10 KiB
Webview Saldırıları
AWS hacklemeyi sıfırdan kahraman seviyesine öğrenin htARTE (HackTricks AWS Kırmızı Takım Uzmanı) ile!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- PEASS Ailesi'ni keşfedin, özel NFT'lerimiz koleksiyonumuz
- Katılın 💬 Discord grubuna veya telegram grubuna veya bizi Twitter 🐦 @carlospolopm'da takip edin.
- Hacking püf noktalarınızı paylaşarak PR göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.
WebView Yapılandırmaları ve Güvenliği Rehberi
WebView Zafiyetlerinin Genel Bakışı
Android geliştirmenin kritik bir yönü, WebViews'in doğru şekilde işlenmesini içerir. Bu rehber, WebView kullanımıyla ilişkili riskleri azaltmak için temel yapılandırmaları ve güvenlik uygulamalarını vurgular.
WebViews'de Dosya Erişimi
Varsayılan olarak, WebViews dosya erişimine izin verir. Bu işlevsellik, Android API seviyesi 3 (Cupcake 1.5) ile kullanılabilen setAllowFileAccess() yöntemi tarafından kontrol edilir. android.permission.READ_EXTERNAL_STORAGE iznine sahip uygulamalar, dosya URL şeması (file://path/to/file) kullanarak harici depolamadan dosyaları okuyabilir.
Eskimiş Özellikler: Evrensel ve URL'lerden Dosya Erişimi
- Dosya URL'lerinden Evrensel Erişim: Bu eskimiş özellik, dosya URL'lerinden çapraz köken isteklere izin veriyordu ve potansiyel XSS saldırıları nedeniyle önemli bir güvenlik riski oluşturuyordu. Android Jelly Bean ve üzeri sürümlere hedeflenen uygulamalar için varsayılan ayar devre dışı bırakılmıştır (
false). - Bu ayarı kontrol etmek için
getAllowUniversalAccessFromFileURLs()kullanın. - Bu ayarı değiştirmek için
setAllowUniversalAccessFromFileURLs(boolean)kullanın. - Dosya URL'lerinden Dosya Erişimi: Bu özellik de eskimiştir ve diğer dosya şema URL'lerinden içeriğe erişimi kontrol eder. Evrensel erişim gibi, artırılmış güvenlik için varsayılan olarak devre dışı bırakılmıştır.
- Kontrol etmek için
getAllowFileAccessFromFileURLs()kullanın ve ayarlamak içinsetAllowFileAccessFromFileURLs(boolean)kullanın.
Güvenli Dosya Yükleme
Dosya sistemine erişimi devre dışı bırakmak ancak varlıklara ve kaynaklara hala erişmek için setAllowFileAccess() yöntemi kullanılır. Android R ve üzeri sürümlerde, varsayılan ayar false'dur.
getAllowFileAccess()ile kontrol edin.setAllowFileAccess(boolean)ile etkinleştirin veya devre dışı bırakın.
WebViewAssetLoader
WebViewAssetLoader sınıfı, yerel dosyaları yüklemek için modern bir yaklaşımı temsil eder. Yerel varlıklara ve kaynaklara erişmek için http(s) URL'lerini kullanır ve Aynı Köken politikası ile uyumlu olarak çalışır, böylece CORS yönetimini kolaylaştırır.
loadUrl
Bu, bir web görünümünde keyfi URL'leri yüklemek için yaygın olarak kullanılan bir işlevdir.
webview.loadUrl("<url here>")
Tabii ki, potansiyel bir saldırganın bir uygulamanın yükleyeceği URL'yi kontrol edebilmesi asla mümkün olmamalıdır.
JavaScript ve Intent Scheme İşleme
- JavaScript: WebViews'da varsayılan olarak devre dışı bırakılmıştır,
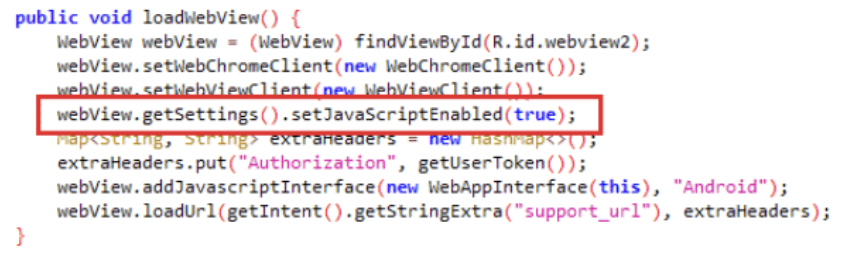
setJavaScriptEnabled()aracılığıyla etkinleştirilebilir. JavaScript'in uygun korumalar olmadan etkinleştirilmesi, güvenlik açıklarına neden olabilir, bu nedenle dikkatli olunmalıdır. - Intent Scheme: WebViews,
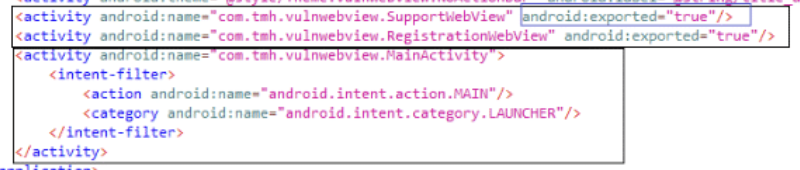
intentşemasını işleyebilir ve dikkatli bir şekilde yönetilmezse, sömürülere yol açabilir. Bir örnek güvenlik açığı, kötü niyetli bir şekilde kullanılabilecek "support_url" adlı açık bir WebView parametresini içeriyordu ve bu durum çapraz site komut dosyası (XSS) saldırılarını gerçekleştirmek için sömürülebilirdi.
adb kullanarak sömürü örneği:
{% code overflow="wrap" %}
adb.exe shell am start -n com.tmh.vulnwebview/.SupportWebView –es support_url "https://example.com/xss.html"
{% endcode %}
Javascript Köprüsü
Android tarafından sağlanan bir özellik, bir WebView içindeki JavaScript'in yerel Android uygulama işlevlerini çağırmasını sağlar. Bu, JavaScript'i yerel Android işlevleriyle bütünleştiren addJavascriptInterface yöntemi kullanılarak gerçekleştirilir ve WebView JavaScript köprüsü olarak adlandırılır. Bu yöntem, WebView içindeki tüm sayfaların kayıtlı JavaScript Arayüzü nesnesine erişmesine izin verdiği için dikkatli olunmalıdır, çünkü hassas bilgiler bu arayüzler aracılığıyla ifşa edilirse güvenlik riski oluşturabilir.
- Android sürümü 4.2'den düşük hedefleyen uygulamalar için aşırı dikkat gerekir, çünkü kötü amaçlı JavaScript kullanarak yansımayı sömürerek uzaktan kod yürütme izni veren bir zafiyet bulunmaktadır.
Bir JavaScript Köprüsü Uygulamak
- JavaScript arayüzleri, bir sınıf yönteminin JavaScript'e açıklandığı örneklerde olduğu gibi yerel kodla etkileşime geçebilir:
@JavascriptInterface
public String getSecret() {
return "SuperSecretPassword";
};
- JavaScript Köprüsü, WebView'e bir arayüz eklenerek etkinleştirilir:
webView.addJavascriptInterface(new JavascriptBridge(), "javascriptBridge");
webView.reload();
- JavaScript aracılığıyla potansiyel sömürü, örneğin bir XSS saldırısı yoluyla, açığa çıkarılan Java yöntemlerinin çağrılmasını sağlar:
<script>alert(javascriptBridge.getSecret());</script>
- Riskleri azaltmak için JavaScript köprüsü kullanımını kısıtlayın ve JavaScript'in uzaktan kaynaklardan yüklenmesini engelleyin. Daha eski cihazlar için minimum API seviyesini 17 olarak ayarlayın.
Yansıma Tabanlı Uzak Kod Yürütme (RCE)
- Belgelenmiş bir yöntem, belirli bir yükü çalıştırarak yansıma aracılığıyla RCE elde etmeyi sağlar. Bununla birlikte,
@JavascriptInterfaceaçıklaması izinsiz yöntem erişimini önler, saldırı yüzeyini sınırlar.
Uzaktan Hata Ayıklama
- Uzaktan hata ayıklama, Chrome Geliştirici Araçları ile mümkündür ve WebView içeriği içinde etkileşim ve keyfi JavaScript yürütme sağlar.
Uzaktan Hata Ayıklamanın Etkinleştirilmesi
- Uzaktan hata ayıklama, bir uygulama içindeki tüm WebViews için şu şekilde etkinleştirilebilir:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
- Uygulamanın hata ayıklanabilir durumuna bağlı olarak hata ayıklamayı koşullu olarak etkinleştirmek için:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Keyfi Dosyaları Dışa Aktarma
- Bir XMLHttpRequest kullanarak keyfi dosyaların dışa aktarılmasını gösterir:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open('GET', 'file:///data/data/com.authenticationfailure.wheresmybrowser/databases/super_secret.db', true);
xhr.send(null);
Referanslar
- https://labs.integrity.pt/articles/review-android-webviews-fileaccess-attack-vectors/index.html
- https://github.com/authenticationfailure/WheresMyBrowser.Android
- https://developer.android.com/reference/android/webkit/WebView
- https://medium.com/@justmobilesec/deep-links-webviews-exploitations-part-ii-5c0b118ec6f1
- https://www.justmobilesec.com/en/blog/deep-links-webviews-exploitations-part-I
AWS hacklemeyi sıfırdan kahraman seviyesine öğrenin htARTE (HackTricks AWS Red Team Expert)!
HackTricks'ı desteklemenin diğer yolları:
- Şirketinizi HackTricks'te reklamınızı görmek istiyorsanız veya HackTricks'i PDF olarak indirmek istiyorsanız ABONELİK PLANLARI'na göz atın!
- Resmi PEASS & HackTricks ürünlerini edinin
- The PEASS Family koleksiyonumuzu keşfedin, özel NFT'lerimiz
- 💬 Discord grubuna veya telegram grubuna katılın veya bizi Twitter 🐦 @carlospolopm takip edin.**
- Hacking püf noktalarınızı paylaşarak PR'lar göndererek HackTricks ve HackTricks Cloud github depolarına katkıda bulunun.