Previously, `patch_style` and `reset_style` in `Text`, `Line` and `Span` were using a mutable reference to `Self`. To be more consistent with the rest of `ratatui`, which is using fluent setters, these now take ownership of `Self` and return it. |
||
|---|---|---|
| .. | ||
| demo | ||
| demo2 | ||
| barchart.rs | ||
| barchart.tape | ||
| block.rs | ||
| block.tape | ||
| calendar.rs | ||
| calendar.tape | ||
| canvas.rs | ||
| canvas.tape | ||
| chart.rs | ||
| chart.tape | ||
| colors.rs | ||
| colors.tape | ||
| colors_rgb.rs | ||
| colors_rgb.tape | ||
| custom_widget.rs | ||
| custom_widget.tape | ||
| demo.tape | ||
| demo2-social.tape | ||
| demo2.tape | ||
| docsrs.rs | ||
| docsrs.tape | ||
| gauge.rs | ||
| gauge.tape | ||
| generate.bash | ||
| hello_world.rs | ||
| hello_world.tape | ||
| inline.rs | ||
| inline.tape | ||
| layout.rs | ||
| layout.tape | ||
| list.rs | ||
| list.tape | ||
| modifiers.rs | ||
| modifiers.tape | ||
| panic.rs | ||
| panic.tape | ||
| paragraph.rs | ||
| paragraph.tape | ||
| popup.rs | ||
| popup.tape | ||
| ratatui-logo.rs | ||
| ratatui-logo.tape | ||
| README.md | ||
| scrollbar.rs | ||
| scrollbar.tape | ||
| sparkline.rs | ||
| sparkline.tape | ||
| table.rs | ||
| table.tape | ||
| tabs.rs | ||
| tabs.tape | ||
| user_input.rs | ||
| user_input.tape | ||
Examples
These gifs were created using VHS. Each example has a
corresponding .tape file that holds instructions for how to generate the images. Note that the
images themselves are stored in a separate git branch to avoid bloating the main repository.
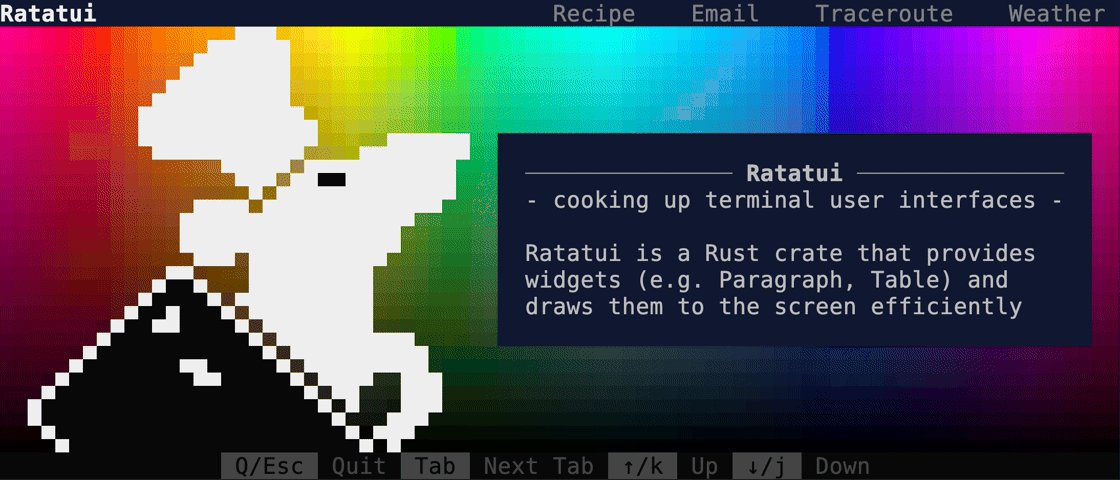
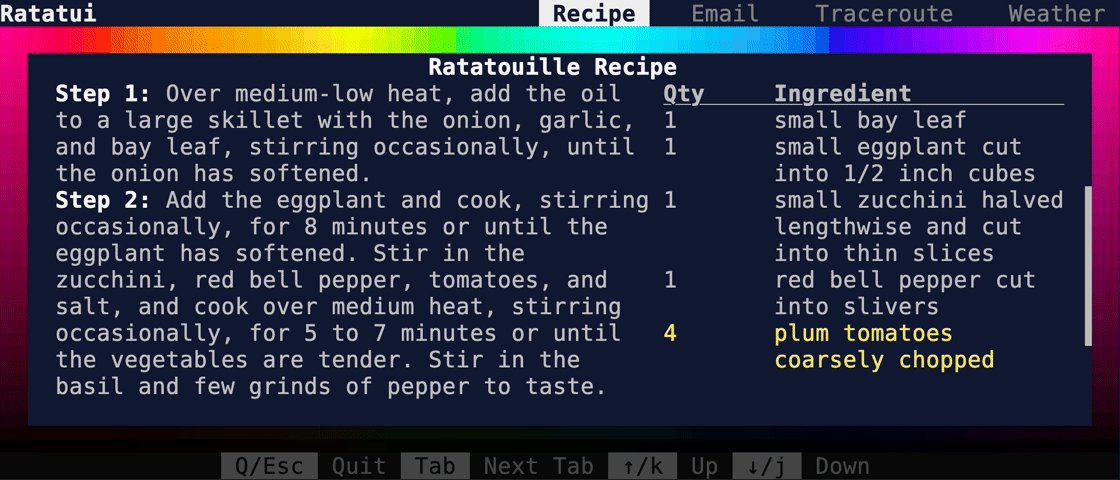
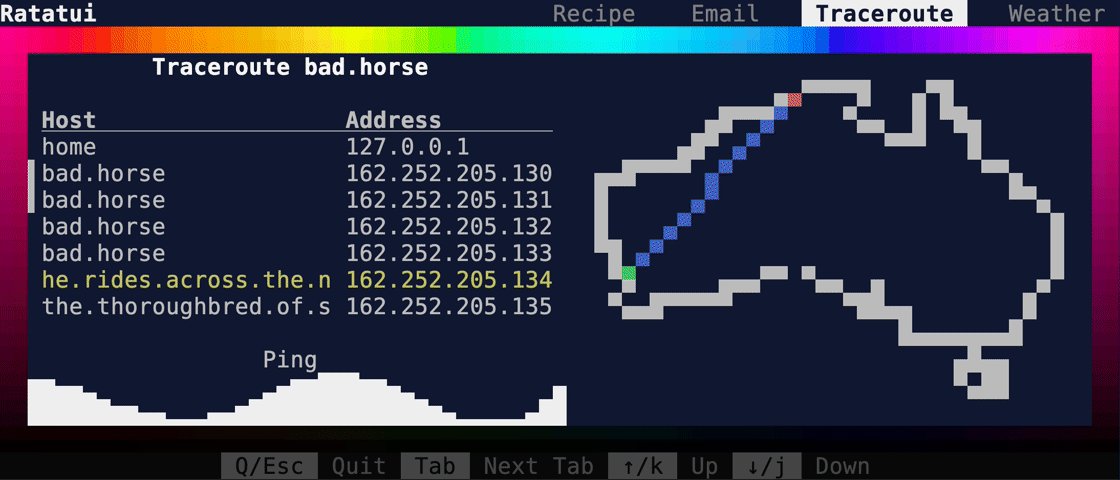
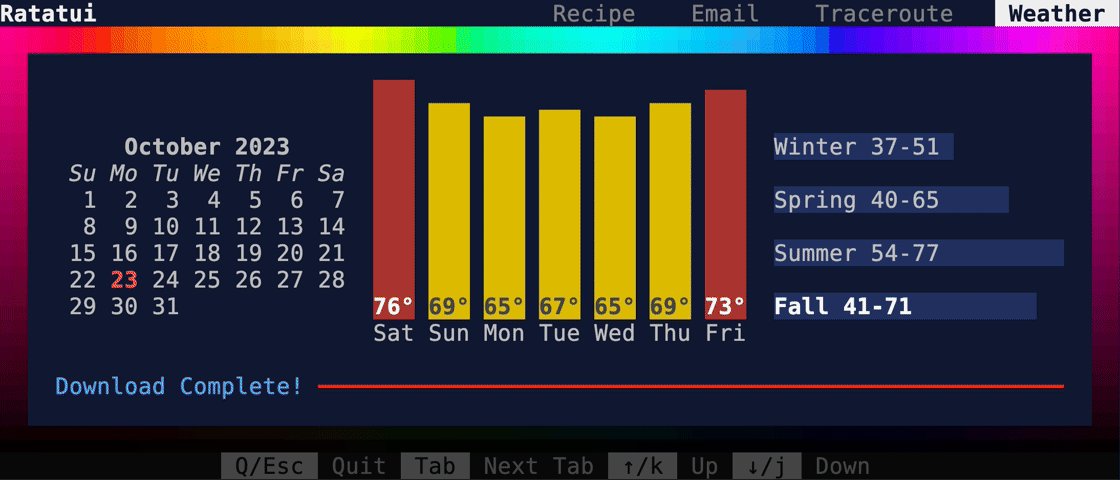
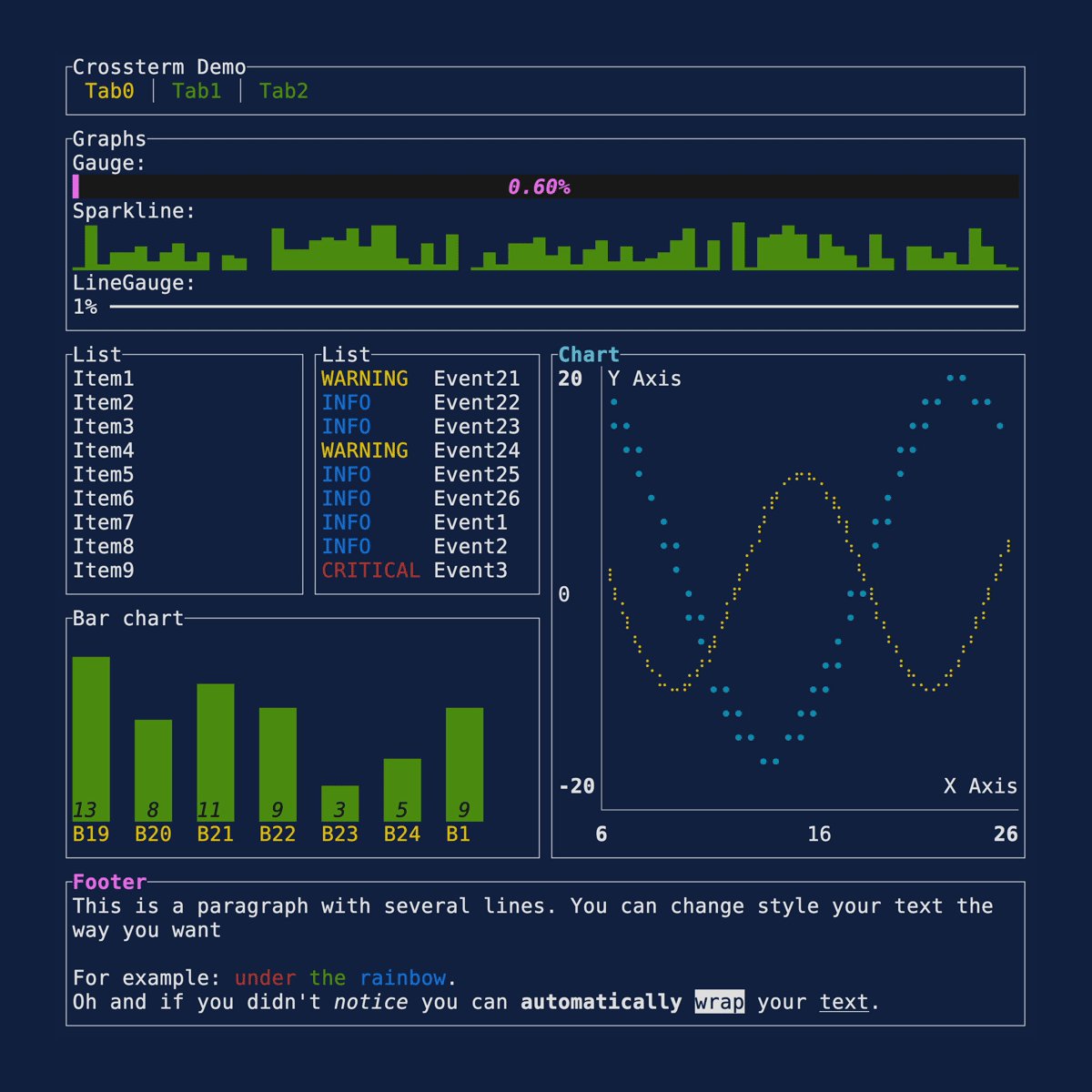
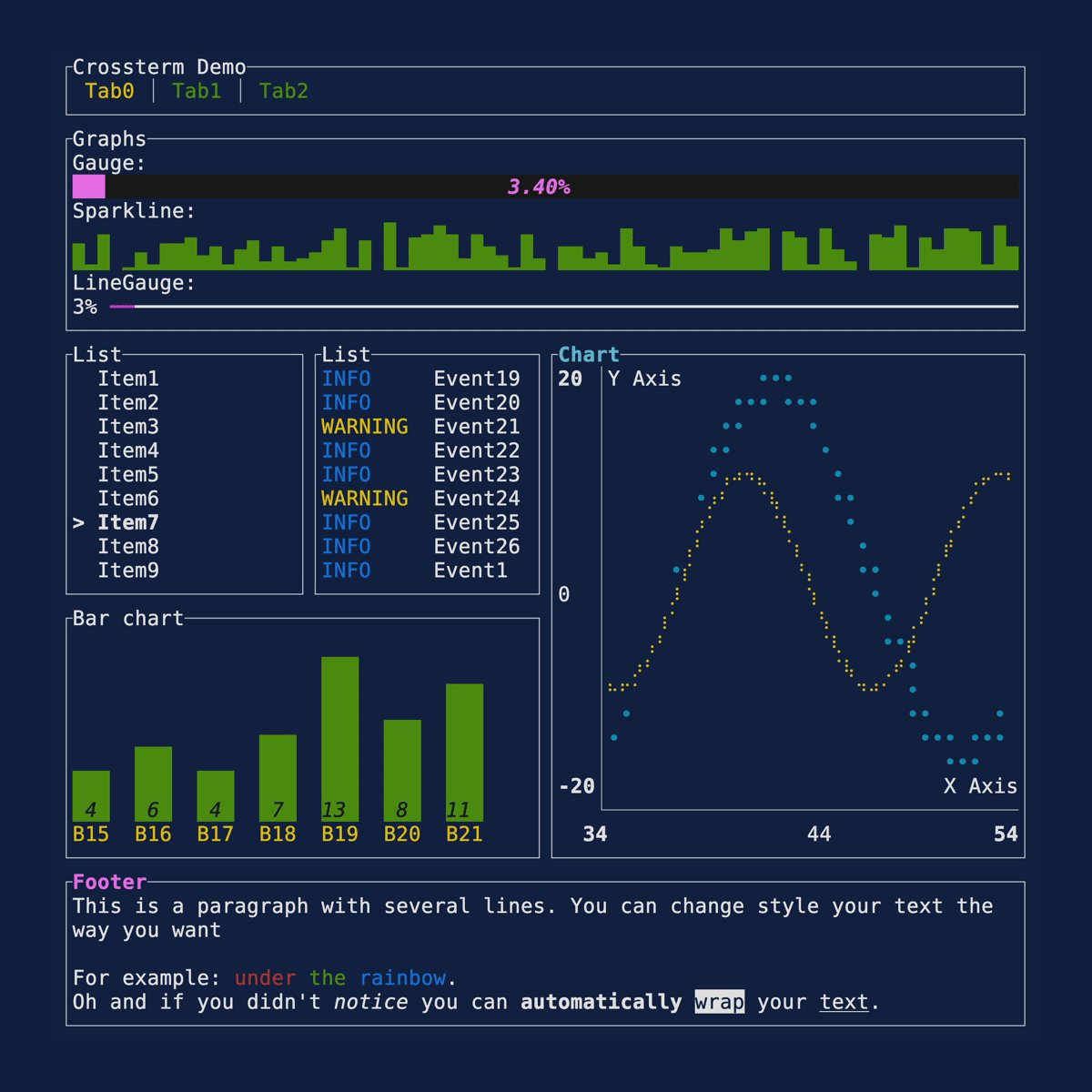
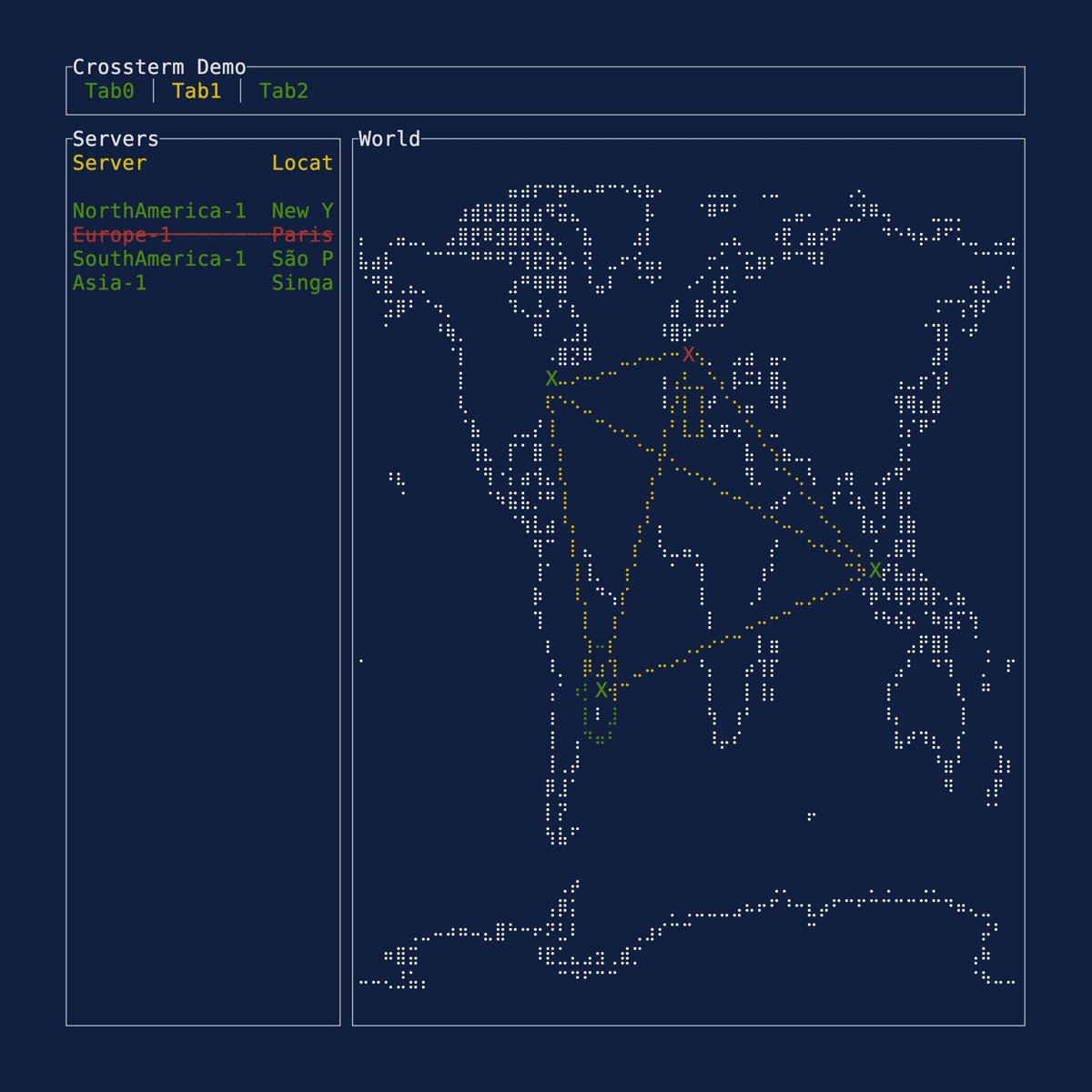
Demo2
This is the demo example from the main README and crate page. Source: demo2.
cargo run --example=demo2 --features="crossterm widget-calendar"
Demo
This is the previous demo example from the main README. It is available for each of the backends. Source: demo.rs.
cargo run --example=demo --features=crossterm
cargo run --example=demo --no-default-features --features=termion
cargo run --example=demo --no-default-features --features=termwiz
Hello World
This is a pretty boring example, but it contains some good documentation on writing tui apps. Source: hello_world.rs.
cargo run --example=hello_world --features=crossterm
Barchart
Demonstrates the BarChart
widget. Source: barchart.rs.
cargo run --example=barchart --features=crossterm
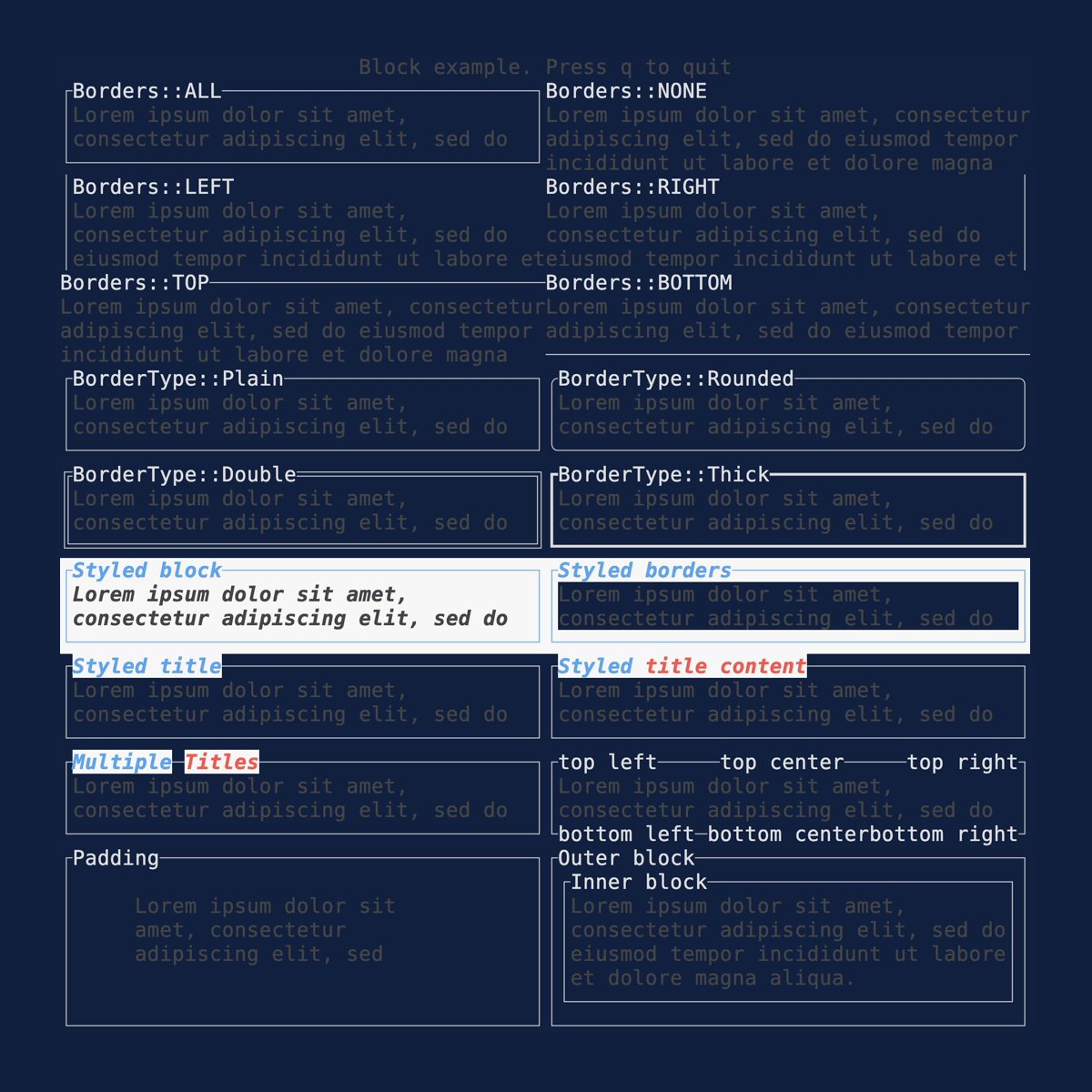
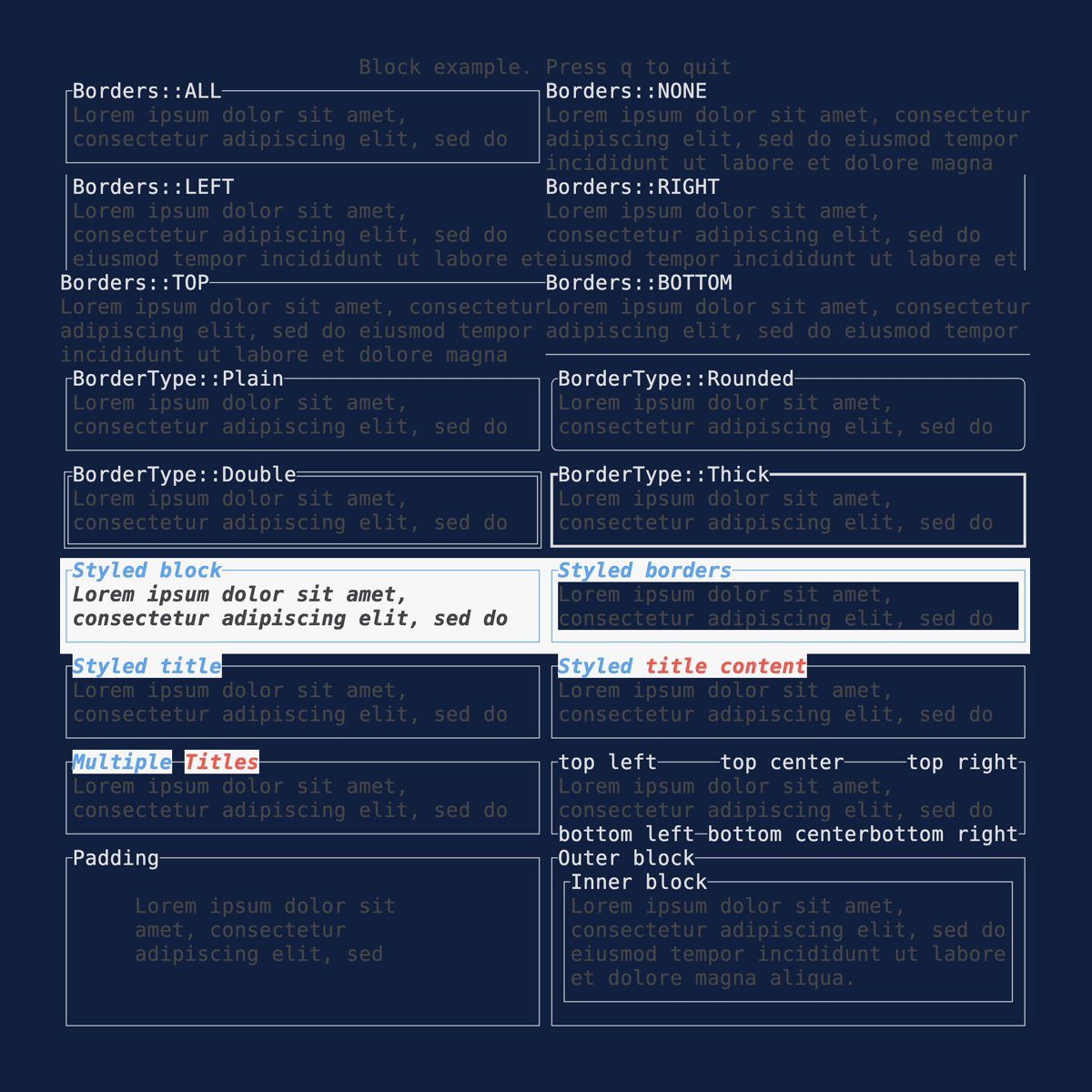
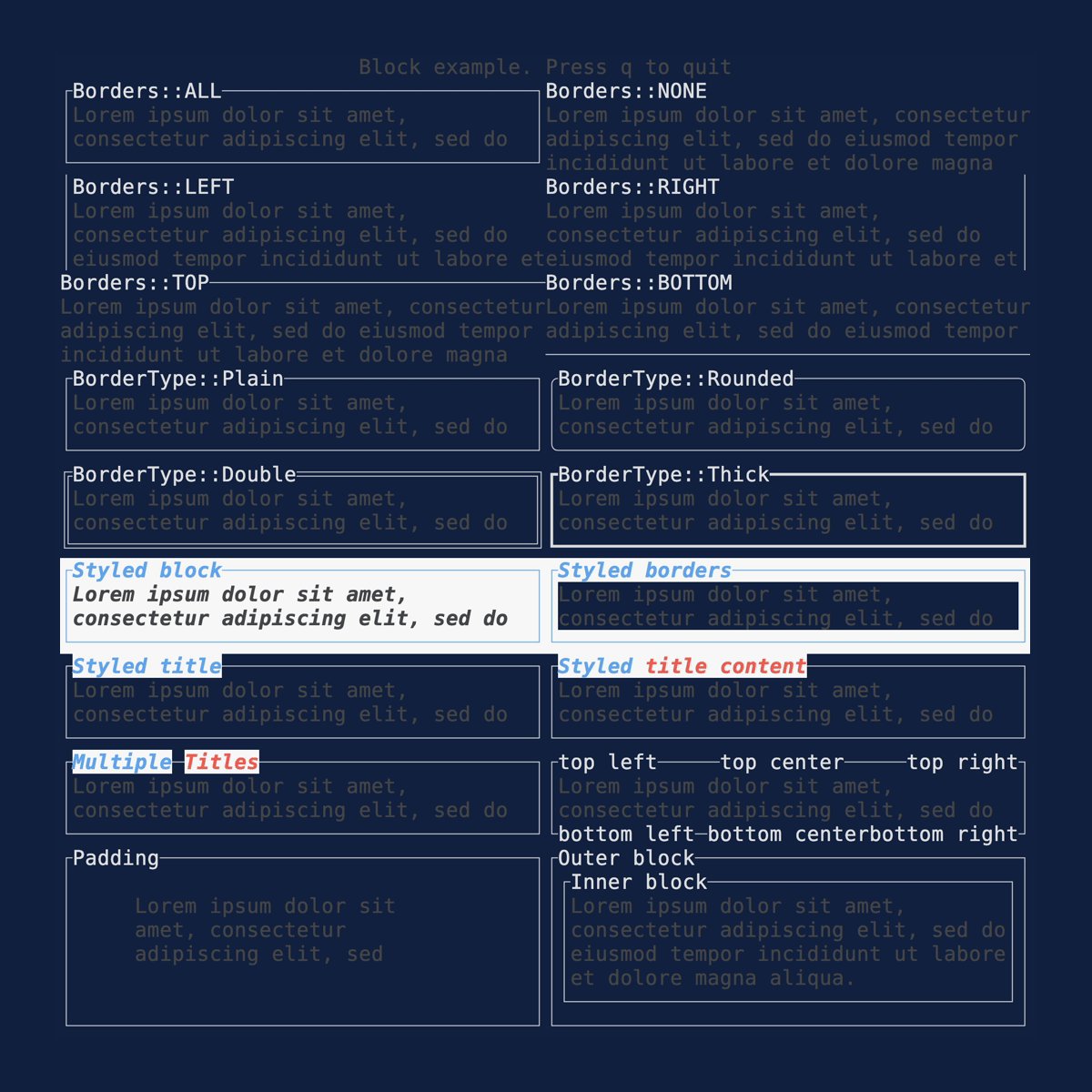
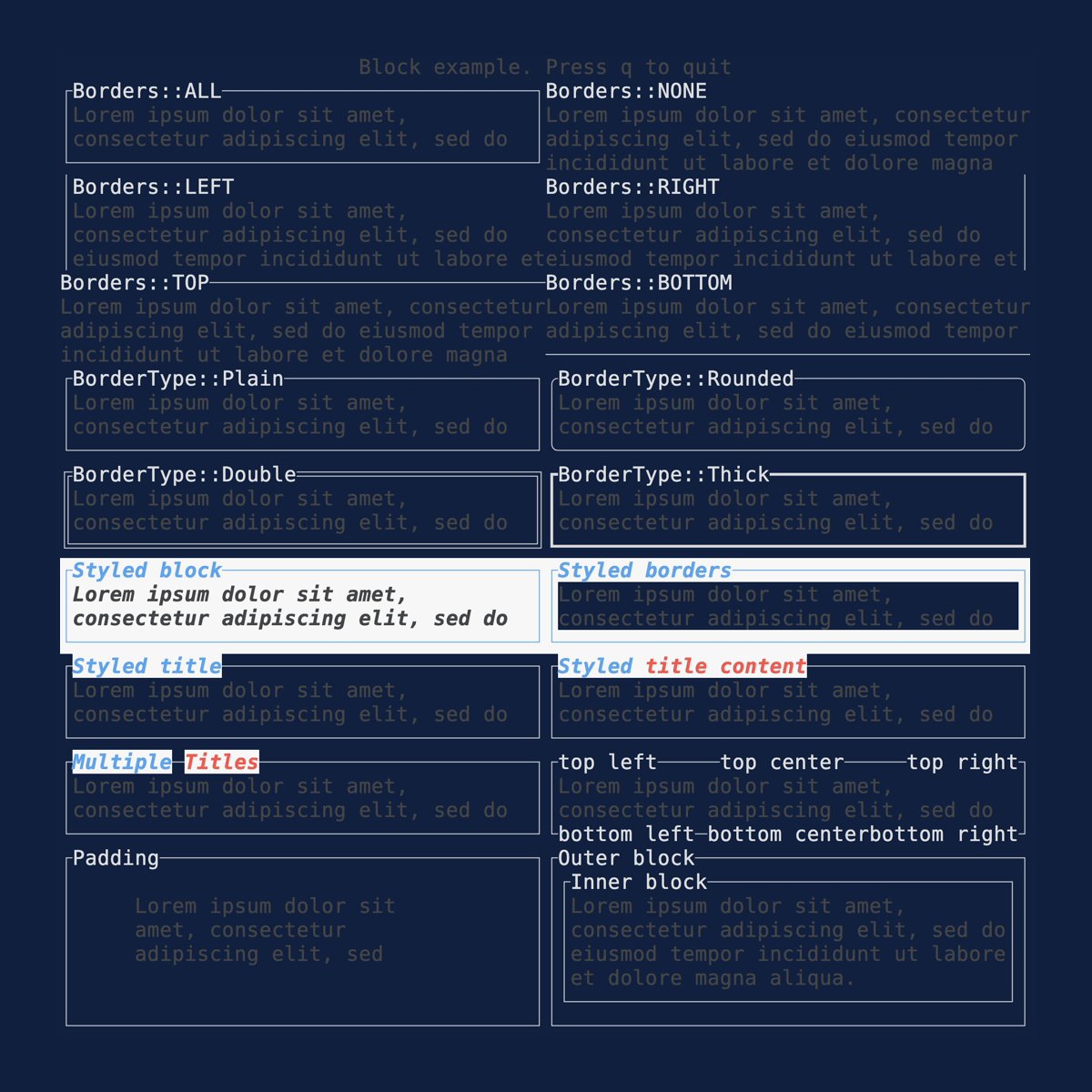
Block
Demonstrates the Block
widget. Source: block.rs.
cargo run --example=block --features=crossterm
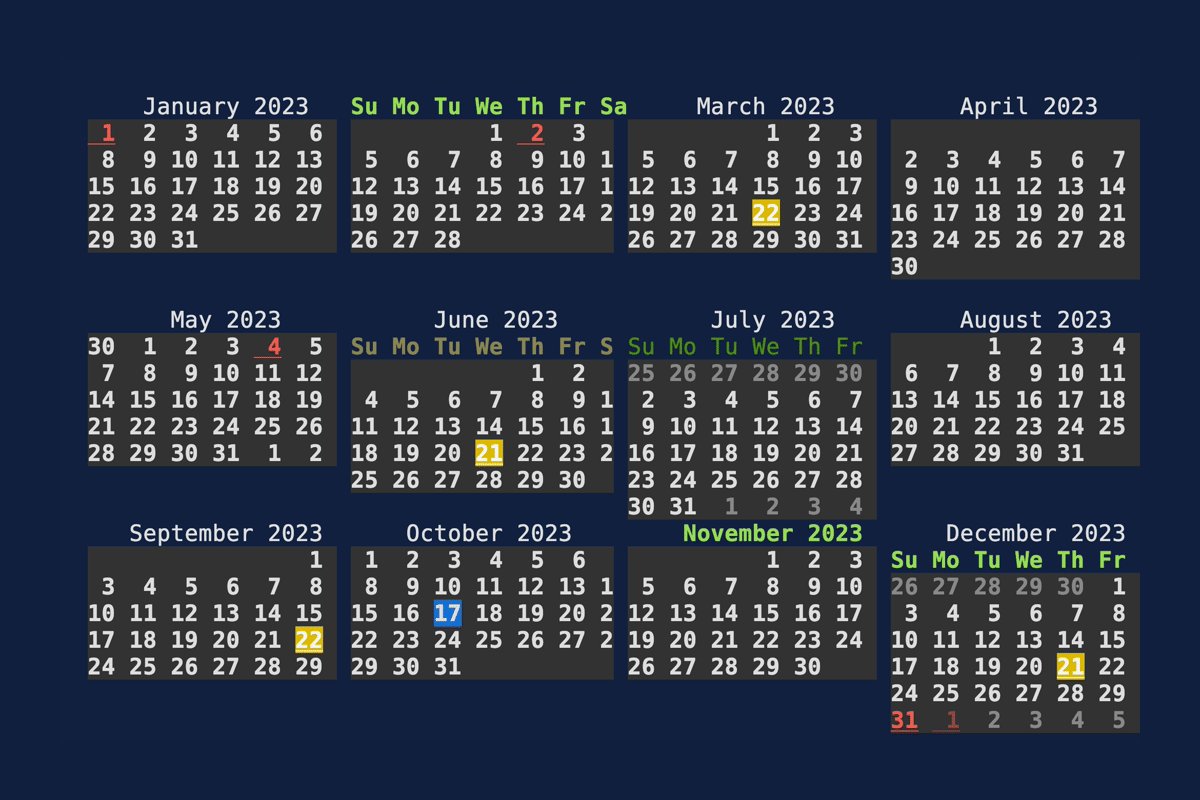
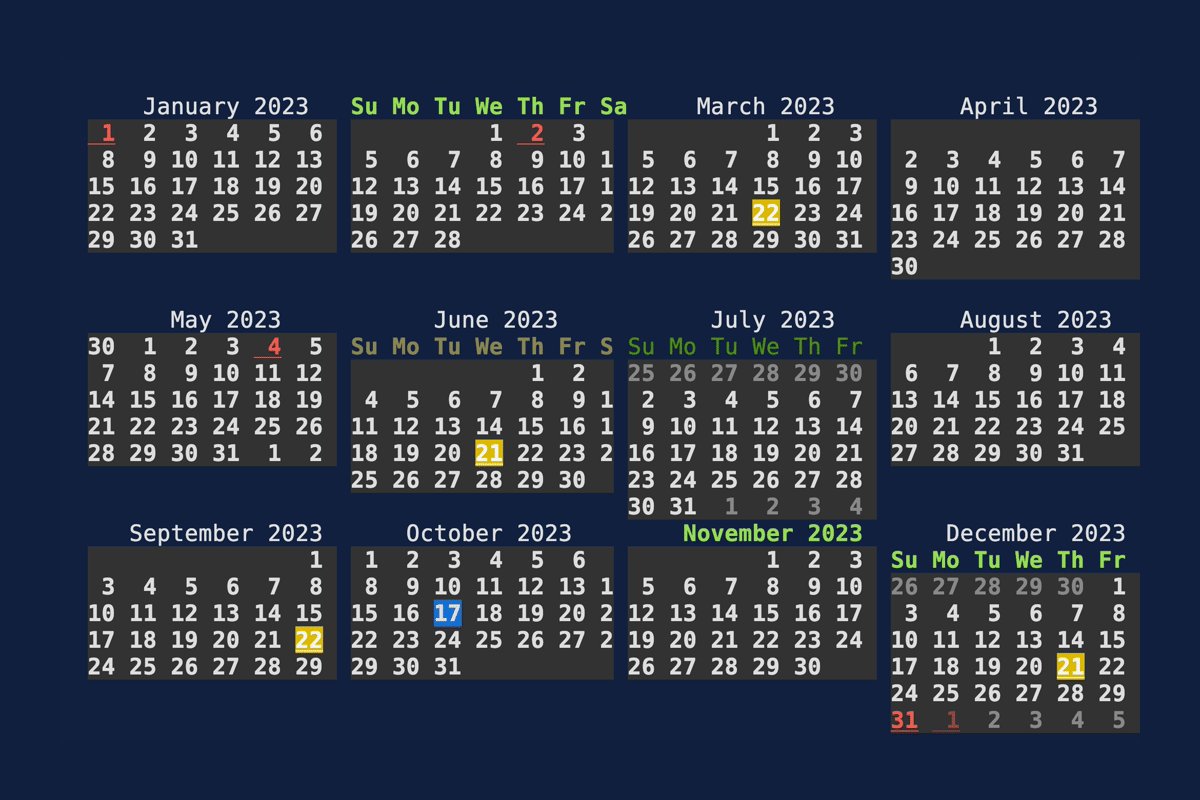
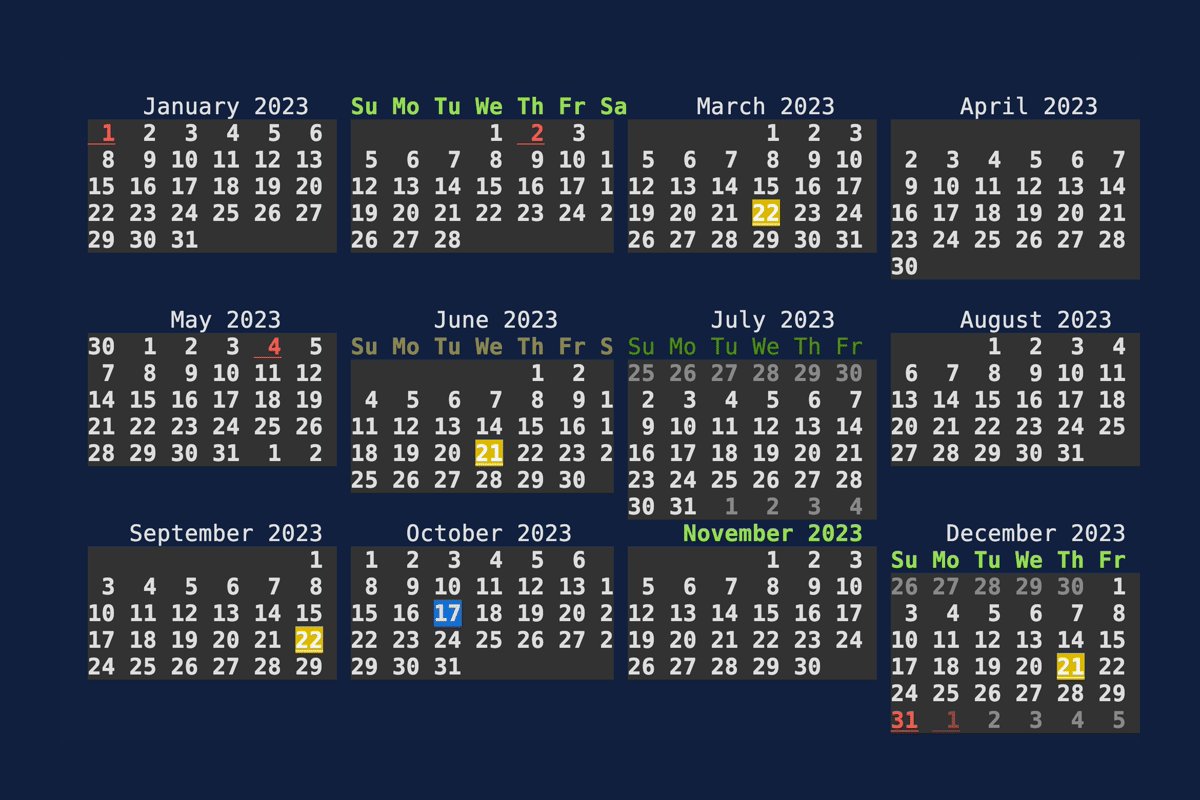
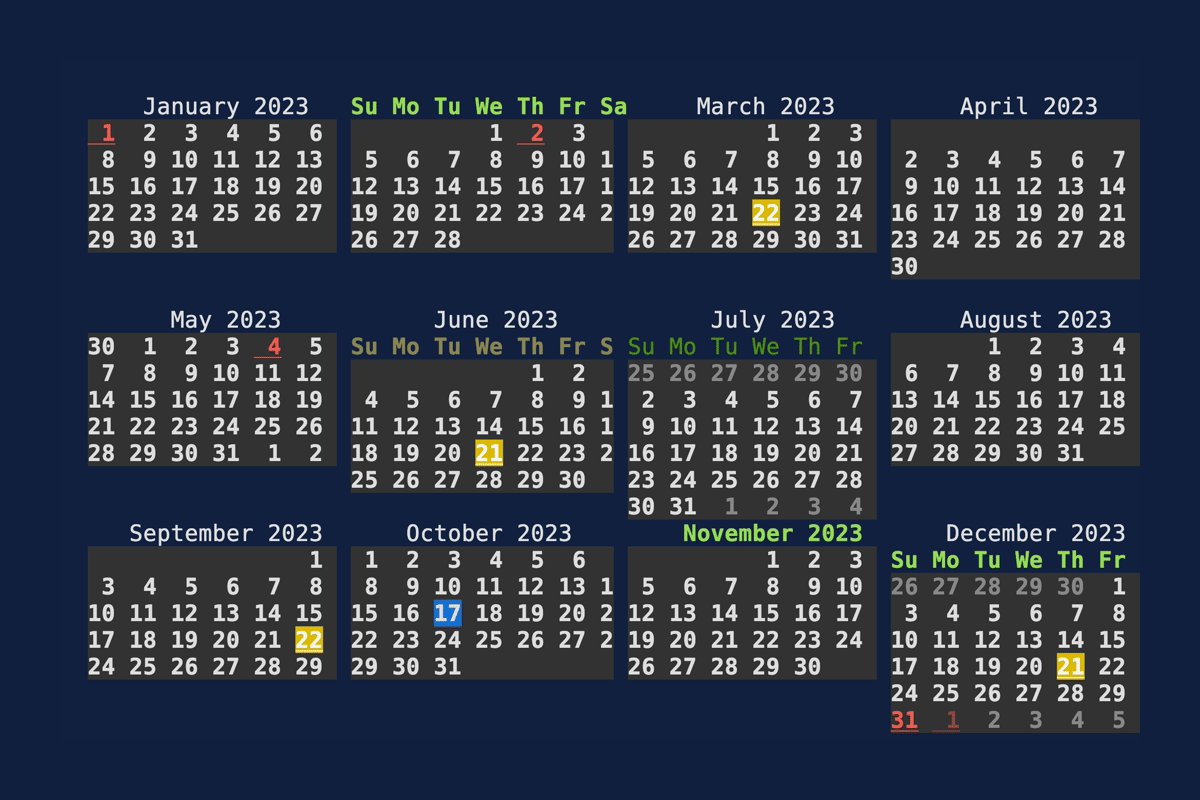
Calendar
Demonstrates the Calendar
widget. Source: calendar.rs.
cargo run --example=calendar --features="crossterm widget-calendar"
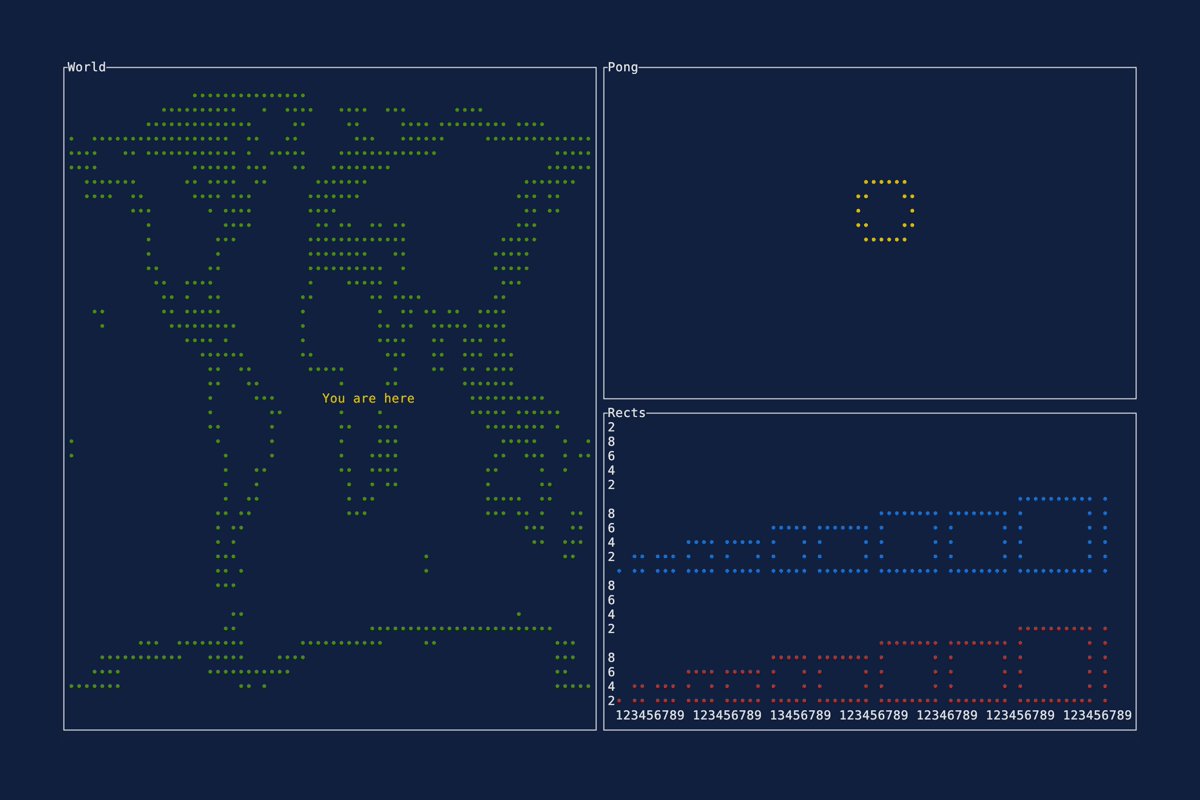
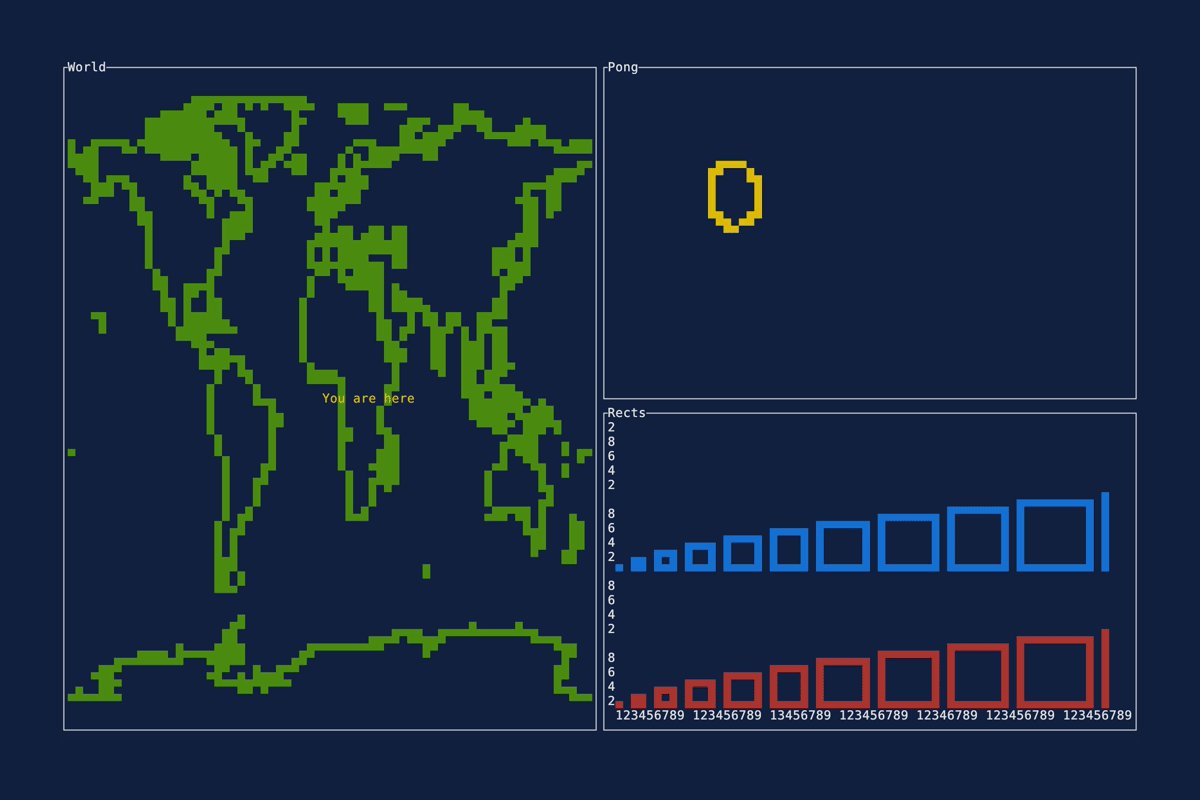
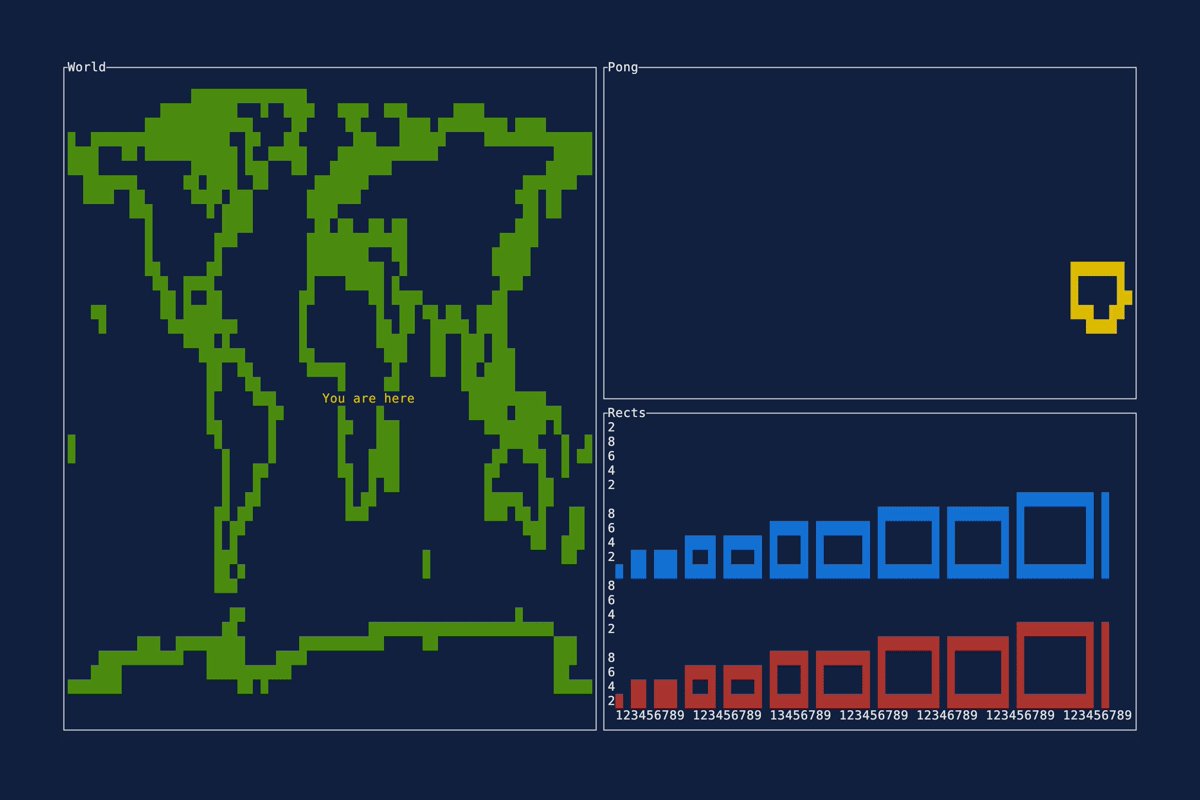
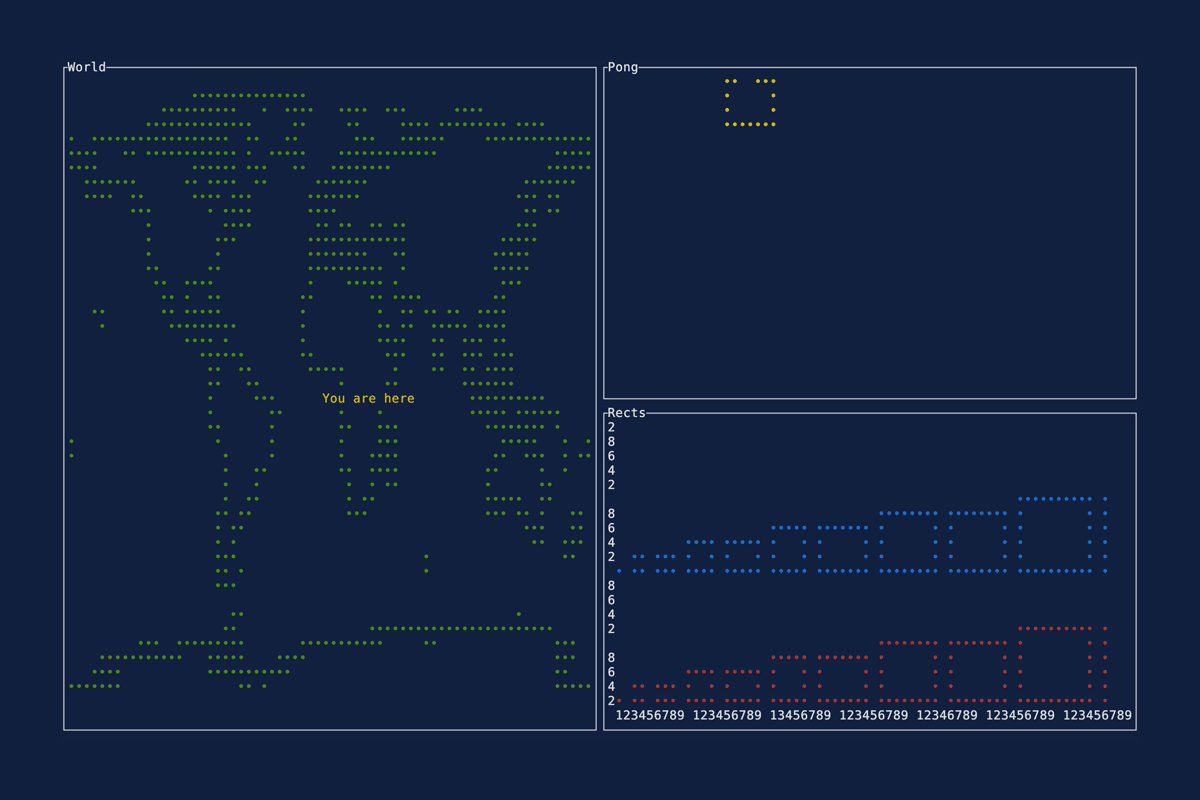
Canvas
Demonstrates the Canvas widget
and related shapes in the
canvas module. Source:
canvas.rs.
cargo run --example=canvas --features=crossterm
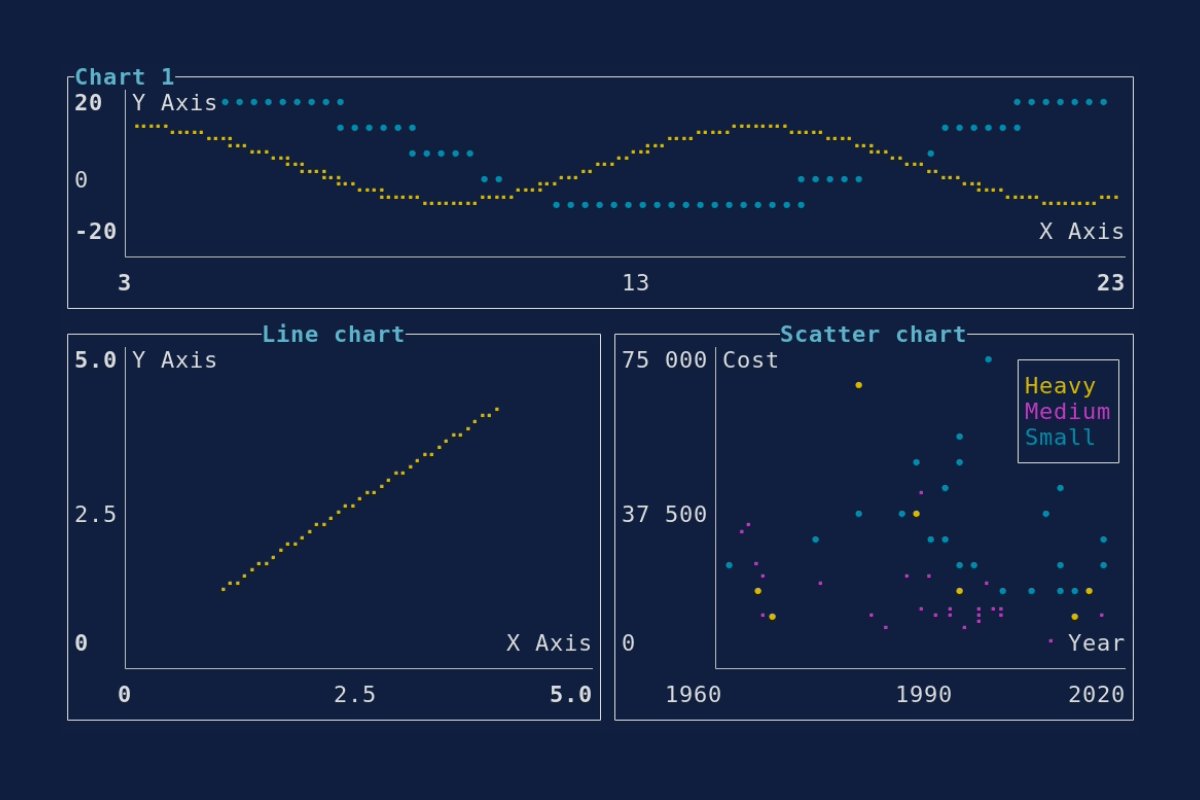
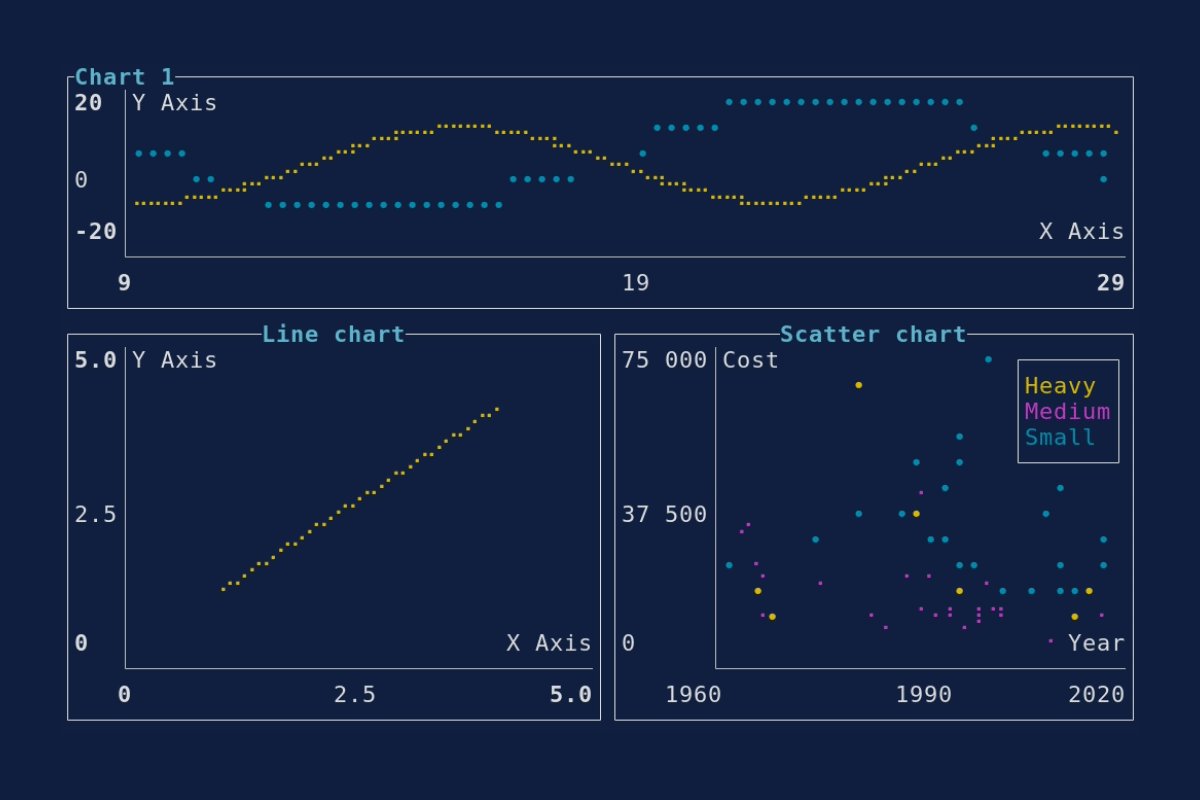
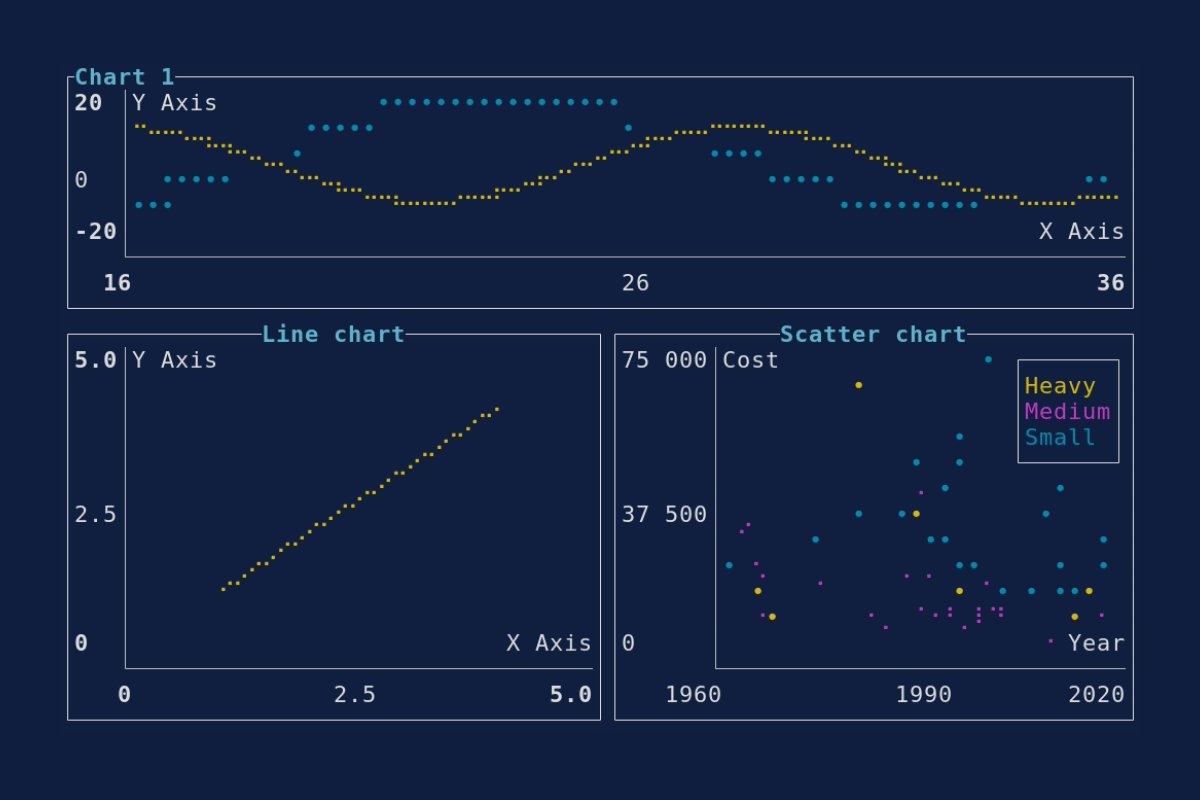
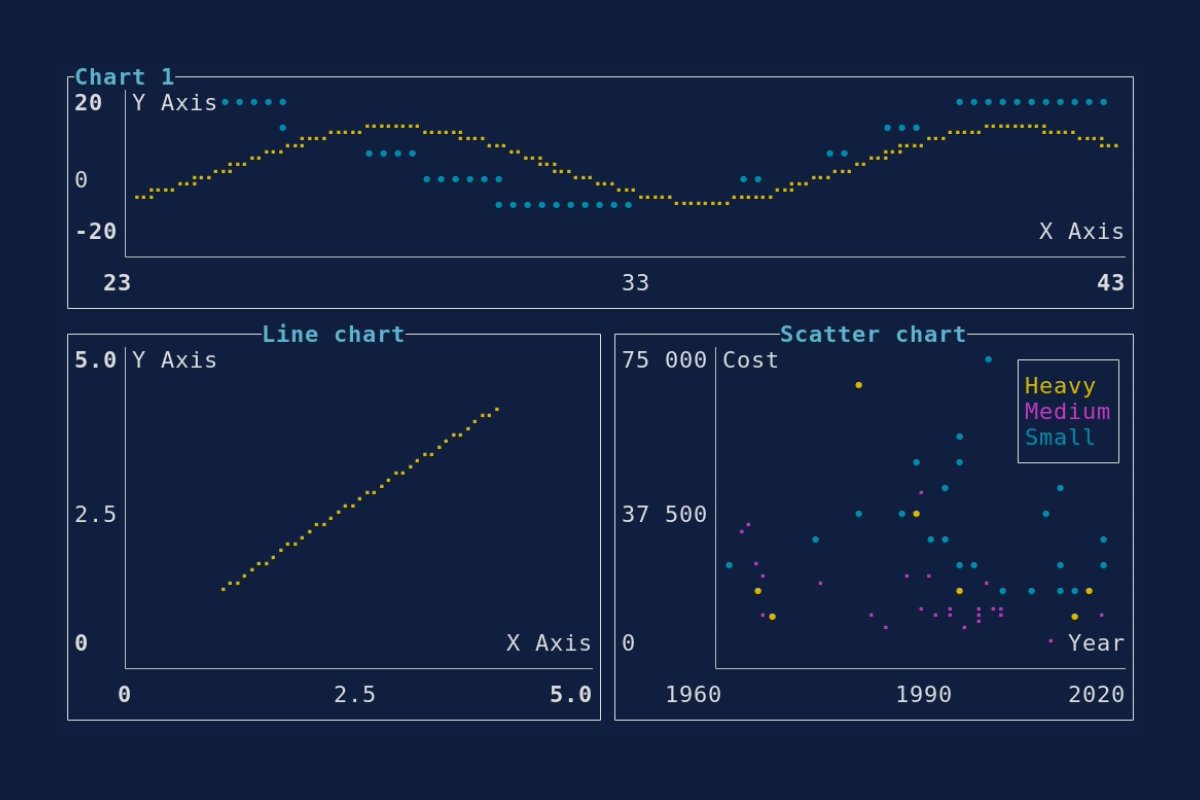
Chart
Demonstrates the Chart widget.
Source: chart.rs.
cargo run --example=chart --features=crossterm
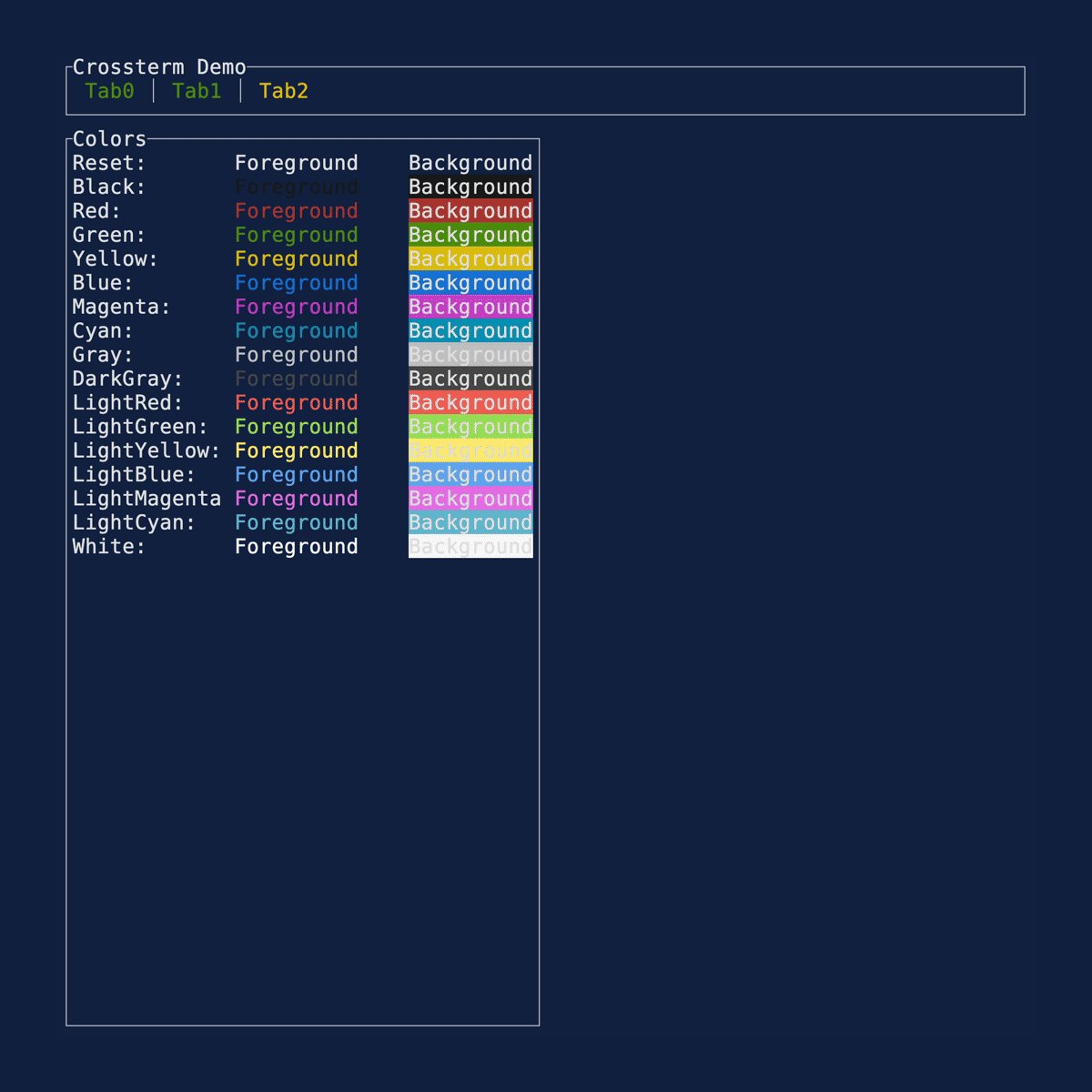
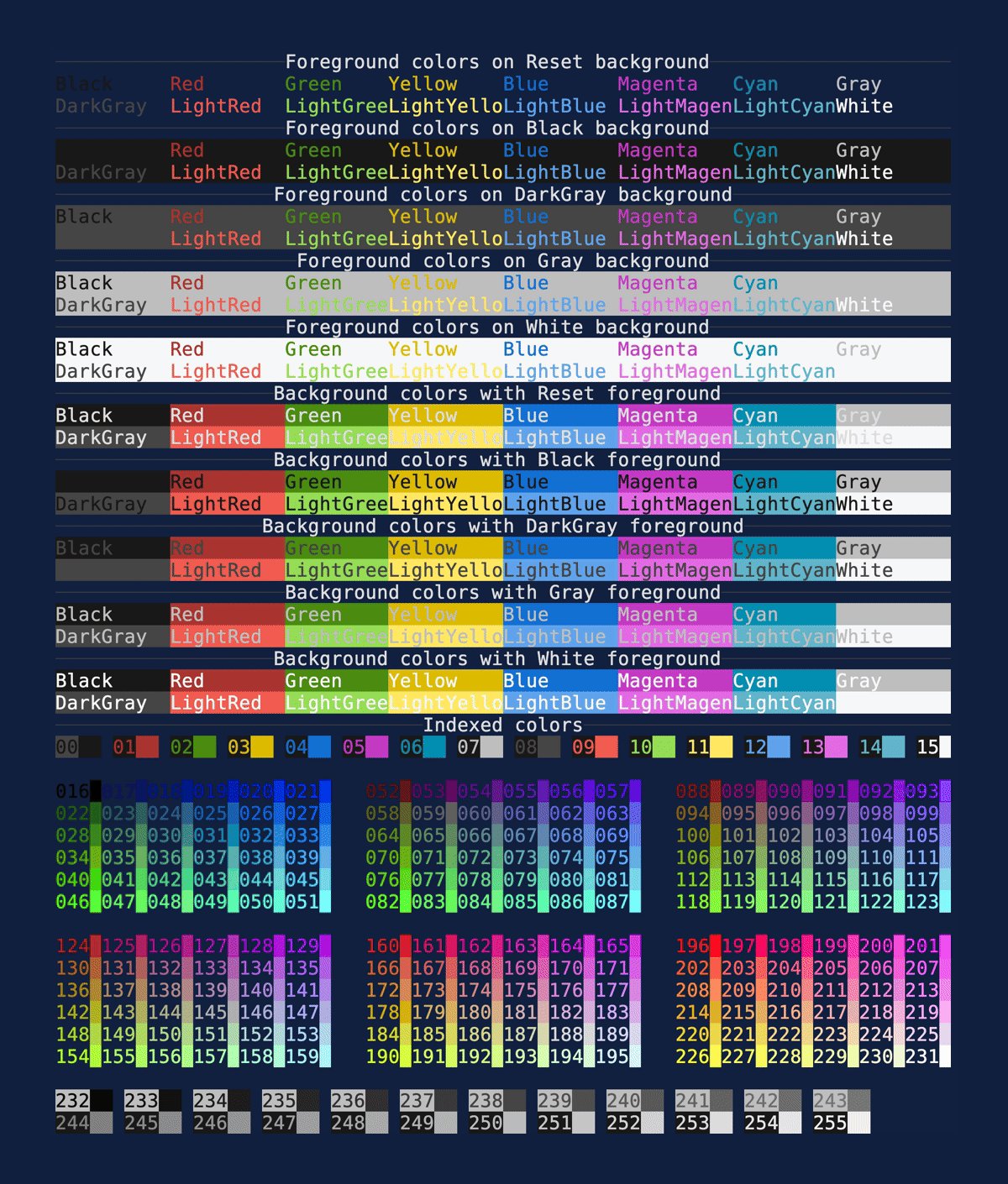
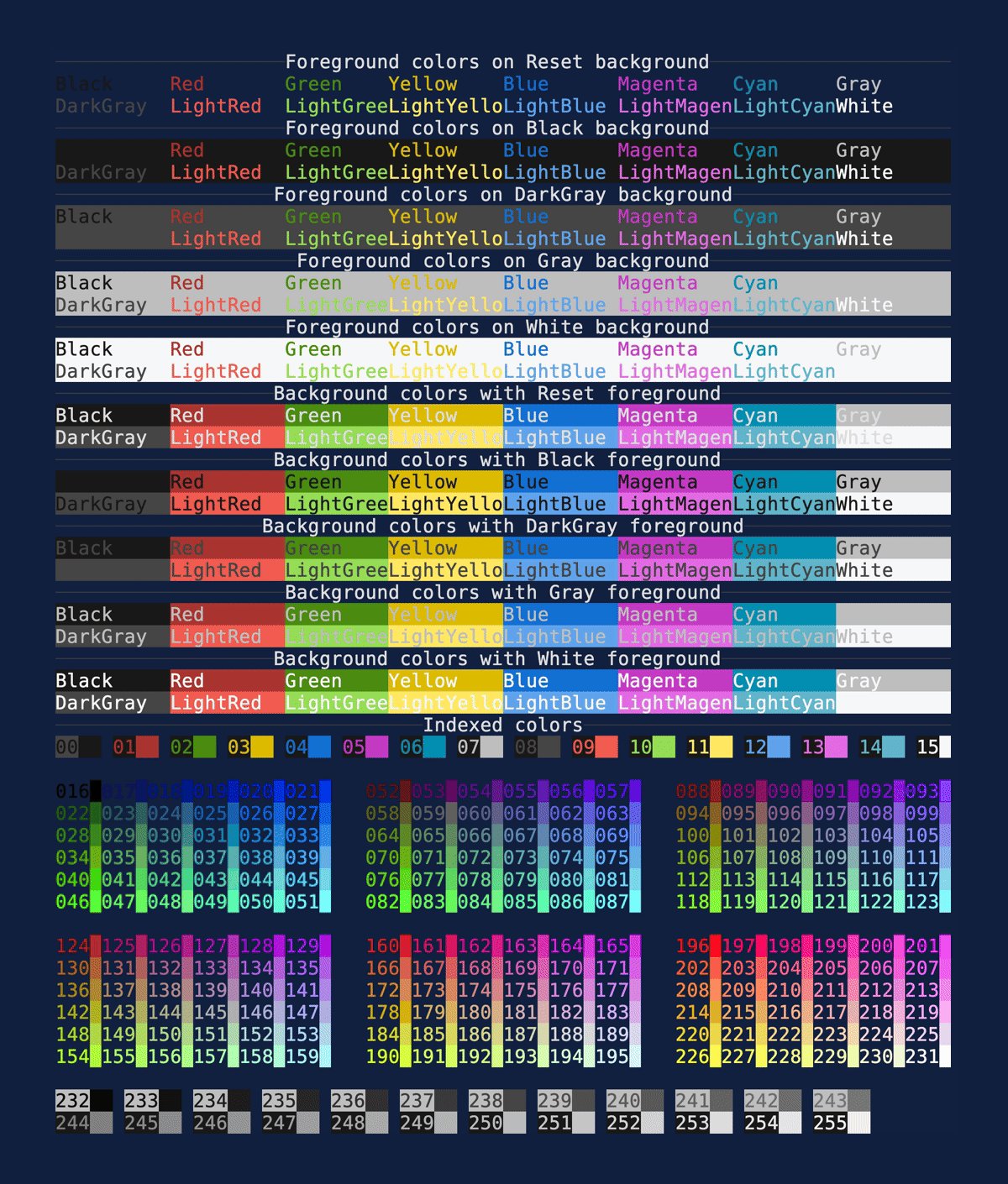
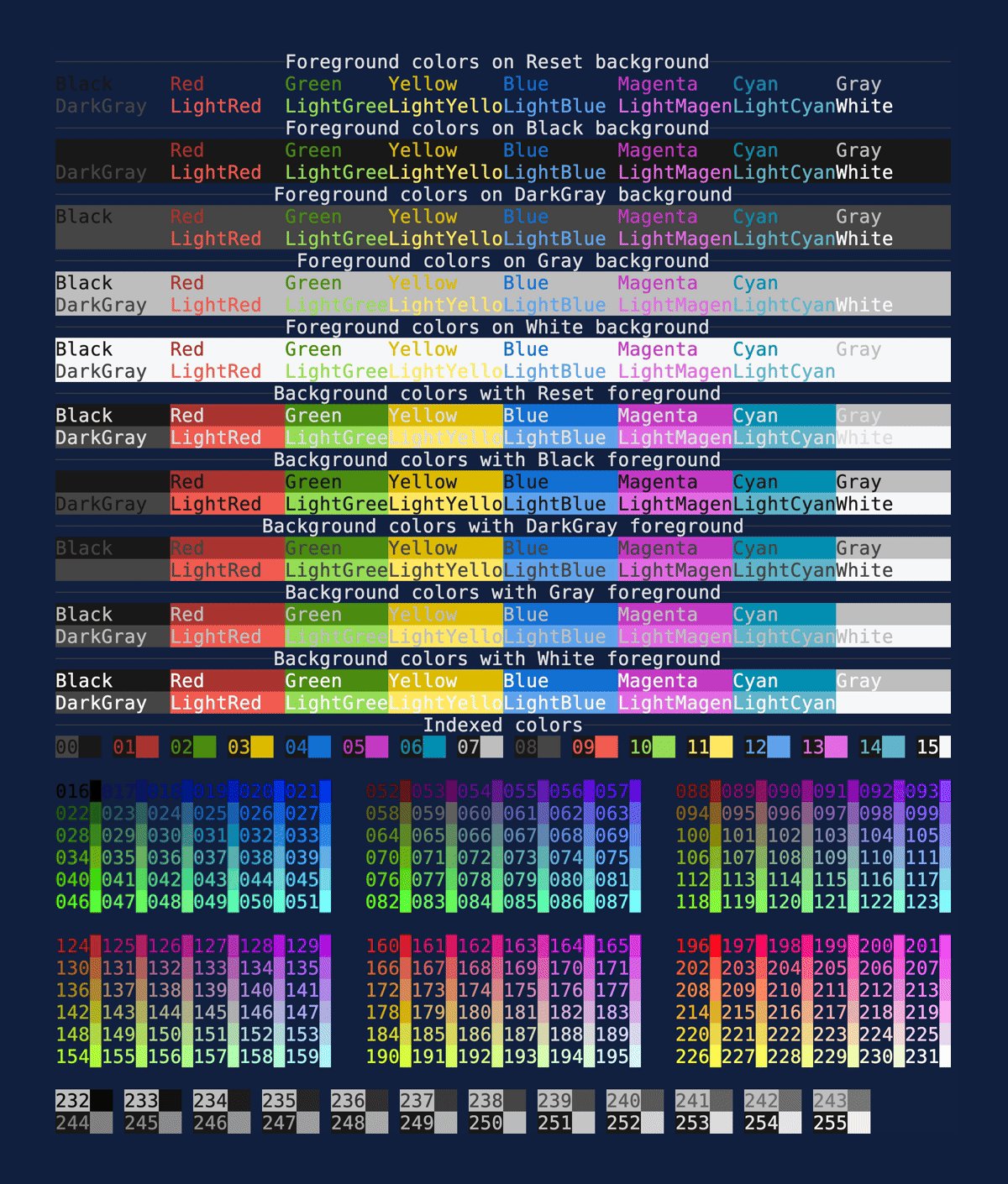
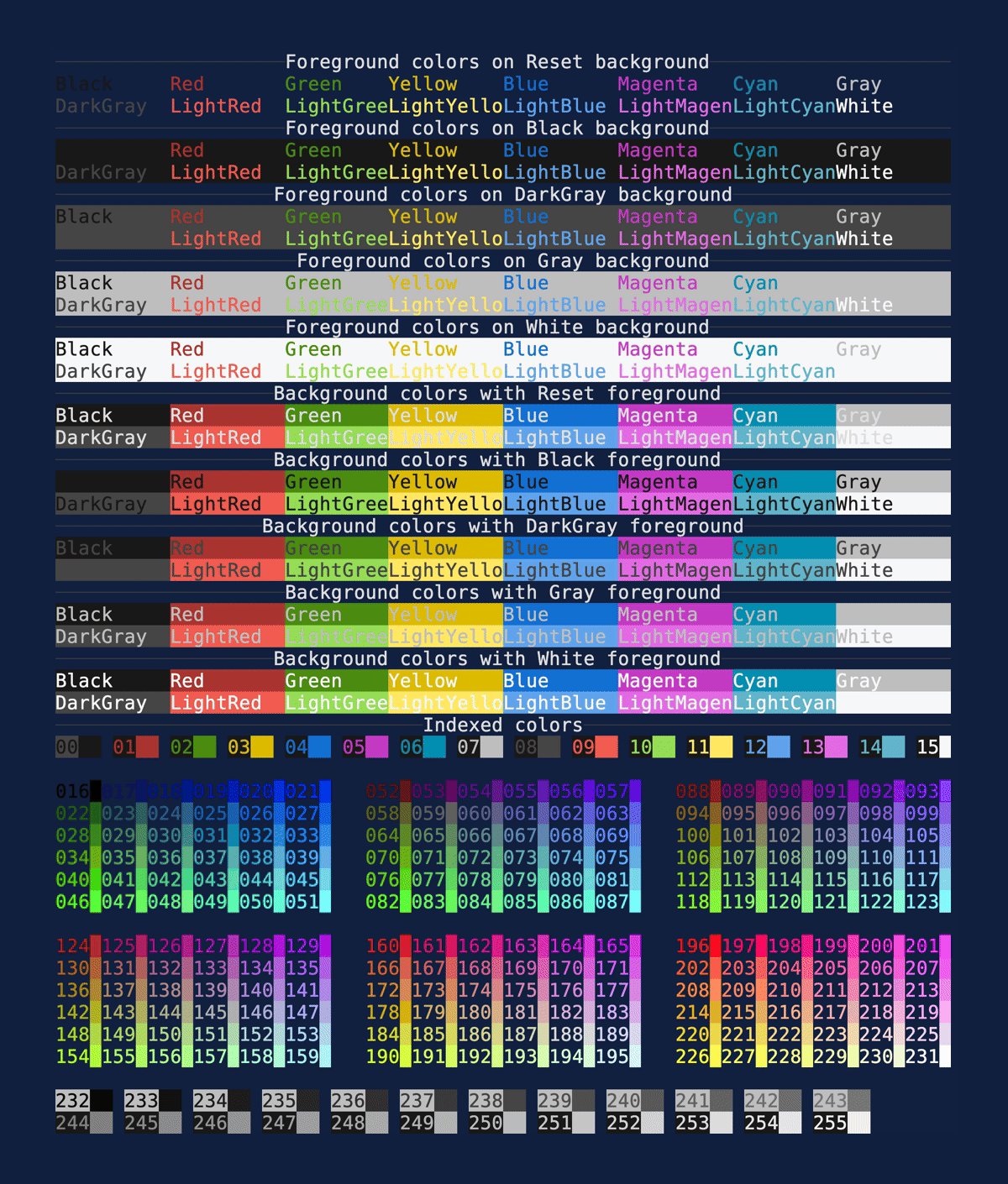
Colors
Demonstrates the available Color
options. These can be used in any style field. Source: colors.rs.
cargo run --example=colors --features=crossterm
Colors (RGB)
Demonstrates the available RGB
Color options. These can be used
in any style field. Source: colors_rgb.rs. Uses a half block technique to render
two square-ish pixels in the space of a single rectangular terminal cell.
cargo run --example=colors_rgb --features=crossterm
Note: VHs renders full screen animations poorly, so this is a screen capture rather than the output of the VHS tape.
https://github.com/ratatui-org/ratatui/assets/381361/485e775a-e0b5-4133-899b-1e8aeb56e774
Custom Widget
Demonstrates how to implement the
Widget trait. Also shows mouse
interaction. Source: custom_widget.rs.
cargo run --example=custom_widget --features=crossterm
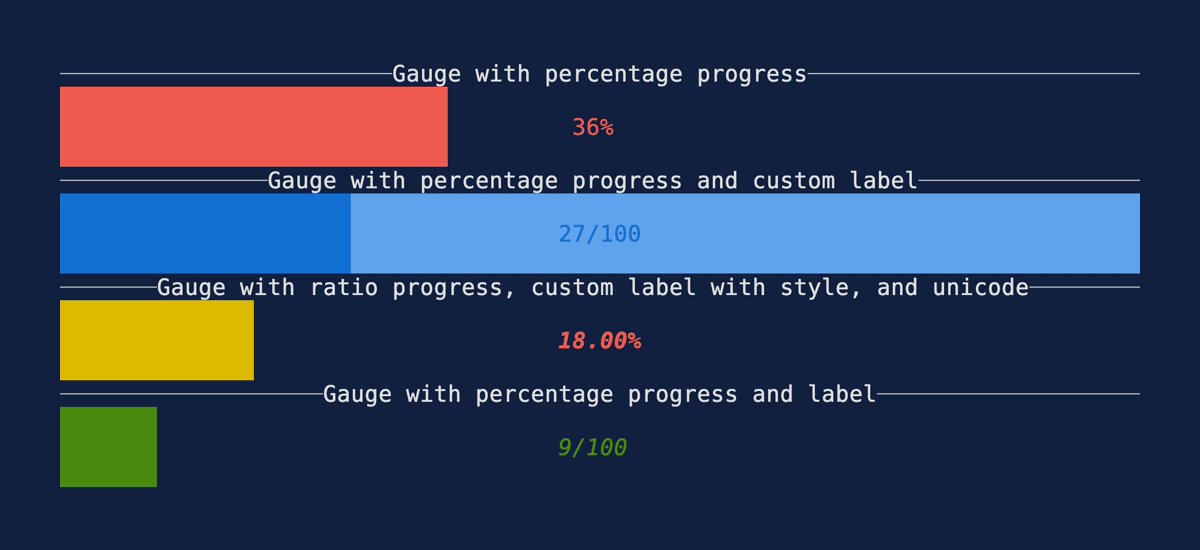
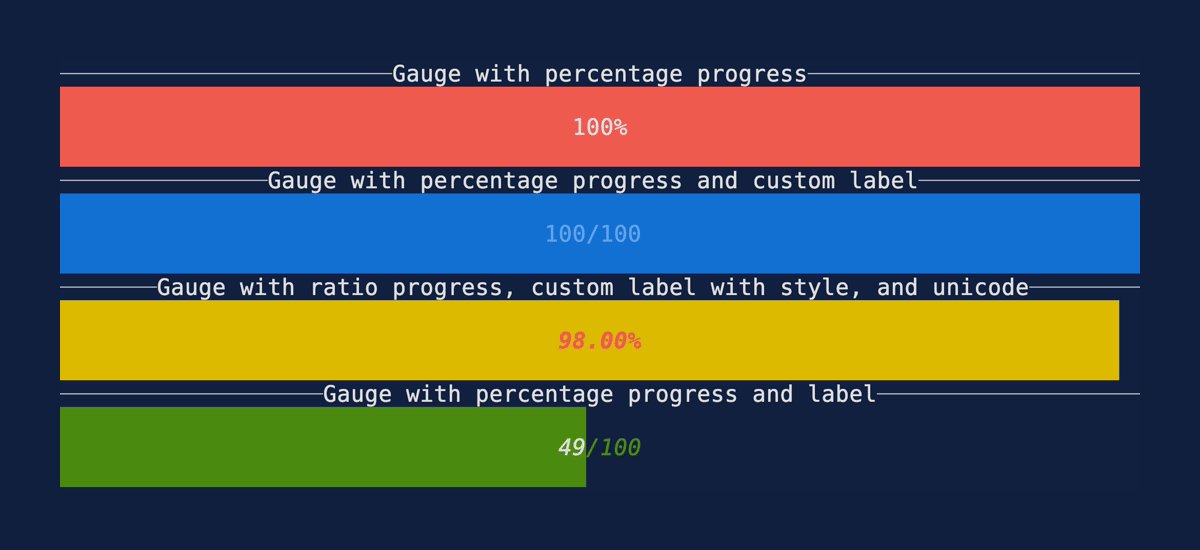
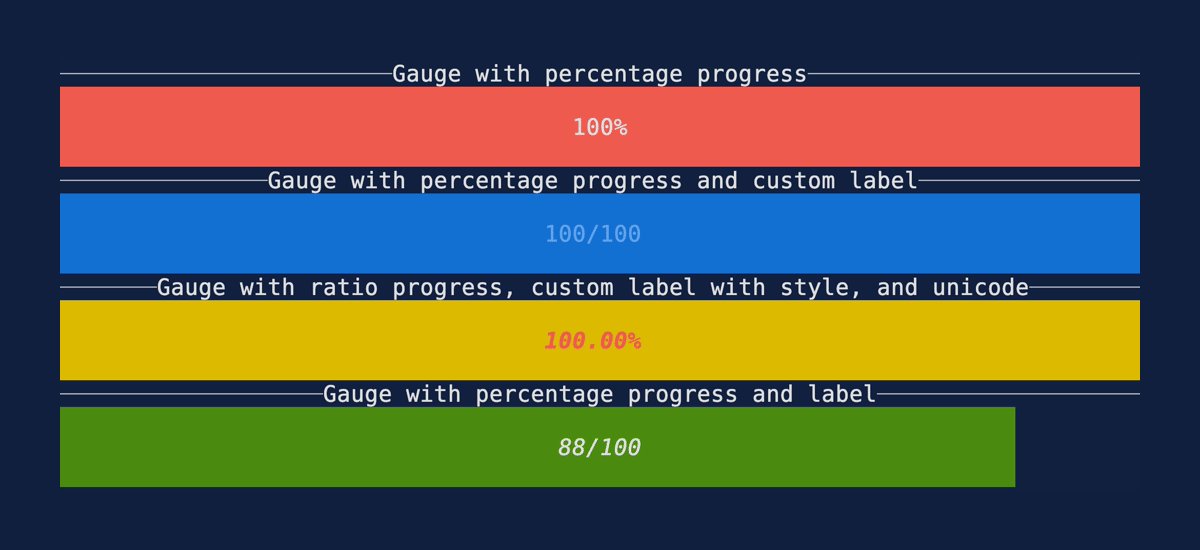
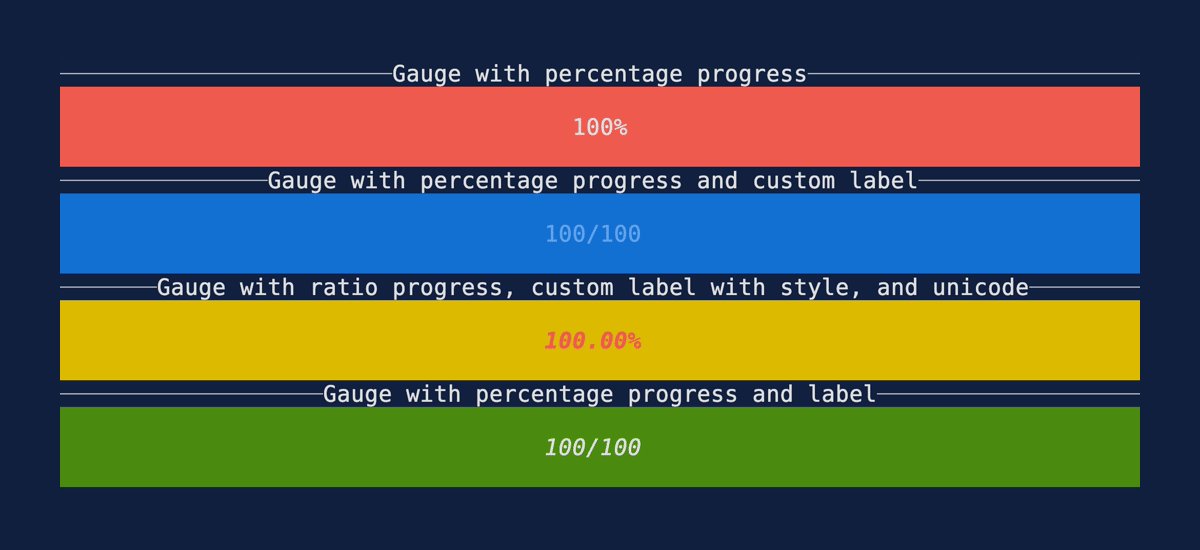
Gauge
Demonstrates the Gauge widget.
Source: gauge.rs.
cargo run --example=gauge --features=crossterm
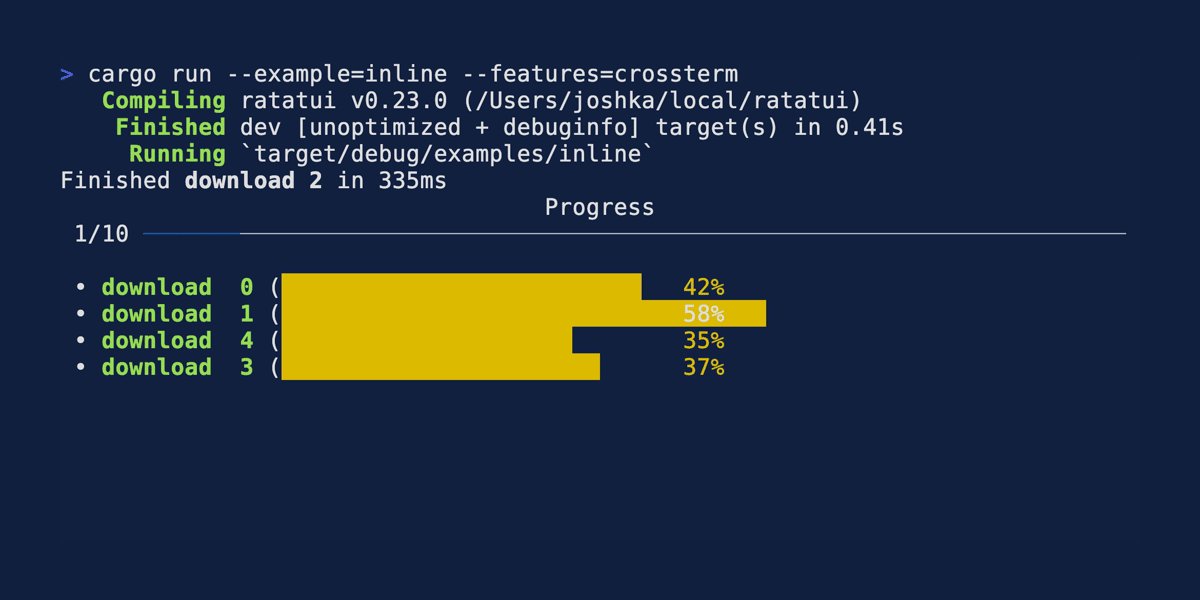
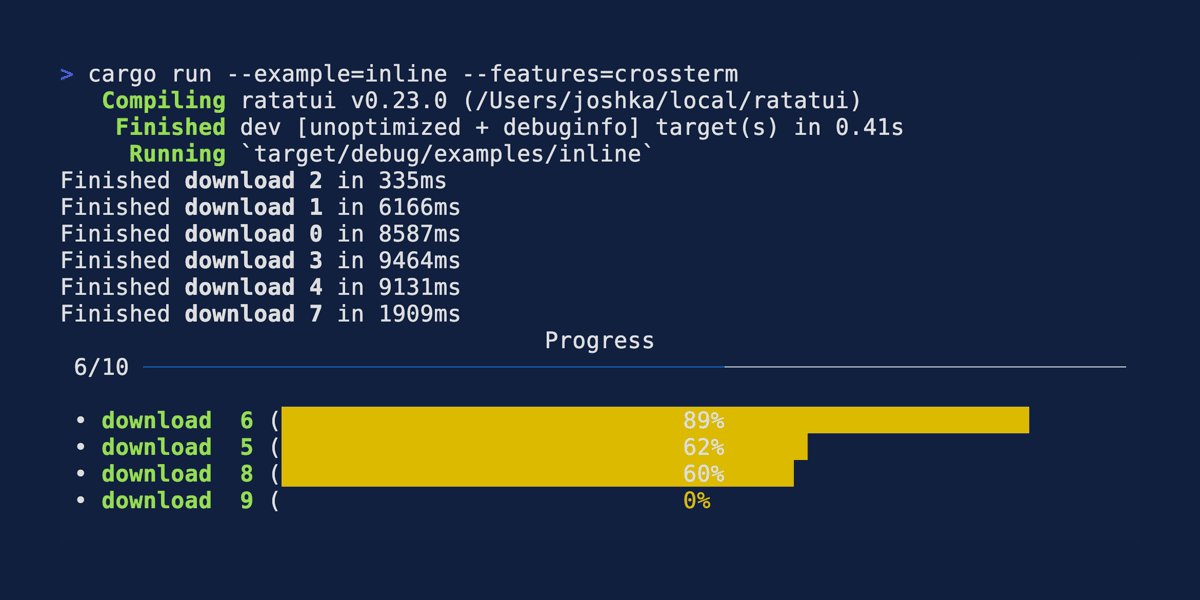
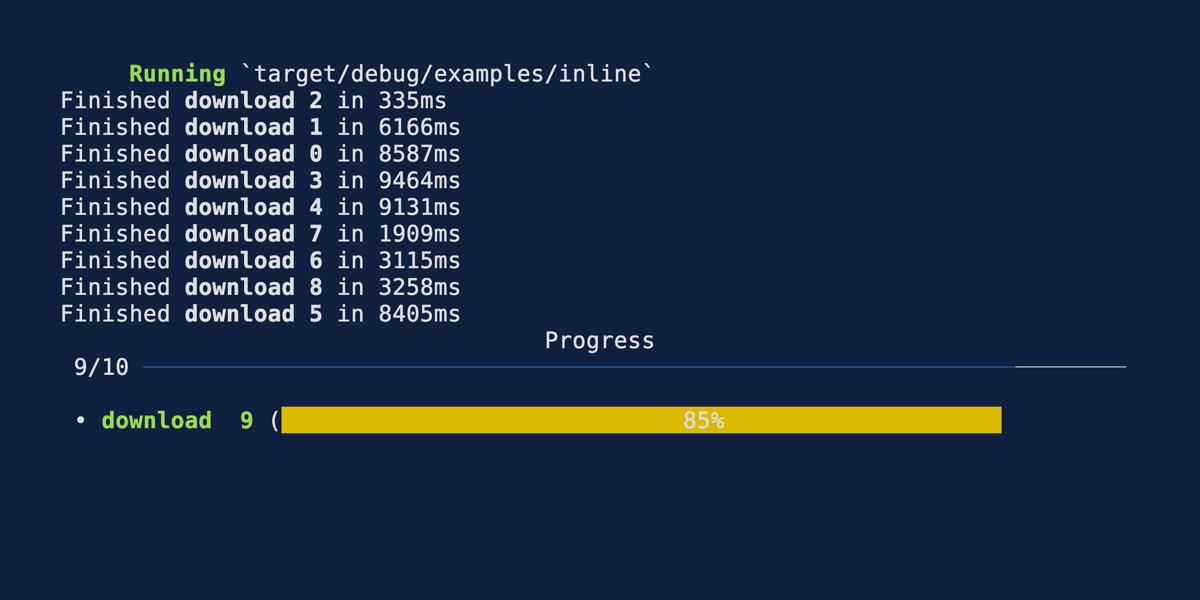
Inline
Demonstrates how to use the
Inline
Viewport mode for ratatui apps. Source: inline.rs.
cargo run --example=inline --features=crossterm
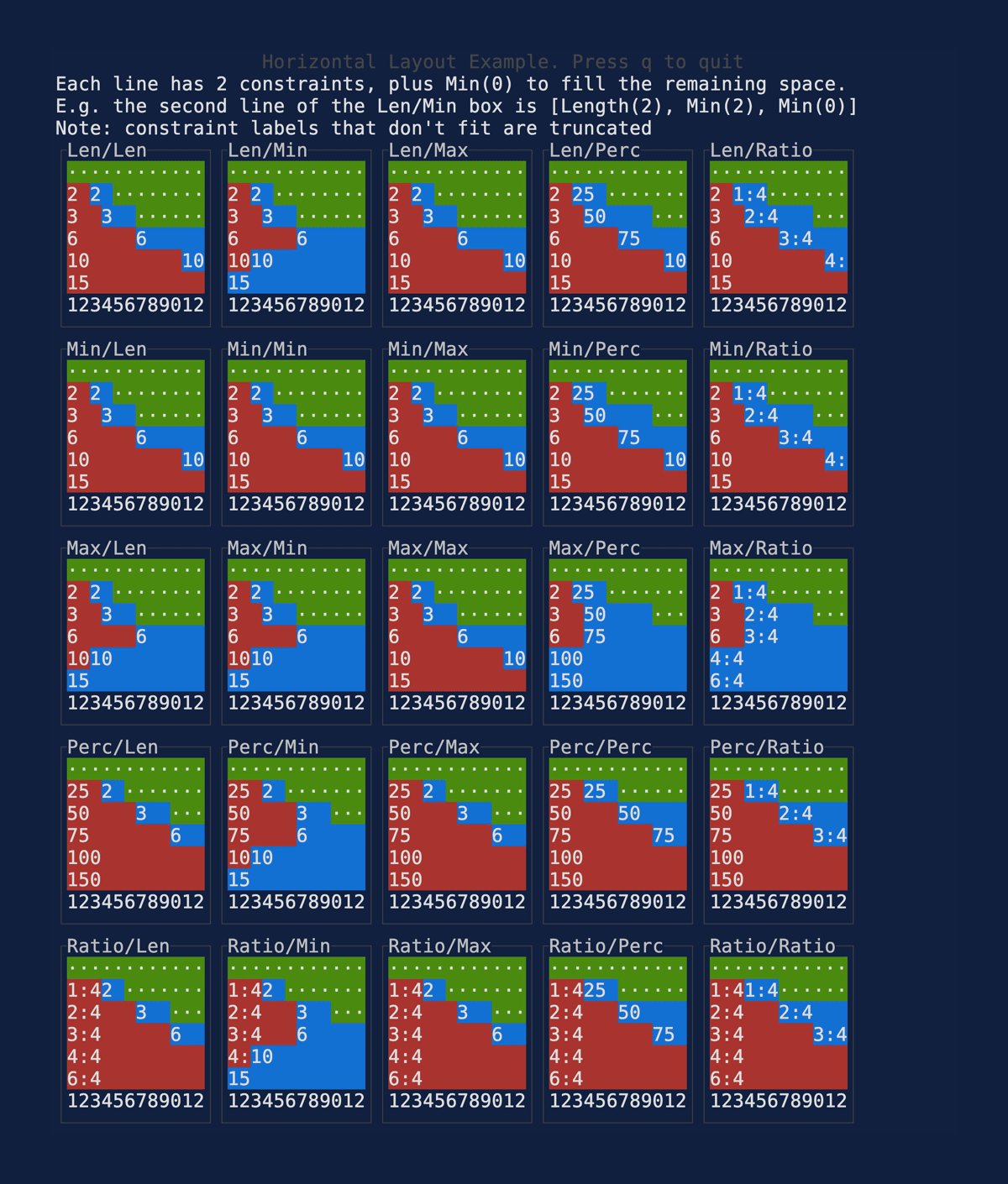
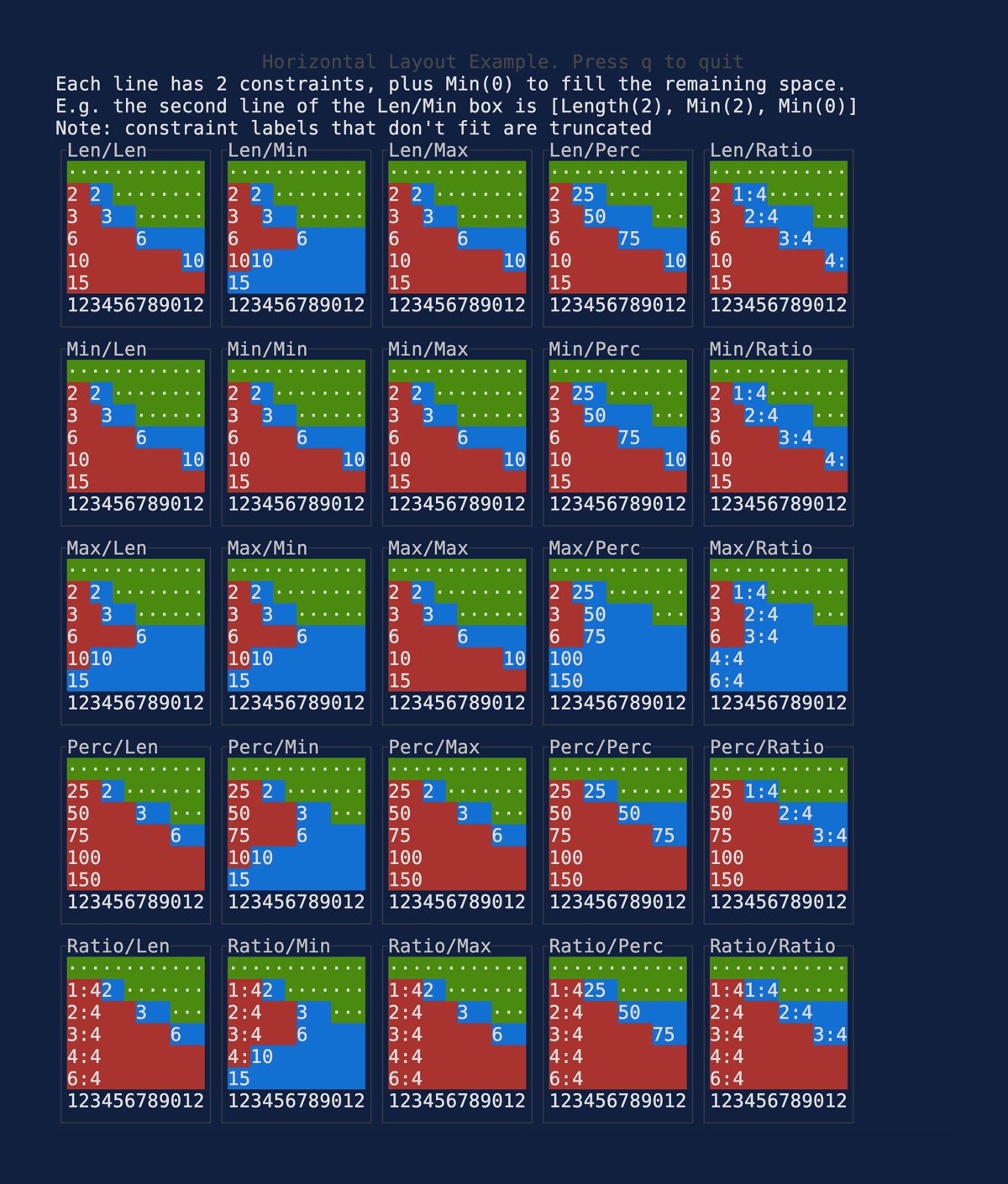
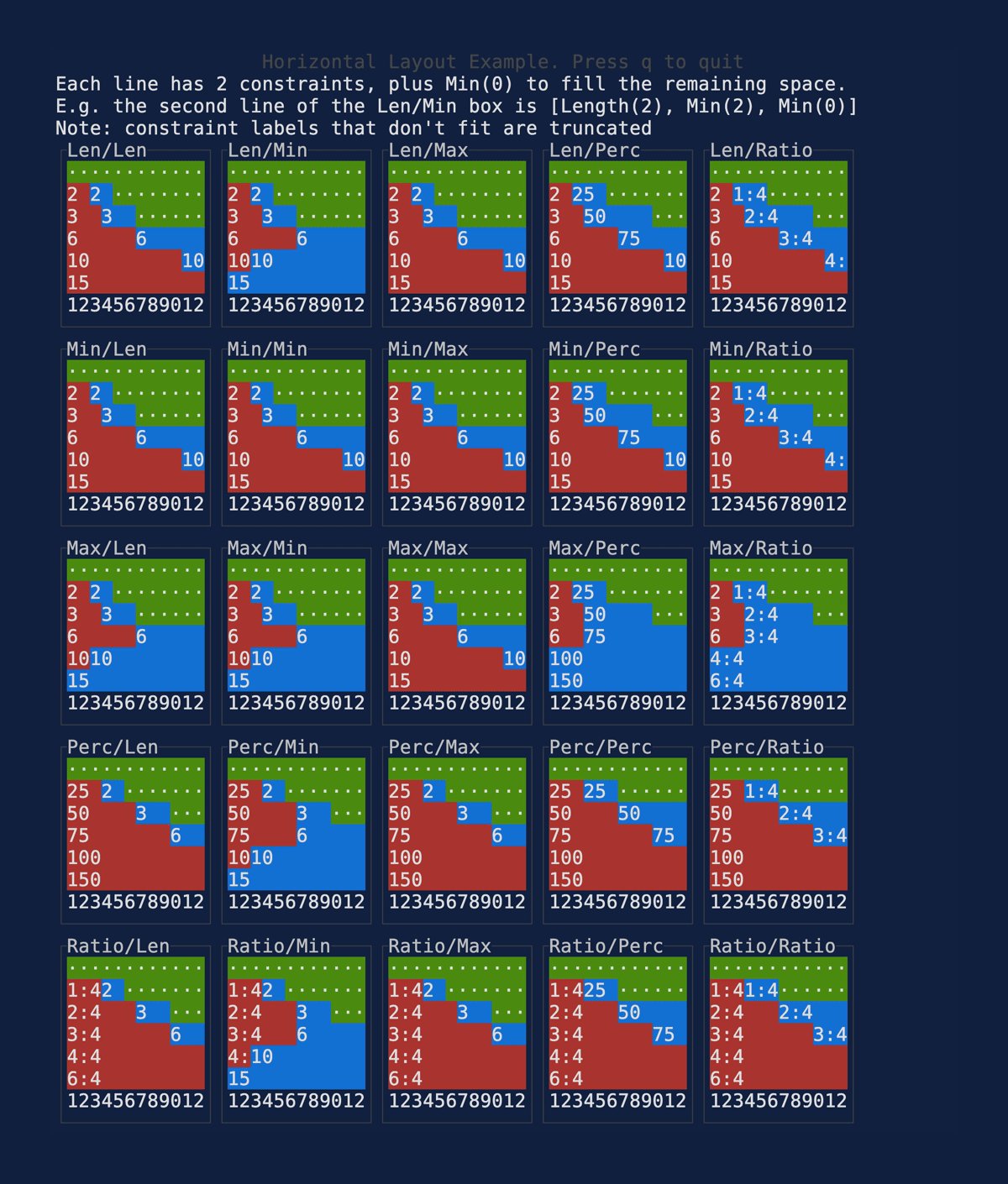
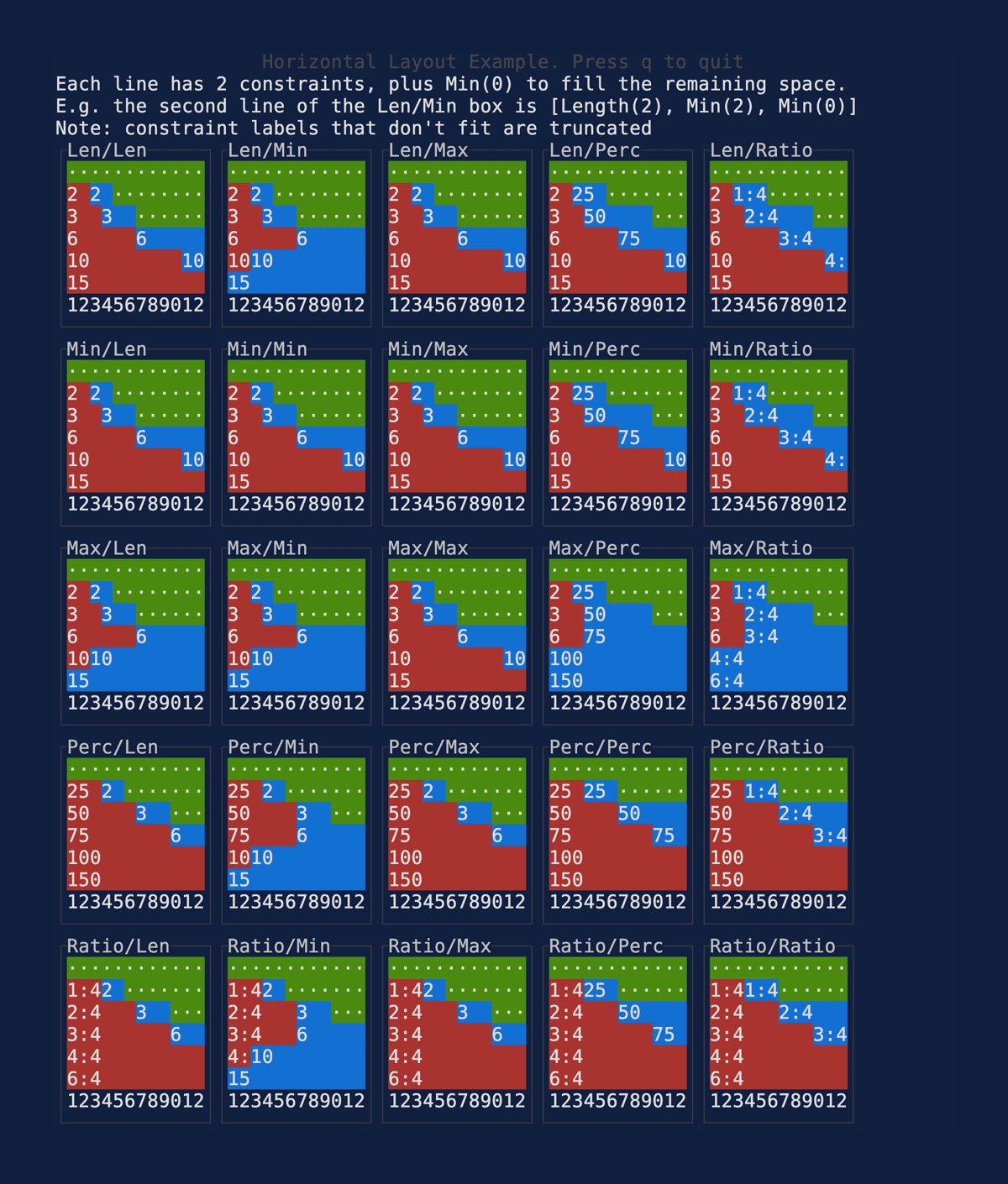
Layout
Demonstrates the Layout and
interaction between each constraint. Source: layout.rs.
cargo run --example=layout --features=crossterm
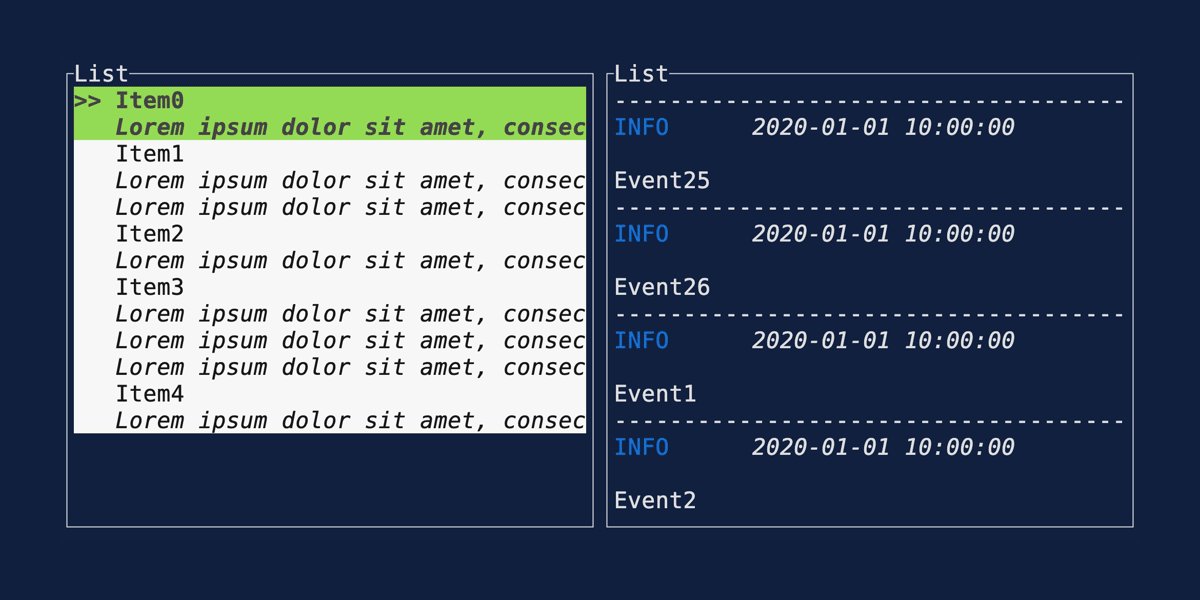
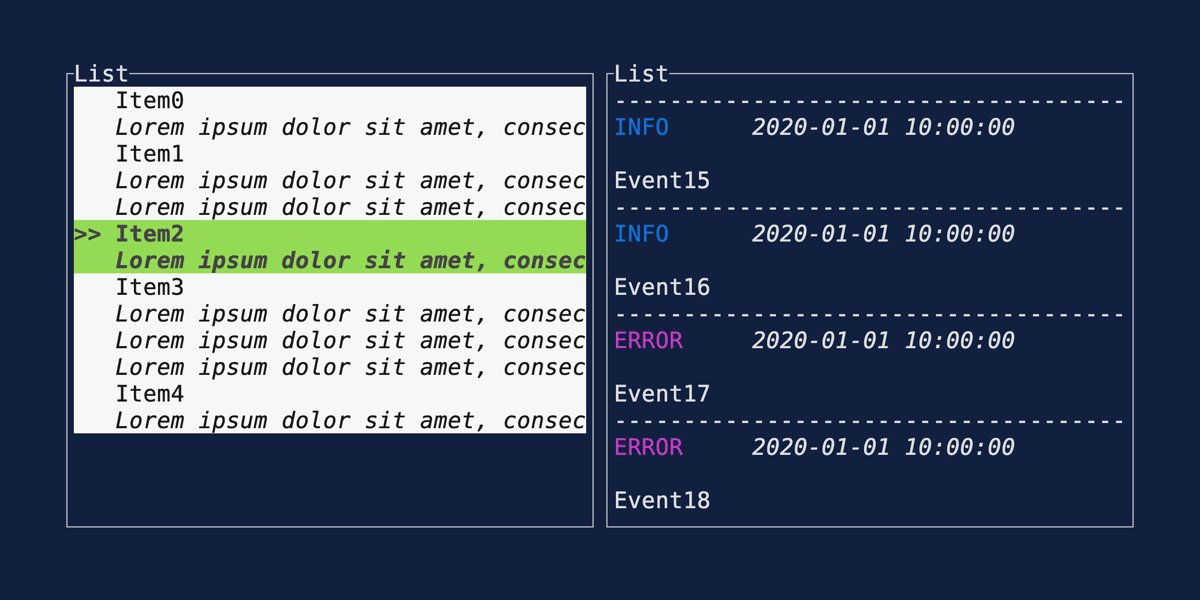
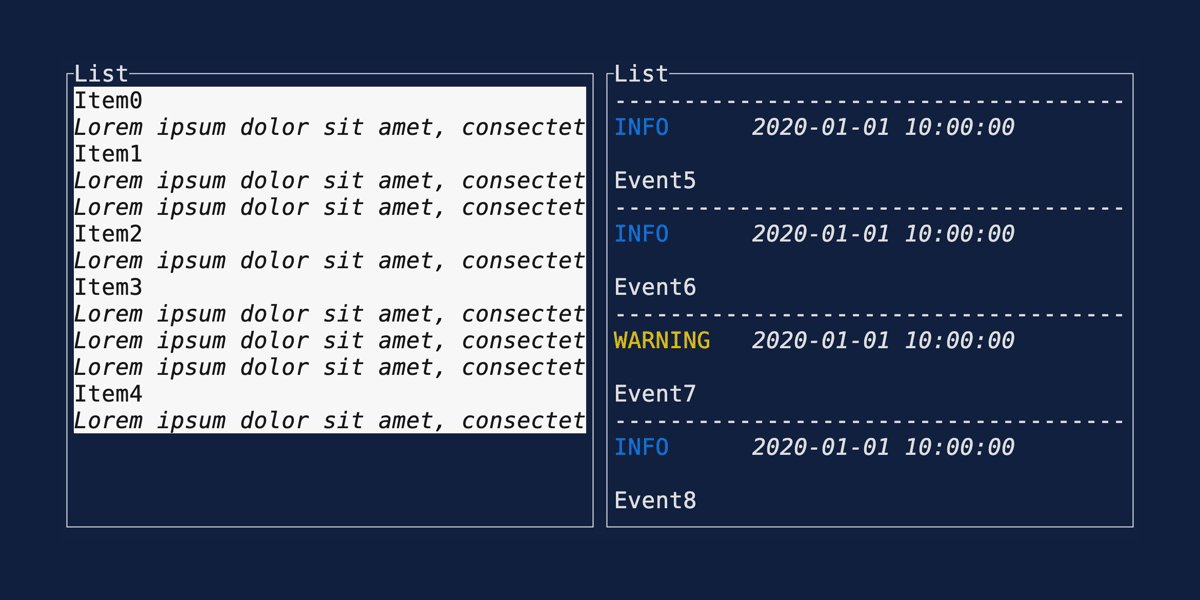
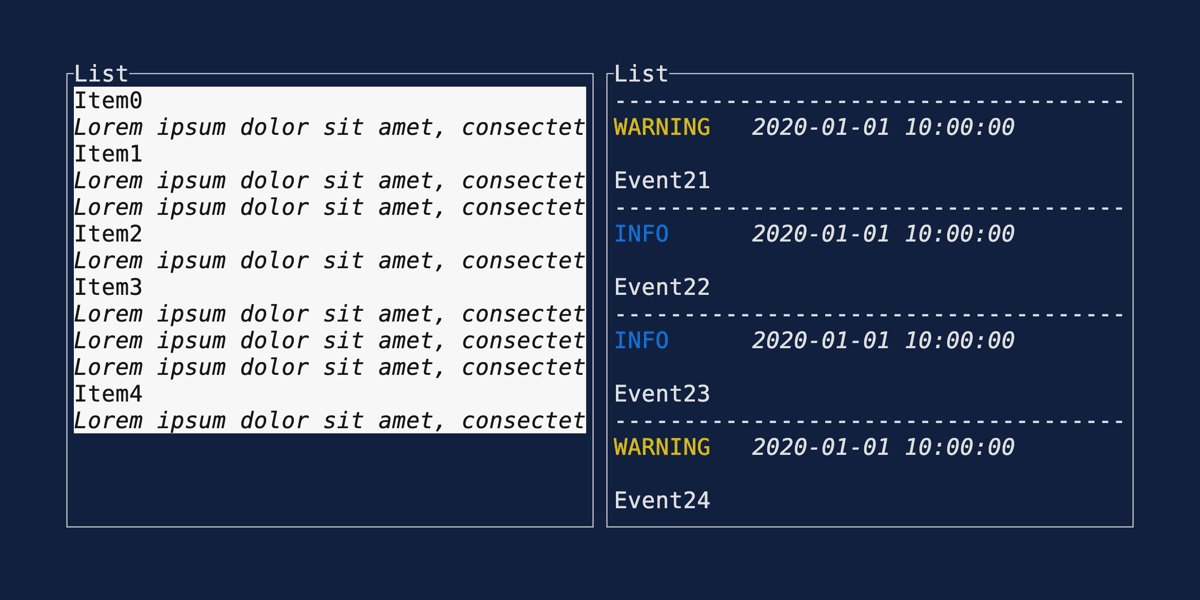
List
Demonstrates the List widget.
Source: list.rs.
cargo run --example=list --features=crossterm
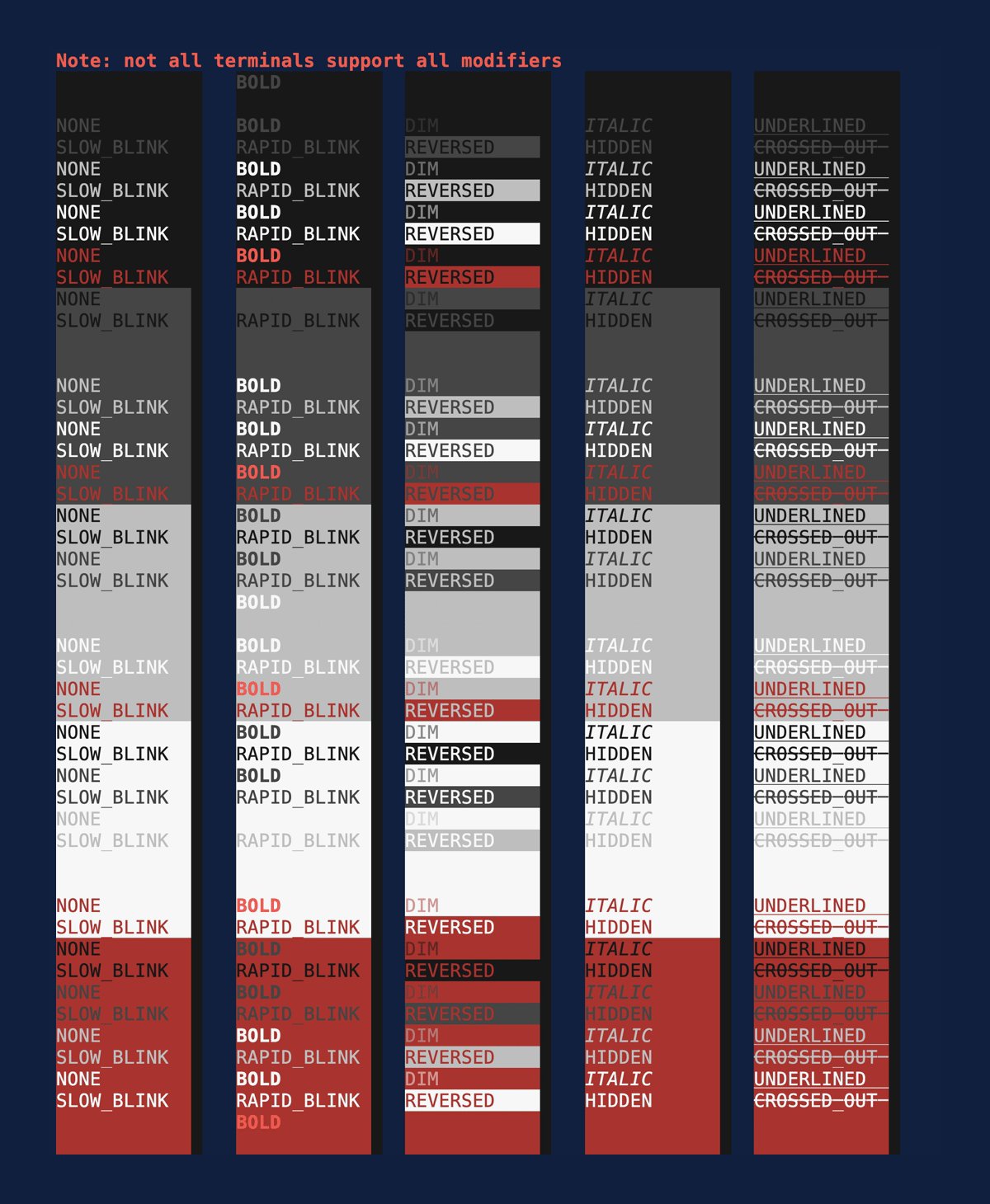
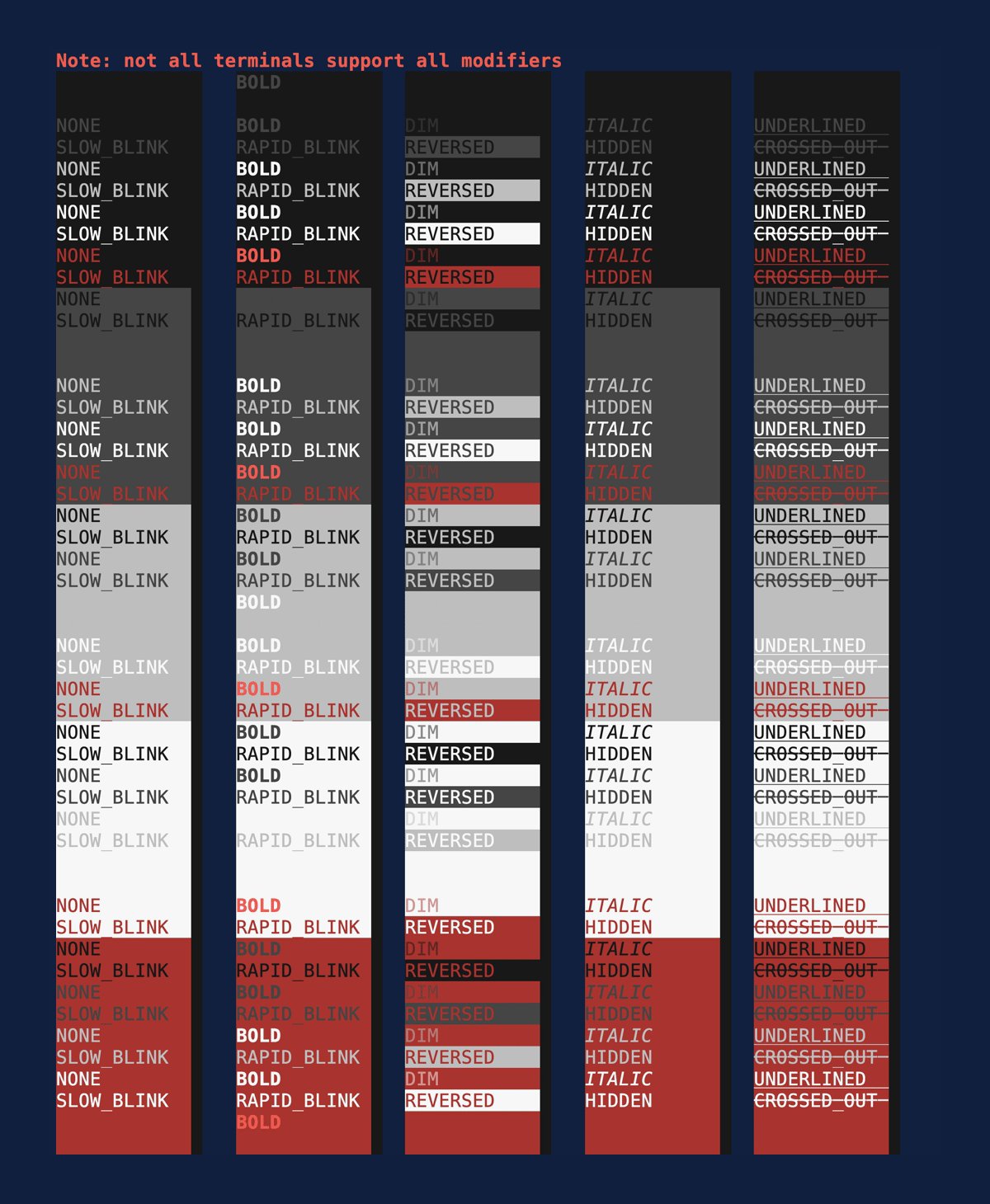
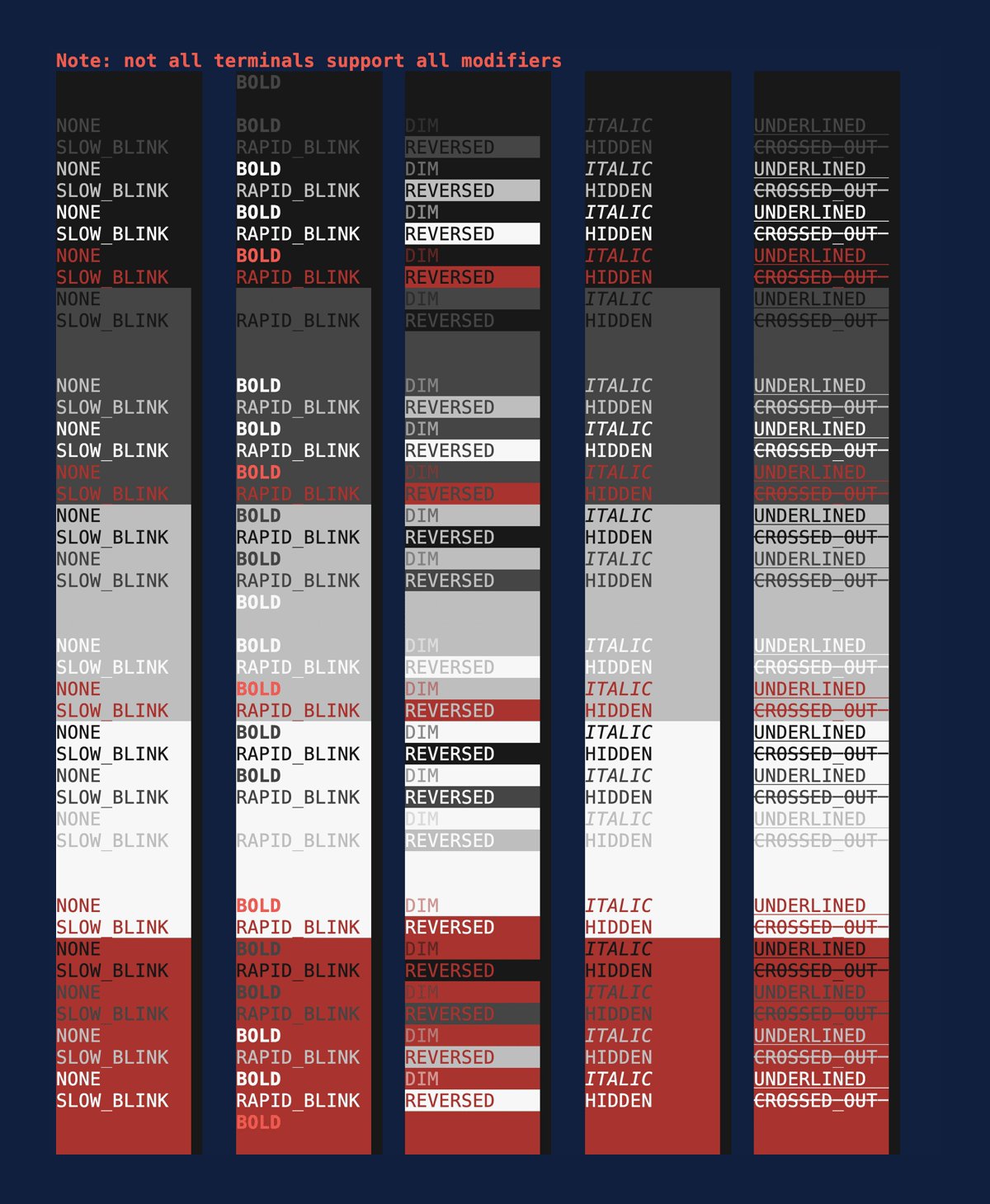
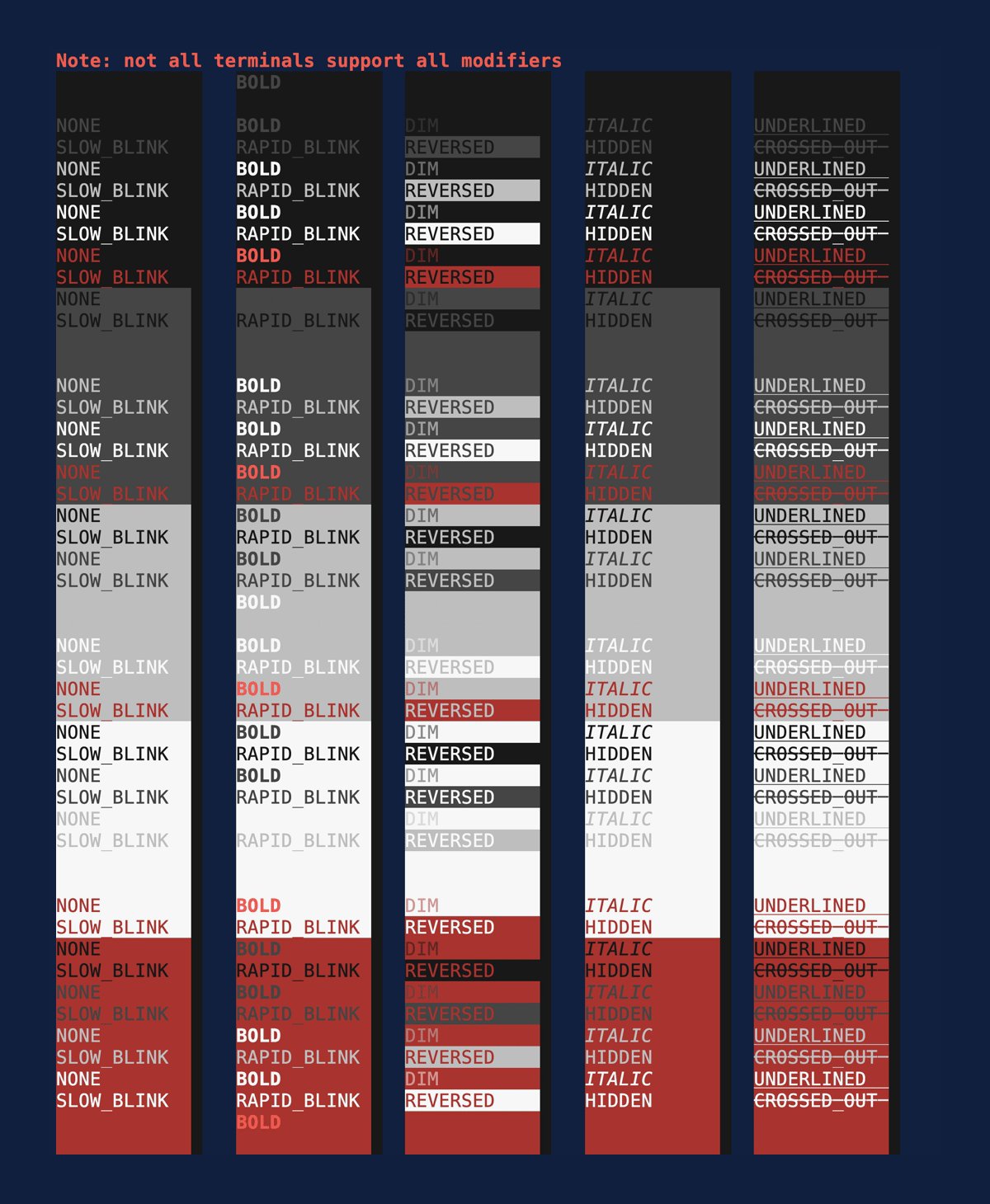
Modifiers
Demonstrates the style
Modifiers. Source:
modifiers.rs.
cargo run --example=modifiers --features=crossterm
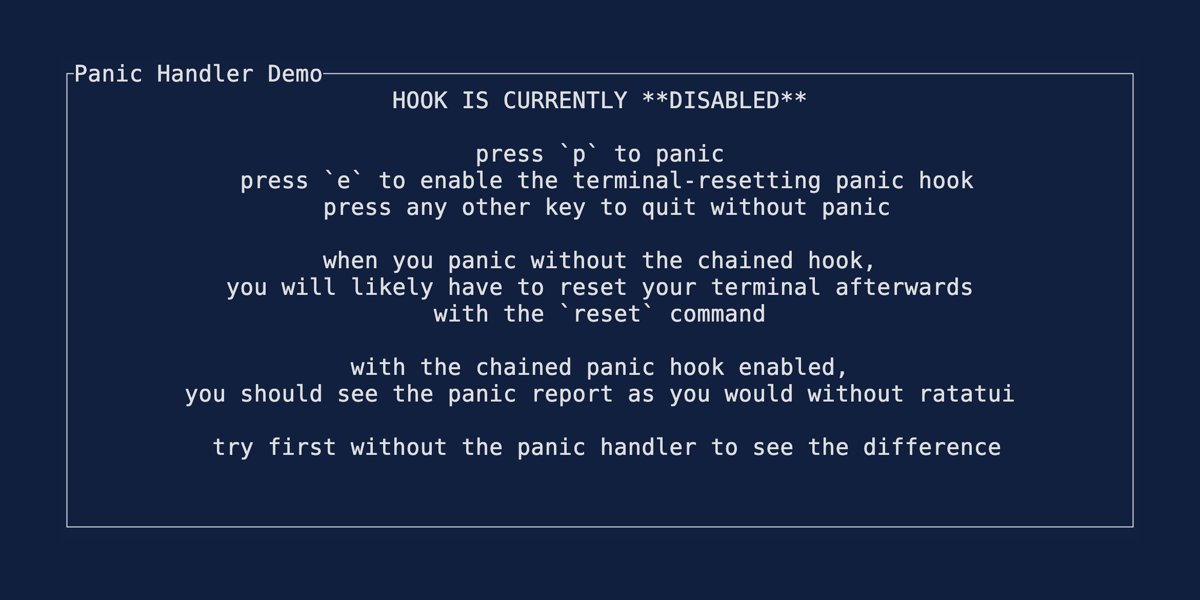
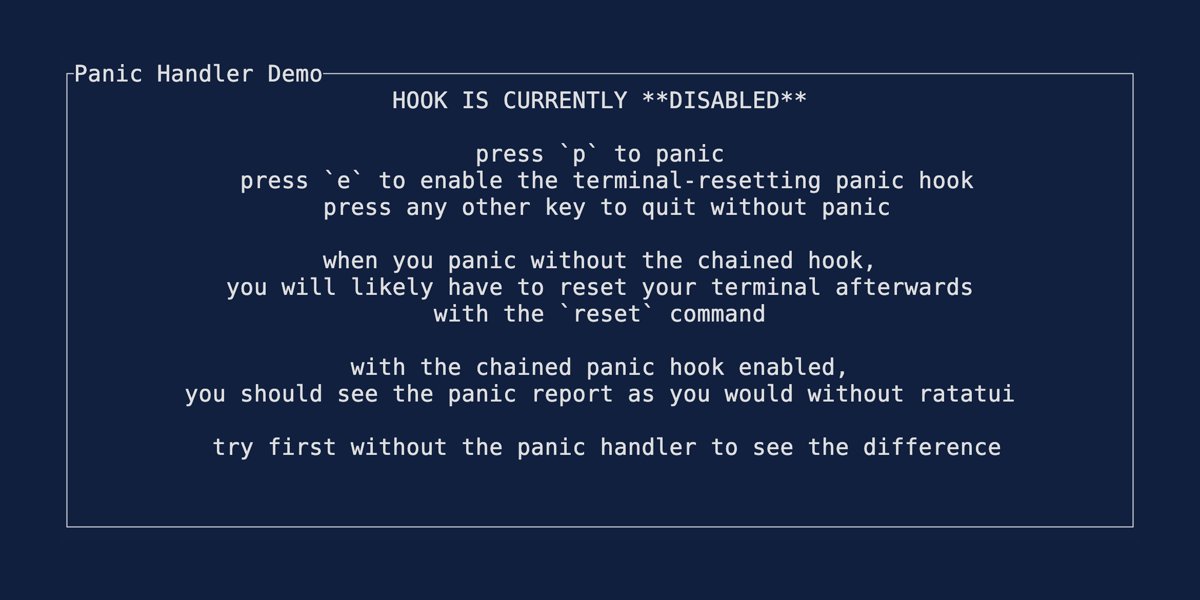
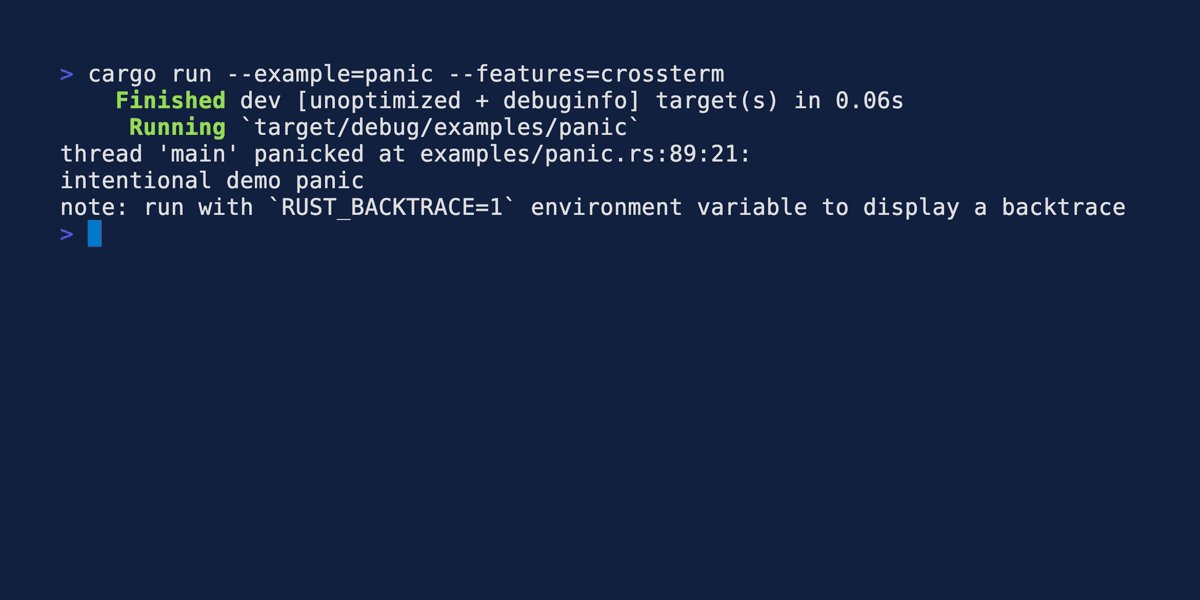
Panic
Demonstrates how to handle panics by ensuring that panic messages are written correctly to the screen. Source: panic.rs.
cargo run --example=panic --features=crossterm
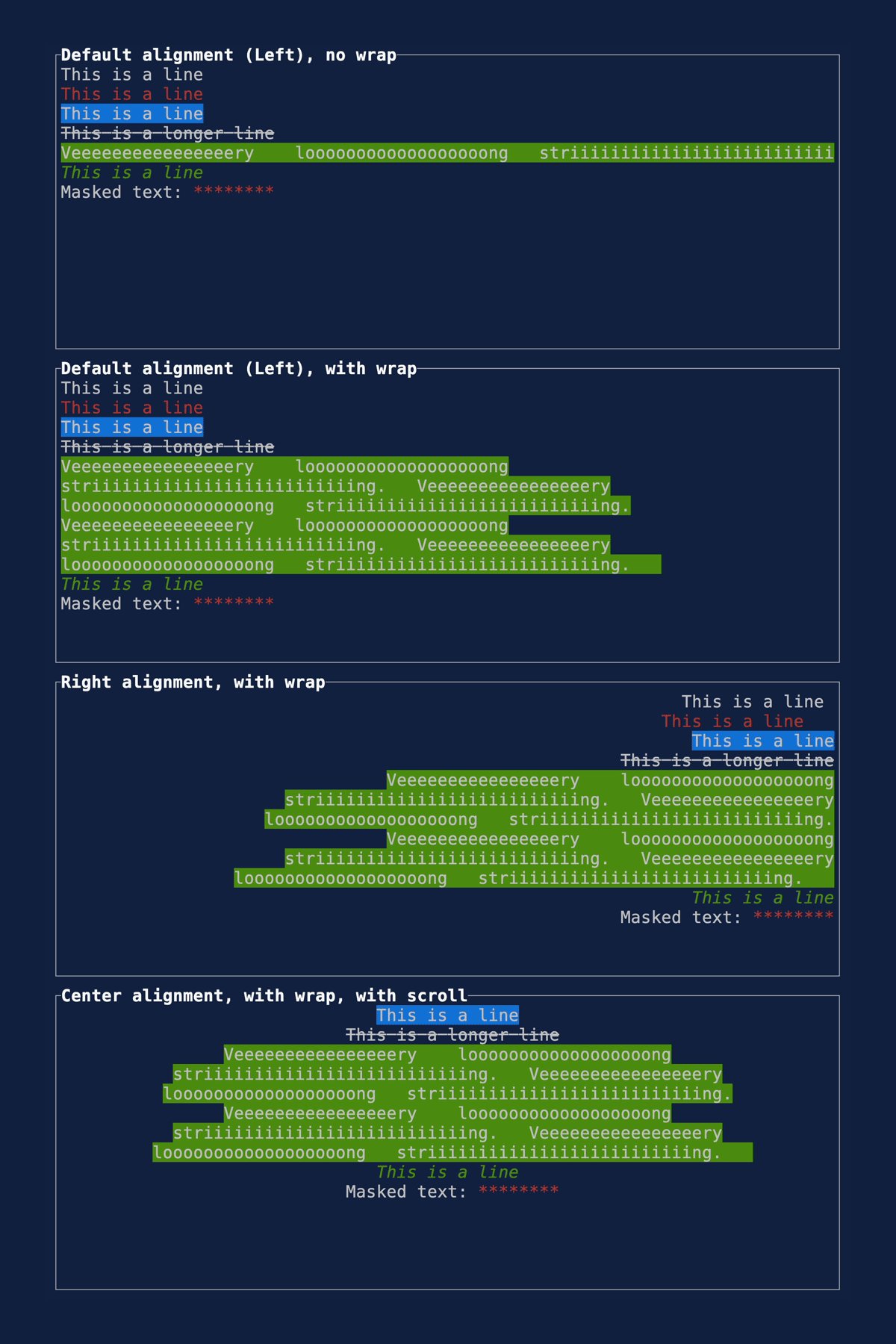
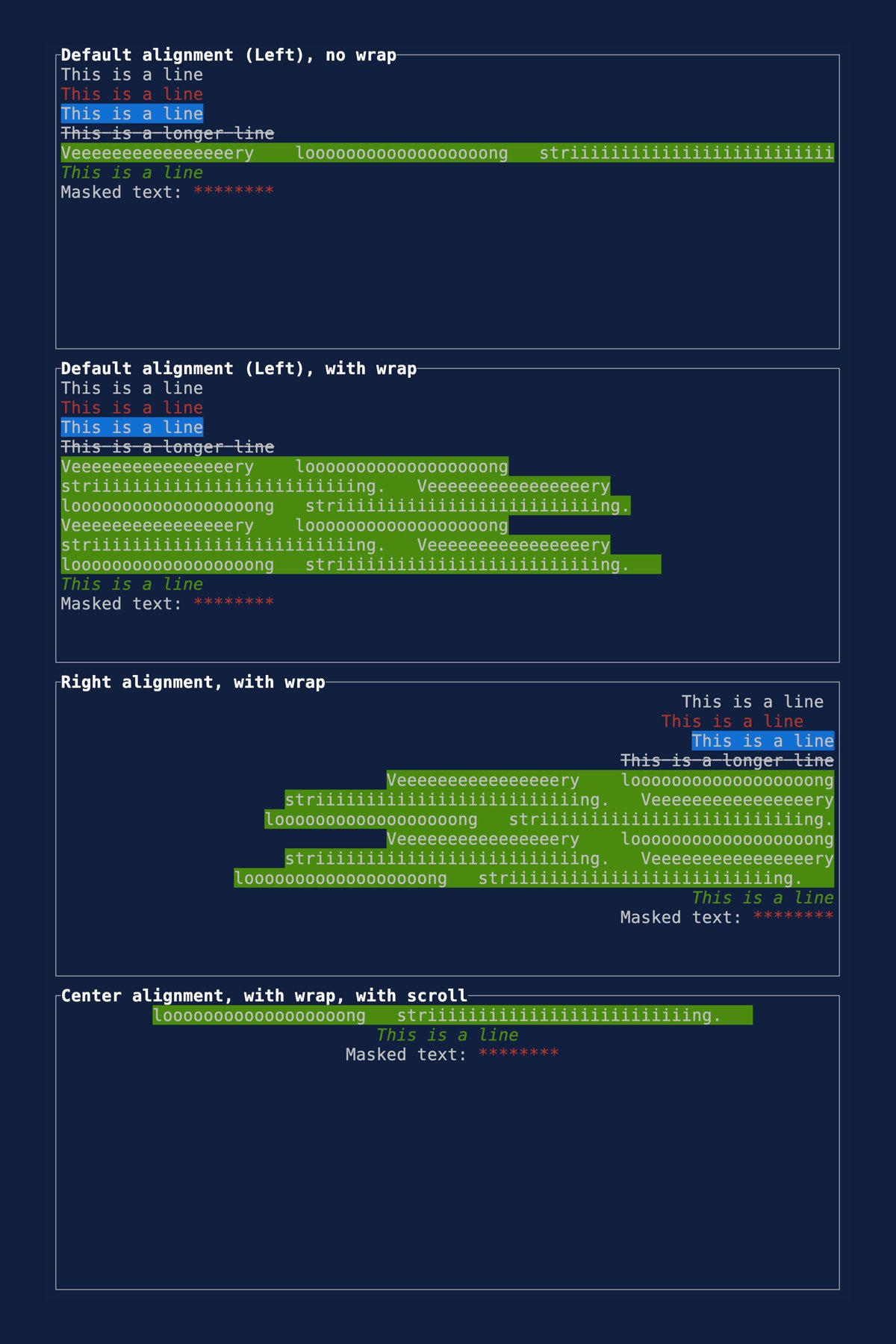
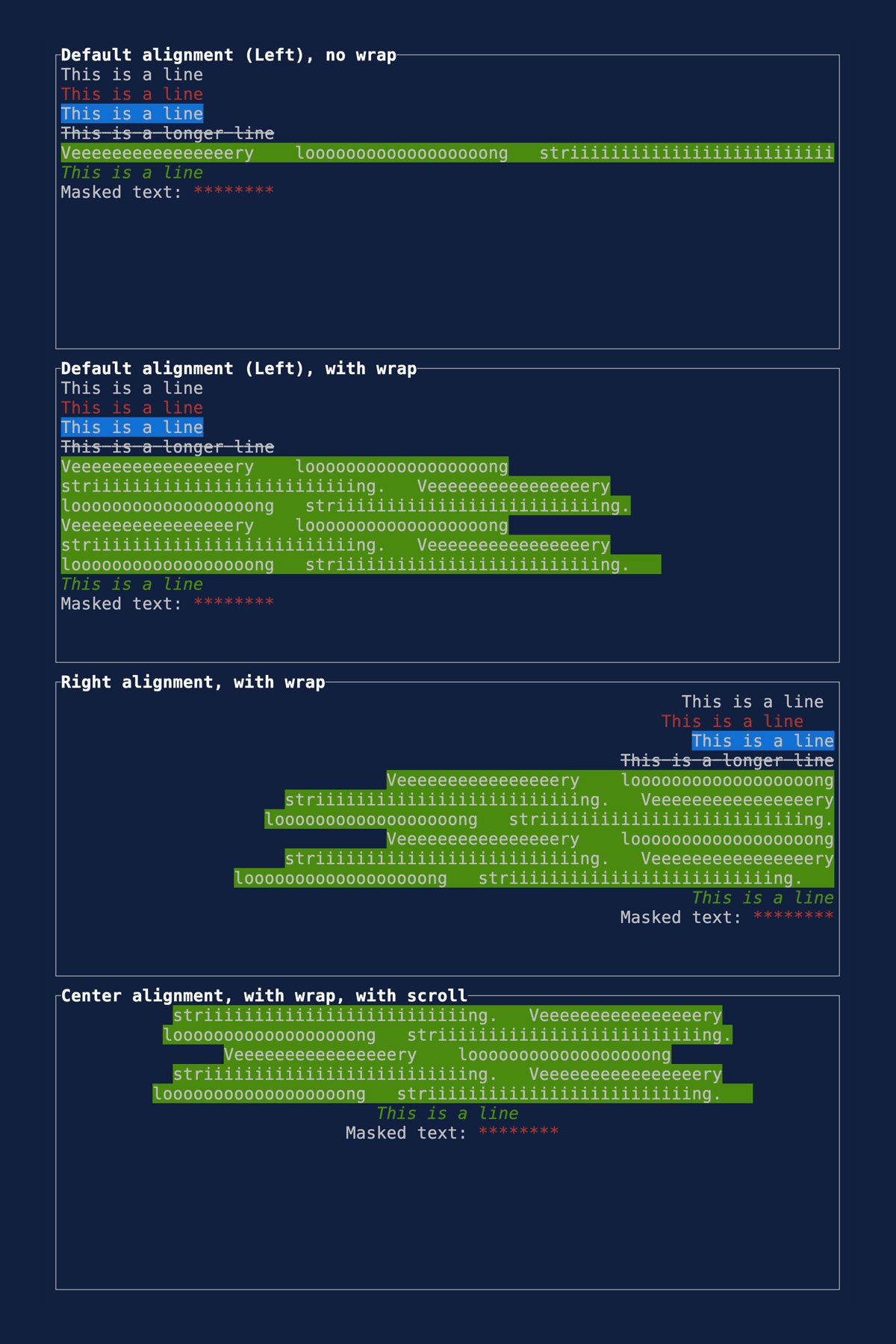
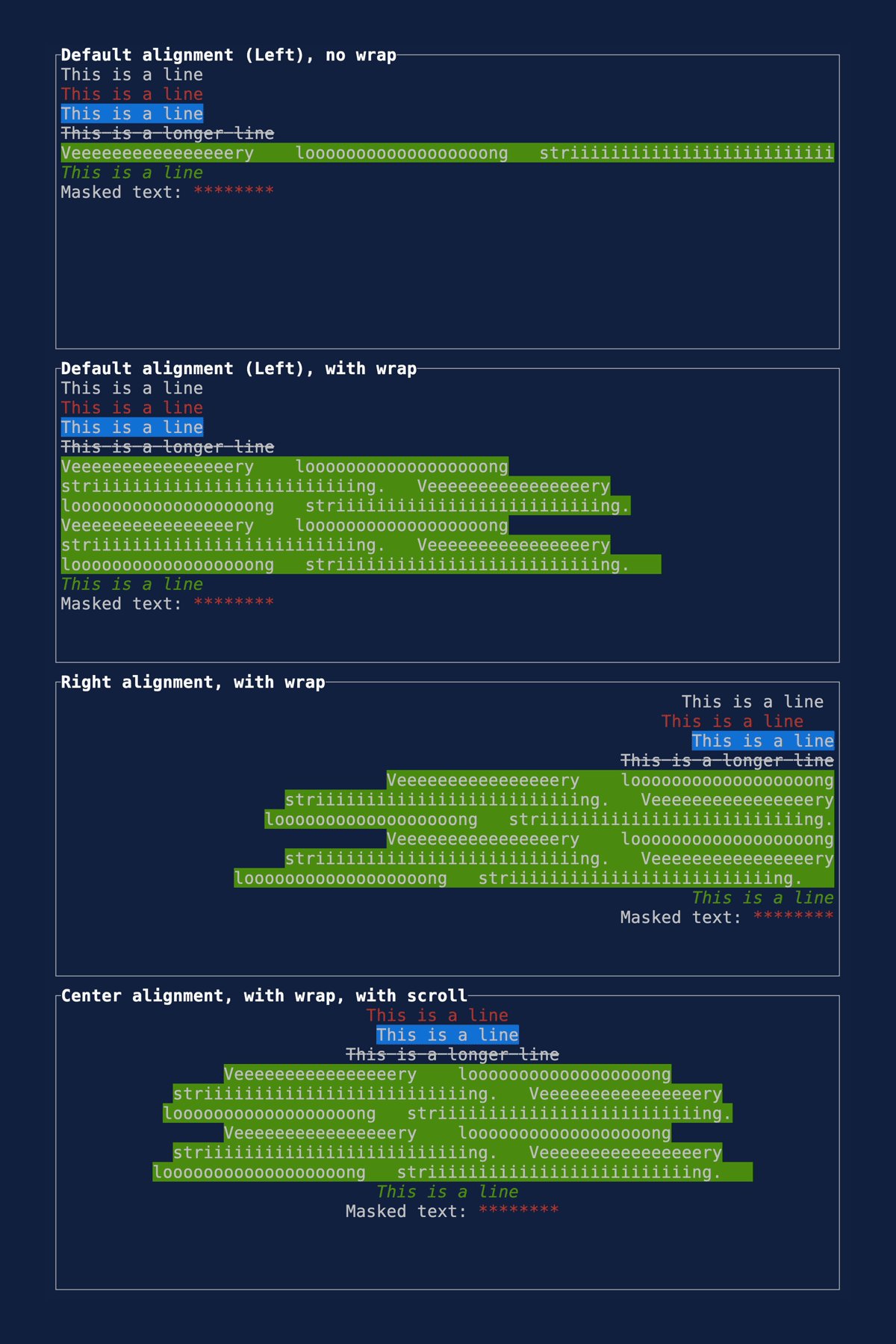
Paragraph
Demonstrates the Paragraph
widget. Source: paragraph.rs
cargo run --example=paragraph --features=crossterm
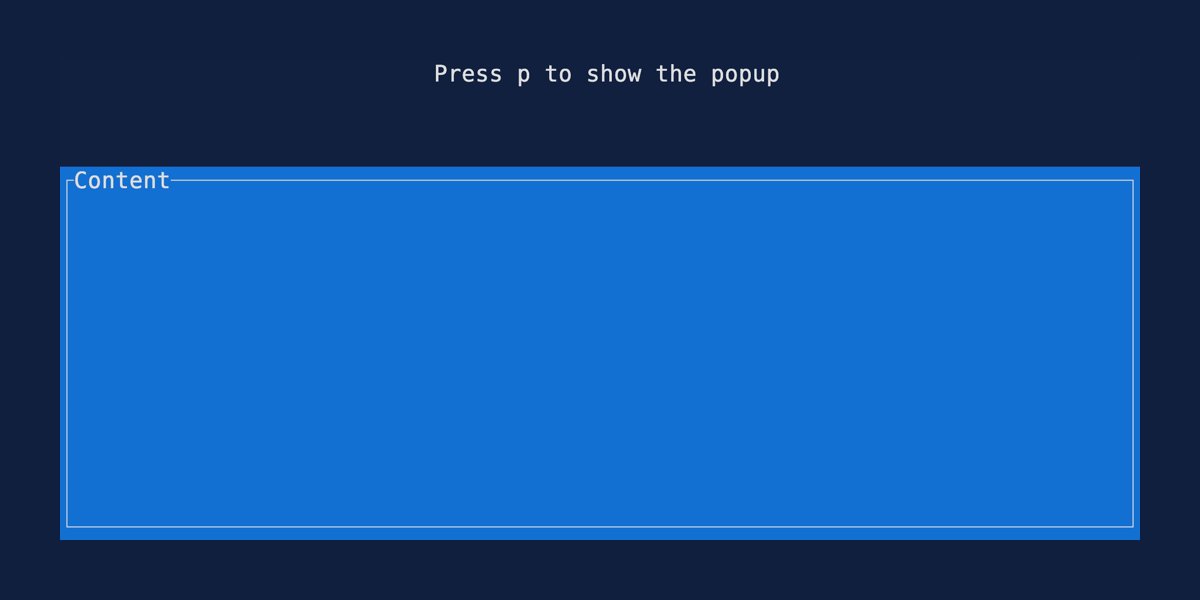
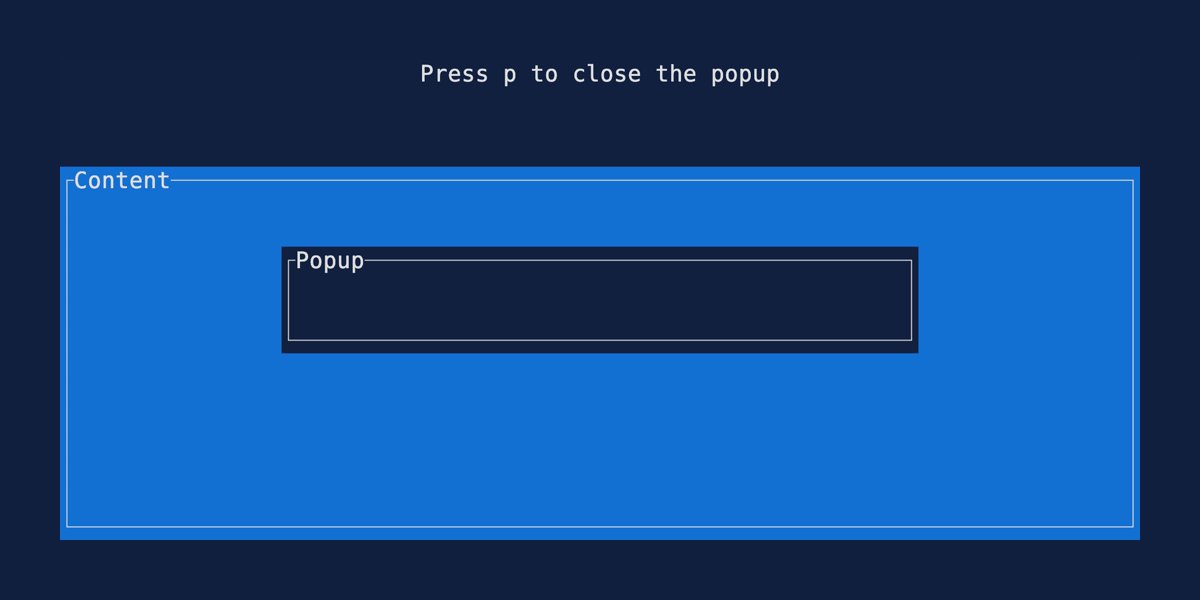
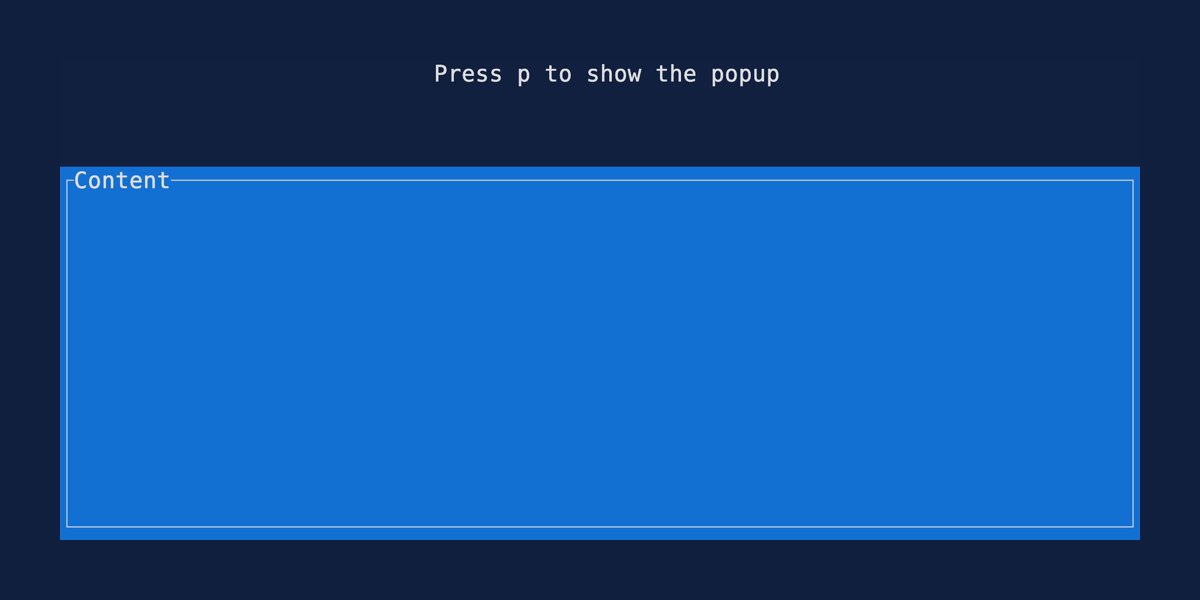
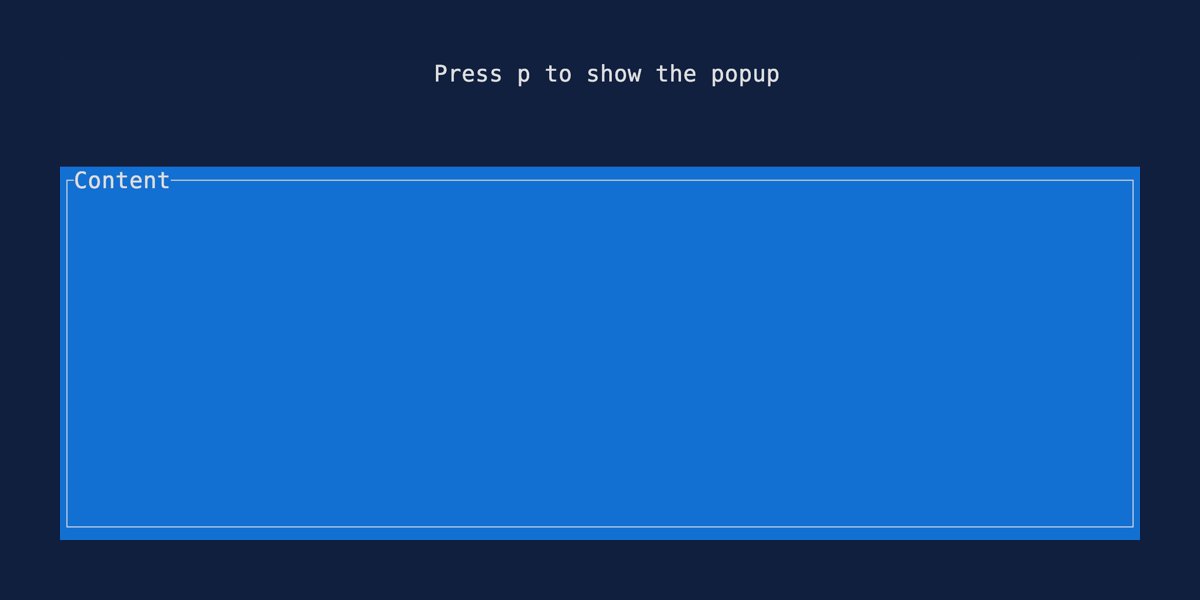
Popup
Demonstrates how to render a widget over the top of previously rendered widgets using the
Clear widget. Source:
popup.rs.
cargo run --example=popup --features=crossterm
Ratatui-logo
A fun example of using half blocks to render graphics Source: ratatui-logo.rs.
cargo run --example=ratatui-logo --features=crossterm
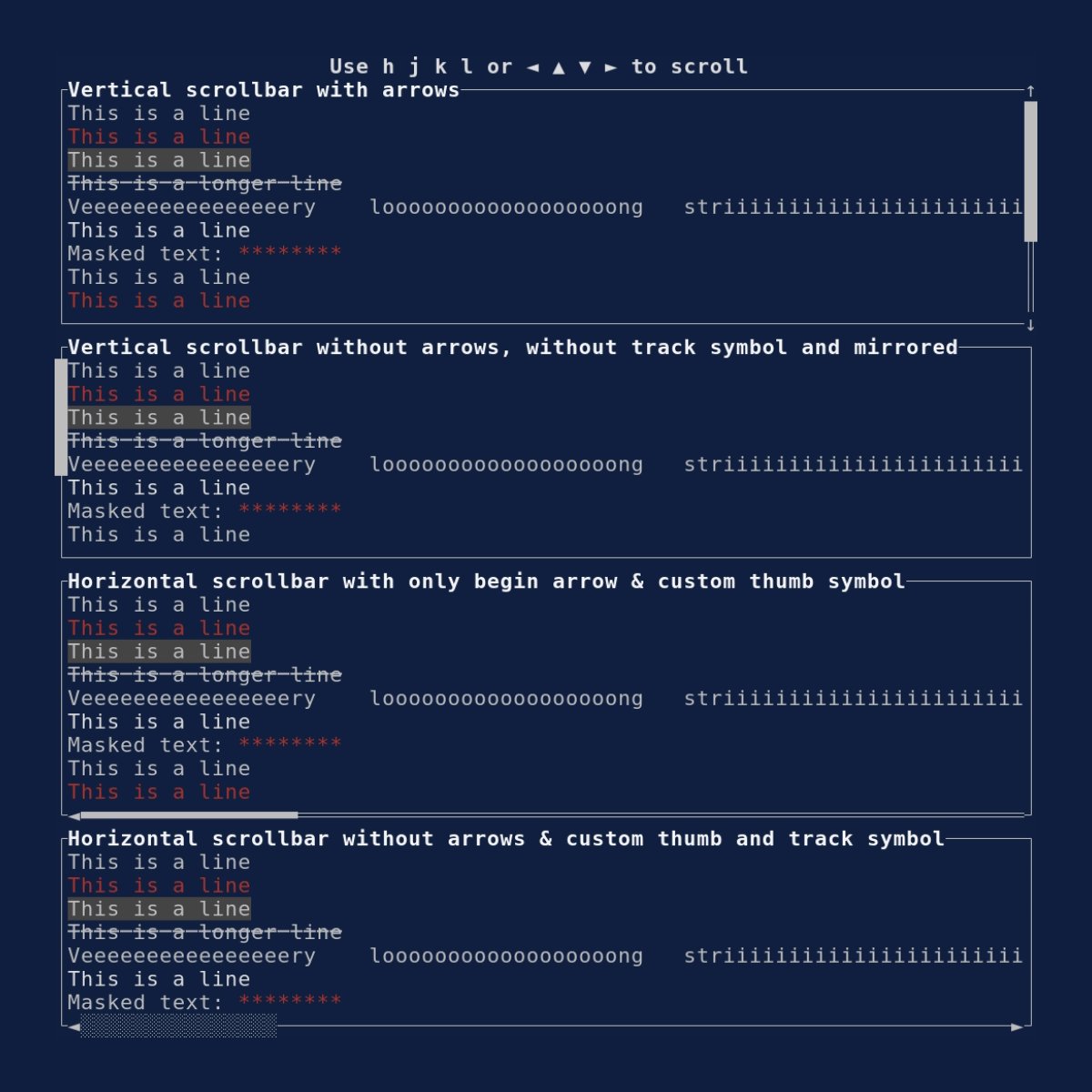
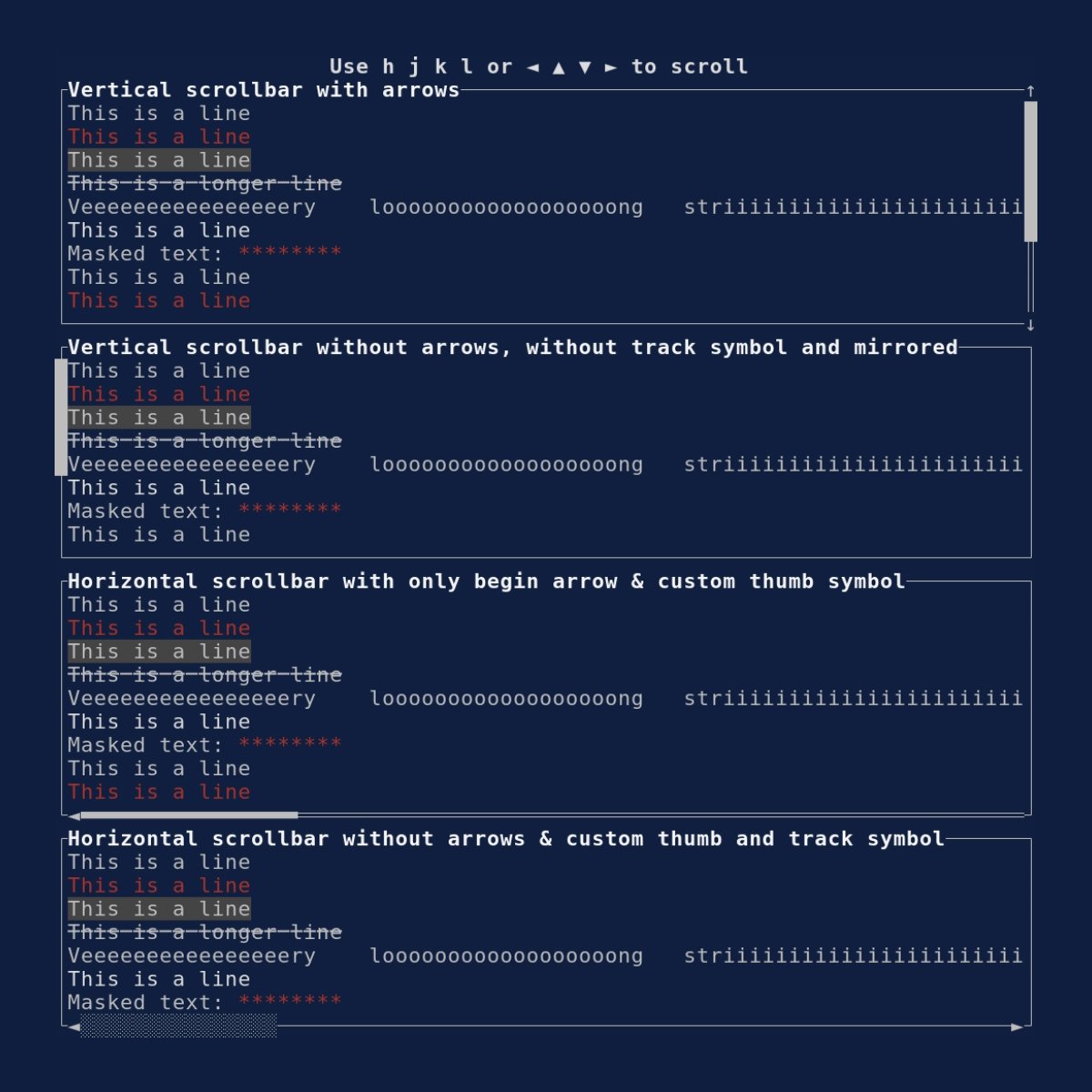
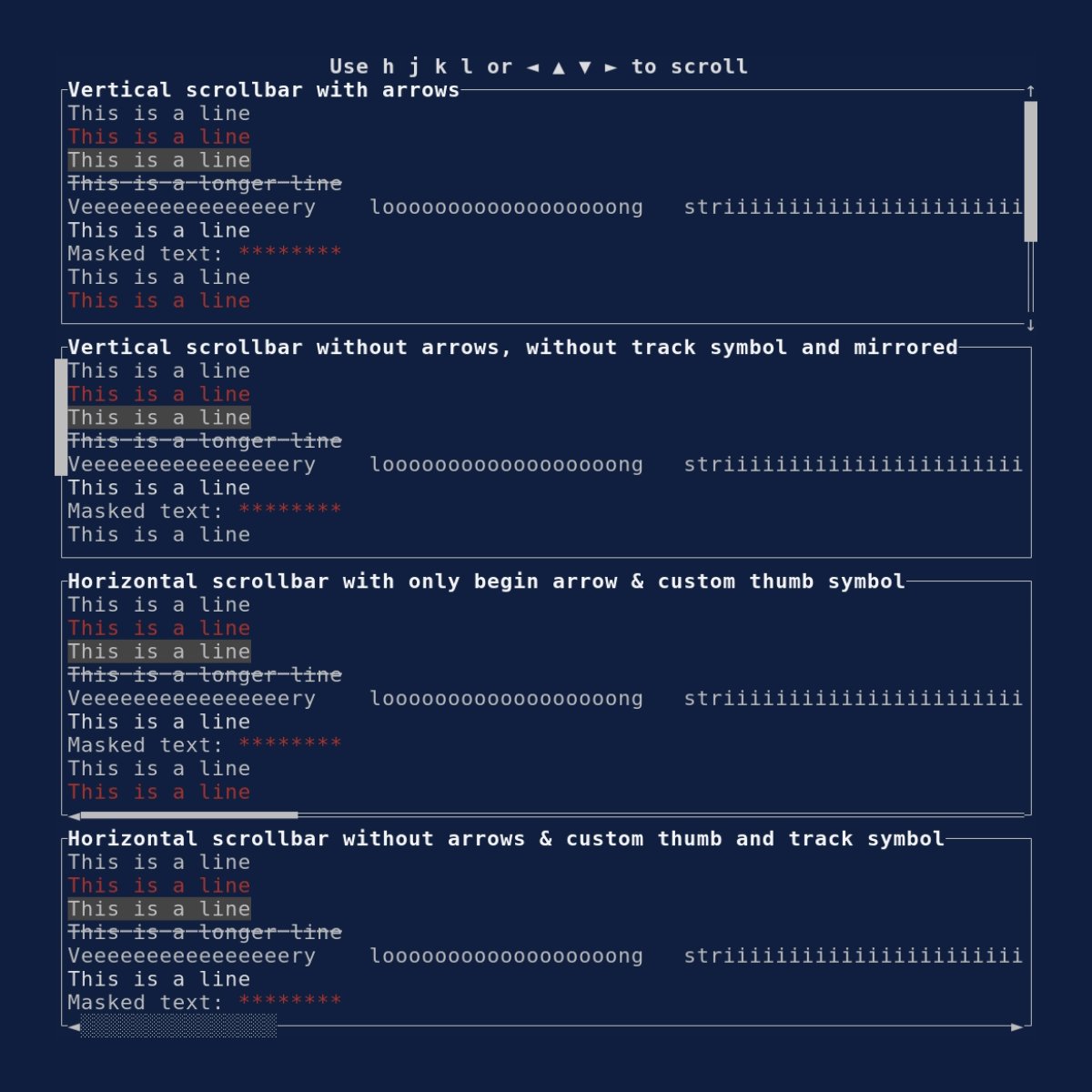
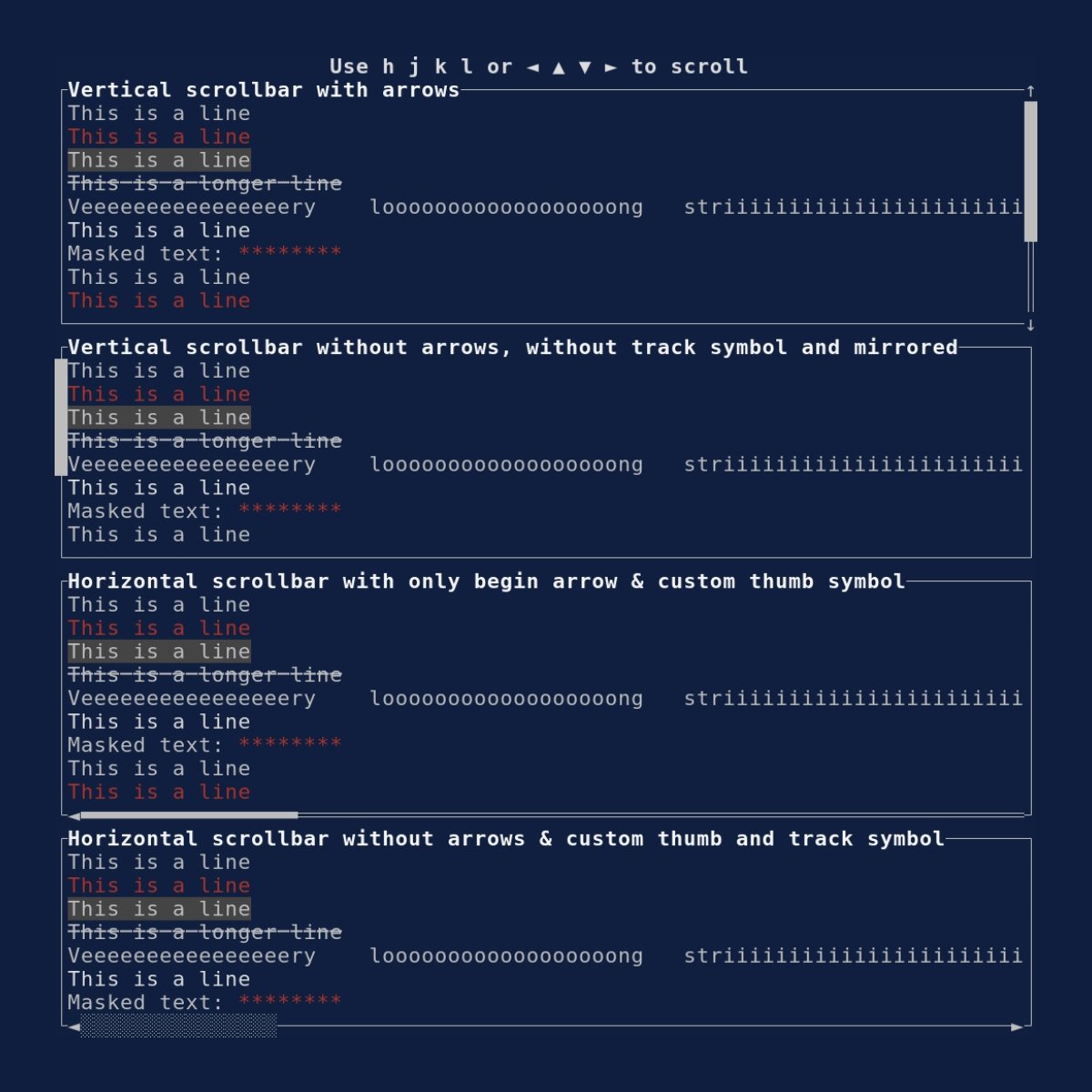
Scrollbar
Demonstrates the Scrollbar
widget. Source: scrollbar.rs.
cargo run --example=scrollbar --features=crossterm
Sparkline
Demonstrates the Sparkline
widget. Source: sparkline.rs.
cargo run --example=sparkline --features=crossterm
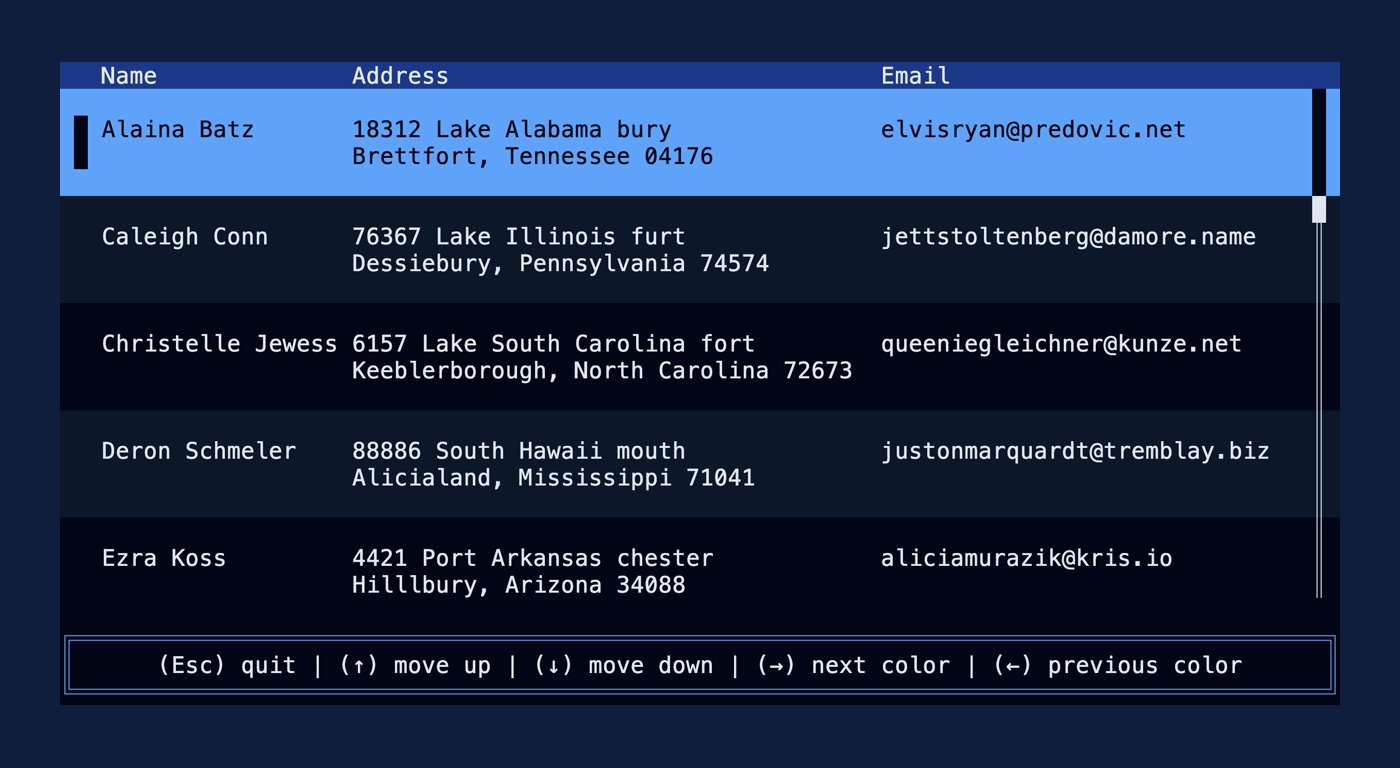
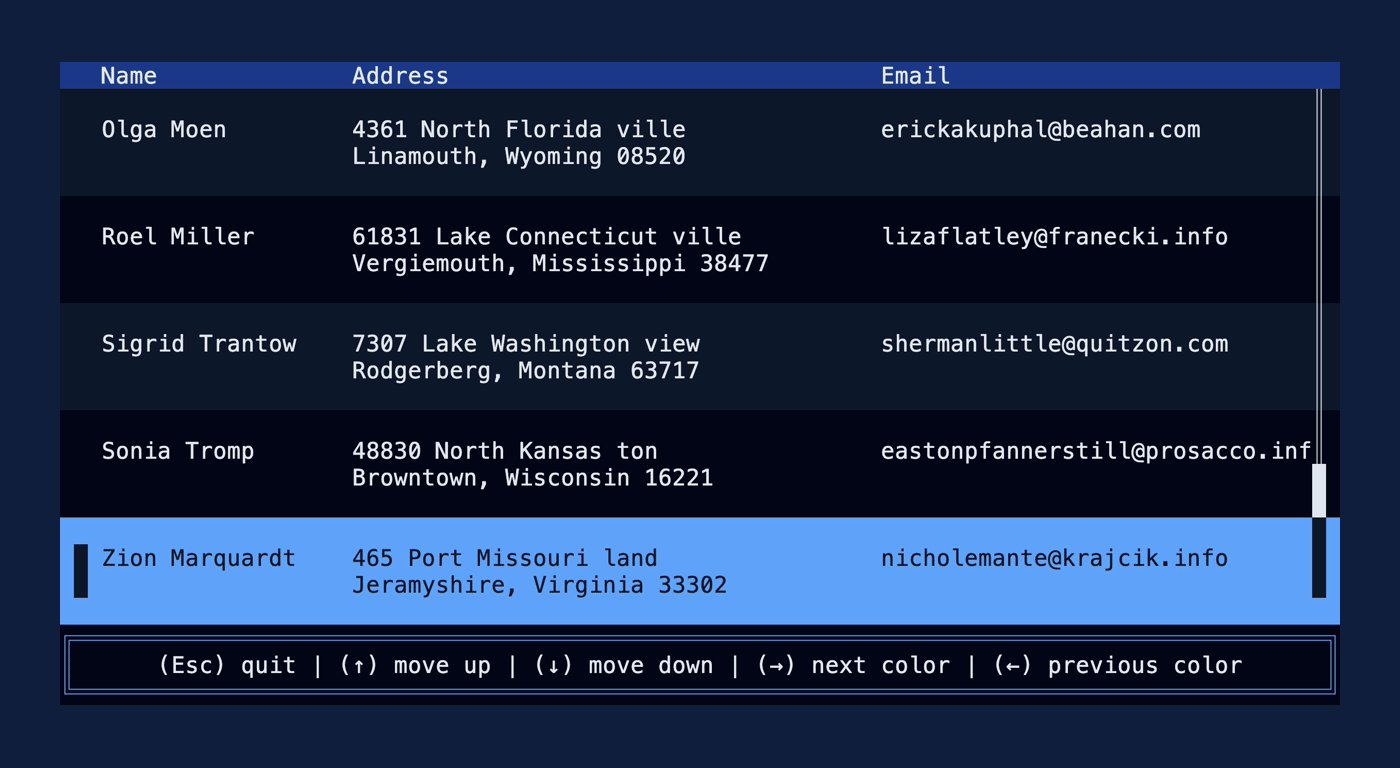
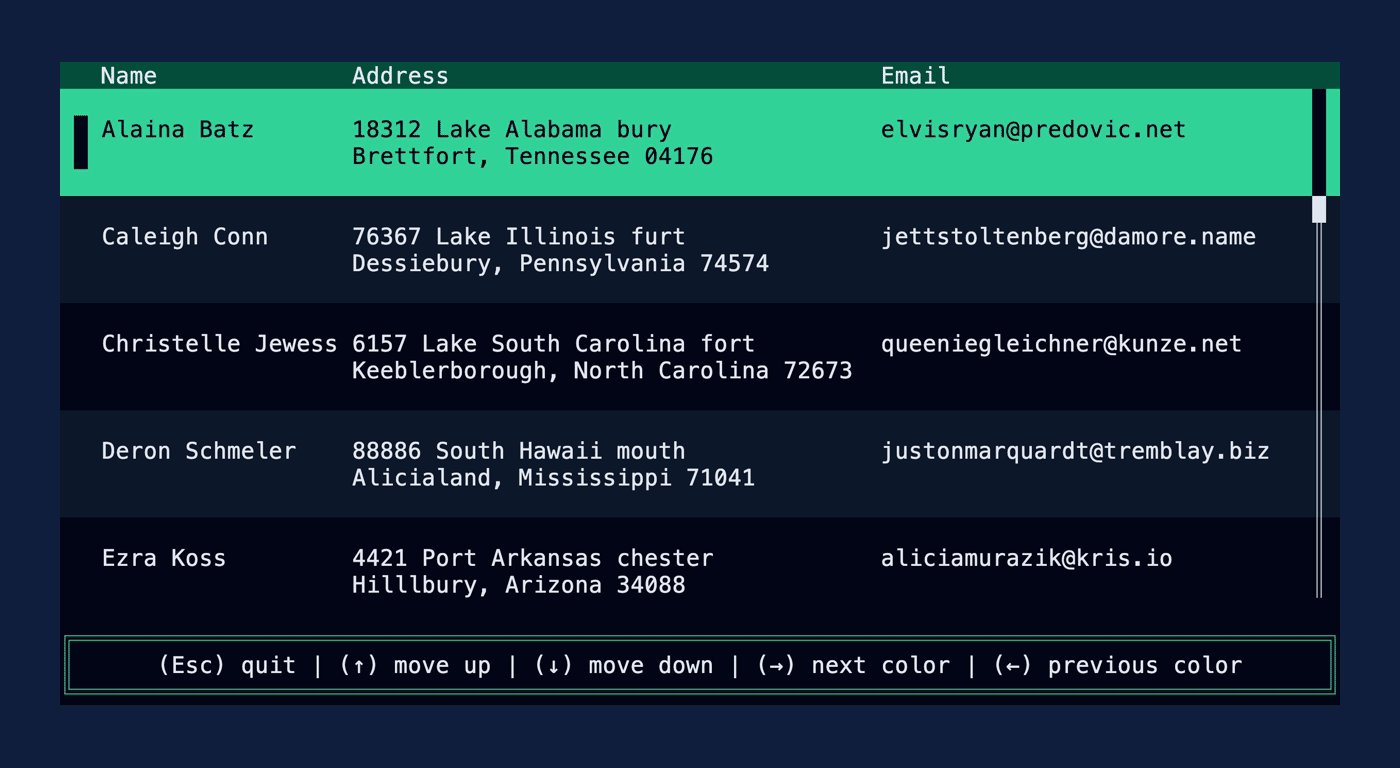
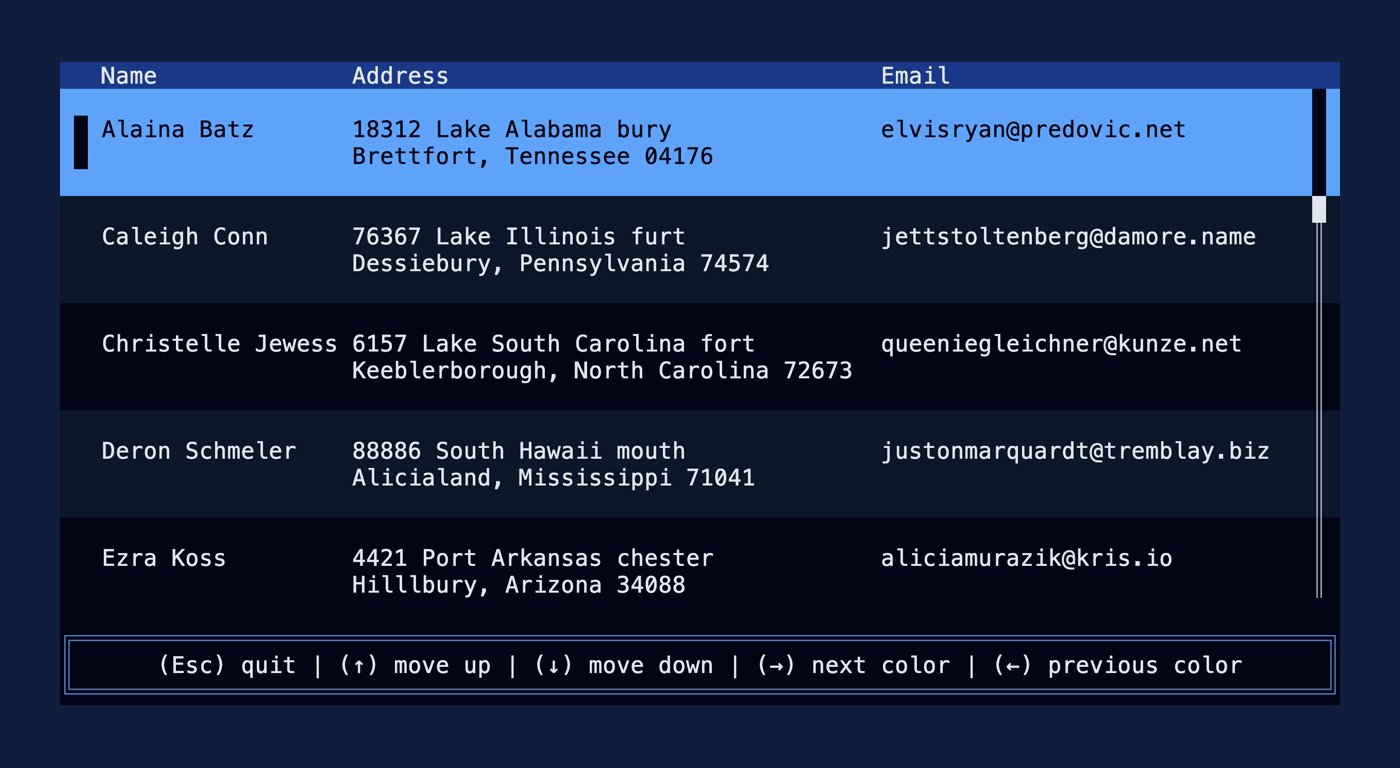
Table
Demonstrates the Table widget.
Source: table.rs.
cargo run --example=table --features=crossterm
Tabs
Demonstrates the Tabs widget.
Source: tabs.rs.
cargo run --example=tabs --features=crossterm
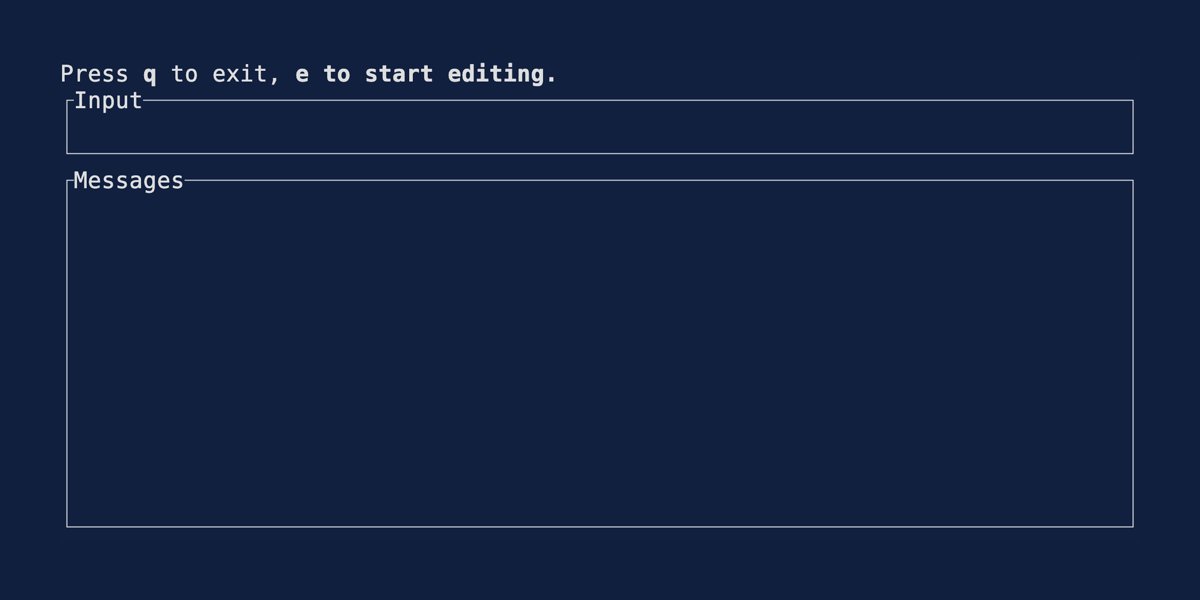
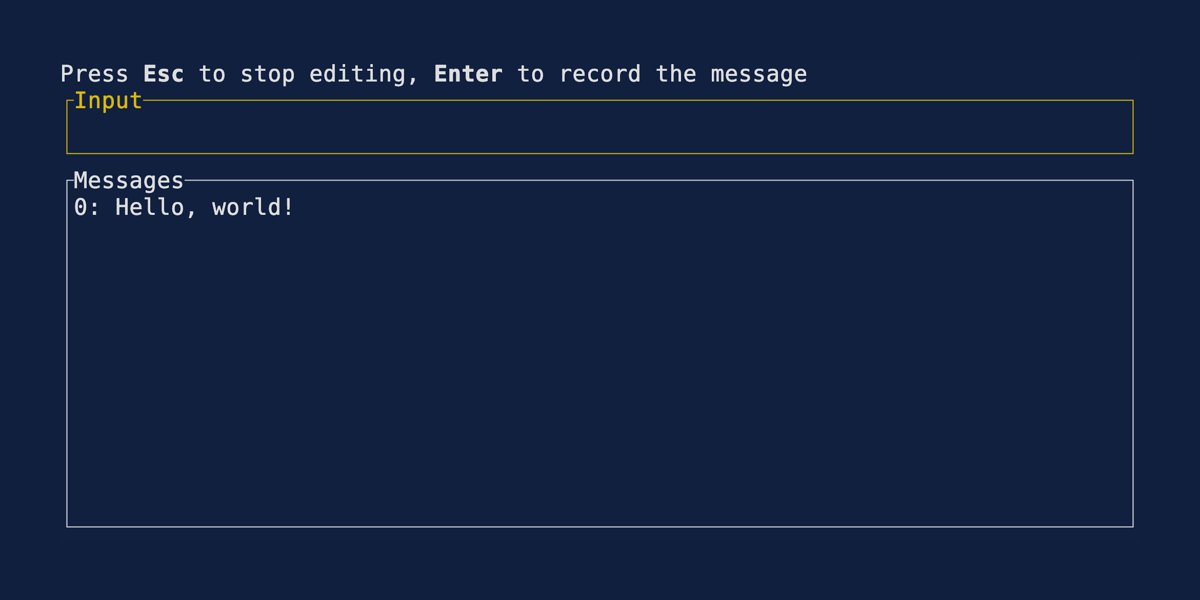
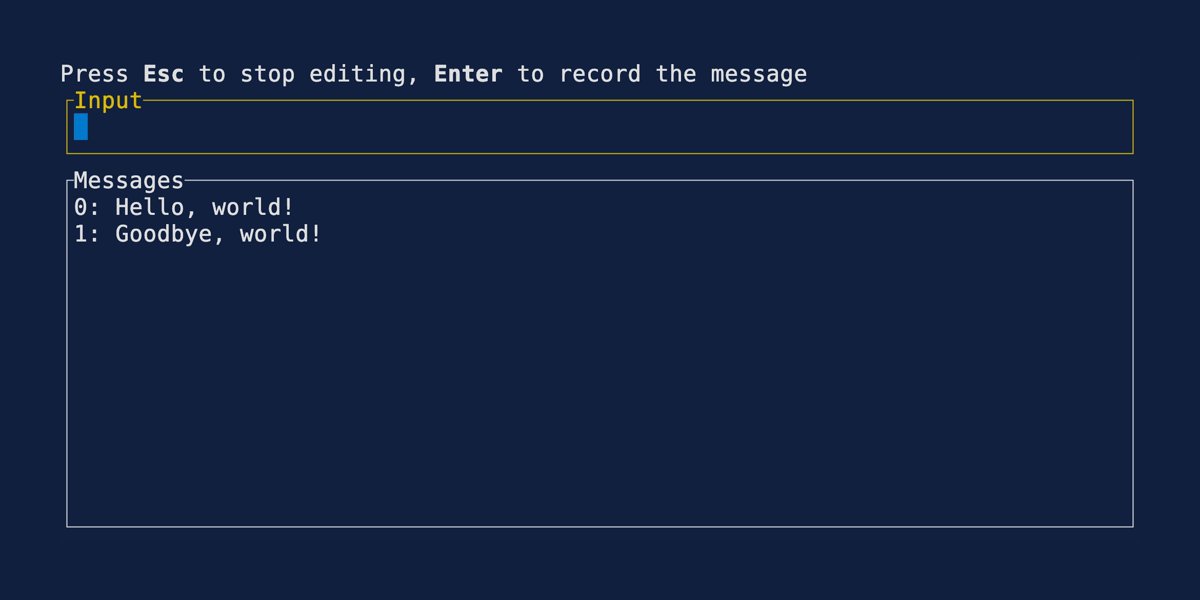
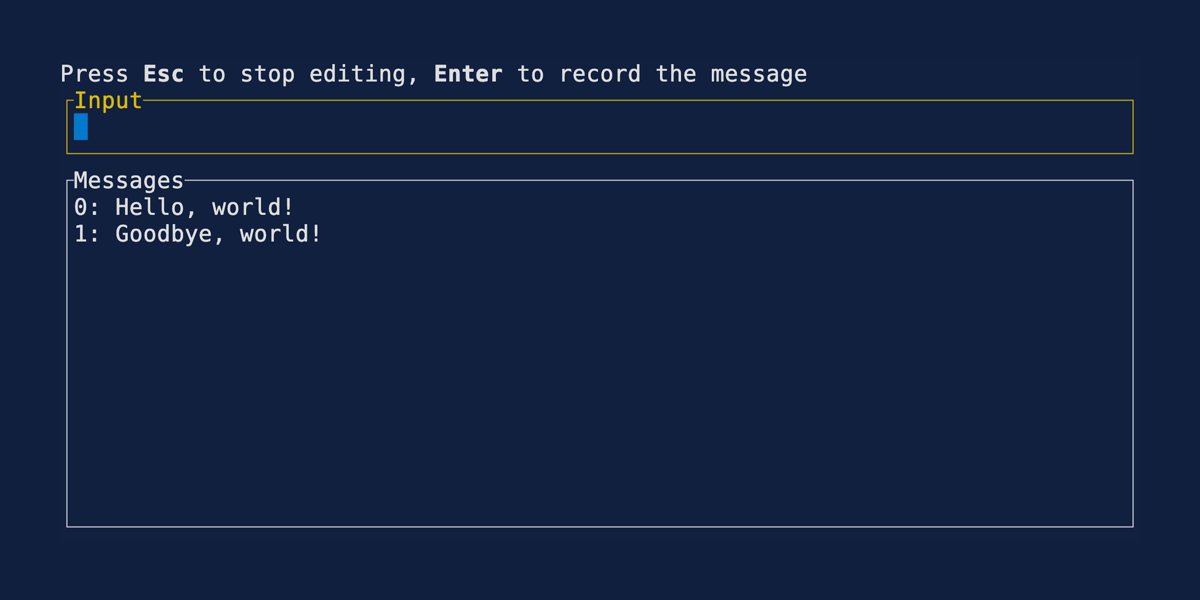
User Input
Demonstrates one approach to accepting user input. Source user_input.rs.
Note
Consider using
tui-textareaortui-inputcrates for more functional text entry UIs.
cargo run --example=user_input --features=crossterm