4.1 KiB
Depuração de JS do Lado do Cliente
Depuração de JS do Lado do Cliente
Aprenda hacking AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras maneiras de apoiar o HackTricks:
- Se você quiser ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF Verifique os PLANOS DE ASSINATURA!
- Obtenha o swag oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-nos no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.
Depurar JS do lado do cliente pode ser uma dor de cabeça porque toda vez que você altera a URL (incluindo uma alteração nos parâmetros usados ou nos valores dos parâmetros) você precisa redefinir o ponto de interrupção e recarregar a página.
debugger;
Se você colocar a linha debugger; dentro de um arquivo JS, quando o navegador executa o JS, ele irá parar o depurador naquele local. Portanto, uma maneira de definir pontos de interrupção constantes seria baixar todos os arquivos localmente e definir pontos de interrupção no código JS.
Substituições
As substituições do navegador permitem ter uma cópia local do código que será executado e executar essa cópia em vez daquela do servidor remoto.
Você pode acessar as substituições em "Ferramentas de Desenvolvedor" --> "Fontes" --> "Substituições".
Você precisa criar uma pasta local vazia para armazenar as substituições, então basta criar uma nova pasta local e defini-la como substituição naquela página.
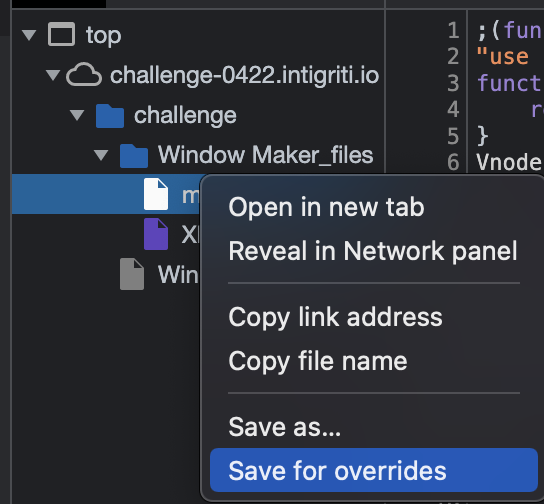
Em seguida, em "Ferramentas de Desenvolvedor" --> "Fontes" selecione o arquivo que deseja substituir e com o botão direito selecione "Salvar para substituições".
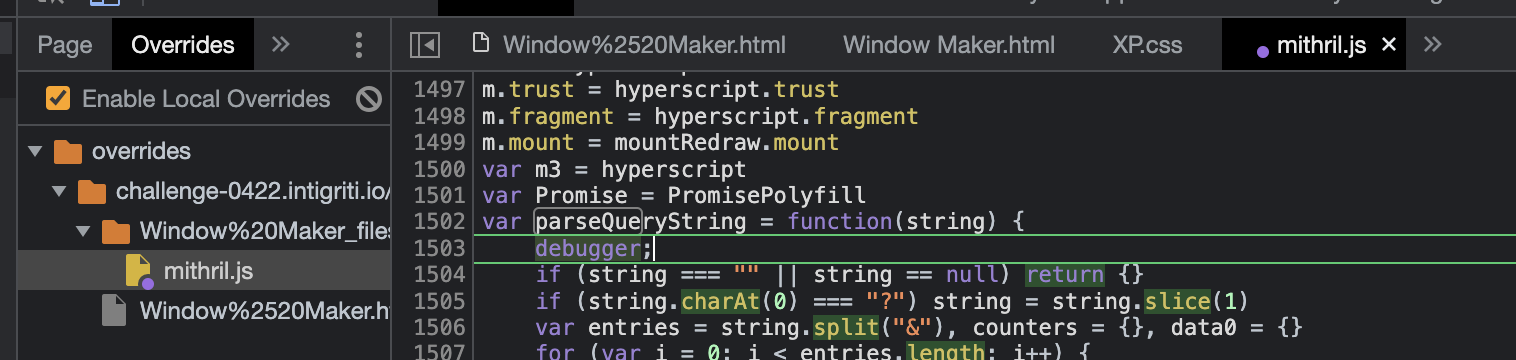
Isso irá copiar o arquivo JS localmente e você poderá modificar essa cópia no navegador. Basta adicionar o comando debugger; onde desejar, salvar a alteração e recarregar a página, e toda vez que você acessar aquela página da web sua cópia local do JS será carregada e seu comando de depuração mantido em seu lugar:
Referências
Aprenda hacking AWS do zero ao herói com htARTE (HackTricks AWS Red Team Expert)!
Outras maneiras de apoiar o HackTricks:
- Se você quiser ver sua empresa anunciada no HackTricks ou baixar o HackTricks em PDF Verifique os PLANOS DE ASSINATURA!
- Obtenha o swag oficial PEASS & HackTricks
- Descubra A Família PEASS, nossa coleção exclusiva de NFTs
- Junte-se ao 💬 grupo Discord ou ao grupo telegram ou siga-nos no Twitter 🐦 @carlospolopm.
- Compartilhe seus truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.