6.5 KiB
Chrome Cache to XSS
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦@carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR au repo hacktricks et au repo hacktricks-cloud.
Technique tirée de ce writeup.
Il existe deux types de cache importants :
- cache avant/arrière (bfcache)
- ref. https://web.dev/i18n/en/bfcache/
- Il stocke un instantané complet d'une page, y compris le tas JavaScript.
- Le cache est utilisé pour les navigations avant/arrière.
- il a la préférence sur le cache disque
- cache disque
- ref. https://www.chromium.org/developers/design-documents/network-stack/disk-cache/
- Il stocke une ressource récupérée sur le web. Le cache n'inclut pas le tas JavaScript.
- Le cache est également utilisé pour les navigations avant/arrière pour éviter les coûts de communication.
Un point intéressant du cache disque est que le cache inclut non seulement la réponse HTTP rendue sur une page web, mais aussi celles récupérées avec fetch. En d'autres termes, si vous accédez à l'URL d'une ressource récupérée, le navigateur rendra la ressource sur la page.
Il y a un autre point important. Si à la fois le cache disque et le bfcache sont valides pour une page consultée lors de navigations avant/arrière, le bfcache a la priorité sur le cache disque. Ainsi, si vous devez accéder à une page stockée dans les deux caches mais que vous voulez utiliser celui du disque, vous devez d'une manière ou d'une autre désactiver le bfcache.
Désactiver le bfcache
Le bfcache est désactivé par les options par défaut de puppeteer.
Essayons le comportement intéressant dans ce défi.
Tout d'abord, vous devez désactiver le bfcache[2]. Il existe de nombreuses conditions où le bfcache est désactivé, la liste est la suivante :
La manière la plus simple est d'utiliser RelatedActiveContentsExist.
RelatedActiveContentsExist: La page ouverte avecwindow.open()et qui a une référence dewindow.opener.- ref. https://web.dev/i18n/en/bfcache/#avoid-windowopener-references
Par conséquent, la procédure suivante reproduit le comportement :
- Accédez à une page web (par exemple
https://example.com) - Exécutez
open("http://spanote.seccon.games:3000/api/token") - Dans l'onglet ouvert, accédez à
http://spanote.seccon.games:3000/ - Exécutez
history.back()
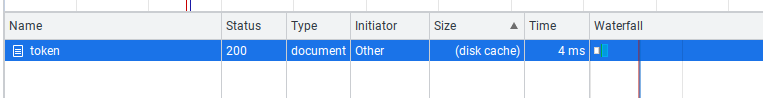
Vous pouvez confirmer que le cache disque est utilisé en utilisant DevTools dans Google Chrome :

☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- Travaillez-vous dans une entreprise de cybersécurité ? Voulez-vous voir votre entreprise annoncée dans HackTricks ? ou voulez-vous avoir accès à la dernière version de PEASS ou télécharger HackTricks en PDF ? Consultez les PLANS D'ABONNEMENT !
- Découvrez The PEASS Family, notre collection exclusive de NFTs
- Obtenez le swag officiel PEASS & HackTricks
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter [🐦](https://github.com/carlospolop/hacktricks/tree/7af18b62b3bdc423e11444677a6a73d4043511e