14 KiB
DOM Invader
AWS हैकिंग सीखें शून्य से लेकर हीरो तक htARTE (HackTricks AWS Red Team Expert) के साथ!
HackTricks का समर्थन करने के अन्य तरीके:
- यदि आप चाहते हैं कि आपकी कंपनी का विज्ञापन HackTricks में दिखाई दे या HackTricks को PDF में डाउनलोड करें, तो सब्सक्रिप्शन प्लान्स देखें!
- आधिकारिक PEASS & HackTricks स्वैग प्राप्त करें
- The PEASS Family की खोज करें, हमारा एक्सक्लूसिव NFTs का संग्रह
- 💬 Discord group में शामिल हों या telegram group या Twitter पर 🐦 @carlospolopm को फॉलो करें.
- HackTricks के github repos और HackTricks Cloud में PRs सबमिट करके अपनी हैकिंग ट्रिक्स शेयर करें.
DOM Invader
DOM Invader एक ब्राउज़र टूल है जो Burp के इनबिल्ट ब्राउज़र में इंस्टॉल होता है। यह विभिन्न स्रोतों और सिंक्स का उपयोग करके DOM XSS भेद्यताओं का पता लगाने में मदद करता है, जिसमें वेब मैसेजेस और प्रोटोटाइप प्रदूषण शामिल हैं। यह टूल एक एक्सटेंशन के रूप में प्रीइंस्टॉल्ड होता है।
DOM Invader ब्राउज़र के DevTools पैनल के भीतर एक टैब को इंटीग्रेट करता है जो निम्नलिखित को सक्षम बनाता है:
- वेबपेज पर नियंत्रण योग्य सिंक्स की पहचान DOM XSS परीक्षण के लिए, संदर्भ और सैनिटाइजेशन विवरण प्रदान करता है।
postMessage()विधि के माध्यम से भेजे गए वेब मैसेजेस का लॉगिंग, संपादन, और पुनः प्रेषण DOM XSS परीक्षण के लिए। DOM Invader विशेष रूप से तैयार किए गए वेब मैसेजेस का उपयोग करके स्वचालित रूप से भेद्यताओं का पता भी लगा सकता है।- क्लाइंट-साइड प्रोटोटाइप प्रदूषण स्रोतों का पता लगाना और जोखिम भरे सिंक्स को भेजे गए नियंत्रण योग्य गैजेट्स की स्कैनिंग।
- DOM क्लॉबरिंग भेद्यताओं की पहचान।
इसे सक्षम करें
Burp के इनबिल्ट ब्राउज़र में जाएं और Burp एक्सटेंशन को सक्षम करें:

अब पेज को रिफ्रेश करें और Dev Tools में आपको DOM Invader टैब मिलेगा:

एक कैनरी इंजेक्ट करें
पिछली छवि में आप एक रैंडम ग्रुप ऑफ चार्स देख सकते हैं, वह कैनरी है। अब आपको वेब के विभिन्न हिस्सों में (पैराम्स, फॉर्म्स, यूआरएल...) इसे इंजेक्ट करना शुरू करना चाहिए और हर बार सर्च करना चाहिए। DOM Invader जांच करेगा कि क्या कैनरी किसी दिलचस्प सिंक में समाप्त हुई जिसे शोषित किया जा सकता है।
इसके अलावा, Inject URL params और Inject forms के विकल्प स्वचालित रूप से एक नया टैब खोलेंगे कैनरी को इंजेक्ट करते हुए हर URL पैराम और फॉर्म में जो इसे पाता है।
एक खाली कैनरी इंजेक्ट करें
यदि आप केवल संभावित सिंक्स का पता लगाना चाहते हैं जो पेज में हो सकते हैं, भले ही वे शोषित न हों, तो आप एक खाली कैनरी के लिए खोज कर सकते हैं।
पोस्ट मैसेजेस
DOM Invader वेब मैसेजेस का उपयोग करके DOM XSS के लिए परीक्षण की अनुमति देता है, जिसमें शामिल हैं:
postMessage()के माध्यम से भेजे गए वेब मैसेजेस का लॉगिंग, Burp Proxy के HTTP अनुरोध/प्रतिक्रिया इतिहास लॉगिंग के समान।- वेब मैसेजेस का संशोधन और पुनः जारी करना ताकि DOM XSS के लिए मैन्युअल परीक्षण किया जा सके, Burp Repeater के कार्य के समान।
- DOM XSS की जांच के लिए वेब मैसेजेस का स्वचालित परिवर्तन और प्रेषण।
मैसेज विवरण
आप प्रत्येक मैसेज पर क्लिक करके उसके बारे में अधिक विस्तृत जानकारी देख सकते हैं, जिसमें यह शामिल है कि क्लाइंट-साइड जावास्क्रिप्ट द्वारा मैसेज के origin, data, या source गुणों का उपयोग किया जाता है या नहीं।
origin: यदि मैसेज की origin जानकारी की जांच नहीं की गई है, तो आप किसी भी बाहरी डोमेन से इवेंट हैंडलर को क्रॉस-ओरिजिन मैसेजेस भेज सकते हैं। लेकिन अगर इसकी जांच की गई है तो भी यह असुरक्षित हो सकता है।data: यहां पेलोड भेजा जाता है। यदि इस डेटा का उपयोग नहीं किया जाता है, तो सिंक बेकार है।source: यह मूल्यांकन करता है कि क्या स्रोत गुण, जो आमतौर पर एक iframe को संदर्भित करता है, की जांच की जाती है बजाय origin की। यहां तक कि अगर इसकी जांच की गई है, तो यह आश्वासन नहीं देता है कि मान्यता को दरकिनार नहीं किया जा सकता।
एक मैसेज का उत्तर दें
- Messages दृश्य से, किसी भी मैसेज पर क्लिक करें ताकि मैसेज विवरण डायलॉग खुले।
- आवश्यकता अनुसार Data फ़ील्ड को संपादित करें।
- Send पर क्लिक करें।
प्रोटोटाइप प्रदूषण
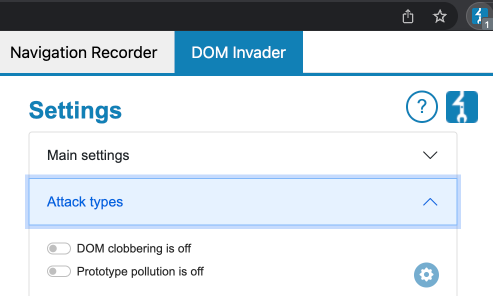
DOM Invader Prototype Pollution भेद्यताओं की खोज भी कर सकता है। पहले, आपको इसे सक्षम करना होगा:

फिर, यह उन स्रोतों की खोज करेगा जो आपको Object.prototype में मनमाने गुण जोड़ने की अनुमति देते हैं।
यदि कुछ पाया जाता है तो एक Test बटन दिखाई देगा जो पाए गए स्रोत का परीक्षण करने के लिए होगा। उस पर क्लिक करें, एक नया टैब खुलेगा, कंसोल में एक ऑब्जेक्ट बनाएं और जांचें कि क्या testproperty मौजूद है:
let b = {}
b.testproperty
एक बार जब आपको स्रोत मिल जाए, तो आप गैजेट के लिए स्कैन कर सकते हैं:
- DOM दृश्य से, किसी भी प्रोटोटाइप प्रदूषण स्रोत के बगल में गैजेट्स के लिए स्कैन करें बटन पर क्लिक करें जो DOM Invader ने पाया है। DOM Invader एक नया टैब खोलता है और उपयुक्त गैजेट्स के लिए स्कैनिंग शुरू करता है।
- उसी टैब में, DevTools पैनल में DOM Invader टैब खोलें। स्कैन समाप्त होने के बाद, DOM दृश्य प्रदर्शित करता है कि DOM Invader ने पहचाने गए गैजेट्स के माध्यम से किन सिंक्स तक पहुँच प्राप्त की। नीचे दिए गए उदाहरण में,
htmlनामक एक गैजेट प्रॉपर्टी कोinnerHTMLसिंक में पास किया गया था।
DOM clobbering
पिछली छवि में यह संभव है कि DOM clobbering स्कैन को चालू किया जा सकता है। एक बार हो जाने पर, DOM Invader DOM clobbering संवेदनशीलताओं की खोज शुरू कर देगा।
संदर्भ
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
AWS हैकिंग सीखें शून्य से नायक तक htARTE (HackTricks AWS Red Team Expert) के साथ!
HackTricks का समर्थन करने के अन्य तरीके:
- यदि आप चाहते हैं कि आपकी कंपनी का विज्ञापन HackTricks में दिखाया जाए या HackTricks को PDF में डाउनलोड करें तो सब्सक्रिप्शन प्लान्स देखें!
- आधिकारिक PEASS & HackTricks स्वैग प्राप्त करें
- The PEASS Family की खोज करें, हमारा संग्रह विशेष NFTs
- 💬 Discord समूह में शामिल हों या telegram समूह या Twitter पर मुझे 🐦 @carlospolopm का पालन करें।
- HackTricks के github repos और HackTricks Cloud में PRs सबमिट करके अपनी हैकिंग ट्रिक्स साझा करें।