6.7 KiB
Aprende hacking en AWS desde cero hasta experto con htARTE (HackTricks AWS Red Team Expert)!
Otras formas de apoyar a HackTricks:
- Si quieres ver tu empresa anunciada en HackTricks o descargar HackTricks en PDF Consulta los PLANES DE SUSCRIPCIÓN!
- Obtén el oficial PEASS & HackTricks swag
- Descubre La Familia PEASS, nuestra colección exclusiva de NFTs
- Únete al 💬 grupo de Discord o al grupo de telegram o síguenos en Twitter 🐦 @carlospolopm.
- Comparte tus trucos de hacking enviando PRs a los HackTricks y HackTricks Cloud repositorios de github.
Descripción
En una situación donde un atacante puede controlar el argumento href de una etiqueta <a con el atributo target="_blank" rel="opener" que va a ser clicado por una víctima, el atacante puede apuntar este enlace a una web bajo su control (un sitio web malicioso). Entonces, una vez que la víctima hace clic en el enlace y accede al sitio web del atacante, este sitio web malicioso podrá controlar la página original a través del objeto javascript window.opener.
Si la página no tiene rel="opener" pero contiene target="_blank" y tampoco tiene rel="noopener" también podría ser vulnerable.
Una forma común de abusar de este comportamiento sería cambiar la ubicación de la web original a través de window.opener.location = https://attacker.com/victim.html a una web controlada por el atacante que se vea como la original, de modo que pueda imitar el formulario de inicio de sesión del sitio web original y pedir credenciales al usuario.
Sin embargo, ten en cuenta que como el atacante ahora puede controlar el objeto ventana del sitio web original puede abusar de él de otras formas para realizar ataques más sigilosos (quizás modificando eventos de javascript para exfiltrar información a un servidor controlado por él?)
Resumen
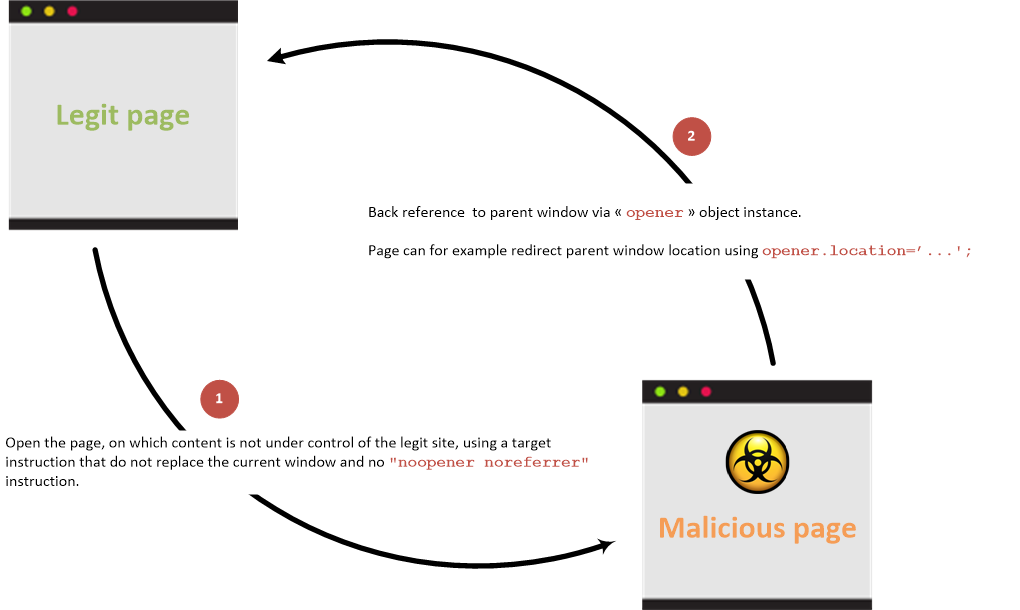
Con enlace de retroceso
Enlace entre páginas padre e hijo cuando no se utiliza el atributo de prevención:
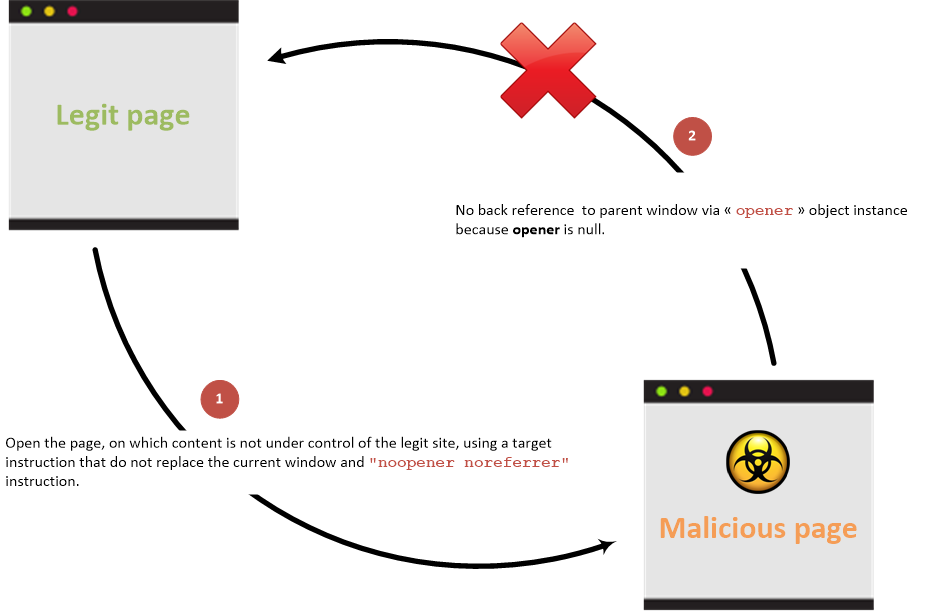
Sin enlace de retroceso
Enlace entre páginas padre e hijo cuando se utiliza el atributo de prevención:
Ejemplos
Crea las siguientes páginas en una carpeta y ejecuta un servidor web con python3 -m http.server
Luego, accede a http://127.0.0.1:8000/vulnerable.html, haz clic en el enlace y observa cómo la URL del sitio web original cambia.
{% code title="vulnerable.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>Victim Site</h1>
<a href="http://127.0.0.1:8000/malicious.html" target="_blank" rel="opener">Controlled by the attacker</a>
</body>
</html>
{% endcode %}
{% code title="malicious.html" %}
<!DOCTYPE html>
<html>
<body>
<script>
window.opener.location = "http://127.0.0.1:8000/malicious_redir.html";
</script>
</body>
</html>
{% endcode %}
{% code title="malicious_redir.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>New Malicious Site</h1>
</body>
</html>
{% endcode %}
Propiedades accesibles
En el escenario donde ocurre un acceso cross-origin (acceso entre diferentes dominios), las propiedades de la instancia de la clase JavaScript window, referenciadas por el objeto JavaScript opener, que pueden ser accedidas por un sitio malicioso se limitan a las siguientes:
opener.closed: Esta propiedad se accede para determinar si una ventana ha sido cerrada, devolviendo un valor booleano.opener.frames: Esta propiedad proporciona acceso a todos los elementos iframe dentro de la ventana actual.opener.length: El número de elementos iframe presentes en la ventana actual es devuelto por esta propiedad.opener.opener: Una referencia a la ventana que abrió la ventana actual se puede obtener a través de esta propiedad.opener.parent: Esta propiedad devuelve la ventana padre de la ventana actual.opener.self: Esta propiedad proporciona acceso a la ventana actual en sí misma.opener.top: Esta propiedad devuelve la ventana del navegador más superior.
Sin embargo, en casos donde los dominios son idénticos, el sitio malicioso obtiene acceso a todas las propiedades expuestas por la referencia del objeto JavaScript window.
Prevención
La información de prevención está documentada en la Hoja de Trucos de HTML5.
Referencias
Aprende hacking en AWS desde cero hasta experto con htARTE (HackTricks AWS Red Team Expert)!
Otras formas de apoyar a HackTricks:
- Si deseas ver tu empresa anunciada en HackTricks o descargar HackTricks en PDF ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Obtén el oficial PEASS & HackTricks swag
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Únete al 💬 grupo de Discord o al grupo de telegram o síguenos en Twitter 🐦 @carlospolopm.
- Comparte tus trucos de hacking enviando PRs a los repositorios de HackTricks y HackTricks Cloud github.