4.1 KiB
Debugging del JavaScript lato client
Debugging del JavaScript lato client
Impara l'hacking di AWS da zero a eroe con htARTE (Esperto Red Team AWS di HackTricks)!
Altri modi per supportare HackTricks:
- Se vuoi vedere la tua azienda pubblicizzata in HackTricks o scaricare HackTricks in PDF Controlla i PACCHETTI DI ABBONAMENTO!
- Ottieni il merchandising ufficiale di PEASS & HackTricks
- Scopri La Famiglia PEASS, la nostra collezione di NFT esclusivi
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR a HackTricks e HackTricks Cloud repos di github.
Il debugging del JavaScript lato client può essere fastidioso perché ogni volta che si modifica l'URL (incluso un cambiamento nei parametri utilizzati o nei valori dei parametri) è necessario ripristinare il punto di interruzione e ricaricare la pagina.
debugger;
Se si inserisce la riga debugger; all'interno di un file JS, quando il browser esegue il JS si fermerà il debugger in quel punto. Pertanto, un modo per impostare punti di interruzione costanti sarebbe quello di scaricare tutti i file in locale e impostare i punti di interruzione nel codice JS.
Sovrascritture
Le sovrascritture del browser consentono di avere una copia locale del codice che verrà eseguito ed eseguire quella invece di quella del server remoto.
È possibile accedere alle sovrascritture in "Strumenti di sviluppo" --> "Sorgenti" --> "Sovrascritture".
È necessario creare una cartella locale vuota da utilizzare per memorizzare le sovrascritture, quindi basta creare una nuova cartella locale e impostarla come sovrascrittura in quella pagina.
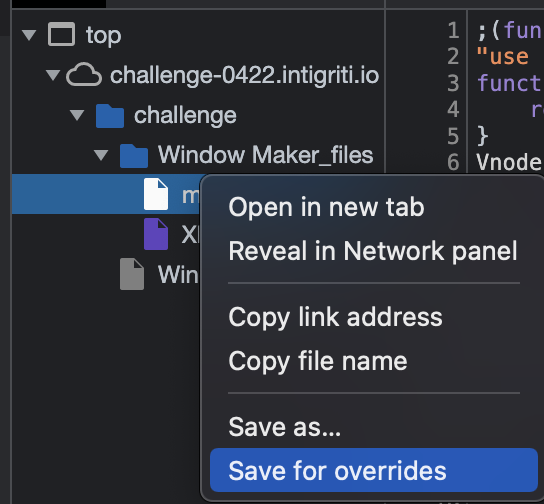
Quindi, in "Strumenti di sviluppo" --> "Sorgenti" selezionare il file che si desidera sovrascrivere e con il clic destro selezionare "Salva per sovrascritture".
Questo copierà il file JS in locale e sarà possibile modificare quella copia nel browser. Quindi aggiungi il comando debugger; dove desideri, salva la modifica e ricarica la pagina, e ogni volta che si accede a quella pagina web verrà caricata la tua copia locale di JS e il tuo comando di debug sarà mantenuto al suo posto:
Riferimenti
Impara l'hacking di AWS da zero a eroe con htARTE (Esperto Red Team AWS di HackTricks)!
Altri modi per supportare HackTricks:
- Se vuoi vedere la tua azienda pubblicizzata in HackTricks o scaricare HackTricks in PDF Controlla i PACCHETTI DI ABBONAMENTO!
- Ottieni il merchandising ufficiale di PEASS & HackTricks
- Scopri La Famiglia PEASS, la nostra collezione di NFT esclusivi
- Unisciti al 💬 gruppo Discord o al gruppo telegram o seguici su Twitter 🐦 @carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR a HackTricks e HackTricks Cloud repos di github.