4.4 KiB
+++ title = "karzok" description = "The theme for launching fast documentation sites" template = "theme.html" date = 2022-06-03T14:22:50-07:00
[extra] created = 2022-06-03T14:22:50-07:00 updated = 2022-06-03T14:22:50-07:00 repository = "https://github.com/kogeletey/karzok.git" homepage = "https://github.com/kogeletey/karzok" minimum_version = "0.15.0" license = "MIT" demo = "https://karzok.re128.org"
[extra.author] name = "Konrad Geletey" homepage = "" +++
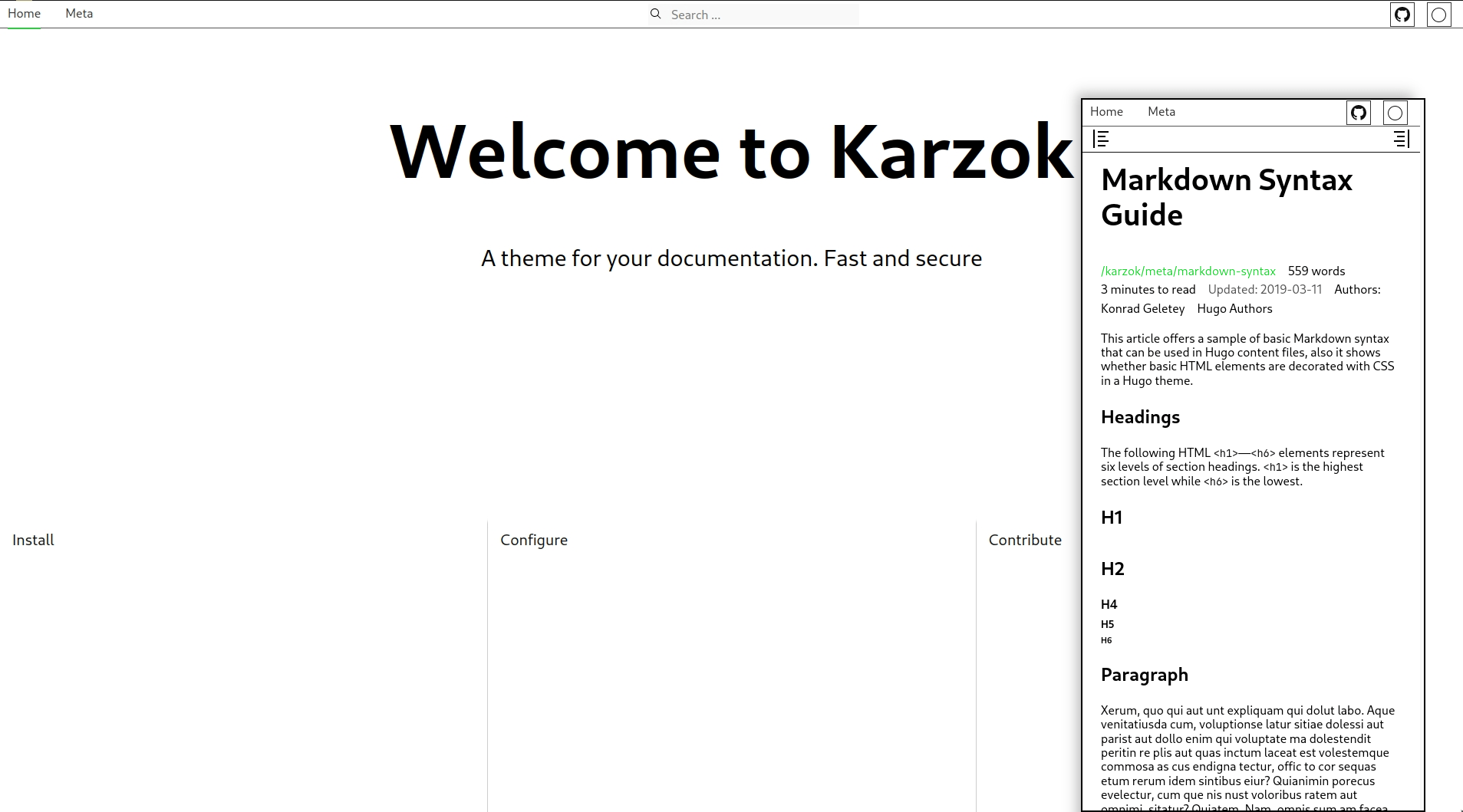
Karzok
A theme for your documentation. Fast and secure
Demo
Requirements
Karzok uses npm,zola to dependency managment,rendering, scripts and plugins.
Install
for your platform.
Optional
- docker
for packaging container and production
Get Started
1. Create a new zola site
zola init zola_site
2. Download this theme to you themes directory:
git clone https://git.sr.ht/~kogeletey/karzok zola_site/themes
or install as submodule:
cd zola_site
git init # if your project is a git repository already, ignore this command
git submodule add https://git.sr.ht/~kogeletey/karzok zola_site/themes
3. Configuration. Open in favorite editor config.toml
base_url = "https://karzok.example.net" # set-up for production
theme = "karzok"
See more in configuration
4. Added new content
cp ./themes/content/_index.md content/_index.md
# a template will appear with which you can quickly start writing
# cp ./themes/content/tmpl.md content/filename.md
how you can give freedom to your creativity
5. Run the project
i. development enviroment
- Install node dependencies needed to work
npm ci
npm run gen
- Just run
zola servein the root path of the project
zola serve
Open in favorite browser http://127.0.0.1:1111. Saved changes live reolad.
ii. production enviroment
- with docker
- Write file for container
FROM ghcr.io/kogeletey/karzok:latest AS build-stage
# or your path to image
ADD . /www
WORKDIR /www
RUN sh /www/build.sh
FROM nginx:stable-alpine
COPY --from=build-stage /www/public /usr/share/nginx/html
EXPOSE 80
- Run the your container
docker build -t <your_name_image> . &&\
docker run -d -p 8080:8080 <your_name_image>
- using gitlab-ci and gitlab-pages
image: ghcr.io/kogeletey/karzok:latest # or change use your registry
pages:
script:
- sh /www/build.sh
- mv /www/public public
artifacts:
paths:
- public/
Open in favorite browser https://localhost:8080
License
This program is Free Software: You can use, study share and improve it at your will. Specifically you can redistribute and/or modify it under the terms of the MIT
Contribute
Make sure to read the Code of Conduct
Find bugs and come up with features
On the todo.sr.ht or github issues
Improve Code
The karzok is stored in the repository at sr.ht and mirror github
Thank you so much for any help