mirror of
https://github.com/tatoMa/neteast-cloud-music-player
synced 2024-11-10 02:04:13 +00:00
3.2 KiB
3.2 KiB
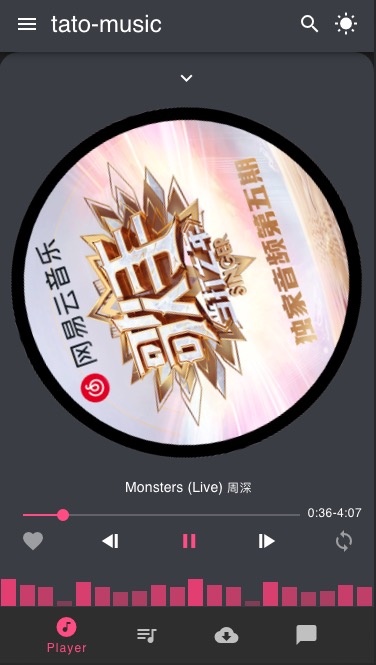
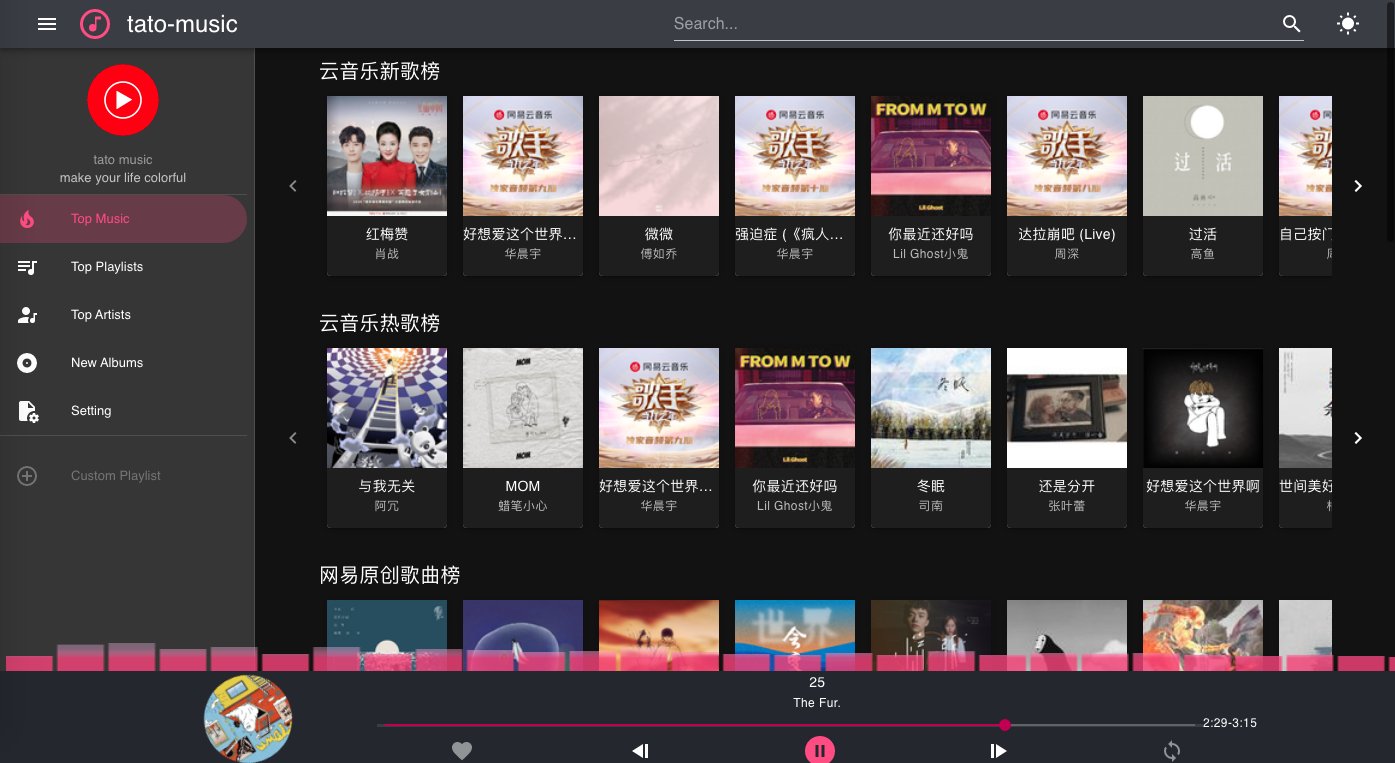
neteast-music-vue
Deployed link:
It is a mobile first responsive web app for listening music from Neteast cloud platform which is using a open source API:
https://github.com/Binaryify/NeteaseCloudMusicApi
The stack is based on Vue, VueX, VueRouter, Vuetify, Axios, PWA, SCSS, Jest, Nightwatch, Eslint, Babel and others.
need a env file to start this app
.env
.env.development
VUE_APP_baseURL=Your Server URL
Backend
- compressed api by g-zip
- proxy settings
Frontend
- add full PWA support?
- Progressive Loading? different layout or resources based on device types and network speed
- download music function
- redo player animation and transaction
- UX/UI logic refactor
- add Skeleton loaders
- Lyric sync
- player loop/random function
- Home page desktop view add playlist, player, and lyric page
- Notification for non-playable music
- Right player drawer for desktop view
- Dynamic switch IOS and other platform config
- Fixed safari issue and related issues on IOS platform
- Fixed desktop safari playing issues
- Home page restructure for desktop view
- theme and color settings
- setting page
- album page
- artist page
- large image adaptive loading
- music progress slider click and jump to time function
- Lyric display
- fix Chrome security policy don't allow instantiate AudioContext before load audio source
- fix music url request 403 error (by adding referrer head into index page)
- reduce the bundle size and loading size(to homepage 440k total)
- material icon tree-shaking (Reduce 300K after build the bundle)
- message tab with styled component and function
- click and play music without wipeout playlist
- audio analyser and synchronizer effect by web api and drawing on canvas
- playlist tab in player
- player tabs and sections
- music wave effect (removed)
- player buttons
- slider for volume control
- slider for audio progress
- full screen player mode
- animated transition
- hot music page Tabs and sections
- theme switch (dark and light)
- pagination for all list
- add to playlist function
- play all music in list function
- responsive design implement
- search
- navigation drawer
- hot music page
- player controller
- state management init
- utils and apis
- hot playlists page
need a env file to start this app
.env
VUE_APP_baseURL=Your URL
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your unit tests
npm run test:unit
Run your end-to-end tests
npm run test:e2e
Lints and fixes files
npm run lint