7.6 KiB
DOM Invader
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
DOM Invader
DOM Invader is a browser tool installed in Burp's inbuilt browser. It assists in detecting DOM XSS vulnerabilities using various sources and sinks, including web messages and prototype pollution. The tool is preinstalled as an extension.
DOM Invader integrates a tab within the browser's DevTools panel enabling the following:
- Identification of controllable sinks on a webpage for DOM XSS testing, providing context and sanitization details.
- Logging, editing, and resending web messages sent via the
postMessage()method for DOM XSS testing. DOM Invader can also auto-detect vulnerabilities using specially crafted web messages. - Detection of client-side prototype pollution sources and scanning of controllable gadgets sent to risky sinks.
- Identification of DOM clobbering vulnerabilities.
Enable It
In the Burp's builtin browser go to the Burp extension and enable it:

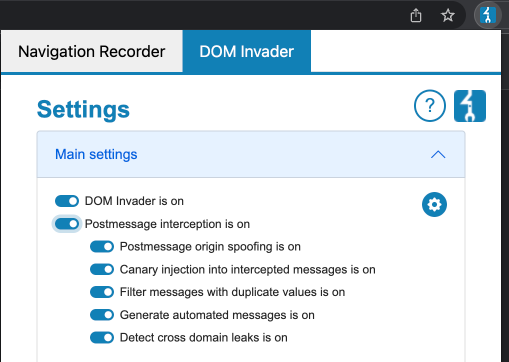
Noe refresh the page and in the Dev Tools you will find the DOM Invader tab:

Inject a Canary
In the previous image you can see a random group of chars, that is the Canary. You should now start injecting it in different parts of the web (params, forms, url...) and each time click search it. DOM Invader will check if the canary ended in any interesting sink that could be exploited.
Moreover, the options Inject URL params and Inject forms will automatically open a new tab injecting the canary in every URL param and form it finds.
Inject an empty Canary
If you just want to find potential sinks the page might have, even if they aren't exploitable, you can search for an empty canary.
Post Messages
DOM Invader allows testing for DOM XSS using web messages with features such as:
- Logging web messages sent via
postMessage(), akin to Burp Proxy's HTTP request/response history logging. - Modification and reissue of web messages to manually test for DOM XSS, similar to Burp Repeater's function.
- Automatic alteration and sending of web messages for probing DOM XSS.
Message details
Detailed information can be viewed about each message by clicking on it, which includes whether the client-side JavaScript accesses the origin, data, or source properties of the message.
origin: If the origin information of the message is not check, you may be able to send cross-origin messages to the event handler from an arbitrary external domain. But if it's checked it still could be insecure.data: This is where the payload is sent. If this data is not used, the sink is useless.source: Evaluates if the source property, usually referencing an iframe, is validated instead of the origin. Even if this is checked, it doesn't assure the validation can't be bypassed.
Reply a message
- From the Messages view, click on any message to open the message details dialog.
- Edit the Data field as required.
- Click Send.
Prototype Pollution
DOM Invader can also search for Prototype Pollution vulnerabilities. First, you need to enable it:

Then, it will search for sources that enable you to add arbitrary properties to the Object.prototype.
If anything is found a Test button will appear to test the found source. Click on it, a new tab will appear, create an object in the console and check if the testproperty exists:
let b = {}
b.testproperty
Once you found a source you can scan for a gadget:
- A new tab is opened by DOM Invader when the Scan for gadgets button, which can be found next to any identified prototype pollution source in the DOM view, is clicked. The scanning for suitable gadgets then begins.
- Meanwhile, in the same tab, the DOM Invader tab should be opened in the DevTools panel. After the scan completes, any sinks accessible via the identified gadgets are displayed in the DOM view. For instance, a gadget property named
htmlbeing passed to theinnerHTMLsink is shown in the example below.
DOM clobbering
In the previous image it's possible to see that DOM clobbering scan can be turned on. Once done, DOM Invader will start searching for DOM clobbering vulnerabilities.
References
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/enabling
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-xss
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/web-messages
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/prototype-pollution
- https://portswigger.net/burp/documentation/desktop/tools/dom-invader/dom-clobbering
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.