9.6 KiB
Ataques ao WebView
Aprenda hacking AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras maneiras de apoiar o HackTricks:
- Se você deseja ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF Verifique os PLANOS DE ASSINATURA!
- Adquira o swag oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-nos no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para os HackTricks e HackTricks Cloud repositórios do github.
Guia sobre Configurações e Segurança do WebView
Visão geral das Vulnerabilidades do WebView
Um aspecto crítico do desenvolvimento Android envolve o manuseio correto dos WebViews. Este guia destaca configurações-chave e práticas de segurança para mitigar os riscos associados ao uso do WebView.
Acesso a Arquivos em WebViews
Por padrão, os WebViews permitem o acesso a arquivos. Essa funcionalidade é controlada pelo método setAllowFileAccess(), disponível desde o nível de API do Android 3 (Cupcake 1.5). Aplicativos com a permissão android.permission.READ_EXTERNAL_STORAGE podem ler arquivos do armazenamento externo usando um esquema de URL de arquivo (file://caminho/para/arquivo).
Recursos Obsoletos: Acesso Universal e Acesso a Arquivos a partir de URLs
- Acesso Universal a partir de URLs de Arquivo: Este recurso obsoleto permitia solicitações entre origens a partir de URLs de arquivo, representando um risco significativo de segurança devido a possíveis ataques XSS. A configuração padrão é desativada (
false) para aplicativos direcionados ao Android Jelly Bean e mais recentes. - Para verificar essa configuração, use
getAllowUniversalAccessFromFileURLs(). - Para modificar essa configuração, use
setAllowUniversalAccessFromFileURLs(boolean). - Acesso a Arquivos a partir de URLs de Arquivo: Este recurso, também obsoleto, controlava o acesso a conteúdo de outros URLs de esquema de arquivo. Assim como o acesso universal, sua configuração padrão é desativada para maior segurança.
- Use
getAllowFileAccessFromFileURLs()para verificar esetAllowFileAccessFromFileURLs(boolean)para definir.
Carregamento Seguro de Arquivos
Para desativar o acesso ao sistema de arquivos enquanto ainda acessa ativos e recursos, é usado o método setAllowFileAccess(). Com o Android R e superior, a configuração padrão é false.
- Verifique com
getAllowFileAccess(). - Ative ou desative com
setAllowFileAccess(boolean).
WebViewAssetLoader
A classe WebViewAssetLoader é a abordagem moderna para carregar arquivos locais. Ela usa URLs http(s) para acessar ativos e recursos locais, alinhando-se com a política Same-Origin, facilitando assim o gerenciamento de CORS.
loadUrl
Esta é uma função comum usada para carregar URLs arbitrários em um webview:
webview.loadUrl("<url here>")
Claro, um potencial atacante nunca deve ser capaz de controlar o URL que um aplicativo irá carregar.
JavaScript e Manipulação de Esquema de Intenção
- JavaScript: Desativado por padrão em WebViews, pode ser ativado via
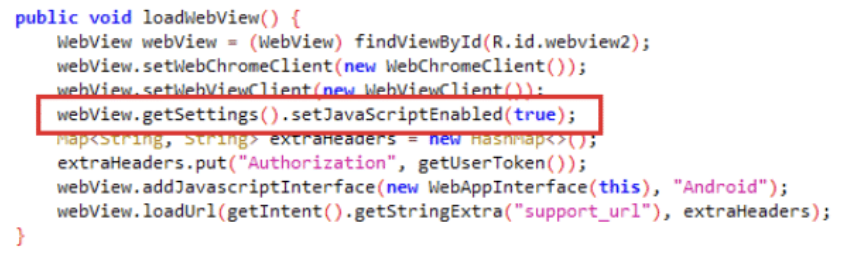
setJavaScriptEnabled(). É aconselhável ter cautela, pois habilitar o JavaScript sem proteções adequadas pode introduzir vulnerabilidades de segurança. - Esquema de Intenção: WebViews podem lidar com o esquema
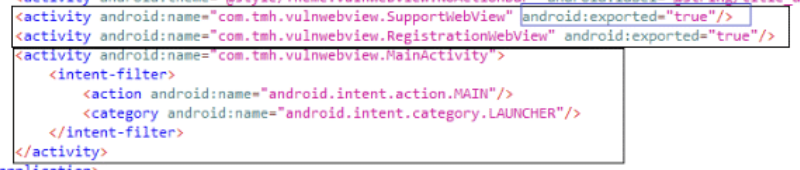
intent, o que pode levar a exploits se não for cuidadosamente gerenciado. Um exemplo de vulnerabilidade envolveu um parâmetro exposto da WebView "support_url" que poderia ser explorado para executar ataques de script entre sites (XSS).
Exemplo de exploração usando adb:
{% code overflow="wrap" %}
adb.exe shell am start -n com.tmh.vulnwebview/.SupportWebView –es support_url "https://example.com/xss.html"
{% endcode %}
Ponte JavaScript
O Android fornece um recurso que permite que o JavaScript em um WebView invoque funções do aplicativo nativo do Android. Isso é alcançado utilizando o método addJavascriptInterface, que integra o JavaScript com funcionalidades nativas do Android, denominado como uma ponte JavaScript do WebView. É aconselhável ter cautela, pois esse método permite que todas as páginas dentro do WebView acessem o objeto de Interface JavaScript registrado, representando um risco de segurança se informações sensíveis forem expostas por meio dessas interfaces.
- Extrema cautela é necessária para aplicativos direcionados a versões do Android abaixo de 4.2 devido a uma vulnerabilidade que permite a execução de código remoto por meio de JavaScript malicioso, explorando reflexão.
Implementando uma Ponte JavaScript
- Interfaces JavaScript podem interagir com o código nativo, conforme mostrado nos exemplos em que um método de classe é exposto ao JavaScript:
@JavascriptInterface
public String getSecret() {
return "SuperSecretPassword";
};
- A Ponte JavaScript é ativada adicionando uma interface ao WebView:
webView.addJavascriptInterface(new JavascriptBridge(), "javascriptBridge");
webView.reload();
- Potencial exploração através de JavaScript, por exemplo, via um ataque XSS, permite a chamada de métodos Java expostos:
<script>alert(javascriptBridge.getSecret());</script>
- Para mitigar riscos, restrinja o uso da ponte JavaScript ao código enviado com o APK e evite carregar JavaScript de fontes remotas. Para dispositivos mais antigos, defina o nível mínimo da API como 17.
Execução de Código Remoto (RCE) Baseada em Reflexão
- Um método documentado permite alcançar RCE por meio de reflexão ao executar uma carga útil específica. No entanto, a anotação
@JavascriptInterfaceimpede o acesso não autorizado aos métodos, limitando a superfície de ataque.
Depuração Remota
- A depuração remota é possível com as Ferramentas de Desenvolvedor do Chrome, permitindo interação e execução arbitrária de JavaScript dentro do conteúdo do WebView.
Habilitando a Depuração Remota
- A depuração remota pode ser habilitada para todos os WebViews dentro de um aplicativo por meio de:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
- Para habilitar condicionalmente a depuração com base no estado de depuração do aplicativo:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Exfiltrar arquivos arbitrários
- Demonstra a exfiltração de arquivos arbitrários usando um XMLHttpRequest:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open('GET', 'file:///data/data/com.authenticationfailure.wheresmybrowser/databases/super_secret.db', true);
xhr.send(null);
Referências
- https://labs.integrity.pt/articles/review-android-webviews-fileaccess-attack-vectors/index.html
- https://github.com/authenticationfailure/WheresMyBrowser.Android
- https://developer.android.com/reference/android/webkit/WebView
- https://medium.com/@justmobilesec/deep-links-webviews-exploitations-part-ii-5c0b118ec6f1
- https://www.justmobilesec.com/en/blog/deep-links-webviews-exploitations-part-I
Aprenda hacking AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras formas de apoiar o HackTricks:
- Se você deseja ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF Confira os PLANOS DE ASSINATURA!
- Adquira o swag oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-nos no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para os repositórios HackTricks e HackTricks Cloud do github.