4 KiB
Depurando JS do Lado do Cliente
Depurando JS do Lado do Cliente
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.
Depurar JS do lado do cliente pode ser complicado porque toda vez que você muda a URL (incluindo uma mudança nos parâmetros usados ou valores de parâmetros) você precisa reiniciar o ponto de interrupção e recarregar a página.
debugger;
Se você colocar a linha debugger; dentro de um arquivo JS, quando o navegador executar o JS, ele irá parar o debugger naquele lugar. Portanto, uma maneira de definir pontos de interrupção constantes seria baixar todos os arquivos localmente e definir pontos de interrupção no código JS.
Substituições
As substituições do navegador permitem ter uma cópia local do código que vai ser executado e executar essa em vez da do servidor remoto.
Você pode acessar as substituições em "Dev Tools" --> "Sources" --> "Overrides".
Você precisa criar uma pasta local vazia para ser usada para armazenar as substituições, então apenas crie uma nova pasta local e defina-a como substituição nessa página.
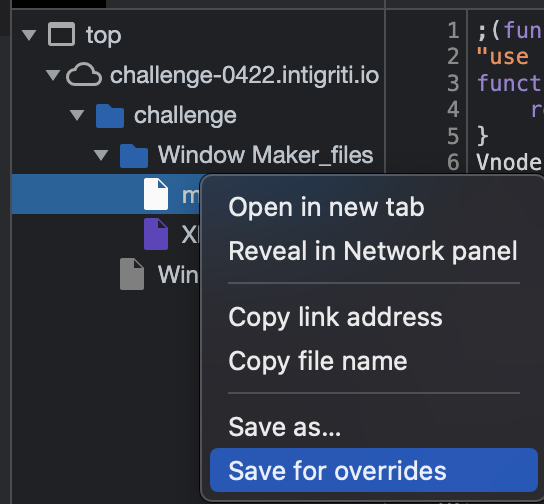
Então, em "Dev Tools" --> "Sources" selecione o arquivo que você deseja substituir e com clique direito selecione "Save for overrides".
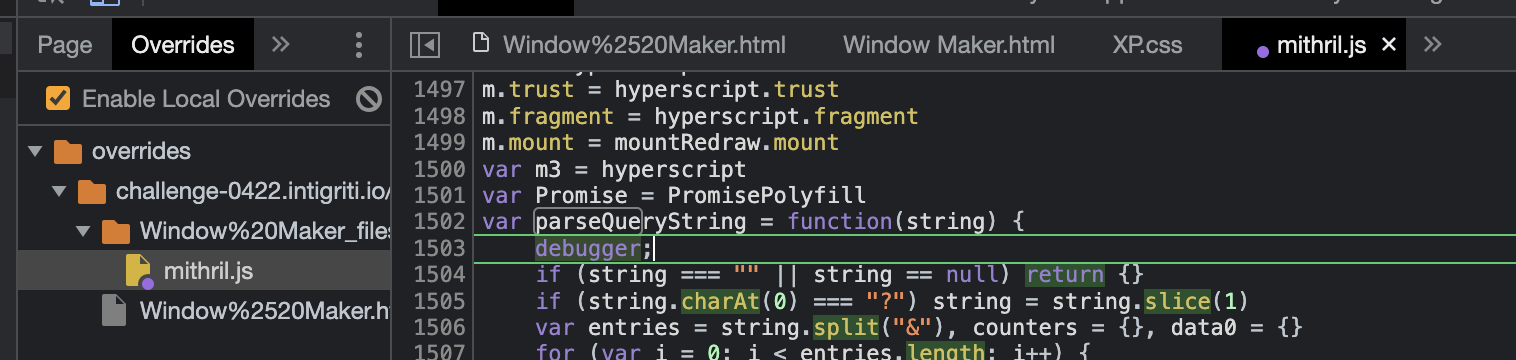
Isso irá copiar o arquivo JS localmente e você poderá modificar essa cópia no navegador. Então, apenas adicione o comando debugger; onde você quiser, salve a alteração e recarregue a página, e toda vez que você acessar essa página da web sua cópia local de JS será carregada e seu comando de debugger mantido em seu lugar:
Referências
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.