3.7 KiB
+++ title = "Minimal" description = "📚 Minimal is a Zola port of the Jekyll theme with the same name." template = "theme.html" date = 2024-05-03T12:02:37-07:00
[extra] created = 2024-05-03T12:02:37-07:00 updated = 2024-05-03T12:02:37-07:00 repository = "https://github.com/semanticdata/zola-minimal.git" homepage = "https://github.com/semanticdata/zola-minimal/" minimum_version = "0.18.0" license = "MIT" demo = "https://zola-minimal.vercel.app/"
[extra.author] name = "Miguel Pimentel" homepage = "https://miguelpimentel.do/" +++
📚 Minimal





Minimal is a Zola theme with the goal of helping you build a light, fast, and SEO ready landing page or website. It is based on the Jekyll theme with the same name.
Check out the demo.
Table of Contents
- 📚 Minimal
- Table of Contents
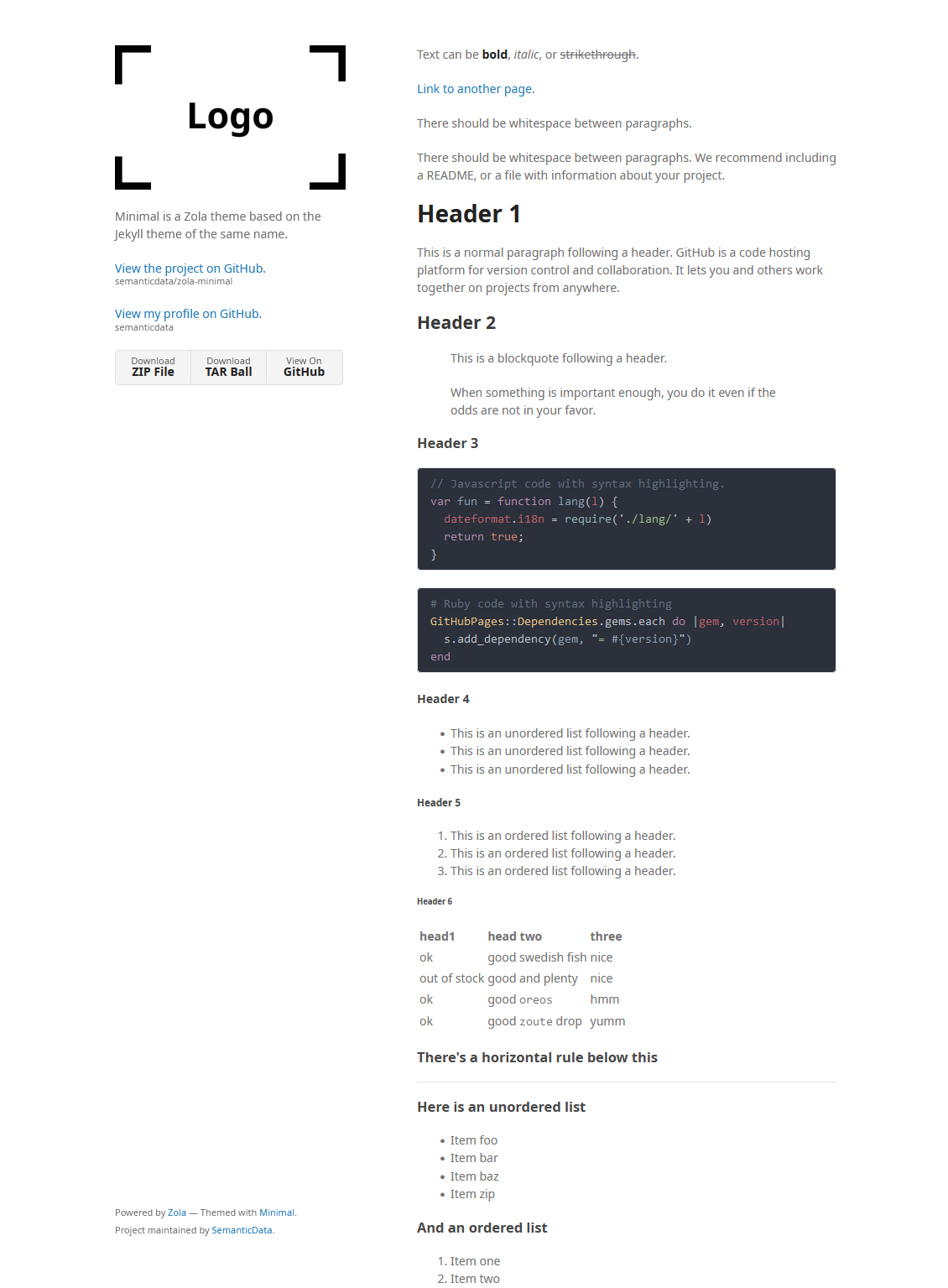
- Screenshots
- Getting Started
- Configuration
- Reporting Issues
- Attributions
- License
Screenshots
Getting Started
Tips that will help you develop and preview the site locally.
Requirements
Before using the theme, you need to install Zola ≥ 0.18.0.
Quick Start
# Clone the repo
git clone git@github.com:semanticdata/zola-minimal.git
# Change directory into the cloned folder
cd zola-minima
# Serve the site locally
zola serve
# Open http://127.0.0.1:1111/ in the browser
For more detailed instructions, visit the Documentation page about installing and using themes.
Useful Commands
A short list of commands that will help you develop your own version of the theme.
| Command | Description |
|---|---|
zola init <repo-name> |
Initiate new Zola site |
zola build |
Build only |
zola serve |
Build and Serve |
Configuration
You can changed the configuration, templates and content yourself. Refer to the config.toml, and templates files for ideas. In most cases you only need to modify the contents of config.toml to customize the appearance of your blog. Make sure to visit the Zola Documentation.
Custom CSS Styles
Adding custom CSS is as easy as adding your styles to sass/_custom.scss. This is made possible because SCSS files are backwards compatible with CSS. This means you can type normal CSS code into a SCSS file and it will be valid.
Reporting Issues
We use GitHub Issues as the official bug tracker for Minimal. Please search existing issues. It’s possible someone has already reported the same problem.
If your problem or idea is not addressed yet, open a new issue.
Attributions
Zola Minimal is a fork of the Jekyll theme Minimal.
License
Source code in this repository is available under the MIT License.