2019-03-20 15:22:05 +03:00
# Contributing Quick Start
2020-06-16 10:44:56 -04:00
Rust Analyzer is an ordinary Rust project, which is organized as a Cargo
2019-03-20 15:22:05 +03:00
workspace, builds on stable and doesn't depend on C libraries. So, just
```
$ cargo test
```
should be enough to get you started!
To learn more about how rust-analyzer works, see
[./architecture.md ](./architecture.md ) document.
2019-03-25 10:27:43 +03:00
We also publish rustdoc docs to pages:
2019-11-27 21:32:33 +03:00
https://rust-analyzer.github.io/rust-analyzer/ra_ide/
2019-03-25 10:27:43 +03:00
Various organizational and process issues are discussed in this document.
2019-03-20 15:22:05 +03:00
# Getting in Touch
Rust Analyzer is a part of [RLS-2.0 working
group](https://github.com/rust-lang/compiler-team/tree/6a769c13656c0a6959ebc09e7b1f7c09b86fb9c0/working-groups/rls-2.0).
Discussion happens in this Zulip stream:
https://rust-lang.zulipchat.com/#narrow/stream/185405 -t-compiler.2Fwg-rls-2.2E0
# Issue Labels
* [good-first-issue ](https://github.com/rust-analyzer/rust-analyzer/labels/good%20first%20issue )
are good issues to get into the project.
2020-06-02 11:16:49 +02:00
* [E-has-instructions ](https://github.com/rust-analyzer/rust-analyzer/issues?q=is%3Aopen+is%3Aissue+label%3AE-has-instructions )
2019-03-20 15:22:05 +03:00
issues have links to the code in question and tests.
* [E-easy ](https://github.com/rust-analyzer/rust-analyzer/issues?q=is%3Aopen+is%3Aissue+label%3AE-easy ),
[E-medium ](https://github.com/rust-analyzer/rust-analyzer/issues?q=is%3Aopen+is%3Aissue+label%3AE-medium ),
[E-hard ](https://github.com/rust-analyzer/rust-analyzer/issues?q=is%3Aopen+is%3Aissue+label%3AE-hard ),
labels are *estimates* for how hard would be to write a fix.
2019-04-04 19:51:43 +09:00
* [fun ](https://github.com/rust-analyzer/rust-analyzer/issues?q=is%3Aopen+is%3Aissue+label%3Afun )
2019-03-20 15:22:05 +03:00
is for cool, but probably hard stuff.
2019-03-20 15:34:09 +03:00
# CI
2020-01-29 14:45:32 +01:00
We use GitHub Actions for CI. Most of the things, including formatting, are checked by
2019-03-20 15:34:09 +03:00
`cargo test` so, if `cargo test` passes locally, that's a good sign that CI will
2020-02-08 16:02:37 +01:00
be green as well. The only exception is that some long-running tests are skipped locally by default.
2020-01-29 14:45:32 +01:00
Use `env RUN_SLOW_TESTS=1 cargo test` to run the full suite.
We use bors-ng to enforce the [not rocket science ](https://graydon2.dreamwidth.org/1597.html ) rule.
2019-03-20 16:05:49 +03:00
2019-11-18 15:22:51 +03:00
You can run `cargo xtask install-pre-commit-hook` to install git-hook to run rustfmt on commit.
2019-03-20 16:05:49 +03:00
# Launching rust-analyzer
2020-08-02 14:37:27 +02:00
Debugging the language server can be tricky.
LSP is rather chatty, so driving it from the command line is not really feasible, driving it via VS Code requires interacting with two processes.
2019-03-20 16:05:49 +03:00
2020-08-02 14:37:27 +02:00
For this reason, the best way to see how rust-analyzer works is to find a relevant test and execute it.
VS Code & Emacs include an action for running a single test.
2019-03-20 16:05:49 +03:00
2020-08-02 14:37:27 +02:00
Launching a VS Code instance with a locally built language server is also possible.
There's ** "Run Extension (Debug Build)"** launch configuration for this in VS Code.
2020-01-29 14:45:32 +01:00
2020-08-02 14:37:27 +02:00
In general, I use one of the following workflows for fixing bugs and implementing features:
2020-01-29 14:45:32 +01:00
2020-08-02 14:37:27 +02:00
If the problem concerns only internal parts of rust-analyzer (i.e. I don't need to touch the `rust-analyzer` crate or TypeScript code), there is a unit-test for it.
So, I use **Rust Analyzer: Run** action in VS Code to run this single test, and then just do printf-driven development/debugging.
As a sanity check after I'm done, I use `cargo xtask install --server` and **Reload Window** action in VS Code to verify that the thing works as I expect.
2020-01-29 14:45:32 +01:00
2020-08-02 14:37:27 +02:00
If the problem concerns only the VS Code extension, I use **Run Installed Extension** launch configuration from `launch.json` .
Notably, this uses the usual `rust-analyzer` binary from `PATH` .
For this, it is important to have the following in your `settings.json` file:
2020-02-09 20:19:23 +02:00
```json
{
2020-02-18 12:35:44 +01:00
"rust-analyzer.serverPath": "rust-analyzer"
2020-02-09 20:19:23 +02:00
}
```
2020-08-02 14:37:27 +02:00
After I am done with the fix, I use `cargo xtask install --client-code` to try the new extension for real.
2020-06-02 11:16:49 +02:00
2020-08-02 14:37:27 +02:00
If I need to fix something in the `rust-analyzer` crate, I feel sad because it's on the boundary between the two processes, and working there is slow.
I usually just `cargo xtask install --server` and poke changes from my live environment.
Note that this uses `--release` , which is usually faster overall, because loading stdlib into debug version of rust-analyzer takes a lot of time.
To speed things up, sometimes I open a temporary hello-world project which has `"rust-analyzer.withSysroot": false` in `.code/settings.json` .
This flag causes rust-analyzer to skip loading the sysroot, which greatly reduces the amount of things rust-analyzer needs to do, and makes printf's more useful.
Note that you should only use the `eprint!` family of macros for debugging: stdout is used for LSP communication, and `print!` would break it.
2020-06-02 11:16:49 +02:00
2020-08-02 14:37:27 +02:00
If I need to fix something simultaneously in the server and in the client, I feel even more sad.
I don't have a specific workflow for this case.
2020-06-02 11:16:49 +02:00
2020-08-02 14:37:27 +02:00
Additionally, I use `cargo run --release -p rust-analyzer -- analysis-stats path/to/some/rust/crate` to run a batch analysis.
This is primarily useful for performance optimizations, or for bug minimization.
2020-06-15 10:33:17 +02:00
2020-08-02 14:37:27 +02:00
## Parser Tests
2020-06-29 18:07:52 +03:00
2020-08-02 14:37:27 +02:00
Tests for the parser (`ra_parser` ) live in the `ra_syntax` crate (see `test_data` directory).
There are two kinds of tests:
2020-06-29 18:07:52 +03:00
2020-08-02 14:37:27 +02:00
* Manually written test cases in `parser/ok` and `parser/err`
* "Inline" tests in `parser/inline` (these are generated) from comments in `ra_parser` crate.
2020-06-08 12:54:48 +02:00
2020-08-02 14:37:27 +02:00
The purpose of inline tests is not to achieve full coverage by test cases, but to explain to the reader of the code what each particular `if` and `match` is responsible for.
If you are tempted to add a large inline test, it might be a good idea to leave only the simplest example in place, and move the test to a manual `parser/ok` test.
2020-06-08 12:54:48 +02:00
2020-08-02 14:37:27 +02:00
To update test data, run with `UPDATE_EXPECT` variable:
2020-06-08 12:54:48 +02:00
2020-08-02 14:37:27 +02:00
```bash
env UPDATE_EXPECT=1 cargo qt
2020-06-13 14:27:23 +02:00
```
2020-08-02 14:37:27 +02:00
After adding a new inline test you need to run `cargo xtest codegen` and also update the test data as described above.
2020-06-13 14:27:23 +02:00
2020-08-02 14:37:27 +02:00
## TypeScript Tests
2020-06-13 14:27:23 +02:00
2020-08-02 14:37:27 +02:00
If you change files under `editors/code` and would like to run the tests and linter, install npm and run:
2020-06-13 14:27:23 +02:00
2020-08-02 14:37:27 +02:00
```bash
cd editors/code
npm ci
npm run lint
2020-06-08 12:54:48 +02:00
```
2020-08-02 14:37:27 +02:00
# Code organization
2020-06-08 13:19:32 +02:00
2020-08-02 14:37:27 +02:00
All Rust code lives in the `crates` top-level directory, and is organized as a single Cargo workspace.
The `editors` top-level directory contains code for integrating with editors.
Currently, it contains the plugin for VS Code (in TypeScript).
The `docs` top-level directory contains both developer and user documentation.
2020-06-08 13:19:32 +02:00
2020-08-02 14:37:27 +02:00
We have some automation infra in Rust in the `xtask` package.
It contains stuff like formatting checking, code generation and powers `cargo xtask install` .
The latter syntax is achieved with the help of cargo aliases (see `.cargo` directory).
2020-06-08 13:19:32 +02:00
2020-06-06 19:54:41 +02:00
# Architecture Invariants
This section tries to document high-level design constraints, which are not
always obvious from the low-level code.
## Incomplete syntax trees
Syntax trees are by design incomplete and do not enforce well-formedness.
2020-06-16 10:44:56 -04:00
If an AST method returns an `Option` , it *can* be `None` at runtime, even if this is forbidden by the grammar.
2020-06-06 19:54:41 +02:00
2020-06-08 18:50:27 +03:00
## LSP independence
2020-06-06 19:54:41 +02:00
rust-analyzer is independent from LSP.
It provides features for a hypothetical perfect Rust-specific IDE client.
Internal representations are lowered to LSP in the `rust-analyzer` crate (the only crate which is allowed to use LSP types).
## IDE/Compiler split
There's a semi-hard split between "compiler" and "IDE", at the `ra_hir` crate.
Compiler derives new facts about source code.
2020-06-08 18:50:27 +03:00
It explicitly acknowledges that not all info is available (i.e. you can't look at types during name resolution).
2020-06-06 19:54:41 +02:00
IDE assumes that all information is available at all times.
IDE should use only types from `ra_hir` , and should not depend on the underling compiler types.
`ra_hir` is a facade.
2020-06-08 12:52:28 +02:00
## IDE API
The main IDE crate (`ra_ide` ) uses "Plain Old Data" for the API.
Rather than talking in definitions and references, it talks in Strings and textual offsets.
In general, API is centered around UI concerns -- the result of the call is what the user sees in the editor, and not what the compiler sees underneath.
The results are 100% Rust specific though.
2020-08-02 14:37:27 +02:00
Shout outs to LSP developers for popularizing the idea that "UI" is a good place to draw a boundary at.
2020-06-08 12:52:28 +02:00
2020-08-02 14:37:27 +02:00
# Code Style & Review Process
2020-07-25 09:35:33 +10:00
2020-08-02 14:37:27 +02:00
Do see [./style.md ](./style.md ).
2020-07-25 09:35:33 +10:00
2019-03-20 16:05:49 +03:00
# Logging
Logging is done by both rust-analyzer and VS Code, so it might be tricky to
figure out where logs go.
Inside rust-analyzer, we use the standard `log` crate for logging, and
2019-11-29 19:36:48 -05:00
`env_logger` for logging frontend. By default, log goes to stderr, but the
stderr itself is processed by VS Code.
2019-03-20 16:05:49 +03:00
To see stderr in the running VS Code instance, go to the "Output" tab of the
panel and select `rust-analyzer` . This shows `eprintln!` as well. Note that
`stdout` is used for the actual protocol, so `println!` will break things.
To log all communication between the server and the client, there are two choices:
* you can log on the server side, by running something like
```
2020-05-11 19:14:12 +02:00
env RA_LOG=gen_lsp_server=trace code .
2019-03-20 16:05:49 +03:00
```
* you can log on the client side, by enabling `"rust-analyzer.trace.server":
"verbose"` workspace setting. These logs are shown in a separate tab in the
output and could be used with LSP inspector. Kudos to
[@DJMcNab ](https://github.com/DJMcNab ) for setting this awesome infra up!
2020-06-16 10:44:56 -04:00
There are also two VS Code commands which might be of interest:
2019-03-20 16:05:49 +03:00
2020-07-22 13:40:45 +02:00
* `Rust Analyzer: Status` shows some memory-usage statistics.
2019-03-20 16:05:49 +03:00
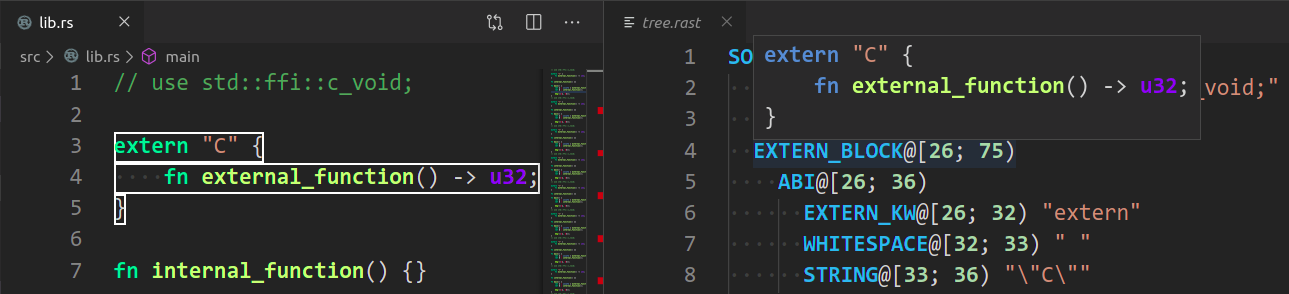
* `Rust Analyzer: Syntax Tree` shows syntax tree of the current file/selection.
2019-04-14 23:04:08 +03:00
2020-04-02 11:23:56 +03:00
You can hover over syntax nodes in the opened text file to see the appropriate
rust code that it refers to and the rust editor will also highlight the proper
text range.
2020-06-08 18:50:27 +03:00
If you trigger Go to Definition in the inspected Rust source file,
the syntax tree read-only editor should scroll to and select the
2020-04-02 11:23:56 +03:00
appropriate syntax node token.

2019-04-14 23:04:08 +03:00
# Profiling
2020-02-17 22:05:48 +02:00
We have a built-in hierarchical profiler, you can enable it by using `RA_PROFILE` env-var:
2019-04-14 23:04:08 +03:00
```
RA_PROFILE=* // dump everything
RA_PROFILE=foo|bar|baz // enabled only selected entries
2019-04-14 23:18:58 +03:00
RA_PROFILE=*@3 >10 // dump everything, up to depth 3, if it takes more than 10 ms
2019-04-14 23:04:08 +03:00
```
2019-04-14 23:18:58 +03:00
2020-02-17 22:05:48 +02:00
In particular, I have `export RA_PROFILE='*>10'` in my shell profile.
2019-06-16 19:19:38 +03:00
To measure time for from-scratch analysis, use something like this:
```
2020-02-18 12:33:16 +01:00
$ cargo run --release -p rust-analyzer -- analysis-stats ../chalk/
2019-06-16 19:19:38 +03:00
```
For measuring time of incremental analysis, use either of these:
```
2020-02-18 12:33:16 +01:00
$ cargo run --release -p rust-analyzer -- analysis-bench ../chalk/ --highlight ../chalk/chalk-engine/src/logic.rs
$ cargo run --release -p rust-analyzer -- analysis-bench ../chalk/ --complete ../chalk/chalk-engine/src/logic.rs:94:0
2019-06-16 19:19:38 +03:00
```
2020-08-05 13:50:09 +02:00
# Release Process
Release process is handled by `release` , `dist` and `promote` xtasks, `release` being the main one.
2020-08-05 14:01:51 +02:00
`release` assumes that you have checkouts of `rust-analyzer` , `rust-analyzer.github.io` , and `rust-lang/rust` in the same directory:
2020-08-05 13:50:09 +02:00
```
./rust-analyzer
./rust-analyzer.github.io
./rust-rust-analyzer # Note the name!
```
Additionally, it assumes that remote for `rust-analyzer` is called `upstream` (I use `origin` to point to my fork).
Release steps:
1. Inside rust-analyzer, run `cargo xtask release` . This will:
* checkout the `release` branch
* reset it to `upstream/nightly`
* push it to `upstream` . This triggers GitHub Actions which:
2020-08-11 01:01:25 +02:00
* runs `cargo xtask dist` to package binaries and VS Code extension
* makes a GitHub release
* pushes VS Code extension to the marketplace
2020-08-05 13:50:09 +02:00
* create new changelog in `rust-analyzer.github.io`
* create `rust-analyzer.github.io/git.log` file with the log of merge commits since last release
2. While the release is in progress, fill-in the changelog using `git.log`
3. Commit & push the changelog
4. Tweet
5. Inside `rust-analyzer` , run `cargo xtask promote` -- this will create a PR to rust-lang/rust updating rust-analyzer's submodule.
Self-approve the PR.