7.4 KiB
DOM 침입자
htARTE (HackTricks AWS Red Team Expert)를 통해 **제로부터 영웅까지 AWS 해킹 배우기**!
HackTricks를 지원하는 다른 방법:
- 회사가 HackTricks에 광고되길 원하거나 PDF로 HackTricks 다운로드하려면 구독 요금제를 확인하세요!
- 공식 PEASS & HackTricks 스왜그를 구입하세요
- The PEASS Family를 발견하세요, 당사의 독점 NFTs 컬렉션
- 💬 디스코드 그룹 또는 텔레그램 그룹에 가입하거나 트위터 🐦 @carlospolopm를 팔로우하세요.
- HackTricks 및 HackTricks Cloud github 저장소에 PR을 제출하여 해킹 트릭을 공유하세요.
DOM 침입자
DOM 침입자는 Burp의 내장 브라우저에 설치된 브라우저 도구입니다. 웹 메시지 및 프로토타입 오염을 포함한 다양한 소스 및 싱크를 사용하여 DOM XSS 취약점을 감지하는 데 도움이 됩니다. 이 도구는 확장 프로그램으로 사전 설치되어 있습니다.
DOM 침입자는 브라우저의 DevTools 패널 내에 탭을 통합하여 다음을 가능하게 합니다:
- DOM XSS 테스트를 위해 웹페이지에서 제어 가능한 싱크 식별을 제공하며 컨텍스트 및 살균 세부 정보를 제공합니다.
postMessage()메서드를 통해 보낸 웹 메시지를 기록, 편집 및 재전송하여 DOM XSS 테스트를 수행합니다. DOM 침입자는 특수하게 제작된 웹 메시지를 사용하여 취약점을 자동으로 감지할 수도 있습니다.- 클라이언트 측 프로토타입 오염 소스를 감지하고 위험한 싱크로 보내진 제어 가능한 가젯을 스캔합니다.
- DOM clobbering 취약점 식별.
활성화하기
Burp의 내장 브라우저에서 Burp 확장으로 이동하여 활성화합니다:

이제 페이지를 새로 고치고 Dev Tools에서 DOM 침입자 탭을 찾을 수 있습니다:

카나리아 삽입
이전 이미지에서 임의의 문자 그룹인 카나리아를 볼 수 있습니다. 이제 이를 웹의 다양한 부분(매개변수, 양식, URL 등)에 삽입하고 매번 검색을 클릭하십시오. DOM 침입자는 카나리아가 이용될 수 있는 재미있는 싱크에 끝났는지 확인합니다.
또한, URL 매개변수 삽입 및 양식 삽입 옵션은 각 URL 매개변수 및 양식에 카나리아를 자동으로 삽입하는 새 탭을 엽니다.
빈 카나리아 삽입
싱크가 존재할 수 있는 페이지의 잠재적인 싱크를 찾고 싶다면, 심지어 그것들이 취약하지 않더라도 빈 카나리아를 검색할 수 있습니다.
웹 메시지
DOM 침입자는 웹 메시지를 사용하여 DOM XSS를 테스트하는 기능을 제공합니다:
postMessage()를 통해 보낸 웹 메시지를 기록합니다. 이는 Burp Proxy의 HTTP 요청/응답 기록과 유사합니다.- DOM XSS를 수동으로 테스트하기 위해 웹 메시지를 수정하고 재발송합니다. 이는 Burp Repeater의 기능과 유사합니다.
- DOM XSS를 탐지하기 위해 웹 메시지를 자동으로 변경하고 보냅니다.
메시지 세부 정보
각 메시지에 대한 자세한 정보를 확인하려면 해당 메시지를 클릭하여 열면 됩니다. 이 정보에는 클라이언트 측 JavaScript가 메시지의 origin, data, 또는 source 속성에 액세스하는지 여부가 포함됩니다.
origin: 메시지의 원본 정보가 확인되지 않으면, 임의의 외부 도메인에서 이벤트 핸들러로 교차 출처 메시지를 보낼 수 있을 수 있습니다. 그러나 확인되었다 하더라도 여전히 보안 취약할 수 있습니다.data: 여기에 페이로드가 전송됩니다. 이 데이터가 사용되지 않으면 싱크는 쓸모가 없습니다.source: 일반적으로 iframe을 참조하는 소스 속성이 원본 대신 유효성이 검사되는지를 평가합니다. 이것이 확인되었다 하더라도, 유효성 검사가 우회될 수 있다는 것을 보장하지는 않습니다.
메시지 응답
- 메시지 보기에서 메시지를 클릭하여 메시지 세부 정보 대화 상자를 엽니다.
- 필요한대로 데이터 필드를 편집합니다.
- 보내기를 클릭합니다.
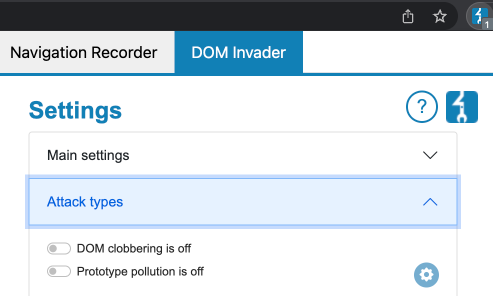
프로토타입 오염
DOM 침입자는 프로토타입 오염 취약점을 검색할 수도 있습니다. 먼저, 이를 활성화해야 합니다:

그런 다음, **Object.prototype**에 임의의 속성을 추가할 수 있는 소스를 검색합니다.
무언가를 찾으면 테스트 버튼이 나타나 찾은 소스를 테스트할 수 있습니다. 클릭하면 새 탭이 열리고, 콘솔에서 객체를 만들어 testproperty가 있는지 확인하세요:
let b = {}
b.testproperty
원본을 찾았다면 가젯을 스캔할 수 있습니다:
- DOM Invader에서는 DOM 뷰에서 식별된 프로토타입 오염 소스 옆에 있는 가젯 스캔 버튼을 클릭하면 새 탭이 열립니다. 그럼 적합한 가젯을 찾기 위한 스캔이 시작됩니다.
- 동시에 동일한 탭에서는 DevTools 패널에서 DOM Invader 탭이 열려야 합니다. 스캔이 완료되면 식별된 가젯을 통해 접근 가능한 싱크가 DOM 뷰에 표시됩니다. 예를 들어,
innerHTML싱크로 전달되는html이라는 가젯 속성이 아래 예시에 표시됩니다.
DOM clobbering
이전 이미지에서 DOM clobbering 스캔을 활성화할 수 있다는 것을 확인할 수 있습니다. 완료되면 DOM Invader가 DOM clobbering 취약점을 검색하기 시작합니다.
참고 자료
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering