`ratatui::widgets::block::Title` is deprecated in favor of using `Line` to represent titles. This removes an unnecessary layer of wrapping (string -> Span -> Line -> Title). This struct will be removed in a future release of Ratatui (likely 0.31). For more information see: <https://github.com/ratatui/ratatui/issues/738> To update your code: ```rust Block::new().title(Title::from("foo")); // becomes any of Block::new().title("foo"); Block::new().title(Line::from("foo")); Block::new().title(Title::from("foo").position(Position::TOP)); // becomes any of Block::new().title_top("foo"); Block::new().title_top(Line::from("foo")); Block::new().title(Title::from("foo").position(Position::BOTTOM)); // becomes any of Block::new().title_bottom("foo"); Block::new().title_bottom(Line::from("foo")); ``` |
||
|---|---|---|
| .. | ||
| demo | ||
| demo2 | ||
| vhs | ||
| async.rs | ||
| barchart-grouped.rs | ||
| barchart.rs | ||
| block.rs | ||
| calendar.rs | ||
| canvas.rs | ||
| chart.rs | ||
| colors.rs | ||
| colors_rgb.rs | ||
| constraint-explorer.rs | ||
| constraints.rs | ||
| custom_widget.rs | ||
| docsrs.rs | ||
| flex.rs | ||
| gauge.rs | ||
| hello_world.rs | ||
| hyperlink.rs | ||
| inline.rs | ||
| layout.rs | ||
| line_gauge.rs | ||
| list.rs | ||
| minimal.rs | ||
| modifiers.rs | ||
| panic.rs | ||
| paragraph.rs | ||
| popup.rs | ||
| ratatui-logo.rs | ||
| README.md | ||
| scrollbar.rs | ||
| sparkline.rs | ||
| table.rs | ||
| tabs.rs | ||
| tracing.rs | ||
| user_input.rs | ||
| widget_impl.rs | ||
Examples
This folder might use unreleased code. View the examples for the latest release instead.
Warning
There may be backwards incompatible changes in these examples, as they are designed to compile against the
mainbranch.There are a few workaround for this problem:
- View the examples as they were when the latest version was release by selecting the tag that matches that version. E.g. https://github.com/ratatui/ratatui/tree/v0.26.1/examples.
- If you're viewing this file on GitHub, there is a combo box at the top of this page which allows you to select any previous tagged version.
- To view the code locally, checkout the tag. E.g.
git switch --detach v0.26.1.- Use the latest alpha version of Ratatui in your app. These are released weekly on Saturdays.
- Compile your code against the main branch either locally by adding e.g.
path = "../ratatui"to the dependency, or remotely by addinggit = "https://github.com/ratatui/ratatui"For a list of unreleased breaking changes, see BREAKING-CHANGES.md.
We don't keep the CHANGELOG updated with unreleased changes, check the git commit history or run
git-cliff -uagainst a cloned version of this repository.
Design choices
The examples contain some opinionated choices in order to make it easier for newer rustaceans to easily be productive in creating applications:
- Each example has an App struct, with methods that implement a main loop, handle events and drawing the UI.
- We use color_eyre for handling errors and panics. See How to use color-eyre with Ratatui on the website for more information about this.
- Common code is not extracted into a separate file. This makes each example self-contained and easy to read as a whole.
Not every example has been updated with all these points in mind yet, however over time they will be. None of the above choices are strictly necessary for Ratatui apps, but these choices make examples easier to run, maintain and explain. These choices are designed to help newer users fall into the pit of success when incorporating example code into their own apps. We may also eventually move some of these design choices into the core of Ratatui to simplify apps.
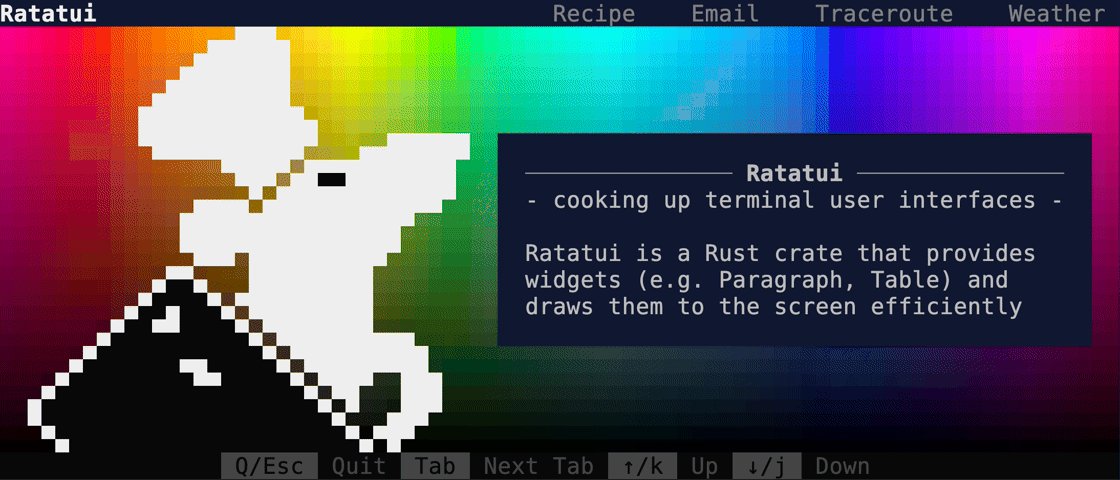
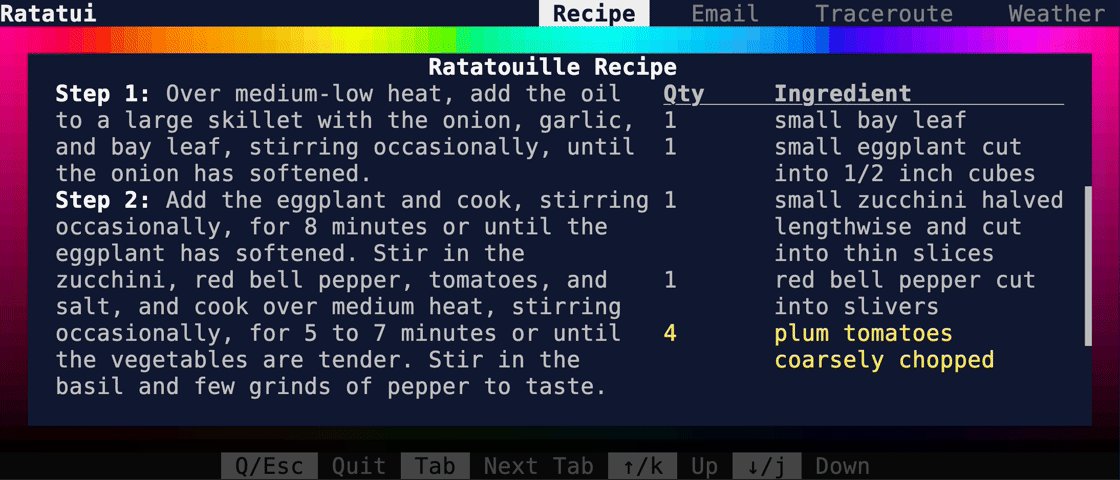
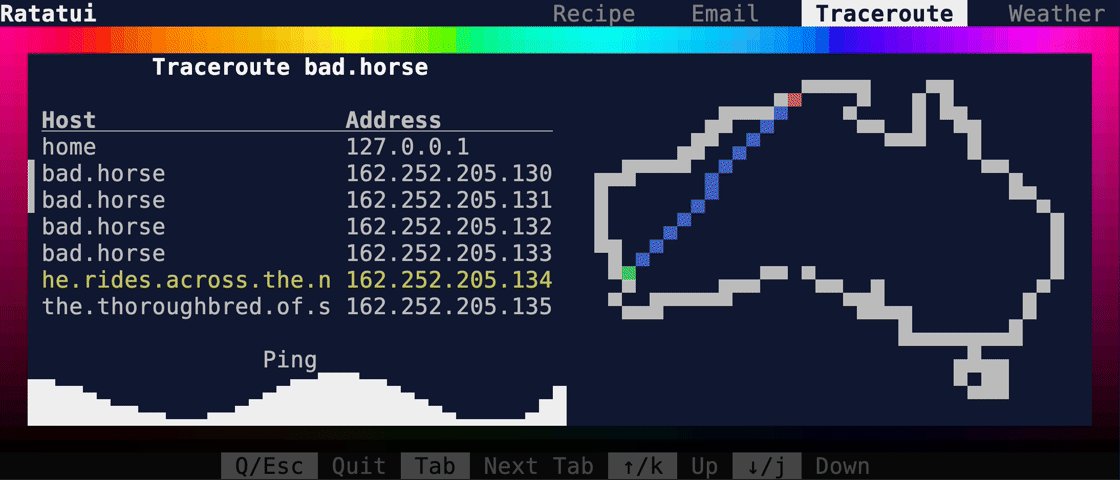
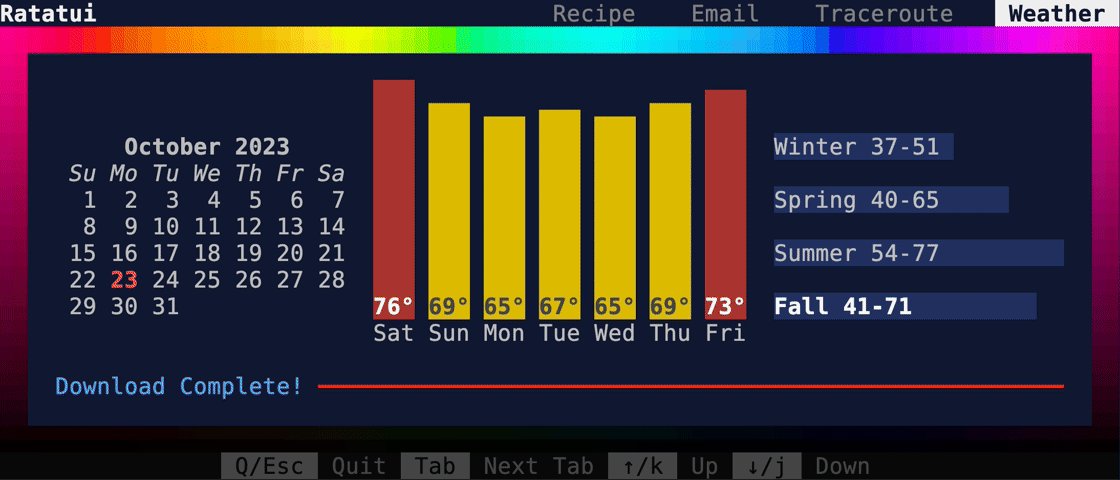
Demo2
This is the demo example from the main README and crate page. Source: demo2.
cargo run --example=demo2 --features="crossterm widget-calendar"
Demo
This is the previous demo example from the main README. It is available for each of the backends. Source: demo.rs.
cargo run --example=demo --features=crossterm
cargo run --example=demo --no-default-features --features=termion
cargo run --example=demo --no-default-features --features=termwiz
Hello World
This is a pretty boring example, but it contains some good documentation on writing tui apps. Source: hello_world.rs.
cargo run --example=hello_world --features=crossterm
Barchart
Demonstrates the BarChart
widget. Source: barchart.rs.
cargo run --example=barchart --features=crossterm
Barchart (Grouped)
Demonstrates the BarChart
widget with groups. Source: barchart-grouped.rs.
cargo run --example=barchart-grouped --features=crossterm
Block
Demonstrates the Block
widget. Source: block.rs.
cargo run --example=block --features=crossterm
Calendar
Demonstrates the Calendar
widget. Source: calendar.rs.
cargo run --example=calendar --features="crossterm widget-calendar"
Canvas
Demonstrates the Canvas widget
and related shapes in the
canvas module. Source:
canvas.rs.
cargo run --example=canvas --features=crossterm
Chart
Demonstrates the Chart widget.
Source: chart.rs.
cargo run --example=chart --features=crossterm
Colors
Demonstrates the available Color
options. These can be used in any style field. Source: colors.rs.
cargo run --example=colors --features=crossterm
Colors (RGB)
Demonstrates the available RGB
Color options. These can be used
in any style field. Source: colors_rgb.rs. Uses a half block technique to render
two square-ish pixels in the space of a single rectangular terminal cell.
cargo run --example=colors_rgb --features=crossterm
Note: VHs renders full screen animations poorly, so this is a screen capture rather than the output of the VHS tape.
https://github.com/ratatui/ratatui/assets/381361/485e775a-e0b5-4133-899b-1e8aeb56e774
Constraint Explorer
Demonstrates the behaviour of each
Constraint option with
respect to each other across different Flex modes.
cargo run --example=constraint-explorer --features=crossterm
Constraints
Demonstrates how to use
Constraint options for
defining layout element sizes.
cargo run --example=constraints --features=crossterm
Custom Widget
Demonstrates how to implement the
Widget trait. Also shows mouse
interaction. Source: custom_widget.rs.
cargo run --example=custom_widget --features=crossterm
Gauge
Demonstrates the Gauge widget.
Source: gauge.rs.
cargo run --example=gauge --features=crossterm
Flex
Demonstrates the different Flex
modes for controlling layout space distribution.
cargo run --example=flex --features=crossterm
Line Gauge
Demonstrates the Line Gauge widget. Source:
line_gauge.rs.
cargo run --example=line_gauge --features=crossterm
Hyperlink
Demonstrates how to use OSC 8 to create hyperlinks in the terminal.
cargo run --example=hyperlink --features="crossterm unstable-widget-ref"
Inline
Demonstrates how to use the
Inline
Viewport mode for ratatui apps. Source: inline.rs.
cargo run --example=inline --features=crossterm
Layout
Demonstrates the Layout and
interaction between each constraint. Source: layout.rs.
cargo run --example=layout --features=crossterm
List
Demonstrates the List widget.
Source: list.rs.
cargo run --example=list --features=crossterm
Modifiers
Demonstrates the style
Modifiers. Source:
modifiers.rs.
cargo run --example=modifiers --features=crossterm
Minimal
Demonstrates how to create a minimal Hello World! program.
cargo run --example=minimal --features=crossterm
Panic
Demonstrates how to handle panics by ensuring that panic messages are written correctly to the screen. Source: panic.rs.
cargo run --example=panic --features=crossterm
Paragraph
Demonstrates the Paragraph
widget. Source: paragraph.rs
cargo run --example=paragraph --features=crossterm
Popup
Demonstrates how to render a widget over the top of previously rendered widgets using the
Clear widget. Source:
popup.rs.
cargo run --example=popup --features=crossterm
Ratatui-logo
A fun example of using half blocks to render graphics Source: ratatui-logo.rs.
cargo run --example=ratatui-logo --features=crossterm
Scrollbar
Demonstrates the Scrollbar
widget. Source: scrollbar.rs.
cargo run --example=scrollbar --features=crossterm
Sparkline
Demonstrates the Sparkline
widget. Source: sparkline.rs.
cargo run --example=sparkline --features=crossterm
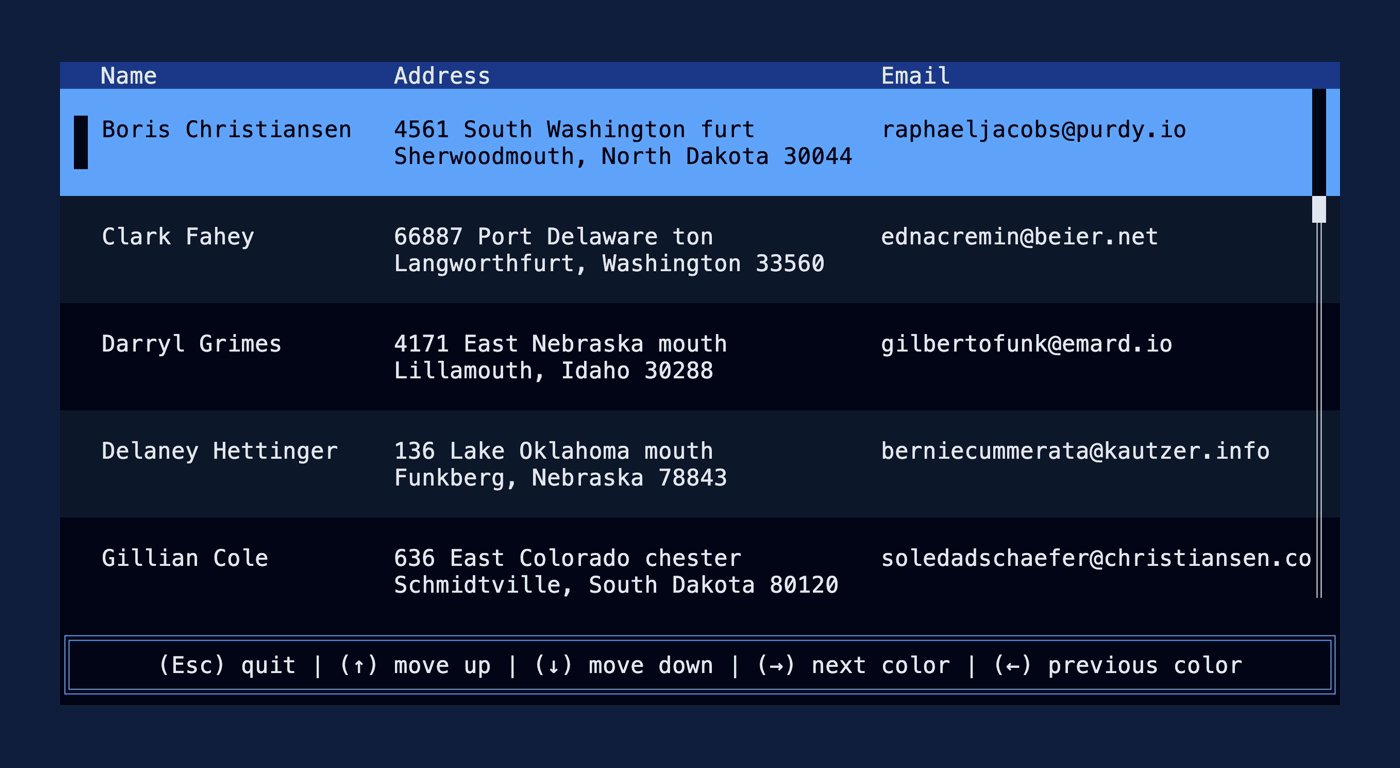
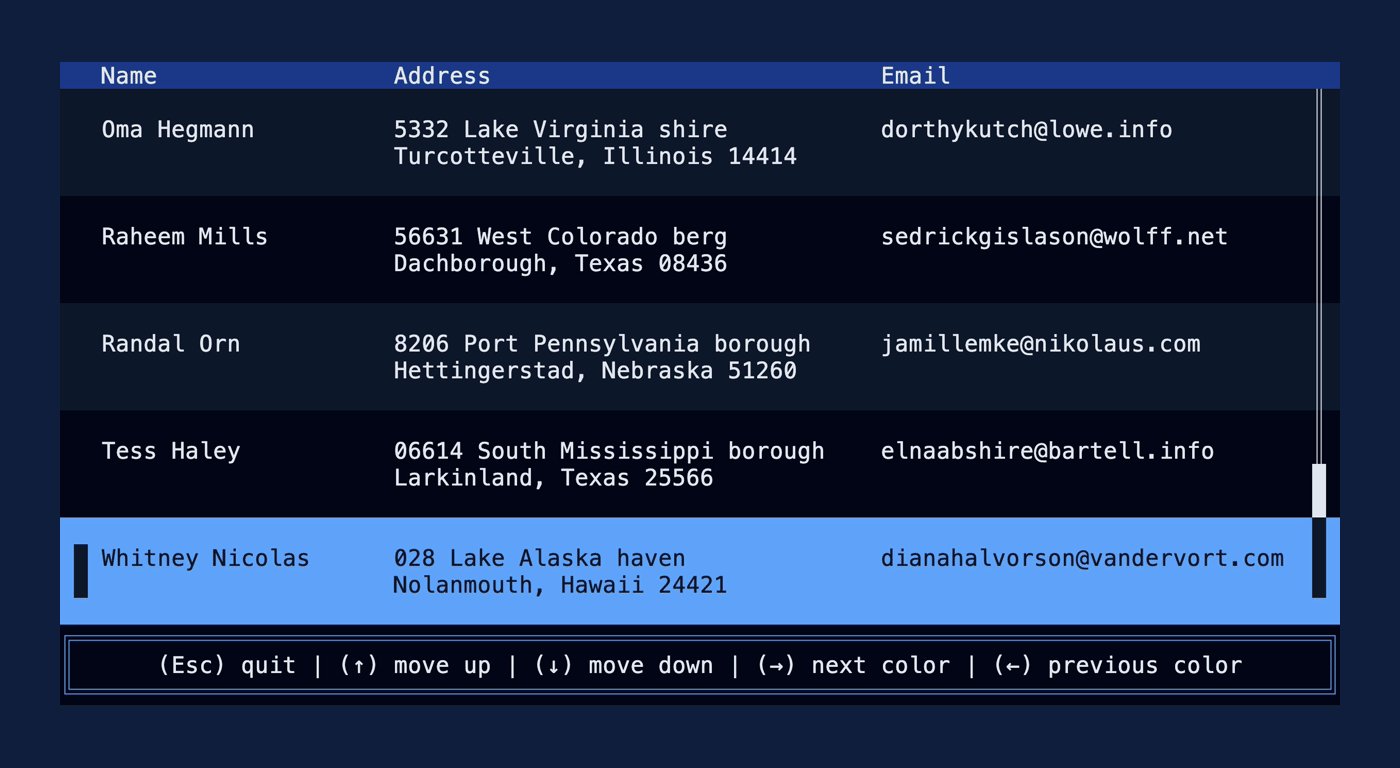
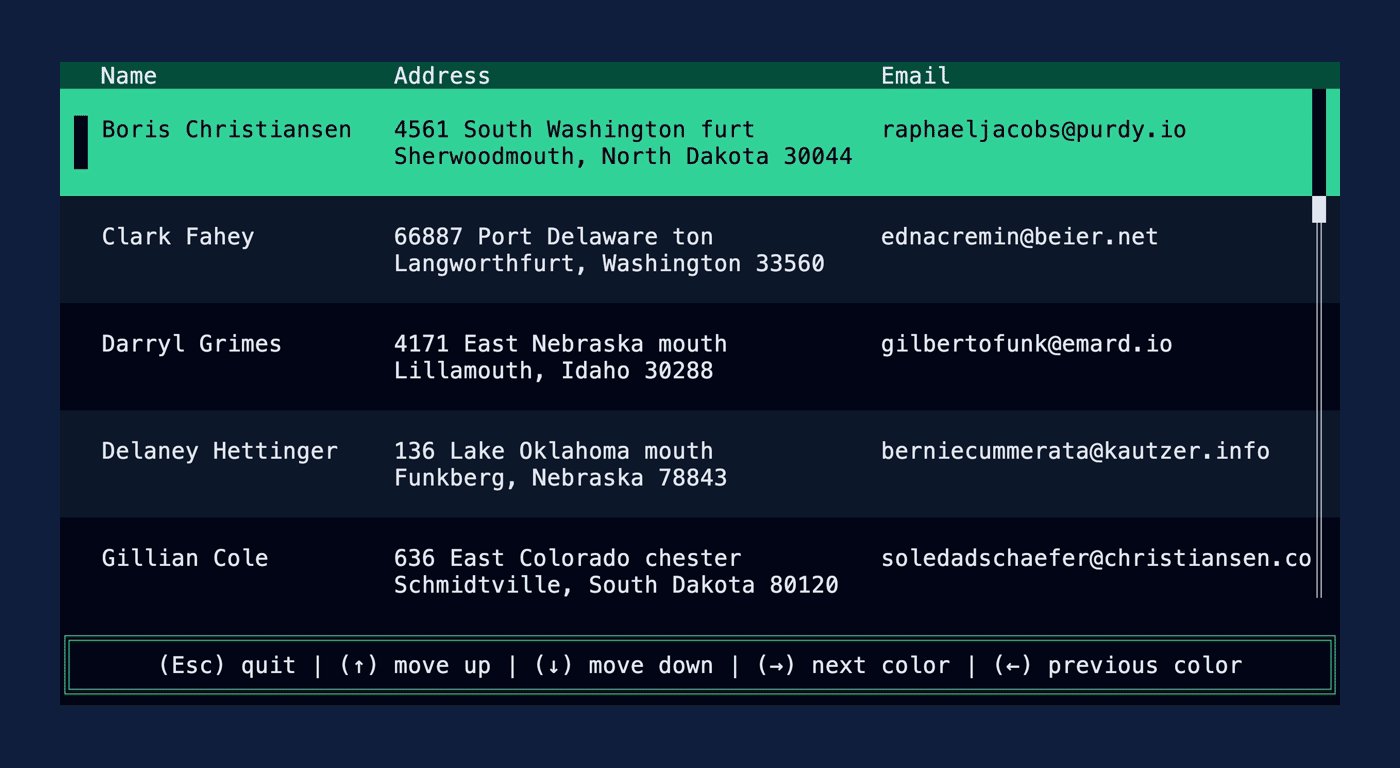
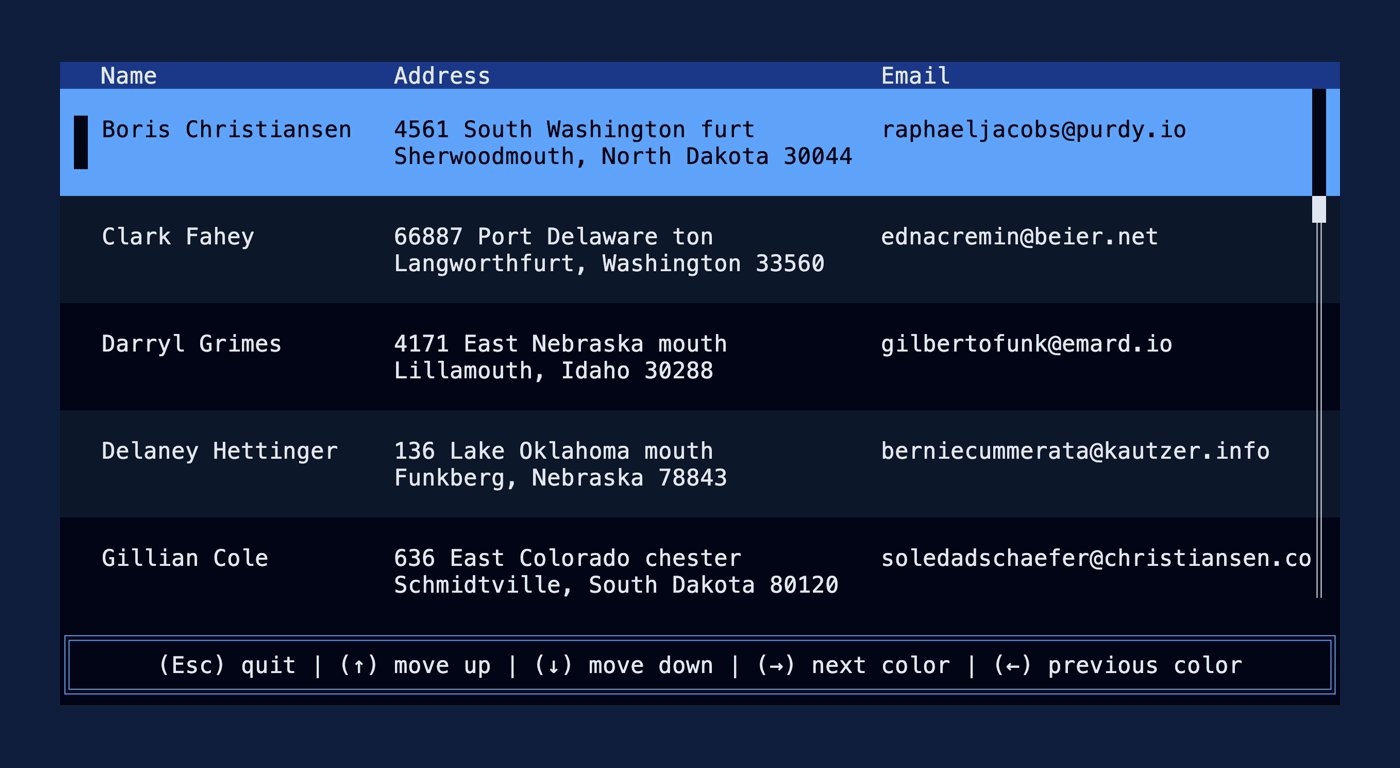
Table
Demonstrates the Table widget.
Source: table.rs.
cargo run --example=table --features=crossterm
Tabs
Demonstrates the Tabs widget.
Source: tabs.rs.
cargo run --example=tabs --features=crossterm
Tracing
Demonstrates how to use the tracing crate for logging. Creates
a file named tracing.log in the current directory.
cargo run --example=tracing --features=crossterm
User Input
Demonstrates one approach to accepting user input. Source user_input.rs.
Note
Consider using
tui-textareaortui-inputcrates for more functional text entry UIs.
cargo run --example=user_input --features=crossterm
How to update these examples
These gifs were created using VHS. Each example has a
corresponding .tape file that holds instructions for how to generate the images. Note that the
images themselves are stored in a separate images git branch to avoid bloating the main
repository.