1.8 KiB
+++ title = "simplify" description = "A minimal blog theme built with simple.css" template = "theme.html" date = 2022-02-09T00:41:54+05:30
[extra] created = 2022-02-09T00:41:54+05:30 updated = 2022-02-09T00:41:54+05:30 repository = "https://github.com/tarunjana/simplify.git" homepage = "https://github.com/tarunjana/simplify" minimum_version = "0.15.3" license = "MIT" demo = "https://simplify-zola.netlify.app"
[extra.author] name = "Tarun Jana" homepage = "https://www.tarunjana.in/" +++
Simplify is a minimal Zola theme built with Simple.css.
Demo
To have a taste of what Simplify is, please click here.
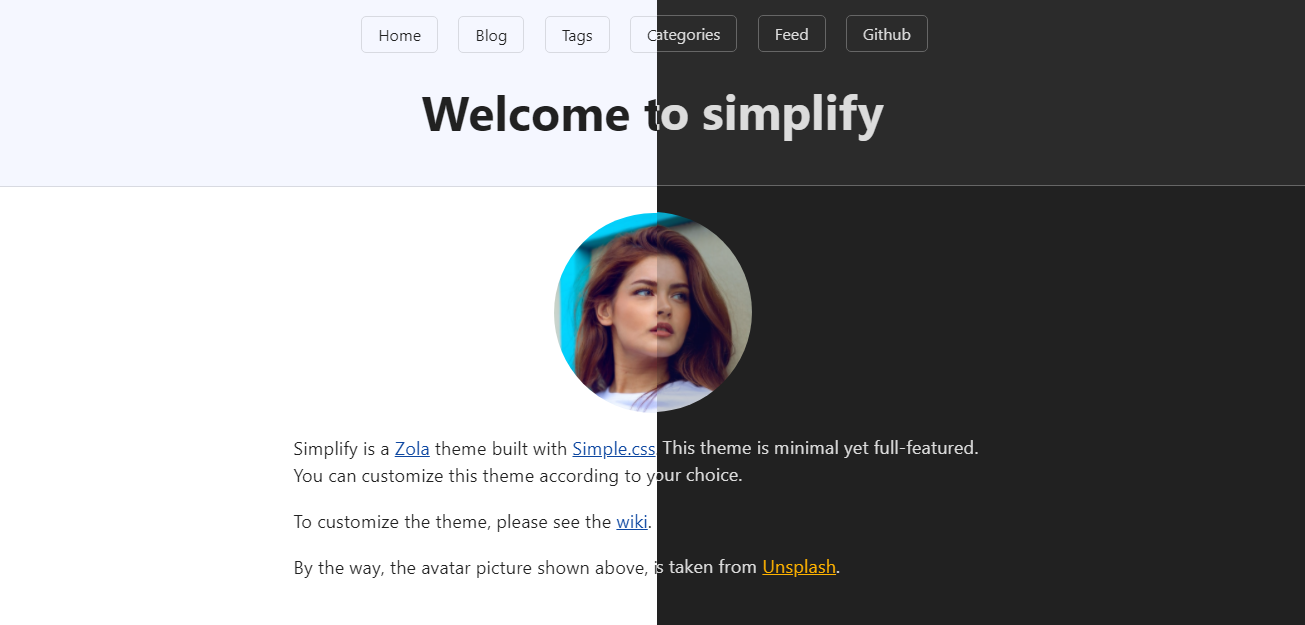
Screenshot
Installation
Install Zola in your machine as described in the official docs and follow the steps below to use Simplify theme in your site.
- Create a new Zola site (if you don't have a Zola site already):
zola init my-website
- Go to your site root:
cd my-website
- Initialize an empty git repository:
git init
- Add simplify theme as a git submodule:
git submodule add https://github.com/tarunjana/simplify.git themes/simplify
- Add the theme in your
config.toml:
theme = "simplify"
Features
- Auto dark/light mode according to system preference
- Inject anything in the
<head>...</head>tag. - Math typesetting with KaTeX.
Documentation
Please see the wiki.
Credit
This theme is the product of some awesome projects listed below: