8.2 KiB
DOM Invader
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.
DOM Invader
DOM Invader é uma ferramenta de navegador instalada no navegador embutido do Burp. Ela auxilia na detecção de vulnerabilidades DOM XSS usando várias fontes e sinks, incluindo mensagens da web e poluição de protótipos. A ferramenta é pré-instalada como uma extensão.
DOM Invader integra uma aba dentro do painel DevTools do navegador, permitindo o seguinte:
- Identificação de sinks controláveis em uma página da web para testes de DOM XSS, fornecendo detalhes de contexto e sanitização.
- Registro, edição e reenvio de mensagens da web enviadas via o método
postMessage()para testes de DOM XSS. O DOM Invader também pode detectar automaticamente vulnerabilidades usando mensagens da web especialmente elaboradas. - Detecção de fontes de poluição de protótipos do lado do cliente e varredura de gadgets controláveis enviados para sinks arriscados.
- Identificação de vulnerabilidades de clobbering DOM.
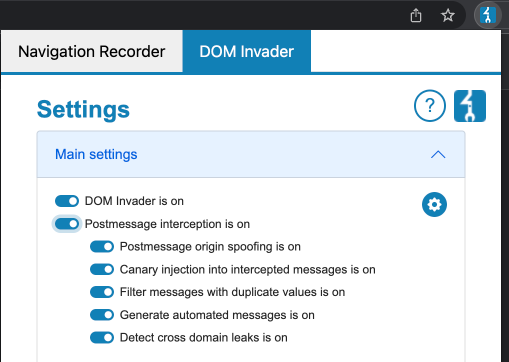
Ative-o
No navegador embutido do Burp, vá para a extensão Burp e ative-a:

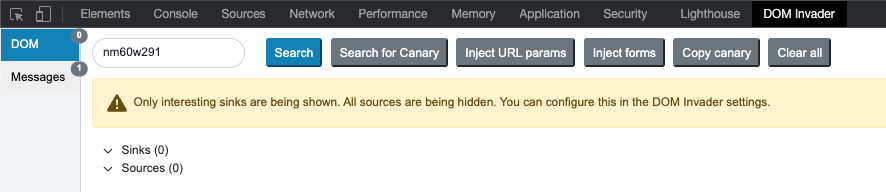
Agora, atualize a página e nas Dev Tools você encontrará a aba DOM Invader:

Injete um Canary
Na imagem anterior, você pode ver um grupo aleatório de caracteres, que é o Canary. Agora você deve começar a injetá-lo em diferentes partes da web (parâmetros, formulários, url...) e cada vez clicar para pesquisá-lo. O DOM Invader verificará se o canary terminou em algum sink interessante que poderia ser explorado.
Além disso, as opções Injetar parâmetros de URL e Injetar formulários abrirão automaticamente uma nova aba injetando o canary em cada parâmetro de URL e formulário que encontrar.
Injete um Canary vazio
Se você apenas quiser encontrar sinks potenciais que a página possa ter, mesmo que não sejam exploráveis, você pode procurar por um canary vazio.
Mensagens Post
O DOM Invader permite testar DOM XSS usando mensagens da web com recursos como:
- Registro de mensagens da web enviadas via
postMessage(), semelhante ao registro de histórico de requisições/respostas HTTP do Burp Proxy. - Modificação e reemissão de mensagens da web para testar manualmente DOM XSS, semelhante à função do Burp Repeater.
- Alteração automática e envio de mensagens da web para sondar DOM XSS.
Detalhes da mensagem
Informações detalhadas podem ser visualizadas sobre cada mensagem clicando nela, incluindo se o JavaScript do lado do cliente acessa as propriedades origin, data ou source da mensagem.
origin: Se a informação de origem da mensagem não for verificada, você pode ser capaz de enviar mensagens de origem cruzada para o manipulador de eventos de um domínio externo arbitrário. Mas se for verificado, ainda pode ser inseguro.data: É aqui que a carga útil é enviada. Se esses dados não forem usados, o sink é inútil.source: Avalia se a propriedade source, geralmente referenciando um iframe, é validada em vez da origem. Mesmo que isso seja verificado, não garante que a validação não possa ser contornada.
Responder a uma mensagem
- Na visualização Mensagens, clique em qualquer mensagem para abrir o diálogo de detalhes da mensagem.
- Edite o campo Data conforme necessário.
- Clique em Enviar.
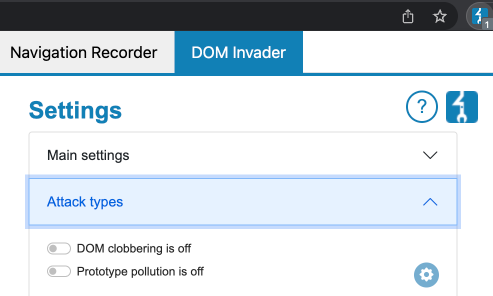
Poluição de Protótipos
O DOM Invader também pode procurar por vulnerabilidades de Poluição de Protótipos. Primeiro, você precisa ativá-lo:

Em seguida, ele procurará fontes que permitem que você adicione propriedades arbitrárias ao Object.prototype.
Se algo for encontrado, um botão Testar aparecerá para testar a fonte encontrada. Clique nele, uma nova aba aparecerá, crie um objeto no console e verifique se a testproperty existe:
let b = {}
b.testproperty
Uma vez que você encontrou uma fonte, você pode escanear por um gadget:
- Uma nova aba é aberta pelo DOM Invader quando o botão Scan for gadgets, que pode ser encontrado ao lado de qualquer fonte de poluição de protótipo identificada na visualização DOM, é clicado. O escaneamento por gadgets adequados então começa.
- Enquanto isso, na mesma aba, a aba DOM Invader deve estar aberta no painel DevTools. Após a conclusão do escaneamento, quaisquer sinks acessíveis via os gadgets identificados são exibidos na visualização DOM. Por exemplo, uma propriedade de gadget chamada
htmlsendo passada para o sinkinnerHTMLé mostrada no exemplo abaixo.
DOM clobbering
Na imagem anterior, é possível ver que a varredura de DOM clobbering pode ser ativada. Uma vez feito isso, DOM Invader começará a procurar por vulnerabilidades de DOM clobbering.
Referências
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para os repositórios do HackTricks e HackTricks Cloud.