9.4 KiB
DOM Invader
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- ¿Trabajas en una empresa de ciberseguridad? ¿Quieres ver tu empresa anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Obtén el swag oficial de PEASS y HackTricks
- Únete al 💬 grupo de Discord o al grupo de Telegram o sígueme en Twitter 🐦@carlospolopm.
- Comparte tus trucos de hacking enviando PRs al repositorio de hacktricks y al repositorio de hacktricks-cloud.
DOM Invader
DOM Invader es una herramienta de navegador instalada en el navegador incorporado de Burp. Ayuda a detectar vulnerabilidades de XSS en el DOM utilizando diversas fuentes y sumideros, incluyendo mensajes web y contaminación de prototipos. La herramienta está preinstalada como una extensión.
DOM Invader integra una pestaña dentro del panel de herramientas de desarrollo del navegador que permite lo siguiente:
- Identificación de sumideros controlables en una página web para pruebas de XSS en el DOM, proporcionando contexto y detalles de sanitización.
- Registro, edición y reenvío de mensajes web enviados a través del método
postMessage()para pruebas de XSS en el DOM. DOM Invader también puede detectar automáticamente vulnerabilidades utilizando mensajes web especialmente diseñados. - Detección de fuentes de contaminación de prototipos en el lado del cliente y escaneo de dispositivos controlables enviados a sumideros riesgosos.
- Identificación de vulnerabilidades de clobbering del DOM.
Habilitarlo
En el navegador incorporado de Burp, ve a la extensión de Burp y habilítala:

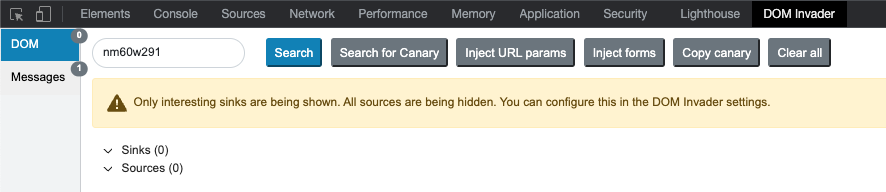
Ahora actualiza la página y en las Herramientas de desarrollo encontrarás la pestaña DOM Invader:

Inyectar un canario
En la imagen anterior puedes ver un grupo aleatorio de caracteres, que es el canario. Ahora debes comenzar a inyectarlo en diferentes partes de la web (parámetros, formularios, URL...) y cada vez hacer clic en buscar. DOM Invader comprobará si el canario terminó en algún sumidero interesante que pueda ser explotado.
Además, las opciones Inyectar parámetros de URL e Inyectar formularios abrirán automáticamente una nueva pestaña inyectando el canario en cada parámetro de URL y formulario que encuentre.
Inyectar un canario vacío
Si solo quieres encontrar posibles sumideros que la página pueda tener, incluso si no son explotables, puedes buscar un canario vacío.
Mensajes web
DOM Invader permite probar XSS en el DOM utilizando mensajes web con funciones como:
- Registro de mensajes web enviados a través de
postMessage(), similar al registro de historial de solicitudes/respuestas HTTP de Burp Proxy. - Modificación y reenvío de mensajes web para probar manualmente XSS en el DOM, similar a la función de Burp Repeater.
- Alteración automática y envío de mensajes web para sondear XSS en el DOM.
Detalles del mensaje
Puedes hacer clic en cada mensaje para ver información más detallada al respecto, incluyendo si las propiedades origin, data o source del mensaje son accedidas por el JavaScript del lado del cliente.
origin: Si la información de origen del mensaje no se verifica, es posible que puedas enviar mensajes entre dominios al controlador de eventos desde un dominio externo arbitrario. Pero si se verifica, aún podría ser inseguro.data: Aquí es donde se envía la carga útil. Si estos datos no se utilizan, el sumidero es inútil.source: Evalúa si la propiedad de origen, que generalmente hace referencia a un iframe, se valida en lugar del origen. Incluso si esto se verifica, no asegura que la validación no pueda ser eludida.
Responder a un mensaje
- Desde la vista de Mensajes, haz clic en cualquier mensaje para abrir el diálogo de detalles del mensaje.
- Edita el campo Data según sea necesario.
- Haz clic en Enviar.
Contaminación de prototipos
DOM Invader también puede buscar vulnerabilidades de contaminación de prototipos. Primero, debes habilitarlo:

Luego, buscará fuentes que te permitan agregar propiedades arbitrarias al Object.prototype.
Si se encuentra algo, aparecerá un botón de Prueba para probar la fuente encontrada. Haz clic en él, aparecerá una nueva pestaña, crea un objeto en la consola y verifica si existe la propiedad testproperty:
let b = {}
b.testproperty
Una vez que encuentres una fuente, puedes escanear en busca de un gadget:
- Desde la vista del DOM, haz clic en el botón Escanear en busca de gadgets junto a cualquier fuente de contaminación de prototipos que haya encontrado DOM Invader. DOM Invader abrirá una nueva pestaña y comenzará a escanear en busca de gadgets adecuados.
- En la misma pestaña, abre la pestaña DOM Invader en el panel de herramientas de desarrollo. Una vez que se complete el escaneo, la vista del DOM mostrará cualquier punto de fuga al que DOM Invader haya podido acceder a través de los gadgets identificados. En el ejemplo a continuación, se pasó una propiedad de gadget llamada
htmlal punto de fugainnerHTML.
Clobbering del DOM
En la imagen anterior se puede ver que se puede activar el escaneo de clobbering del DOM. Una vez hecho esto, DOM Invader comenzará a buscar vulnerabilidades de clobbering del DOM.
Referencias
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- ¿Trabajas en una empresa de ciberseguridad? ¿Quieres ver tu empresa anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Obtén el merchandising oficial de PEASS y HackTricks
- Únete al 💬 grupo de Discord o al grupo de Telegram o sígueme en Twitter 🐦@carlospolopm.
- Comparte tus trucos de hacking enviando PR al repositorio de hacktricks y al repositorio de hacktricks-cloud.