8.3 KiB
Invasor DOM
Aprenda hacking AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras maneiras de apoiar o HackTricks:
- Se você deseja ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF Verifique os PLANOS DE ASSINATURA!
- Adquira o swag oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.
Invasor DOM
O Invasor DOM é uma ferramenta do navegador instalada no navegador integrado do Burp. Ele auxilia na detecção de vulnerabilidades de XSS no DOM usando várias fontes e sinks, incluindo mensagens da web e poluição de protótipos. A ferramenta é pré-instalada como uma extensão.
O Invasor DOM integra uma aba dentro do painel DevTools do navegador, permitindo o seguinte:
- Identificação de sinks controláveis em uma página da web para teste de XSS no DOM, fornecendo contexto e detalhes de sanitização.
- Registro, edição e reenvio de mensagens da web enviadas via método
postMessage()para teste de XSS no DOM. O Invasor DOM também pode detectar automaticamente vulnerabilidades usando mensagens da web especialmente elaboradas. - Detecção de fontes de poluição de protótipos do lado do cliente e verificação de gadgets controláveis enviados para sinks arriscados.
- Identificação de vulnerabilidades de clobbering do DOM.
Habilitar
No navegador integrado do Burp, vá para a extensão do Burp e habilite-a:

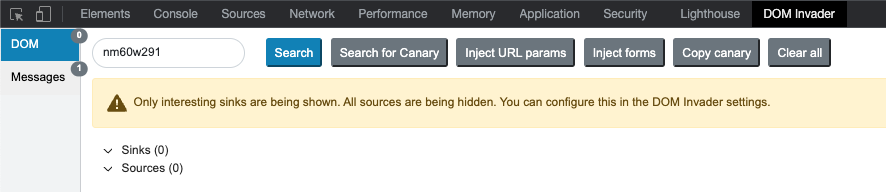
Agora atualize a página e na Dev Tools você encontrará a aba Invasor DOM:

Injetar um Canary
Na imagem anterior, você pode ver um grupo aleatório de caracteres, que é o Canary. Agora você deve começar a injetá-lo em diferentes partes da web (parâmetros, formulários, URL...) e cada vez clicar em pesquisar. O Invasor DOM verificará se o canary terminou em algum sink interessante que poderia ser explorado.
Além disso, as opções Injetar parâmetros de URL e Injetar formulários abrirão automaticamente uma nova aba injetando o canary em cada parâmetro de URL e formulário que encontrar.
Injetar um Canary vazio
Se você apenas deseja encontrar sinks potenciais que a página possa ter, mesmo que não sejam exploráveis, você pode procurar por um canary vazio.
Mensagens da Web
O Invasor DOM permite testar o XSS no DOM usando mensagens da web com recursos como:
- Registro de mensagens da web enviadas via
postMessage(), semelhante ao registro de histórico de solicitação/resposta HTTP do Burp Proxy. - Modificação e reenvio de mensagens da web para testar manualmente o XSS no DOM, semelhante à função do Burp Repeater.
- Alteração automática e envio de mensagens da web para sondar o XSS no DOM.
Detalhes da mensagem
Informações detalhadas podem ser visualizadas sobre cada mensagem clicando nela, o que inclui se o JavaScript do lado do cliente acessa as propriedades origin, data ou source da mensagem.
origin: Se a informação de origem da mensagem não for verificada, você pode enviar mensagens entre origens para o manipulador de eventos de um domínio externo arbitrário. Mas se for verificado, ainda pode ser inseguro.data: Aqui é onde o payload é enviado. Se esses dados não forem usados, o sink é inútil.source: Avalia se a propriedade de origem, geralmente referenciando um iframe, é validada em vez da origem. Mesmo que isso seja verificado, não garante que a validação não possa ser contornada.
Responder a uma mensagem
- Na visualização de Mensagens, clique em qualquer mensagem para abrir o diálogo de detalhes da mensagem.
- Edite o campo Data conforme necessário.
- Clique em Enviar.
Poluição de Protótipos
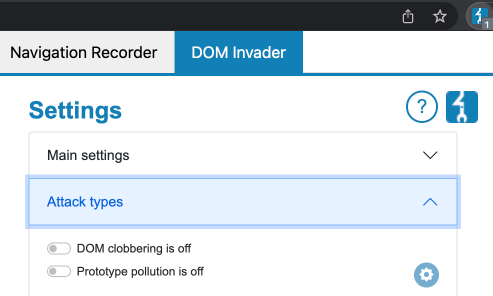
O Invasor DOM também pode procurar por vulnerabilidades de Poluição de Protótipos. Primeiro, você precisa habilitá-lo:

Em seguida, ele procurará por fontes que permitem adicionar propriedades arbitrárias ao Object.prototype.
Se algo for encontrado, um botão de Teste aparecerá para testar a fonte encontrada. Clique nele, uma nova aba aparecerá, crie um objeto no console e verifique se a testproperty existe:
let b = {}
b.testproperty
Uma vez que você encontrou uma fonte, você pode escanear por um gadget:
- Uma nova aba é aberta pelo DOM Invader quando o botão Scan for gadgets, que pode ser encontrado ao lado de qualquer fonte de poluição de protótipo identificada na visualização DOM, é clicado. A varredura por gadgets adequados então começa.
- Enquanto isso, na mesma aba, a aba DOM Invader deve ser aberta no painel DevTools. Após a varredura ser concluída, quaisquer sinks acessíveis através dos gadgets identificados são exibidos na visualização DOM. Por exemplo, uma propriedade de gadget chamada
htmlsendo passada para o sinkinnerHTMLé mostrada no exemplo abaixo.
DOM clobbering
Na imagem anterior é possível ver que a varredura de DOM clobbering pode ser ativada. Uma vez feito isso, o DOM Invader começará a procurar por vulnerabilidades de DOM clobbering.
Referências
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
Aprenda hacking AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras formas de apoiar o HackTricks:
- Se você quiser ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF Confira os PLANOS DE ASSINATURA!
- Adquira o swag oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para os HackTricks e HackTricks Cloud github repos.