3.4 KiB
+++ title = "ataraxia" description = "A personal theme focused on ease of reading" template = "theme.html" date = 2022-11-26T14:27:32+05:30
[extra] created = 2022-11-26T14:27:32+05:30 updated = 2022-11-26T14:27:32+05:30 repository = "https://github.com/gersonbdev/ataraxia-zola" homepage = "https://github.com/gersonbdev/ataraxia-zola" minimum_version = "0.16.0" license = "MPL-2.0" demo = "https://gersonbdev.github.io/"
[extra.author] name = "Gerson Benavides" homepage = "https://gersonbdev.github.io/" +++
Ataraxia
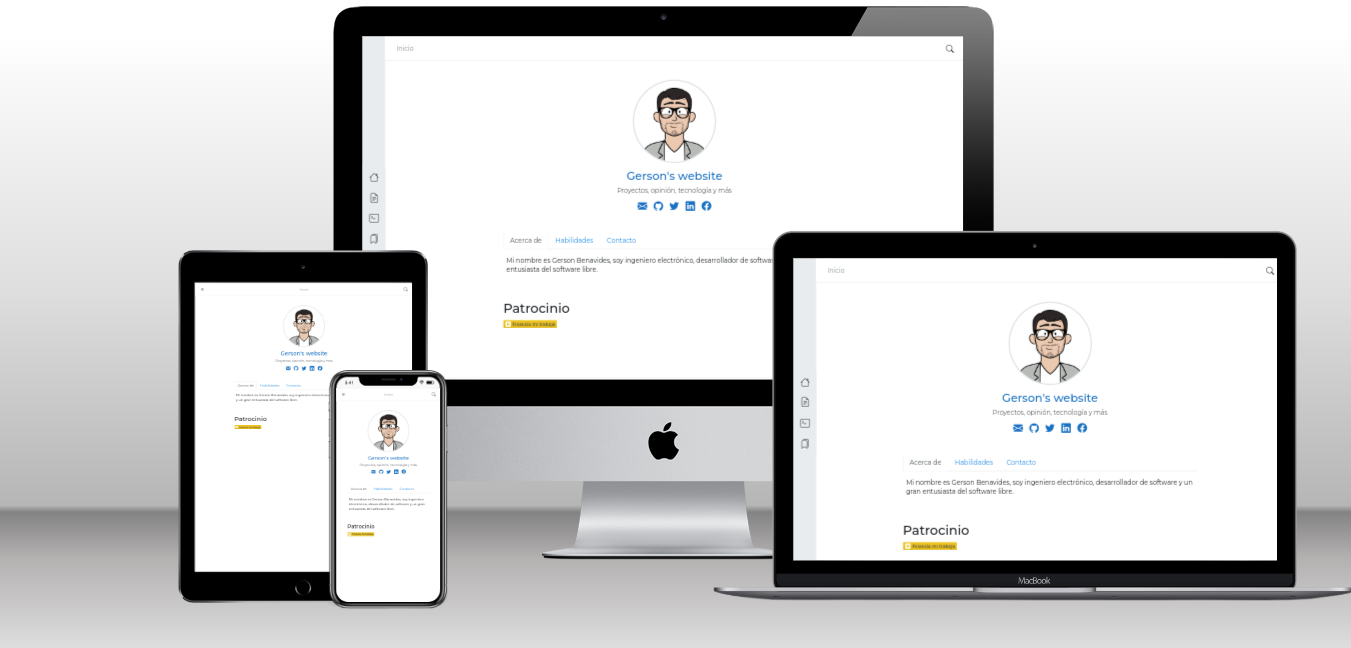
A personal theme for Zola focused on readability that aims to be simple, beautiful, and modern. It is designed to support multiple languages and be highly customizable.
The theme takes visual inspiration from the Chirpy and Neumorphism themes.
Installation
Open a command terminal at your site path and run:
cd themes
git clone https://github.com/gersonbdev/ataraxia-zola.git
Configuration
Copy the config_sample.toml file to your site's main path, then rename it to config.toml and edit it with your site data.
You can see the Gerson's website repository for theme setup guide.
For the site to work properly you need to create a _index.md file within the content path with the following structure:
+++
title = "Home"
description = "Home site description."
sort_by = "date"
template = "index.html"
page_template = "page.html"
+++
You can add more markdown content inside this file if you need to.
If you want to enable the site's blog, create a _index.md file inside the content/blog path then copy the following structure inside the file:
+++
title = "Blog"
description = "Blog site description."
sort_by = "date"
paginate_by = 5
template = "blog.html"
page_template = "blog_page.html"
+++
You can display the result of your website by running:
zola serve
Hacking
By default, the theme comes with all the scss styles already compiled, in such a way that the installation of Bootstrap is not necessary, in order to avoid dependencies such as Node.js in the production file.
If you want to edit the theme's styles, you'll need to have a Node.js interpreter and a Sass compiler installed. After that, go to the main path of the theme and execute:
npm install
sass --watch scss/custom.scss:static/assets/css/custom.css
Keep in mind that the main branch of this repository only has the stable versions of the theme, if you want to see the development status and the unstable versions, change to the corresponding branch.
Credits
This theme is mainly built on Zola and Bootstrap, plus it makes use of Google fonts.
Sponsoring
License
This work is published under the MPL-2.0 license