35 KiB
Mbinu ya Kupima Usalama wa Vifaa vya Kivinjari
Jifunze kuhusu kuvamia AWS kutoka sifuri hadi shujaa na htARTE (Mtaalam wa Timu Nyekundu ya AWS ya HackTricks)!
Njia nyingine za kusaidia HackTricks:
- Ikiwa unataka kuona kampuni yako ikitangazwa kwenye HackTricks au kupakua HackTricks kwa PDF Angalia MIPANGO YA USAJILI!
- Pata bidhaa rasmi za PEASS & HackTricks
- Gundua Familia ya PEASS, mkusanyiko wetu wa NFTs ya kipekee
- Jiunge na 💬 Kikundi cha Discord au kikundi cha telegram au tufuate kwenye Twitter 🐦 @carlospolopm.
- Shiriki mbinu zako za kuvamia kwa kuwasilisha PRs kwa HackTricks na HackTricks Cloud repos za github.
Taarifa Msingi
Vifaa vya kivinjari hiviandikwa kwa JavaScript na hulandwa na kivinjari nyuma ya pazia. Ina DOM yake lakini inaweza kuingiliana na DOM za tovuti nyingine. Hii inamaanisha inaweza kuhatarisha usiri, uadilifu, na upatikanaji wa tovuti nyingine (CIA).
Sehemu Kuu
Muundo wa vifaa vya kivinjari unaonekana vizuri wakati unavyoonekana na una sehemu tatu. Hebu tuangalie kila sehemu kwa undani.

Vifaa vya Maudhui
Kila skripti ya maudhui ina ufikivu wa moja kwa moja kwa DOM ya ukurasa wa wavuti mmoja na hivyo inaweza kuwa na ufikivu wa matokeo mabaya. Hata hivyo, skripti ya maudhui haina ruhusa nyingine isipokuwa uwezo wa kutuma ujumbe kwa msingi wa kivinjari.
Msingi wa Kivinjari
Msingi wa kivinjari una ruhusa/upatikanaji mwingi wa kivinjari, lakini msingi wa kivinjari unaweza kuingiliana na maudhui ya wavuti kupitia XMLHttpRequest na skripti za maudhui. Pia, msingi wa kivinjari hana ufikivu wa moja kwa moja kwa kompyuta mwenyeji.
Binary ya Asili
Kifaa cha kivinjari kuruhusu binary ya asili ambayo inaweza kupata ufikivu wa kompyuta mwenyeji kwa ruhusa kamili za mtumiaji. Binary ya asili inaingiliana na msingi wa kivinjari kupitia kawaida Netscape Plugin Application Programming Interface (NPAPI) inayotumiwa na Flash na programu-jalizi zingine za kivinjari.
Mipaka
{% hint style="danger" %} Ili kupata ruhusa kamili za mtumiaji, mshambuliaji lazima awashawishi vifaa vya kivinjari kupitisha matokeo mabaya kutoka kwa skripti ya maudhui kwenda kwa msingi wa kivinjari na kutoka kwa msingi wa kivinjari kwenda kwa binary ya asili. {% endhint %}
Kila sehemu ya kifaa cha kivinjari imegawanywa kutoka kwa nyingine kwa mipaka madhubuti ya kinga. Kila sehemu inaendeshwa katika mchakato tofauti wa mfumo wa uendeshaji. Skripti za maudhui na msingi wa kivinjari hufanya kazi katika mchakato wa mchanga usiofikika na huduma nyingi za mfumo wa uendeshaji.
Zaidi ya hayo, skripti za maudhui zimegawanywa kutoka kwa kurasa zao za wavuti zinazoambatana kwa kuendesha katika rundo tofauti la JavaScript. Skripti ya maudhui na ukurasa wa wavuti wana ufikivu wa DOM sawa chini, lakini hawabadilishani pointi za JavaScript, kuzuia kuvuja kwa utendaji wa JavaScript.
manifest.json
Kifaa cha Chrome ni folda ya ZIP tu na kwa upanuzi wa faili ya .crx. Msingi wa kifaa ni faili ya manifest.json katika mzizi wa folda, ambayo inabainisha muundo, ruhusa, na chaguzi nyingine za usanidi.
Mfano:
{
"manifest_version": 2,
"name": "My extension",
"version": "1.0",
"permissions": [
"storage"
],
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
"background": {
"scripts": [
"background.js"
]
},
"options_ui": {
"page": "options.html"
}
}
content_scripts
Vifunguo vya maudhui vinapakia **wakati wowote mtumiaji anapo navigates to a matching page, katika kesi yetu ukurasa wowote unaofanana na https://example.com/* na usiofanana na *://*/*/business* regex. Wanatekeleza kama skripti za ukurasa wenyewe na wanayo ufikivu wa kiholela kwa Modeli ya Vitu vya Nyaraka (DOM) ya ukurasa.
"content_scripts": [
{
"js": [
"script.js"
],
"matches": [
"https://example.com/*",
"https://www.example.com/*"
],
"exclude_matches": ["*://*/*business*"],
}
],
Ili kujumuisha au kutoa URLs zaidi, pia ni rahisi kutumia include_globs na exclude_globs.
Hii ni skripti ya mfano ambayo itaongeza kitufe cha kuelezea kwenye ukurasa wakati API ya uhifadhi inatumika kuchukua thamani ya message kutoka kwenye uhifadhi wa kifaa cha nyongeza.
chrome.storage.local.get("message", result =>
{
let div = document.createElement("div");
div.innerHTML = result.message + " <button>Explain</button>";
div.querySelector("button").addEventListener("click", () =>
{
chrome.runtime.sendMessage("explain");
});
document.body.appendChild(div);
});

Ujumbe hutumwa kwa kurasa za nyongeza na skripti ya maudhui inapobonyeza kifungo hiki, kupitia matumizi ya API ya runtime.sendMessage(). Hii ni kutokana na kikomo cha skripti ya maudhui katika upatikanaji wa moja kwa moja wa APIs, na storage ikiwa miongoni mwa visa vichache. Kwa utendaji zaidi ya visa hivi, ujumbe hutumwa kwa kurasa za nyongeza ambazo skripti za maudhui zinaweza kuzungumza nazo.
{% hint style="warning" %}
Kulingana na kivinjari, uwezo wa skripti ya maudhui unaweza kutofautiana kidogo. Kwa vivinjari vilivyotegemea Chromium, orodha ya uwezo inapatikana katika nyaraka za Chrome Developers, na kwa Firefox, MDN ni chanzo kikuu.
Pia ni muhimu kufahamu kwamba skripti za maudhui zina uwezo wa kuzungumza na skripti za mandharinyuma, kuwawezesha kutekeleza vitendo na kurudisha majibu.
{% endhint %}
Kwa kutazama na kudebugi skripti za maudhui kwenye Chrome, menyu ya zana za developer ya Chrome inaweza kupatikana kutoka kwa Chaguo > Zana zaidi > Zana za developer AU kwa kubonyeza Ctrl + Shift + I.
Baada ya zana za developer kuonyeshwa, Tab ya Chanzo inapaswa kubonyezwa, ikifuatiwa na Tab ya Skripti za Maudhui. Hii inaruhusu ufuatiliaji wa skripti za maudhui zinazoendeshwa kutoka kwa visa mbalimbali na kuweka vituo vya kufuatilia mchakato wa utekelezaji.
Skripti za maudhui zilizoinjektiwa
{% hint style="success" %}
Tambua kwamba Skripti za Maudhui sio lazima kwani pia ni inawezekana kuziingiza skripti kwa njia ya kudhibiti na kuziingiza kwa njia ya programu kwenye kurasa za wavuti kupitia tabs.executeScript. Hii kimsingi hutoa udhibiti wa kina zaidi.
{% endhint %}
Kwa kuingiza kwa njia ya programu ya skripti ya maudhui, nyongeza inahitajika kuwa na ruhusa ya mwenyeji kwa ukurasa ambao skripti zitaingizwa. Ruhusa hizi zinaweza kulindwa kwa kuzitaka ndani ya mizizi ya nyongeza au kwa muda kupitia activeTab.
Mfano wa nyongeza inayotegemea activeTab
{% code title="manifest.json" %}
{
"name": "My extension",
...
"permissions": [
"activeTab",
"scripting"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Action Button"
}
}
{% endcode %}
- Ingiza faili ya JS kwa kubofya:
// content-script.js
document.body.style.backgroundColor = "orange";
//service-worker.js - Inject the JS file
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ["content-script.js"]
});
});
- Ingiza kazi kwa kubonyeza:
//service-worker.js - Inject a function
function injectedFunction() {
document.body.style.backgroundColor = "orange";
}
chrome.action.onClicked.addListener((tab) => {
chrome.scripting.executeScript({
target : {tabId : tab.id},
func : injectedFunction,
});
});
Mfano wa ruhusa za kutekeleza scripti
// service-workser.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
excludeMatches : [ "*://*/*business*" ],
js : [ "contentScript.js" ],
}]);
// Another example
chrome.tabs.executeScript(tabId, { file: "content_script.js" });
Kwa kuongeza au kutoa URLs zaidi, ni pia inawezekana kutumia include_globs na exclude_globs.
Skripti za Yaliyomo run_at
Uga wa run_at unadhibiti wakati faili za JavaScript zinaingizwa kwenye ukurasa wa wavuti. Thamani inayopendelewa na ya msingi ni "document_idle".
Thamani zinazowezekana ni:
document_idle: Wakati wowote inapowezekanadocument_start: Baada ya faili yoyote kutokacss, lakini kabla ya DOM nyingine yoyote kujengwa au skripti nyingine yoyote kutekelezwa.document_end: Mara moja baada ya DOM kukamilika, lakini kabla ya rasilimali zingine kama picha na fremu kupakia.
Kupitia manifest.json
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["https://*.example.com/*"],
"run_at": "document_idle",
"js": ["contentScript.js"]
}
],
...
}
Kupitia service-worker.js
chrome.scripting.registerContentScripts([{
id : "test",
matches : [ "https://*.example.com/*" ],
runAt : "document_idle",
js : [ "contentScript.js" ],
}]);
background
Ujumbe uliotumwa na skripti za maudhui unapokelewa na ukurasa wa nyuma, ambao unacheza jukumu muhimu katika kuratibu sehemu za nyongeza. Kwa umuhimu, ukurasa wa nyuma unaendelea kuwepo wakati wote wa maisha ya nyongeza, ukiendesha kwa siri bila ushirikiano moja kwa moja na mtumiaji. Ina DOM yake mwenyewe, kuruhusu mwingiliano na usimamizi wa hali ya juu.
Muhimu:
- Jukumu la Ukurasa wa Nyuma: Hufanya kama kitovu cha neva kwa nyongeza, kuhakikisha mawasiliano na uratibu kati ya sehemu mbalimbali za nyongeza.
- Uthabiti: Ni kiumbe kilichopo daima, kisichoonekana na mtumiaji lakini muhimu kwa utendaji wa nyongeza.
- Uundaji wa Kiotomatiki: Ikiwa haijatangazwa wazi, kivinjari kitaunda ukurasa wa nyuma kiotomatiki. Ukurasa huu uliozalishwa kiotomatiki utajumuisha skripti zote za nyuma zilizotajwa katika maelezo ya nyongeza, kuhakikisha utendaji laini wa kazi za nyuma za nyongeza.
{% hint style="success" %} Urahisi uliotolewa na kivinjari katika kuzalisha kiotomatiki ukurasa wa nyuma (ikiwa haijatangazwa wazi) unahakikisha kuwa skripti zote muhimu za nyuma zimejumuishwa na zinafanya kazi, kupunguza mchakato wa usanidi wa nyongeza. {% endhint %}
Mfano wa skripti ya nyuma:
chrome.runtime.onMessage.addListener((request, sender, sendResponse) =>
{
if (request == "explain")
{
chrome.tabs.create({ url: "https://example.net/explanation" });
}
})
Inatumia runtime.onMessage API kusikiliza ujumbe. Wakati ujumbe wa "eleza" unapopokelewa, inatumia tabs API kufungua ukurasa kwenye kichupo kipya.
Kwa kudebugi skripti ya nyuma unaweza kwenda kwenye maelezo ya nyongeza na kuchunguza mfanyakazi wa huduma, hii itafungua zana za maendeleo na skripti ya nyuma:

Kurasa za Chaguo na Nyingine
Nyongeza za kivinjari zinaweza kuwa na aina mbalimbali za kurasa:
- Kurasa za Hatua huonyeshwa katika menyu ya kunjuliwa wakati picha ya nyongeza inapobofywa.
- Kurasa ambazo nyongeza ita fungua kwenye kichupo kipya.
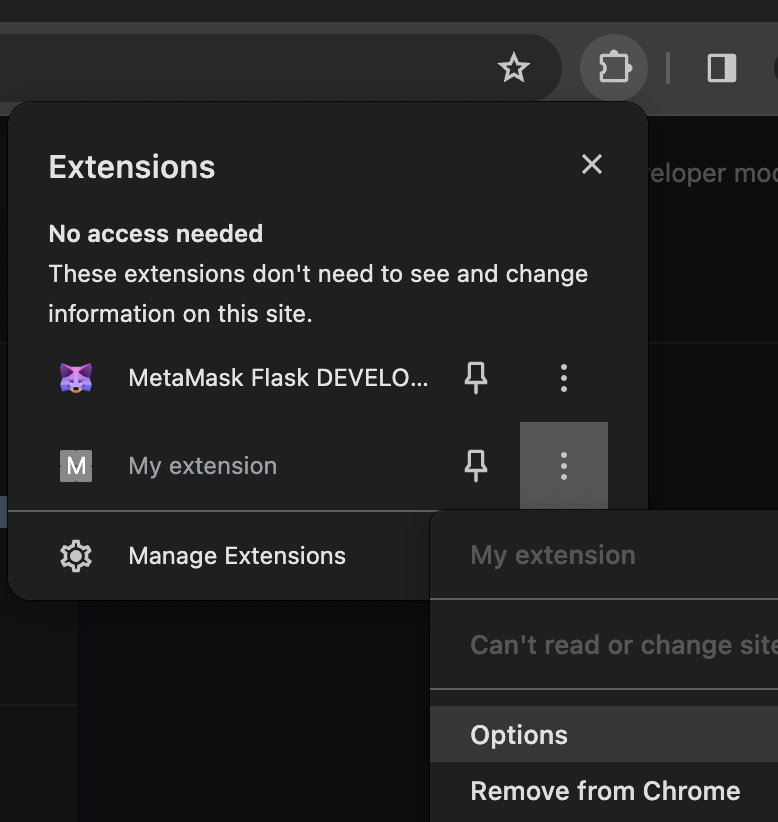
- Kurasa za Chaguo: Ukurasa huu unaonyeshwa juu ya nyongeza unapobofya. Katika maelezo ya awali Katika kesi yangu niliweza kufikia ukurasa huu kwa
chrome://extensions/?options=fadlhnelkbeojnebcbkacjilhnbjfjcaau kwa kubofya:

Tambua kuwa kurasa hizi si thabiti kama kurasa za nyuma kwani huload maudhui kwa lazima. Hata hivyo, zina uwezo wa kushiriki baadhi ya uwezo na kurasa ya nyuma:
- Mawasiliano na Skripti za Yaliyomo: Kama kurasa ya nyuma, kurasa hizi zinaweza kupokea ujumbe kutoka kwa skripti za yaliyomo, kurahisisha mwingiliano ndani ya nyongeza.
- Upatikanaji wa APIs Maalum ya Nyongeza: Kurasa hizi zina upatikanaji kamili wa APIs maalum ya nyongeza, chini ya idhini zilizowekwa kwa nyongeza.
permissions & host_permissions
permissions na host_permissions ni vipengele kutoka kwenye manifest.json ambavyo vitabainisha idhini zipi nyongeza ya kivinjari inayo (uhifadhi, eneo...) na kwenye kurasa za wavuti zipi.
Kwa kuwa nyongeza za kivinjari zinaweza kuwa na mamlaka, moja inayoweza kuwa na nia mbaya au kuchukuliwa na mtu mwingine inaweza kuruhusu muhusika njia tofauti za kuiba taarifa nyeti na kumpeleleza mtumiaji.
Angalia jinsi mipangilio hii inavyofanya kazi na jinsi inavyoweza kutumiwa vibaya katika:
{% content-ref url="browext-permissions-and-host_permissions.md" %} browext-permissions-and-host_permissions.md {% endcontent-ref %}
content_security_policy
Sera ya usalama wa maudhui inaweza kutangazwa pia ndani ya manifest.json. Ikiwa imebainishwa, inaweza kuwa dhaifu.
Mipangilio ya msingi kwa kurasa za nyongeza za kivinjari ni ya kizuizi:
script-src 'self'; object-src 'self';
Kwa habari zaidi kuhusu CSP na njia za kuepuka angalia:
{% content-ref url="../content-security-policy-csp-bypass/" %} content-security-policy-csp-bypass {% endcontent-ref %}
web_accessible_resources
ili kuruhusu ukurasa wa wavuti kupata ukurasa wa Kifaa cha Kivinjari, kama ukurasa wa .html, ukurasa huu unahitaji kutajwa katika uga wa web_accessible_resources wa manifest.json.
Kwa mfano:
{
...
"web_accessible_resources": [
{
"resources": [ "images/*.png" ],
"matches": [ "https://example.com/*" ]
},
{
"resources": [ "fonts/*.woff" ],
"matches": [ "https://example.com/*" ]
}
],
...
}
Kurasa hizi zinapatikana kwa URL kama:
chrome-extension://<extension-id>/message.html
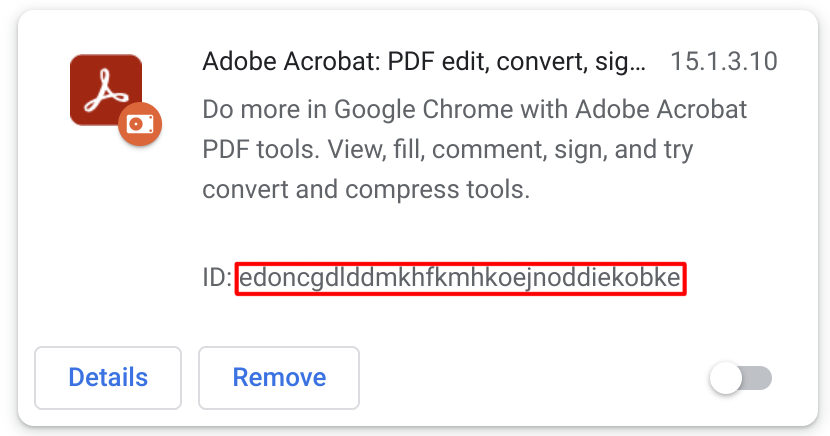
Katika vifaa vya umma kitambulisho cha upanuzi kinapatikana:

Hata hivyo, ikiwa parameter ya manifest.json use_dynamic_url inatumika, hii kitambulisho inaweza kuwa ya kudumu.
Kuruhusu upatikanaji wa kurasa hizi hufanya kurasa hizi kuwa hatari ya ClickJacking:
{% content-ref url="browext-clickjacking.md" %} browext-clickjacking.md {% endcontent-ref %}
{% hint style="success" %} Kuruhusu kurasa hizi kupakia tu na upanuzi na sio na URL za kubahatisha inaweza kuzuia mashambulizi ya ClickJacking. {% endhint %}
externally_connectable
Kulingana na nyaraka, Mali ya externally_connectable katika manifest inatangaza upanuzi na kurasa za wavuti zipi zinaweza kuunganisha kwenye upanuzi wako kupitia runtime.connect na runtime.sendMessage.
- Ikiwa ufunguo wa
externally_connectablehaujatangazwa katika manifest ya upanuzi wako au umetangazwa kama"ids": ["*"], upanuzi wote wanaweza kuunganisha, lakini hakuna kurasa za wavuti zinaweza kuunganisha. - Ikiwa vitambulisho maalum vimetajwa, kama katika
"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"], maombi hayo pekee yanaweza kuunganisha. - Ikiwa vilinganishi vimetajwa, programu hizo za wavuti zitaweza kuunganisha:
"matches": [
"https://*.google.com/*",
"*://*.chromium.org/*",
- Ikiwekwa kama tupu:
"externally_connectable": {}, hakuna programu au wavuti itaweza kuunganisha.
Kiwango kidogo cha nyongeza na URL kilichotajwa hapa, eneo dogo la shambulio litakuwa.
{% hint style="danger" %}
Ikiwa ukurasa wa wavuti unaogopa XSS au kuchukuliwa unatajwa katika externally_connectable, mshambuliaji ataweza kupeleka ujumbe moja kwa moja kwa skripti ya msingi, akizidisha kabisa Skripti ya Yaliyomo na CSP yake.
Kwa hivyo, hii ni njia yenye nguvu sana ya kudukua.
Zaidi ya hayo, ikiwa mteja anainstalisha nyongeza ya kijivu, hata kama haimruhusu kuwasiliana na nyongeza inayoweza kudukuliwa, inaweza kuingiza data ya XSS katika ukurasa wa wavuti ulioruhusiwa au kutumia WebRequest au DeclarativeNetRequest APIs kudhibiti maombi kwenye kikoa kilicholengwa kubadilisha ombi la ukurasa kwa faili ya JavaScript. (Tafadhali kumbuka kuwa CSP kwenye ukurasa uliolengwa inaweza kuzuia mashambulio haya). Wazo hili linatoka kutoka kwa andiko hili.
{% endhint %}
Mawasiliano ya Wavuti ↔︎ Skripti ya Yaliyomo
Mazingira ambapo skripti za yaliyomo hufanya kazi na ambapo kurasa za mwenyeji zipo zime tengwa kutoka kwa nyingine, kuhakikisha kutengwa. Licha ya kutengwa huku, zote mbili zina uwezo wa kuingiliana na Modeli ya Vitu vya Nyaraka (DOM) ya ukurasa, rasilimali inayoshirikiwa. Ili ukurasa wa mwenyeji kushiriki mawasiliano na skripti ya yaliyomo, au kwa njia isiyo ya moja kwa moja na nyongeza kupitia skripti ya yaliyomo, inahitajika kutumia DOM inayopatikana na pande zote kama njia ya mawasiliano.
Ujumbe wa Posta
{% code title="skripti-ya-yaliyomo.js" %}
var port = chrome.runtime.connect();
window.addEventListener("message", (event) => {
// We only accept messages from ourselves
if (event.source !== window) {
return;
}
if (event.data.type && (event.data.type === "FROM_PAGE")) {
console.log("Content script received: " + event.data.text);
port.postMessage(event.data.text);
}
}, false);
{% endcode %}
{% code title="example.js" %}
document.getElementById("theButton").addEventListener("click", () => {
window.postMessage(
{type : "FROM_PAGE", text : "Hello from the webpage!"}, "*");
}, false);
{% endcode %}
Mawasiliano salama la Post Message inapaswa kuthibitisha uhalali wa ujumbe uliopokelewa, hii inaweza kufanywa kwa kuchunguza:
event.isTrusted: Hii ni Kweli tu ikiwa tukio lilisababishwa na hatua ya mtumiaji- Script ya maudhui inaweza kutarajia ujumbe ikiwa mtumiaji anafanya kitendo fulani
- Kikoa cha asili: inaweza kutarajia ujumbe kutoka kwa orodha ya vikoa.
- Ikiwa regex inatumika, kuwa mwangalifu sana
- Chanzo:
received_message.source !== windowinaweza kutumika kuangalia ikiwa ujumbe ulitoka kwa dirisha sawa ambapo Script ya Maudhui inasikiliza.
Uchunguzi uliopita, hata kama umefanywa, unaweza kuwa na mapungufu, kwa hivyo angalia kwenye ukurasa ufuatao mambo yanayoweza kusababisha Post Message kudukuliwa:
{% content-ref url="../postmessage-vulnerabilities/" %} postmessage-vulnerabilities {% endcontent-ref %}
Iframe
Njia nyingine inayowezekana ya mawasiliano inaweza kuwa kupitia URL za Iframe, unaweza kupata mfano katika:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
DOM
Hii sio njia "halisi" ya mawasiliano, lakini wavuti na script ya maudhui itakuwa na ufikivu wa DOM ya wavuti. Kwa hivyo, ikiwa script ya maudhui inasoma habari fulani kutoka kwake, kuiamini DOM ya wavuti, wavuti inaweza kurekebisha data hii (kwa sababu wavuti haipaswi kuaminiwa, au kwa sababu wavuti inaweza kuwa na udhaifu wa XSS) na kuathiri Script ya Maudhui.
Unaweza pia kupata mfano wa DOM based XSS kudhoofisha kivinjari cha nyongeza katika:
{% content-ref url="browext-xss-example.md" %} browext-xss-example.md {% endcontent-ref %}
Taarifa Nyeti katika Kumbukumbu/Kificho
Ikiwa Kivinjari cha Nyongeza kinasitiri taarifa nyeti ndani ya kumbukumbu yake, hii inaweza kudakuliwa (hasa kwenye mashine za Windows) na kutafutwa kwa habari hii.
Kwa hivyo, kumbukumbu ya Kivinjari cha Nyongeza haipaswi kuchukuliwa kuwa salama na taarifa nyeti kama vibali au maneno ya mnemoniki haipaswi kuhifadhiwa.
Bila shaka, usitie taarifa nyeti kwenye kificho, kwani itakuwa wazi.
Mawasiliano kati ya Script ya Maudhui ↔︎ Script ya Msingi
Script ya Maudhui inaweza kutumia kazi runtime.sendMessage() au tabs.sendMessage() kutuma ujumbe wa JSON-serializable mara moja.
Kushughulikia majibu, tumia Promise iliyorudishwa. Ingawa, kwa utangamano wa nyuma, bado unaweza kutoa callback kama hoja ya mwisho.
Kutuma ombi kutoka kwa script ya maudhui kunakaa hivi:
(async () => {
const response = await chrome.runtime.sendMessage({greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Kutuma ombi kutoka kwa extension (kawaida ni background script) Skripti ya Yaliyomo inaweza kutumia kazi, isipokuwa unahitaji kufafanua ni kichupo gani kutuma ombi hilo. Mfano wa jinsi ya kutuma ujumbe kwa skripti ya yaliyomo kwenye kichupo kilichochaguliwa:
// From https://stackoverflow.com/questions/36153999/how-to-send-a-message-between-chrome-extension-popup-and-content-script
(async () => {
const [tab] = await chrome.tabs.query({active: true, lastFocusedWindow: true});
const response = await chrome.tabs.sendMessage(tab.id, {greeting: "hello"});
// do something with response here, not outside the function
console.log(response);
})();
Kwenye mwisho wa kupokea, unahitaji kuweka runtime.onMessage msikilizaji wa tukio ili kushughulikia ujumbe. Hii inaonekana sawa kutoka kwa skripti ya maudhui au ukurasa wa nyongeza.
// From https://stackoverflow.com/questions/70406787/javascript-send-message-from-content-js-to-background-js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting === "hello")
sendResponse({farewell: "goodbye"});
}
);
Katika mfano ulioonyeshwa, sendResponse() ilitumika kwa njia ya kusawazisha. Ili kurekebisha kipande cha matukio cha onMessage kwa ajili ya utekelezaji wa kusubiri wa sendResponse(), ni muhimu kujumuisha return true;.
Uzingatiaji muhimu ni kwamba katika hali ambapo kurasa kadhaa zimepangwa kupokea matukio ya onMessage, ukurasa wa kwanza kutekeleza sendResponse() kwa tukio maalum ndio pekee utakaoweza kutoa jibu kwa ufanisi. Majibu yoyote yanayofuata kwa tukio hilo haitazingatiwa.
Wakati wa kutengeneza nyongeza mpya, upendeleo unapaswa kuwa kwa ahadi badala ya maombi ya kurudi. Kuhusu matumizi ya maombi ya kurudi, kazi ya sendResponse() inachukuliwa kuwa halali tu ikiwa itatekelezwa moja kwa moja ndani ya muktadha wa kusawazisha, au ikiwa kipande cha matukio kinaonyesha operesheni ya kusubiri kwa kurudi true. Ikiwa hakuna moja ya wachakataji inarudisha true au ikiwa kazi ya sendResponse() itaondolewa kutoka kumbukumbu (kukusanywa takataka), maombi ya kurudi yanayohusiana na kazi ya sendMessage() yatachochewa kwa chaguo-msingi.
Kupakia Nyongeza kwenye Kivinjari
- Pakua Nyongeza ya Kivinjari & fanya upakuaji
- Nenda kwenye
chrome://extensions/na wezeshaMode ya Developer - Bonyeza kitufe cha
Pakia bila kufunga
Kwenye Firefox nenda kwenye about:debugging#/runtime/this-firefox na bonyeza kitufe cha Pakia Nyongeza ya Muda.
Kupata msimbo wa chanzo kutoka kwenye duka
Msimbo wa chanzo wa nyongeza ya Chrome unaweza kupatikana kupitia njia mbalimbali. Hapa chini kuna maelezo ya kina na maelekezo kwa kila chaguo.
Pakua Nyongeza kama ZIP kupitia Mstari wa Amri
Msimbo wa chanzo wa nyongeza ya Chrome unaweza kupakuliwa kama faili ya ZIP kwa kutumia mstari wa amri. Hii inahusisha kutumia curl kupata faili ya ZIP kutoka kwenye URL maalum na kisha kuchambua maudhui ya faili ya ZIP kwenye saraka. Hapa kuna hatua:
- Badilisha
"extension_id"na Kitambulisho halisi cha nyongeza. - Tekeleza amri zifuatazo:
extension_id=your_extension_id # Replace with the actual extension ID
curl -L -o "$extension_id.zip" "https://clients2.google.com/service/update2/crx?response=redirect&os=mac&arch=x86-64&nacl_arch=x86-64&prod=chromecrx&prodchannel=stable&prodversion=44.0.2403.130&x=id%3D$extension_id%26uc"
unzip -d "$extension_id-source" "$extension_id.zip"
Tumia tovuti ya CRX Viewer
Tumia kifaa cha CRX Viewer
Njia nyingine rahisi ni kutumia Chrome Extension Source Viewer, ambayo ni mradi wa chanzo wazi. Inaweza kusakinishwa kutoka kwenye Duka la Wavuti la Chrome. Msimbo wa chanzo wa mtazamaji upo katika repo ya GitHub.
Tazama chanzo cha kifaa cha upanuzi kilichosakinishwa kwa kawaida
Vifaa vya Chrome vilivyosakinishwa kwa kawaida pia vinaweza kuchunguzwa. Hapa kuna jinsi:
- Fikia saraka yako ya wasifu wa Chrome kwa kutembelea
chrome://version/na kutafuta uga wa "Njia ya Wasifu". - Nenda kwenye saraka ya
Extensions/ndani ya saraka ya wasifu. - Saraka hii ina vifaa vyote vilivyosakinishwa, kawaida na msimbo wao wa chanzo katika muundo unaoonekana.
Ili kutambua vifaa vya upanuzi, unaweza kulinganisha Vitambulisho vyao na majina:
- Wezesha Mode ya Developer kwenye ukurasa wa
about:extensionskuona Vitambulisho vya kila kifaa cha upanuzi. - Ndani ya saraka ya kila kifaa cha upanuzi, faili ya
manifest.jsonina uga wa kusomeka waname, kukusaidia kutambua upanuzi.
Tumia Archiver au Unpacker wa Faili
Nenda kwenye Duka la Wavuti la Chrome na pakua upanuzi. Faili itakuwa na kificho cha .crx. Badilisha kificho cha faili kutoka .crx hadi .zip. Tumia archiver yoyote ya faili (kama WinRAR, 7-Zip, nk.) kutoa yaliyomo ya faili ya ZIP.
Tumia Mode ya Developer kwenye Chrome
Fungua Chrome na nenda kwenye chrome://extensions/. Wezesha "Mode ya Developer" juu kulia. Bonyeza "Pakia upanuzi usiopakuliwa...". Nenda kwenye saraka ya upanuzi wako. Hii haitapakua msimbo wa chanzo, lakini ni muhimu kwa kutazama na kurekebisha msimbo wa upanuzi uliopakuliwa au ulioundwa tayari.
Orodha ya Ukaguzi wa Usalama
Ingawa Vifaa vya Kivinjari vina eneo la shambulizi lililopunguzwa, baadhi yao wanaweza kuwa na mapungufu au maboresho ya kuimarisha. Yafuatayo ni ya kawaida:
- Punguza kadri inavyowezekana
ruhusazinazohitajika - Punguza kadri inavyowezekana
host_permissions - Tumia
content_security_policyimara - Punguza kadri inavyowezekana
externally_connectable, ikiwa hakuna inayohitajika na inawezekana, usiache kwa chaguo-msingi, eleza{} - Ikiwa URL inayoweza kudhuriwa na XSS au kuchukuliwa inatajwa hapa, mkaidi ataweza kupeleka ujumbe kwa skripti za nyuma moja kwa moja. Kizuizi kikali sana.
- Punguza kadri inavyowezekana
web_accessible_resources, hata tupu ikiwezekana. - Ikiwa
web_accessible_resourcessio hakuna, angalia ClickJacking - Ikiwa kuna mawasiliano yoyote kutoka kwa upanuzi kwenda kwa ukurasa wa wavuti, angalia XSS mapungufu yaliyosababishwa katika mawasiliano.
- Ikiwa Ujumbe wa Post unatumika, angalia Mapungufu ya Ujumbe wa Post.
- Ikiwa Skripti ya Yaliyomo ina ufikiaji wa maelezo ya DOM, hakikisha kuwa haziingizi XSS ikiwa zitabadilishwa na wavuti
- Fanya msisitizo maalum ikiwa mawasiliano haya pia yanahusika katika Mawasiliano ya Skripti ya Yaliyomo -> skripti ya nyuma
- Maelezo nyeti hayapaswi kuhifadhiwa ndani ya msimbo wa Upanuzi wa Kivinjari
- Maelezo nyeti hayapaswi kuhifadhiwa ndani ya kumbukumbu ya Upanuzi wa Kivinjari
Vifaa
Tarnish
- Huvuta upanuzi wowote wa Chrome kutoka kwa kiungo cha Duka la Wavuti la Chrome kilichotolewa.
- manifest.json mtazamaji: inaonyesha tu toleo lililopambwa la JSON la manifest ya upanuzi.
- Uchambuzi wa Alama za Vidole: Uchunguzi wa web_accessible_resources na uundaji wa moja kwa moja wa JavaScript ya alama za vidole za upanuzi wa Chrome.
- Uchambuzi wa Clickjacking wa Potenshali: Uchunguzi wa kurasa za HTML za upanuzi na maelekezo ya web_accessible_resources yaliyowekwa. Hizi zinaweza kuwa hatarini kwa clickjacking kulingana na lengo la kurasa.
- Mtazamaji wa Onyo la Ruhusa: unaonyesha orodha ya onyo zote za ruhusa za Chrome ambazo zitaonyeshwa wakati mtumiaji anajaribu kusakinisha upanuzi.
- Kazi Hatari: inaonyesha eneo la kazi hatari ambalo linaweza kutumiwa na mkaidi (k.m. kazi kama vile innerHTML, chrome.tabs.executeScript).
- Njia za Kuingia: inaonyesha mahali upanuzi unapokea data ya mtumiaji/ya nje. Hii ni muhimu kwa kuelewa eneo la upanuzi na kutafuta pointi za uwezekano wa kutuma data iliyoundwa vibaya kwa upanuzi.
- Wachunguzi wa Kazi Hatari na Njia za Kuingia wana yafuatayo kwa tahadhari zao zilizozalishwa:
- Kipande cha msimbo kinachohusika na mstari uliosababisha tahadhari.
- Maelezo ya suala.
- Kitufe cha "Tazama Faili" kuona faili kamili ya chanzo inayohusisha msimbo.
- Njia ya faili iliyotoa tahadhari.
- URI kamili ya faili iliyotoa tahadhari ya upanuzi wa Chrome.
- Aina ya faili hiyo, kama Skripti ya Ukurasa wa Nyuma, Skripti ya Yaliyomo, Hatua ya Kivinjari, nk.
- Ikiwa mstari wa hatari uko katika faili ya JavaScript, njia za kurasa zote ambapo inajumuisha pamoja na hali ya web_accessible_resource.
- Mchambuzi wa Sera ya Usalama ya Yaliyomo (CSP) na kagua kizuizi: Hii itaonyesha udhaifu katika CSP ya upanuzi wako na pia itaangaza njia yoyote inayowezekana ya kuzidi CSP yako kutokana na CDNs zilizoorodheshwa kwenye orodha nyeupe, nk.
- Maktaba Zinazojulikana Kuwa na Mapungufu: Hii hutumia Retire.js kuchunguza matumizi ya maktaba za JavaScript zinazojulikana kuwa na mapungufu.
- Pakua upanuzi na toleo zilizopangwa.
- Pakua upanuzi wa asili.
- Pakua toleo lililopambwa la upanuzi (HTML na JavaScript iliyopambwa moja kwa moja).
- Kuhifadhi moja kwa moja ya matokeo ya uchunguzi, kukimbia uchunguzi wa upanuzi utachukua muda mzuri mara ya kwanza unapouendesha. Walakini, mara ya pili, ikizingatiwa kuwa upanuzi haujasasishwa, itakuwa karibu papo hapo kutokana na matokeo kuwa yamehifadhiwa.
- Viungo vya URL za Ripoti, viunganishe kwa urahisi mtu mwingine kwenye ripoti ya upanuzi iliyoandaliwa na tarnish.
Neto
Mradi wa Neto ni pakiti ya Python 3 iliyoundwa kuchambua na kufunua vipengele vilivyofichwa vya programu-jalizi na upanuzi wa kivinjari kwa vivinjari maarufu kama Firefox na Chrome. Inaautomatisha mchakato wa kufungua faili zilizopangwa ili kutoa vipengele hivi kutoka kwa rasilimali muhimu katika upanuzi kama vile manifest.json, folda za uanuwai au faili za msimbo wa Javascript na HTML.
Marejeo
- Shukrani kwa @naivenom kwa msaada na mbinu hii
- https://www.cobalt.io/blog/introduction-to-chrome-browser-extension-security-testing
- https://palant.info/2022/08/10/anatomy-of-a-basic-extension/
- https://palant.info/2022/08/24/attack-surface-of-extension-pages/
- https://palant.info/2022/08/31/when-extension-pages-are-web-accessible/
- https://help.passbolt.com/assets/files/PBL-02-report.pdf
- https://developer.chrome.com/docs/extensions/develop/concepts/content-scripts
- https://developer.chrome.com/docs/extensions/mv2/background-pages
- https://thehackerblog.com/kicking-the-rims-a-guide-for-securely-writing-and-auditing-chrome-extensions/
- https://gist.github.com/LongJohnCoder/9ddf5735df3a4f2e9559665fb864eac0
Jifunze kuhusu kuvamia AWS kutoka sifuri hadi shujaa na htARTE (HackTricks AWS Red Team Expert)!
Njia nyingine za kusaidia HackTricks:
- Ikiwa unataka kuona kampuni yako ikitangazwa kwenye HackTricks au kupakua HackTricks kwa PDF Angalia MIPANGO YA KUJIUNGA!
- Pata bidhaa rasmi za PEASS & HackTricks
- Gundua Familia ya PEASS, mkusanyiko wetu wa NFTs
- Jiunge na 💬 Kikundi cha Discord au kikundi cha telegram au tufuate kwenye Twitter 🐦 @carlospolopm.
- Shiriki mbinu zako za udukuzi kwa kuwasilisha PRs kwa HackTricks na HackTricks Cloud repos za github.