10 KiB
Phaser 3.60.0 Change Log
Return to the Change Log index.
New Feature - Built-in Special FX
We have decided to bundle a selection of highly flexible special effect shaders in to Phaser 3.60 and provide access to them via an easy to use set of API calls. The FX included are:
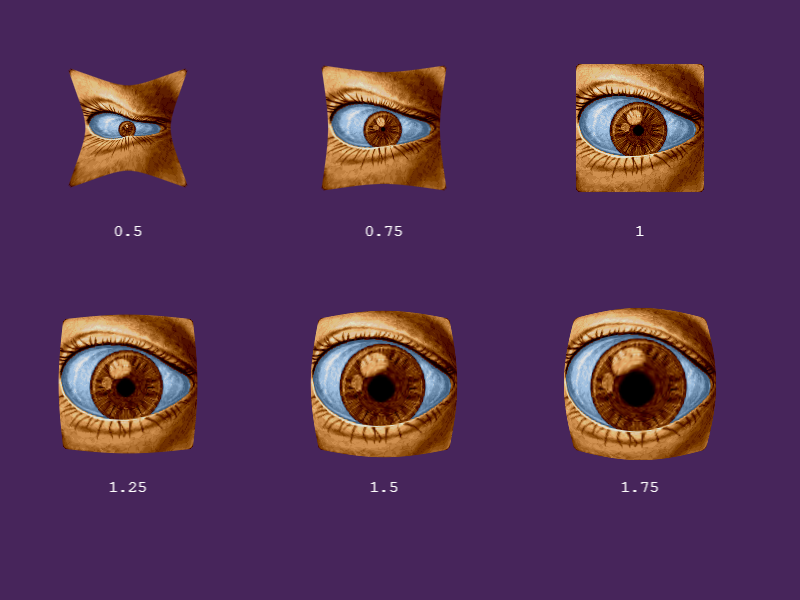
- Barrel - A nice pinch / bulge distortion effect.
- Bloom - Add bloom to any Game Object, with custom offset, blur strength, steps and color.
- Blur - 3 different levels of gaussian blur (low, medium and high) and custom distance and color.
- Bokeh / TiltShift - A bokeh and tiltshift effect, with intensity, contrast and distance settings.
- Circle - Add a circular ring around any Game Object, useful for masking / avatar frames, with custom color, width and background color.
- ColorMatrix - Add a ColorMatrix to any Game Object with access to all of its methods, such as
sepia,greyscale,lsdand lots more. - Displacement - Use a displacement texture, such as a noise texture, to drastically (or subtly!) alter the appearance of a Game Object.
- Glow - Add a smooth inner or outer glow, with custom distance, strength and color.
- Gradient - Draw a gradient between two colors across any Game Object, with optional 'chunky' mode for classic retro style games.
- Pixelate - Make any Game Object appear pixelated, to a varying degree.
- Shadow - Add a drop shadow behind a Game Object, with custom depth and color.
- Shine - Run a 'shine' effect across a Game Object, either additively or as part of a reveal.
- Vignette - Apply a vignette around a Game Object, with custom offset position, radius and color.
- Wipe - Set a Game Object to 'wipe' or 'reveal' with custom line width, direction and axis of the effect.
What's more, the FX can be stacked up. You could add, for example, a Barrel followed by a Blur and then topped-off with a Circle effect. Just by adjusting the ordering you can achieve some incredible and unique effects, very quickly.
We've worked hard to make the API as easy to use as possible, too. No more messing with pipelines or importing plugins. You can simply do:
const player = this.add.sprite(x, y, texture);
player.preFX.addGlow(0xff0000, 32);
This will add a 32 pixel red glow around the player Sprite.
Each effect returns a new FX Controller instance, allowing you to easily adjust the special effects in real-time via your own code, tweens and similar:
const fx = container.postFX.addWipe();
this.tweens.add({
targets: fx,
progress: 1
});
This will add a Wipe Effect to a Container instance and then tween its progress value from 0 to 1, causing the wipe to play out.
All texture-based Game Objects have access to Pre FX (so that includes Images, Sprites, TileSprites, Text, RenderTexture and Video). However, all Game Objects have access to Post FX, as do cameras. The difference is just when the effect is applied. For a 'pre' effect, it is applied before the Game Object is drawn. For a 'post' effect, it's applied after it has been drawn. All of the same effects are available to both.
this.cameras.main.postFX.addTiltShift();
For example, this will apply a Tilt Shift effect to everything being rendered by the Camera. Which is a much faster way of doing it than applying the same effect to every child in a Scene. You can also apply them to Containers, allowing more fine-grained control over the display.
The full list of new methods are as follows:
Available only to texture-based Game Objects:
-
GameObject.preFXan instance of the FX Controller, which allows you to add and remove Pre FX from the Game Object. It features methods such asadd,removeandclear. Plus the following: -
GameObject.preFX.addGlowadds a Glow Pre FX effect to the Game Object. -
GameObject.preFX.addShadowadds a Shadow Pre FX effect to the Game Object. -
GameObject.preFX.addPixelateadds a Pixelate Pre FX effect to the Game Object. -
GameObject.preFX.addVignetteadds a Vignette Pre FX effect to the Game Object. -
GameObject.preFX.addShineadds a Shine Pre FX effect to the Game Object. -
GameObject.preFX.addBluradds a Blur Pre FX effect to the Game Object. -
GameObject.preFX.addGradientadds a Gradient Pre FX effect to the Game Object. -
GameObject.preFX.addBloomadds a Bloom Pre FX effect to the Game Object. -
GameObject.preFX.addColorMatrixadds a ColorMatrix Pre FX effect to the Game Object. -
GameObject.preFX.addCircleadds a Circle Pre FX effect to the Game Object. -
GameObject.preFX.addBarreladds a Barrel Pre FX effect to the Game Object. -
GameObject.preFX.addDisplacementadds a Displacement Pre FX effect to the Game Object. -
GameObject.preFX.addWipeadds a Wipe Pre FX effect to the Game Object. -
GameObject.preFX.addRevealadds a Reveal Pre FX effect to the Game Object. -
GameObject.preFX.addBokehadds a Bokeh Pre FX effect to the Game Object. -
GameObject.preFX.addTiltShiftadds a TiltShift Pre FX effect to the Game Object.
Available to all Game Objects:
-
GameObject.clearFXremoves both Pre and Post FX from the Game Object. -
GameObject.postFXan instance of the FX Controller, which allows you to add and remove Post FX from the Game Object. It features methods such asadd,removeandclear. Plus the following: -
GameObject.postFX.addGlowadds a Glow Post FX effect to the Game Object. -
GameObject.postFX.addShadowadds a Shadow Post FX effect to the Game Object. -
GameObject.postFX.addPixelateadds a Pixelate Post FX effect to the Game Object. -
GameObject.postFX.addVignetteadds a Vignette Post FX effect to the Game Object. -
GameObject.postFX.addShineadds a Shine Post FX effect to the Game Object. -
GameObject.postFX.addBluradds a Blur Post FX effect to the Game Object. -
GameObject.postFX.addGradientadds a Gradient Post FX effect to the Game Object. -
GameObject.postFX.addBloomadds a Bloom Post FX effect to the Game Object. -
GameObject.postFX.addColorMatrixadds a ColorMatrix Post FX effect to the Game Object. -
GameObject.postFX.addCircleadds a Circle Post FX effect to the Game Object. -
GameObject.postFX.addBarreladds a Barrel Post FX effect to the Game Object. -
GameObject.postFX.addDisplacementadds a Displacement Post FX effect to the Game Object. -
GameObject.postFX.addWipeadds a Wipe Post FX effect to the Game Object. -
GameObject.postFX.addRevealadds a Reveal Post FX effect to the Game Object. -
GameObject.postFX.addBokehadds a Bokeh Post FX effect to the Game Object. -
GameObject.postFX.addTiltShiftadds a TiltShift Post FX effect to the Game Object.
New Feature - Pre FX Pipeline
- When defining the
renderTargetsin a WebGL Pipeline config, you can now set optionalwidthandheightproperties, which will create a Render Target of that exact size, ignoring thescalevalue (if also given). WebGLPipeline.isPreFXis a new boolean property that defines if the pipeline is a Sprite FX Pipeline, or not. The default isfalse.GameObjects.Components.FXis a new component that provides access to FX specific properties and methods. The Image and Sprite Game Objects have this component by default.fxPaddingand its related methodsetFXPaddingallow you to set extra padding to be added to the texture the Game Object renders with. This is especially useful for Pre FX shaders that modify the sprite beyond its bounds, such as glow or shadow effects.- The
WebGLPipeline.setShadermethod has a new optional parameterbufferthat allows you to set the vertex buffer to be bound before the shader is activated. - The
WebGLPipeline.setVertexBuffermethod has a new optional parameterbufferthat allows you to set the vertex buffer to be bound if you don't want to bind the default one. - The
WebGLRenderer.createTextureFromSourcemethod has a new optional boolean parameterforceClampthat will for the clamp wrapping mode even if the texture is a power-of-two. RenderTargetwill now automatically set the wrapping mode to clamp.WebGLPipeline.flipProjectionMatrixis a new method that allows you to flip the y and bottom projection matrix values via a parameter.PipelineManager.renderTargetsis a new property that holds an array ofRenderTargetobjects that allPreFXpipelines can share, to keep texture memory as low as possible.PipelineManager.maxDimensionis a new property that holds the largest possible target dimension.PipelineManager.frameIncis a new property that holds the amount theRenderTargets will increase in size in each iteration. The default value is 32, meaning it will create targets of size 32, 64, 96, etc. You can control this via the pipeline config object.PipelineManager.targetIndexis a new property that holds the internal target array offset index. Treat it as read-only.- The Pipeline Manager will now create a bunch of
RenderTargetobjects during itsbootmethod. These are sized incrementally from 32px and up (use theframeIncvalue to alter this). These targets are shared by all Sprite FX Pipelines. PipelineManager.getRenderTargetis a new method that will return the aRenderTargetthat best fits the dimensions given. This is typically called by Pre FX Pipelines, rather than directly.PipelineManager.getSwapRenderTargetis a new method that will return a 'swap'RenderTargetthat matches the size of the main target. This is called by Pre FX pipelines and not typically called directly.PipelineManager.getAltSwapRenderTargetis a new method that will return a 'alternative swap'RenderTargetthat matches the size of the main target. This is called by Pre FX pipelines and not typically called directly.- The
WebGLPipeline.setTimemethod has a new optional parametershader, which allows you to control the shader on which the time value is set. - If you add
#define SHADER_NAMEto the start of your shader then it will be picked up as theWebGLShadername during thesetShadersFromConfigprocess withinWebGLPipeline. - Calling
setPostPipelineon a Game Object will now pass thepipelineDataconfiguration object (if provided) to the pipeline instance being created. PipelineManager.getPostPipelinenow has an optional 3rd parameter, aconfigobject that is passed to the pipeline instance in its constructor, which can be used by the pipeline during its set-up.
Return to the Change Log index.
📖 Read the Phaser 3 API Docs 💻 Browse 2000+ Code Examples 🤝 Join the awesome Phaser Discord