52 KiB
ब्राउज़र एक्सटेंशन पेंटेस्टिंग मेथडोलॉजी
AWS हैकिंग सीखें शून्य से लेकर हीरो तक htARTE (HackTricks AWS Red Team Expert) के साथ!
HackTricks का समर्थन करने के अन्य तरीके:
- यदि आप चाहते हैं कि आपकी कंपनी का विज्ञापन HackTricks में दिखाई दे या HackTricks को PDF में डाउनलोड करें, तो सब्सक्रिप्शन प्लान्स देखें!
- आधिकारिक PEASS & HackTricks स्वैग प्राप्त करें
- The PEASS Family की खोज करें, हमारा एक्सक्लूसिव NFTs का संग्रह
- 💬 Discord group में शामिल हों या telegram group में या Twitter पर 🐦 @carlospolopm को फॉलो करें.
- अपनी हैकिंग ट्रिक्स साझा करें HackTricks और HackTricks Cloud github repos में PRs सबमिट करके.
मूल जानकारी
ब्राउज़र एक्सटेंशन JavaScript में लिखे जाते हैं और ब्राउज़र द्वारा पृष्ठभूमि में लोड किए जाते हैं। इसका अपना DOM होता है लेकिन यह अन्य साइटों के DOMs के साथ इंटरैक्ट कर सकता है। इसका मतलब है कि यह अन्य साइटों की गोपनीयता, अखंडता, और उपलब्धता (CIA) को समझौता कर सकता है।
मुख्य घटक
एक्सटेंशन की लेआउट देखने में सबसे अच्छी लगती है जब इसे दृश्यात्मक रूप से देखा जाता है और इसमें तीन घटक होते हैं। आइए प्रत्येक घटक को गहराई से देखें।

कंटेंट स्क्रिप्ट्स
प्रत्येक कंटेंट स्क्रिप्ट को एकल वेब पेज के DOM तक सीधी पहुंच होती है और इस प्रकार यह संभावित रूप से हानिकारक इनपुट के लिए उजागर होती है। हालांकि, कंटेंट स्क्रिप्ट में एक्सटेंशन कोर को संदेश भेजने की क्षमता के अलावा कोई अनुमतियां नहीं होती हैं।
क्रोम में कंटेंट स्क्रिप्ट्स को देखने और डिबग करने के लिए, आप क्रोम डेवलपर टूल्स मेनू को विकल्प > अधिक उपकरण > डेवलपर टूल्स से खोल सकते हैं या (Ctrl + Shift + I दबाएं)।
डेवलपर टूल्स प्रदर्शित होने के साथ, सोर्स टैब पर क्लिक करें, फिर कंटेंट स्क्रिप्ट्स टैब पर क्लिक करें। यहां आप विभिन्न एक्सटेंशनों की चल रही कंटेंट स्क्रिप्ट्स को देख सकते हैं और निष्पादन के प्रवाह की निगरानी के लिए ब्रेकपॉइंट्स सेट कर सकते हैं। हमारे मामले में, हमने Wappalyzer ब्राउज़र एक्सटेंशन के माध्यम से दिखाया है।

एक्सटेंशन कोर
एक्सटेंशन कोर में अधिकांश एक्सटेंशन विशेषाधिकार/पहुंच होती है, लेकिन एक्सटेंशन कोर केवल XMLHttpRequest और कंटेंट स्क्रिप्ट्स के माध्यम से वेब सामग्री के साथ इंटरैक्ट कर सकता है। साथ ही, एक्सटेंशन कोर को होस्ट मशीन तक सीधी पहुंच नहीं होती है।
नेटिव बाइनरी
एक्सटेंशन एक नेटिव बाइनरी की अनुमति देता है जो उपयोगकर्ता की पूरी विशेषाधिकारों के साथ होस्ट मशीन तक पहुंच सकता है। नेटिव बाइनरी एक्सटेंशन कोर के साथ मानक Netscape Plugin Application Programming Interface (NPAPI) के माध्यम से इंटरैक्ट करती है जिसका उपयोग फ्लैश और अन्य ब्राउज़र प्लग-इन्स द्वारा किया जाता है।
सीमाएं
{% hint style="danger" %} उपयोगकर्ता की पूरी विशेषाधिकारों को प्राप्त करने के लिए, हमलावर को एक्सटेंशन को कंटेंट स्क्रिप्ट से एक्सटेंशन कोर तक और एक्सटेंशन कोर से नेटिव बाइनरी तक हानिकारक इनपुट पास करने के लिए मनाना होगा। {% endhint %}
एक्सटेंशन के प्रत्येक घटक को एक दूसरे से मजबूत सुरक्षात्मक सीमाओं द्वारा अलग किया गया है। प्रत्येक घटक एक अलग ऑपरेटिंग सिस्टम प्रक्रिया में चलता है। कंटेंट स्क्रिप्ट्स और एक्सटेंशन कोर सैंडबॉक्स प्रक्रियाओं में चलते हैं जो अधिकांश ऑपरेटिंग सिस्टम सेवाओं के लिए अनुपलब्ध होते हैं।
इसके अलावा, कंटेंट स्क्रिप्ट्स अपने संबंधित वेब पेजों से एक अलग जावास्क्रिप्ट हीप में चलकर अलग होती हैं। कंटेंट स्क्रिप्ट और वेब पेज के पास एक ही अंतर्निहित DOM तक पहुंच होती है, लेकिन दोनों कभी भी जावास्क्रिप्ट पॉइंटर्स का आदान-प्रदान नहीं करते हैं, जिससे जावास्क्रिप्ट कार्यक्षमता का लीक होना रोका जाता है।
manifest.json
एक क्रोम एक्सटेंशन सिर्फ एक ZIP फोल्डर होता है जिसमें .crx फाइल एक्सटेंशन होता है। एक्सटेंशन का कोर manifest.json फाइल होती है जो फोल्डर की जड़ में होती है, जो लेआउट, अनुमतियां, और अन्य कॉन्फ़िगरेशन विकल्पों को निर्दिष्ट करती है।
उदाहरण:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Content scripts तब लोड होते हैं जब उपयोगकर्ता मिलान करने वाले पृष्ठ पर नेविगेट करता है, हमारे मामले में कोई भी पृष्ठ जो https://example.com/* अभिव्यक्ति से मेल खाता है और *://*/*/business* regex से मेल नहीं खाता है। वे पृष्ठ के अपने स्क्रिप्ट्स की तरह निष्पादित होते हैं और पृष्ठ के Document Object Model (DOM) तक मनमानी पहुँच होती है।
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
अधिक URLs शामिल या बाहर करने के लिए include_globs और exclude_globs का उपयोग भी संभव है।
यह एक उदाहरण content script है जो पेज में एक explain बटन जोड़ देगा जब the storage API का उपयोग करके extension के storage से message मान को पुनः प्राप्त किया जाता है।
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

जब इस बटन पर क्लिक किया जाता है तो content script runtime.sendMessage() API का उपयोग करके संदेश एक्सटेंशन पेजेस को भेजता है। ऐसा इसलिए है क्योंकि content script केवल कुछ APIs जैसे कि storage तक सीधी पहुँच रखता है। बाकी सब कुछ एक्सटेंशन पेजेस द्वारा किया जाना चाहिए जिन्हें content scripts संदेश भेज सकते हैं।
{% hint style="warning" %}
Content script क्षमताएं ब्राउज़र के आधार पर थोड़ी भिन्न होती हैं। Chromium-आधारित ब्राउज़रों के लिए आप सूची Chrome Developers documentation में पा सकते हैं, Firefox के लिए MDN अंतिम स्रोत है।
याद रखें कि Content Script background scripts के साथ भी संवाद कर सकता है ताकि वे क्रियाएं कर सकें और प्रतिक्रिया वापस भेज सकें।
{% endhint %}
Injected content scripts
{% hint style="success" %}
ध्यान दें कि Content Scripts अनिवार्य नहीं हैं क्योंकि यह संभव है कि गतिशील रूप से scripts को inject किया जाए और वेब पेजेस में tabs.executeScript के माध्यम से प्रोग्रामेटिक रूप से inject किया जाए। यह वास्तव में अधिक विस्तृत नियंत्रण प्रदान करता है।
{% endhint %}
Content script को प्रोग्रामेटिक रूप से inject करने के लिए, आपके एक्सटेंशन को उस पेज के लिए host permissions की आवश्यकता होती है जिसमें यह scripts को inject करने की कोशिश कर रहा है। Host permissions या तो आपके एक्सटेंशन के manifest के हिस्से के रूप में मांगकर प्राप्त की जा सकती हैं या अस्थायी रूप से activeTab** के माध्यम से।**
उदाहरण activeTab-आधारित एक्सटेंशन
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- क्लिक पर JS फ़ाइल इंजेक्ट करें:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- एक फंक्शन इंजेक्ट करें क्लिक पर:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
स्क्रिप्टिंग अनुमतियों के साथ उदाहरण
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.nytimes.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// ANother example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
अधिक URLs को शामिल करने या बाहर करने के लिए include_globs और exclude_globs का भी उपयोग किया जा सकता है।
Content Scripts run_at
run_at फ़ील्ड नियंत्रित करता है जब JavaScript फ़ाइलें वेब पेज में इंजेक्ट की जाती हैं। पसंदीदा और डिफ़ॉल्ट मान "document_idle" है।
संभावित मान हैं:
document_idle: जब भी संभव होdocument_start:cssसे कोई भी फ़ाइलें आने के बाद, लेकिन किसी अन्य DOM के निर्माण या किसी अन्य स्क्रिप्ट के चलने से पहले।document_end: DOM पूरा होने के तुरंत बाद, लेकिन इमेजेस और फ्रेम्स जैसे सबरिसोर्सेज लोड होने से पहले।
manifest.json के माध्यम से
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.nytimes.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Via service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.nytimes.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
पृष्ठभूमि
जब कंटेंट स्क्रिप्ट्स कोई संदेश भेजती हैं, तो उसका गंतव्य पृष्ठभूमि पृष्ठ होता है। पृष्ठभूमि पृष्ठ एक विशेष पृष्ठ होता है जो हमेशा मौजूद होता है, जब तक कि एक्सटेंशन मैनिफेस्ट में अन्यथा निर्दिष्ट न हो। यह उपयोगकर्ता के लिए अदृश्य होता है, बावजूद इसके कि यह एक सामान्य पृष्ठ होता है जिसका अपना DOM और सब कुछ होता है। इसका कार्य आमतौर पर एक्सटेंशन के अन्य सभी भागों का समन्वय करना होता है।
{% hint style="success" %} यदि पृष्ठभूमि पृष्ठ को स्पष्ट रूप से घोषित नहीं किया गया है, तो ब्राउज़र सहायक रूप से एक उत्पन्न करेगा स्वचालित रूप से और सुनिश्चित करेगा कि सभी घोषित पृष्ठभूमि स्क्रिप्ट्स उसमें लोड की गई हैं, जैसे कि पिछले manifest.json उदाहरण में। {% endhint %}
पृष्ठभूमि स्क्रिप्ट का उदाहरण:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
यह runtime.onMessage API का उपयोग संदेशों को सुनने के लिए करता है। जब एक "explain" संदेश प्राप्त होता है, तो यह tabs API का उपयोग करके एक नए टैब में पेज खोलता है।
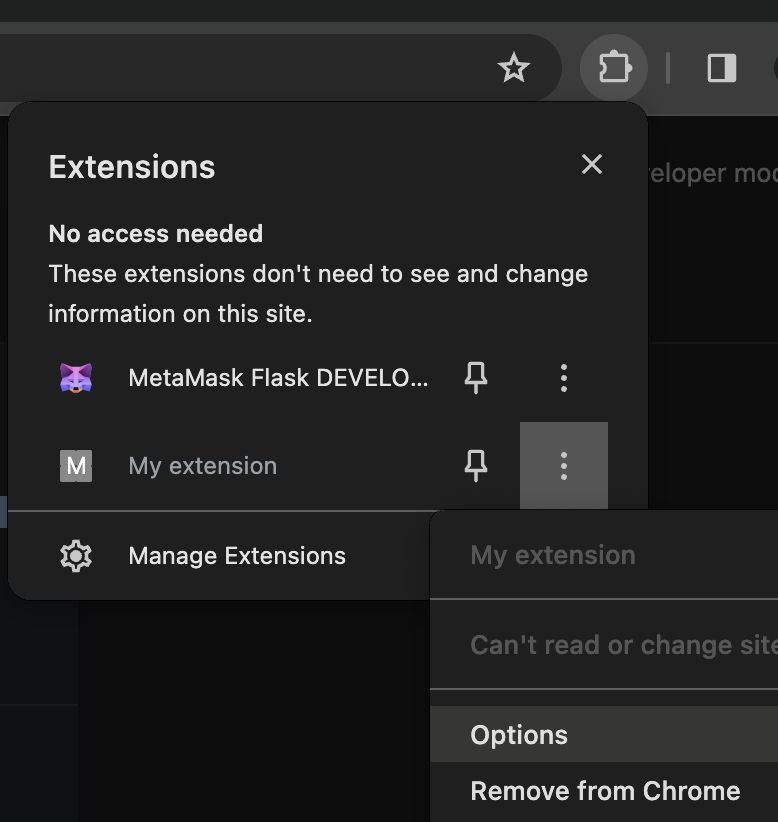
विकल्प पृष्ठ और अन्य
ब्राउज़र एक्सटेंशन में विभिन्न प्रकार के पृष्ठ हो सकते हैं:
- एक्शन पृष्ठ एक्सटेंशन आइकन पर क्लिक करने पर ड्रॉप-डाउन में प्रदर्शित होते हैं।
- पृष्ठ जो एक्सटेंशन नए टैब में लोड करेगा।
- विकल्प पृष्ठ: यह पृष्ठ एक्सटेंशन पर क्लिक करने पर ऊपर दिखाई देता है। पिछले मेनिफेस्ट में मेरे मामले में मैं इस पृष्ठ तक
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaपर या क्लिक करके पहुँच सकता था:

बैकग्राउंड पृष्ठ के विपरीत, ये पृष्ठ स्थायी नहीं होते बल्कि जरूरत पड़ने पर लोड होते हैं। फिर भी इन सभी को कंटेंट स्क्रिप्ट्स से संदेश प्राप्त हो सकते हैं। और इन सभी को एक्सटेंशन-विशिष्ट APIs तक पूरी पहुँच होती है, जितना कि एक्सटेंशन की अनुमतियाँ अनुमति देती हैं।
कुल मिलाकर ब्राउज़र एक्सटेंशन के लिए प्रासंगिक संदर्भ इस तरह दिखते हैं:

permissions & host_permissions
permissions और host_permissions manifest.json से प्रविष्टियाँ हैं जो इंगित करेंगी किन अनुमतियों के लिए ब्राउज़र एक्सटेंशन है (storage, location...) और किन वेब पृष्ठों में।
चूंकि ब्राउज़र एक्सटेंशन इतने विशेषाधिकार प्राप्त हो सकते हैं, एक दुर्भावनापूर्ण या समझौता किया गया एक्सटेंशन हमलावर को संवेदनशील जानकारी चुराने और उपयोगकर्ता पर जासूसी करने के विभिन्न साधन प्रदान कर सकता है।
देखें कि ये सेटिंग्स कैसे काम करती हैं और इनका दुरुपयोग कैसे हो सकता है:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
एक कंटेंट सिक्योरिटी पॉलिसी भी manifest.json के अंदर घोषित की जा सकती है। अगर एक परिभाषित है, तो यह संवेदनशील हो सकती है।
ब्राउज़र एक्सटेंशन पृष्ठों के लिए डिफ़ॉल्ट सेटिंग काफी प्रतिबंधात्मक है:
script-src 'self'; object-src 'self';
CSP और संभावित बाईपास के बारे में अधिक जानकारी के लिए देखें:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
एक वेबपेज को ब्राउज़र एक्सटेंशन के पेज तक पहुँचने के लिए, उदाहरण के लिए .html पेज, इस पेज का उल्लेख web_accessible_resources फील्ड में manifest.json में किया जाना चाहिए।
उदाहरण के लिए:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
ये पृष्ठ URL की तरह सुलभ हैं:
chrome-extension://<extension-id>/message.html
सार्वजनिक एक्सटेंशन में extension-id सुलभ होती है:

हालांकि, अगर manifest.json पैरामीटर use_dynamic_url का उपयोग किया जाता है, तो यह id गतिशील हो सकती है।
इन पृष्ठों तक पहुँचने की अनुमति होने से ये पृष्ठ संभावित रूप से ClickJacking के लिए संवेदनशील होते हैं:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} इन पृष्ठों को केवल एक्सटेंशन द्वारा लोड किया जाना और यादृच्छिक URLs द्वारा नहीं, ClickJacking हमलों को रोक सकता है। {% endhint %}
externally_connectable
दस्तावेज़ के अनुसार, "externally_connectable" मैनिफेस्ट प्रॉपर्टी घोषित करती है कौन से एक्सटेंशन और वेब पृष्ठ आपके एक्सटेंशन से runtime.connect और runtime.sendMessage के माध्यम से जुड़ सकते हैं।
- अगर
externally_connectableकुंजी आपके एक्सटेंशन के मैनिफेस्ट में नहीं घोषित की गई है या इसे"ids": ["*"]के रूप में घोषित किया गया है, सभी एक्सटेंशन जुड़ सकते हैं, लेकिन कोई भी वेब पृष्ठ नहीं जुड़ सकता। - अगर विशिष्ट IDs निर्दिष्ट की गई हैं, जैसे कि
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], केवल वे अनुप्रयोग जुड़ सकते हैं। - अगर मैचेस निर्दिष्ट किए गए हैं, तो वे वेब ऐप्स जुड़ सकते हैं:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- यदि इसे खाली निर्दिष्ट किया गया है:
"externally_connectable": {}, कोई भी ऐप या वेब कनेक्ट नहीं कर पाएगा।
यहाँ पर कम से कम एक्सटेंशन और URLs इंगित किए जाने चाहिए, जितना कम होगा, हमले की सतह उतनी ही छोटी होगी।
{% hint style="danger" %}
यदि कोई वेब पेज XSS या टेकओवर के लिए संवेदनशील है और उसे externally_connectable में इंगित किया गया है, तो हमलावर सीधे background script को संदेश भेजने में सक्षम होगा, Content Script और उसके CSP को पूरी तरह से दरकिनार करते हुए।
इसलिए, यह एक बहुत शक्तिशाली बाईपास है। {% endhint %}
वेब ↔︎ Content Script संचार
हालांकि content scripts और उन्हें होस्ट करने वाले पेजों के निष्पादन वातावरण एक दूसरे से अलग होते हैं, वे पेज के DOM तक पहुँच साझा करते हैं। यदि पेज content script के साथ, या एक्सटेंशन के साथ content script के माध्यम से संवाद करना चाहता है, तो उसे ऐसा करने के लिए साझा DOM के माध्यम से करना होगा।
Post Messages
{% code title="content-script.js" %}
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
सुरक्षित Post Message संचार को प्राप्त संदेश की प्रामाणिकता की जांच करनी चाहिए, इसे निम्नलिखित जांच करके किया जा सकता है:
event.isTrusted: यह केवल तब सच होता है जब घटना किसी उपयोगकर्ता की क्रिया द्वारा ट्रिगर की गई हो- कंटेंट स्क्रिप्ट को शायद केवल तब संदेश की उम्मीद होती है जब उपयोगकर्ता कुछ क्रिया करता है
- origin domain: इसे डोमेन्स की अनुमति सूची के खिलाफ जांचा जा सकता है।
- यदि एक regex का उपयोग किया जाता है, तो बहुत सावधान रहें
- Source:
received_message.source !== windowका उपयोग यह जांचने के लिए किया जा सकता है कि संदेश उसी विंडो से था जहां कंटेंट स्क्रिप्ट सुन रही है।
पिछली जांचें, यहां तक कि अगर की गई हैं, तो भी संवेदनशील हो सकती हैं, इसलिए निम्नलिखित पृष्ठ में संभावित Post Message बायपास की जांच करें:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
संचार का एक और संभावित तरीका Iframe URLs के माध्यम से हो सकता है, आप एक उदाहरण यहां पा सकते हैं:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
यह "बिल्कुल" संचार का एक तरीका नहीं है, लेकिन वेब और कंटेंट स्क्रिप्ट को वेब DOM तक पहुंच होगी। इसलिए, अगर कंटेंट स्क्रिप्ट इससे कुछ जानकारी पढ़ रही है, वेब DOM पर भरोसा करते हुए, वेब इस डेटा को संशोधित कर सकता है (क्योंकि वेब पर भरोसा नहीं किया जाना चाहिए, या क्योंकि वेब XSS के लिए संवेदनशील है) और कंटेंट स्क्रिप्ट को समझौता कर सकता है।
आप DOM आधारित XSS का उदाहरण जो एक ब्राउज़र एक्सटेंशन को समझौता कर सकता है यहां भी पा सकते हैं:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
संवेदनशील जानकारी मेमोरी/कोड में
यदि एक ब्राउज़र एक्सटेंशन अपनी मेमोरी के अंदर संवेदनशील जानकारी स्टोर करता है, तो इसे डंप किया जा सकता है (विशेष रूप से Windows मशीनों में) और इस जानकारी की खोज की जा सकती है।
इसलिए, ब्राउज़र एक्सटेंशन की मेमोरी को सुरक्षित नहीं माना जाना चाहिए और संवेदनशील जानकारी जैसे कि क्रेडेंशियल्स या म्नेमोनिक वाक्यांशों को स्टोर नहीं किया जाना चाहिए।
बेशक, कोड में संवेदनशील जानकारी न डालें, क्योंकि यह सार्वजनिक होगी।
कंटेंट स्क्रिप्ट ↔︎ बैकग्राउंड स्क्रिप्ट संचार
एक कंटेंट स्क्रिप्ट runtime.sendMessage() या tabs.sendMessage() फंक्शन्स का उपयोग करके एक एक बार का JSON-सीरियलाइज़ेबल संदेश भेज सकती है।
प्रतिक्रिया को संभालने के लिए, लौटाए गए Promise का उपयोग करें। हालांकि, पिछली संगतता के लिए, आप अभी भी अंतिम तर्क के रूप में एक callback पास कर सकते हैं।
एक कंटेंट स्क्रिप्ट से अनुरोध भेजना इस तरह दिखता है:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
एक एक्सटेंशन (आमतौर पर एक बैकग्राउंड स्क्रिप्ट) से कंटेंट स्क्रिप्ट को रिक्वेस्ट भेजना इसी तरह होता है, सिवाय इसके कि आपको यह निर्दिष्ट करना होता है कि किस टैब में इसे भेजना है। यह उदाहरण चयनित टैब में कंटेंट स्क्रिप्ट को संदेश भेजने का प्रदर्शन करता है।
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
प्राप्त करने वाले छोर पर, आपको संदेश को संभालने के लिए एक runtime.onMessage इवेंट लिसनर सेट अप करना होगा। यह एक कंटेंट स्क्रिप्ट या एक्सटेंशन पेज से देखने में समान लगता है।
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
उपरोक्त उदाहरण में, sendResponse() को समकालिक रूप से कॉल किया गया था। यदि आप असमकालिक रूप से sendResponse() का उपयोग करना चाहते हैं, तो onMessage इवेंट हैंडलर में return true; जोड़ें।
यदि कई पृष्ठ
onMessageइवेंट्स के लिए सुन रहे हैं, केवल पहले कॉल करने वालेsendResponse()के लिए एक विशेष इवेंट में प्रतिक्रिया भेजने में सफल होगा। उस इवेंट के लिए अन्य सभी प्रतिक्रियाएं अनदेखी की जाएंगी।
नए एक्सटेंशन के लिए आपको कॉलबैक के बजाय प्रॉमिसेस को प्राथमिकता देनी चाहिए। यदि आप कॉलबैक का उपयोग कर रहे हैं, तो sendResponse() कॉलबैक केवल तभी मान्य होता है जब इसे समकालिक रूप से उपयोग किया जाता है, या यदि इवेंट हैंडलर true लौटाता है ताकि यह दर्शाया जा सके कि यह असमकालिक रूप से प्रतिक्रिया देगा। sendMessage() फ़ंक्शन का कॉलबैक स्वतः ही आमंत्रित किया जाएगा यदि कोई हैंडलर्स true नहीं लौटाते हैं या यदि sendResponse() कॉलबैक को गार्बेज-कलेक्ट किया जाता है।
ब्राउज़र में एक्सटेंशन लोड करना
- डाउनलोड करें ब्राउज़र एक्सटेंशन और अनज़िप करें
chrome://extensions/पर जाएं औरDeveloper Modeसक्षम करेंLoad unpackedबटन पर क्लिक करें
Firefox में आप about:debugging#/runtime/this-firefox पर जाएं और Load Temporary Add-on बटन पर क्लिक करें।
स्टोर से सोर्स कोड प्राप्त करना
विकल्प 1: कमांड-लाइन डाउनलोड एक्सटेंशन ज़िप के रूप में और निकालें
{% code overflow="wrap" %}
extension_id=jifpbeccnghkjeaalbbjmodiffmgedin # change this ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
{% endcode %}
crxviewer के लिए धन्यवाद जादुई डाउनलोड URL के लिए।
विकल्प 2: CRX Viewer वेबसाइट का उपयोग करें
विकल्प 3: CRX Viewer एक्सटेंशन का उपयोग करें
Chrome extension source viewer ओपन सोर्स है (github repo) और यह बहुत आसान बनाता है।
विकल्प 3: स्थानीय रूप से स्थापित एक्सटेंशन का स्रोत देखें
- अपने Chrome स्थानीय प्रोफाइल निर्देशिका को खोजें।
chrome://version/खोलें और "Profile Path:" फ़ील्ड ढूंढें। उस फ़ोल्डर को खोलें। Extensions/उपनिर्देशिका खोलें- यहाँ आपके सभी एक्सटेंशन हैं, आमतौर पर पठनीय स्रोत के साथ।
स्थानीय रूप से स्थापित एक्सटेंशन आईडी और नामों के बीच मैपिंग
about:extensionsपर, डेवलपर मोड को चालू करें और आप प्रत्येक प्रविष्टि के नीचे आईडी देखेंगेExtensions/फ़ोल्डरों के अंदर, manifest.json में पठनीयnameफ़ील्ड होता है
सुरक्षा ऑडिट चेकलिस्ट
भले ही ब्राउज़र एक्सटेंशन की सीमित अटैक सरफेस होती है, कुछ में कमजोरियाँ या संभावित हार्डनिंग सुधार हो सकते हैं। निम्नलिखित सबसे आम हैं:
- सीमित करें जितना संभव हो
permissionsकी मांग - सीमित करें जितना संभव हो
host_permissions - एक मजबूत
content_security_policyका उपयोग करें - सीमित करें जितना संभव हो
externally_connectable, अगर कोई जरूरत नहीं है और संभव है, तो इसे डिफ़ॉल्ट न छोड़ें,{}निर्दिष्ट करें - अगर URL XSS या टेकओवर के लिए संवेदनशील है, तो हमलावर सीधे पृष्ठभूमि स्क्रिप्ट्स को संदेश भेजने में सक्षम होगा। बहुत शक्तिशाली बाईपास।
- सीमित करें जितना संभव हो
web_accessible_resources, यहाँ तक कि खाली अगर संभव हो। - अगर
web_accessible_resourcesनहीं है, तो ClickJacking के लिए जाँच करें - अगर कोई संचार होता है एक्सटेंशन से वेब पेज तक, XSS के लिए जाँच करें कमजोरियाँ जो संचार में हो सकती हैं।
- अगर Post Messages का उपयोग होता है, तो Post Message कमजोरियों के लिए जाँच करें।
- अगर Content Script DOM विवरणों तक पहुँचता है, तो जाँचें कि वे XSS पेश नहीं कर रहे हैं अगर वे वेब द्वारा संशोधित हो जाते हैं
- विशेष जोर दें अगर यह संचार Content Script -> Background script संचार में भी शामिल है
- संवेदनशील जानकारी को संग्रहित नहीं किया जाना चाहिए ब्राउज़र एक्सटेंशन कोड के अंदर
- संवेदनशील जानकारी को संग्रहित नहीं किया जाना चाहिए ब्राउज़र एक्सटेंशन मेमोरी के अंदर
उपकरण
Tarnish
- किसी भी Chrome एक्सटेंशन को प्रदान किए गए Chrome वेबस्टोर लिंक से खींचता है।
- manifest.json दर्शक: बस एक्सटेंशन के मैनिफेस्ट का JSON-प्रीटिफाइड संस्करण प्रदर्शित करता है।
- फिंगरप्रिंट विश्लेषण: web_accessible_resources का पता लगाना और Chrome एक्सटेंशन फिंगरप्रिंटिंग जावास्क्रिप्ट का स्वचालित उत्पादन।
- संभावित Clickjacking विश्लेषण: एक्सटेंशन HTML पृष्ठों का पता लगाना जिनमें web_accessible_resources निर्देश सेट है। ये पृष्ठों के उद्देश्य के आधार पर clickjacking के लिए संभावित रूप से संवेदनशील हैं।
- अनुमति चेतावनी(याँ) दर्शक: जो सभी Chrome अनुमति प्रॉम्प्ट चेतावनियों की एक सूची दिखाता है जो एक उपयोगकर्ता एक्सटेंशन स्थापित करने का प्रयास करते समय प्रदर्शित होगी।
- खतरनाक फ़ंक्शन(याँ): खतरनाक फ़ंक्शनों का स्थान दिखाता है जिन्हें हमलावर द्वारा शोषित किया जा सकता है (जैसे कि innerHTML, chrome.tabs.executeScript जैसे फ़ंक्शन)।
- प्रवेश बिंदु(याँ): दिखाता है कि एक्सटेंशन उपयोगकर्ता/बाहरी इनपुट कहाँ लेता है। यह एक एक्सटेंशन के सरफेस क्षेत्र को समझने और दुर्भावनापूर्ण रूप से तैयार किए गए डेटा को एक्सटेंशन को भेजने के संभावित बिंदुओं की तलाश करने के लिए उपयोगी है।
- खतरनाक फ़ंक्शन(याँ) और प्रवेश बिंदु(याँ) स्कैनर्स के लिए उनके उत्पन्न अलर्ट्स के लिए निम्नलिखित है:
- प्रासंगिक कोड स्निपेट और लाइन जिसने अलर्ट का कारण बना।
- समस्या का विवरण।
- कोड वाली पूरी स्रोत फ़ाइल को देखने के लिए "View File" बटन।
- अलर्टेड फ़ाइल का पथ।
- अलर्टेड फ़ाइल का पूरा Chrome एक्सटेंशन URI।
- यह किस प्रकार की फ़ाइल है, जैसे कि एक Background Page स्क्रिप्ट, Content Script, Browser Action, आदि।
- अगर खतरनाक लाइन एक जावास्क्रिप्ट फ़ाइल में है, तो उन सभी पृष्ठों के पथ जहाँ यह शामिल है और इन पृष्ठों का प्रकार, और web_accessible_resource स्थिति।
- Content Security Policy (CSP) विश्लेषक और बाईपास जाँचकर्ता: यह आपके एक्सटेंशन के CSP में कमजोरियों को इंगित करेगा और यह भी प्रकाशित करेगा कि क्या आपके CSP को सफेद सूचीबद्ध CDNs आदि के कारण बाईपास करने के कोई संभावित तरीके हैं।
- ज्ञात कमजोर लाइब्रेरियाँ: यह Retire.js का उपयोग करके ज्ञात-कमजोर जावास्क्रिप्ट लाइब्रेरियों के किसी भी उपयोग की जाँच करता है।
- एक्सटेंशन और स्वरूपित संस्करणों को डाउनलोड करें।
- मूल एक्सटेंशन डाउनलोड करें।
- एक्सटेंशन का एक सुंदरीकृत संस्करण डाउनलोड करें (स्वचालित रूप से सुंदर HTML और जावास्क्रिप्ट)।
- स्कैन परिणामों की स्वचालित कैशिंग, एक एक्सटेंशन स्कैन चलाने में पहली ब