mirror of
https://github.com/tatoMa/neteast-cloud-music-player
synced 2024-11-14 11:57:06 +00:00
1.8 KiB
1.8 KiB
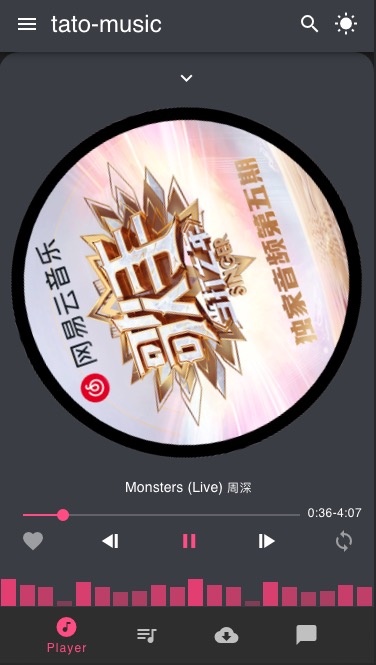
neteast-music-vue
Deployed link:
It is a mobile first responsive web app for listening music from Neteast cloud platform which is using a open source API:
https://github.com/Binaryify/NeteaseCloudMusicApi
The stack is based on Vue, VueX, VueRouter, Vuetify, Axios, PWA, SCSS, Jest, Nightwatch, Eslint, Babel and others.
- maybe login?
- download music function
- message tab with styled component and function
- click and play music without wipeout playlist
- audio analyser and synchronizer effect by web api and drawing on canvas
- playlist tab in player
- player tabs and sections
- music wave effect (removed)
- player buttons
- slider for volume control
- slider for audio progress
- full screen player mode
- animated transition
- hot music page Tabs and sections
- theme switch (dark and light)
- pagination for all list
- add to playlist function
- play all music in list function
- responsive design implement
- search
- navigation drawer
- hot music page
- player controller
- state management init
- utils and apis
- hot playlists page
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your unit tests
npm run test:unit
Run your end-to-end tests
npm run test:e2e
Lints and fixes files
npm run lint