mirror of
https://github.com/getzola/zola
synced 2025-01-09 10:28:49 +00:00
76 lines
No EOL
2.1 KiB
Markdown
76 lines
No EOL
2.1 KiB
Markdown
|
|
+++
|
|
title = "shadharon"
|
|
description = "Simple blog theme powered by Zola"
|
|
template = "theme.html"
|
|
date = 2023-04-16T21:40:29+02:00
|
|
|
|
[extra]
|
|
created = 2023-04-16T21:40:29+02:00
|
|
updated = 2023-04-16T21:40:29+02:00
|
|
repository = "https://github.com/syedzayyan/shadharon"
|
|
homepage = "https://github.com/syedzayyan/shadharon"
|
|
minimum_version = "0.4.0"
|
|
license = "MIT"
|
|
demo = "https://syedzayyan.github.io/shadharon"
|
|
|
|
[extra.author]
|
|
name = "Syed Zayyan Masud"
|
|
homepage = "https://syedzayyan.com"
|
|
+++
|
|
|
|
# Shadharon
|
|
|
|
Simple blog theme powered by [Zola](getzola.org). See a live preview [here](https://syedzayyan.github.io/shadharon).
|
|
|
|
> Name derived from the Bengali Word - সাধারণ which translates to "generic"
|
|
|
|
<details open>
|
|
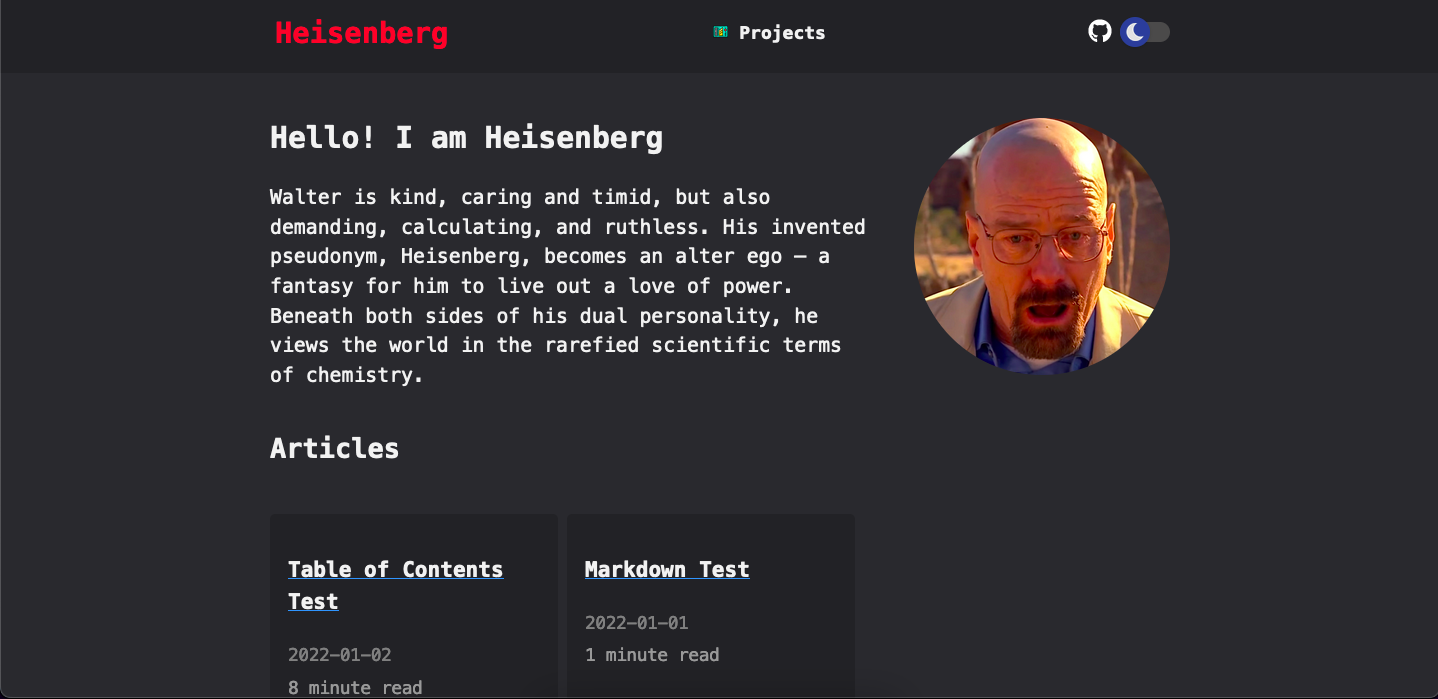
<summary>Dark theme</summary>
|
|
|
|

|
|
</details>
|
|
|
|
<details close>
|
|
<summary>Light theme</summary>
|
|
|
|

|
|
</details>
|
|
|
|
## Features
|
|
|
|
- [X] Themes (light, dark). Default theme is dark with a switcher in the navbar
|
|
- [X] Projects page
|
|
- [x] Social Links
|
|
- [x] Tags
|
|
|
|
## Installation
|
|
|
|
0. Initialize Git Repo if not initialized
|
|
|
|
1. Download the theme
|
|
```
|
|
git submodule add https://github.com/syedzayyan/shadharon themes/shadharon
|
|
```
|
|
|
|
2. Add `theme = "shadharon"` to your `config.toml`
|
|
|
|
3. Copy the example content
|
|
|
|
```
|
|
cp -R themes/shadharon/content/. content
|
|
```
|
|
4. For customization refer to config.toml files, which has comments.
|
|
|
|
5. For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under `extra`, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
|
|
|
|
## Options
|
|
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
|
|
|
|
## References
|
|
|
|
This theme is takes inspiration from
|
|
- [apollo](https://github.com/not-matthias/apollo).
|
|
- [Tania's Website](https://tania.dev/)
|
|
- [Anpu Zola Theme](https://github.com/zbrox/anpu-zola-theme)
|
|
|