9.2 KiB
DOM Invader
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o repositório hacktricks e repositório hacktricks-cloud.
DOM Invader
O DOM Invader é uma ferramenta do navegador instalada no navegador integrado do Burp. Ele auxilia na detecção de vulnerabilidades de XSS no DOM usando várias fontes e sinks, incluindo mensagens da web e poluição de protótipos. A ferramenta é pré-instalada como uma extensão.
O DOM Invader integra uma guia dentro do painel DevTools do navegador, permitindo o seguinte:
- Identificação de sinks controláveis em uma página da web para teste de XSS no DOM, fornecendo contexto e detalhes de sanitização.
- Registro, edição e reenvio de mensagens da web enviadas pelo método
postMessage()para teste de XSS no DOM. O DOM Invader também pode detectar automaticamente vulnerabilidades usando mensagens da web especialmente criadas. - Detecção de fontes de poluição de protótipos do lado do cliente e varredura de gadgets controláveis enviados para sinks arriscados.
- Identificação de vulnerabilidades de DOM clobbering.
Habilitar
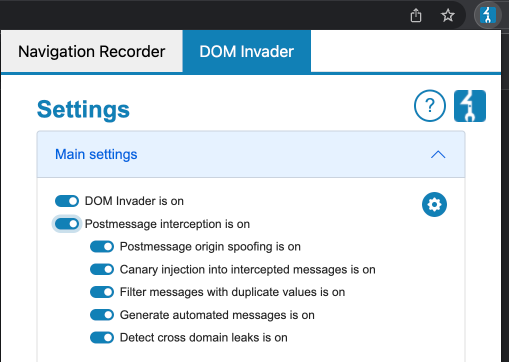
No navegador integrado do Burp, vá para a extensão do Burp e habilite-a:

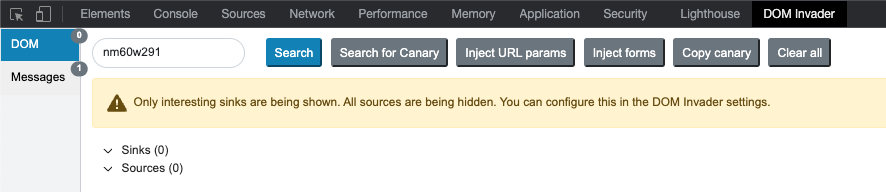
Agora atualize a página e na Dev Tools você encontrará a guia DOM Invader:

Injetar um Canary
Na imagem anterior, você pode ver um grupo aleatório de caracteres, que é o Canary. Agora você deve começar a injetá-lo em diferentes partes da web (parâmetros, formulários, URL...) e a cada vez clicar em pesquisar. O DOM Invader verificará se o canary terminou em algum sink interessante que possa ser explorado.
Além disso, as opções Injetar parâmetros de URL e Injetar formulários abrirão automaticamente uma nova guia injetando o canary em cada parâmetro de URL e formulário encontrado.
Injetar um Canary vazio
Se você apenas deseja encontrar sinks potenciais que a página possa ter, mesmo que não sejam exploráveis, você pode procurar por um canary vazio.
Mensagens da Web
O DOM Invader permite testar XSS no DOM usando mensagens da web com recursos como:
- Registro de mensagens da web enviadas via
postMessage(), semelhante ao registro de histórico de solicitação/resposta HTTP do Burp Proxy. - Modificação e reenvio de mensagens da web para testar manualmente XSS no DOM, semelhante à função do Burp Repeater.
- Alteração automática e envio de mensagens da web para sondar XSS no DOM.
Detalhes da mensagem
Você pode clicar em cada mensagem para ver informações mais detalhadas sobre ela, incluindo se as propriedades origin, data ou source da mensagem são acessadas pelo JavaScript do lado do cliente.
origin: Se as informações de origem da mensagem não forem verificadas, você poderá enviar mensagens entre origens para o manipulador de eventos de um domínio externo arbitrário. Mas se for verificado, ainda pode ser inseguro.data: Aqui é onde a carga útil é enviada. Se esses dados não forem usados, o sink é inútil.source: Avalia se a propriedade de origem, geralmente referenciando um iframe, é validada em vez da origem. Mesmo que isso seja verificado, não garante que a validação não possa ser contornada.
Responder a uma mensagem
- Na visualização de Mensagens, clique em qualquer mensagem para abrir a caixa de diálogo de detalhes da mensagem.
- Edite o campo Data conforme necessário.
- Clique em Enviar.
Poluição de Protótipos
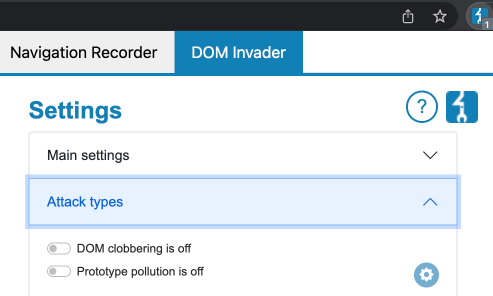
O DOM Invader também pode procurar por vulnerabilidades de Poluição de Protótipos. Primeiro, você precisa habilitá-lo:

Em seguida, ele procurará por fontes que permitam adicionar propriedades arbitrárias ao Object.prototype.
Se algo for encontrado, um botão de Teste aparecerá para testar a fonte encontrada. Clique nele, uma nova guia aparecerá, crie um objeto no console e verifique se a testproperty existe:
let b = {}
b.testproperty
Uma vez que você encontrou uma fonte, você pode escanear por um gadget:
- Na visualização do DOM, clique no botão Escanear por gadgets ao lado de qualquer fonte de poluição de protótipo que o DOM Invader tenha encontrado. O DOM Invader abrirá uma nova guia e começará a escanear por gadgets adequados.
- Na mesma guia, abra a guia DOM Invader no painel DevTools. Assim que a varredura for concluída, a visualização do DOM exibirá quaisquer sinks que o DOM Invader conseguiu acessar por meio dos gadgets identificados. No exemplo abaixo, uma propriedade de gadget chamada
htmlfoi passada para o sinkinnerHTML.
Clobbering do DOM
Na imagem anterior, é possível ver que a varredura de clobbering do DOM pode ser ativada. Uma vez feito isso, o DOM Invader começará a procurar por vulnerabilidades de clobbering do DOM.
Referências
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de cibersegurança? Gostaria de ver sua empresa anunciada no HackTricks? Ou gostaria de ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Confira os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o repositório hacktricks e para o repositório hacktricks-cloud.