2020-02-28 10:21:05 +00:00
|
|
|
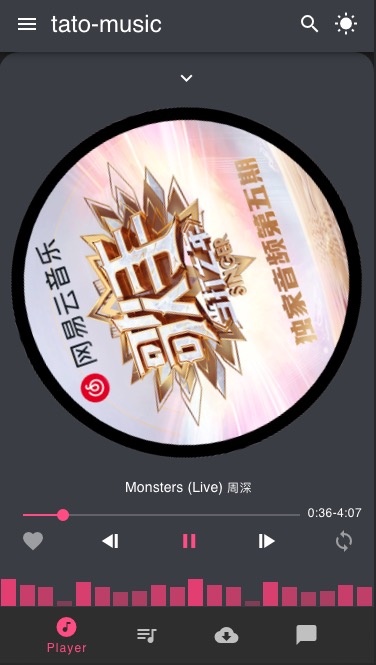
# neteast-music-vue
|
2020-03-10 09:35:46 +00:00
|
|
|
|
2020-03-10 10:20:15 +00:00
|
|
|
### Deployed link:
|
2020-03-10 09:35:46 +00:00
|
|
|
https://neteast.netlify.com/
|
|
|
|
|
|
2020-03-09 03:50:40 +00:00
|
|
|
### It is a mobile first responsive web app for listening music from Neteast cloud platform which is using a open source API:
|
2020-03-09 03:48:51 +00:00
|
|
|
https://github.com/Binaryify/NeteaseCloudMusicApi
|
2020-02-28 10:21:05 +00:00
|
|
|
|
2020-03-09 03:50:40 +00:00
|
|
|
### The stack is based on Vue, VueX, VueRouter, Vuetify, Axios, PWA, SCSS, Jest, Nightwatch, Eslint, Babel and others.
|
2020-03-09 03:46:15 +00:00
|
|
|
|
|
|
|
|

|
2020-03-09 03:48:51 +00:00
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|

|
|
|
|
|
|
2020-03-11 07:57:29 +00:00
|
|
|
- [ ] maybe login?
|
|
|
|
|
- [ ] download music function
|
2020-03-11 10:09:51 +00:00
|
|
|
- [x] message tab with styled component and function
|
|
|
|
|
- [x] click and play music without wipeout playlist
|
2020-03-11 07:57:29 +00:00
|
|
|
- [x] audio analyser and synchronizer effect by web api and drawing on canvas
|
|
|
|
|
- [x] playlist tab in player
|
|
|
|
|
- [x] player tabs and sections
|
2020-03-11 07:59:39 +00:00
|
|
|
- [x] music wave effect (removed)
|
2020-03-11 07:57:29 +00:00
|
|
|
- [x] player buttons
|
|
|
|
|
- [x] slider for volume control
|
|
|
|
|
- [x] slider for audio progress
|
|
|
|
|
- [x] full screen player mode
|
|
|
|
|
- [x] animated transition
|
|
|
|
|
- [x] hot music page Tabs and sections
|
|
|
|
|
- [x] theme switch (dark and light)
|
|
|
|
|
- [x] pagination for all list
|
|
|
|
|
- [x] add to playlist function
|
|
|
|
|
- [x] play all music in list function
|
|
|
|
|
- [x] responsive design implement
|
|
|
|
|
- [x] search
|
|
|
|
|
- [x] navigation drawer
|
|
|
|
|
- [x] hot music page
|
|
|
|
|
- [x] player controller
|
|
|
|
|
- [x] state management init
|
|
|
|
|
- [x] utils and apis
|
|
|
|
|
- [x] hot playlists page
|
|
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|
#### Project setup
|
2020-02-28 10:21:05 +00:00
|
|
|
```
|
|
|
|
|
npm install
|
|
|
|
|
```
|
|
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|
##### Compiles and hot-reloads for development
|
2020-02-28 10:21:05 +00:00
|
|
|
```
|
|
|
|
|
npm run serve
|
|
|
|
|
```
|
|
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|
##### Compiles and minifies for production
|
2020-02-28 10:21:05 +00:00
|
|
|
```
|
|
|
|
|
npm run build
|
|
|
|
|
```
|
|
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|
##### Run your unit tests
|
2020-02-28 10:21:05 +00:00
|
|
|
```
|
|
|
|
|
npm run test:unit
|
|
|
|
|
```
|
|
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|
##### Run your end-to-end tests
|
2020-02-28 10:21:05 +00:00
|
|
|
```
|
|
|
|
|
npm run test:e2e
|
|
|
|
|
```
|
|
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|
##### Lints and fixes files
|
2020-02-28 10:21:05 +00:00
|
|
|
```
|
|
|
|
|
npm run lint
|
|
|
|
|
```
|
|
|
|
|
|
2020-03-09 03:46:15 +00:00
|
|
|
##### Customize configuration
|
2020-02-28 10:21:05 +00:00
|
|
|
See [Configuration Reference](https://cli.vuejs.org/config/).
|